Css 背景文字

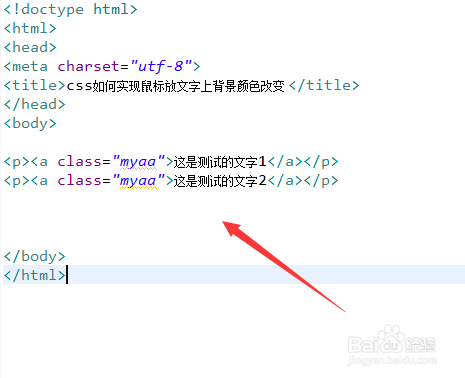
Css如何实现鼠标放文字上背景颜色改变 百度经验

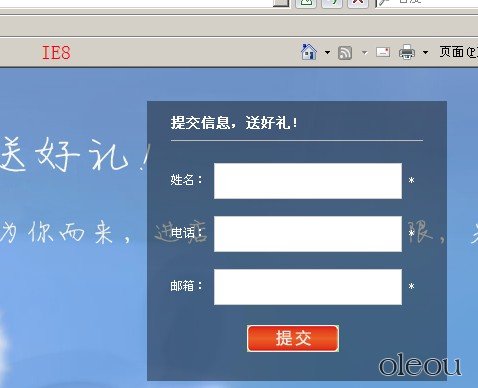
Html5中用placeholder实现input背景文字提示效果 余斗余斗 个人博客 我们一起聊聊互联网

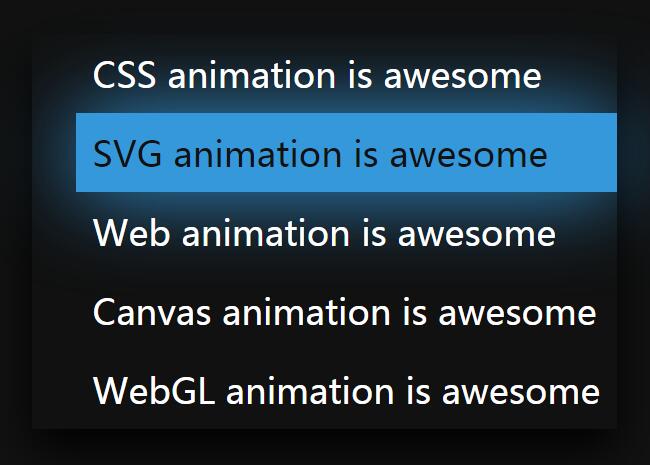
文字列表鼠标滑过背景色动画显示阴影css代码 100素材网
菜鳥工程師肉豬 Css 練習更改文字顏色與大小

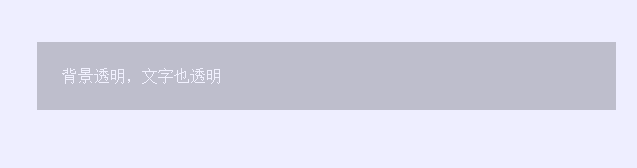
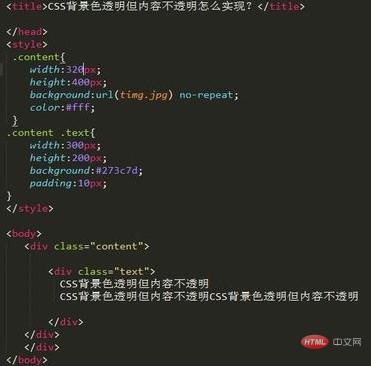
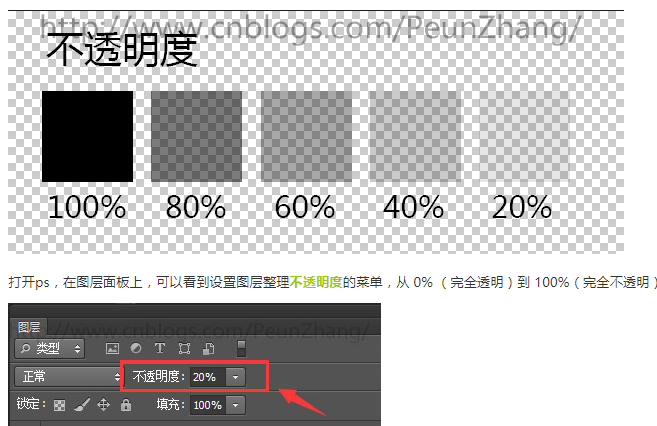
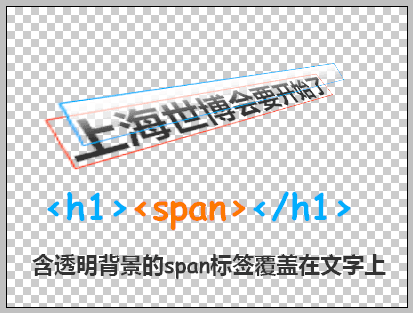
Css实现背景半透明文字不透明的效果 祈澈菇凉 Csdn博客

