Css メニュー 縦

Cssでのプルダウンメニュー 縦型

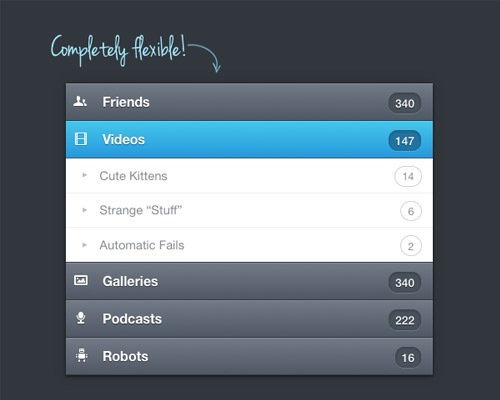
アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode

ドロワーメニュー 動くcssのためのメモ

Css3で作る クールな縦アコーディオンメニュー Bagel Cafe

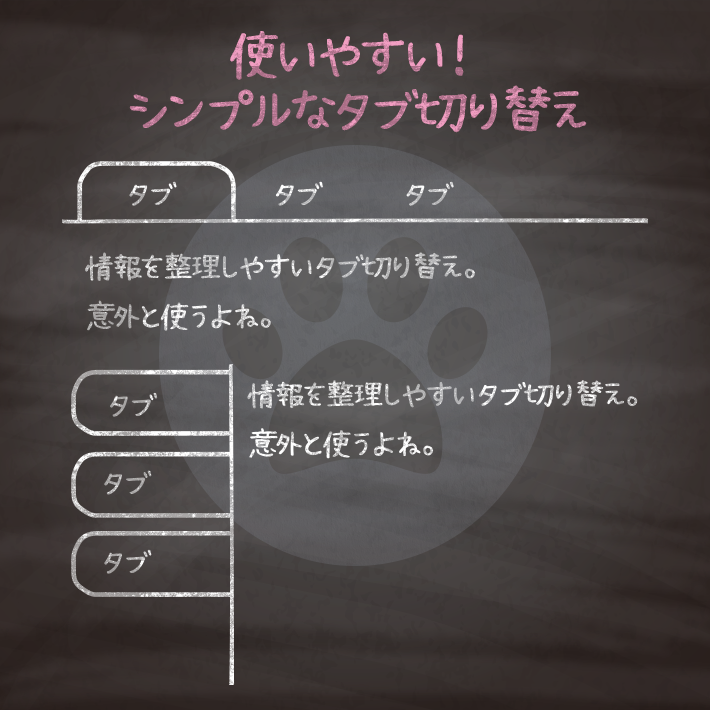
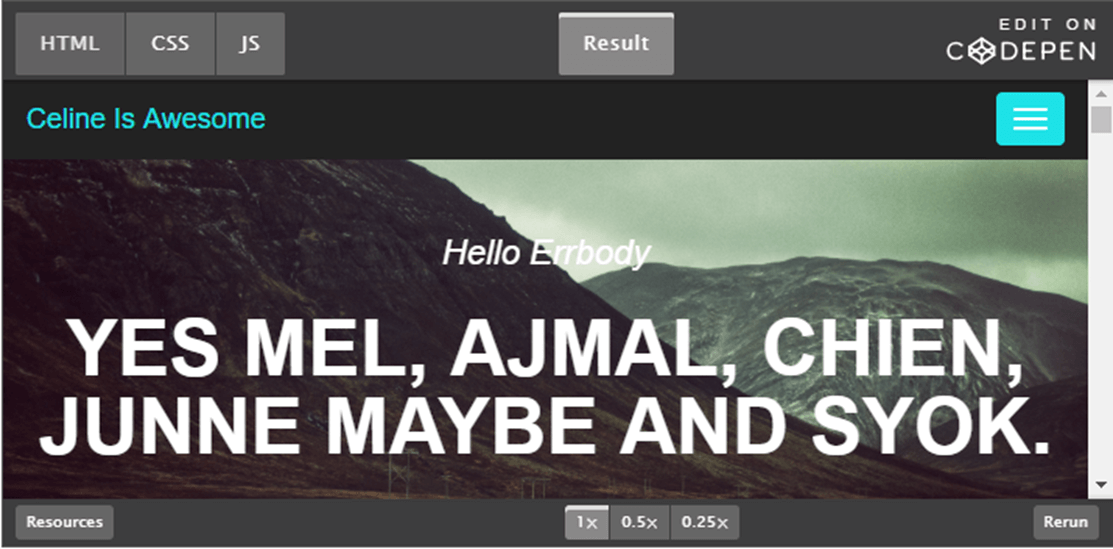
コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

