Css 文本节点

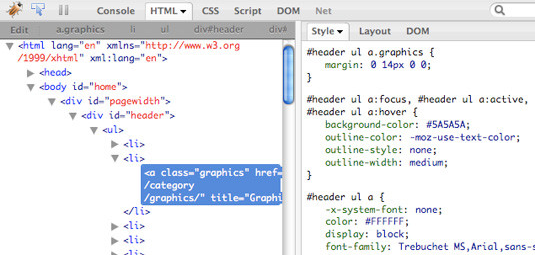
Chrome开发工具elements面板 编辑dom和css样式 详解 Javascript编程学院 It学院

Jquery Easyui 目录树问题 1 找dom节点2 修改文本节点的css样式 柒仔仔的个人空间 Oschina

爬虫css选择器如何选择节点以及xpath的用法 Mr Zheng的博客 Csdn博客 爬虫css选中文本节点

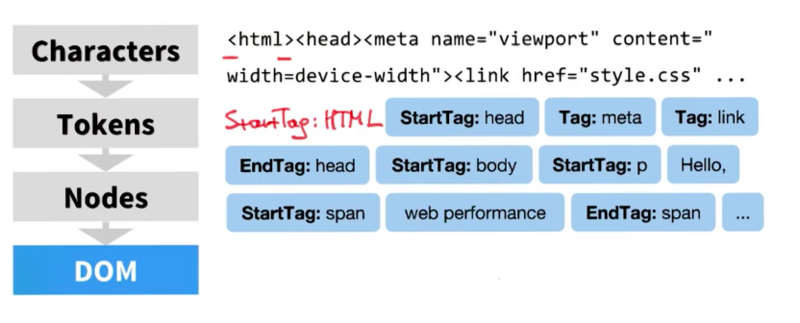
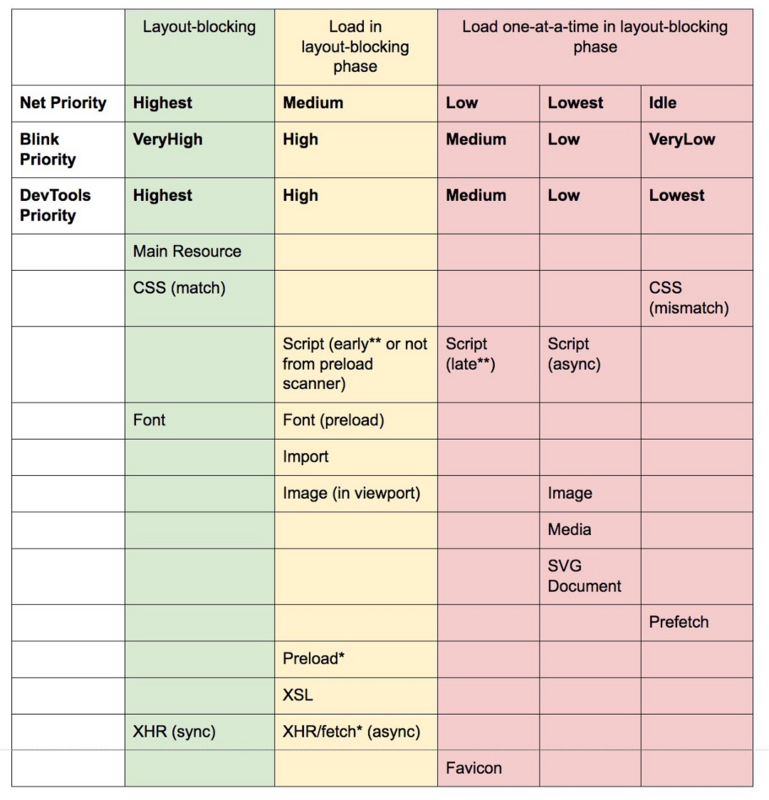
原来你是这样的浏览器 知乎

