Bootstrap D None W3schools

Fab Academy 18 Lucio Pentagna

Accordion With Plus Minus W3schools

Bootstrap Button Group Classes Examples Advanced Tricks
Q Tbn 3aand9gcqn8ffavqz2utk9gcu9x7fcq7g7aekbdqe6tb7plsnjyj3hagwd Usqp Cau

5 Best Php Certifications You Need To Learn In

Bootstrap 4 Hidden Visible How Responsive Display Works In By Tom Michew Wdstack Medium
Bootstrap 4 Responsive Display.

Bootstrap d none w3schools. Instead of using explicit .visible-* classes, make the element visible by not hiding it (again, use combinations of. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. They work for all breakpoints:.
The classes are used in the format:. MDBootstrap (Material Design for Bootstrap) is an MIT Licensed framework - free for personal & commercial use. Visible-* was removed as well;.
Bootstrap is compatible with all modern browsers (Chrome, Firefox, Internet Explorer, Edge, Safari, and Opera). Click on the button below to visit the Getting Started Page, where you can download the latest MDBootstrap package. Bootstrap 4 supports the latest, stable releases of all major browsers and platforms.
W3Schools is optimized for learning, testing, and training. Xs (<=576px), sm (>=576px), md (>=768px), lg (>=992px) or xl (>=10px)):. Where property is one of:.
Use 230+ ready-made Bootstrap components from the multipurpose library. Bootstrap 3 Tutorial. You can copy our examples and paste them into your project!.
Bootstrap is a free CSS framework. M - sets margin. Bootstrap 4 has a wide range of responsive margin and padding utility classes.
Bootstrap 3 is the most stable version of Bootstrap, and it is still supported by the team for critical bugfixes and documentation changes. However, Internet Explorer 9 and down is not supported. Starting with v4-beta, you can combine .d-*-none and .d-*-block classes to achieve the same result.
They’re SVGs, so they scale quickly and easily, can be implemented in several ways, and can be styled with CSS. Bootstrap 3 is the most stable version of Bootstrap, and it is still supported by the team for critical bugfixes and documentation changes. Bootstrap's responsive CSS adjusts to phones, tablets, and desktops;.
Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. {property}{sides}-{size} for xs and {property}{sides}-{breakpoint}-{size} for sm, md, lg, and xl. Bootstrap 4 is the newest version of Bootstrap;.
If you want to hide an element on specific tiers (breakpoints) in Bootstrap 4, use the `d-*` display classes accordingly. With Bootstrap 4 .hidden-* classes were completely removed (yes, they were replaced by hidden-*-* but those classes are also gone from v4 alphas). Remember extra small (formerly specified.
With new components, faster stylesheet and more responsiveness. All Bootstrap CSS classes with source code and live preview.

The Only Reason Your Css Fails Logrocket Blog

W3schools Offline Latest Version Download Softclever Limited

Css3 Notes

Css Image Gallery

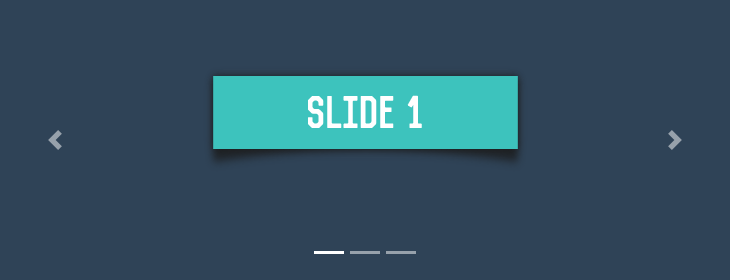
Latest Bootstrap Carousel Examples Codes Templates

W3schoolscom The World S Largest Web Developer Site Bootstrap References Html Css Javascript Sql Python Php How To More Exercises Html Tutorial Html Styles Html Home Html Introduction Html Editors Previous