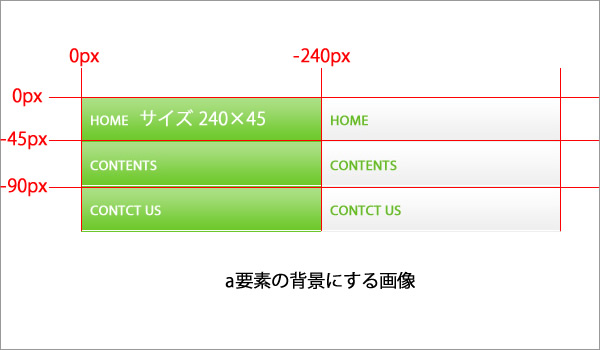
Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン
はじめまして, 福島英児と申します。 『 実践Web Standards Design』 刊行に合わせた著者3人による短期集中リレー連載ということで, この第5回を担当させていただくことになりました。 『実践Web Standards Design』 の刊行にあたり, 可能であれば追加したかったTipsがあったのですが, 結局その.

Css メニュー 縦. 10横並びメニューをcssで作る 11縦並びメニューをcssで作る(この記事です) 12スタイルシート(css)の解説 番外編1 画像編集ソフト・素材サイト 番外編2 商用利用okな無料素材 「webサイトはこうしてもらえると嬉しい」という個人的な. Surface 3(サーフェス 3)携帯ネットワークが認識しない(表示しない)場合の解決方法 (4,948) CSSul liを使った縦メニューリスト サンプル (3,355) CSSレスポンシブで「dl dt dd」のQ&A. CSSでフッターのメニューを横並びにしてデザインしてみました。 CSSで実現したいことはメニューリストを横並びではなく、メニュー自体を横並びにするフッターのメニューです。 ulやolタグでマークアップしたリスト形式のメニューは縦に並びますが、CSSでフッターのメニューを横並びの3列の.
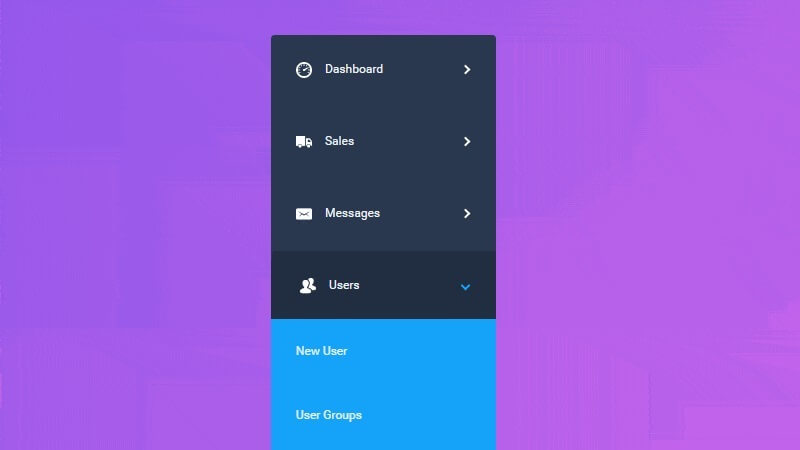
Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを. はじめに 高さがあらかじめ決まっている要素内で文字列を縦方向に中央寄せしたい時様々な方法がありますが、個人的にあまりしっくりくるものがありませんでした。 それぞれの方法から、メリットデメリットを見てみます。 ちなみに、以下のよ. Fixedでデザインしたけど、メニューが長かったりデバイス回転させたりしたらメニューが見切れるからfixedしたモーダル内でスクロールを表示させたい時の実装方法のメモ top, left, right, bottom と overflow を利用する .modalNav { p….
Stickyでスクロールに追従する要素を作る WEB 当ブログの右側のサイドバーと下部のシェアボタンは、スクロールしても固定されて付いてくるようになってます。. 10px auto 150px;は、メインメニューの上部の余白を10pxとり、 サブメニューがドロップダウンされる高さを考慮して最大150pxとしています。 (このメインメニューと説明欄との間の空白は、 この指定によってとられたものです。. の位置に隠します。 ボタンが押されると、ulにクラス active が足されるのでドロワーメニューのcssが right :.
