Web メニュー サンプル

Webの基本レイアウトまとめとサンプルコード 備忘録

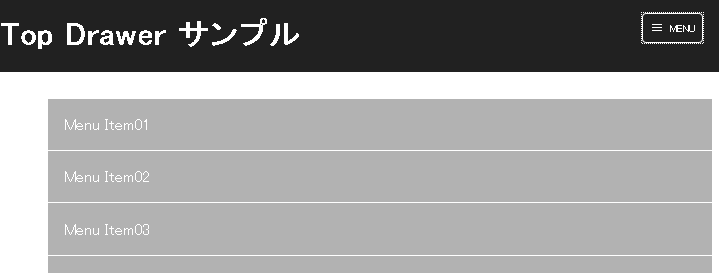
クリックするとメニューが上から現れる Top Drawer A Smooth Dropdown Menu For Responsive Web Design

実践webデザイン Jquery Cssフレームワークでサクサクつくる 動き と 仕掛け 株式会社エムディエヌコーポレーション

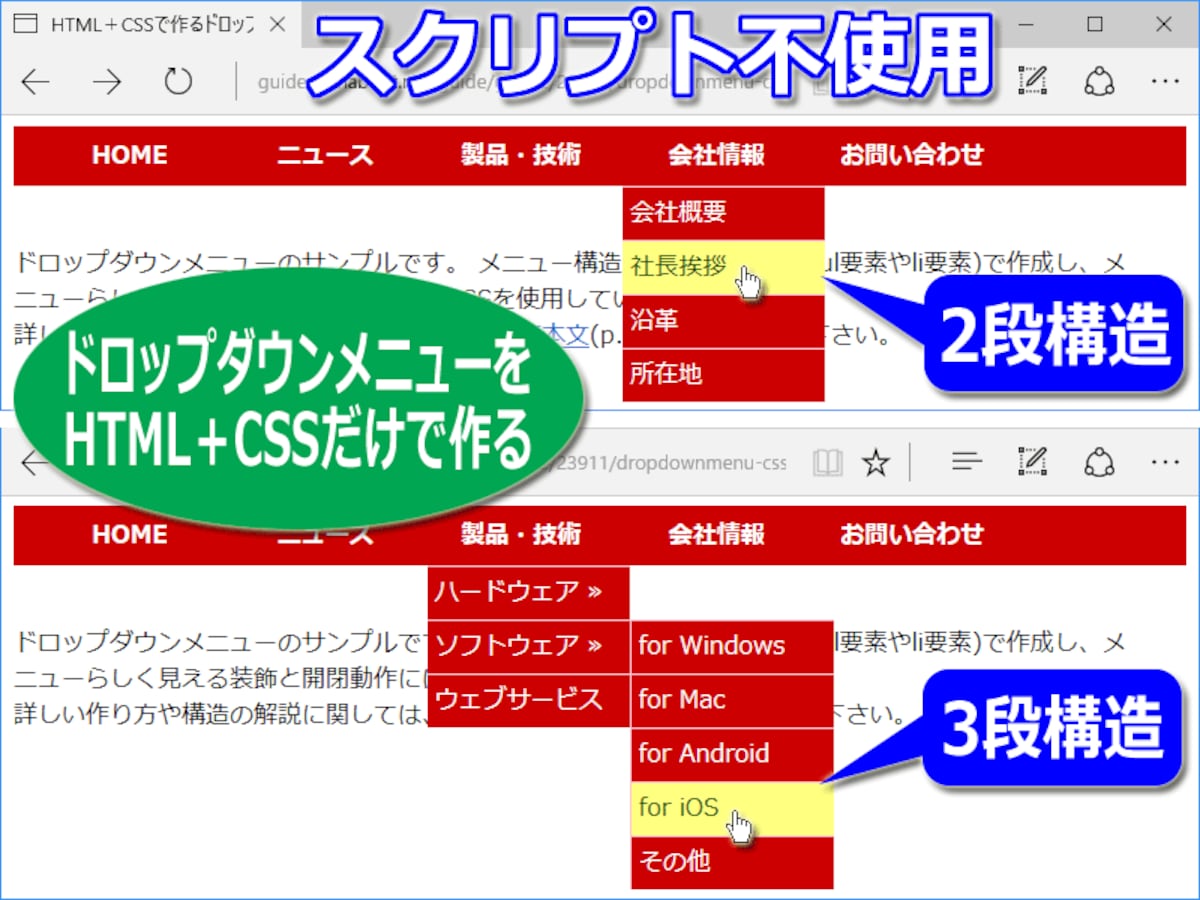
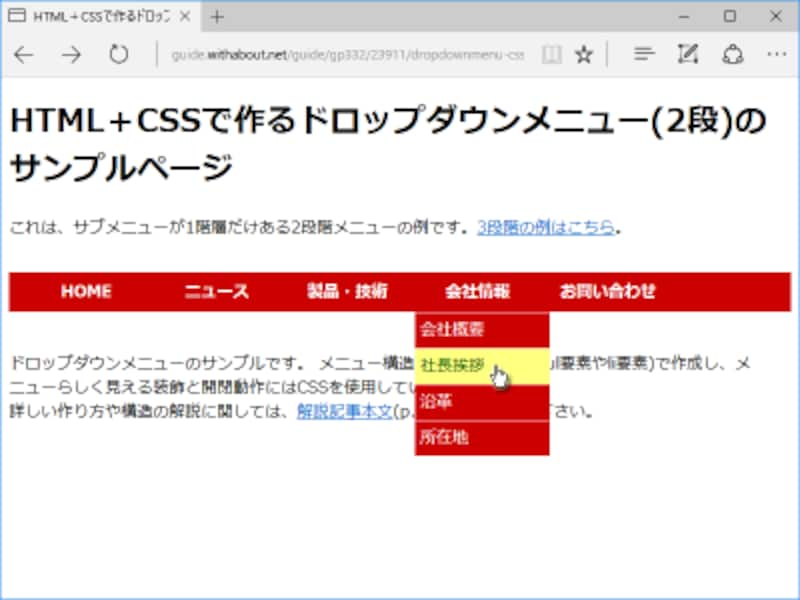
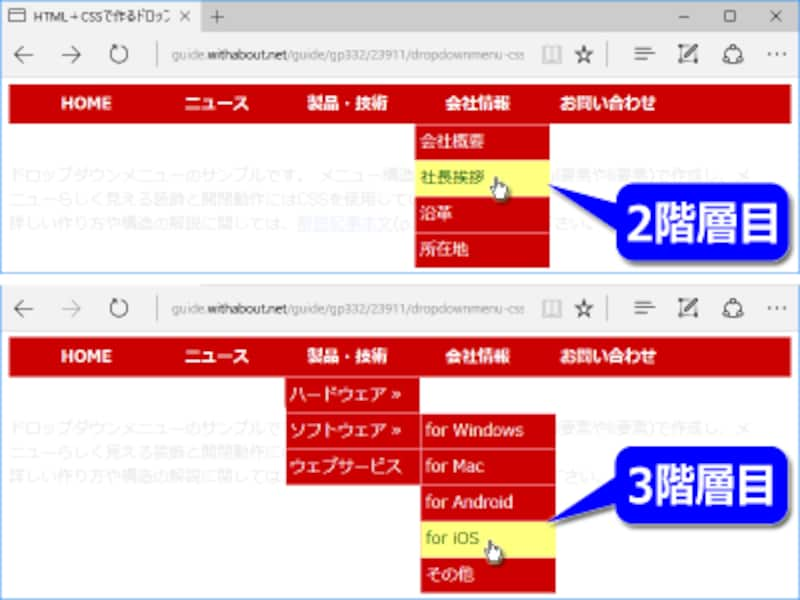
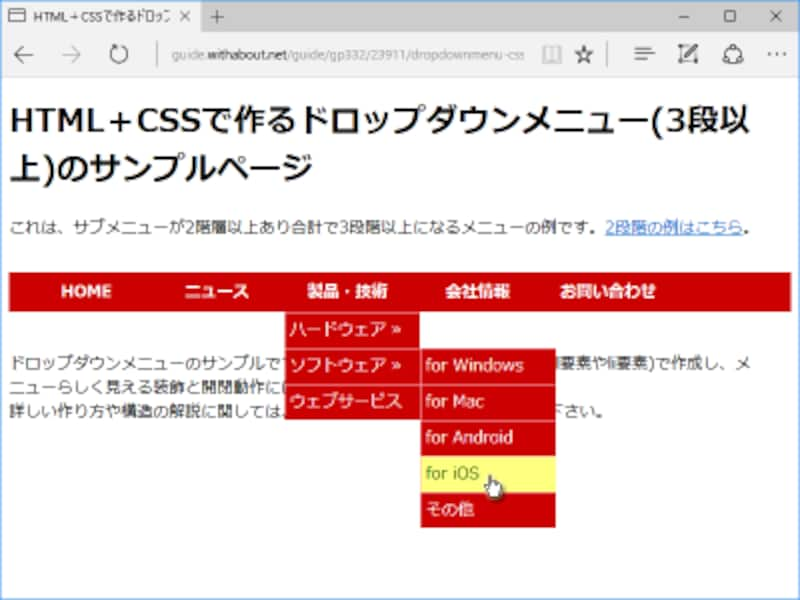
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

