Padding Left And Right Bootstrap

Bootstrap Buttons Tutorial Sizes Colours And More

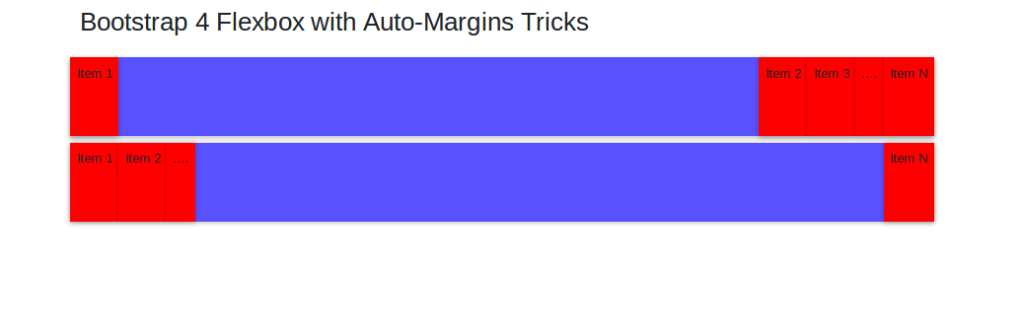
Introduction To Bootstrap 4 Flex Layout Flexbox For Bootstrap By Sebastian Eschweiler Codingthesmartway Com Blog Medium
Q Tbn 3aand9gctp7h Fzwlwgkeec Ab4x65c5wp1bdi78dybexn9rklkkwebvie Usqp Cau

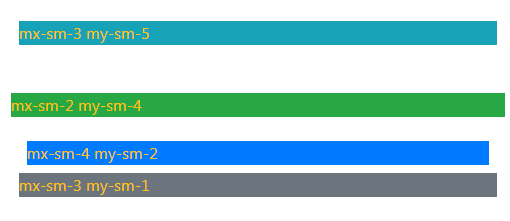
Bootstrap Spacing

How To Remove Gutter Space For A Specific Div In Bootstrap Geeksforgeeks

Why Does The Bootstrap Row Class Have A Default Margin Left Of 30px Stack Overflow
100% to almost all our form controls, forms will by default stack vertically.