CSSで使える縦リスト型メニューをまとめてみました。 codepenから引用しています。 縦リスト型メニュー コピペで実装. ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. /* すべて縦方向に表示 */ }.
今回は縦リスト型メニューを集めました! 縦リスト型メニューを活用してみませんか? ぜひコピペで実装してみてください! サークル色. CSSレスポンシブな「dl dt dd」を作る (16,672) jQueryslickでサムネイル付きのスライダーを作る (9,842);. ID "menu" の部分は任意の名前です。自分の好きな名前にしても、このままでもOKです。 初心者の方 → スタイルシートIDの名前とhtmlソースIDの名前を一致させて下さい。 横幅・フォントのサイズは、ご自分のサイトに合わせて変えて下さい。.
スマホ用のメニューと言えば、ハンバーガーメニューっ!!ですね。 私も最近この名前を知ったのですが、下記のように、三本線になっていて、クリックすると横からびよーんと出てくるメニューを、ハンバーガーメニューと言うそうです(^^) Wordpressなどで使用するには、便利なプラグインなど. Posted by NAGAYA on Mar 9th, 17.

第8回 実践編 2カラムレイアウト 株式会社uns

Css画像 文字混在縦メニュー 画像と文字使った縦メニューを作成して Html Css 教えて Goo

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

Q Tbn 3aand9gcsduxtouztzd5gqjsxktzchoxzxkskv T6bw Usqp Cau

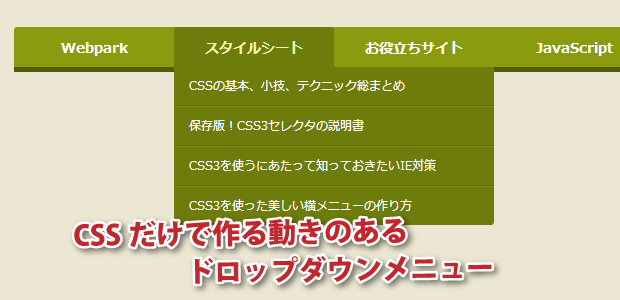
Cssだけで作る動きのあるドロップダウンメニュー Webpark
Cssスプライトのcssを自動で生成したい 縦並びメニュー編 Web野郎

日本らしさを表現 Cssで文字の縦書きに挑戦 Webクリエイターボックス

メニューの三本線アイコンを Html と Css だけで実装する方法

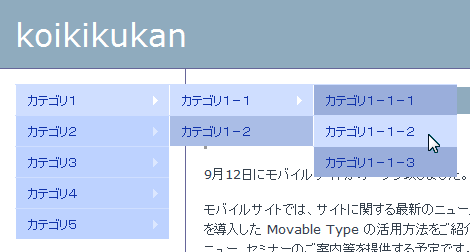
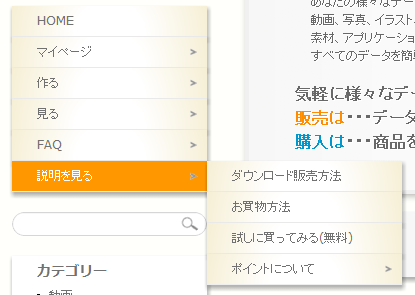
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