Bootstrap 4 Tables Geeksforgeeks

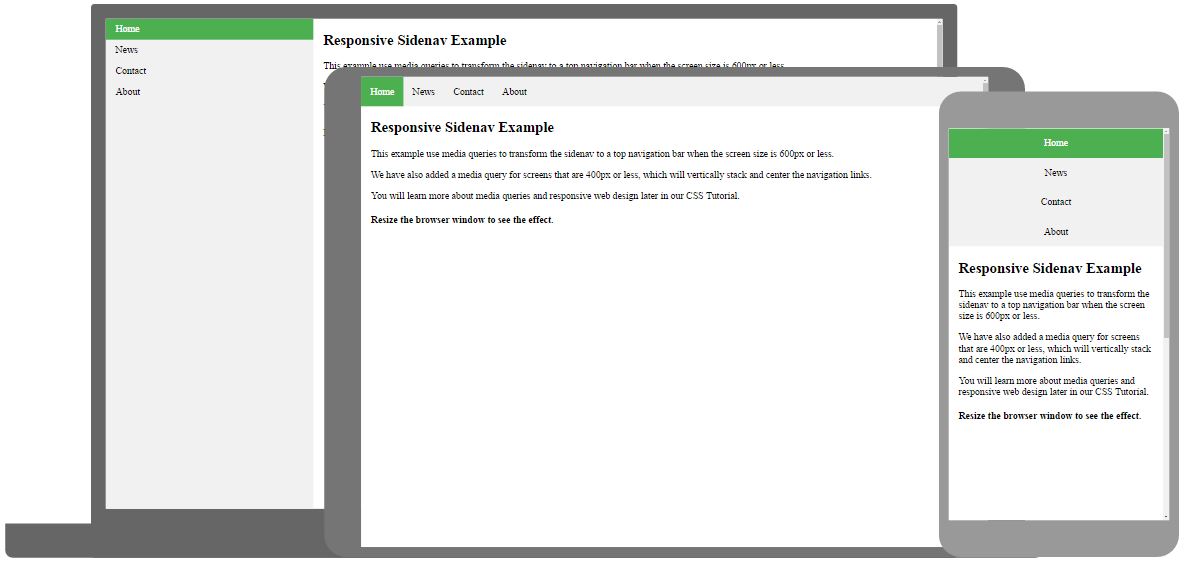
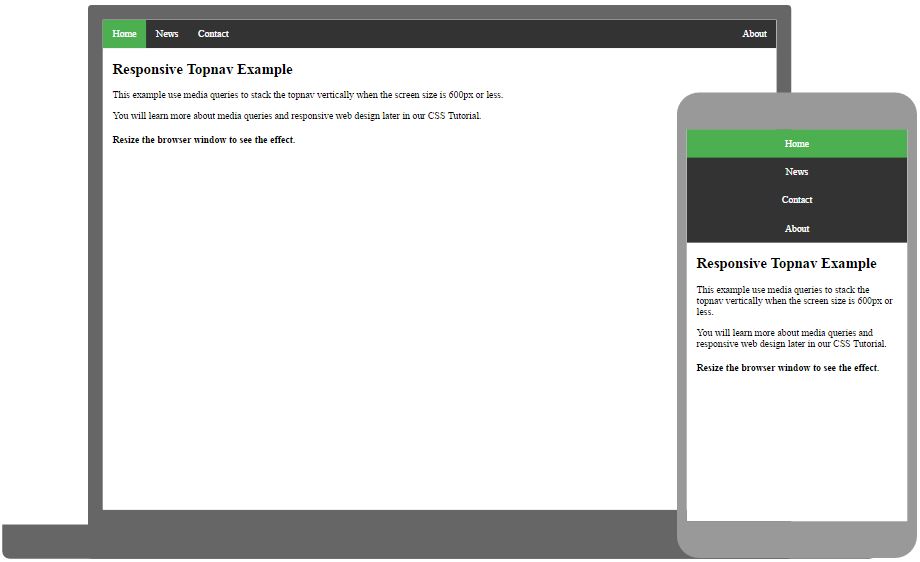
Responsive Web Design Media Queries

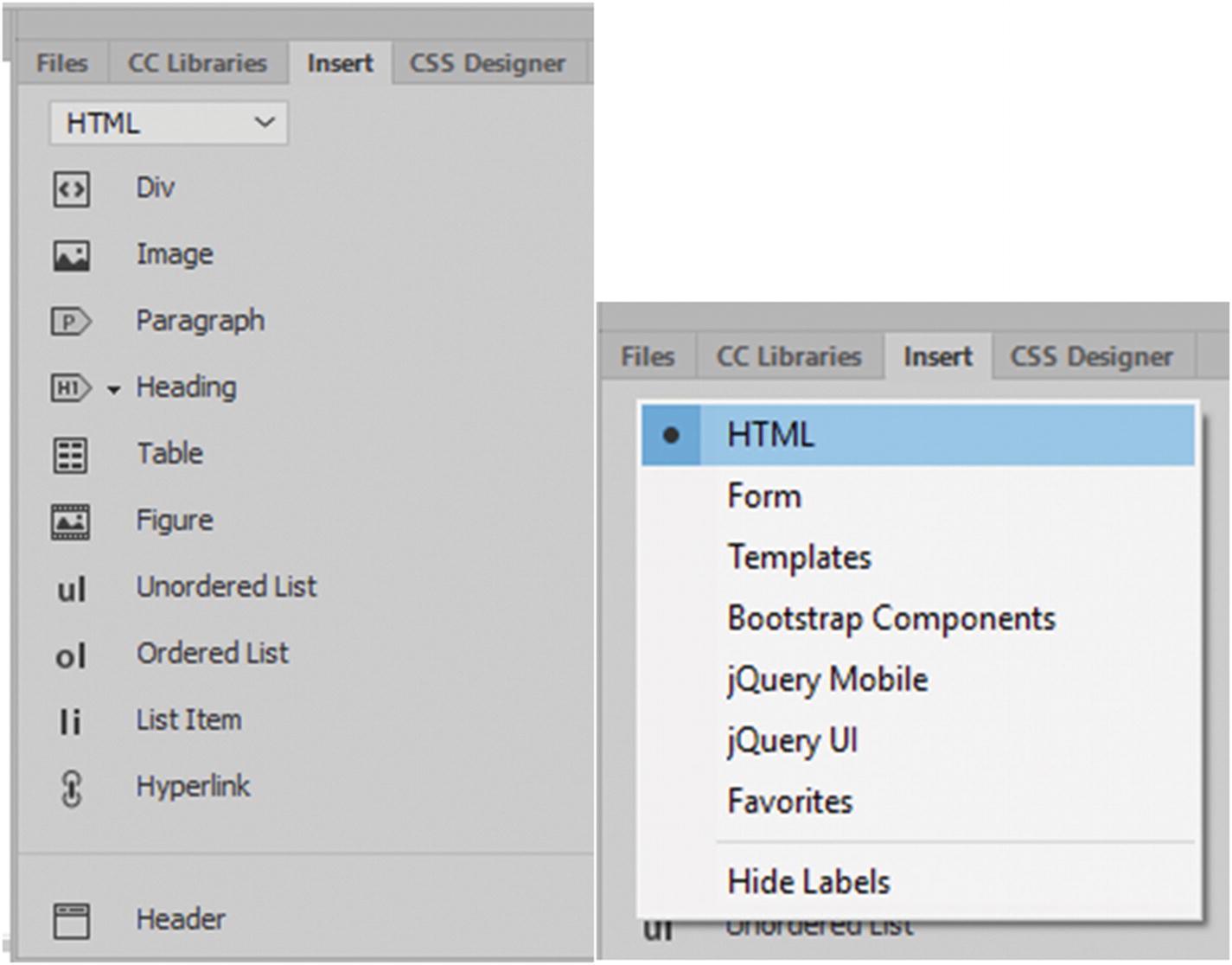
Working With Images And s Springerlink

5 Best Javascript Certifications For Updated

How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium

Free W3schools App For Android Free Download And Software Reviews Cnet Download Com