メニューの設定 設定ガイド Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

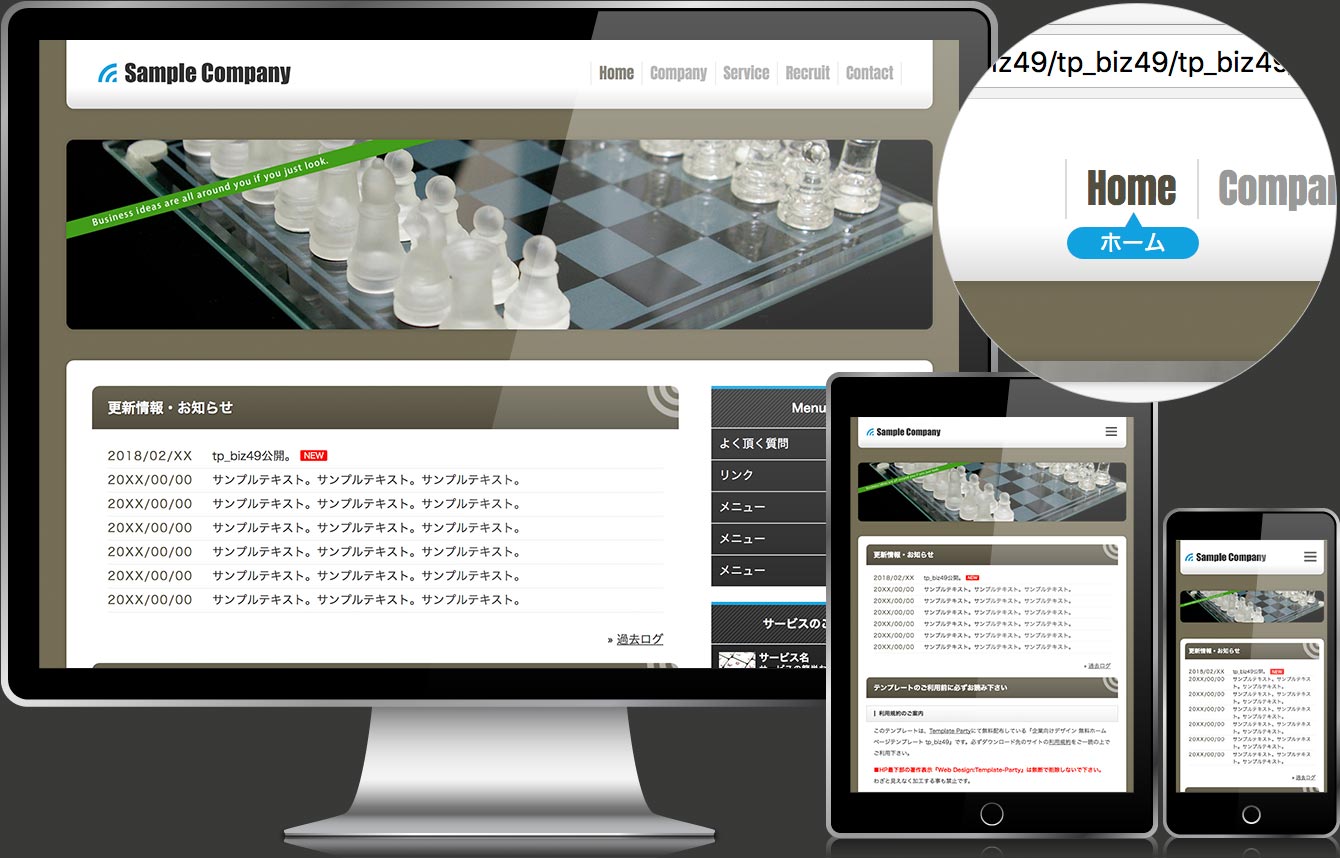
無料ホームページテンプレート Template Party
5/15(火)開催のhtml+css勉強会用に、練習用のサンプルコードを用意しました。 ----- 19.7.16追記 本記事の続編、解説記事も公開しました! コーディングの途中で手が止まってしまった…進め方がわからない…という方、ぜひこちらもご覧ください。.