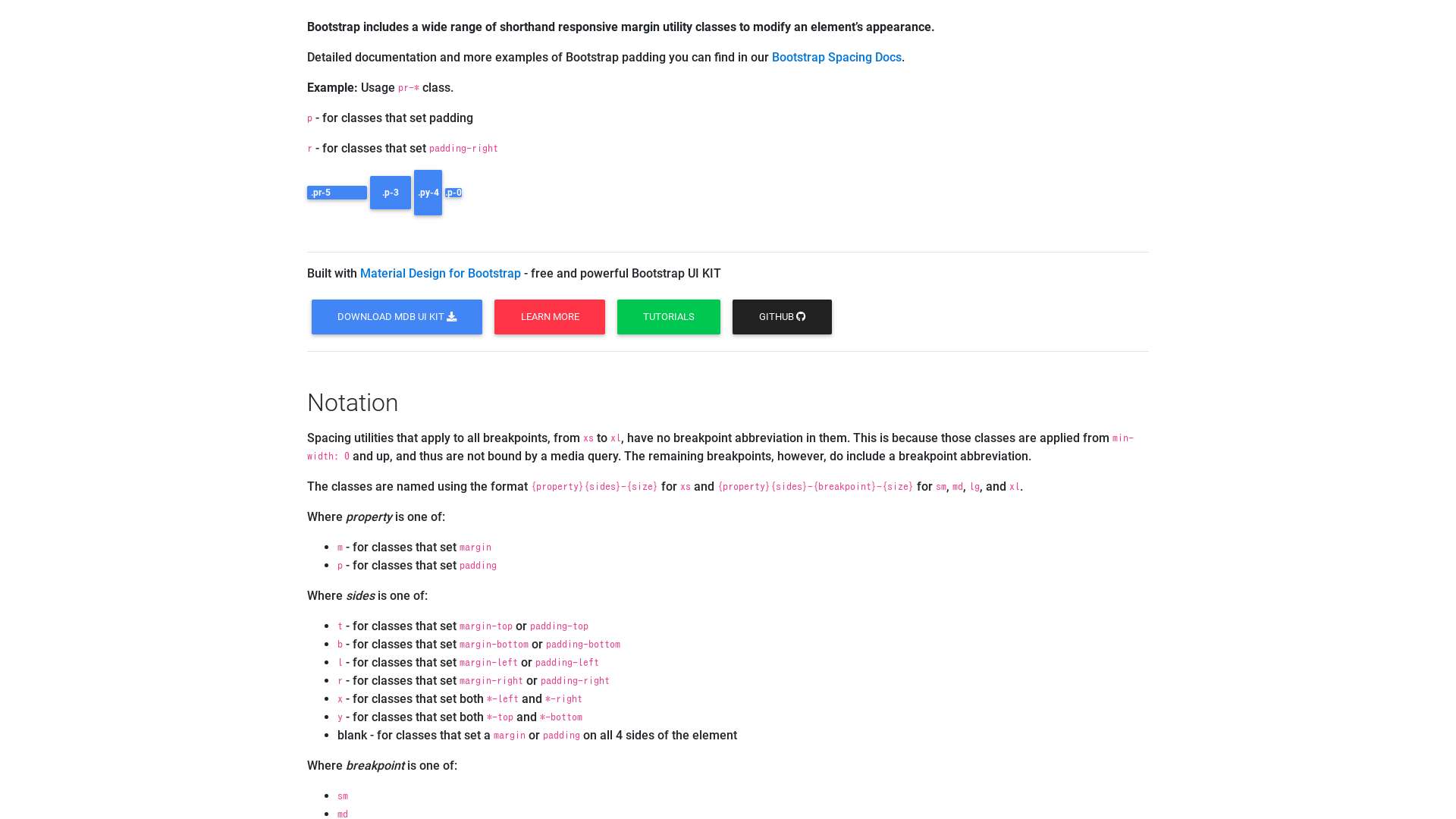
Padding left and right bootstrap. The syntax to use CSS margin property by single. Just like Bootstrap there are the .p{side}-{size}and similarly for margin helpers. The initial, or default, value for all padding properties is 0.
With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. I’ve tried this but I don’t like the result. 0 1.5em 0 1.5em;.
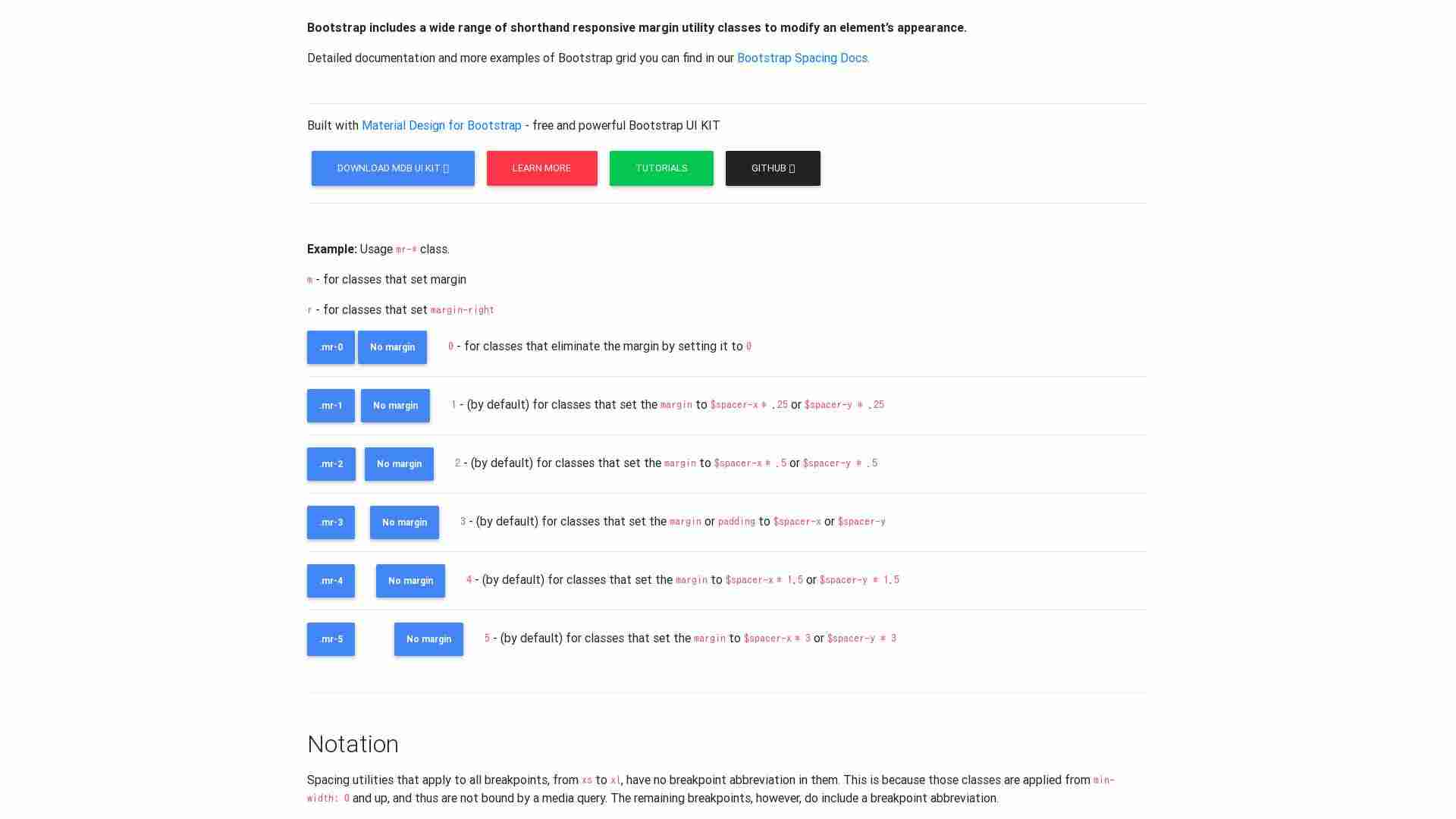
The padding serves as shorthand for the preceding properties. The padding property is a shorthand property for the following individual padding properties:. Bootstrap v4 CSS includes a wide range of shorthand responsive margin and padding utility classes to modify an element's appearance.
25px 50px 75px 100px;. But fixed top navbar, having position:. With Bootstrap 3, we've rewritten the project to be mobile friendly from the start.
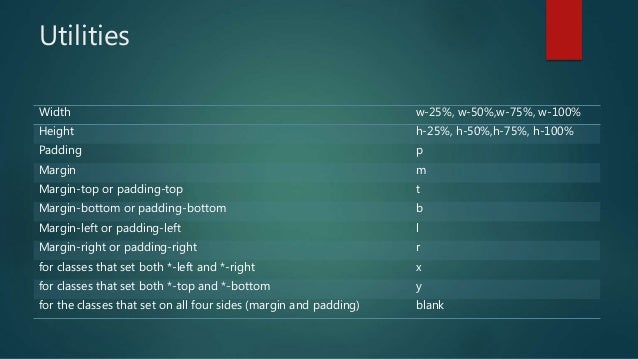
Blank - sets a margin or padding on all 4 sides of the element;. Mobile first styles can be found throughout the. Sets this property to its default value.
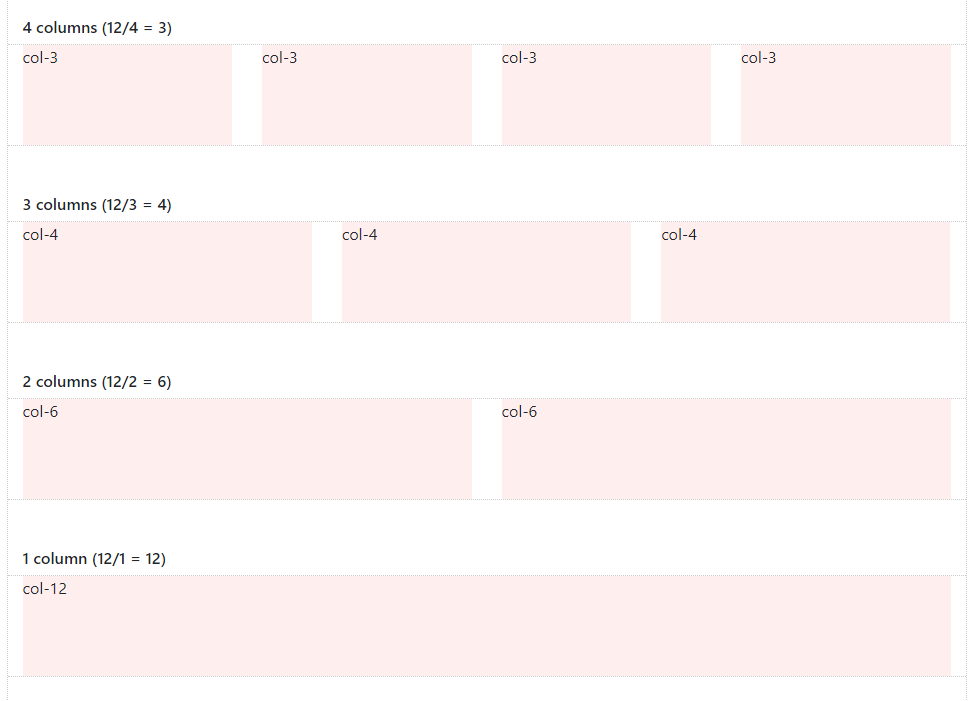
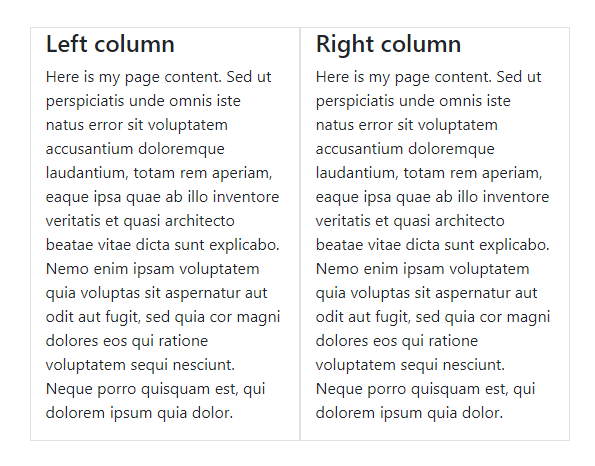
This html will make 5 equal columns with default available Twitter Bootstrap default grid system while leaving space for one column each to the left and right end. It include a various responsive padding and margin classes for modification of the appearance of element. The Bootstrap 4 has built-in utility responsive classes for margin and padding that you may use easily in various elements to manage the spacing.
Sidebars that are not floating). Y – Specifies both padding-top and padding-bottom or margin-top and margin-bottom;. Applying the Bootstrap grid system.
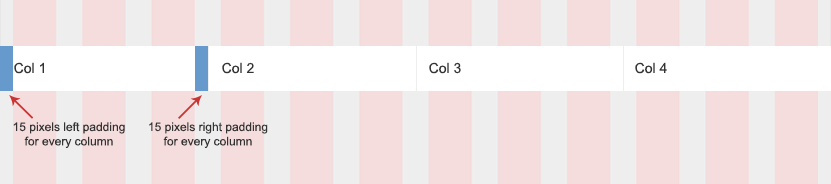
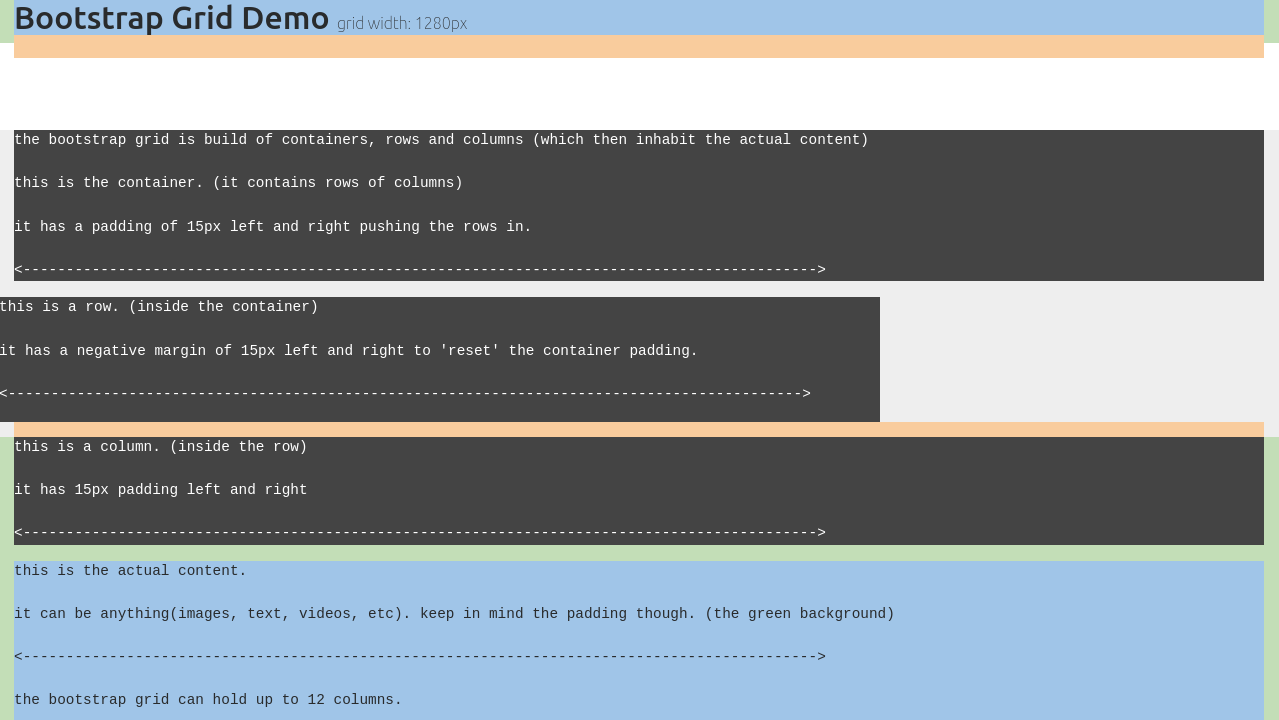
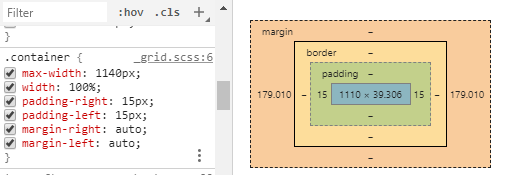
Y - for classes that set both *-top and *-bottom. In regular CSS, or. By default, containers have 15px left and right padding, with no top or bottom padding.
In this tutorial, I will show you the examples of using the padding and margin properties with different HTML elements. Where sides is one of:. Syntax of CSS margin and padding.
For left and right images, you may need to apply additional styles to classes .card-img-left and .card-img-right, as images will "stretch" in height if you have content that is taller than your image.Note headers and footers are not supported when images are left or right aligned. Syed examines some neat little responsive design tips from Bootstrap's CSS. It also applies a margin property to the block.
Bootstrap is the most popular HTML and CSS framework for developing responsive websites. Values changed from 0 to 3 in em and changed as the per the breakpoints in the grid layout for Bootstrap respectively. Widget 1 Widget 2 I want to add margin:.
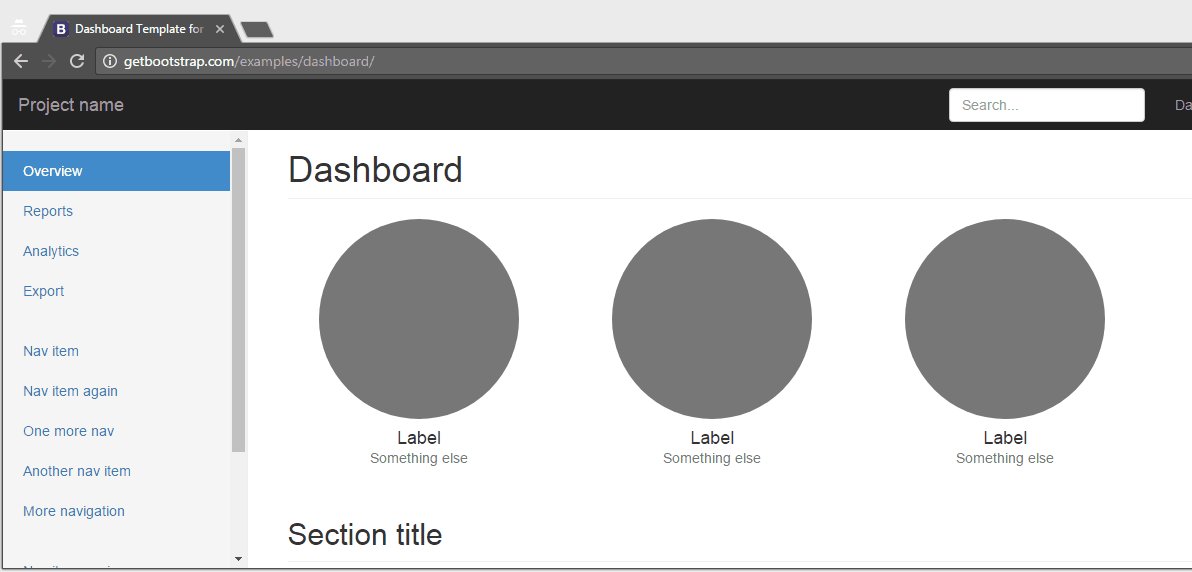
And there is also a search box on the right side. } and it worked. L - for classes that set margin-left or padding-left;.
