Bootstrap ボタン 右寄せ

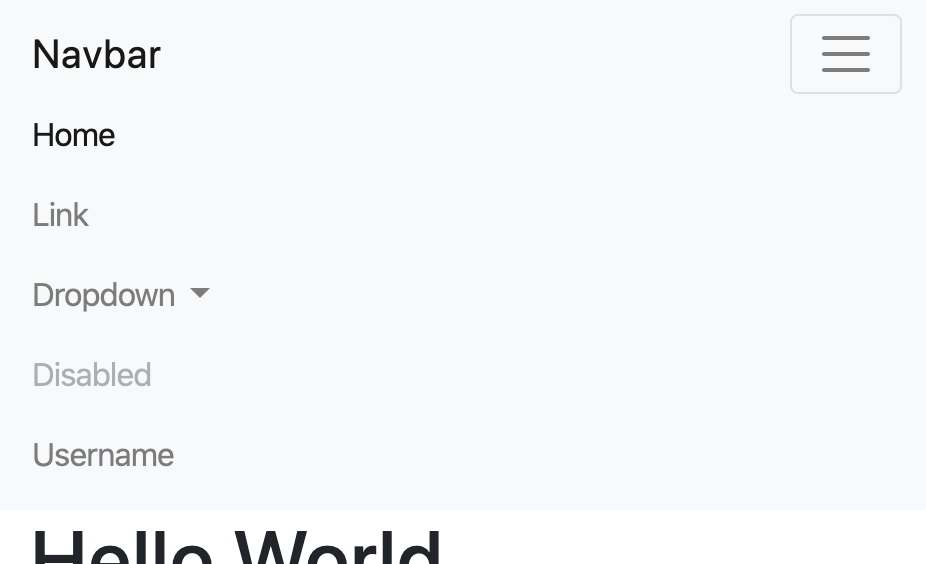
Html 左 中央 または右揃えの項目を持つブートストラップnavbar

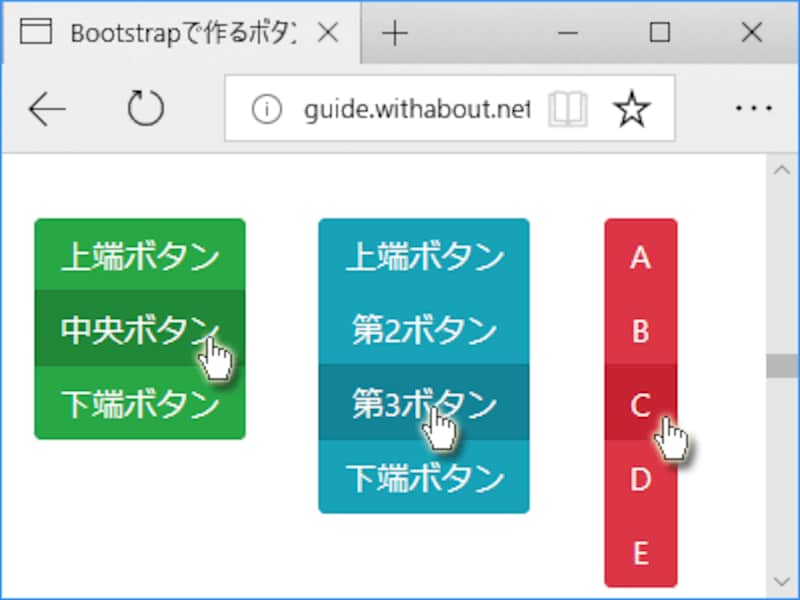
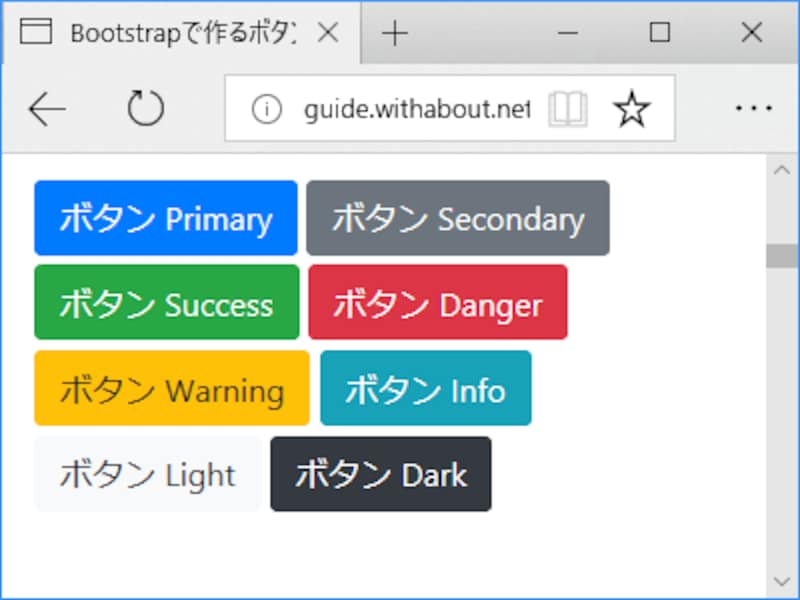