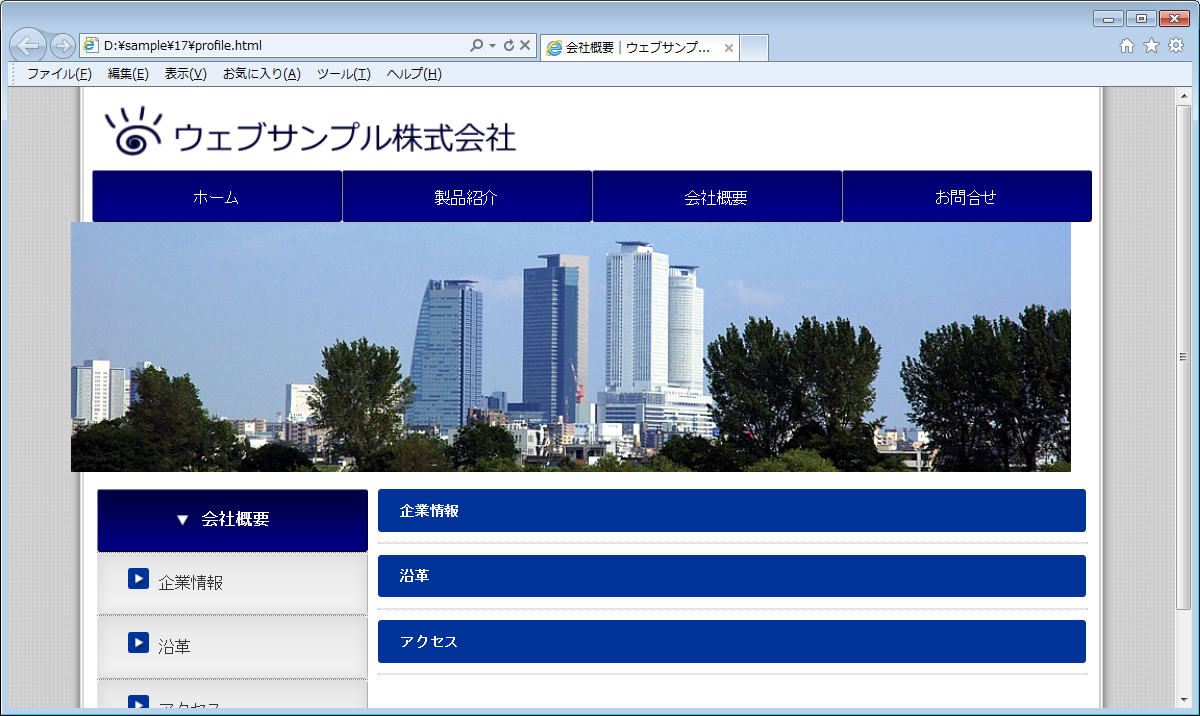
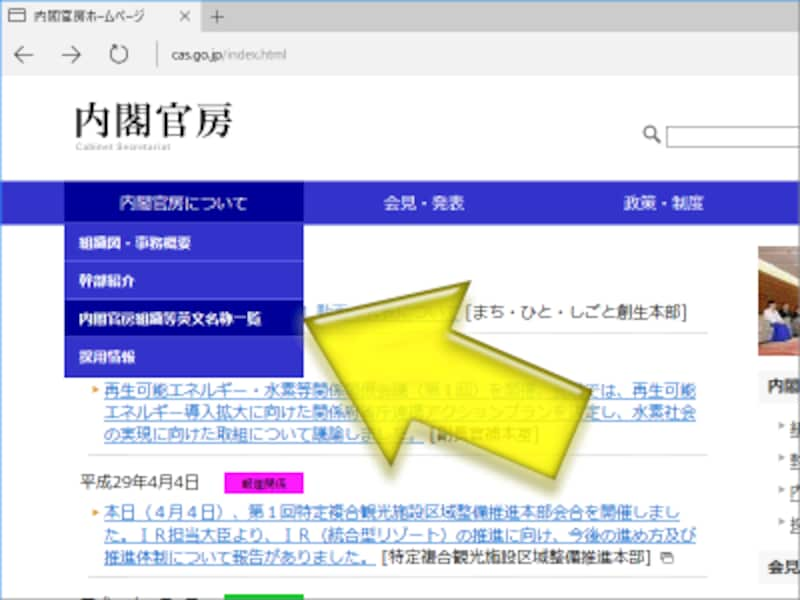
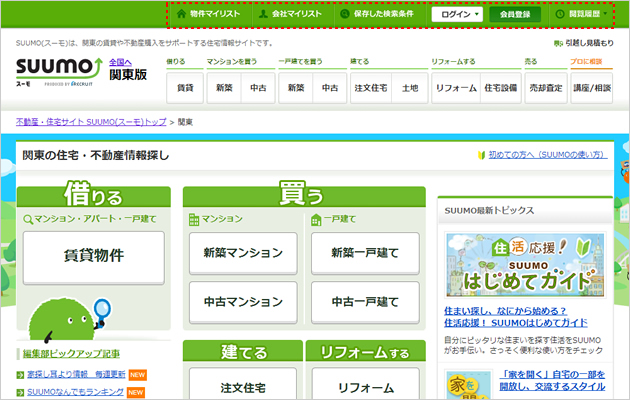
Web メニュー サンプル. メニューバー は、サイトの閲覧者が 必ず操作する ものです。 メニューバーの位置によって、サイトの印象が決定づけられるといっても過言ではありません。 メニューバーの位置、形による印象の変化とサンプルを集めてみました。 ミドルメニュー配置のサイトレイアウト トップメニュー. また、その他のページファイルもアップロードすればリンクが繋がり、メニューをクリックすると ページを移動することができるようになります。 Webサイトを作ろう!:シリーズ記事 1レンタルサーバーとドメイン 2必要なソフトを準備する. いろんなハンバーガーメニューのクリック時のエフェクトを作ってみる。 動きがわかりやすいようにゆっくり動くように指定。 スピードを変えたいときは、transitionを変更する。 ん、ハンバーガー? 三本線がハンバーガーに見えるからってことらしいですよ もくじ クリックエフェクト 実装.
JQueryのアコーディオン実装サンプルを作りました。 サイト制作でよく使うものをまとめました。 いろいろありますねー いろいろあるのでまとめましたー もくじ アコーディオン、シンプル版 アコーディオン、一つ開けると他は閉じる アコーディオン、一番目は開けておく. 中型ライダー(二輪)免許を持っているライターの内藤です。 本日は、ライダーキック並みの強烈さで役に立つ見本サイトをまとめてみたいと思います。 Web屋さんはご存じの方も多いかもしれませんが、ブログをしている一般の方、Webデザイン・DTPに興味のある方、お店を持っている方なども. WEBデザインが好きな人なら特に使ってみたいと思う機能ですよね。 そんなハンバーガーメニューをコピペだけで実装!js等は使わず cssだけで実装する方法を紹介します。 今回もコピペで使えるようにサンプルを用意しました! ※追記※.
Last updated on こんにちは(・∀・) jQueryを使用したサンプルをご紹介します。今回はドロップダウンメニューです。 jQueryでドロップダウンメニュー 横並. Webの種類や情報量などによって、適したレイアウトがあることが分かりました. 個人的には、今回初めてまともにFlexBoxを利用してみて、あまりの便利さに感動しました(゚∀゚)b 今度からもっと使っていきたい. (サンプルコード間違いがあったらすみませ. このサンプルでは、ASP.NET MVC ヘルパーを使用して igRadialMenu を描画する方法を紹介します。このヘルパーは igRadialMenu コントロールのさまざまなオプションを設定し、必要な HTML および JavaScript を描画します。このサンプルでは、ASP.NET MVC ヘルパーを使用して igRadialMenu を描画する方法を紹介し.
※本記事は16年2月14日に公開された記事を一部加筆・修正しています。 あけましておめでとうございます。 最近朝ジョナにハマってます山田でございます。 もくじ1 横並びレイアウトのジレンマ1.1 Flexboxとは何 …. WebDataMenu によって、Web アプリケーションにコンテキスト (またはポップアップ) メニューを簡単に追加できます。操作は簡単です。 サンプルを表示. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali.

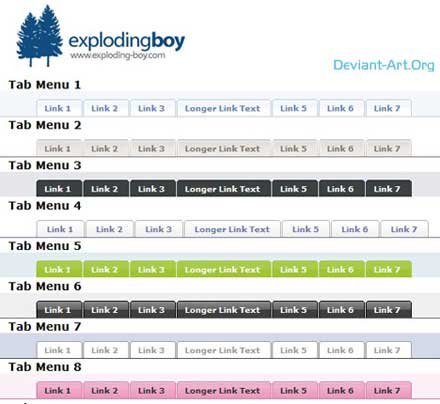
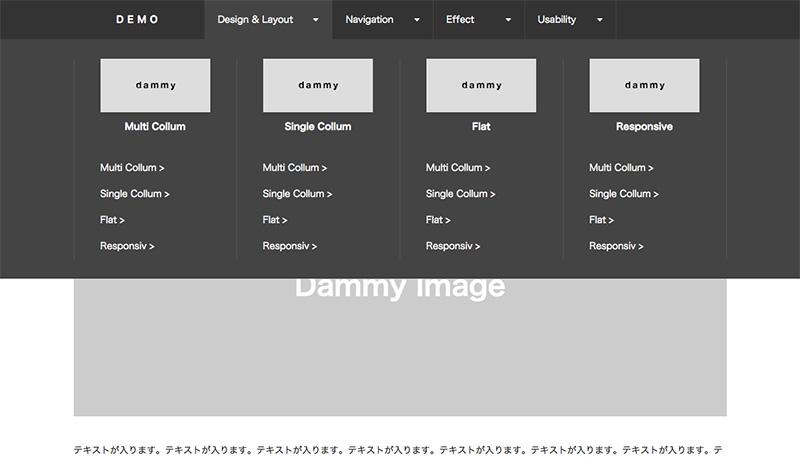
タブ形状のサブメニューを配置したデザイン ゲームデザイン デザイン Webデザイン

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

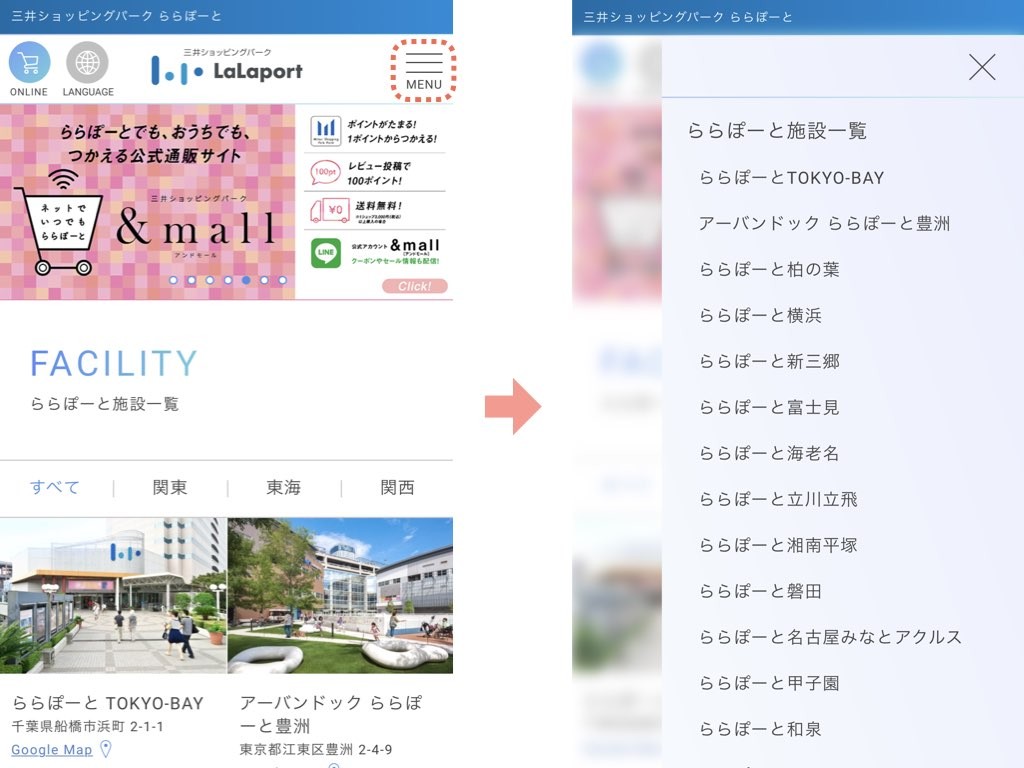
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選
Q Tbn 3aand9gcsmvx Nxz2rojoz7m6jq8fimytovmreom7s0iy8gbwb6orxs35l Usqp Cau

