Padding Left

Button Button S Padding Left Isn T Change When Icon Is Added Issue 5057 Material Components Material Components Web Github

Css Padding Left Property

Basic Css Add Different Padding To Each Side Of An Element Freecodecamp

Css Flexitem S Paddingleft Property Not Working On Page Refresh Stack Overflow

Padding Left Codrops

Block Level Elements Cascading Style Sheets The Definitive Guide
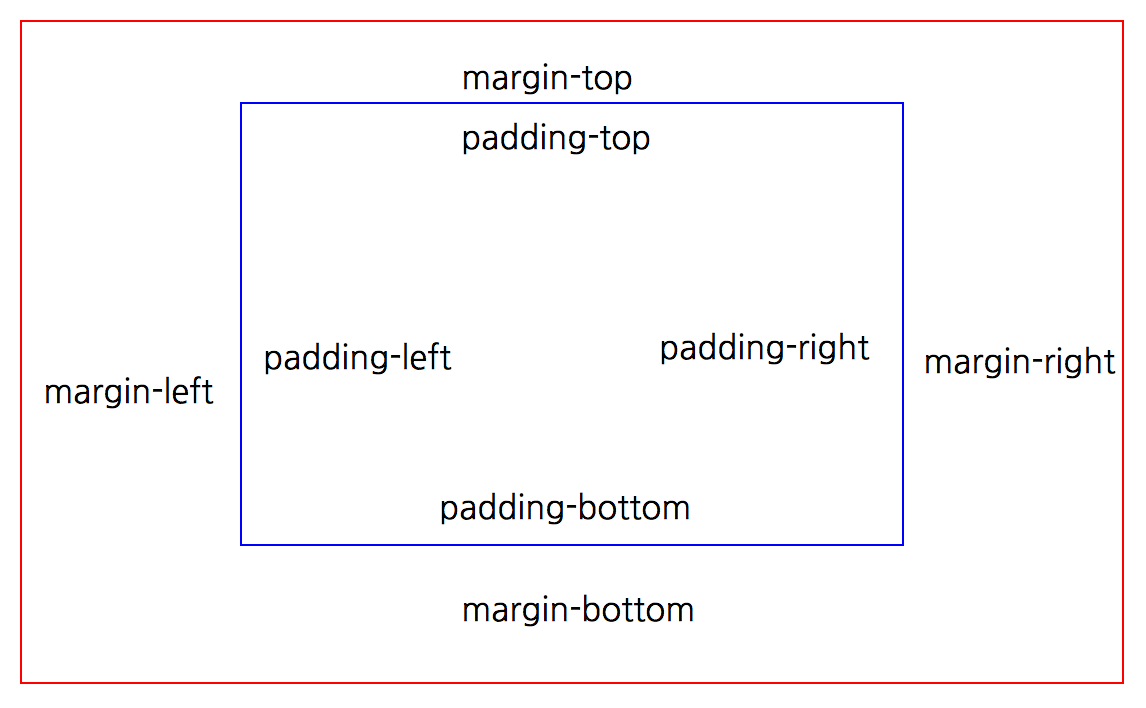
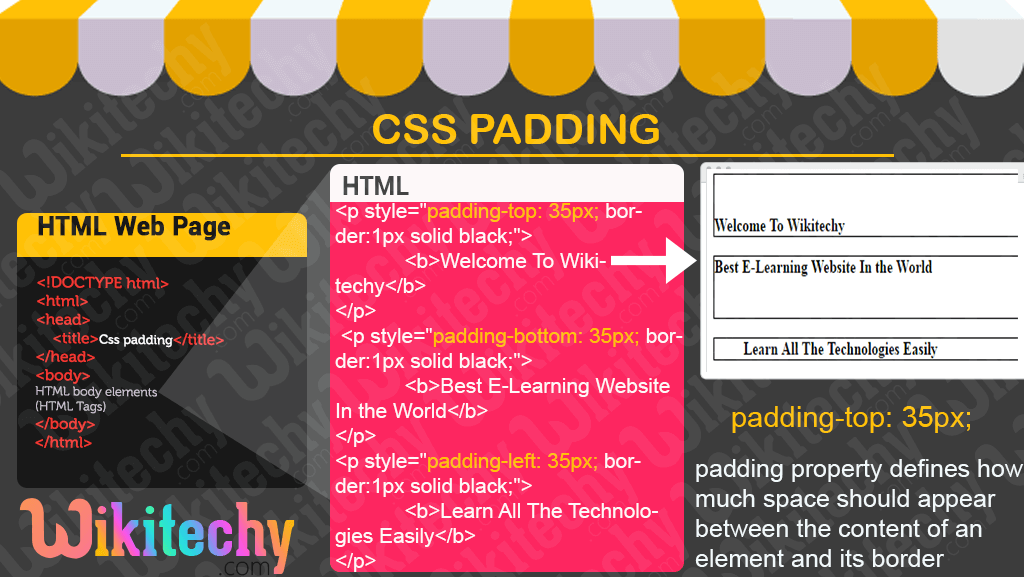
The padding-leftspecifies the left padding of an element.