Padding (applied to the inside of table cells) and Margin (in the form of vertical spacers). The padding is added on the .modal element by javascript. You can easily assign responsive-friendly margin or padding values to an element or a subset of its sides with shorthand classes.
The padding-right specifies the right padding of an element. With Bootstrap 3, we've rewritten the project to be mobile friendly from the start. Instead of adding on optional mobile styles, they're baked right into the core.
This makes everything go from the right wall inward rather than the left wall inward. 5 equal columns Bootstrap grid layout. The distance or space between the div elements is margin while space between the text inside the third div and its border line is padding.
Bootstrap has container and container-fluid classes for content. Bootstrap Grid Layout default Padding tutorial - Bootstrap tutorial for beginners by Learning Simplified ===== In this tutorial, we are going to understand default padding used by Bootstrap and. 0 - sets margin or padding to 0;.
It works using the CSS float property. In fact, Bootstrap is mobile first. Here’s a simple example:.box { padding:.
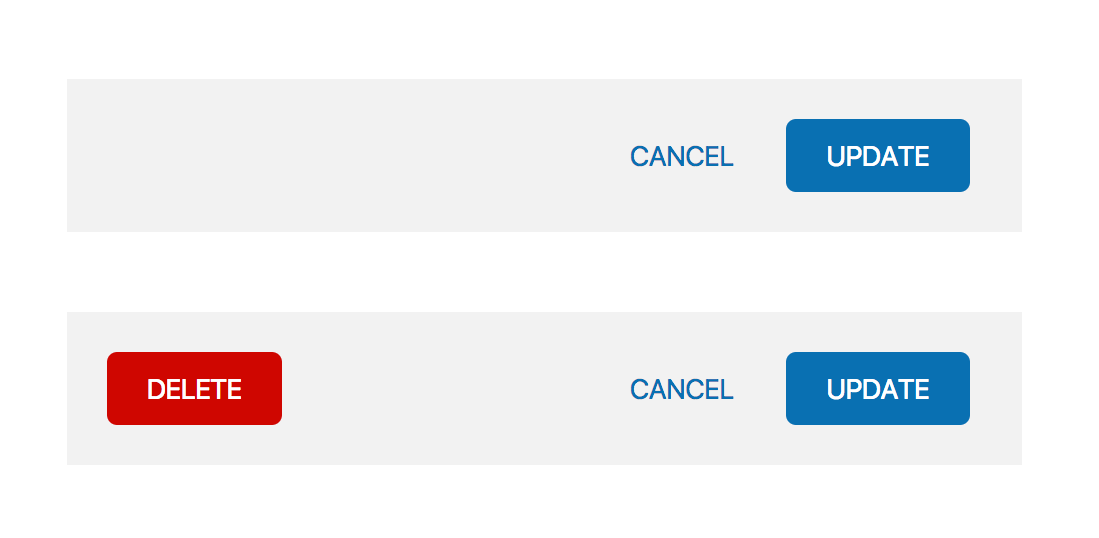
X – Specifies both padding-left and padding-right or margin-left and margin-right;. You can position elements to the right of an item by adding a Bootstrap .mr-auto class to the item, which stands formargin-right:. Top padding is 25px;.
Play it » inherit:. Set the padding for a <p> element to 35 pixels for top, 70 pixels for right, 50 pixels for bottom, and to 90 pixels for left:. Specifies a fixed right padding in px, pt, cm, etc.
It provides us five classes which are common in function with the CSS position property. With Bootstrap 2, we added optional mobile friendly styles for key aspects of the framework. Inherits this property from its parent element.
These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid. On the left side of the navbar, there are navigation menus which are just icons. When four values are specified, the paddings apply to the top, right, bottom, and left in that order.
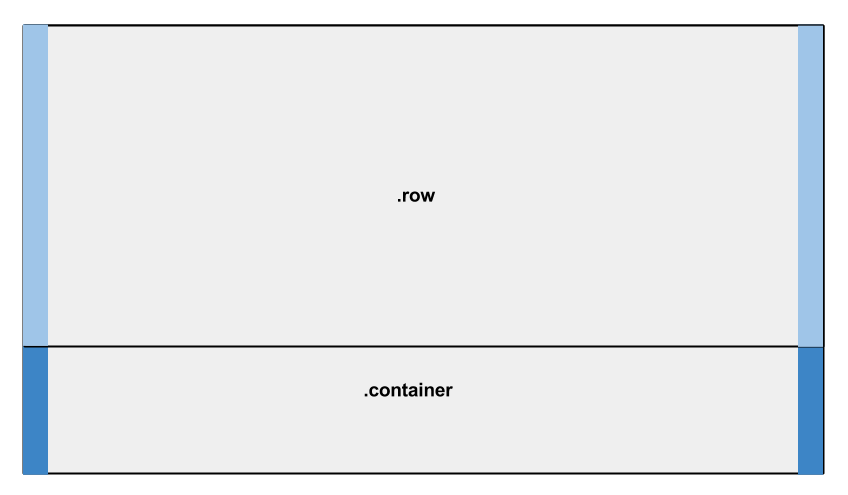
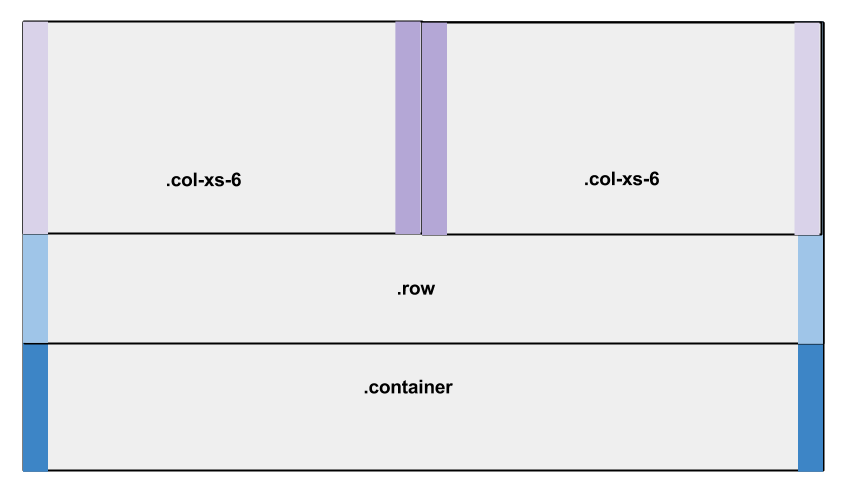
A row contains a negative left and right margin of 15px so that .row is actually flush against the edge of the container. X - for classes that set both *-left and *-right;. Padding values are set using lengths or percentages, and cannot accept negative values.
Assign responsive-friendly margin or padding values to an element or a subset of its sides with shorthand classes. Y - sets both padding-top and padding-bottom or margin-top and margin-bottom;. React Bootstrap Spacing React Spacing - Bootstrap 4 & Material Design.
Left padding is 100px. Remove padding from columns in Bootstrap 3 (16). Includes support for.
Play it » % Specifies a right padding in percent of the width of the element:. The padding property in CSS defines the innermost portion of the box model, creating space around an element’s content, inside of any defined margins and/or borders. You can see the menu texts by hovering your mouse over these icons.
