Bootstrap 中央寄せ 上下左右

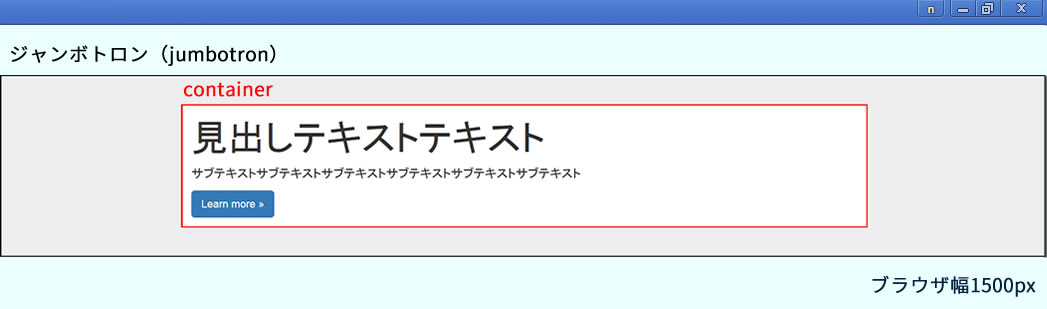
Bootstrap サイトのメインイメージを横幅いっぱい表示する Jumbotron Hornet 静岡拠点のweb ホームページ制作

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Cssで要素内のテキストを上下左右の中央揃えにしたい スタック オーバーフロー

テキストを左揃えのまま中央寄せにする方法 たねっぱ

Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記

Css Floatからflexboxへ 新世代ブラウザへの対応を始めよう Vol 1 Pilgrim
Bootstrap4の標準で用意されているクラスです。 text-align テキストの左・中央・右寄せ float コンテンツの左・右寄せ mx-auto コンテンツの中央寄せ w-25 w-50 w-75 w-100 width 横幅 h-25 h-50 h-75 h-100 height 高さ mw-100 max-width:100% mh-100 max-height:100% m-*.