Css如何实现鼠标放文字上背景颜色改变 百度经验
Css 背景实例 设置背景颜色 本例演示如何为元素设置背景颜色。 设置文本的背景颜色 本例颜色如何设置部分文本的背景颜色。 将图像设置为背景 本例演示如何将图像设置为背景。 将图像设置为背景 2 本例演示如何为多个元素同时设置背景图像。 如何重复背景.

Css 背景文字. サイトを制作する際にちょっとしたワンポイントとして、ボックスやボタンの背景にパターンを使いたい場面があるかと思います。 そんな時、わざわざフォトショやイラレで画像を作るのは結構面倒ですよね。 そこで今回はCSSをコピペす. /* 滑鼠未移至文章時的icon */ padding-left. 以下是幾個最常被用到與文字樣式有關的 CSS 屬性。 direction;.
文字や文章に背景色をつける 文章全体や文章の一部分に背景色をつけます 文字に 背景色 をつける 文中の一部分の文字に背景色をつけたい時は下記のようにhtmlを記述します。. CSS span 區域標籤可以用來輕易的將網頁內容特定的部分標示起來並設計出不同的區域效果,例如改變文字的大小、顏色、樣式、字型. CSS background-image 用來設定背景圖片,是 CSS background 的屬性之一,除了可以定義整個網頁的背景圖片,也可以用來設定單一網頁元素,如 DIV 區塊、span 區域或 HTML table 表格的背景圖片,background-image 是標準的 CSS 網頁元素背景圖案設計方法,通常可以與 background-position、background-repeat 或 background-color 混.
CSS 字体 CSS字体属性定义字体,加粗,大小,文字样式。 serif和sans-serif字体之间的区别 在计算机屏幕上,sans-serif字体被认为是比serif字体容易阅读 CSS字型 在CSS中,有两种类型的字体系列名称: 通用字体系列 - 拥有相似外观的字体系统组合(如 'Serif' 或 'Monospace') 特定字体系列 - 一个特定的字体. 在 CSS 中常見的背景 (background) 屬性有以下幾種: background-color;. CSS 背景 CSS 背景属性用于定义HTML元素的背景。 CSS 属性定义背景效果:.
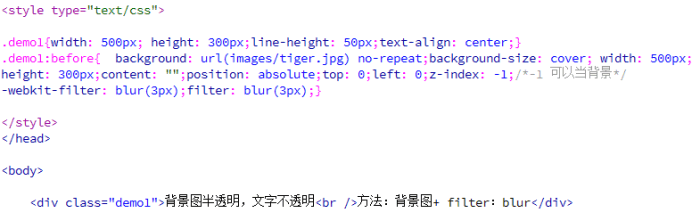
Css 教學 – 文字大小、間距、行距、背景圖 大部份 CSS 語法的教學書籍第一課,就是練習使用 CSS 語法來調整文字大小、間距、行距 … 我們這個範例也是,最基本的入門練習,沒有寫過 CSS 語法的同學,來試試看吧!. 项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。 1.毛玻璃效果: 背景图 + 伪类 + flite:blur(3px). もも こんにちは! 0歳児子育て中&駆け出しWEBデザイナーのももです。 文字やボタンの背景だけを透過しようとしたら、文字も一緒に半透明になってしまった.