You may find the Horizontal Card Layout example to be more flexible when creating a responsive horizontal card. How it works Assign responsive-friendly margin or padding values to an element or a subset of its sides with shorthand classes. They include support for individual properties, all properties, and vertical and.
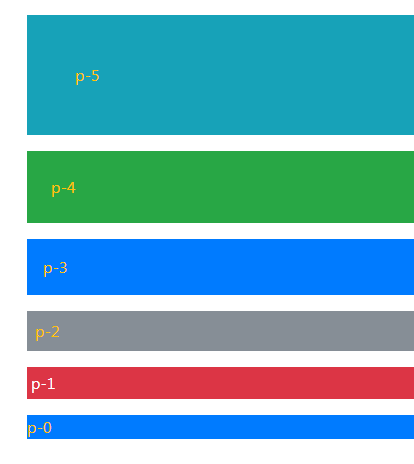
React Bootstrap spacing is a utility which assigns responsive margin or padding classes to elements to modify its display position. Bootstrap actually uses CSS media queries to determine the suitable display for the current device. For example,.pt-3 means "add a top padding of 16px":.
0px } .navbar.navbar-fixed-bottom { padding-left:. A few quick examples Margin Top, Bottom, Left & Right example. List of supported classes:.
Remove padding/margin to the right and left of col-md-* in Bootstrap 3. The .pull-left and .pull-right classes have been replaced with the .float-left and .float-right classes in Bootstrap 4. I'm not sure this is a bug, but in order to get a consistent design with Bootstrap 2, the following CSS was necessary for me:.
In fact, Bootstrap is mobile first. Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance. While container-fluid is full-width, it comes with some padding, which is undesirable in certain scenarios (e.g.
I recommend a container-flush class (or a different name if you prefer) that mimics fluid, but has 0 padding on all sides. When a modal is open, a padding-right is added even when it's not needed (Bootstrap 3.3.5 in latest firefox and latest chrome). Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance.
As the name of this Bootstrap navbar suggests, this is a minimal navigation bar example. The bootstrap framework provides us a series of classes which allows us to change the position of an element. I’m trying to put some extra margin/padding space between columns on my Bootstrap grid layout.
I had the same issue, and using your method gave me a horizontal scroll I didn't bargain for.I used fluid on MDBContainer as shown and in the css, rather than targeting .container-fluid, I targetted .col instead.like so .col{ padding-left:. The container class adds a padding-left and right to the container block, the padding value depends on the viewport width. Find out more about Bootstrap on its official website.
Right padding is 50px;. 0, now jumps to the right when modal is opened, as it ignores padding-right on the body. Bootstrap makes front-end web development faster and easier.
Bottom padding is 75px;. Angular Bootstrap Spacing Angular spacing - Bootstrap 4 & Material Design. P - for classes that set padding;.
The above example contains the center aligned button. In CSS, replace all "left"s with "right" except for the very last one in the overlay class. There are two types of spacing Bootstrap Email supports.