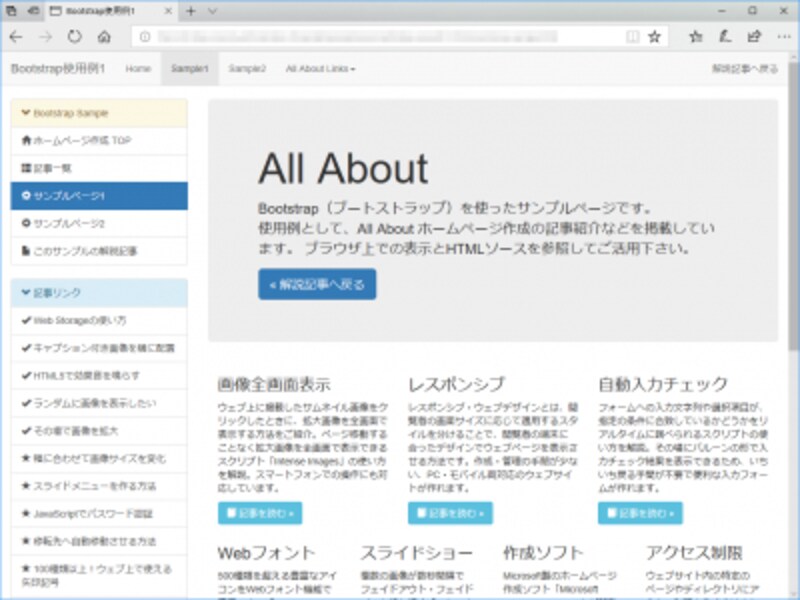
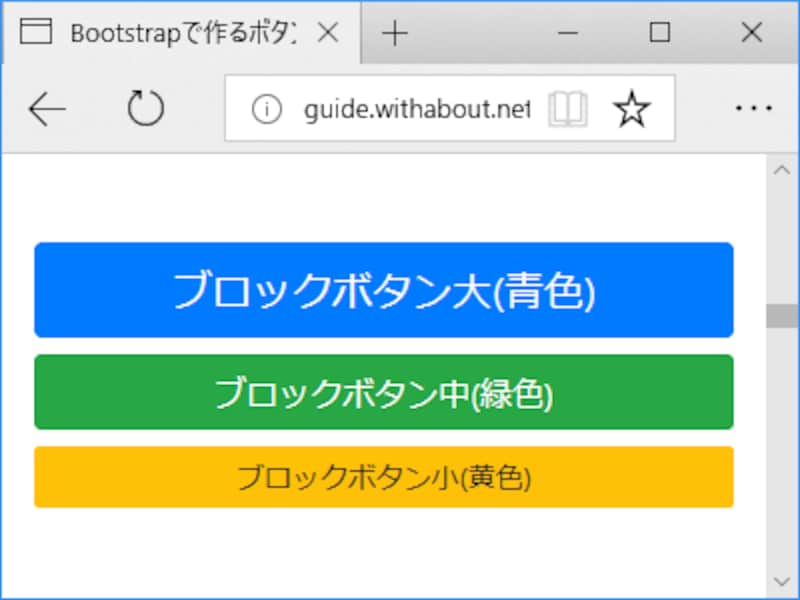
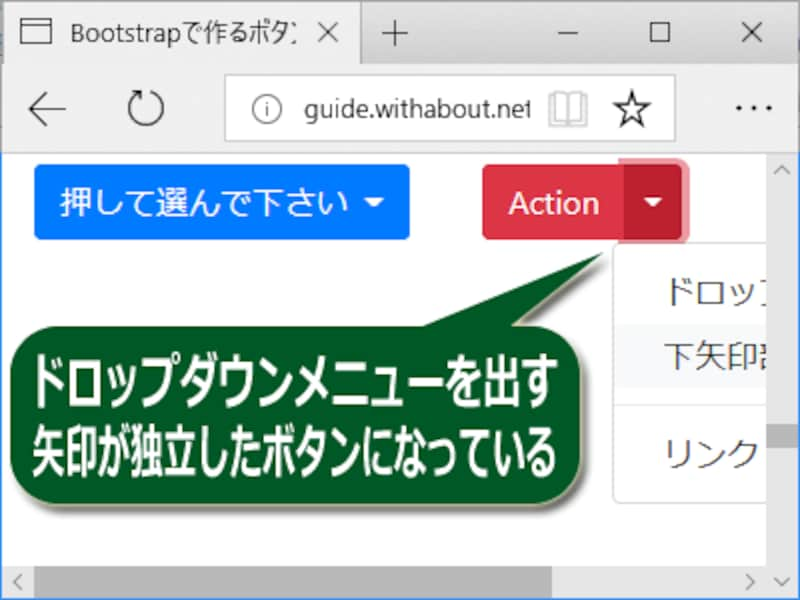
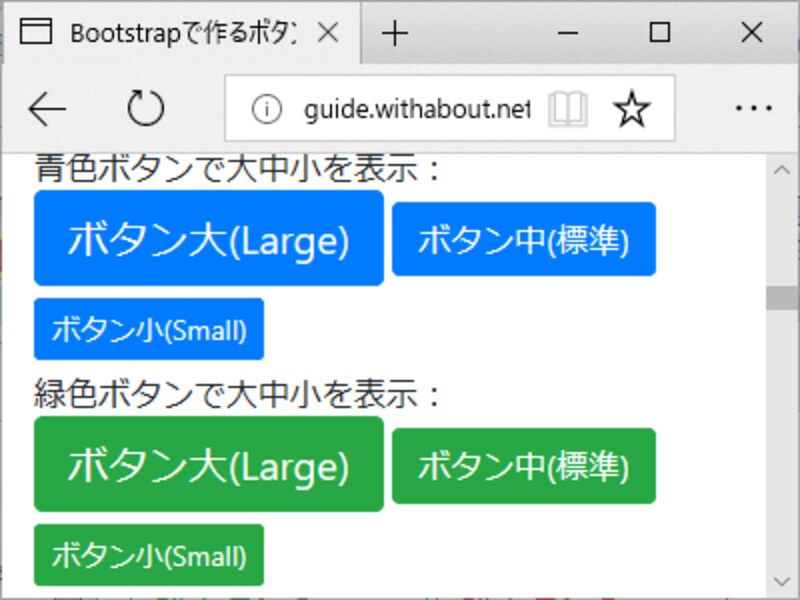
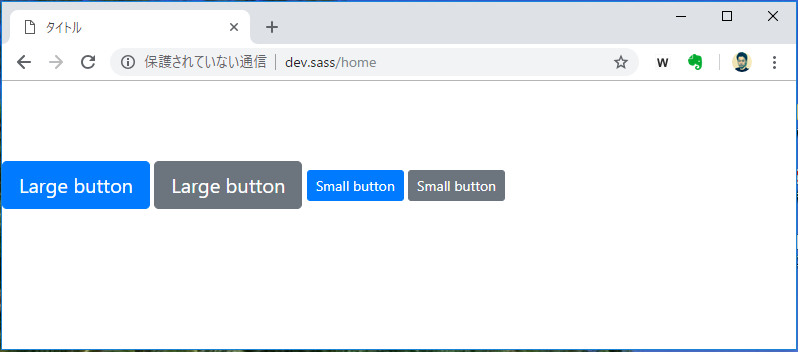