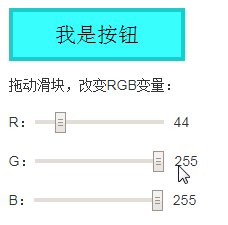
除了背影顏色外,背景圖案也可以變化,以下範例是將連結文字前方加一個小圖,滑鼠經過時小圖會變換 ( CSS範例分享於 簡約相簿特殊版型).title h2{background:. 階層樣式表 (Cascading Stylesheets;CSS) 可用以塑造網站的特殊風格。例如這段文字要用一般的黑色,或是改用紅色標明重點?某段重要內容應該置於畫面的何處?想用什麼背景圖片及顏色裝飾你的網站?CSS 基本概念. Css3的rgba(red, green, blue, alpha),alpha的取值从 0 到 1,如rgba(255,255,255,0.8);.
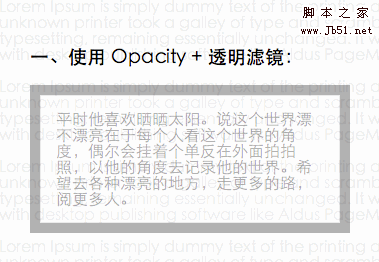
CSSで背景のみ透過して文字は透過しないようにできる rgbaとは、RGBカラーモデルと呼ばれる色の表現方法の一種に色の透明度を表すalphaを加えたものです。 rはred(赤) gはgreena(緑) bはblue(青) aはalpha(透明度) 4つの頭文字を合わせてrgba(あーるじーびーえー)です。. Direction 屬性是用來設定文字的方向。可能的值為 'ltr' 及 'rtl'。 舉例來說,若 CSS 宣告是,. 所以使用rgba实现背景透明,文字不透明是可取的。 IE专属滤镜filter:Alpha(opacity=x) 这时IE浏览器专属,因为IE低版本电脑没有,也就没有实验,就在网上找了点资料: 仅支持IE6、7、8,在IE10版本中被废除。.
另外,也不要忘記將 reset.css 檔案下載之後,跟我們正在編寫的 layout.css 放在一起,這樣才能發揮它的功效喔! 再來,我們只需要在 body 部分,做簡單的網頁背景顏色以及指定文字字體即可,其他細節的地方,我們可以等到之後的步驟再來做設定。. Css3的opacity:x,x 的取值从 0 到 1,如opacity:. Background-color background-image background-repeat background-attachment background-position 背景颜色 background-color 属性定义了元素的背景颜色.
CSS 教學 > 背景屬性. 怎么让背景色透明文字不透明 css 11;. 要做出这个效果,首先必须知道css的一个属性: text-shadow:水平位置 垂直距离 模糊距离 阴影颜色;.
CSS 教學 > 文字. (3) hover + background 背景變化 - 2. IE专属滤镜 filter:Alpha(opacity=x),x 的取值从 0 到 100,如filter:Alpha(opacity=80).
Css文字与文字之间的间距怎么调整?相信有很多小伙伴都会有这样的疑问。本章就给大家介绍css设置文字间距的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。 一、 css word-spacing属性 设置字间距(单词的间距).