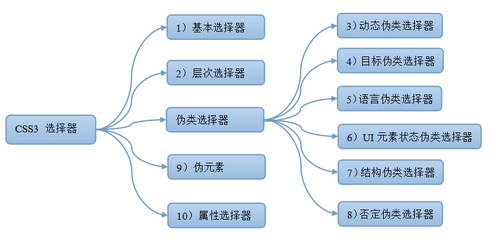
Css3选择器归类整理 附css优先级要点 W3cschool

爬虫css选择器如何选择节点以及xpath的用法 Mr Zheng的博客 Csdn博客 爬虫css选中文本节点

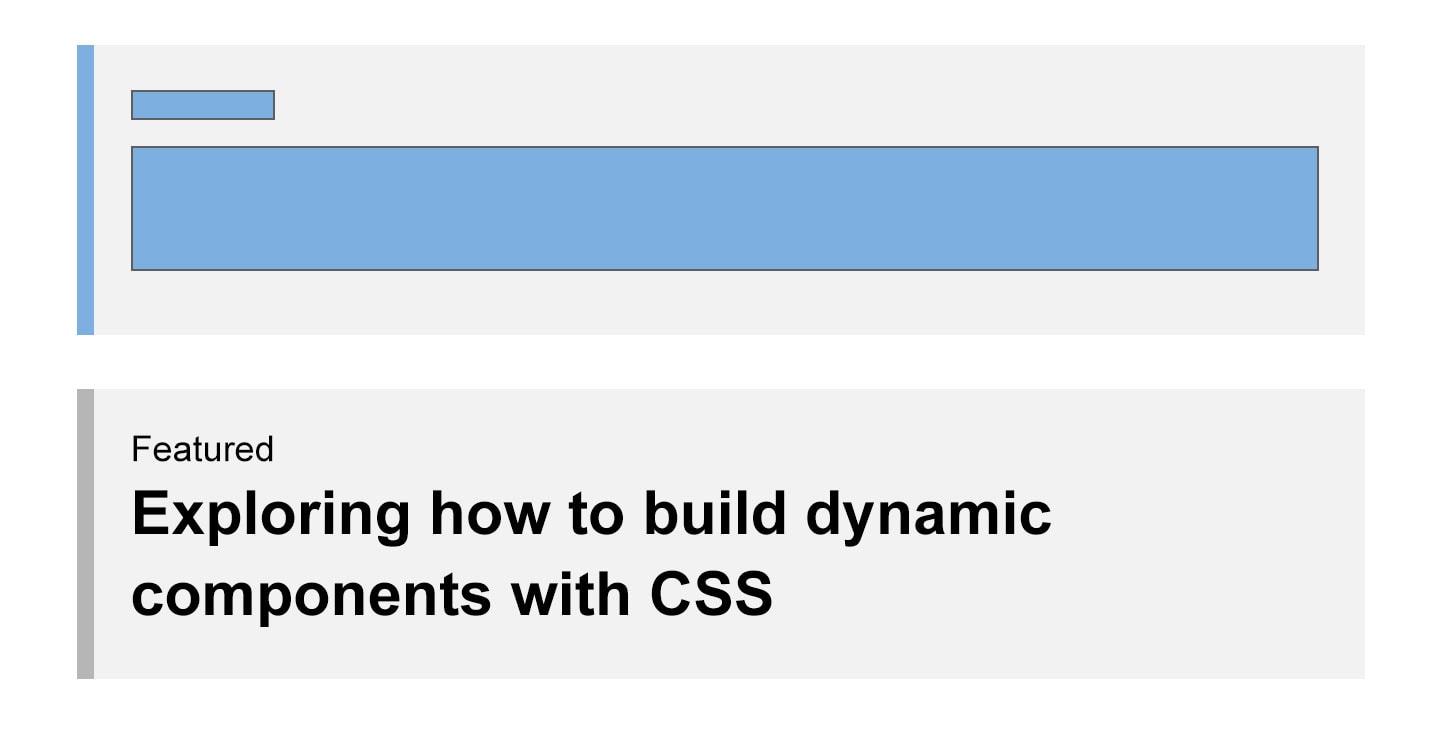
一种自动化生成骨架屏的方案 Gitissue

Javascript中什么是文本节点 Html中文网

Css Conf 新时代css布局 学习总结 陈大鱼头的个人空间 Oschina

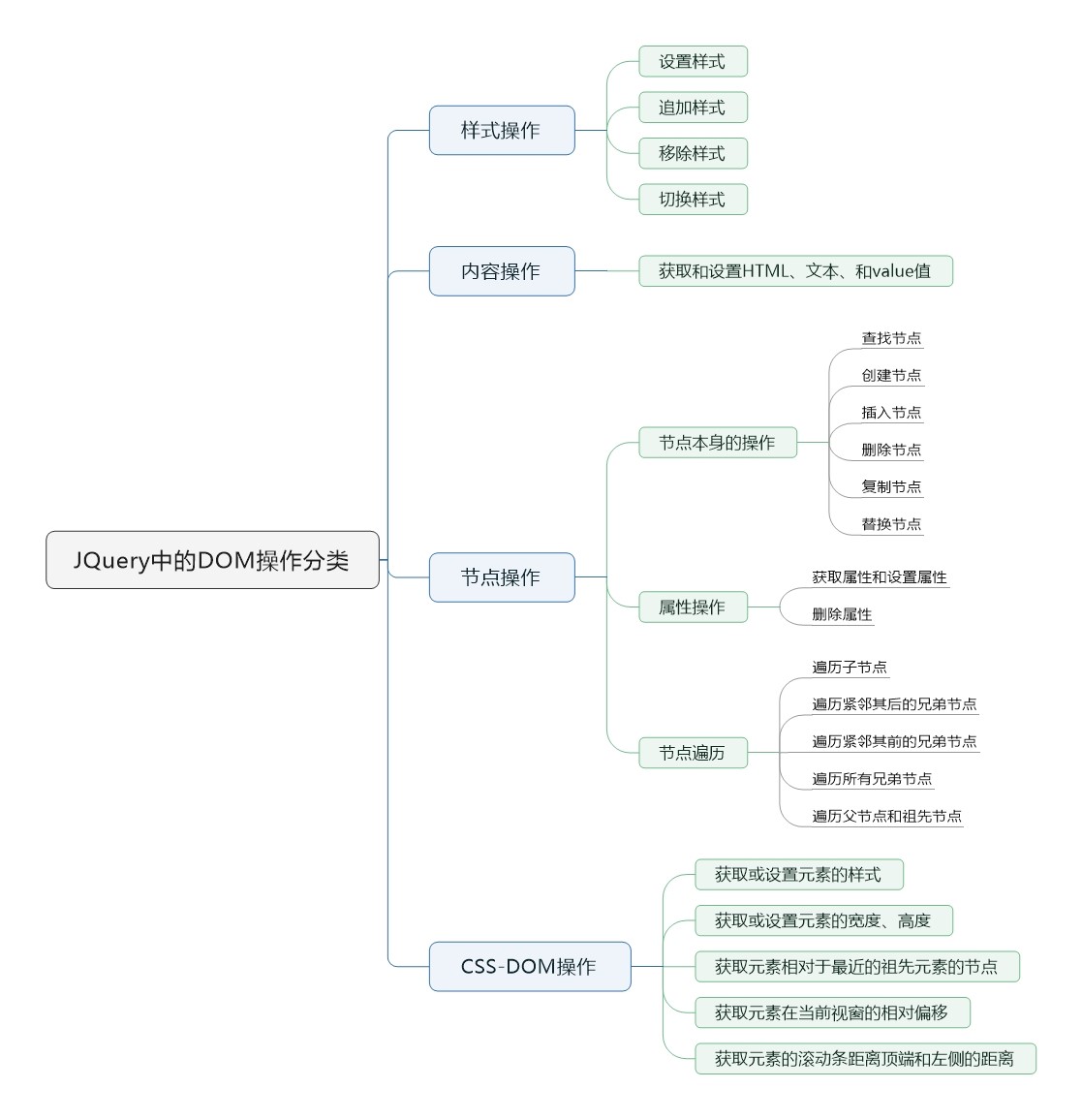
Jquery制作网页 第八章使用jquery操作dom Osc D3xth7wj的个人空间 Oschina