Padding left. When the value is provided as a percentage, it is relative to the width of the containing block. The padding-left property is set using a length value. When only using two values, the first will define the padding on the top and bottom, while the second will define the padding on the left and right.
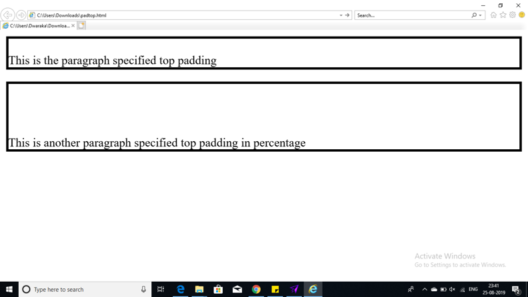
This method is quicker. The padding-topspecifies the top padding of an element. To set cell padding in HTML, use the style attribute.
Length - specifies a padding in px, pt, cm, etc. Where size is one of:. Type of the meter (e.g.
The padding-rightspecifies the right padding of an element. CELLPADDING is usually more effective than CELLSPACING for spreading out the contents of the table. CELLPADDING sets the amount of space between the contents of the cell and the cell wall.
Definition and Usage An element's padding is the space between its content and its border. The default value is 0. A wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.
Pad cells to fixed length. The padding-left property sets the left padding (space) of an element. However, SQL Server (or more precisely, T-SQL), doesn’t include these functions.So if you need some left padding, you’ll need to improvise.
To pad cells to a fixed length, you just need a simple formula. R - for classes that set margin-right or padding-right;. Here’s a simple example:.box { padding:.
But, you can still set padding inside the table cells easily using the CSS padding property. Left Sets the position of the element relative to the leftmost border of its parent element, and can only be used if relative (relative to parent element) or absolute (relative to. Padding is specified in the order Left, Top, Right, and Bottom.
The value in the CSS padding-left property can be expressed as either a fixed value or as a percentage. HTML / CSS Prev|Next Answer:. In standard HTML lists, there is a certain amount of left-indentation.
The margin is also transparent, but a great difference with padding is that the margin does not include background images or background colors applied to. By establishing a margin a free space is created around some element, thus eliminating the elements in the area outside the border;. It must be non-negative.
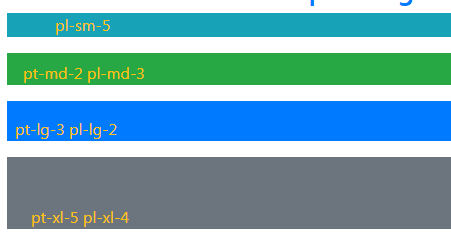
The space utility converts shorthand margin and padding props to margin and padding CSS declarations. For example, pt-6 would add 1.5rem of padding to the top of an element, pr-4 would add 1rem of padding to the right of an element, pb-8 would add 2rem of padding to the bottom of an element, and pl-2 would add 0. Also see the padding, padding-right, padding-top and padding-bottom properties.
With two, three, or four values, sides can be specified independently. Blank - for classes that set a margin or padding on all 4 sides of the element;. In CSS (Cascading Style Sheets), margin is the space outside the border.
Add padding to a single side. You can set values in points. However, if totalWidth is less than the length of this instance, the method returns a reference to the existing instance.
A new string that is equivalent to this instance, but right-aligned and padded on the left with as many paddingChar characters as needed to create a length of totalWidth. Values <length> The size of the padding as a fixed value. Use terminal to open vscode:.
Disable firefox and other apps notification sound. Y - for classes that set both *-top and *-bottom;. The padding property in CSS defines the innermost portion of the box model, creating space around an element’s content, inside of any defined margins and/or borders.