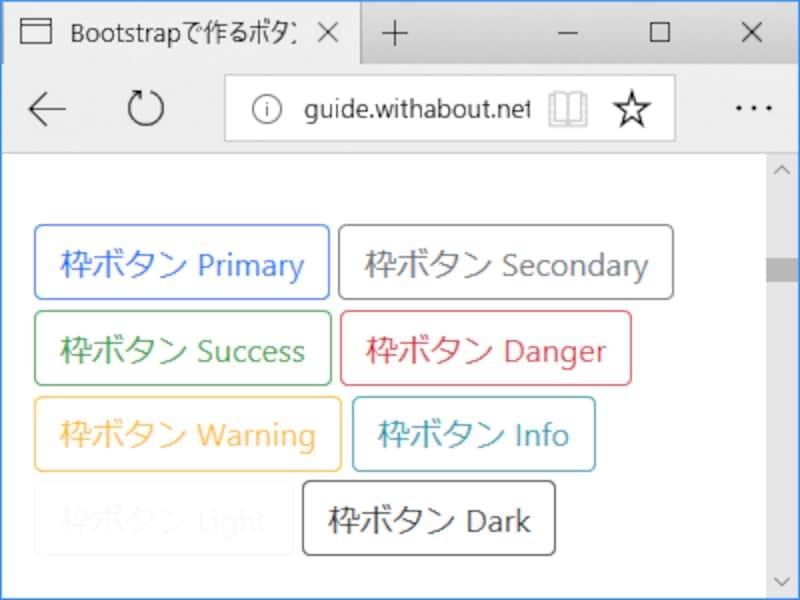
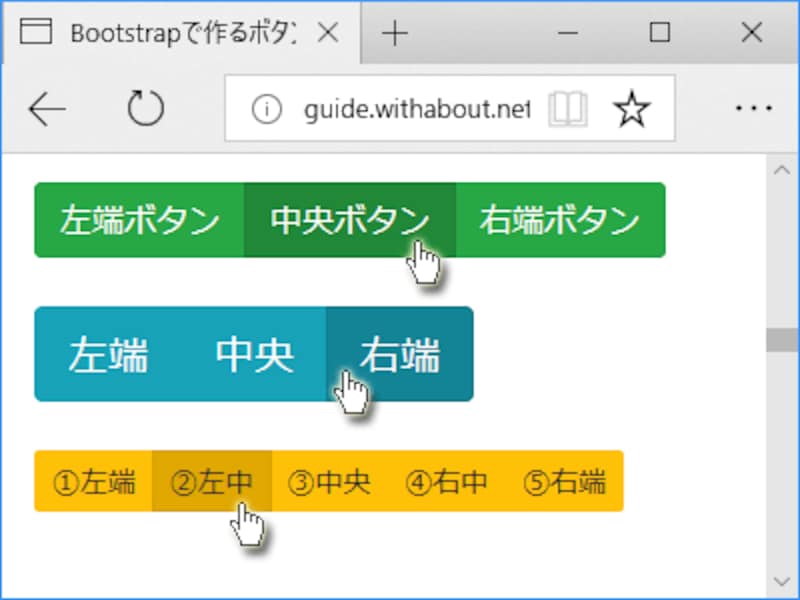
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap4で画面幅が小さくなってもnavbarの一部を右寄せする Qiita