Css Hack 分享我钟爱多年的一段代码 F2e 前端技术论坛

Dom节点的易错点 逐梦的博客 Csdn博客

使用shadow Dom Web Components Mdn

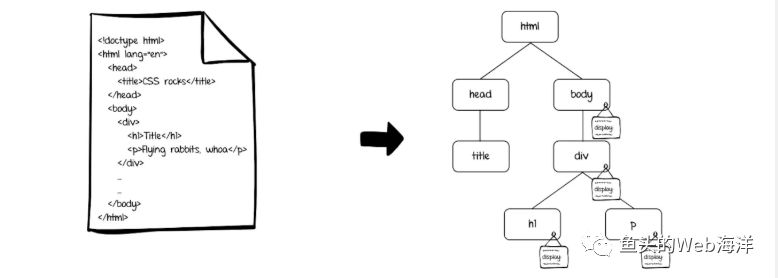
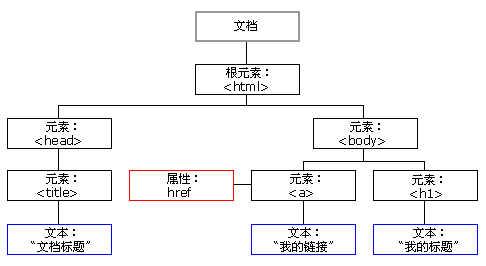
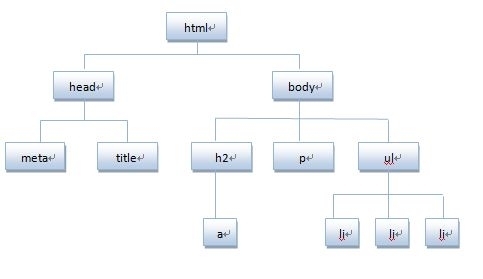
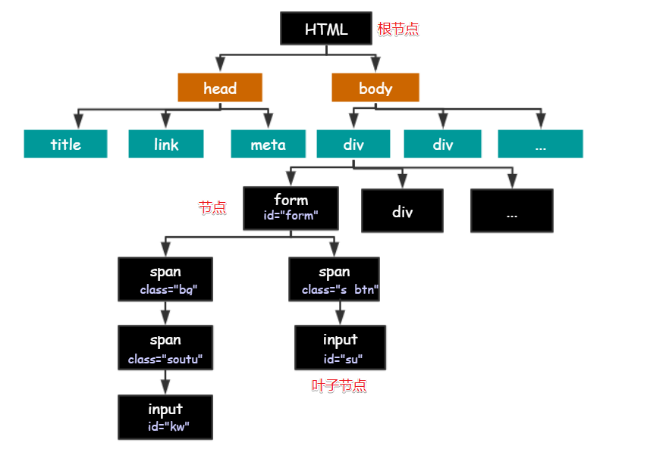
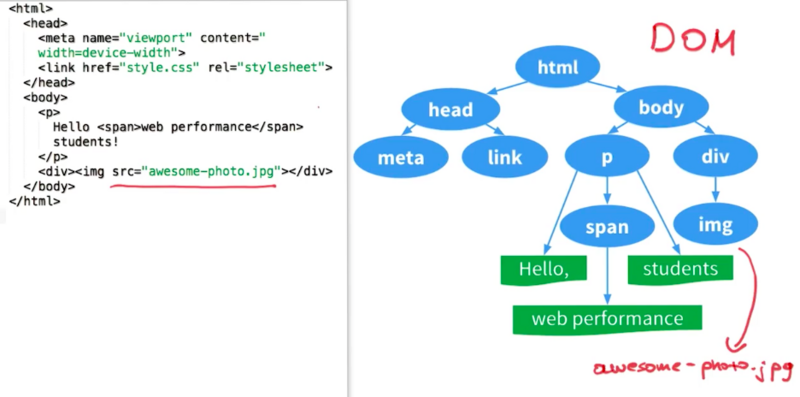
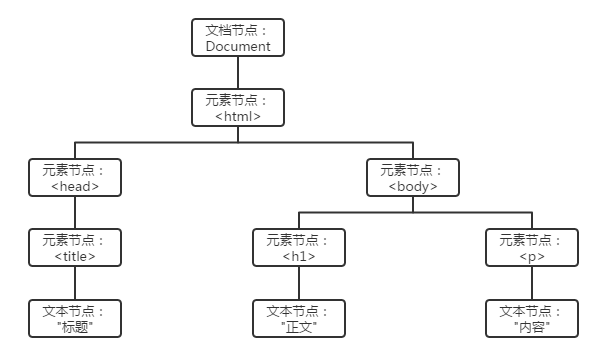
理解dom结构 前端工程师手册