With the above all methods, there is another method where you have to use Bootstrap .pull-right and .pull-left classes for Bootstrap button position right and left. Default value is 0. However, this method is not recommended to align the button using Bootstrap.
The padding-top specifies the top padding of an element. 1 - sets margin or padding to .25rem (4px if font-size is 16px) 2 - sets margin or padding to .5rem (8px if font-size is 16px) 3 - sets margin or padding to 1rem (16px if font-size is 16px) 4 - sets margin or padding to 1. So, here is how it works:.
It is probably supposed to account for the scrollbar, but actually there is no scrollbar shown, somehow it is disabled when the modal is opened. The padding-left specifies the left padding of an element. Built-in Margin and Padding classes in Bootstrap 3:.
Additional classes can be used to vary this layout on a per-form basis. Mobile first styles can be found throughout the. If you manipulate the column classes with zero padding on the left and right or with some other value, the negative margin on the.row must be equal to the the padding on the left and right of the column classes.
Play it » initial:. Instantly share code, notes, and snippets. It's made for folks of all skill levels, devices of all shapes, and projects of all sizes.
When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom. Bootstrap is responsive and since version 3 is now mobile first. R - for classes that set margin-right or padding-right;.
Where size is one of:. Next, go to the "hamburger" class right after the big "Hamburger-Cross" heading and put in "right:. Read about length units:.
Instead of adding on optional mobile styles, they're baked right into the core. The .form-group class is the easiest way to add some structure to forms. Now, we will see how to use these properties with examples.
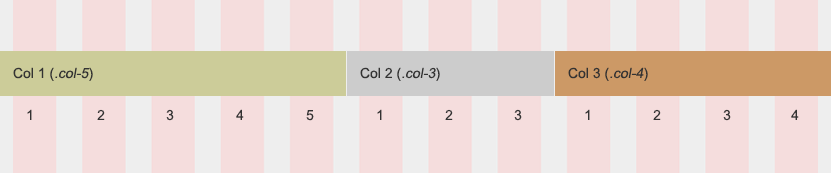
Bootstrap has many facility of classes to easily style elements in HTML. B.L.o.w commented 4 months ago. For example, look at the above layout:.
Since Bootstrap applies display:. Spacing utilities have no breakpoints symbols to apply to the breakpoints. #9855 in 3.2.0, when body has a scrollbar, it's content now stays in place when modal is opened (padding is added to the body).
B - for classes that set margin-bottom or padding-bottom;. Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element’s appearance. It provides a flexible class that encourages proper grouping of labels, controls, optional help text.
The.container also has padding that matches the value of the column classes to prevent the scrollbars. T - for classes that set margin-top or padding-top;. If the padding property has four values:.
Put some classes in your stylesheet. Using Float-Right and Float-Left Classes of Boostrap. Here is my code:.
Therefore, we often use spacing utilities, such as extra padding and margins to make them look even better. As shown, left and right padding of 15px is applied. When two values are specified, the first padding applies to the top and bottom, the second to the left and right.