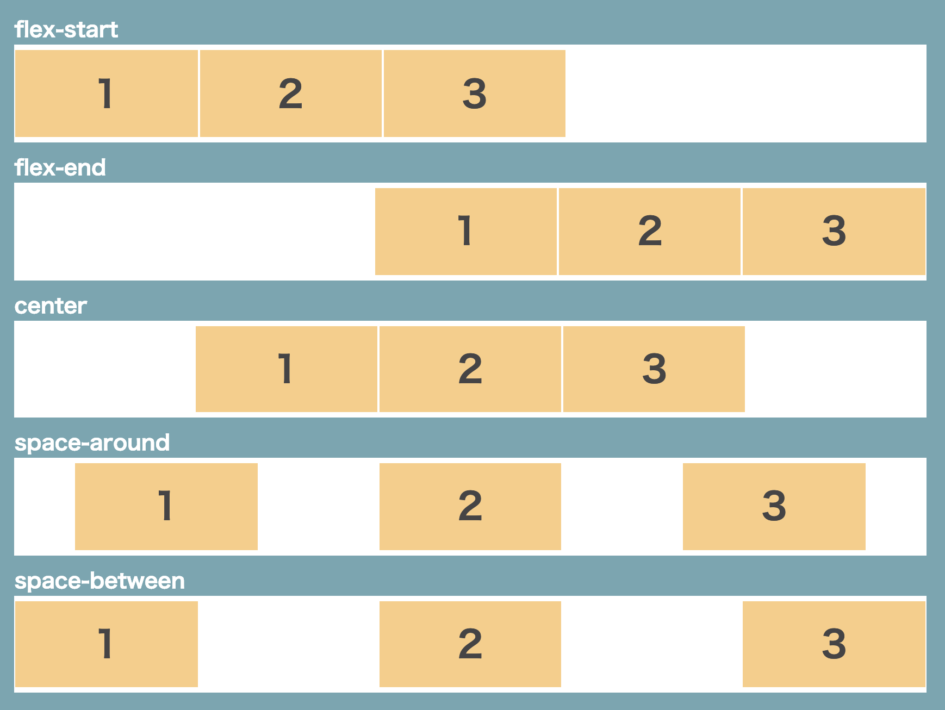
Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends
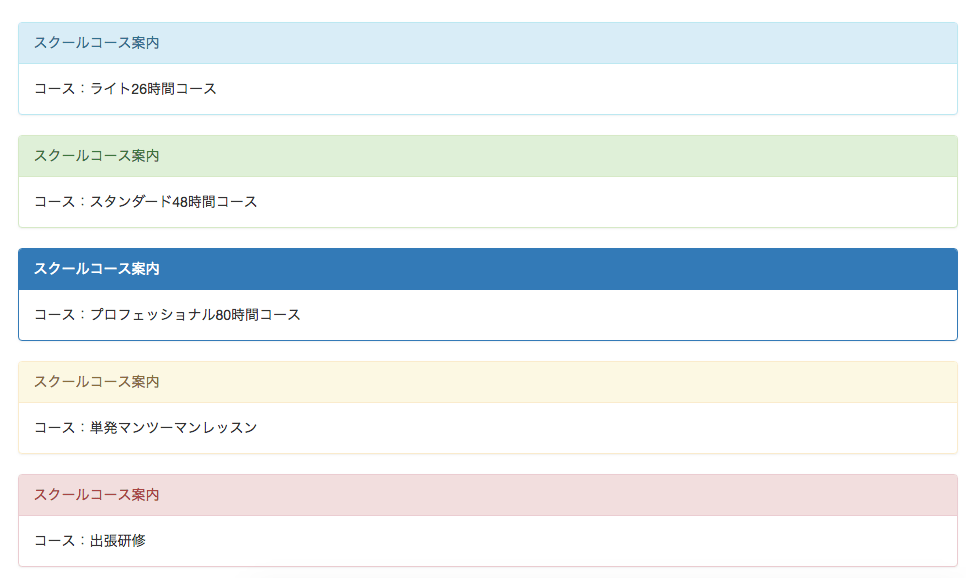
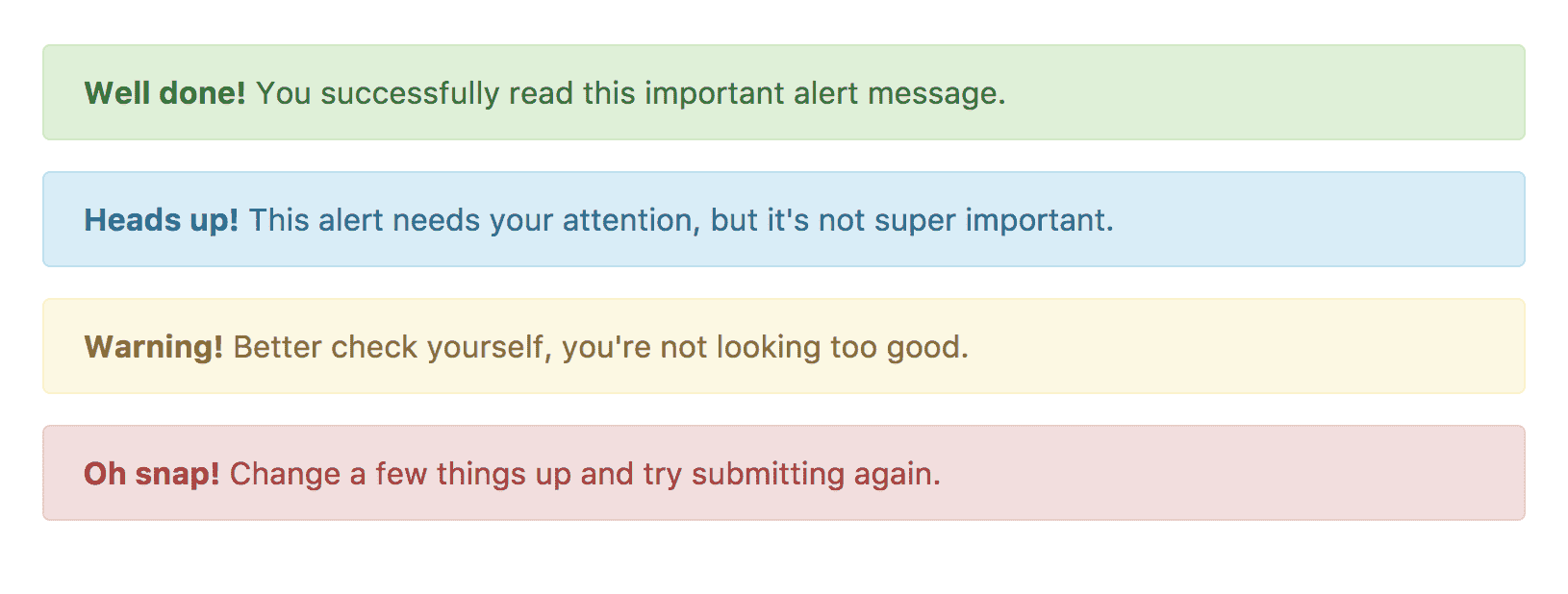
UIセンスが皆無な自分はBootstrapを多用します。 管理画面を作るのが好きなのですが、迷わずBootstrapを組み込みます。 最近は他の色々なCSSフレームワークがあるようですが、CSS大嫌いなので自分の中ではどれも大差ありません。 そんなことはさておき。 Bootstrapのパネルとアラートがとても好き.