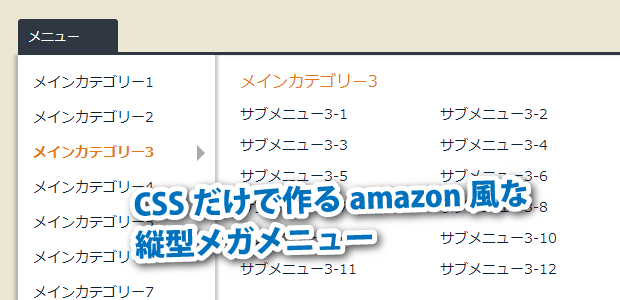
Cssだけで作るamazon風な縦型メガメニュー Webpark

プログラミング Css ページ内のメニュー表示です 縦メニュー

Cssでドロップダウンメニュー

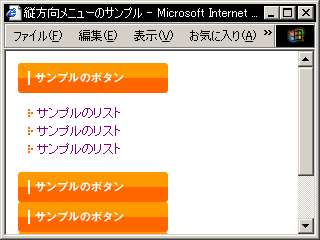
Css 縦方向メニューのサンプル うどん県ウェブディレクター日記

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

表現の幅が広がる Cssで縦書きレイアウトを導入してみた ノマクリ
Jqueryのサイドバー固定サブメニュー実装パターン Webopixel

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

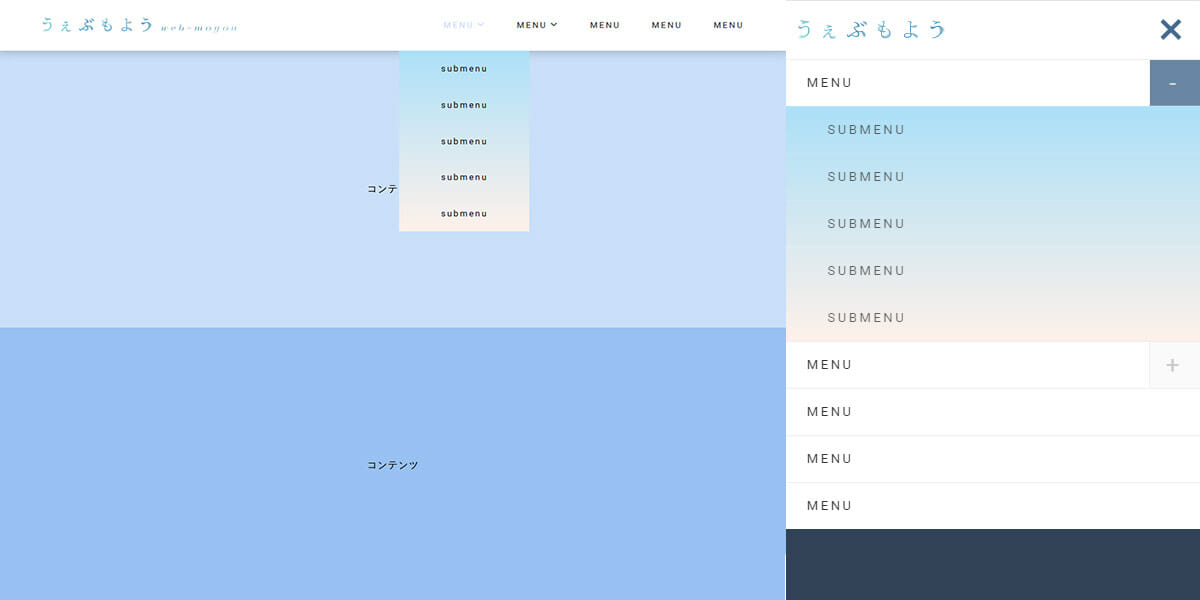
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