Devrant A Fun Community For Developers To Connect Over Code Tech Life As A Programmer
Css3 Media Queries Examples

Css Interview Concepts

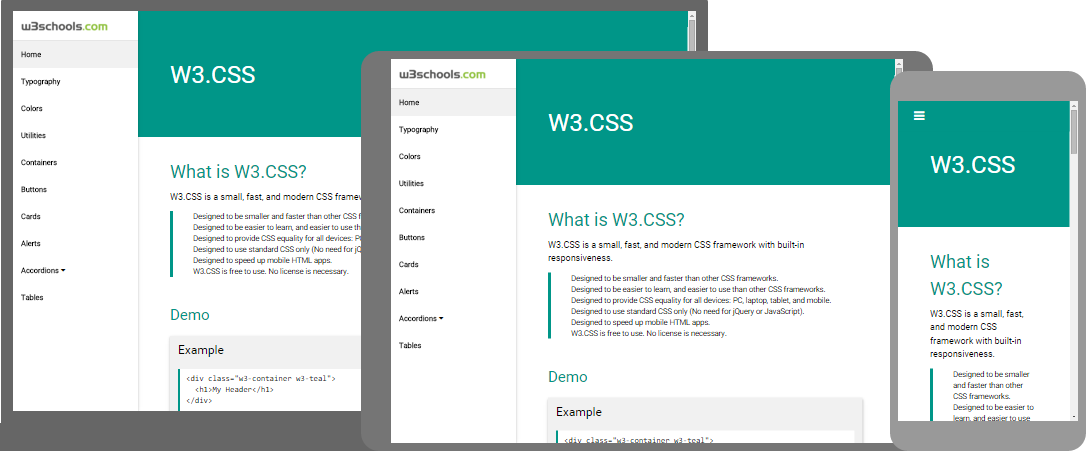
W3 Css Succinctly
Q Tbn 3aand9gcszfdxme0gx1tq3avjvtt2y Z8 Wh9fkiohfjkxm8mu Cekuyt Usqp Cau

Css Horizontal Navigation Bar

Devrant A Fun Community For Developers To Connect Over Code Tech Life As A Programmer

Full Browser Width Bars Css Tricks

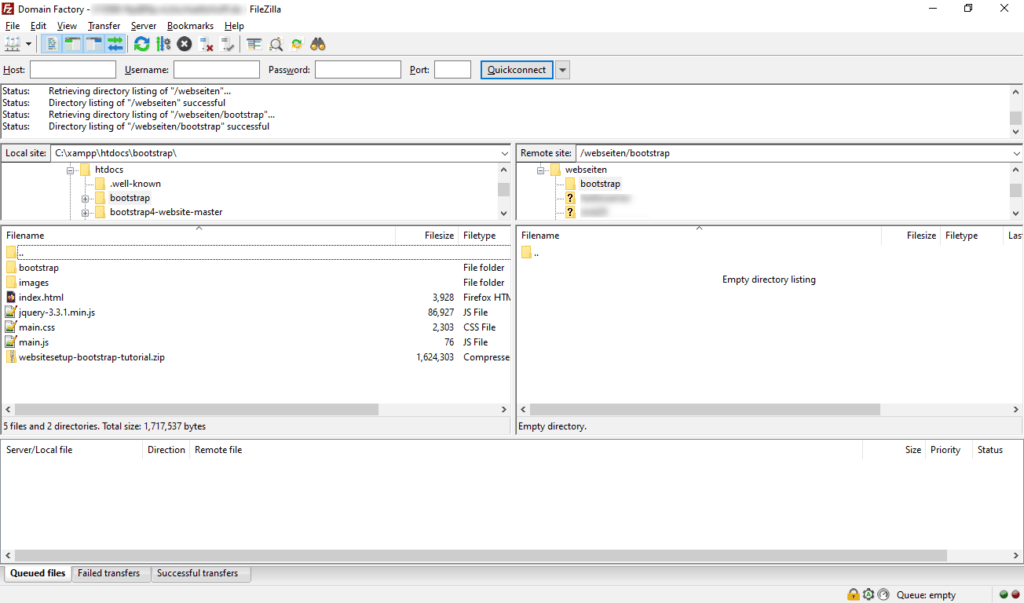
Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners

W3 Css Templates
Q Tbn 3aand9gctrbttgcv13a4w5lkmhjqlluoszwq Eqv13anxo8oarmevms5wi Usqp Cau