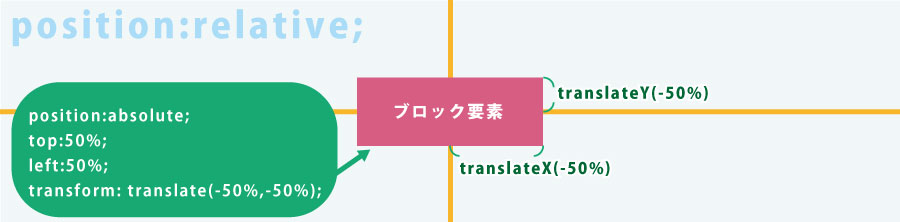
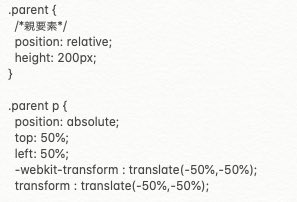
Bootstrap 中央寄せ 上下左右. WEBデザインをしている中で、「親要素」に対して「子要素」を上下左右中央に配置したいことがよくあります。 その時の備忘録としてここに残しておきます。 方法1 親要素に position:static(初期値)以外を指定。 子要素に下記CSSを指定。 position:. Bootstrap4 上下中央・上寄せ・下寄せ(d-flex) | クルーデザイン 3 users テクノロジー カテゴリーの変更を依頼 記事元:. ページの上下左右の中央にボタンを配置するページを作成しております。 初めはBootstrap4の vertical-align を読んで、試行錯誤をしておりましたが、上手く配置が出来ず、一旦CSSを書いて自分の完成形イメージが表示されるようにしてみました。.
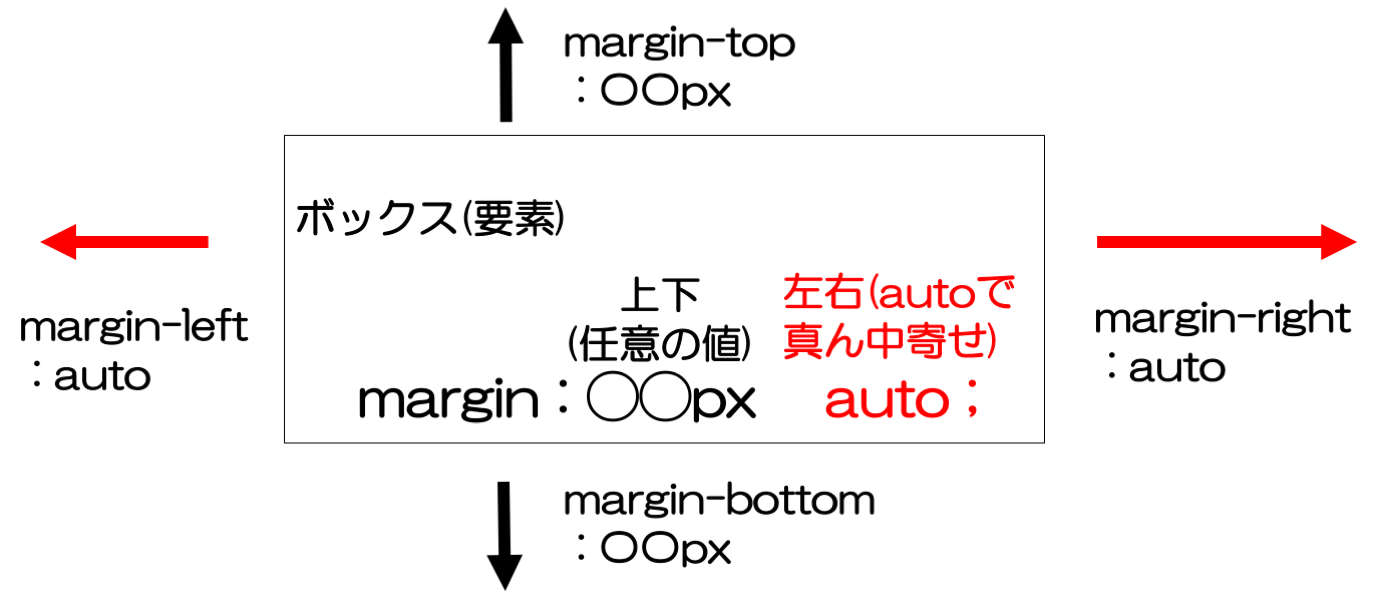
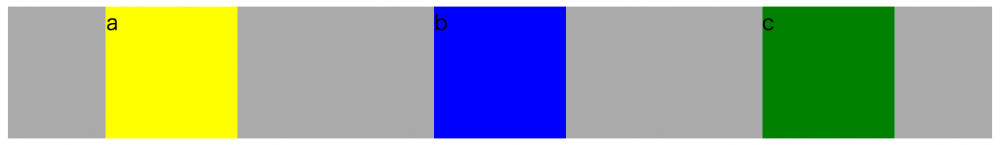
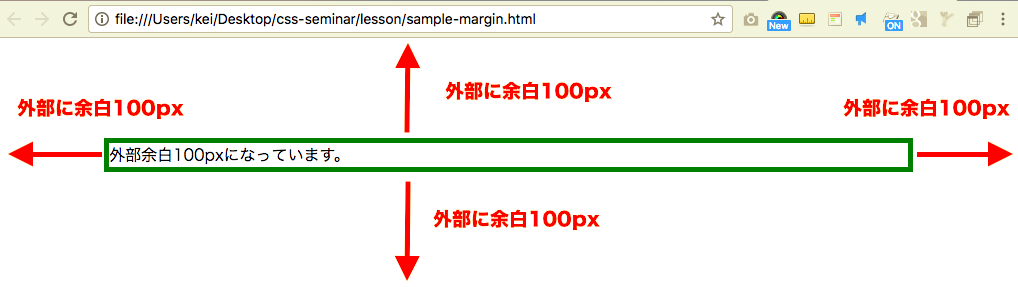
Bootstrapではキストの左寄せ・中央・右寄せをtext-left、text-center、text-rightクラスを利用して行います。 Bootstrap. 先ほどのHTMLの表示より、上下と左右に空きがとられていることがわかりますが、背景色はグレーのままなのであまり見やすい状況ではありません。背景色を白にしてセル間の区切りがわかるようにしたいです。 margin を指定した場合の動作 コード. Vertical-alignment ユーティリティで要素の配置を変更する。vertical-alignは、inline, inline-block, inline-table, および表のセル要素にのみ影響することに注意。.align-baseline, .align-top, .align-middle, .align-bottom, .align-text-bottom, .align-text-top から必要に応じて選択。.
Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ! ブロック要素を中央寄せしたい場合、色々な方法があると思います。 有名なやり方だと margin :. Bootstrap4ではフレックスボックスFlexboxが使えるようになりました。 Flex動作を有効にする d-flex または d-inline-flex 方向の設定(横並び) flex-row、flex-row-reverse 方向の設定(縦並び) flex-column、flex-column-reverse 横方向の整列 justify-content-*** 縦方向の整列 align-. Flexboxを使い、要素の左右中央寄せ、均等割り、右寄せの方法をご紹介します。 ※ このドキュメントは16年5月26日に勧告候補になったドキュメント「CSS Flexible Box Layout Module Level 1 W3C Candidate Recommendation, 26 May 16」を参照しています。.
参考:CSSで要素を上下や左右から中央寄せする7つの方法 | 株式会社グランフェアズ まとめ. 左右の中央寄せならわかるけど 上下の中央寄せ はちょっと・・・。という方多いと思いますので、そんな方にぴったりな内容だと思いますよ~。 この記事の目次. Posted by NAGAYA on Mar 9th, 17.
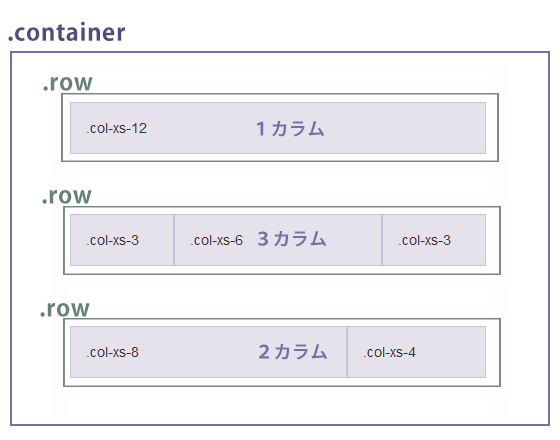
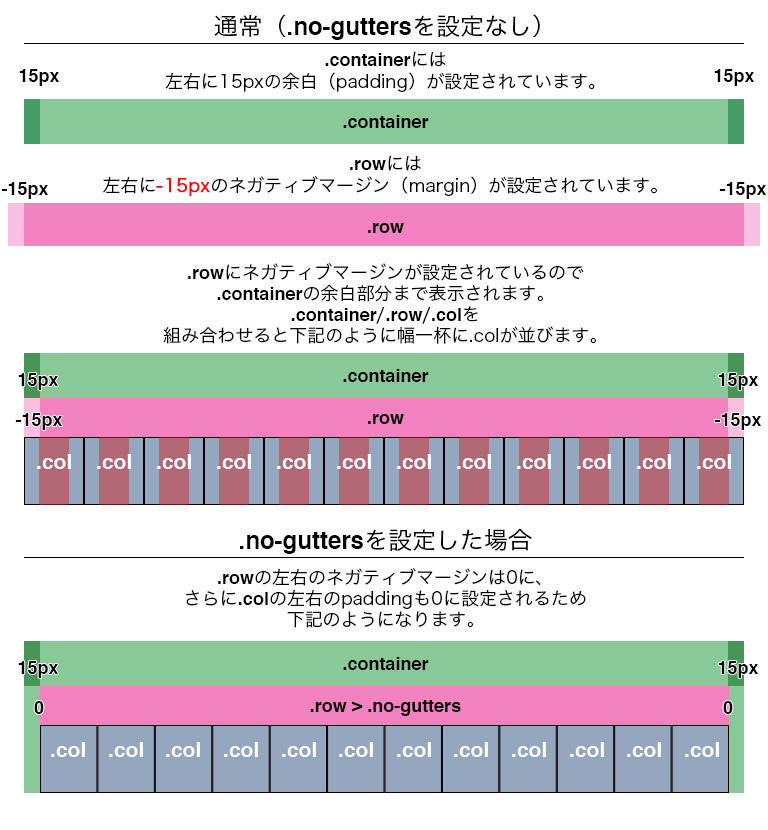
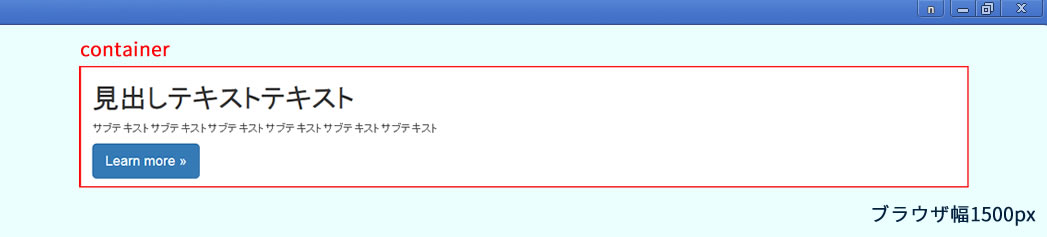