锋利的jquery 第2版

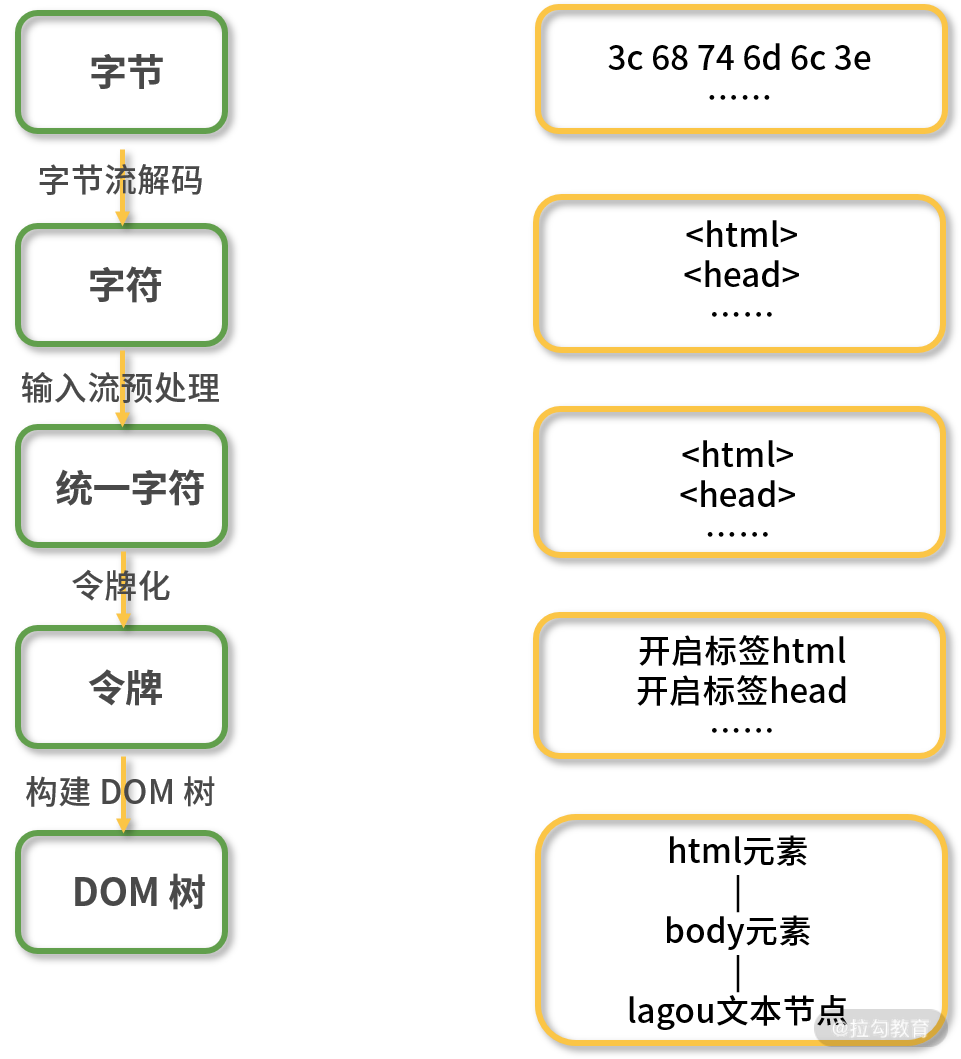
Dom树 Javascript是如何影响dom树构建的 浏览器工作原理与实践

Javascript 请教空白文本节点的问题 Segmentfault 思否

从输入url到渲染页面 深入浅出渲染流程 1 从入门到精通 Segmentfault 思否

Css有哪些基本选择器 Html中文网

Css禁止双击dom节点被选中user Select None

Css选择器

第七周dom Bom Fea25 博客园

Js如何给div设置高度 百度经验

Css3选择器归类整理 附css优先级要点 W3cschool

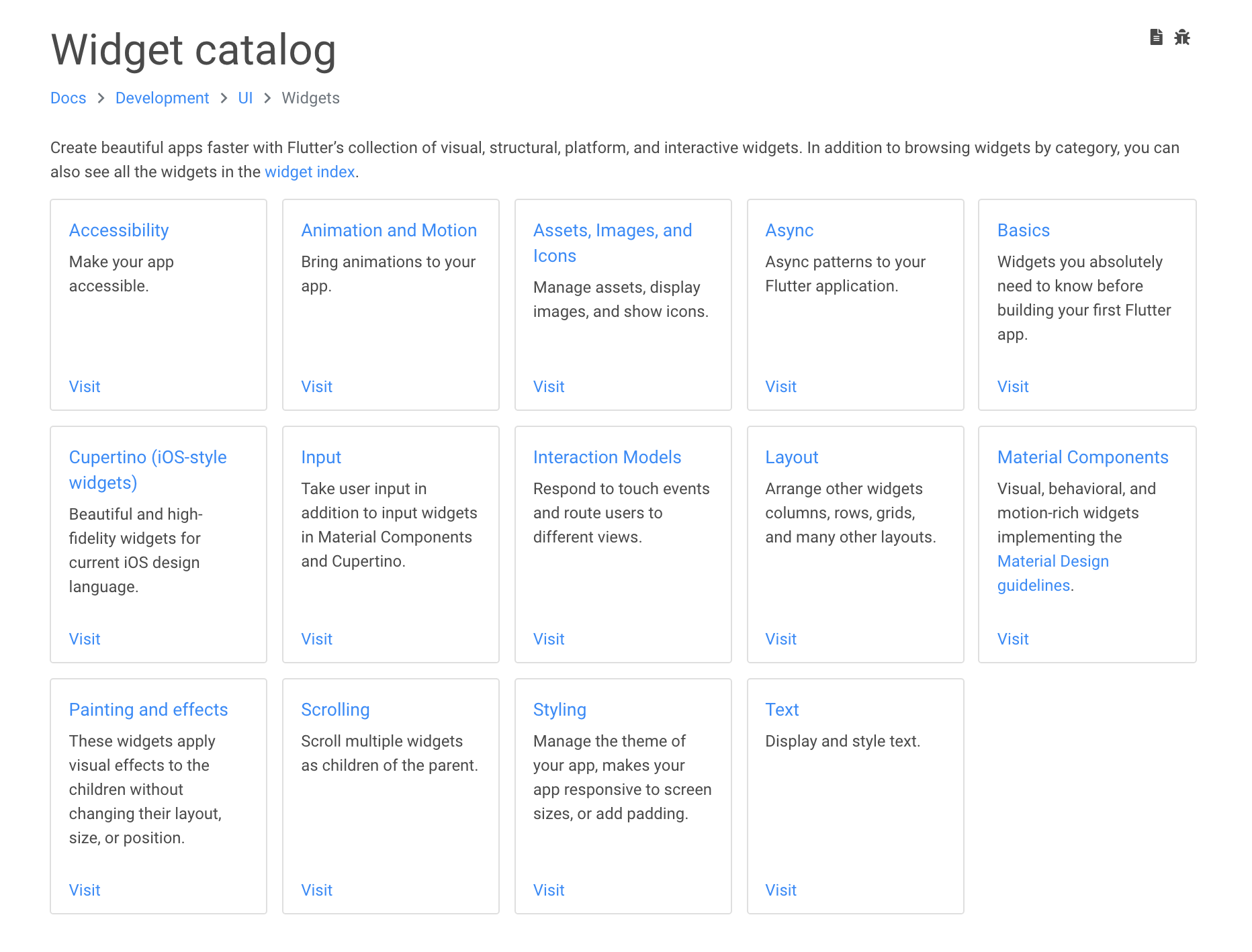
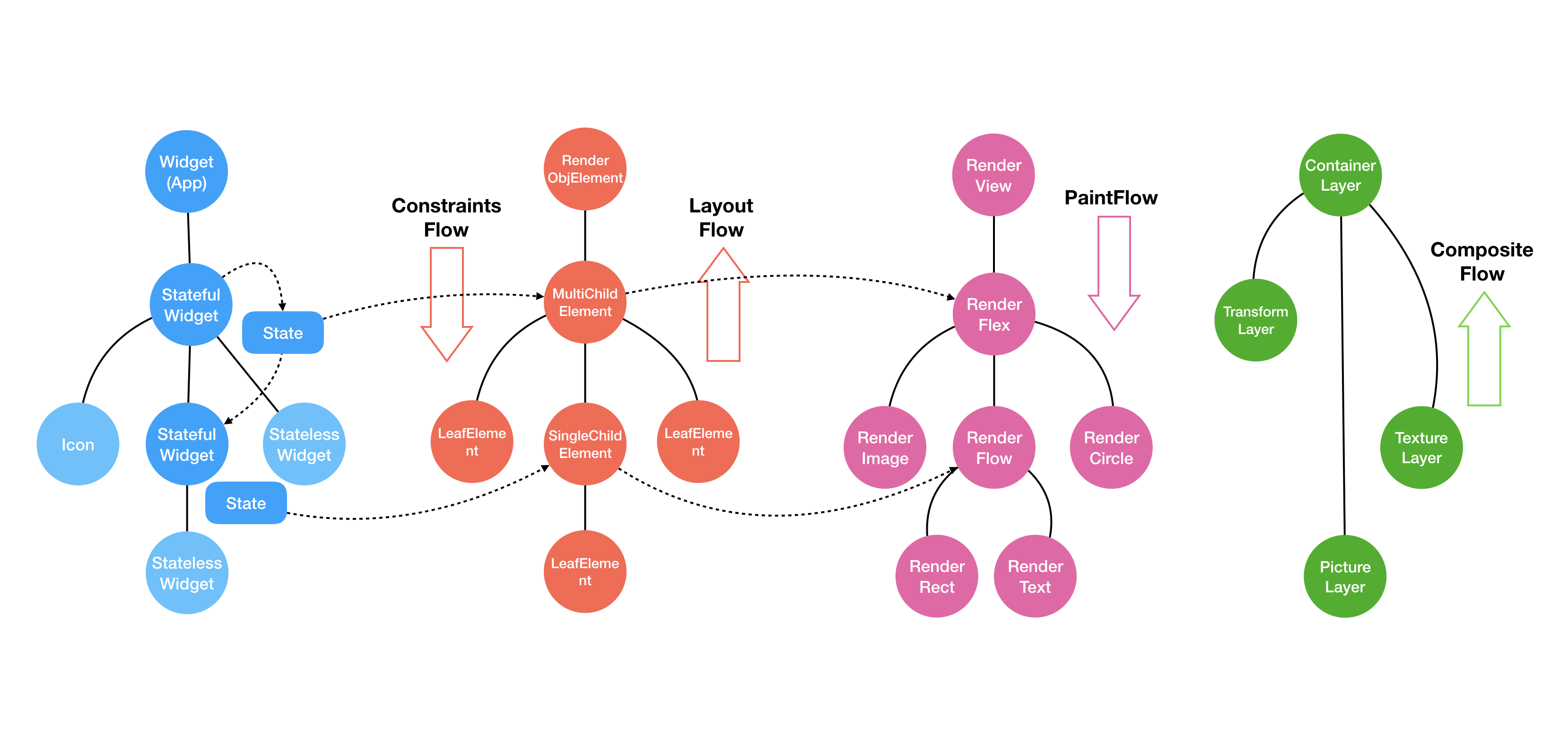
拆 对比详解flutter Widget 和css 你关心的布局原理都在这儿了 阿里云开发者社区