ウェブデザイン制作 ウェブ ポジショニングのウェブzyco S 縦型cssロールオーバー リストメニューを作る

開閉がスマートでオシャレなcssアコーディオンメニュー8つ Seleqt セレキュト

Css Css Menu Builder Cssメニューのジェネレーター Mblog

Cssのみで実装するシンプルなドロップダウンメニュー Nxworld

Html Css Jquery フルスクリーンナビゲーションを作る シンプルバージョン Webdesignday

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Cssだけで横メニューをつくる 但し ボックスからはみ出たリストはボタンにして そのボタンを押すと縦のリストメニューが出る Qiita

テンプレートによる無料素材cssメニュー 縦書きバージョンno4 マイ アイランド

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

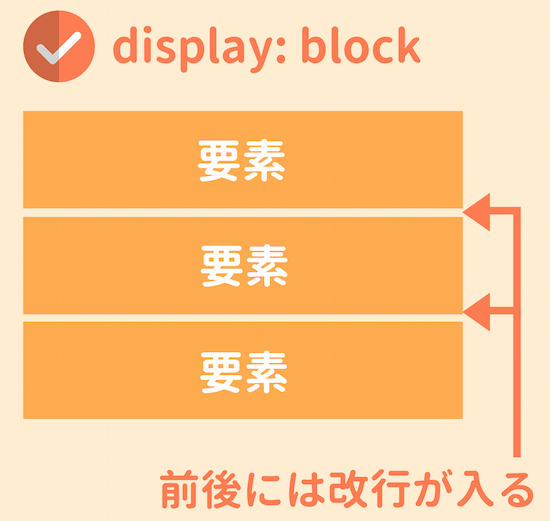
Css Displayの使い方を総まとめ Inlineやblockの違いは

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

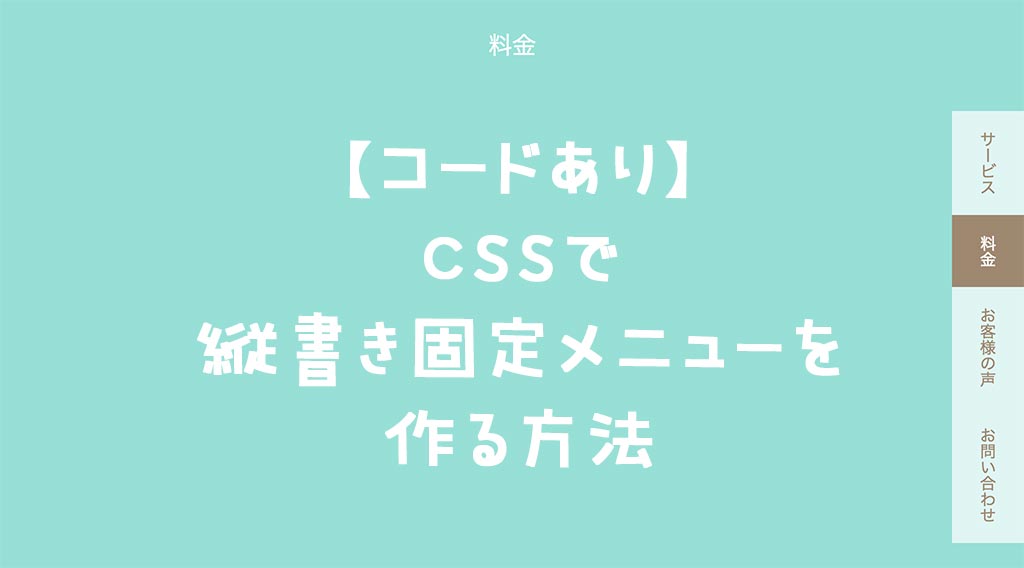