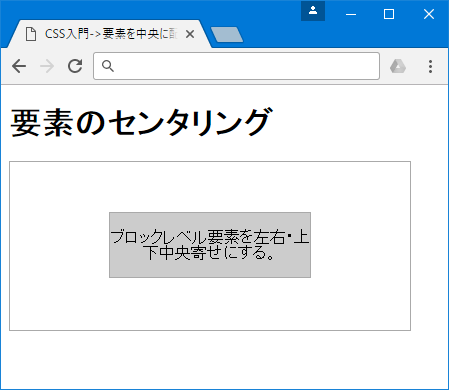
さらに、Bootstrapには、固定幅のブロックレベルのコンテンツを水平にセンタリングするための .mx-auto クラス(つまり、display:block と横方向の空白を auto に設定した幅のコンテンツ)組み込まれている。. Bootstrapのグリッドでは、カラム間の余白はデフォルトで「左15px + 右15px」となっています。なので、15の倍数で上下の余白も設定すれば、上下左右の余白を違和感なく揃えることができるのです。 今回は各ブロックの下の余白を30pxで設定しました。. こんにちは!ライターのナナミです。この記事にたどり着いたということは、 要素を中央に寄せる方法が知りたい… ということですね。なかなか悩ましいですよね、中央寄せ。特に上下の中央に寄せる方法はうまくいかないことも多いですよね。そんなお悩みもバッチリ解決、要素の中央寄せ.
プロジェクト推進室の服部 (@yhatt) です。本記事では、Bootstrap 4 で新しくなった Flexbox によるレイアウトシステムと、刷新されたユーティリティクラスについて、Bootstrap 3 からの変更点も交えながら、詳しく解説していきます。"柔軟な" レスポンシブ Web を構築したい方は、是非この…. 初歩的な質問ですが。。Bootstrapにて上下左右中央寄せにしようとしていますが、justify-contentやalign-middleなどを使っても効きません。お分かりになる方、ご教授頂けますでしょうか? .main { flex:. CSSでblock要素を上下中央揃え(天地左右の中央に配置)する方法はいくつかありますが、CSSのFlexboxを使う方法が現在では一番手軽です。中央揃えしたい要素の親に対してたった3行記述するだけです。最新ブラウザはもちろん、Internet Explorer 11(以下、IE 11)でもベンダープレフィックスなしで.