The style attribute specifies an inline style for an element. This will set the left padding of the object. Negative values are invalid.
Both padding and margin are very important in web design. Classes prefixed in slds-m- are used for adding margin The directions available for the spacing classes are top, right, bottom, and left. Left Padding, Bottom Padding, Right Padding, Top Padding Padding:.
It takes the following values. There are four padding properties:. Learn how padding-left works in CSS.
Remove padding/margin to the right and left of col-md-* in Bootstrap 3. Here, we apply multiple values against the padding property. One of the most popular ones is the StringUtils.
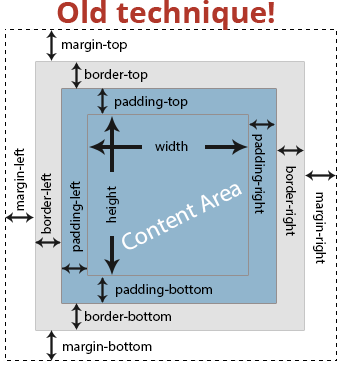
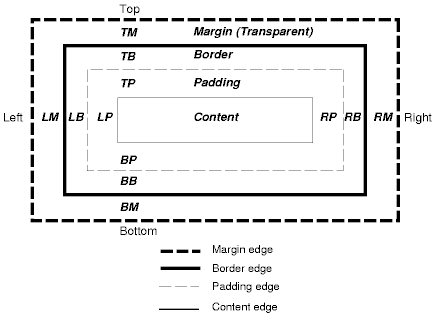
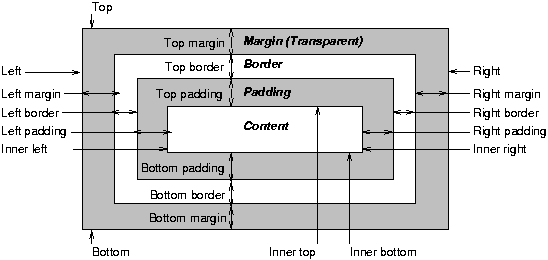
Use the CSS padding & border-spacing property. Things you need to know. The CSS Box model is essentially a rectangular box model that is used on sites to manipulate design and appearance, ranging from margins, borders, padding and content.These properties are relevant to the CSS Box:.
Using the left and top padding classes example. Some browsers use padding (Mozilla, Safari) and others use margins (Opera) to set the amount of indentation. Padding-left The left padding of a box, inside the left margin and border areas, and outside the left of the content area.
To use it, we'll need to include it into our project by adding its dependency to our pom.xml file:. Install code in PATH, then you can type code <folder path> to open vscode. It separates a block from other blocks.
The default is 1. Bar or String).This option is required and may not be changed dynamically. This is a simple formula that you'll have to take into consideration when setting up HTML element properties.
X - for classes that set both *-left and *-right;. They may seem to have the same effect, but padding and margin serve two different purposes. This article presents three alternatives for padding a.
If you use Oracle Database or MySQL, you’re lucky enough to have the LPAD() and RPAD() functions, which allow you to pad a string with a given character (or characters) to its left and/or right. You can set values in pixels. Im getting a padding effect (padding set to 0) for a TD element when viewed in firefox but not when in IE ??.
You can see, the p-0 is adjacent to the container div element and the difference of padding in all directions for different utility classes. Remove padding from columns in Bootstrap 3 (16). As we know the table's cellpadding and cellspacing attributes are removed in HTML5.
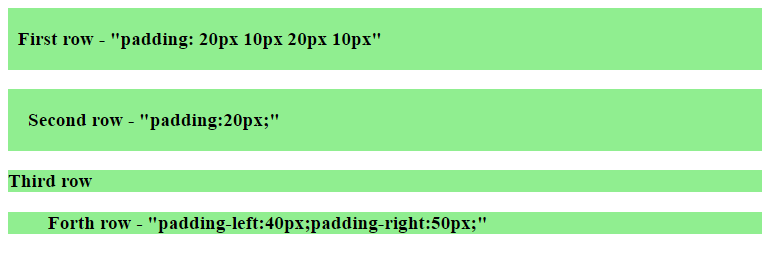
When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom. It also uses less code than the previous method. The padding-left property sets the left padding (space) of an element.
0 1.5em 0 1.5em;. Negative values are not allowed in the CSS padding-left property. 10px px 30px 40px Padding:.
In C#, PadLeft() is a string method. 10px px 10px 30px;. Possible Values length Allows you to specify a non-negative length value as the padding thickness.
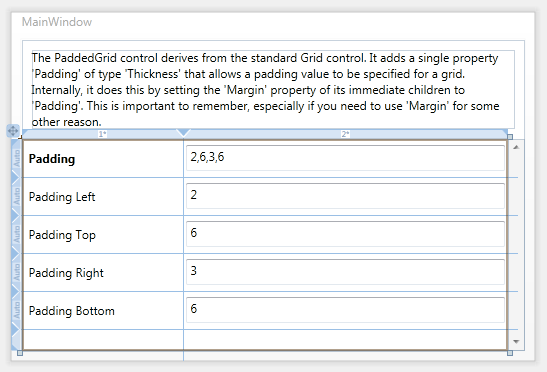
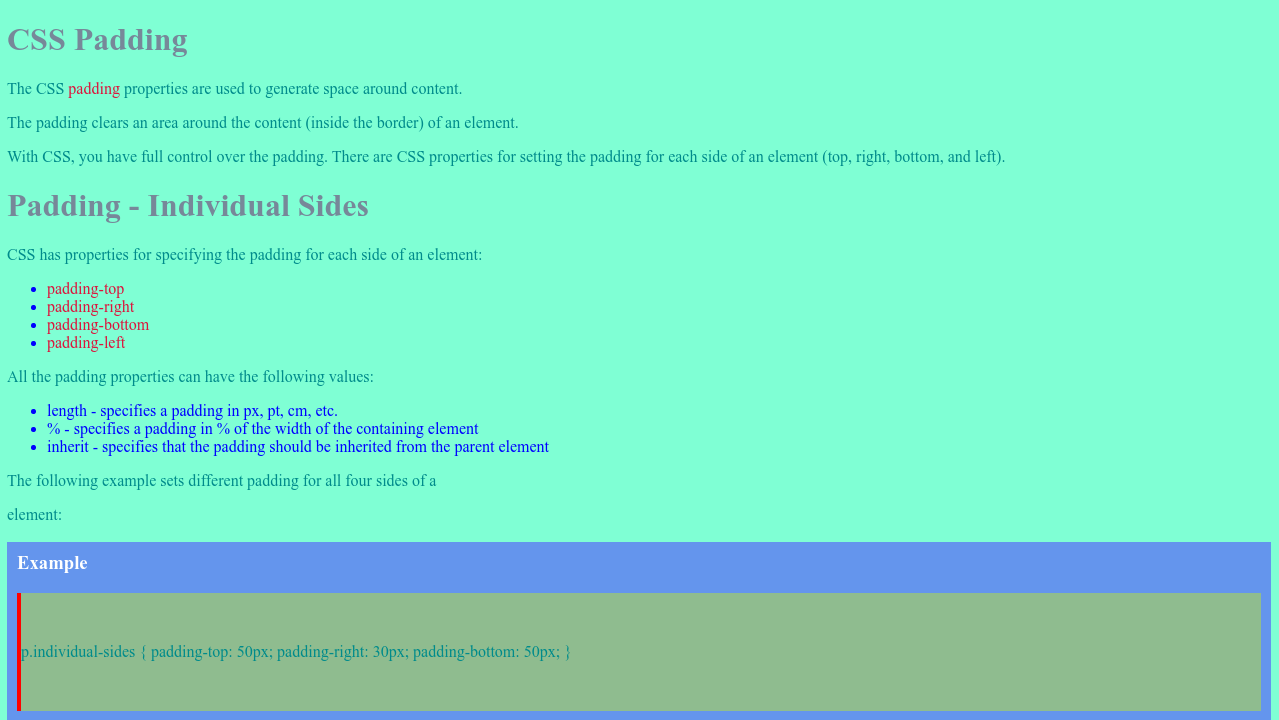
For more information, see Thickness and Alignment, Margins, and Padding Overview. The padding-left property is specified as a single value chosen from the list below. Padding-left All the padding properties can have the following values:.
In the following example, four paragraphs are given different individual padding classes. Classes prefixed by slds-p- are used for adding padding. Margin-left Sets the amount of margin to the left of the element.