Bootstrap Grid Layout Padding Tutorial Bootstrap For Beginners Youtube

How To Change Bootstrap Navbar Height Short Tutorial By Bootstrapious

How To Remove Padding On Bootstrap Navbar Stack Overflow

Bootstrap Remove Default Padding From Col Md Col Lg

Responsive Web Design Tips From Bootstrap S Css Sitepoint

Q Tbn 3aand9gcsa9kppn1mofkrqpdbn3uleocsud8u W8u7uq Usqp Cau

A Simple Bootstrap Tutorial Toptal

Bootstrap Spacing Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Bootstrap Navbar Brand Left Margin Not Overriding Stack Overflow

Bootstrap Padding Class Material Design For Bootstrap

Bootstrap 4 Dropdown Left Right Menu Submenu Search Animation

Multiple Rows Inside A Row With Bootstrap 4 Stack Overflow

Understanding The Bootstrap 4 Framework Css Grid System Zen Invader

What S New In Bootstrap 5 And When Bootstrap 5 Release Date

Full Width Post And Page Giving Horizontal Scroller Colorlib

10 Reasons Bootstrap 4 Is Better Or Why The Move To Flexbox Is A Big By Carol Skelly Wdstack Medium

Build Multiple Stacking Sticky Sidebars With Pure Css And Bootstrap 4 Scotch Io

Understanding The Bootstrap 4 Framework Css Grid System Zen Invader

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

Bootstrap Form Spacing Is Off

How To Customize Bootstrap Grid With Sass Blog Psd2html

Visual Guide To Bootstrap Grid Examples Tutorial Advanced Usage Material Design For Bootstrap