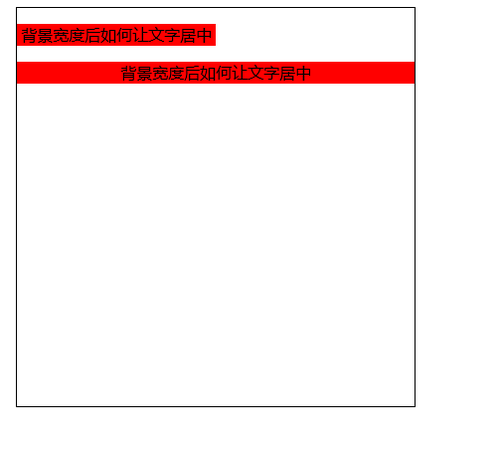
如何设置css背景宽度后让文字居中

Css实现背景透明而文字不透明 知乎

Css 动态文字彩虹效果 Issue 1 Raxxarr Note Github

只给文字加背景css文字块 Display行内元素块inline Block Alextao 新浪博客

用css 让你的文字更有文艺范

Css怎么设置文字透明背景不透明 Html中文网

用css让你的文字更有文艺范

纯css实现文字多彩动态背景图案特效动画 动画 背景 Js特效 Js代码

Css实现背景透明而文字不透明 知乎

Q Tbn 3aand9gcqnvg2ifnokzgsug5uq9etvehpfhstpcuiupw Usqp Cau

千锋区块链教程 75 文字段落背景样式css雪碧图 Youtube

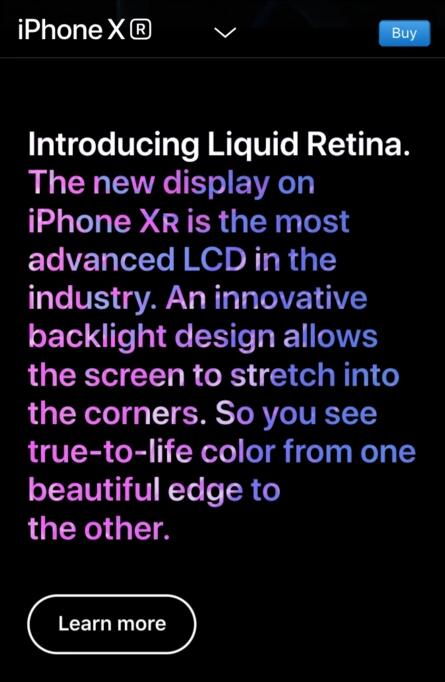
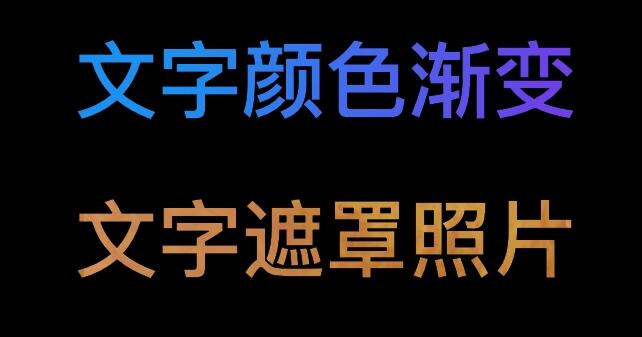
Text Fill Color 仿苹果官网介绍效果css设置文字渐变效果文字背景图遮罩