Javascript Lernen Bootstrap 4 Autocomplete Input
2

Span s W3schools

How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium

Html Responsive Menu Code From W3school Not Working Stack Overflow
2

W3schools Offline Version Download The Crazy Programmer

Display Property Bootstrap

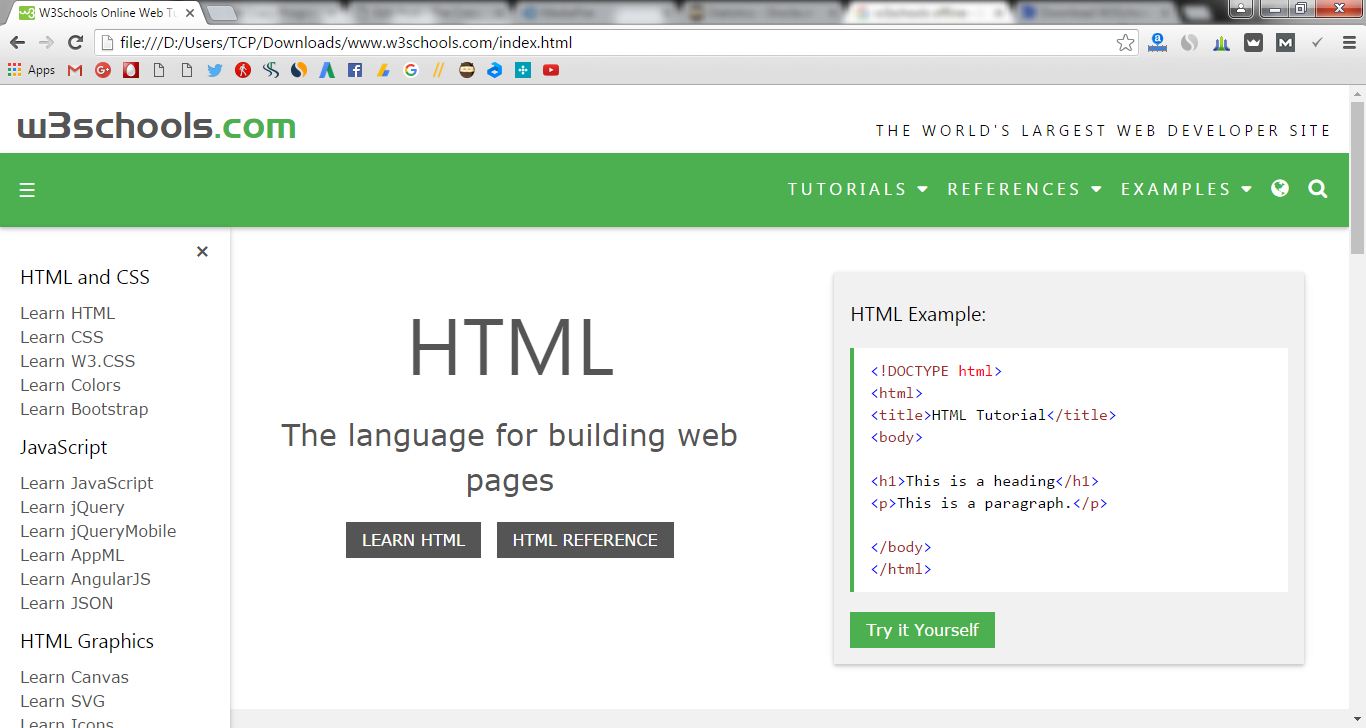
W3schools Online Web Tutorials

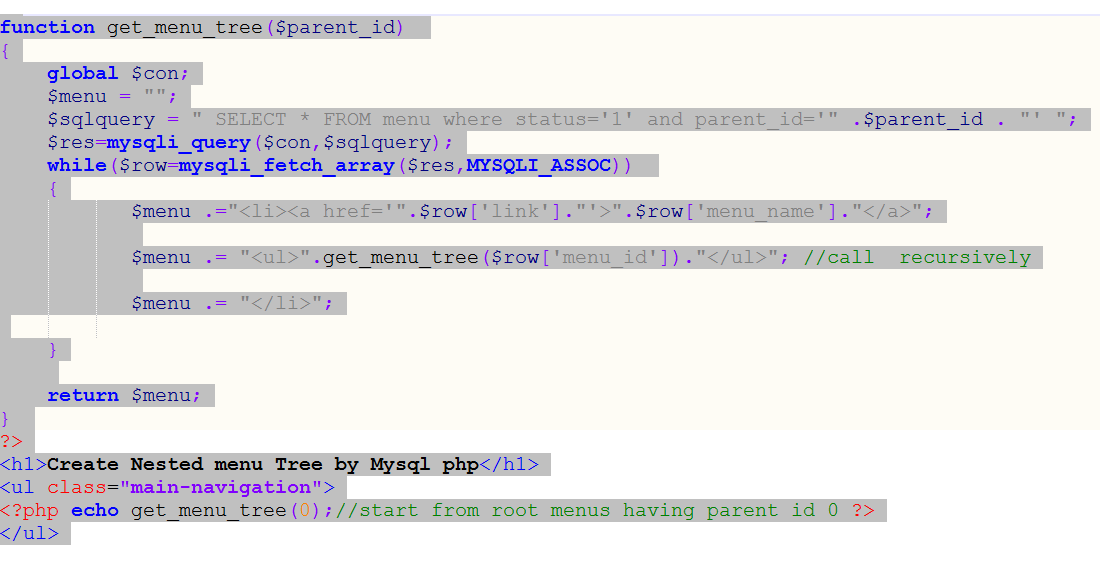
Steps To Create Dynamic Multilevel Menu Using Php And Mysql W3school

Web 3 21 Fort Walton Beach High School

Devrant A Fun Community For Developers To Connect Over Code Tech Life As A Programmer