Bootstrap ボタン 右寄せ. Bootstrapには標準で用意されているクラスがあるのでまとめてみました。text-align テキストの左・中央・右寄せ floatコンテンツの左・右寄せ blockコンテンツの中央寄せ clearfix ul li リスト 画像など. Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. トップ > ウェブ制作 > Bootstrap > Bootstrap4の右寄せCSSクラスはtext-xs-rightに! 最新更新日:16年11月24日(木曜日) 公開日:16年1月28日(木曜日).
『Bootstrap4』の「横並び」ボタングループをレスポンシブに対応させて、「縦並び」に切り替える方法をご紹介します。実装方法Bootstrap4の表示ユーティリティ(Display property)を用います。極小 縦向きモバイル (xs:横幅576px未満 )で切り替えソース. ボタンで表示を切り替えてご覧ください。 See the Pen bootstrap4 Flexbox by kenichi on CodePen. Bootstrap 3 ではヘルプ表示に .help-block を使用していましたが、Bootstrap 4 からは .form-text.
Bootstrap4 の使い方(3) Components (1) Bootstrap のドキュメントを元にしたコンポーネントについての解説やサンプルです。. Bootstrap4の標準で用意されているクラスです。 text-align テキストの左・中央・右寄せ float コンテンツの左・右寄せ mx-auto コンテンツの中央寄せ w-25 w-50 w-75 w-100 width 横幅 h-25 h-50 h-75 h-100 height 高さ mw-100 max-width:100% mh-100 max-height:100% m-*. Twitter-bootstrap - 配置 - bootstrap4 ボタン 右寄せ.
アイコン選びの便利ツール Button Builder for Bootstrap 3. Bootstrap CDN Bootstrap3 CDN. こんにちは! ライターのナナミです。 webサイトを作っていると、文字や画像を右に寄せたい時ってありますよね。 でもどうやったら右寄せにできるんだろう… なんかイメージ通りに右寄せできない… という方もいらっしゃると思います。.
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. Bootstrapの.text-rightはその中にある要素が右寄せになります。 ほかに.d-flex.justify-content-endを使う方法などもあります。 投稿 07:50. 概要(Overview) これらのユーティリティクラスは、CSSの float プロパティを使用して現在のビューポートサイズに基づいて水平方向の配置を左や右に寄せるか無効にする。 特異性の問題を避けるために !important を組み込んでいる。 これらはグリッドシステムと同じビューポート幅のブレーク.
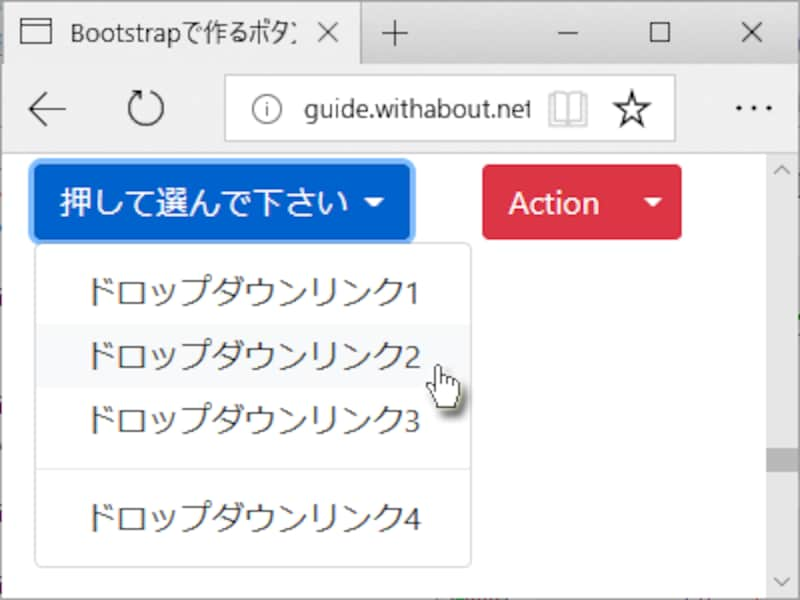
Twitterのボタンを送信するアイコンを追加するbootstrap 2 (8) 私は私のフォームの入力送信ボタンで、Twitterのブートストラップアイコンを使用したい。. Bootstrapでは目的に応じてボタンの色を指定することができます。 クラス名 色 意味 btn-default 白 デフォルト btn-primary 青 プライマリ。選択されている状態や規定の項目を表現する。 btn-success 緑 成功 btn-info 水色 情報 btn-warning オレンジ 警告 …. ボタンの右下に表示させるためには、div.dropdown ではなく、div.btn-group に設定すること 注意 ドロップダウン全体を右寄せするには、div.dropdown に .float-right を追加.
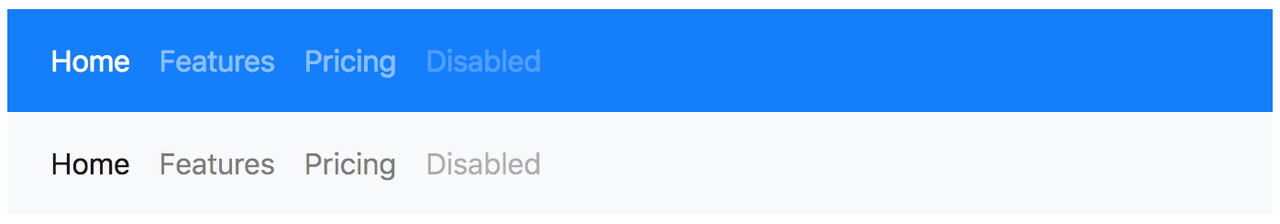
前提・実現したいことBootstrapの勉強をしています。 1つだけ右寄せでそれ以外は左寄せ flex - CSSのようにボタンを一つだけ右寄せにしたいです。 発生している問題・エラーメッセージすべて左寄せになってしまう 該当のソースコード<!doctype. 右寄せ:div.dropdown-menu に .dropdown-menu-right を追加;. ナビゲーションバーのボタンを右揃えにするには、 .navbar-right クラスを使用します。 次の例では、ナビゲーションバーの右側に「Sign Up」ボタンと「Login」ボタンを挿入します。.
BootstrapのNavbarで、 Home About などは左、Register Login Dropdown などは右に置きたい。 けど、スマホのハンバーガーメニューではすべての要素を左寄せにしたい。 (ネットで見つけた解決策の多くでは、スマホの方でも右寄せとなってしまって、悲しい気分になった。. .text-left, .text-center, .text-right はそれぞれ、テキストを左寄せ、中央寄せ、右寄せ. 世界で最も人気のあるフロントエンドのコンポーネントライブラリ。レスポンシブウェブデザインでモバイルファーストを実現しています。 Bootstrap は HTML, CSS そして JavaScript で構成されたオープンソースのツールキットです。.
Bootstrap3 の基本的な使い方(ドロップダウン,ボタングループ,ナビゲーション,タブ切り替え,ツールチップ)等に関する参考資料・解説等。ボタングループ, ボタンツールバー, 垂直ボタングループ, 両端揃えボタングループ, ドロップダウンボタン, スプリットボタン, インプットグループ, チェック.