Text Fill Color 仿苹果官网介绍效果css设置文字渐变效果文字背景图遮罩

Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan

Css隐藏图片背景上方的文字内容 Divcss5

Html5 Placeholder美化input背景提示文字 余斗余斗 个人博客 我们一起聊聊互联网

Rgba颜色实现背景颜色透明而文字不透明 Css教程 网页制作 网页教学网

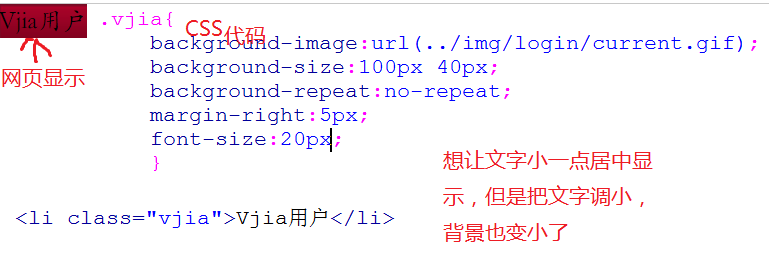
Css中背景图片不随文字的大小而改变 怎么办 问答 阿里云开发者社区 阿里云

纯css实现文字背景动画特效代码 动画 背景 Js特效 Js代码

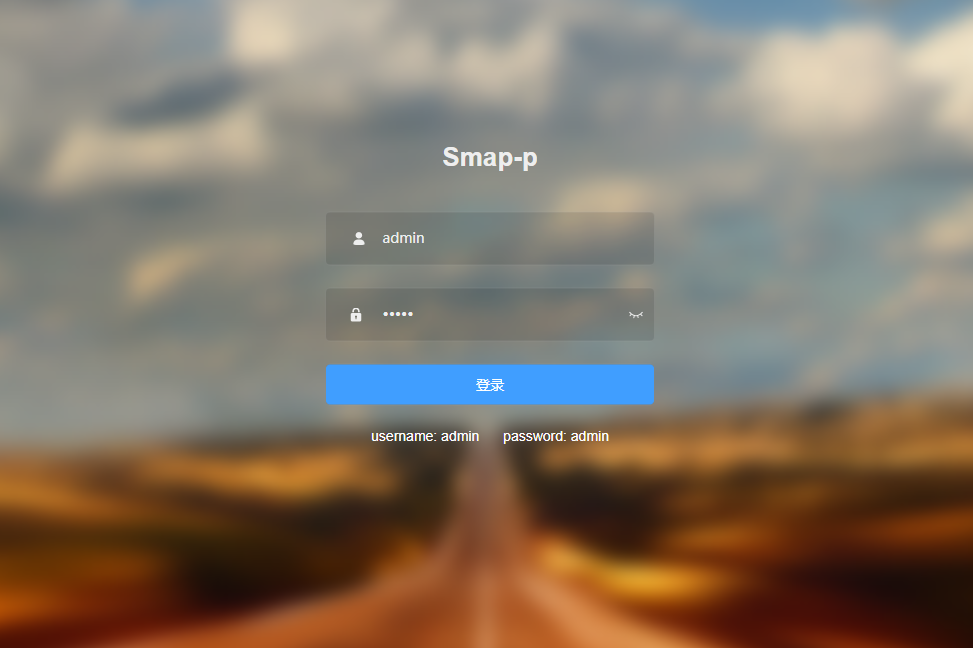
Css设置背景图片模糊文字不模糊 夜空中最亮的星

Css设置背景透明元素不透明 Html中文网

读码 Html5像素文字爆炸重组 Html Css 爱程序网 倾力打造开发技术资料分享 交流平台

第13 章用css 設定文字顏色與背景 Ppt Download

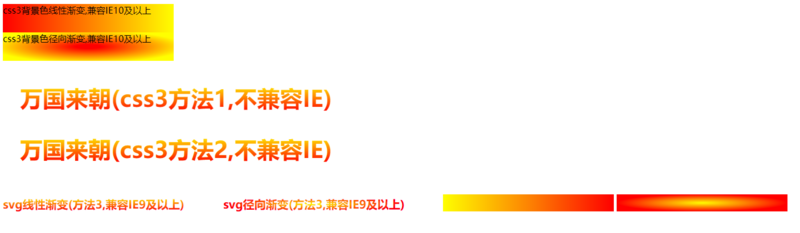
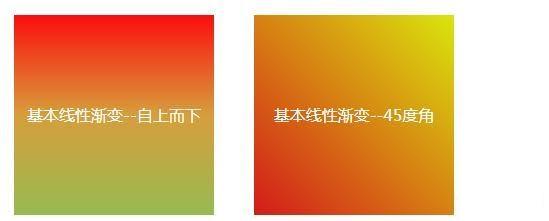
Css文字颜色渐变和背景色渐变的方法 兼容ie浏览器 青火的个人空间 Oschina