Padding Alignment Issue When Using A Container Within Navbar Expand Responsive Navbar Issue Twbs Bootstrap Github

Bootstrap Grid Demo

Understanding Responsive Spacing Utilities Padding Margin In Bootstrap Framework Tutorial 12 Youtube

Why Does Bootstrap Row Has A Margin Of 15 Stack Overflow

How To Set Css Margins And Padding And Cool Layout Tricks Sitepoint

Spacing Listing Of Post Types In 3 Col Bootstrap Grid Across Full Content Width Toolset

Q Tbn 3aand9gcq9zew2v0cg0rk52xj0ns1gao57y Ihnat Wq Usqp Cau

Learn The Bootstrap 4 Grid System In 10 Minutes

Bootstrapc3 Overriding Row Left And Right Margins Stack Overflow

Menu Tab And Bootstrap Responsive Gridview For Mobile Phone Tablet And Desktop Display In Asp Net The Asp Net Forums

Bootstrap Navbar Brand Left Margin Not Overriding Stack Overflow

Bootstrap 4 Ppt

How To Build A Full Width Bootstrap 4 Responsive Carousel Tutorial By Jacob Lett Hackernoon Com Medium

Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples

Add Bootstrap Style For Vue Multiselect Component Issue 718 Shentao Vue Multiselect Github

Full Width Page For Shapely Theme Colorlib

Css Margins And Padding Geeksforgeeks

Bootstrap Margin Bootstrap Helpers Material Design For Bootstrap

How To Validate Forms With Bootstrap Solodev
Q Tbn 3aand9gcqzwnwy5m Ff19wfw0fbzprdkzidatovc0imkc6otzkpzxofmyd Usqp Cau

Common Problems For Layout Elements In Css Best Practices By Meet Zaveri Codeburst

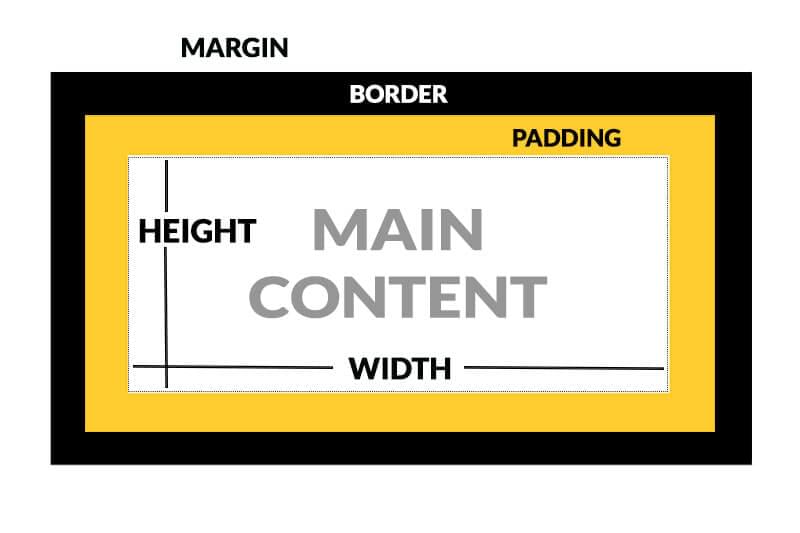
Box Model

How To Remove Gutter Space Between Columns In Bootstrap 3 Curabites

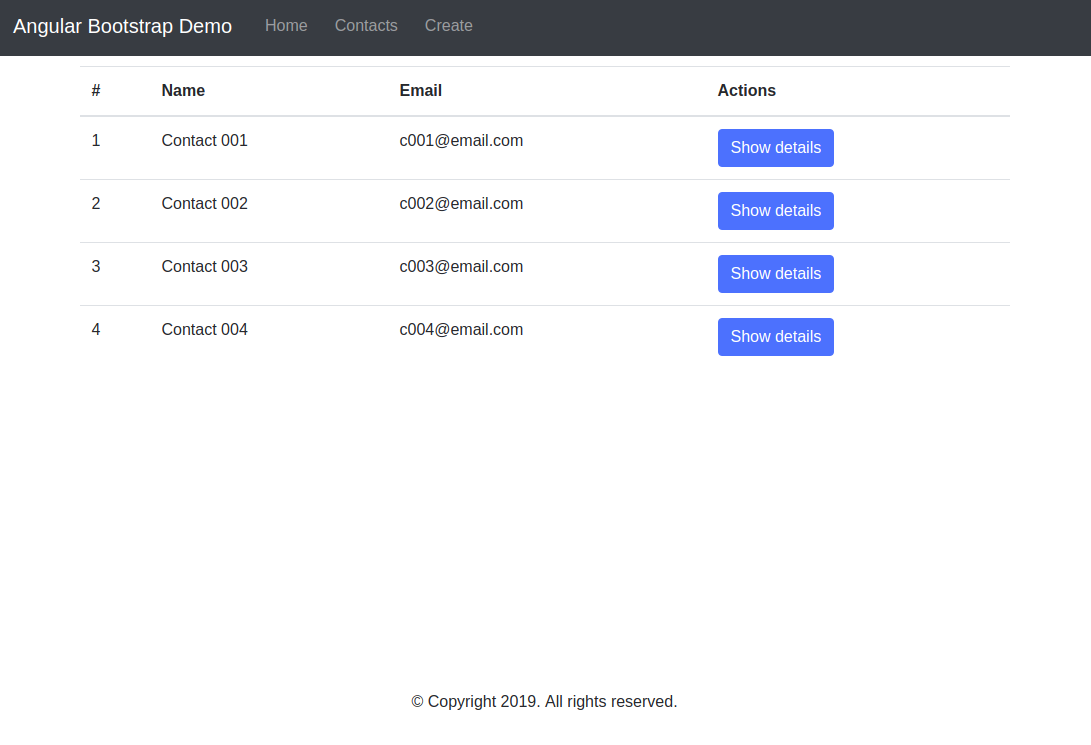
Styling An Angular Application With Bootstrap Smashing Magazine