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス

テキストやボタンの配置を右寄せにしたい時 佐々木亜紀公式サイト

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Jtabbedpaneの各タブにjbuttonを右寄せで追加する Java Swing Tips

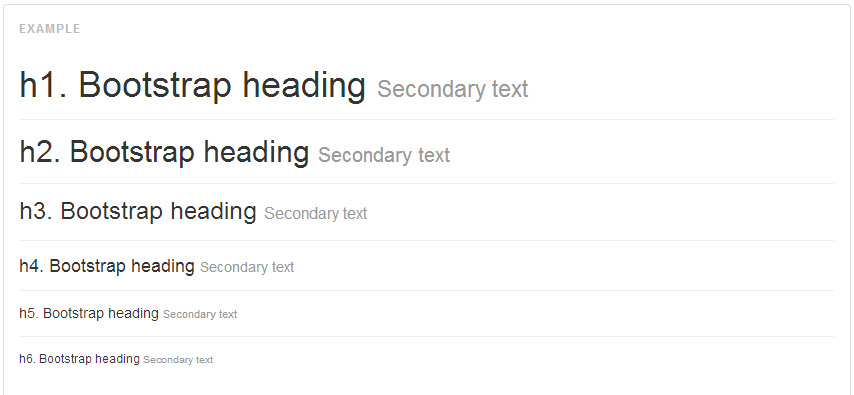
第3回 Bootstrapの基本スタイルを覚えよう Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Bootstrap4に用意されているクラス Flex編
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Html Css Aタグ要素の右寄せ Teratail

Bootstrap4の タブナビゲーション を理解する ページ 2 Ec Tips

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

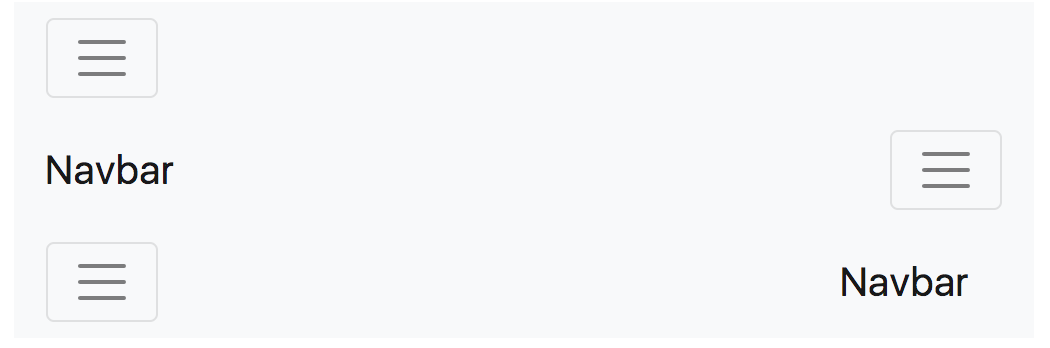
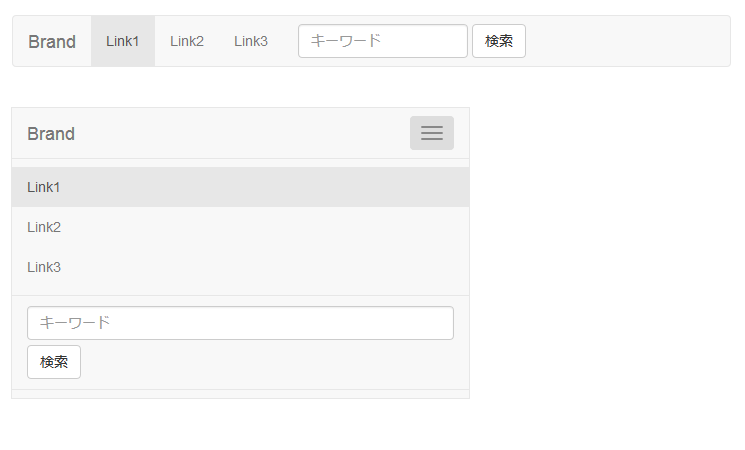
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

プログラマのためのbootstrap入門 その4 バッジとリスト Symfoware

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrapで左 中央 右寄せする方法 Qiita
Xpagesでbootstrap導入