利用css实现背景透明和文字不透明效果汇总 Css教程 Php中文网

Css代码实现背景透明文字不透明 前端开发博客

Css实现背景透明 文字不透明 兼容所有浏览器 瞎bb的是2b 博客园

Html Css怎么设置文字颜色和文字背景颜色 百度经验

Css如何实现div层背景透明而文字不透明 Css3 Java大数据社区

Css透明度背景颜色鼠标悬停文字显示tooltip提示框样式代码 100素材网

用css 让你的文字更有文艺范

Css样式隐藏图片作为背景图片上方的文字内容 Bzhasd的专栏 Csdn博客

Css实现兼容性的渐变 高光等文字效果 张鑫旭 鑫空间 鑫生活

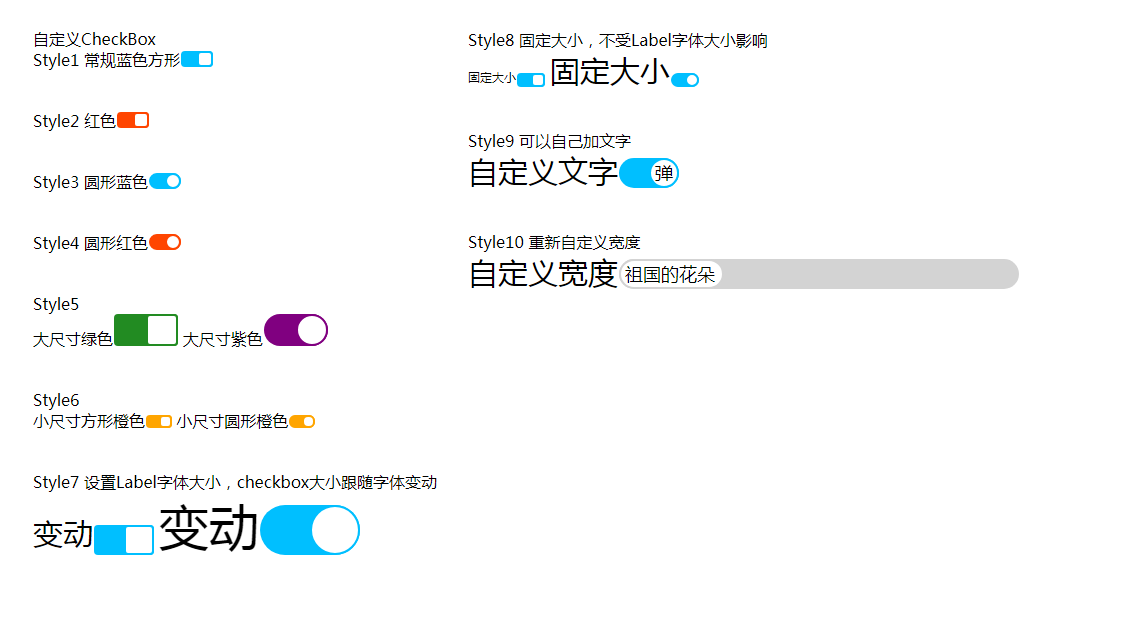
原创 Css自定义ios苹果 Android安卓的checkbox 效果 可以根据文字大小变化而变化 内框显示文字 另外可自定大小 自定颜色 Osc F99f6h4o的个人空间