The padding-left property in CSS is used to set the width of the padding area on the left of an element. Padding-top, padding-bottom, padding-left, and padding-right.You may set these values to px, em, percentages, or any other valid length unit. How to set table cellpadding and cellspacing in CSS.
An element’s padding is the element’s “extra space inside the border”. Four padding values can be declared at once by either specifying two or four values. We will discuss the margin property below, exploring examples of how to use this property in CSS with 1, 2, 3, or 4 values (as either a fixed value or as a percentage).
When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise). Negative values are not allowed. % - specifies a padding in % of the width of the containing element.
2 & 4 Values. The left padding, combined with top, right, and bottom padding, can also be specified with the padding shorthand property. The paddingserves as shorthand for the preceding properties.
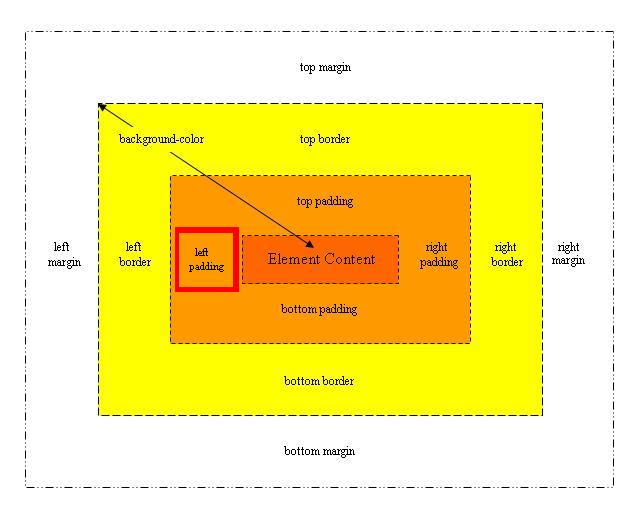
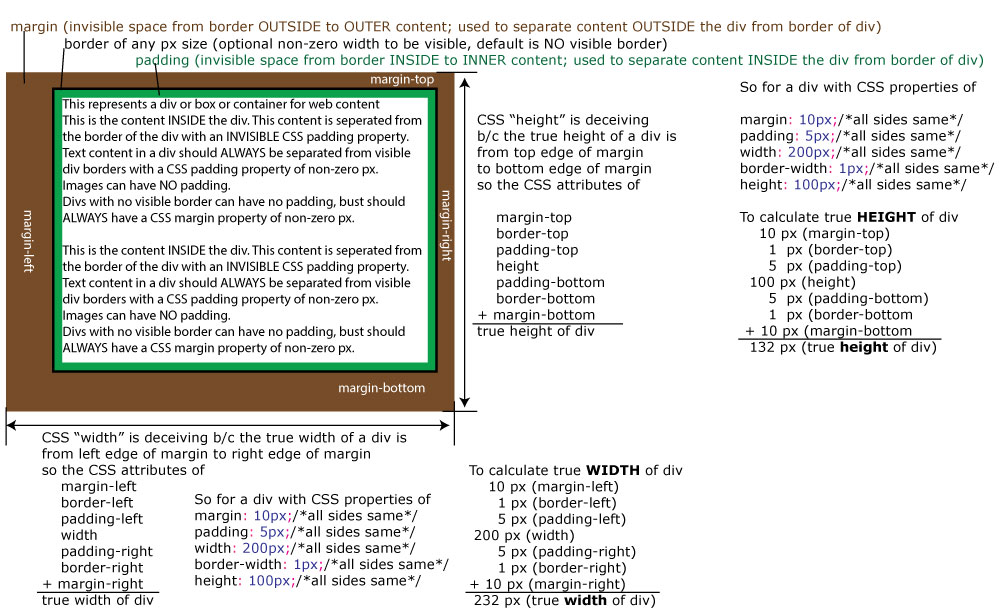
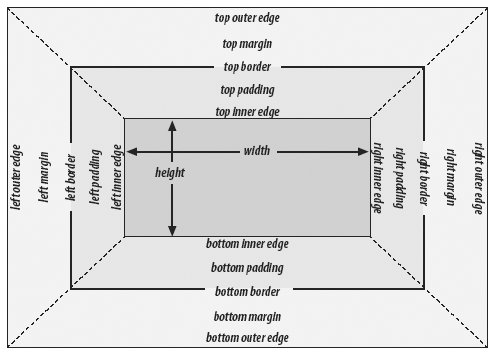
Padding In “Borders”, you might have noticed that in all border examples, the text and the borders were rather close together. Content width + left padding + right padding + left border + right border + left margin + right margin = Total width and content height + top padding + bottom padding + top border + bottom border + top margin + bottom margin = Total Height. Cell padding is the space between cell borders and the content within a cell.
See also padding, padding-top, padding-bottom, and padding-right. This is a valid way to produce the same effect as table's cellpadding attribute. Control the padding on one side of an element using the p{t|r|b|l}-{size} utilities.
The CSS padding-left property is used to apply padding to the left side of an element. This method uses a shorthand property for setting padding-top, padding-right, padding-bottom, and padding-left. Padding values are set using lengths or percentages, and cannot accept negative values.
} Im guessing it is something within my content divs that is doing that as i debugged it a bit…. You can use the vertical shortcut for both top and bottom, horizontal for both right and left, and around for all sides. Command + Shift + P then Shell Command :.
The padding of a box, inside the margin and border areas, and outside the content area. 25px solid;} What is Margin?. L - for classes that set margin-left or padding-left;.
This method is used to right-aligns the characters in String by padding them with spaces or specified character on the left, for a specified total length. The space is created insidethe element's border. Is this a bug in firefox ??.
The amount varies on each browser. System Preferences > Notifications Choose Firefox and uncheck Play sound for notifications to get rid of the sound.;. This mode is used to specify the size of padding as a fixed value.
Apache Commons Lang provides a package of Java utility classes. Select the cells you want to use, type this formula =LEFT(A1&"*****",5), press Enter key, and drag fill handle over the cells as you need.In the formula A1 is the cell you use to fix length, * is the character you want to fill, 5 indicates to fix text length in 5 digits. With one value, the padding property can be used to specify uniform padding around a box.
On other controls, this property has no impact. They are the two ingredients of the CSS Box Model that create space on a web page. Options available for use with all meters.
The margin is transparent. This property only affects a control whose template uses the Padding property as a parameter.