Webサイトホームページ制作実績サンプル例1 Aki企画

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Ampコンポーネントでwebサイトを作成する パソコン工房 Nexmag

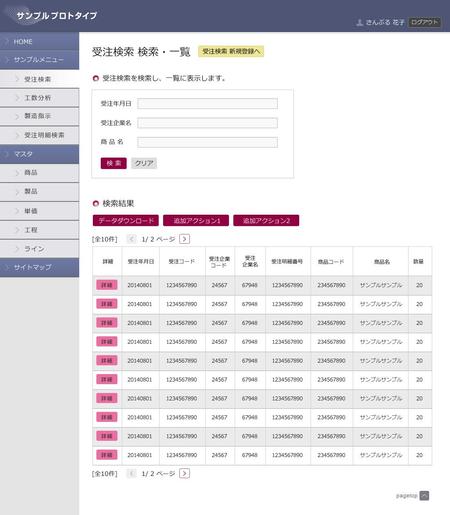
Sasa 007さんの事例 実績 提案 顧客業務システムの基本webデザイン サンプルhtmlあり 提案させていただきま クラウドソーシング ランサーズ

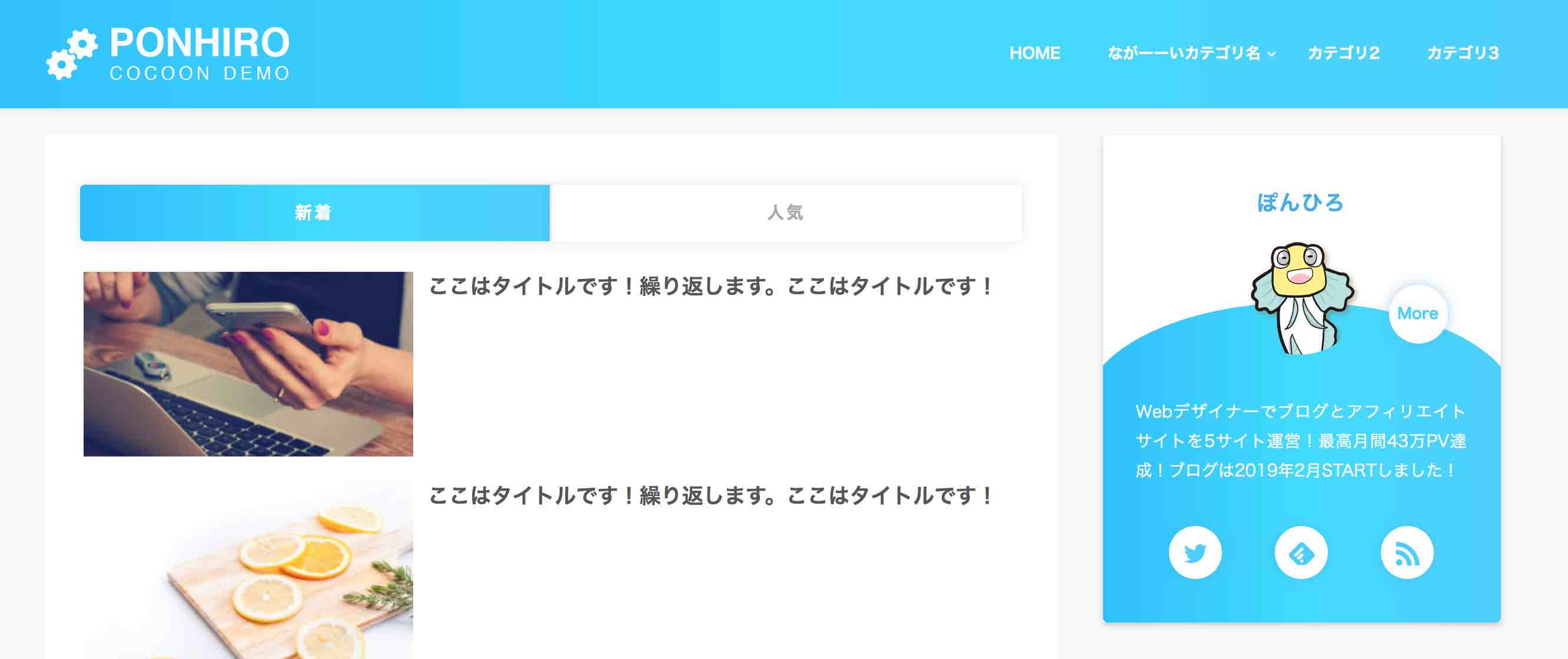
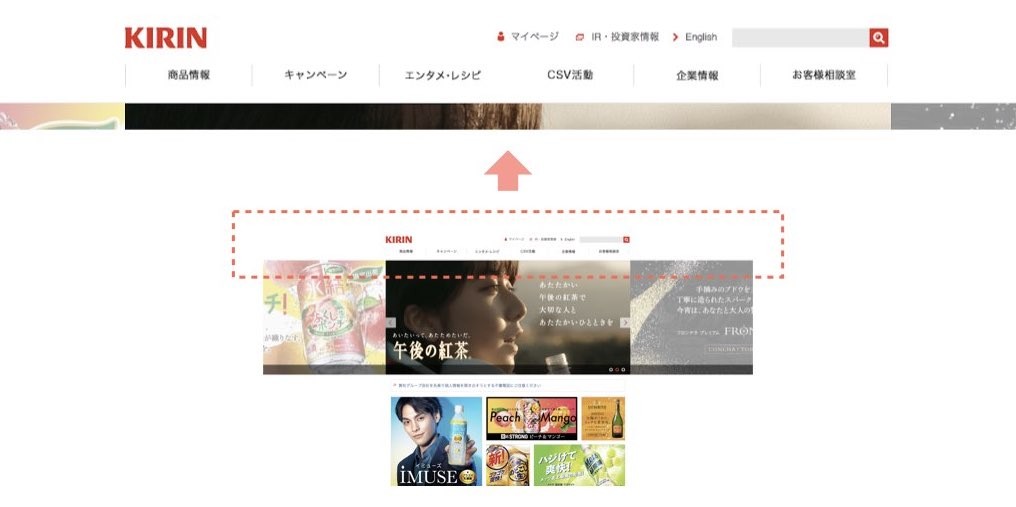
Cocoon ヘッダーメニューをオシャレに 上部に固定追従 ぽんひろ Com