Css玄学之一二

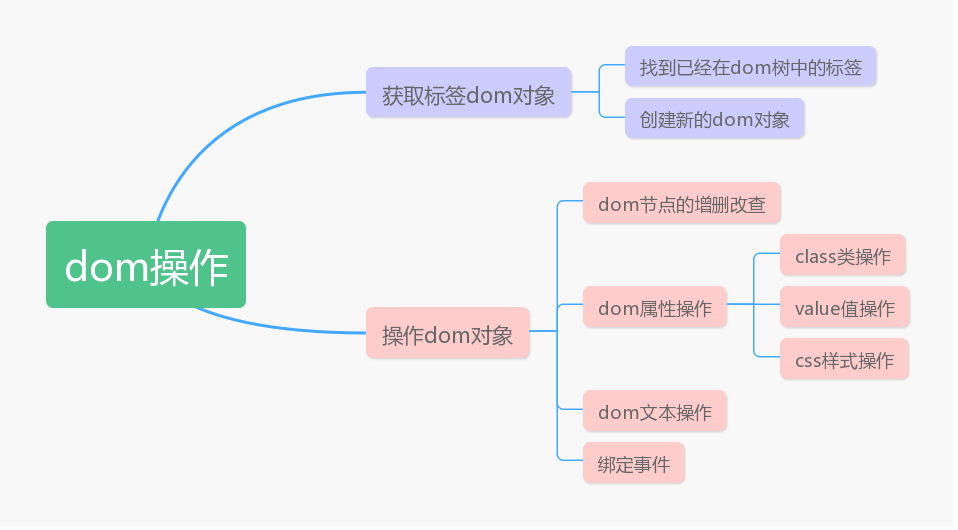
Js基础 Dom的基本操作 Vicky Yu 博客园

Css背景透明文字不透明或者子节点不透明 大bug 的博客 Csdn博客

零基础html5 Div Css Js网页开发教程第003期html代码基本结构 云 社区 腾讯云

讲解html中的if Ie和ie文档模式 前端开发 橙子吃玉米

Css元素垂直居中 Css图片垂直居中代码 文本垂直居中css

使用shadow Dom Web Components Mdn

Virtual Dom 虚拟dom

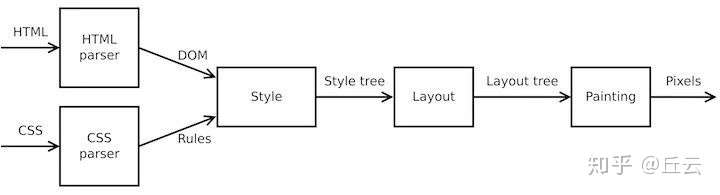