用css 让你的文字更有文艺范

Css轮播图配文字 第1页 一起扣扣网

Css Span中有背景文字怎么居中 Text Align只能水平左右对其 Segmentfault 思否

Css 教學 為標題文字設定背景圖片 飛肯設計學苑 教學範例區

Css设置选中文字高亮背景颜色 Code Studio

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

用css 让你的文字更有文艺范

Css背景透明文字不透明或者子节点不透明 大bug 的博客 Csdn博客

File Elecfans Com Web1 M00 A3 32 O4ybaf1t60oabh

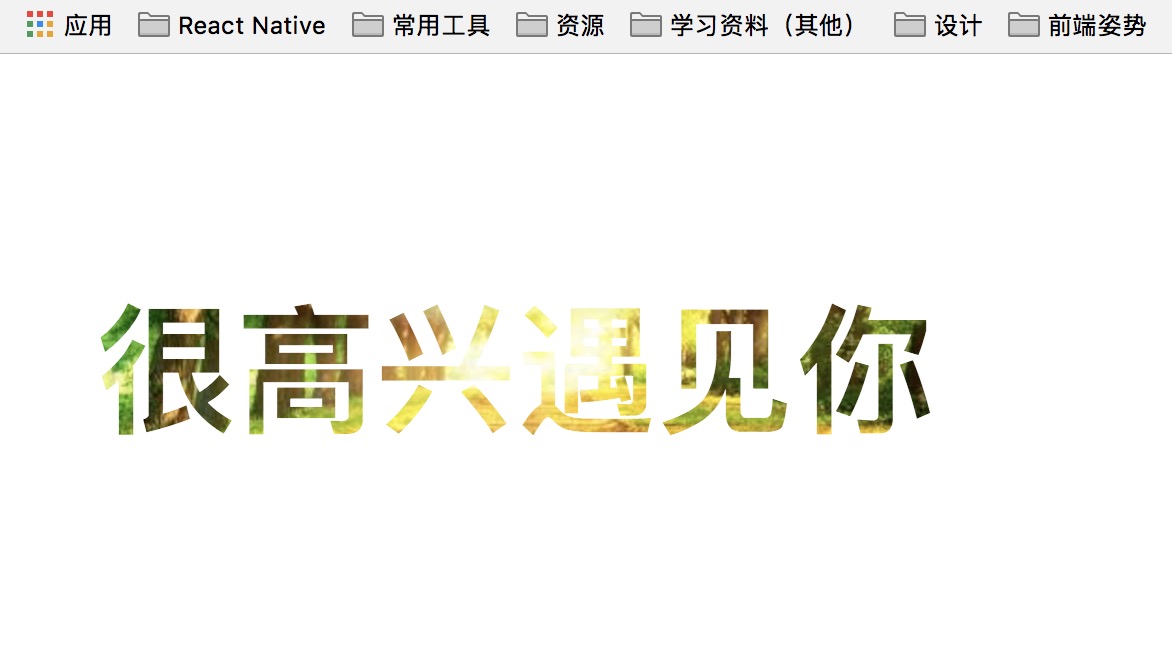
Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