無料wordpressテーマ 7032 レスポンシブwebデザイン

Wordpressグローバルナビゲーションのcssカスタマイズに最適な横並びメニューサンプルまとめ

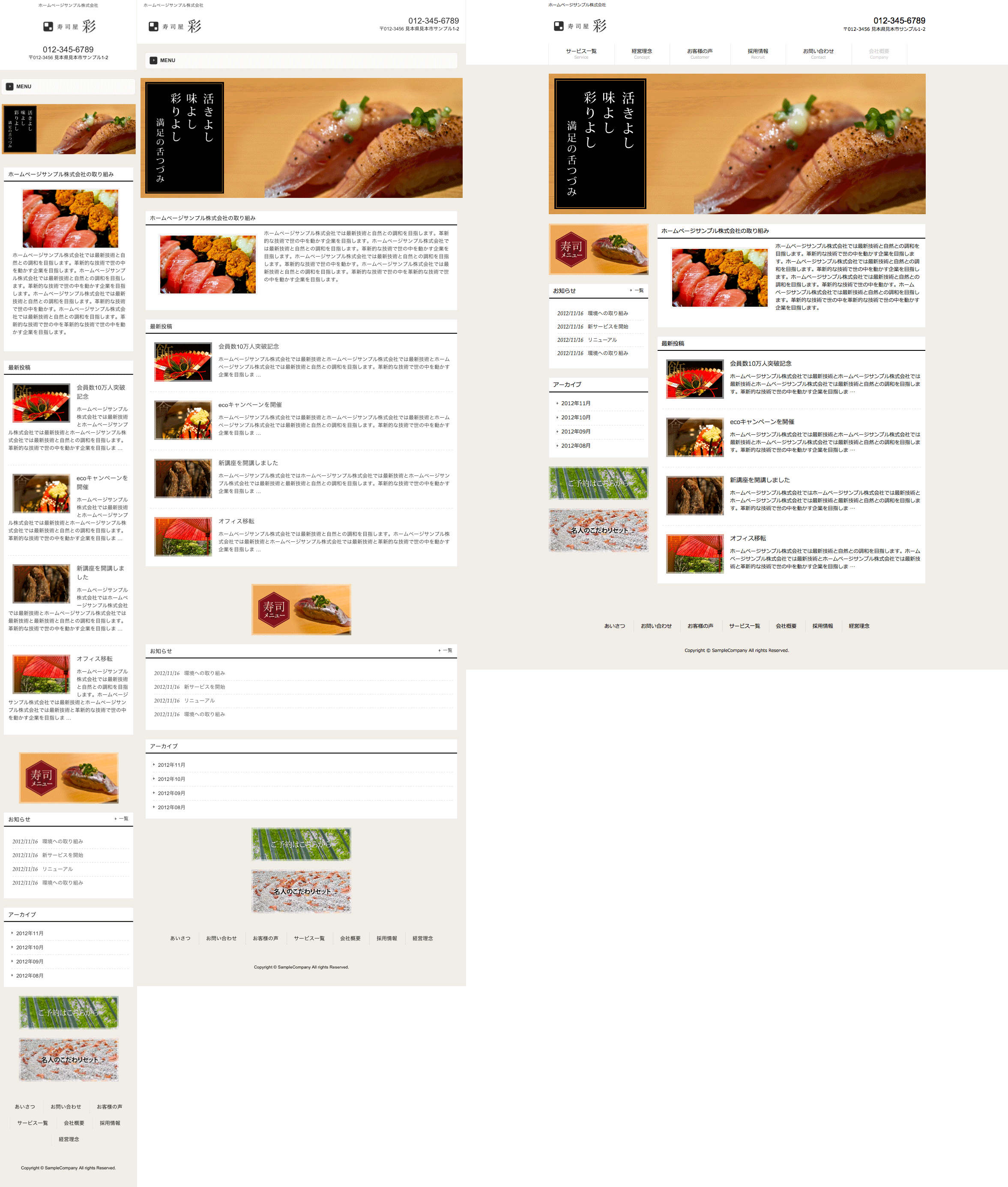
テンプレート No 1044 寿司屋黒 クラウドテンプレート ウェブ制作会社も使用できるwordpressテーマ

スマホサイトでよく見る感じのサイドからにゅっと出てくるメニューをjqueryプラグイン Sidr で作る Skuare Net

コピペで実装 スプリットスクリーンレイアウトのサンプルコード Web Design Trends

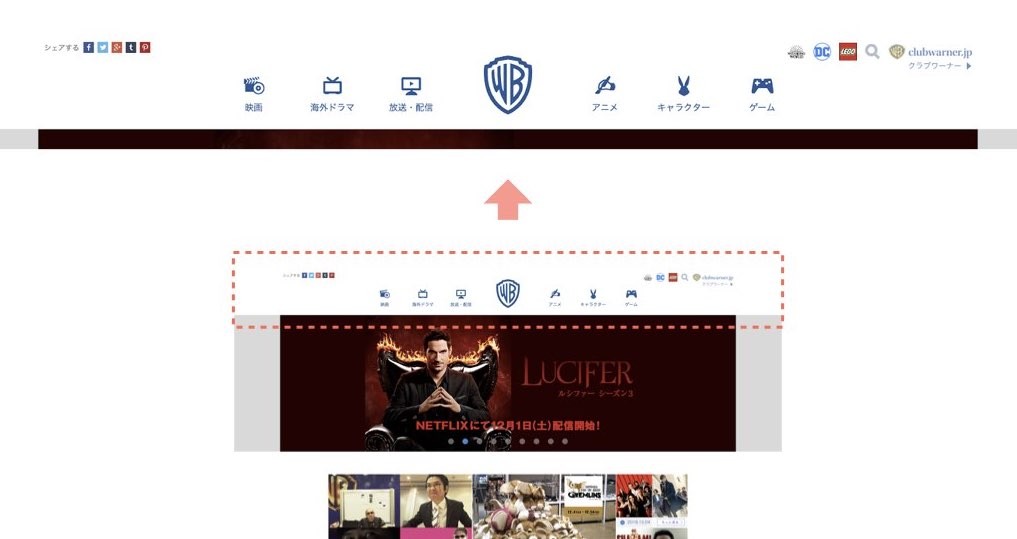
ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

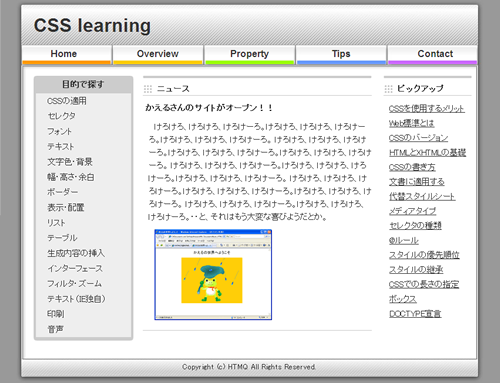
Cssで作るシンプルなタブメニュー Useful Css Menus Designdevelop