Bootstrap V4 ナビバーを作る Lotusboast ロータスボースト

ドロップダウン Bootstrap5設置ガイド

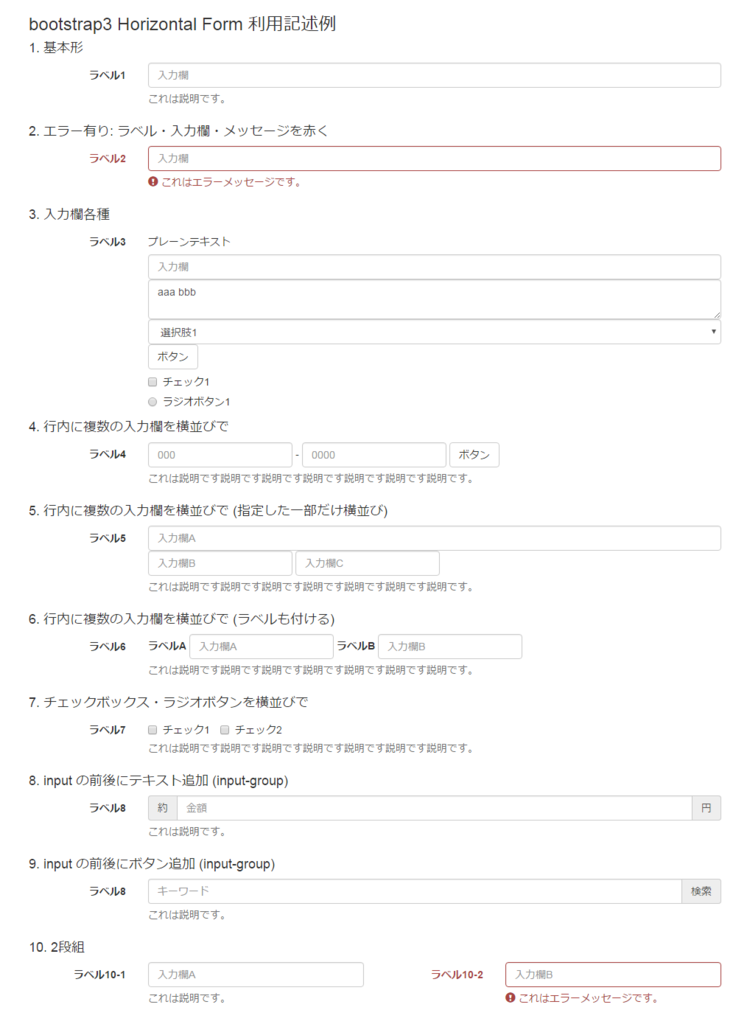
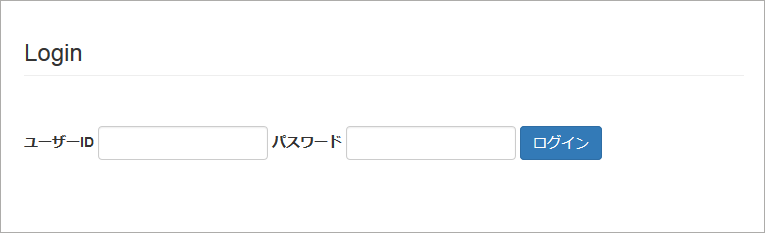
Horizontal Form の記述例メモ プログラミングメモ

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

テキストやボタンの配置を右寄せにしたい時 佐々木亜紀公式サイト

Bootstrapでtext Left Text Center Text Rightを使って左寄せ 中央 右寄せを行う方法 ソフトウェア開発日記

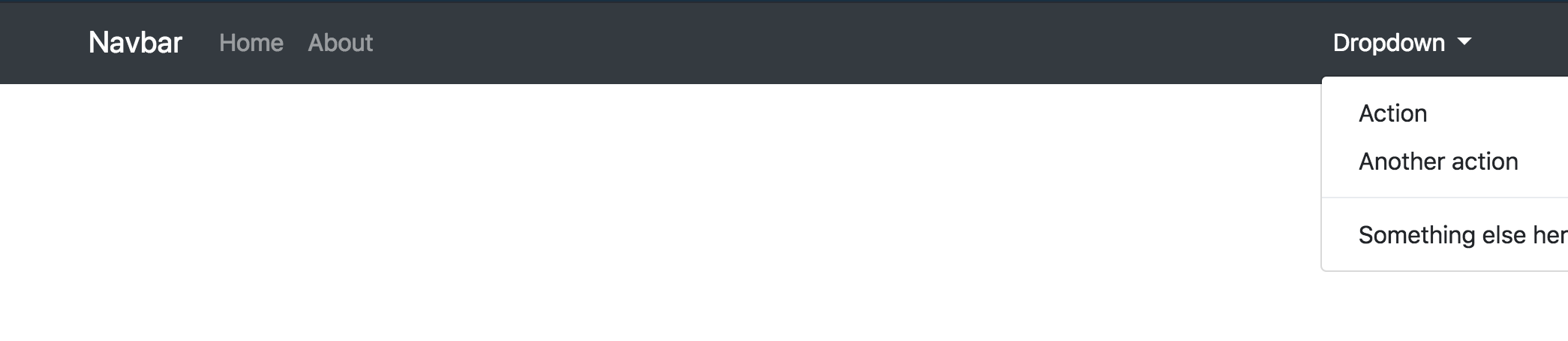
Bootstrap 4 Navbar の一部の Nav Item を右寄せに Qiita

管理画面のbootstrapを使ったuiテンプレートは無料で手に入る むねひろ プログラマー

Wordpress 4 8 テキスト ウィジェットのカスタマイズ Xakuro

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap 4チートシート 酒と涙とrubyとrailsと

Bootstrap3 の基本的な使い方 2 Web Design Leaves

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Bootstrapをangularアプリで利用するには Ng Bootstrap Angular Tips It

Bootstrapとは 入門からbootstrap4の管理画面のテンプレート利用まで

Ruby Bootstrapで左寄せ 右寄せの要素を一行に共存させるには Teratail

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

第3回 Bootstrapの基本スタイルを覚えよう Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Bootstrap4 早見表 Laravel学習帳

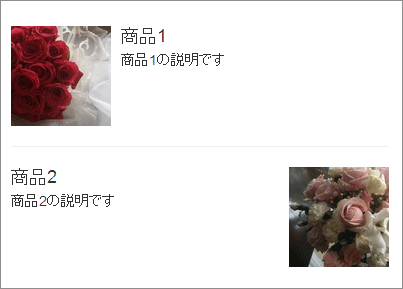
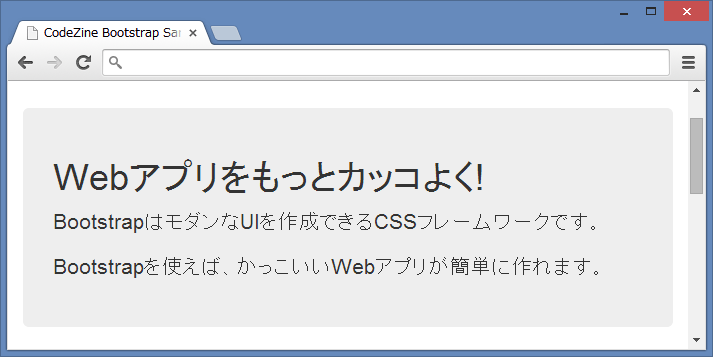
Bootstrapで画像をアルバムみたいにカッコよく表示しよう 1 3 Codezine コードジン