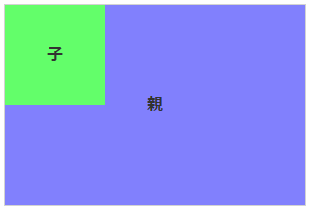
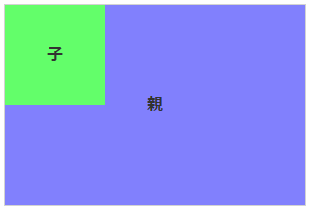
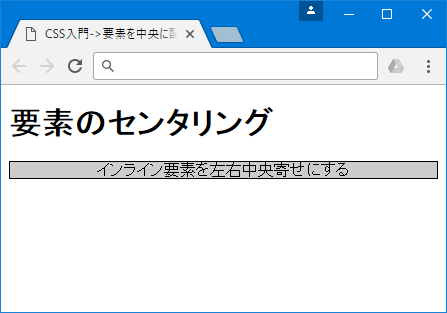
毎回わからなくなるので、備忘録としてまとめ。 なお、親要素は LinearLayout です。 参考にさせていただいた記事はこちらから。 AndroidのLinearLayoutで上下左右中央寄せを使いこなす ̵. 上下左右の中央寄せ 先ほどdivタグの中央寄せで行った方法をpタグに利用して、要素自体を縦・横方向の真ん中に配置します。 青い四角が親要素で、ここに position:. 今は flex を使うのがいいと思います。.
Bootstrap4では、ブロック要素の左寄せ・右寄せ・中央寄せができるクラスが用意されています。 そのクラスを追加することで、ブロック要素を寄せることができます。 サンプルも作りました。 ブロック要素の左寄せ 「float-left」というクラスを追加します。. 使用bootstrap布局,如何使div在指定区域上下、垂直居中并适应各个屏幕? 在 垂直 方向,可以设置需要 居中 的div定位为absolute,指定距离top距离50%。 水平 方向可以指定div的宽度col-lg-,然后进行对应的偏移。. Bootstrap4でコンテンツのマージンやパディングを指定するにはコンテンツを表す要素に下の3つの要素を順番に-で結合したものを名称とするクラスを指定します。 上下左右の何れの部分のマージンやパディングであるか? 画面の幅(ブラウザのドキュメント表示部分の幅)に応じてマージンやパ.
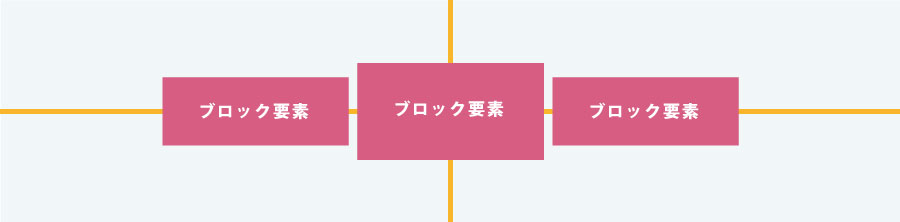
Start は左寄せ、center は中央寄せ、end は右寄せ、around は左右に適度なスペースを入れる、between はカラム間に適度なスペースを入れます。.