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

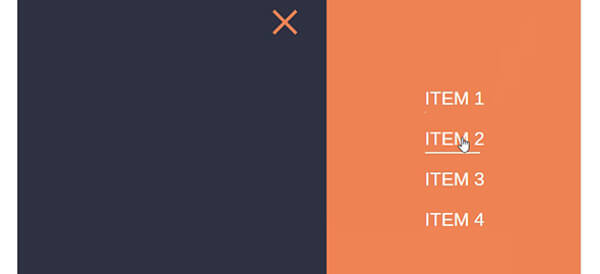
Web開発サンプル スライドメニュー 読書大好きプログラマーの記録

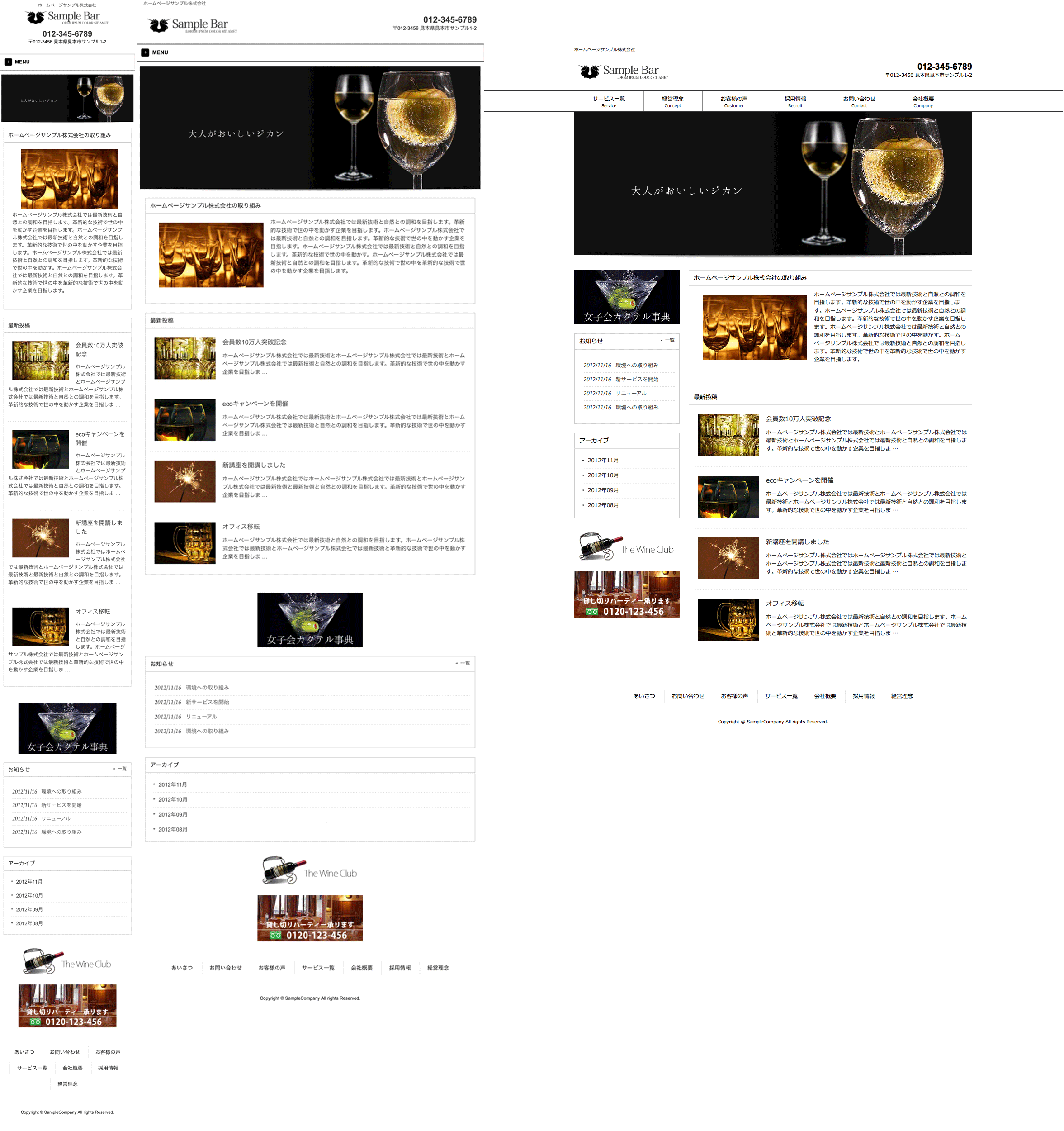
テンプレート No 1357 バー ラウンジ白 クラウドテンプレート ウェブ制作会社も使用できるwordpressテーマ

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

書評 現場のプロが教える Webデザイン 新 スタンダードテクニック37 Littlebird

ベクター近代的なナビゲーション タブ アクア スタイルの Web 2 0 のセットです 異なる色は 編集可能なサンプル メニュー のイラスト素材 ベクタ Image

Web素材 グローバルナビ メニューイラスト No 5853 無料イラストなら イラストac

Css ハンバーガーメニュー実装サンプル集 クリック時のエフェクトも集めました 125naroom デザインするところ 会社 です

2 4 簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

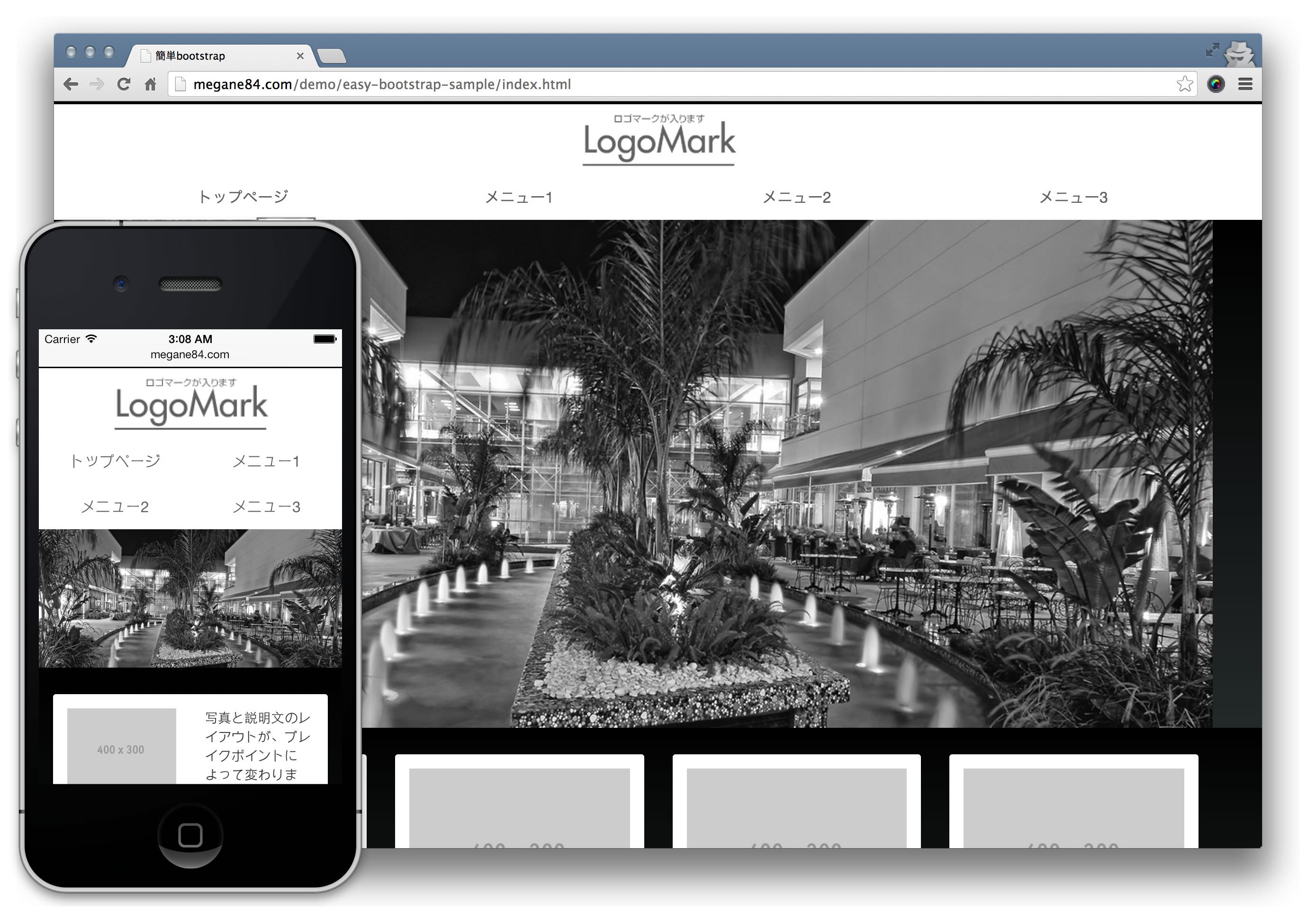
Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

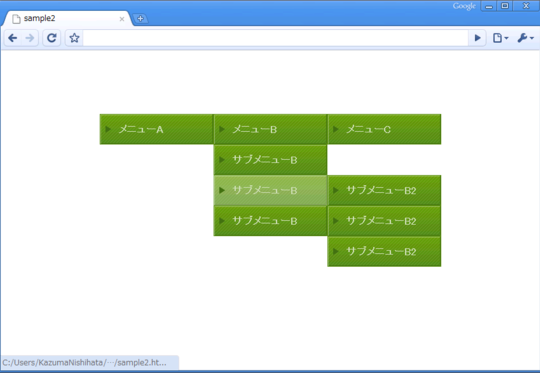
Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

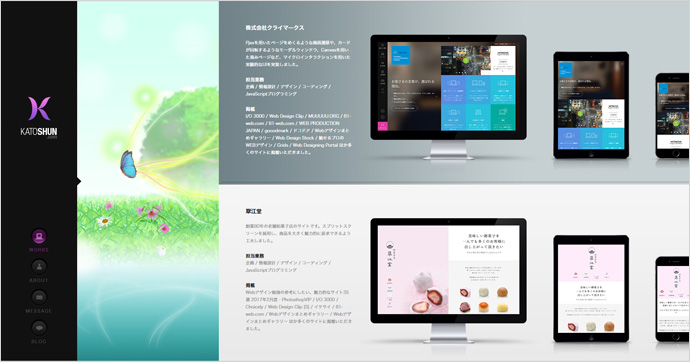
イケてるwebデザインで作られたポートフォリオサイト21選まとめ マイナビクリエイター