Css Padding Left Value Of Code Is Applied For Only The First Line Stack Overflow

Understanding Css Box Modal Tutorial Republic

Css Padding Web Design Tutorialz

How To Use The Css Padding Shorthand Property Webucator

Videos Slider Vodi Documentation

How To Use Padding In Css 6 Steps With Pictures Wikihow
Margins Paddings Sass Mixin A Sass Mixin To Create A Bunch Of By Jerry Thimothy J Medium

How To Implement Padding In Css With Examples Edureka

What Is Box Model In Html Vinish Kapoor S Blog
Sonaar Ticksy Com Ticket

Html Ul Padding Left Margin Left Youtube

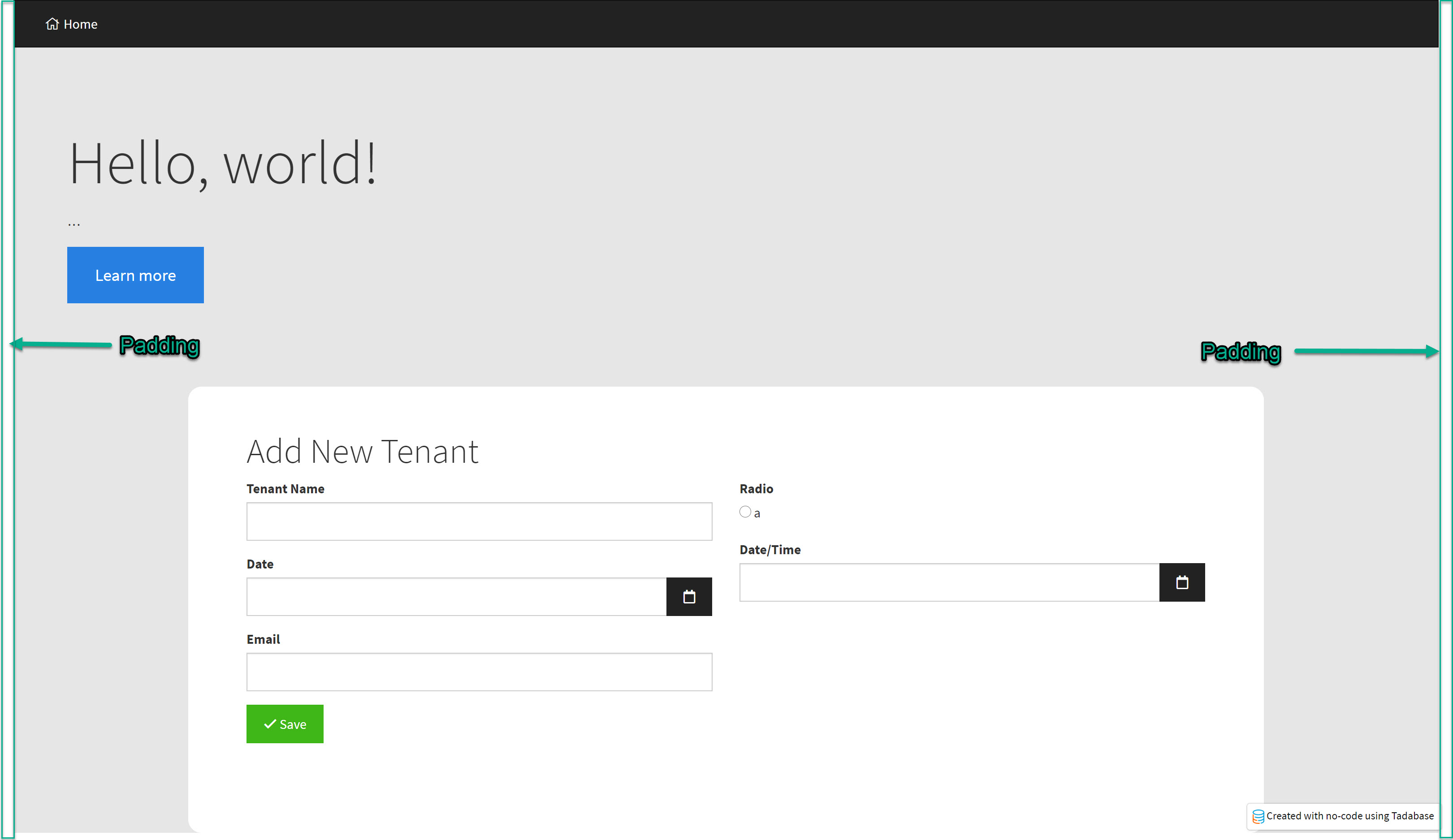
Solved Bug Text Input Left Padding Not Working In View M Power Platform Community

Adicio Jobs Resource Kit

Difference Between Padding And Margin Difference Between

Refactoring Sass With Lists And Maps Rtr Dress Code

Solved Add Margin Padding Within Inside A Rich Text Fie Nintex Community

Virtual Conf Save The Date Padding Left 150px America S Sbdc

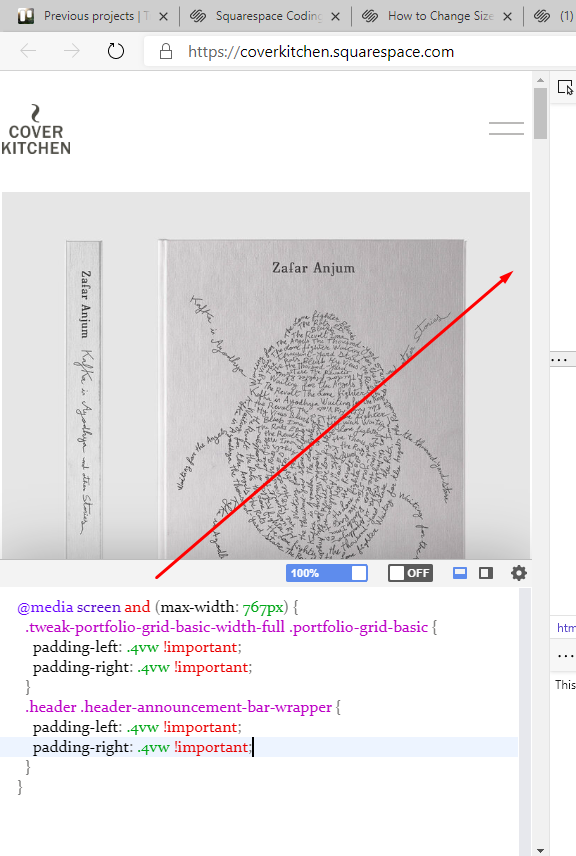
Same Padding On The Sides With Media Queries Stack Overflow