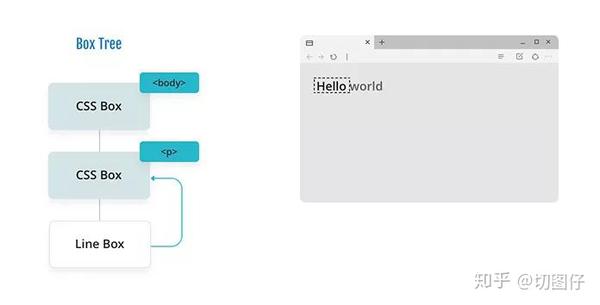
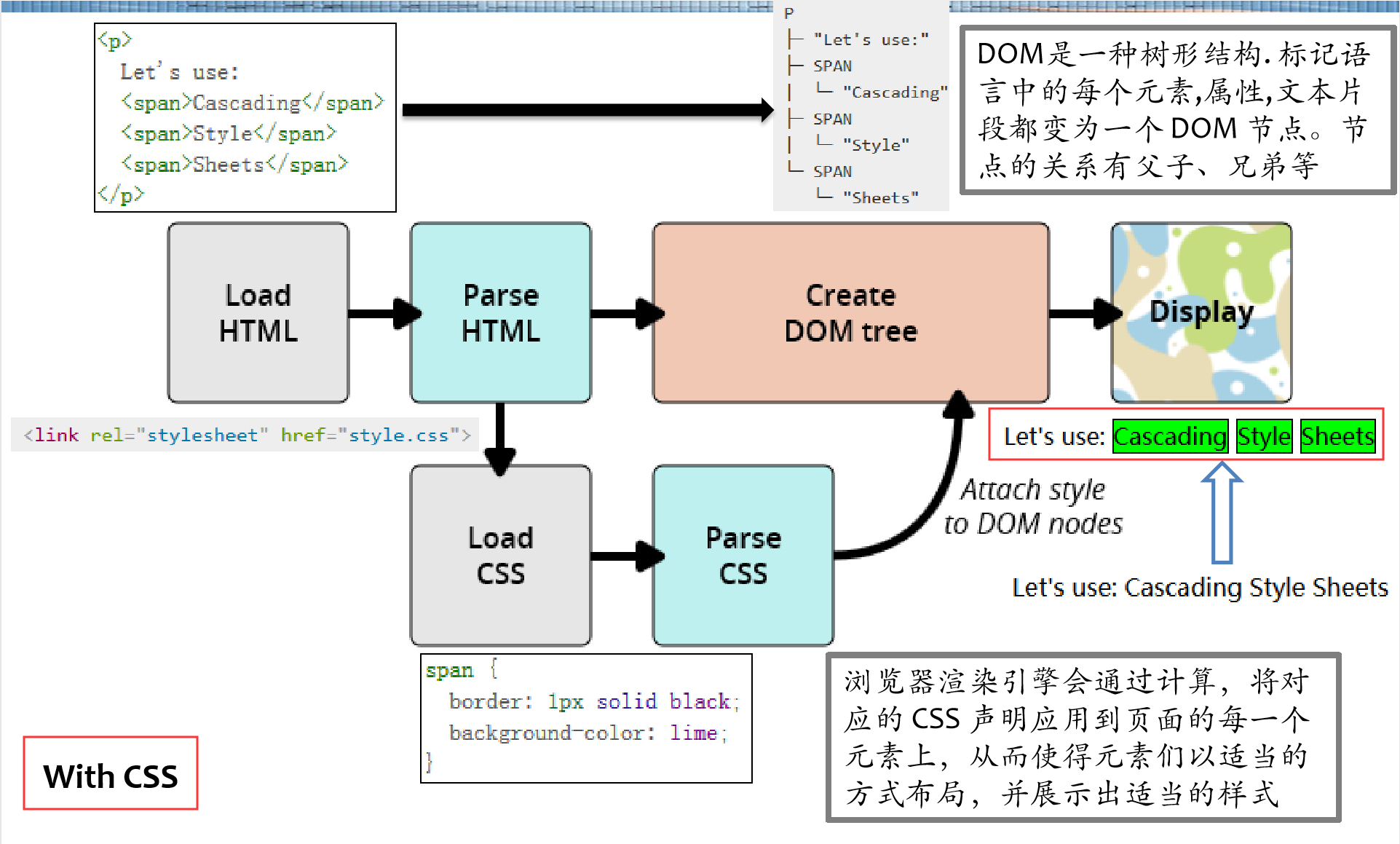
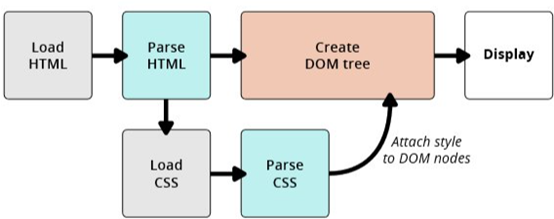
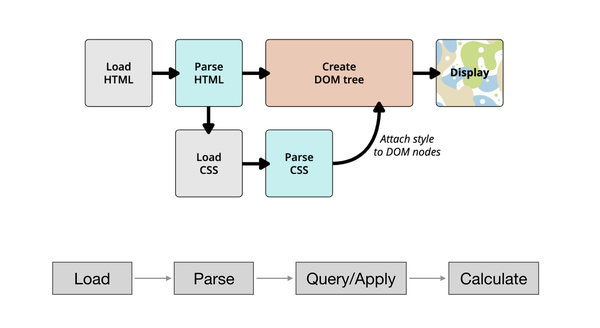
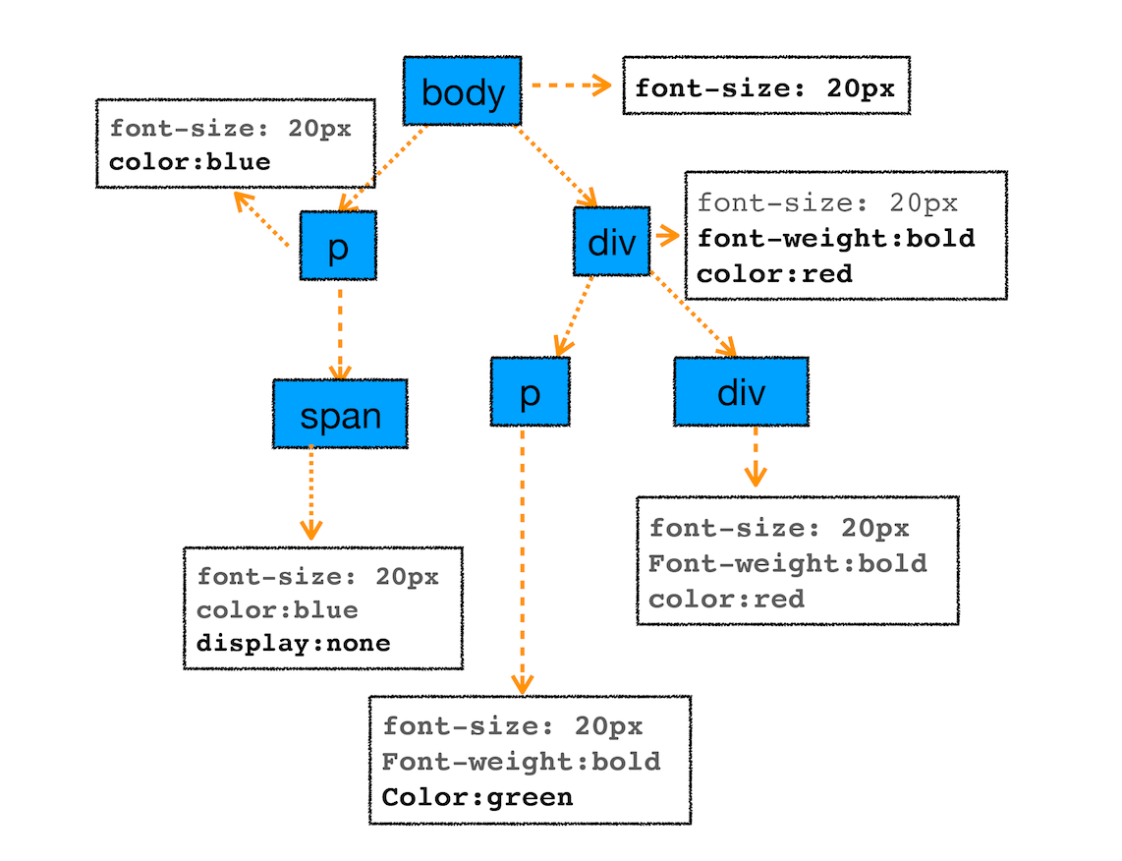
浏览器解析css 样式的过程 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现
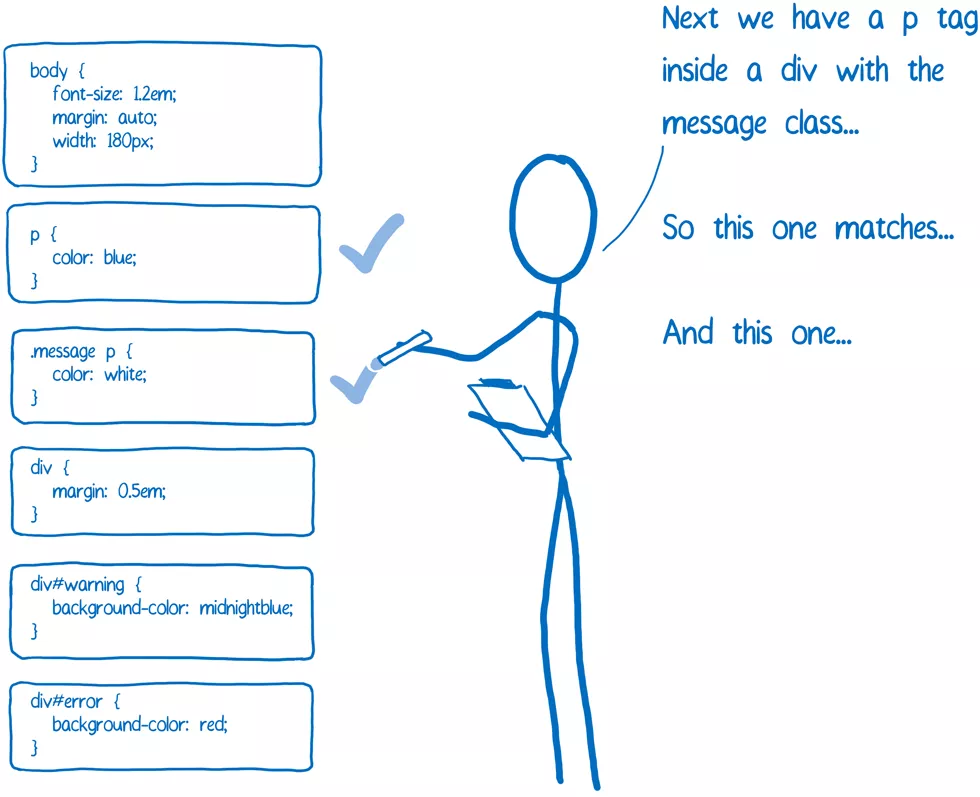
Css如何运行 学习web 开发 Mdn