The Best Way To Implement A Wrapper In Css Css Tricks

Manual Sql Www W3schools Com Organizar Organizate

How To Collapse A Sidebar On Small Screens Stack Overflow

Introduction To Html

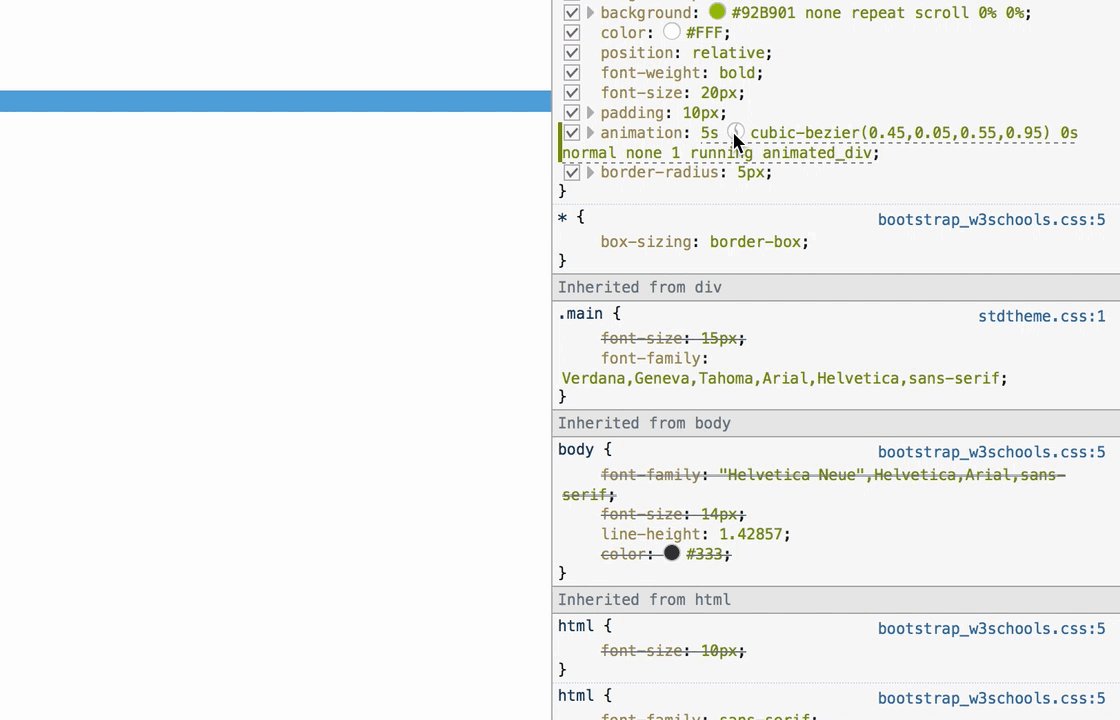