コンテンツの表示非表示と同時にアイコンも切り替わるアコーディオンメニュー Webサイト制作案件でよく使うサンプルコード ゆうやの雑記ブログ

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

マウスオーバーで表示されるサブメニューを実装したデザイン デザイン Webデザイン ゲームデザイン

ワードプレス Wordpress テーマ No 1014 バーorange クラウドテンプレート ウェブ 制作会社も使用できるwordpressテーマ
Q Tbn 3aand9gcqug9w5ypkl1lfbjomsdixh Uyd9ixy0l4upmcmw8xnvpyze Usqp Cau

コピペでok Wordpressにスマホ用固定フッター フロート メニューを表示する方法とサンプルデザイン15 ショボいウェブ制作

ユニオンページマニュアル ホームページ作成機能 ホームページを作ってみよう メニュー設定を行う1

Jquery Flexbox メガドロップダウンメニュー Webデザインのこと いろいろ

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

Web版見積管理システムのサンプル画面

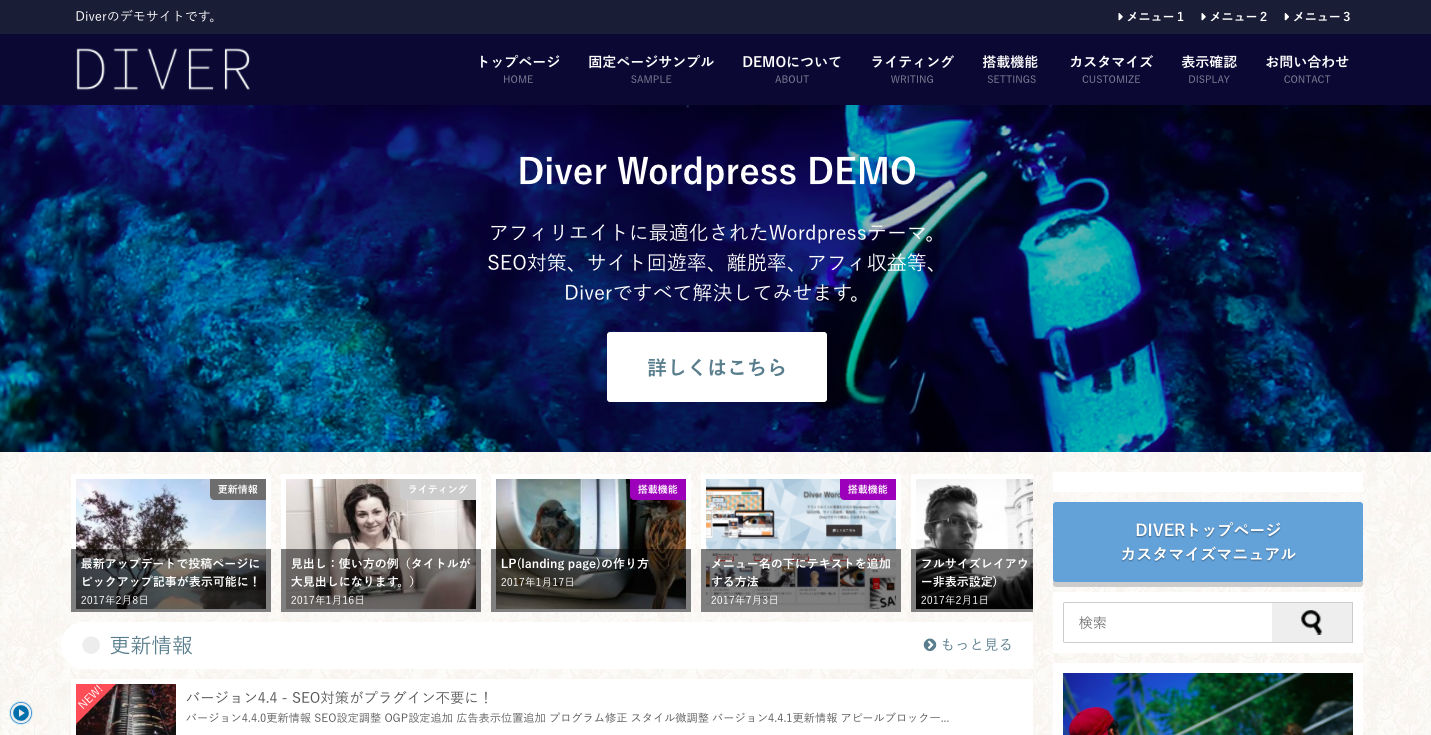
ヘッダーメニューカスタマイズ方法 Wordpressテーマ Diver

位置を固定したメニューを作るjqueryプラグイン Stickup Skuare Net

サイドグローバルナビ Webデザイン集 Artnoc Com Webデザインギャラリーサイト

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig

Expression Webテンプレート Html5版

複製ファイルの内容を書き換える ウェブ制作チュートリアル

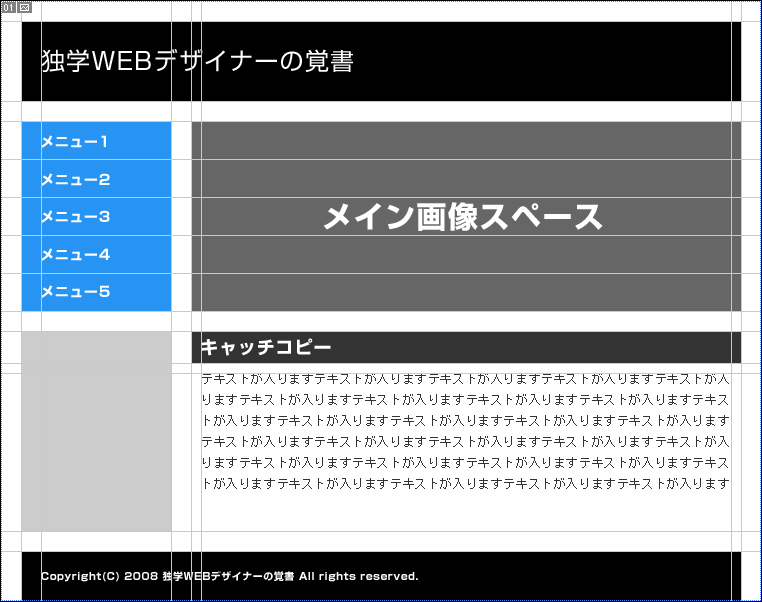
Webデザインの原則 整列 グリッドレイアウト 勉強内容 独学webデザイナーの覚書