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

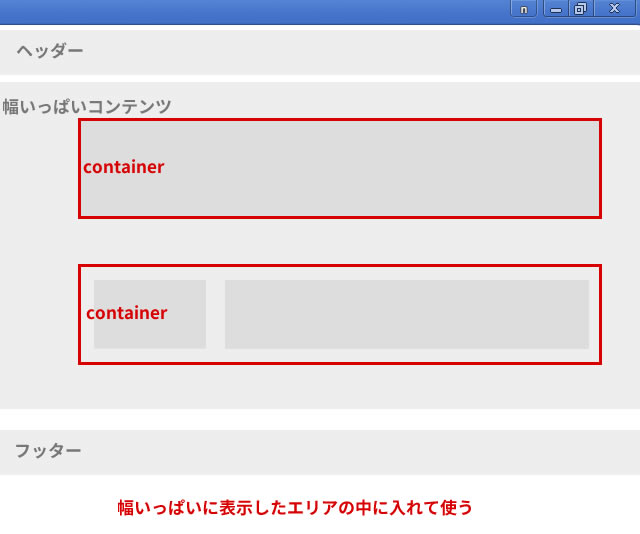
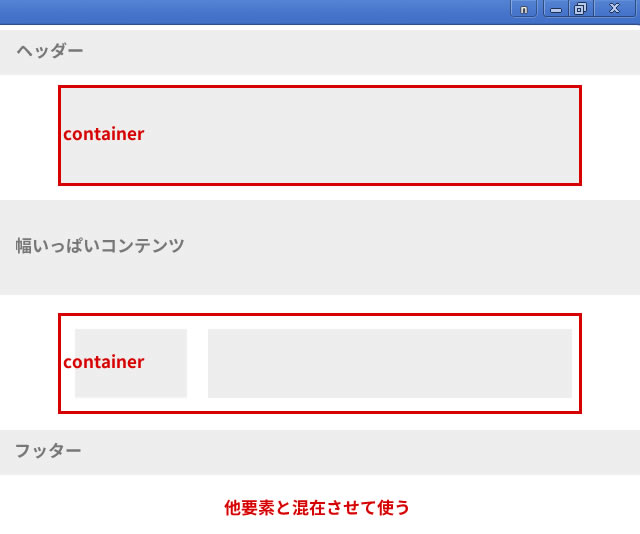
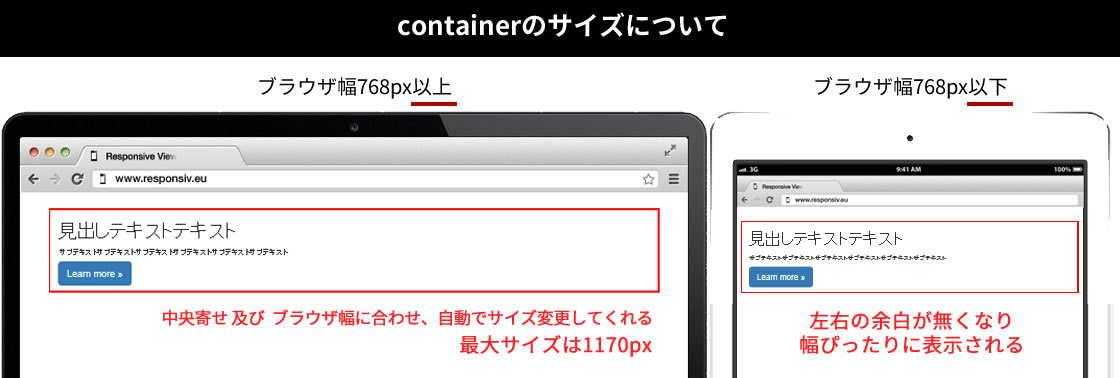
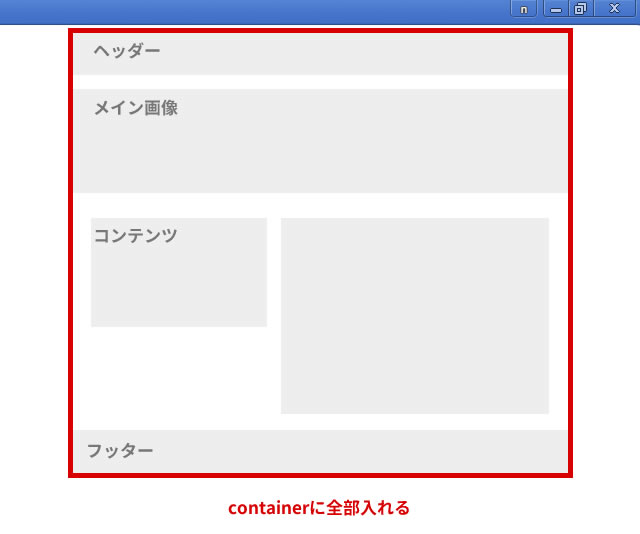
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrapの使用 株式会社dct

上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap サイトのメインイメージを横幅いっぱい表示する Jumbotron Hornet 静岡拠点のweb ホームページ制作