Css Padding On A Text Block Elearning Brothers Community

Css Padding Vs Margin Learn Css Padding Order And Div Padding

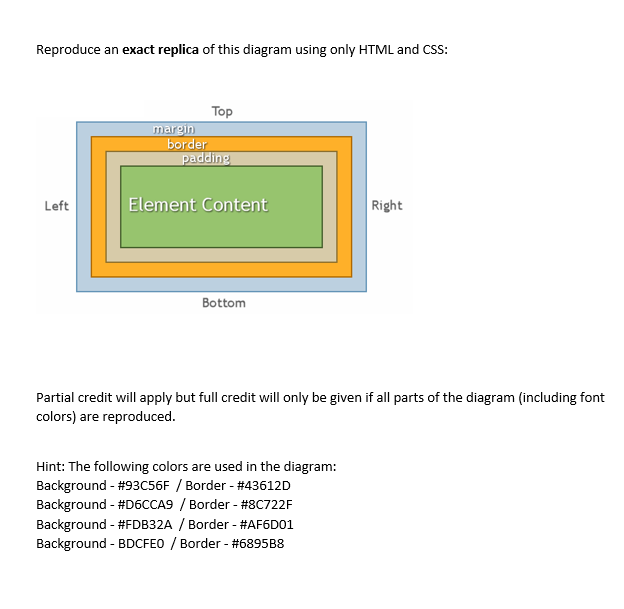
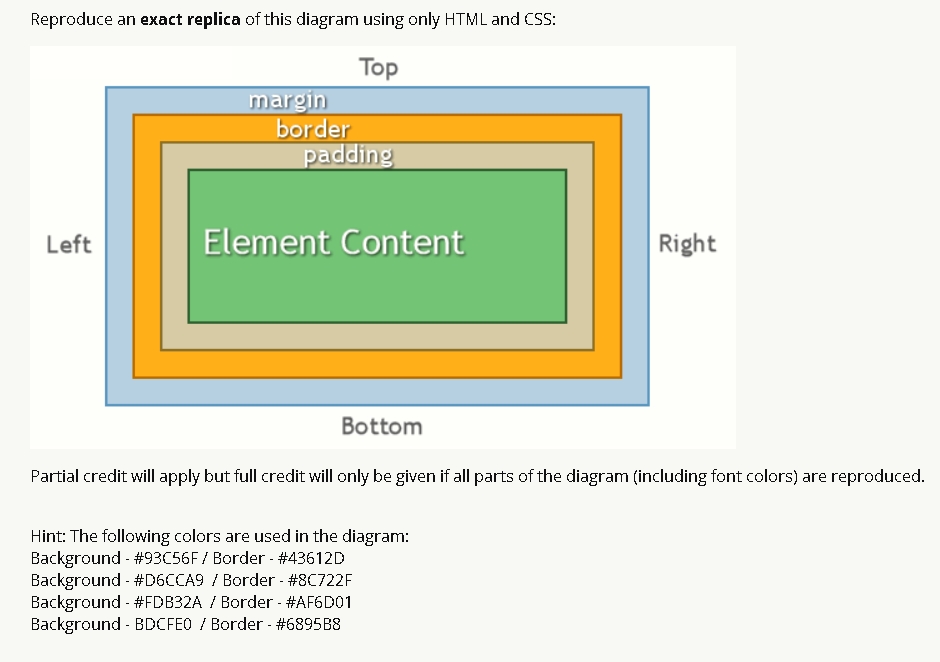
Solved Reproduce An Exact Replica Of This Diagram Using O Chegg Com

Html5 Css3 Muse Cc Dreamweaver Cs6 Uf 2 41 Css Padding

Html Table Cell Padding Left Align Heading Adding Border Spacing Hindi Youtube
Www W3 Org Style Xsl Testsuite Results 4 Xep Padding Pdf

Accordion List Padding Left Not Working Wrong Css Ordering Issue 2630 Framework7io Framework7 Github

Css Padding Css Tutorial Tutorialdocs

Margins And Padding Visual Studio Visual Basic Planet
Q Tbn 3aand9gcrilgwn7anaiwt7qtpcaahpqhywuqoqz7zovt7uwprxqtb5ft8g Usqp Cau