爬虫css选择器如何选择节点以及xpath的用法 Mr Zheng的博客 Csdn博客 爬虫css选中文本节点

Dom树 Javascript是如何影响dom树构建的 浏览器工作原理与实践
Web前端入门到实战 Css网格布局 创建一个网格容器 码农家园

浏览器解析css 样式的过程 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现

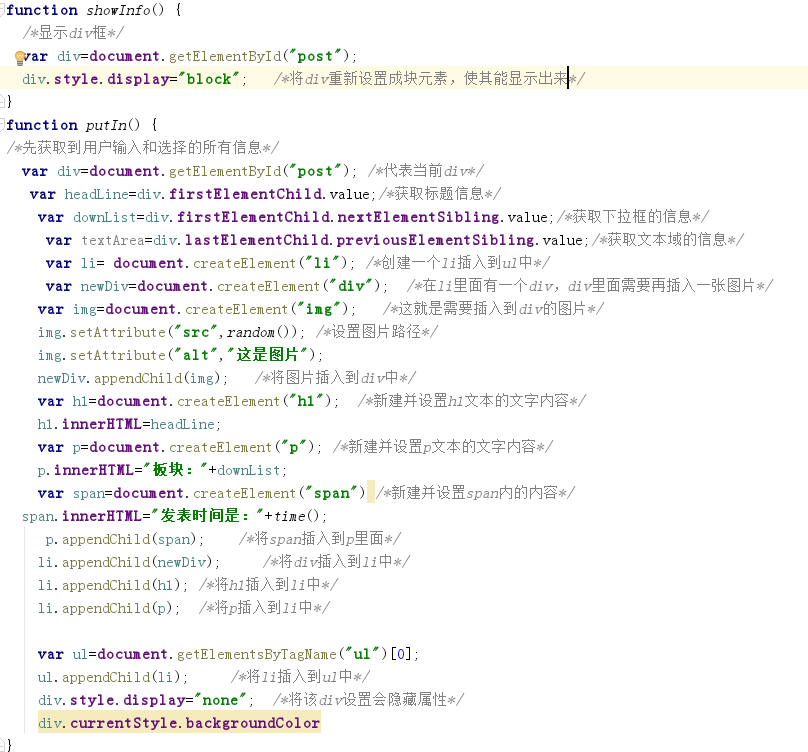
Javascript 操作节点 Element 设置css样式 Chijiajing的博客 Csdn博客