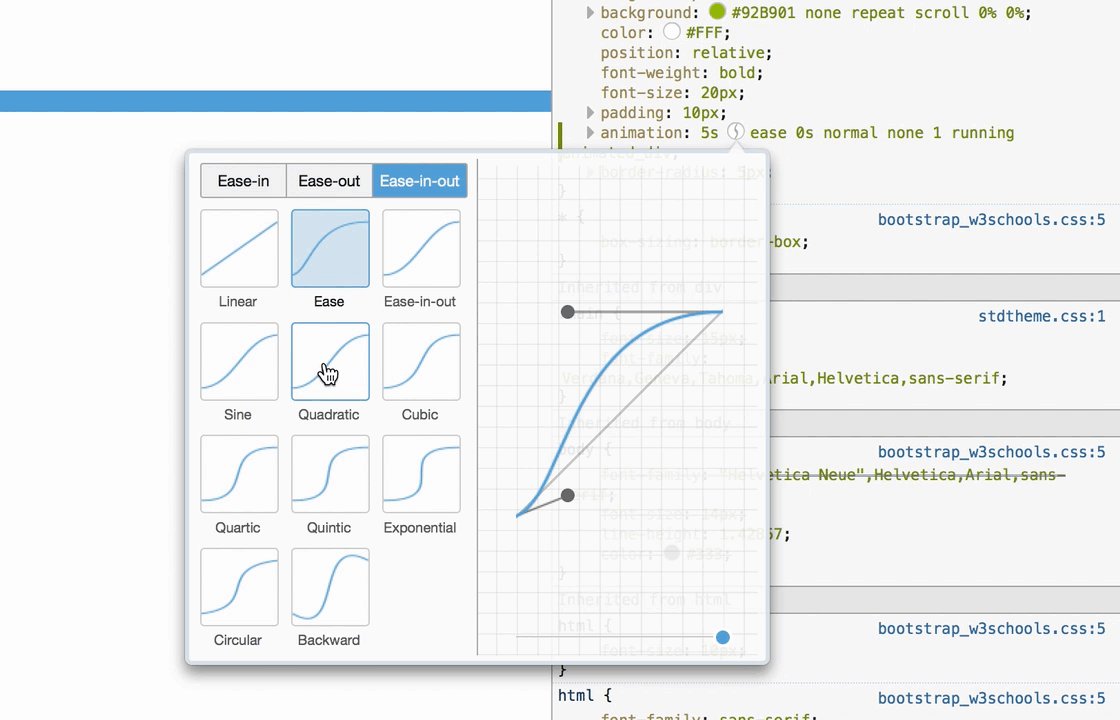
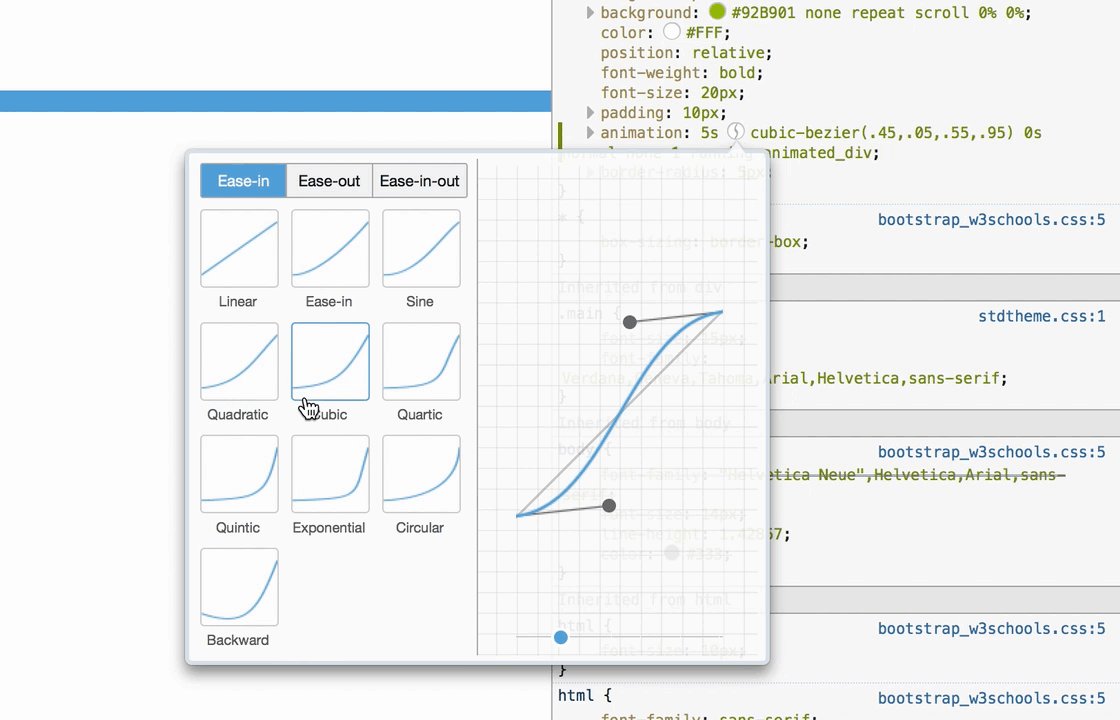
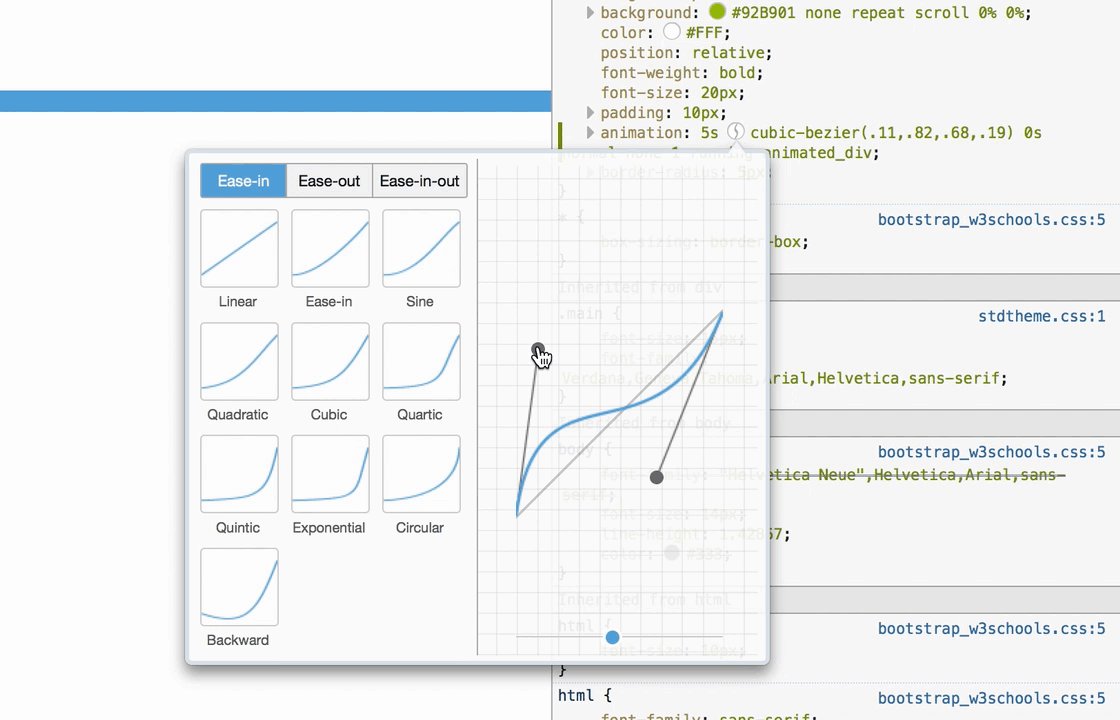
Bootstrap W3schools Html Element Color
W3school Web Tutorials Learn Angular Html5 Php Apps On Google Play