Q Tbn 3aand9gcqpwmqykiu7mqqzieipnsyxg Feoyxcdz1vhg Usqp Cau

Scroll Padding Css Tricks

Solved Reproduce An Exact Replica Of This Diagram Using O Chegg Com

What Is Difference Between Css Margin And Padding Stack Overflow

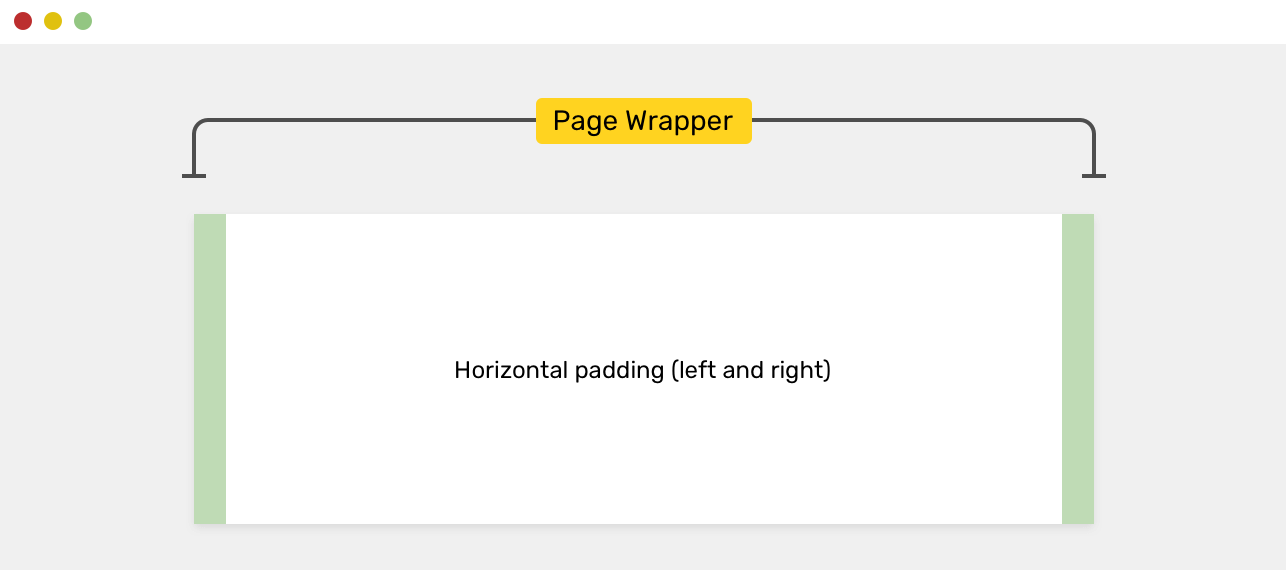
The Best Way To Implement A Wrapper In Css Css Tricks

Plugin Guide Widgets Browse Ideas Your Idea Counts

Freestyle Css Div Model

Margin Vs Padding Javatpoint

Wpf Padded Grid Codeproject

Free Html And Css Course Rithm School

Set Background Colors Tadabase

Portfolio Page Full Width Not Possible On Mobile Pages And Content Squarespace Forum

Missing Left Right Padding On Bx Grid When Width 1600px Issue 1550 Carbon Design System Carbon Github

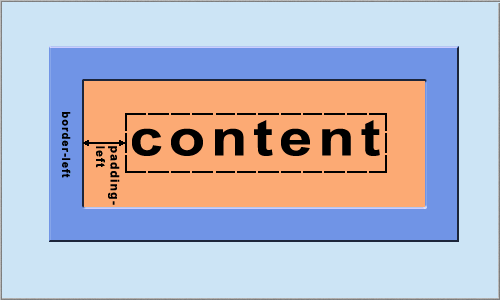
Padding Left From Border Left To Content Bluephrase

Styling Layout Wrappers In Css

Styling Modal Specific Modal From Support Themeco Forum

Css Padding

Q Tbn 3aand9gcrozslh9q5xsrt0xp7k W1ccavg70jiiqjszg Usqp Cau

Css Padding Left Property

Controlling The Geometry Of An Html Element

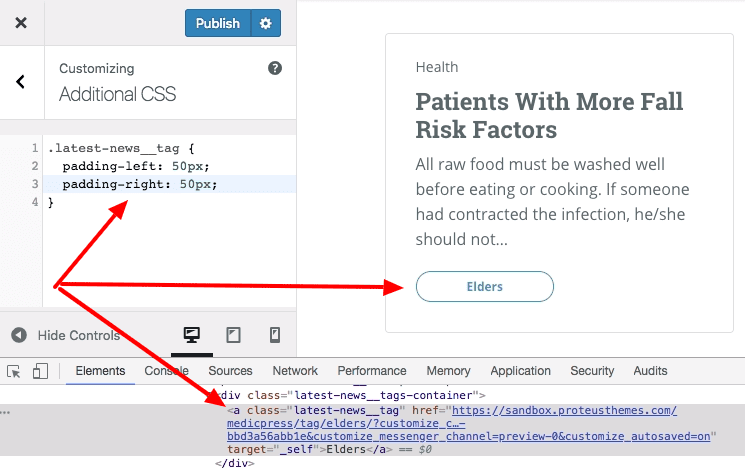
How To Customize Your Wordpress Site With Css Proteusthemes
Boxes Borders Cheat Sheet Web Dev Topics Learn The Web

Overcoming Integration Artifacts By Padding Left To Right The Download Scientific Diagram

Text Padding Left Codefisher Org

Css Margins And Padding Geeksforgeeks

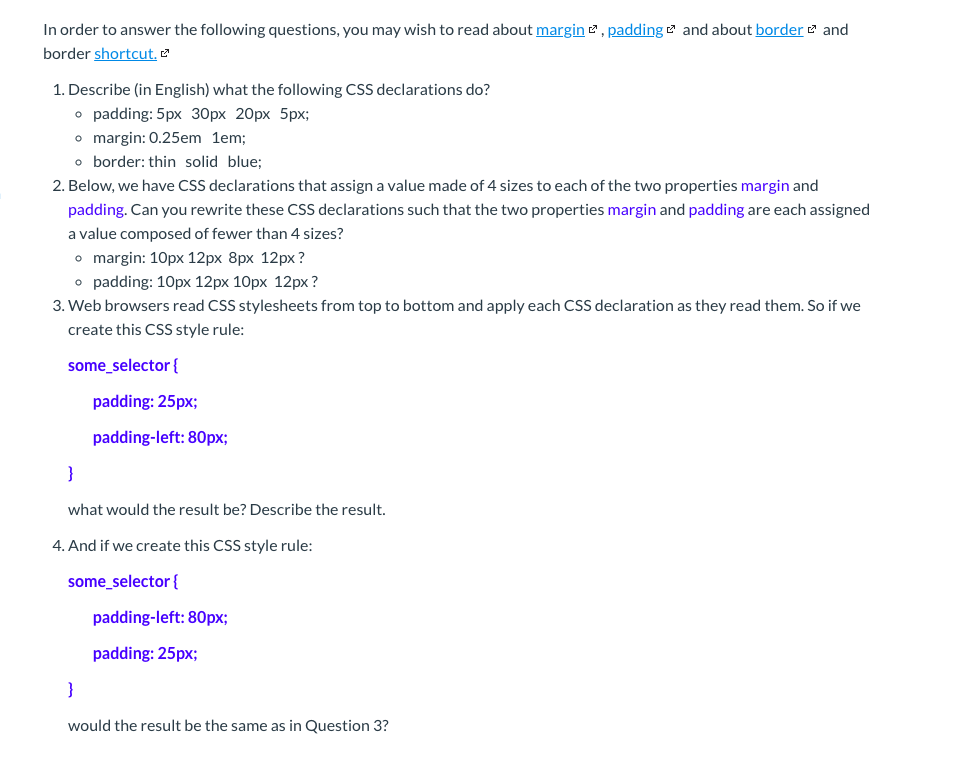
Solved In Order To Answer The Following Questions You Ma Chegg Com
Q Tbn 3aand9gcrmmnrrp 7 Mck M4noj5rni Tx1rqbvutifsku6kf6a563qybx Usqp Cau