Css动画 掘金

查看和编辑css Firefox 开发者工具 Mdn

手把手教你实现一个浏览器引擎 四 Style 译文 知乎

Css是如何被渲染的 Html中文网

Css玄学之一二

浏览器解析css 样式的过程 知乎

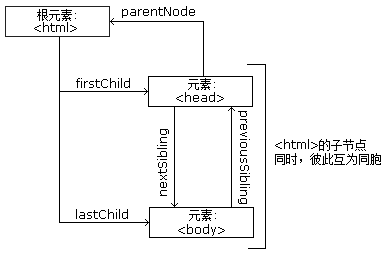
子 兄弟 相邻节点定位方式详解 云 社区 腾讯云

Jquery和css实现的组织结构图 节点间的距离怎么改变 Csdn论坛

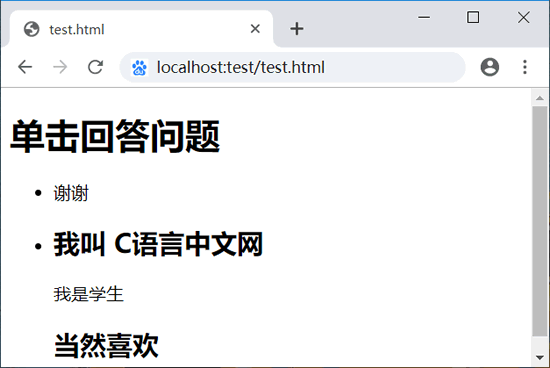
Js操作文本节点 非常详细

图解css Flexbox布局 Part1 Css Flexbox Layout 图解css 会员专栏教程 W3cplus

第一百六十六节 Jquery 基础dom 和css 操作 元素内容 元素属性 Css和class 元素宽度高度 偏移 滚动条 林贵秀 博客园

Dom官方定义 Yangzailu 博客园

Javascript中创建文本节点createtextnode 沈行的博客 Csdn博客

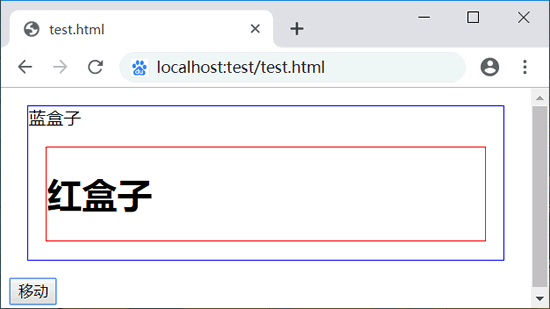
Js操作元素节点 非常详细

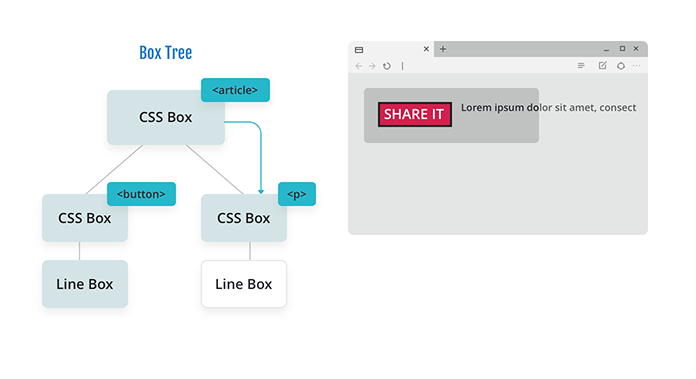
盒子之间的关系 Div和css页面布局 源宝网

Html Dom 节点 菜鸟教程

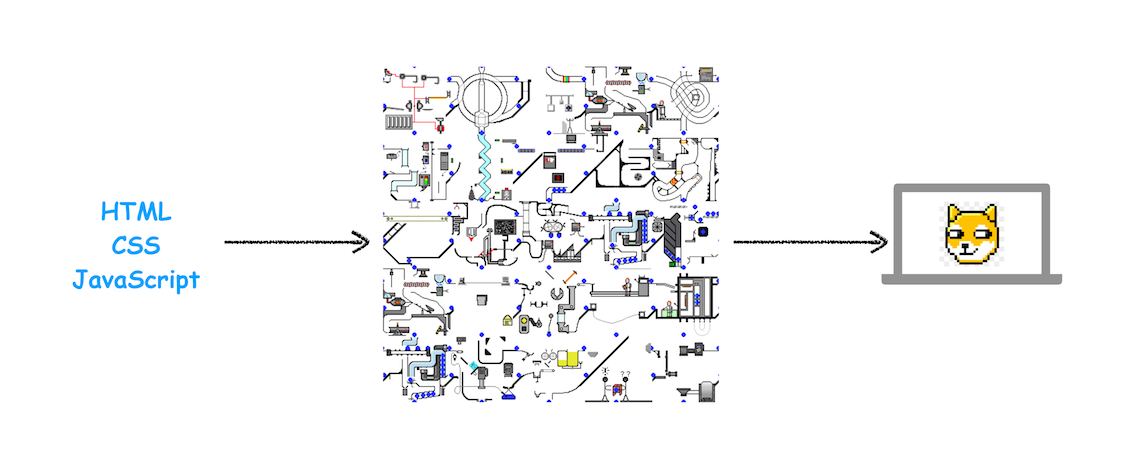
渲染流程 上 Html Css和javascript是如何变成页面的 浏览器工作原理与实践

拆 对比详解flutter Widget 和css 你关心的布局原理都在这儿了 阿里云开发者社区

Jquery学习笔记一 Jquery选择器 Css样式操作 节点关系 软件开发网

Web自动化 第一节 Xpath和css元素定位 小黄鱼的圈子 博客园
浏览器渲染过程学习笔记 码农家园

Css知识初窥 Zhyjc6 S Blog

Css之幽灵空白节点

Css 如何绘制与文本节点相交的线而看不到节点内部的线 It工具网

火狐的超快速css 引擎 Quantum Css 二

Javascript中什么是文本节点 Html中文网

Css 基础 选择器 边框和背景 文本样式 木鱼 51cto博客

Html Css 有一种节点叫做文本节点 Weixin 的博客 Csdn博客 Html文档每个换行都是一个文本节点

前端高手进阶 作业部落cmd Markdown 编辑阅读器

Javascript Dom操作 Eva J 博客园

Js常用dom方法 天秤libra 博客园

Css 渲染原理以及优化策略 Jartto S Blog

Dom编程艺术 基础篇 Front End Study Notes

初学javascript的操作dom节点 三 Sweet Baby 甜宝 Csdn博客 使用节点3

Examine And Edit Html Firefox Developer Tools Mdn 中文文档教程

Css世界 笔记一 流 元素 尺寸 上地信息 Shangdixinxi Com

Css 3中有什么新功能 8大新特性需要掌握 前端面试题

Css 为什么bootstrap内联表单两个表单控件之中会有一个文本节点 Segmentfault 思否

Css 为什么父容器不设高度却比子容器总高还高 Segmentfault 思否

浏览器解析css 样式的过程 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现

原来你是这样的浏览器 知乎

学习笔记 Mdn的css 刘胡粤 博客园

Javascirpt第三章 节点 里脊的博客 Csdn博客 Purchases Li

使用css相对单位构建可缩放的组件 众成翻译

爬虫css选择器如何选择节点以及xpath的用法 Mr Zheng的博客 Csdn博客 爬虫css选中文本节点

Javascript入门 Dom操作 Alessiazm

拆 对比详解flutter Widget 和css 你关心的布局原理都在这儿了 阿里云开发者社区

Css玄学之一二

Javascript中什么是文本节点 Html中文网

浏览器解析css 样式的过程 Fundebug博客 一行代码搞定bug监控 网站错误监控 Js错误监控 资源加载错误 网络请求错误 小程序错误监控 Java异常监控 监控报警 Source Map 用户行为 可视化重现

Dom Starof 博客园

Css玄学之一二

Dom Html Javascript Xml Css 浏览器之间的关系 豌豆ip代理

拆 对比详解flutter Widget 和css 你关心的布局原理都在这儿了 知乎

浏览器 语雀

Chrome浏览器的渲染原理 Angus的博客

Html页面渲染 牛客博客

Css Conf 新时代css布局 学习总结 豌豆ip代理

浏览器解析css 样式的过程 终身学习者 Segmentfault 思否

拆 对比详解flutter Widget 和css 你关心的布局原理都在这儿了 阿里云开发者社区