Bootstrap All Css Classes Bootstrap Front End Framework Cascading Style Sheets

Html Layout Elements And Techniques

Nested Drop Down Menu Using W3schools Method Stack Overflow

Set Cellpadding And Cellspacing In Css Geeksforgeeks

Nested Drop Down Menu Using W3schools Method Stack Overflow

How Do I Clear A Search Box With An X In Bootstrap 3 Stack Overflow

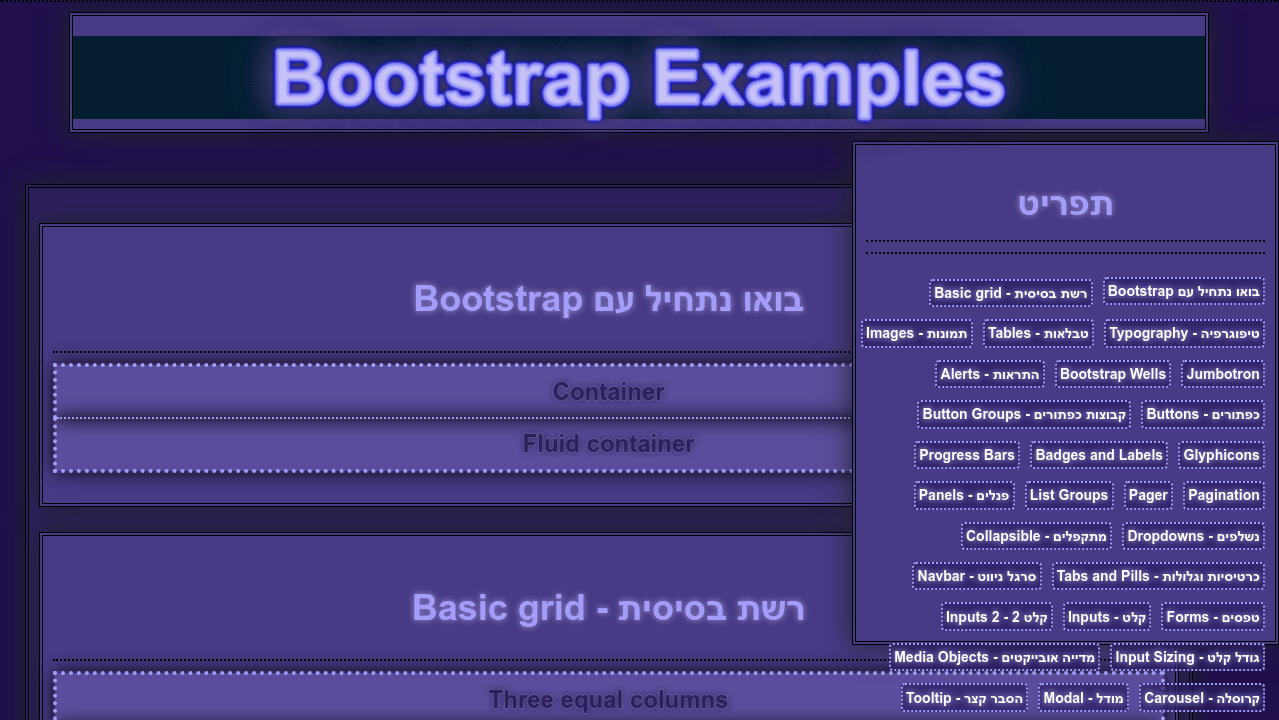
Bootstrap Examples

81 Of The Best Places To Learn To Code For Free Learn To Code With Me

Bootstrap 4 Navbar Right Align With Button That Doesn T Collapse On Mobile Stack Overflow

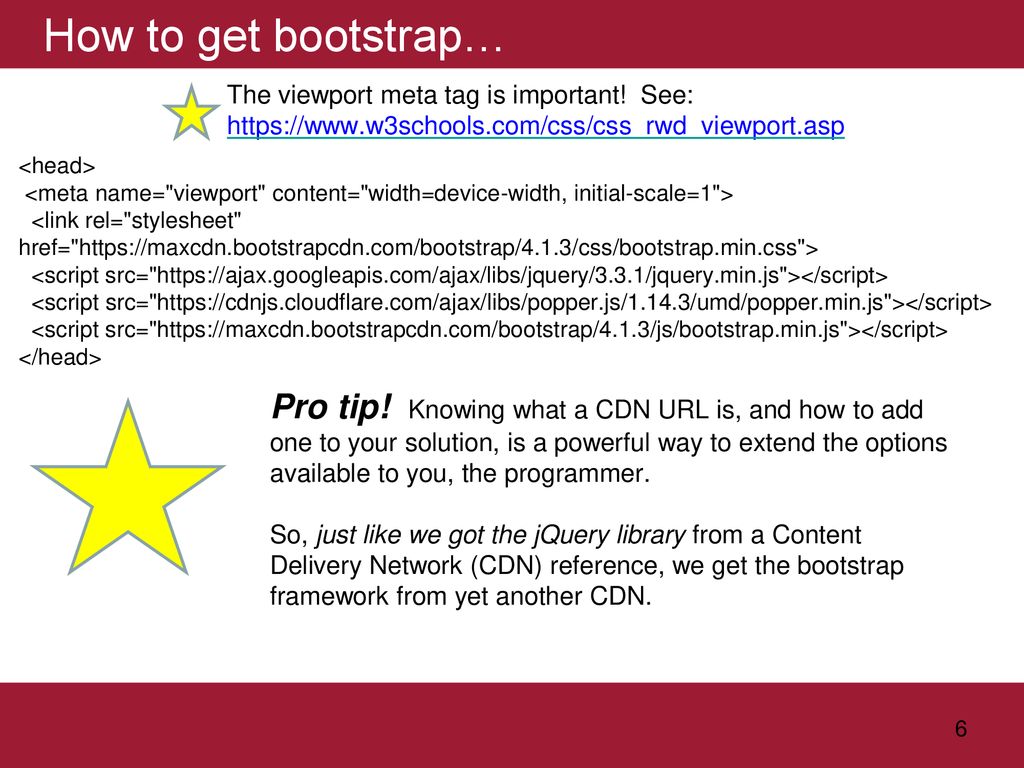
Responsive Web Design And Bootstrap Ppt Download

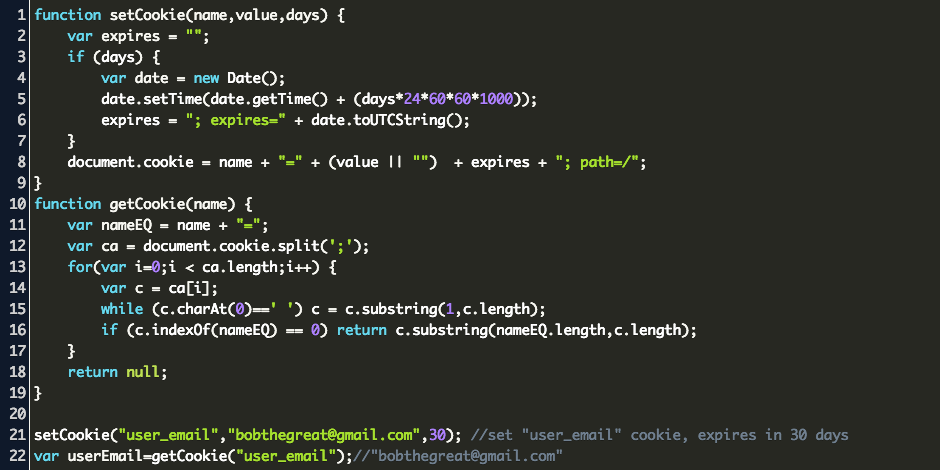
Js Set Cookie Code Example
Q Tbn 3aand9gcqn8ffavqz2utk9gcu9x7fcq7g7aekbdqe6tb7plsnjyj3hagwd Usqp Cau