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Cssのプロパティ値 Auto を使ったテクニックのまとめ マージンやサイズや配置やflexboxなど コリス
無効なクラスブートストラップ Jumvingdi1

Jtoolbarでアイコンボタンを右寄せ Java Swing Tips
Bootstrapナビがずれるエラー アイコンを非表示に 右に寄ったテキストをセンタリングする方法

Bootstrap 4 Navbar の一部 Nav Item を右寄せに配置するサンプルコード Codenote

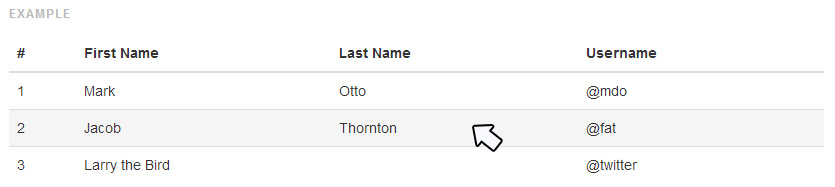
Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Bootstrapで左 中央 右寄せする方法 Qiita

Bootstrap4 早見表 Laravel学習帳

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap3 の基本的な使い方 3 Web Design Leaves

Html Cssの右寄せ 中央 左寄せ配置に関して Teratail

Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog

Bootstrap4のナビバーを用いたサイトの多言語化 Farma S Study Desk

タイトル 右寄せ を検索 はてなブックマーク

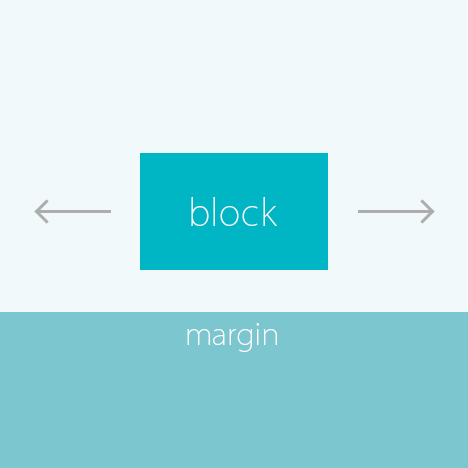
ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info

Material Kit マテリアルデザインが実践できるbootstrapベースの無料uiキット ソフトアンテナブログ

Bootstrap V4 Navbars 表示サンプル Lotusboast ロータスボースト

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap 4チートシート 酒と涙とrubyとrailsと

Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html Bootstrapのnavbar Teratail

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

Ruby Bootstrapで左寄せ 右寄せの要素を一行に共存させるには Teratail

Movable Type 7 Tinymceボタンのカスタマイズ りきえる s ブログ

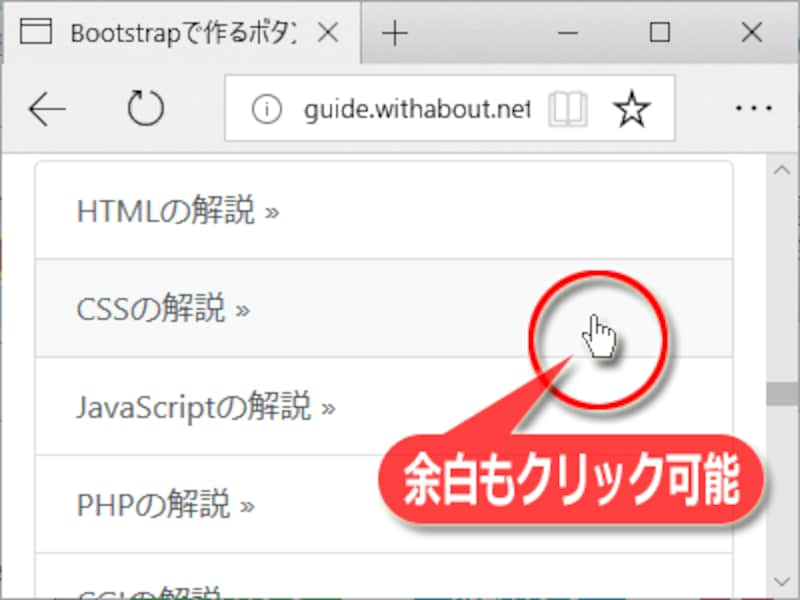
Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo

Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus

Bootstrap 3 ブログタイプ すぐ使えるcms

テキストやボタンの配置を右寄せにしたい時 佐々木亜紀公式サイト

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Web制作の毎日コーディング日記 9日目 デイトラ Day12終了 物理 プログラミング Web制作 自己啓発 Note

Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

ナビゲーションを作る Bootstrapでホームページを作る 北海道苫小牧市のホームページ制作 Studio Key

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

Wordpress 4 8 テキスト ウィジェットのカスタマイズ Xakuro

Vue Js コンテンツを右寄せ 中央揃えにする Qiita

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Bootstrapで左 中央 右寄せする方法 Qiita

Bootstrap3 の基本的な使い方 2 Web Design Leaves

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrap V4の右寄せ方法が変更されてた Javascript勉強会

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

Css 29 Bootstrapとjqueryで文字色 右寄せ 左寄せ 中央寄せを変更する方法

Html Css Bootstrap Dropboxメニューをボタンの右側に配置する

Css Bootstrapとjqueryで作るモーダルダイアログ Modals

Bootstrap 4 のテキスト関係の装飾クラスやタグ指定などのまとめ ぺらラボ

Css 横並びさせたリスト Ul Li を右寄せや中央寄せする方法 Tanweb Net

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

プログラマのためのbootstrap入門 その4 バッジとリスト Symfoware

Html Css Bootstrap Dropboxメニューをボタンの右側に配置する

Bootstrap4 Text ユーティリティの使い方を徹底解説 Webst8のブログ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About
Bootstrap グローバルナビを 右寄せ 左寄せ にする方法 Miscellaneous Notes