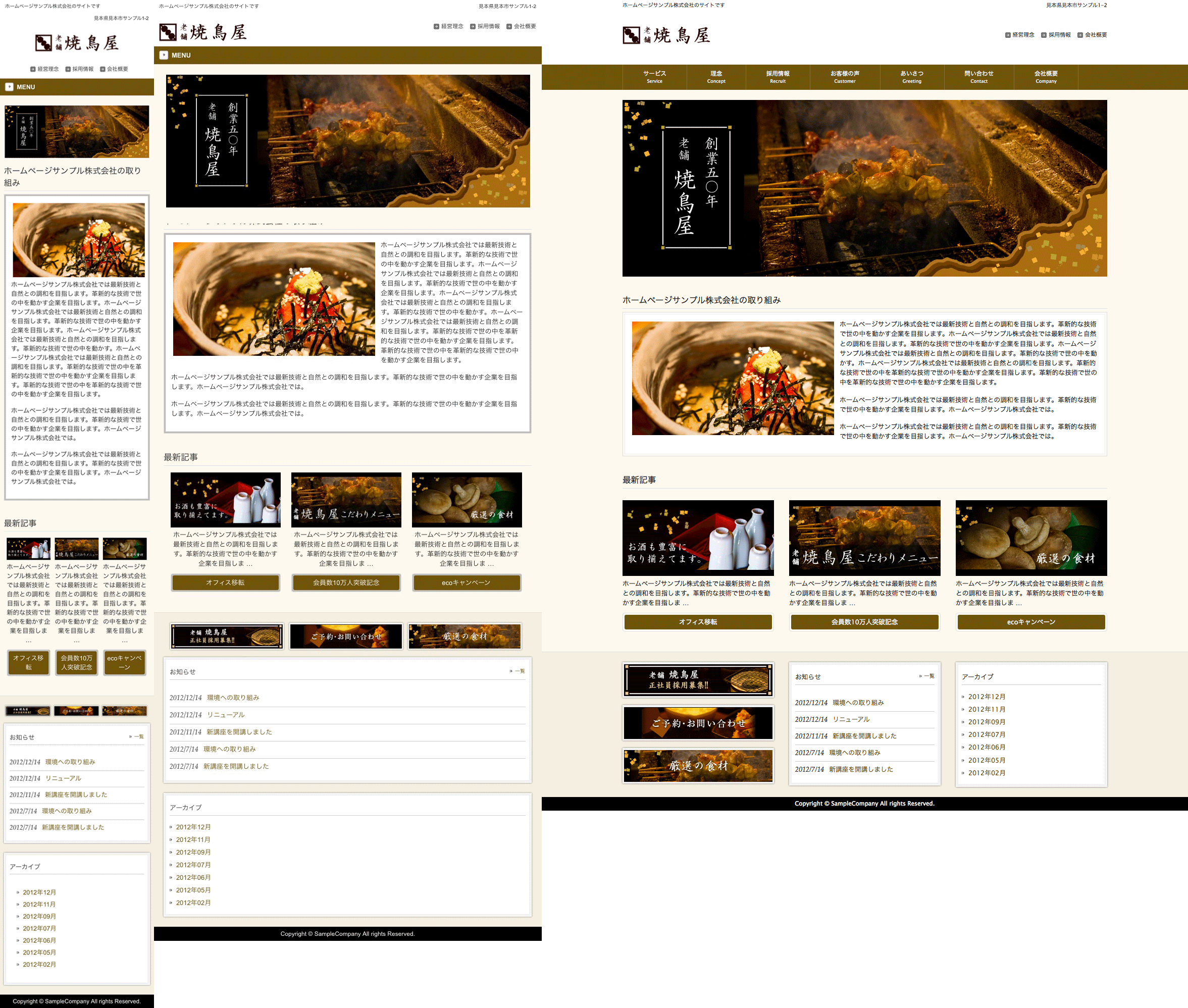
Webの基本レイアウトまとめとサンプルコード 備忘録

新型ナビメニュー ポップアウト の実装チュートリアル 参考webサイトまとめ Webデザイン グリッドレイアウト コーディング

初心者からちゃんとしたプロになる Webデザイン基礎入門 株式会社エムディエヌコーポレーション

簡単web制作 管理システム

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ

メニューボタンへのマウスオーバーで メニューバーからはみ出して表示されるボタンが特徴のデザイン デザイン ゲームデザイン Webデザイン
メニューアイコン パワーポイント サンプル Perl開発者のためのwebデザイン入門

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

レスポンシブwordpressテーマ No 178 居酒屋茶色 クラウドテンプレート ウェブ制作会社も使用できるwordpressテーマ

Web開発サンプル スライドメニュー 読書大好きプログラマーの記録

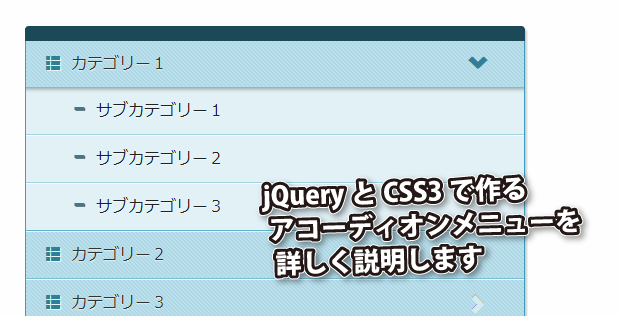
Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

ヘッダー上部機能拡張 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

メニュー作成アプリ ソフト無料13選 テンプレート 飲食店向けおすすめ おしゃれなフリーソフト比較 Orend オレンド

レスポンシブなメニューを導入 Jqueryプラグイン Meanmenu Skuare Net

Wordpress ワードプレス 専用テンプレート 無料ホームページテンプレート Template Party

ハンバーガーメニューのトレンド 12のデザインサンプル デザイナー必見 Seleqt セレキュト

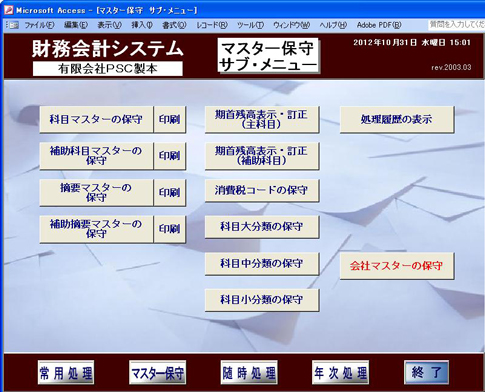
ジョブ メニューサンプル 財務会計 製品情報 ピーエスシー株式会社

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

ジョブメニューサンプル 給与計算 製品情報 ピーエスシー株式会社

これだけで網羅 ボタン ホバー メニューをカバーできるcssサンプルサイト3選 Mozmoz

飲食店のメニュー表テンプレート 無料サイト8選 長谷川敬介 カメラマン

サンプル無料 メガメニューが活躍 迷わないメニュー導線の作り方 成果につながるwebスキルアッププログラム

サイドメニューのブブンデザイン Webデザインの ブブン を集めたブブンデザインアーカイブ 公式サイト

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Html Cssによるウェブページ制作例 Cssの基本

決定版 好反応を叩き出す リッチメニュー活用デザイン 作り方マニュアル Lineマーケティングや販促顧客管理ならliny

ホームページテンプレート Sky スケッチ風 ホームページテンプレートのdecoweb

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Uiデザイナーが理解しておくべき11種類のナビゲーションと特徴 ベイジの社長ブログ

表現力を上げるcssアコーディオン15選をまとめてみました シンプルな使い方から ちょっとした動きを入れることでクオリティの高いものまで様々なサンプルをピックアップしてみました Webデザイン メニューデザイン デザイン

ナビゲーションデザインの参考になるメニューバー28選 ワードプレス初心者向け情報サイト Webcode

ボタンとサンプルテキストを持つログインメニューのwebインターフェイステンプレートモダンなラインスタイルのデザインページユーザーアカウントのパスワードui ナビゲーション ベ Guiのベクターアート素材や画像を多数ご用意 Istock

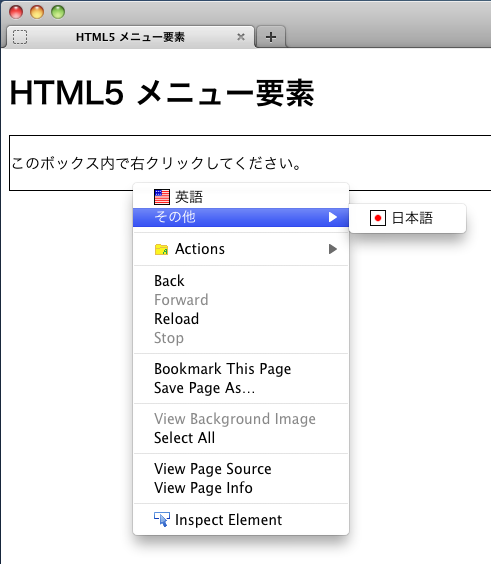
Html5 Menu 要素の Contextmenu 属性 Serendip Webデザイン プログラミング

Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit

Webアプリをあっという間にカッコよく Bootstrapによるレスポンシブwebレイアウト 1 4 Codezine コードジン

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ

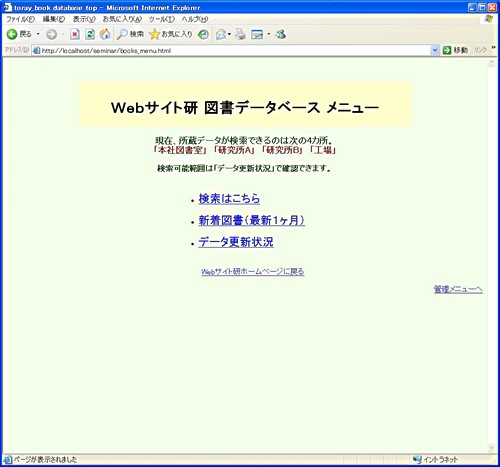
研修会 セミナー サンプル Usbメモリーで持ち運べるwebサーバを用いたデータベース作成 基礎セミナー

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2

サンプル テキストの色の Web サイト メニュー ボタンのセットのイラスト素材 ベクタ Image

難しく考えすぎ Bootstrap臭のしないお洒落なレスポンシブwebデザインの作り方 名古屋 Webデザイナーの憂鬱

アメブロにグローバルメニュー メニューバー を設置するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

飲食店向きwebサイトテンプレート Kasuga Watanabe Accounting