Box Shadow Bottom Level Css W3schools Technique

Bootstrap Cheat Sheet Best Collection Of Bootstrap 4 Classes Themefisher

Ali Alsharakhat Weekly Assignment 1

Adding Audio Using Html5 Css3 Annagoddardwebdesign

How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium
W3 Css Display

How To Create A Password Validation Form

Bootstrap Theme The Band

Bootstrap Cheat Sheet Best Collection Of Bootstrap 4 Classes Themefisher

Html For Beginners Learn To Code Html Today Whoishostingthis Com

Bootstrap W3schools Html Element Color

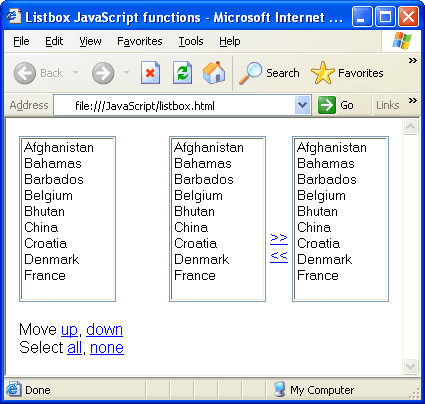
Listbox Options Select All Listbox Move Left Right Javascript Move Up Down Javascript

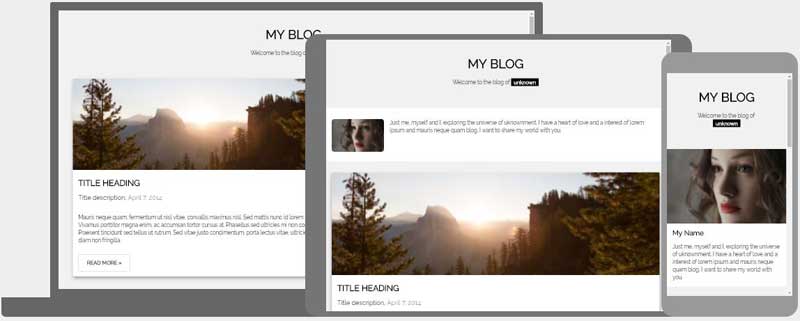
Responsive Web Design Templates

Devrant A Fun Community For Developers To Connect Over Code Tech Life As A Programmer

14 Best Sites For Free Computer Programming Classes

25 Best Memes About W3schools W3schools Memes

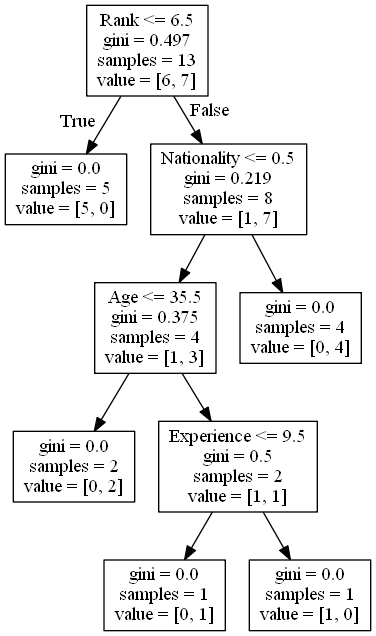
Python Machine Learning Decision Tree

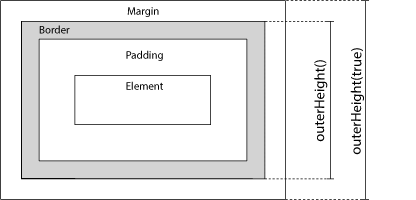
Jquery Outerheight Method

6 Methods For Vertical Centering With Css Web Developers Tricks W3schools Html Css Php Jquery Javascript Tutorials

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Fa Fa Location W3schools

Q Tbn 3aand9gcsd5t857xp8qpoyjr8zftifkkaxtleguyy9eg Usqp Cau

Css Layout The Display Property

W3schools Png Images Pngwing

Bootstrap W3schools Html Element Color

Css Horizontal Navigation Bar

How To Create A Slideshow

How To Create Carousel With Bootstrap 4 Tutorial Republic

How To Bootstrap Get Started Learn The Grid By Carol Skelly Wdstack Medium

W3 Css Demos

Bootstrap 4 Cheat Sheet All Classes List With Descriptions

Carousel Photo Tres Simple 5 Min Youtube

How To Create A Shopping Cart Ui Using Css Javascript

Tryit Editor V3 6

Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners

Page 2 Okler Themes

How To Make Card Looking Like This In Bootstrap 4

Css Image Gallery

Html Responsive Menu Code From W3school Not Working Stack Overflow

Web 3 21 Fort Walton Beach High School

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Css Layout The Display Property

Latest Bootstrap Carousel Examples Codes Templates

Free W3schools App For Android Free Download And Software Reviews Cnet Download Com

Q Tbn 3aand9gcr9jlu0thj25otz9uto1yo M5korintz0bpwa Usqp Cau