コードあり Cssで縦書き固定メニューを作る方法 Cmblog

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

Css Cssだけでドロップダウンメニュー Webデザインラボ

ドロップダウンメニュー2 備忘録 Html

第7回 Cssトレーニング編 Lesson6 シンプルなメニュー 日経クロステック Xtech

スライドで見え隠れするエフェクトのついた二つのcss縦メニュー The Ham Media Blog

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

Cssで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life

アコーディオンメニュー 開くボタン 閉じるボタンをcssのみで作成 プラス マイナス編 Web制作 活用事例 サンプル

Cssで縦並びメニューの上下に枠線をつける Houn

Css Flexで高さを指定した場合のテキスト上下中央配置について Teratail

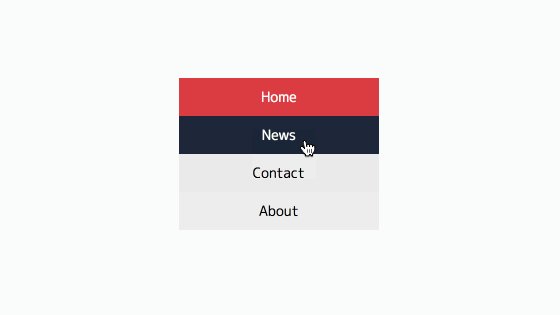
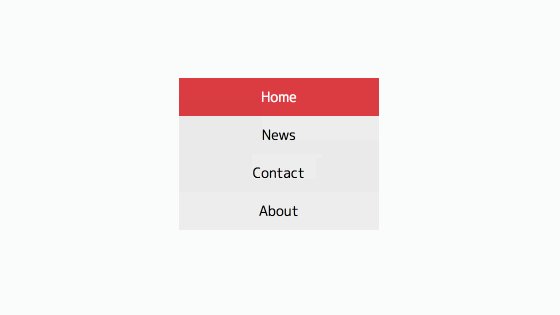
Css 縦メニューの作り方 初心者のwebデザイン