How To Implement Padding In Css With Examples Edureka
Q Tbn 3aand9gctxozfhvxu2n3apd3t9hzrghex Qhowguweahx8zmi Usqp Cau

The Css Box Model A Practical Guide Level Up Dev

Wireframe Nayajeevan Newsletter

Pages Different Table Cell Padding Left Right Vs Top Bottom Ask Different
Q Tbn 3aand9gcrlukc7mr4y7hel4ork3e Dwlnxxdzywpg23vbdu8k Usqp Cau

Lpad Left Padding A Character String

Css Element Positioning Margin Margin Margin Top Margin Left Margin Right Margin Bottom Padding Padding Top Padding Left Padding Right Padding Bottom Intro To Css Everdevel

Css Padding On A Text Block Elearning Brothers Community

How To Remove Padding From The Boxed Text In Mailchimp

Lesson How To Use Margins And Paddings In Android Layout Android4beginners Com

Css Padding Tutorialbrain

I Am Using Google S Notable Theme But I Cant The Control The Size Of Banner Photo It Is Very Huge I Want To Decrease The Size Of The Photo How I Can

Negative Margin Positive Padding

Css Content
How To Add Padding Space On A Widget Kb Categories Developer Community Servicenow Community

New Css Logical Properties The Next Step Of Css Evolution By Elad Shechter Medium

How To Remove The Paddings Inside Panel Support Center

Html Padding With Css Padding Attribute Poftut
Change Padding Left In Javascript

Customize Display Layout Of Photos On Buddypress Activity Wall Rtmedia

Html Dom Style Paddingleft Property Geeksforgeeks

Html Box Model Padding Programmer Sought

What Is Padding Property Of Css Learnersbucket

Box Model

Css Training Padding And Margin Web Education Community Group

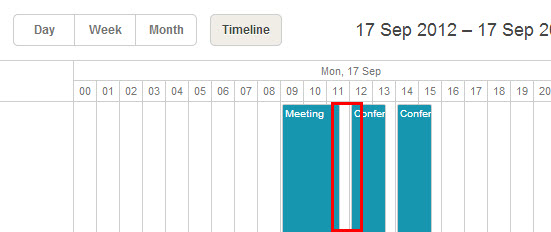
Reduce Left Margin On Events Text In Timeline Javascript Dhtmlx

Css Css Padding Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy

Css Padding Left Property Geeksforgeeks

Css Padding
Set Padding Left To 1cm And Padding Right To 5cm In Html And Css

Information Bitz Css Margin And Padding Properties

Css Svojstvo Padding Left Naznachenie Dopustimye Znacheniya Primery

Box Rendering Type

Why Padding Left And Height Are Not Working The Same As Padding Bottom And Width Stack Overflow

Section 7 2 Block Level Elements Css The Definitive Guide

Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples

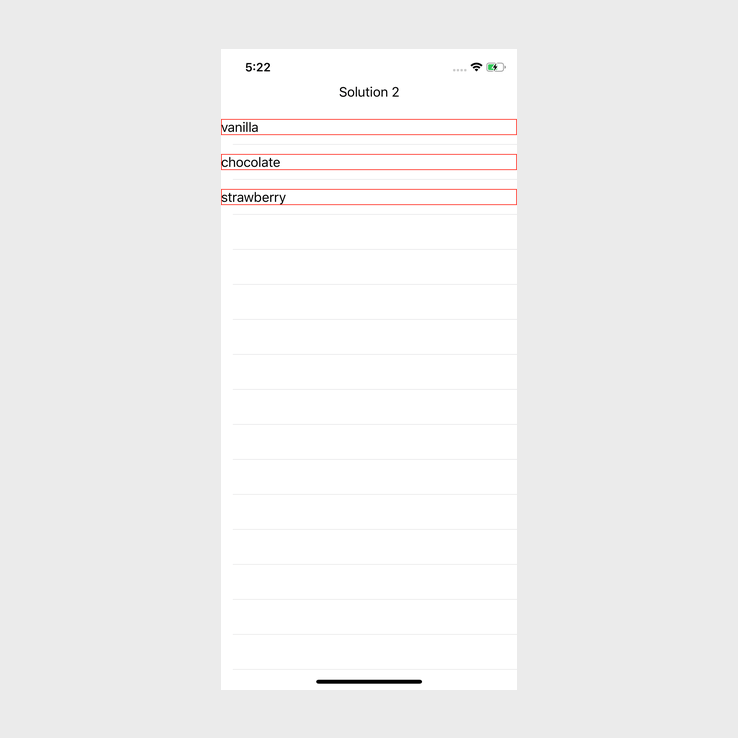
Swiftui List Remove Padding Left And Right

Css Padding 5
.png)
Padding Property Windows Microsoft Docs
Genuine Impact Padding Left Lower Vw Passat 4motion Syncro Variant 3b Ebay

How To Apply Padding With Css Webucator

Css Padding Left Property