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Bootstrap カテゴリーの記事一覧 ミライ創造学舎

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ Pisukecode Web開発まとめ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css3 Css Bootstrap Tableの中央揃え Vertical Align が効かない Teratail

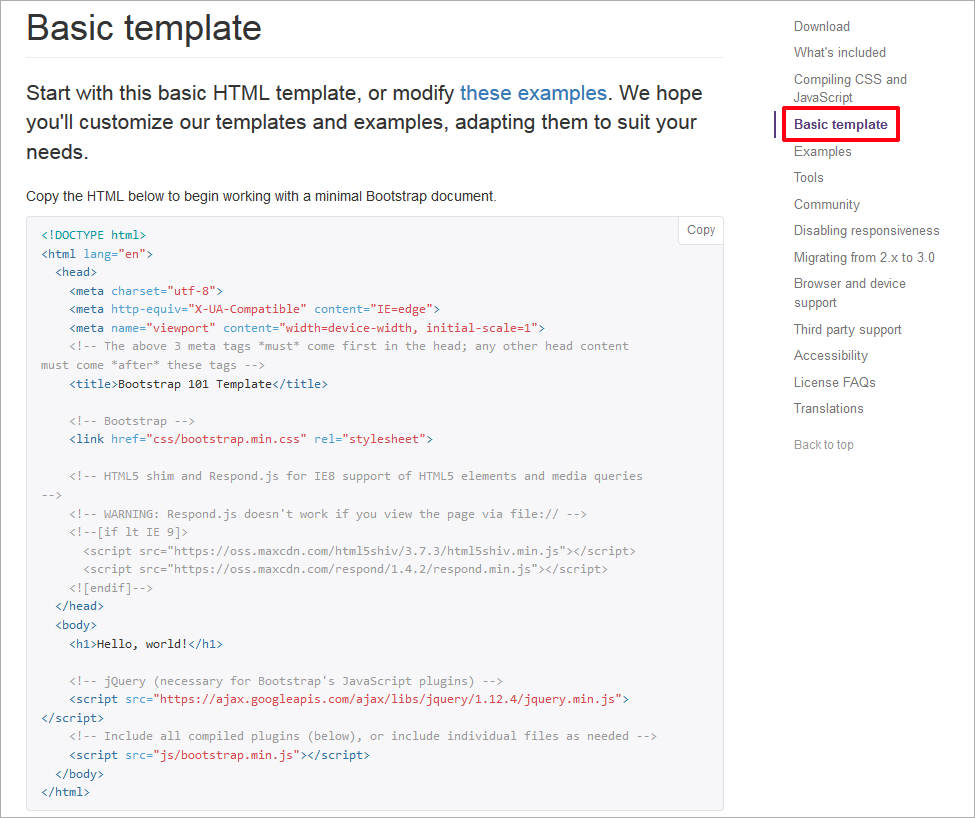
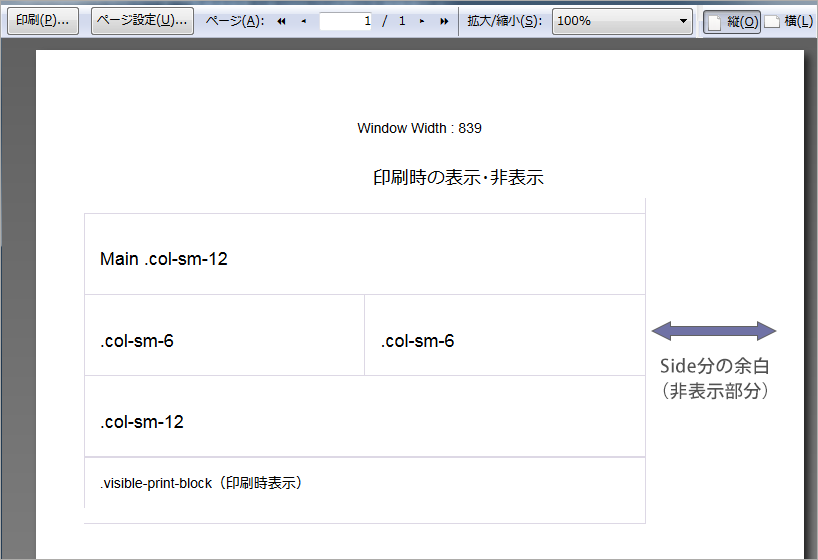
Bootstrap3 の基本的な使い方 1 Web Design Leaves