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

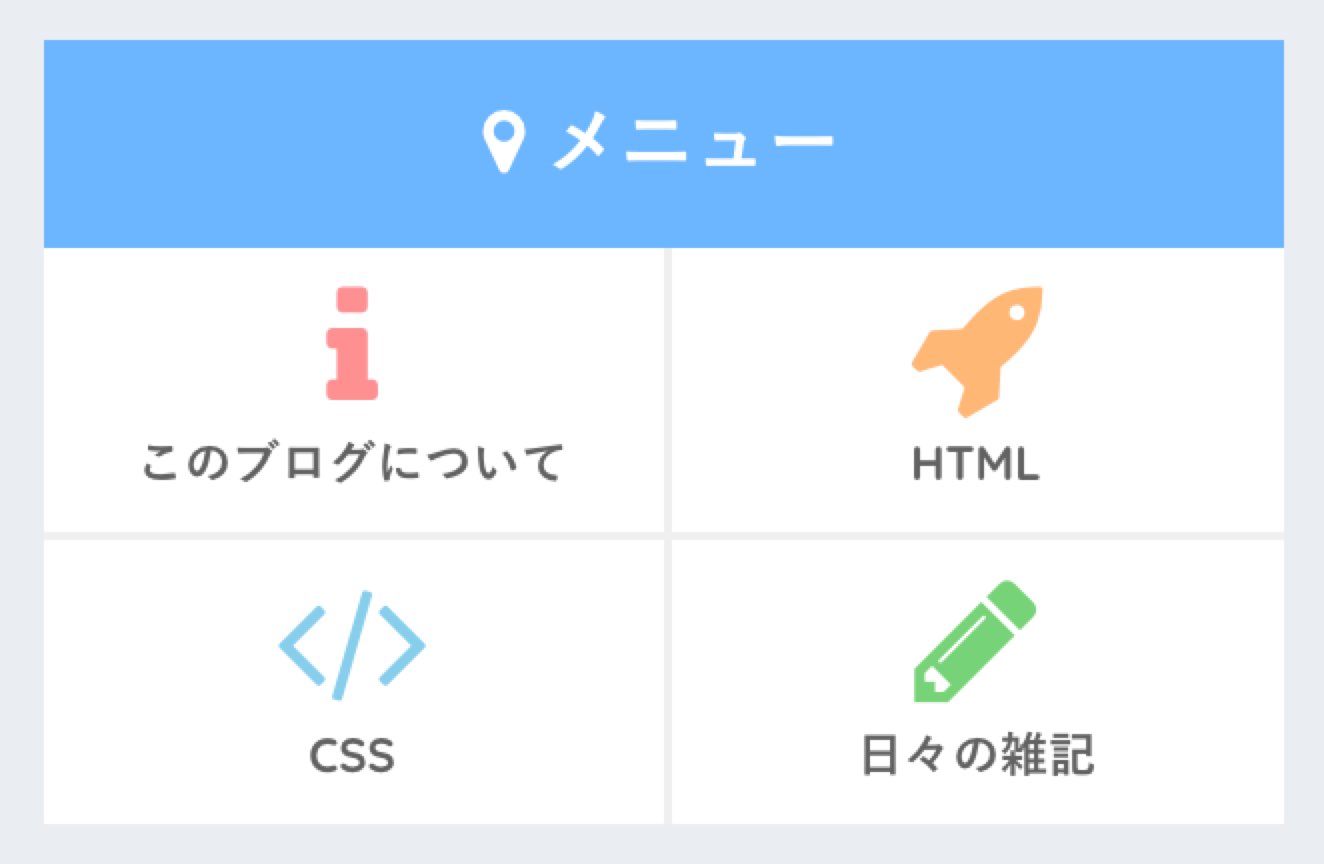
レスポンシブ対応 Htmlとcssで作る はてなブログのグローバルメニュー10選 調整可能 でざなり

メニューボックスをウィジェットやページに表示する方法 Sangoカスタマイズガイド

縦並びナビゲーション Webデザインの基礎 Webデザイナーへの道

Jquery ベースのドロップダウンメニュー Superfish 小粋空間

第5回 横並びメニューの区切り線をcssで表現しよう 実践web Standards Designのススメ Gihyo Jp 技術評論社

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Q Tbn 3aand9gctmfr6zdtzk 0 2tt4vc4uawwe X2uiprppkw Usqp Cau

固定高さのボックス内に テキスト上下センタリングで配置 複数行対応 したメニューを 縦並びで 作る Imasashi Net

Cssだけでドロップダウンメニューを実装 軽い ユズムログ

Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

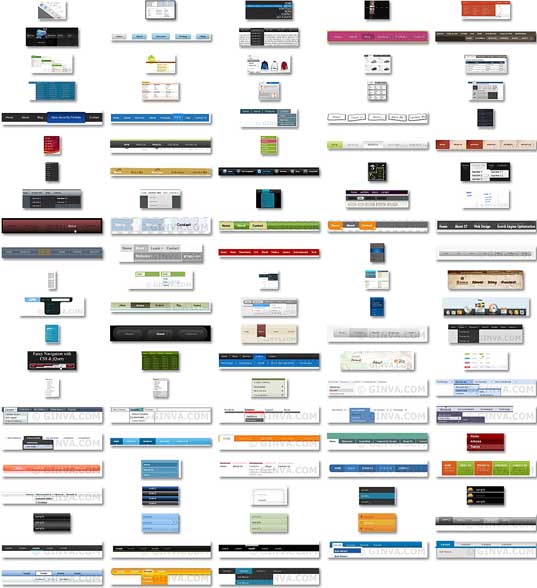
縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ

Jquery ベースのドロップダウンメニュー Superfish 縦メニュー 小粋空間

Cssでフッターのメニューを横並び3列でデザインする
Web Oi9du9bc8tgu2a Com Css Basis Flex

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

縦のドロップダウン Hp デザイン ダウン デザイン

Css3のtransitionで作るスムーズに動く縦メニュー Webpark

Css Cssだけで作るアコーディオンメニュー Webdesignday

スマホアプリのメニューでよく使用されるあのアイコンの名前 ハンバーガーとかケバブとかミートボールとか コリス

グローバルナビの区切り線をどう配置する Skill Up Log

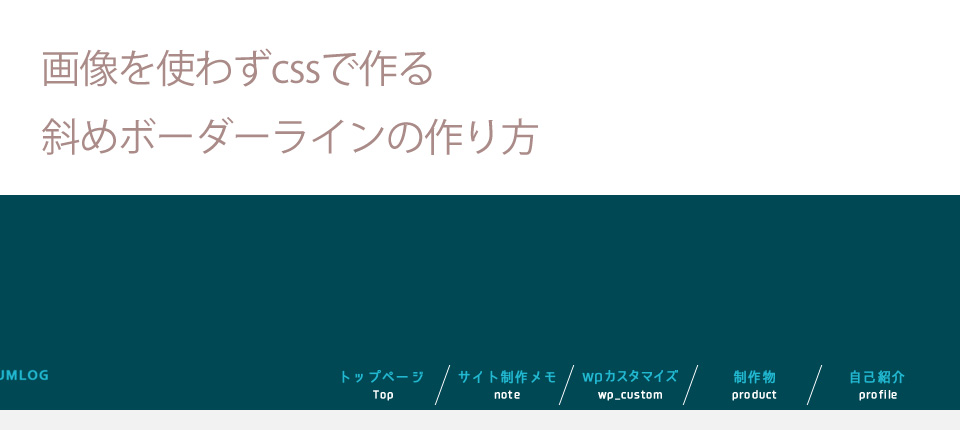
Cssでlistのborderを斜め線にする ユズムログ

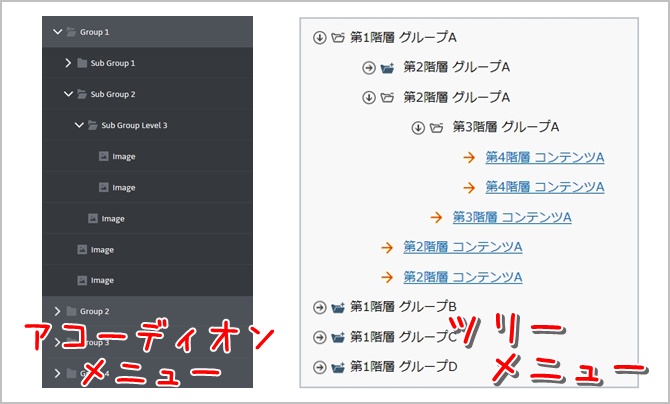
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

縦型のナビゲーションバー リストを使ったナビゲーションバー スタイルシートを使ったwebデザイン

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Cssで横並びメニューの設置方法 Ux Milk

Cssとhtmlでアコーディオンメニューの作り方を勉強する

Css 縦並びメニューの実装 Web開発など

Jquery Droppy 0 1 2 ドロップダウンメニューを縦位置で使ってみた あめちょこさん

Q Tbn 3aand9gctyeekeamh4tj8xrhtihgy3efnpwl3robjnqw Usqp Cau

Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

和風の縦書きサイトを作る時に気をつけたこと Tips Note By Tam

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

明日から使える ユーザビリティに優れたリッチなグローバルメニューの作り方 株式会社web企画

Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

メニュータグ一覧 Webpark

メニュータグ一覧 Webpark

Css 縦メニューを一枚画像で作るには 縦型のメニューを一枚画像 Html Css 教えて Goo
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Jquery プラグインなしで縦型のドロップダウンメニューを作る