Css实现背景图片透明 文字不透明效果

Html中怎么使用css在图片上添加文字 Html中文网

Css 背景颜色渐变 文字颜色渐变 边框颜色渐变 Jeepxie Net

Css实现内容区域背景半透明的圆角渐变边框 倚阑听风

Css怎么设置背景图片半透明css设置图片作为背景的透明度 Css布局html

Html Css怎么设置文字颜色和文字背景颜色 百度经验

原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园

如何用纯css 创作彩虹背景文字 Hellogril前端库 Csdn博客

原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园

Css怎么设置背景图片透明文字不透明 Html中文网

Css背景图片自适应文字宽度圆角按钮 Divcss5

Cssで要素 背景 文字 を透過する方法 Opacityとrgbaの違い

Jquery代码控制css Background Position属性设置文字背景图片动画

为什么文字不在背景图中间呢 慕课问答
Maxwell Tech Note Css 背景半透明文字不透明

原 Css实现背景透明 文字不透明 兼容所有浏览器 白树 博客园

猫猫小屋 编程爱好者 猫猫记事本 猫猫成长历程 困难像弹簧你强它弱 第229页

Css如何加一个遮罩层 让在有白色背景的情况下 白色文字也能突出显示 趣啦吧

Css 教學 為標題文字設定背景圖片 飛肯設計學苑 教學範例區

Css设置选中文字高亮背景颜色 Code Studio

话说文字透明背景不透明的效果用css 是怎么写的 V2ex

Css 教學 文字大小 間距 行距 背景圖 飛肯設計學苑 教學範例區

只给文字加背景css文字块 Display行内元素块inline Block Alextao 新浪博客

12種有趣的css陰影文字 Arno台中網路行銷seo研究室

Html文字背景颜色绿色 第1页 一起扣扣网

Css实现背景透明 文字不透明 Twoyoung 博客园

纯css实现动态多彩霓虹灯环绕中心文字特效动画 动画 背景 Js特效 Js代码

Css背景图实现文字链右边加一个箭头图标 Html技术 卡卡网

修改chrome表单自动填充input时文本框背景和文字颜色 前端老生css Html Angular

Css 背景半透明最佳实践 Css教程 Css 网页制作 脚本之家

Jquery代码控制css Background Position属性设置文字背景图片动画

Div Css实现圆角背景文字导航条 Html 青岛星网

アイデア次第で効果的な使い方ができるかも Background Clip Text を使って背景画像を文字でマスクする方法 株式会社web企画

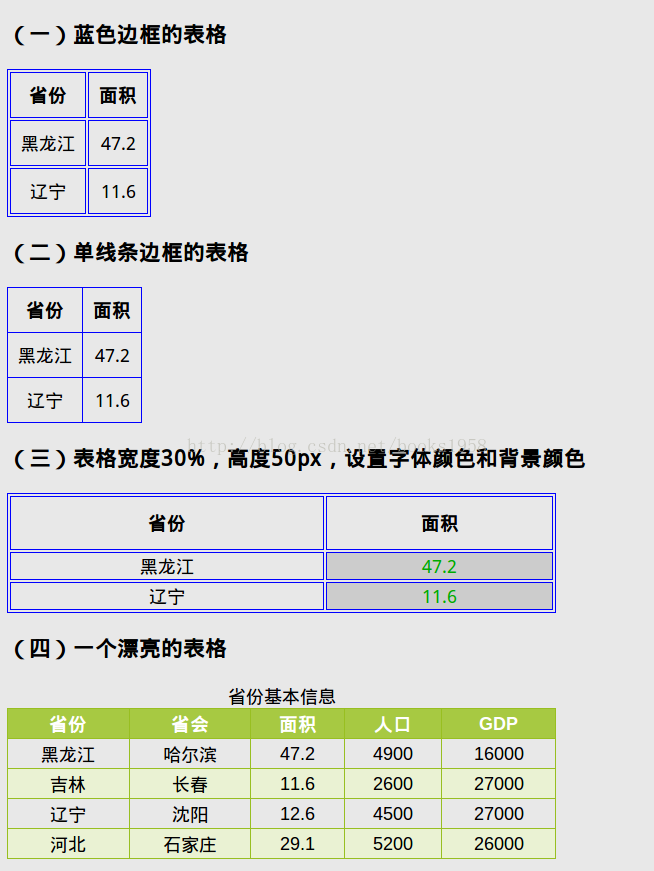
Css 表格样式 设置表格边框 文字 背景的样式 Books1958的专栏 Csdn博客

Q Tbn 3aand9gcrciqjavy3ry8voyqvesz9ttitx5h9kprwivq Usqp Cau

Css之灯光照射动态显示文字效果详解 每日头条

响应式带序号文字描述css背景

Css實現背景圖片透明和文字不透明效果 开发者知识库

Div Ul等框架背景透明 内容文字不透明 Css Onepound 万方 外贸网站优化专家

Css实现为文字添加背景 码农家园

Css实现背景半透明文字不透明的效果

文字背景动画实战demo 哔哩哔哩 つロ干杯 Bilibili

Css 文字鏤空與遮罩效果 客座投稿 W3hexschool

Css 基础 学习web 开发 Mdn

Css实现背景透明 文字不透明 各浏览器兼容 Css实现背景透明 Oleou 噢勒噢v3 5

Html5中用placeholder实现input背景文字提示效果 余斗余斗 个人博客 我们一起聊聊互联网

Css如何实现渐变效果 Css背景色渐变与文字渐变效果的实现 代码实例 知乎

Css 文字鏤空與遮罩效果 客座投稿 W3hexschool

Google如何处理css Javascript 隐藏 文本

Div Css如何实现背景图半透明文字内容不透明 百度经验