Css 高さが分からない要素やテキストを中央寄せに配置するスタイルシートのまとめ コリス

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション

Bootstrapを使ってwebサイトを作ってみようぜ 第8回 オーソドックスなシンプルなフッターを作る 9inebb

Bootstrap3 の基本的な使い方 1 Web Design Leaves
高さが不明な要素を上下中央配置する Corredor

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

サイズ不明な要素を中央寄せにする方法 Assassin Web屋 Note

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail
Table 中央寄せ Lalinliri1978 S Blog

React Nativeで要素を上下左右に中央寄せする方法 会津ラボブログ 会津ラボブログ
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog

Flexboxユーティリティ Bootstrap 4 レンタルサーバーナレッジ

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

Bootstrap3 の基本的な使い方 1 Web Design Leaves

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css Bootstrapが見本通りに表示されず困っています Teratail

Heshteg 中央寄せ V Tvittere

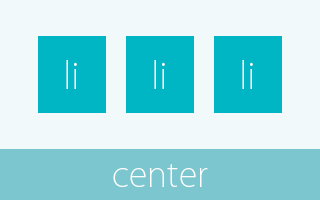
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ Pisukecode Web開発まとめ

Css Html 上下左右中央揃えまとめ Qiita

Css Html 上下左右中央揃えまとめ Qiita

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Bootstrap 縦 中央寄せが効かない

Css で Html 内の画像やテキストを中央寄せにする方法

Css Position Absolute で要素を中央寄せする方法 プログラミング

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

Bootstrap 4breaker S Blog

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

中央寄せの最新人気記事 件 はてなブックマーク

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Bootstrap4に用意されているクラス Flex編

33件 Web おすすめの画像 Webデザイン ウェブデザイン Lp デザイン

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Ui Bootstrapをつかったtableのcell内を上下左右中央寄せにする Qiita

Bootstrap4で地味に便利なクラス指定 行揃え 幅 高さ 余白 創kenブログ

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Css 要素をposition Absoluteで中央に配置する最新の方法 上下左右 上下 左右 Webクリエイターの部屋

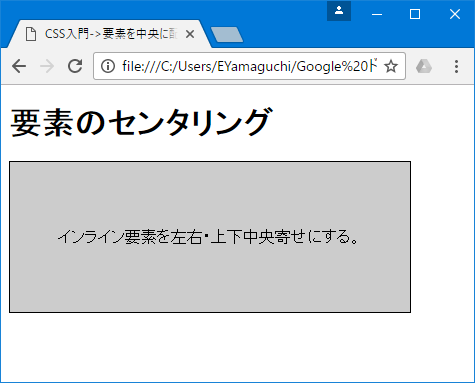
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css Html 上下左右中央揃えまとめ Qiita

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css レイアウトの基本 ボックスの構造 Piroblog

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Css 両端に余白があるコンテナをページの中央に配置する古い実装方法と最近の実装方法 コリス

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note

React Nativeで要素を上下左右に中央寄せする方法 会津ラボブログ 会津ラボブログ

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note

Html Marginの要素を排除できない Teratail

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css 要素を上下左右に中央寄せする色々な方法 アイデアハッカー

Flex 縦 中央 Flexboxで 要素の上下中央寄せ 均等割りの方法 Align

Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Css Text Align を理解 効かない場合の対処方法 Webcamp Navi

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Cssもこれで簡単に テキストの左右に水平線を引くスタイルシートの新テクニック コリス
Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス
Bootstrap 画像 Birdsisculpdu19 S Blog

Css Position Absolute の要素の中央寄せの2種の方法 Ikapblog