Css Block Align Left Center Right

Box Sizing Css Tricks

Codepen Bootstrap Grid Demo

How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet

Live Demo Of How To Resize Bootstrap Gutters

Responsive Web Design Tips From Bootstrap S Css Sitepoint

Width Classes Being Overridden By Default Classes Drupal Org

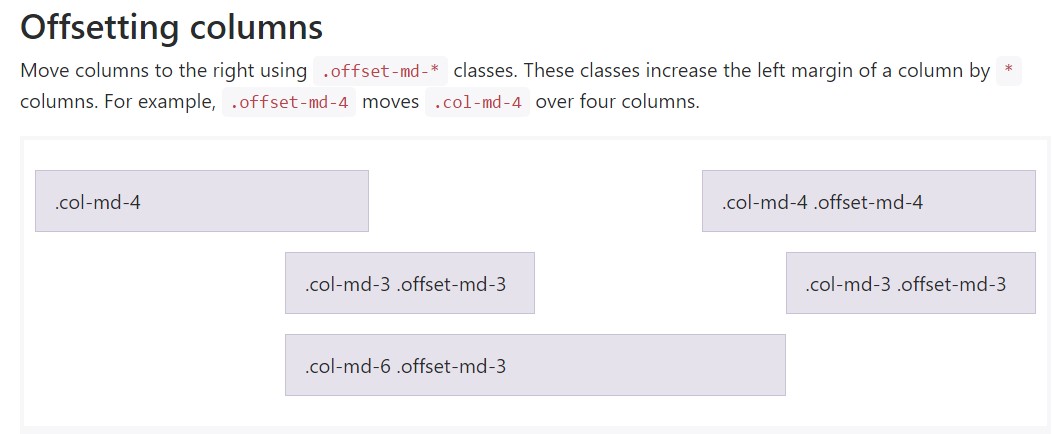
Bootstrap Offset

How To Vertically Center Elements With Bootstrap Solodev

Bootstrap Grid Mastering The Most Useful Flexbox Properties Sitepoint

Understanding Bootstrap S Grid System Pair Knowledge Base

Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples
Q Tbn 3aand9gctp7h Fzwlwgkeec Ab4x65c5wp1bdi78dybexn9rklkkwebvie Usqp Cau

How To Customize Bootstrap Grid With Sass Blog Psd2html

Bootstrap Classs Flip Book Pages 1 16 Pubhtml5

How To Create A Full Width Bootstrap 4 Responsive Carousel Tutorial

Bootstrap Margin And Padding Classes Spacing Explained With 5 Examples

Padding Designer Sdk Confluence

Bootstrap Tutorial How To Set Up And Use Bootstrap Beginners

Bootstrap Bootstrap Where Did The Right Padding Helperbyte
3

Fixing Flexbox Positioning For Ie10 Ie11 By Sandra Netcetera Tech Blog

How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet

What S New In Bootstrap 5 And When Bootstrap 5 Release Date

Margin Vs Padding Margin Is An Element S Personal Space By Kunal Frontend Shortcut Medium

How Do I Add Spacing Between Columns In Bootstrap Stack Overflow

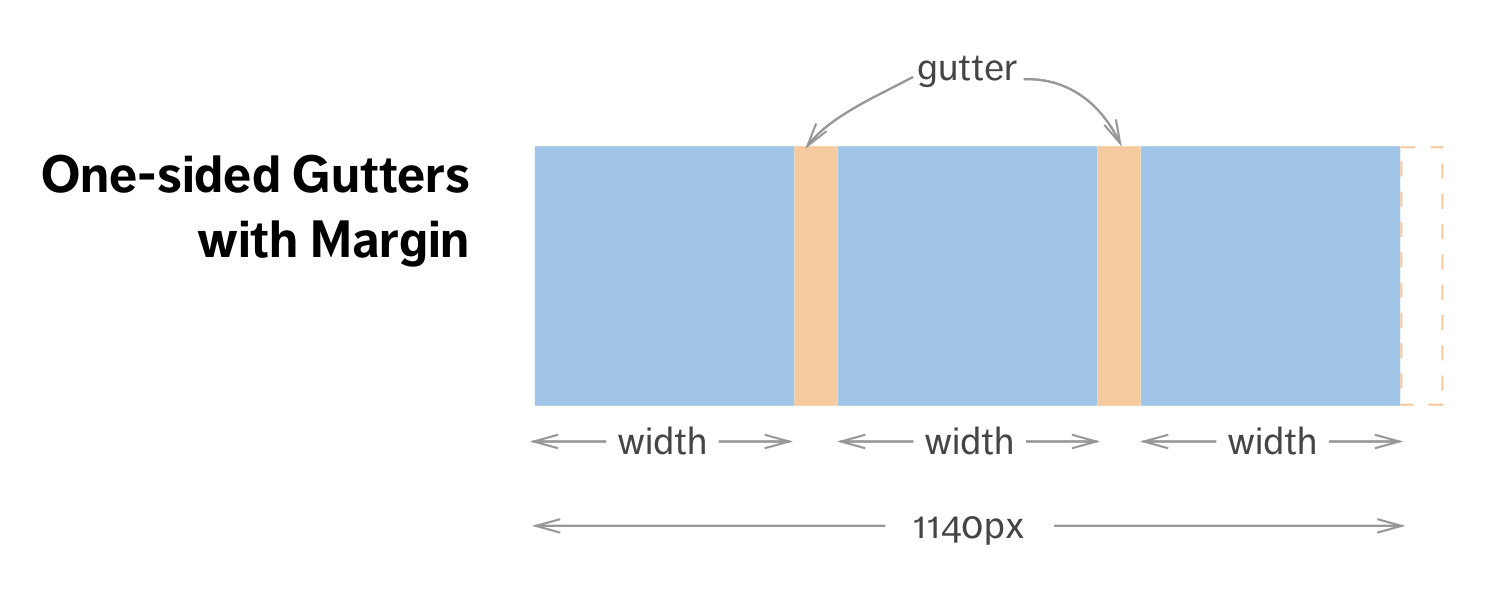
How To Build A Responsive Grid System Zell Liew

Jqgrid Example With Demo Using Bootstrap And Jquery Ui

12 Bootstrap Card Hover Effects With Source Code

Bootstrap Snippet Left Sidebar Bootstrap Admin Using Html Css Jquery

Bootstrap 4 New Padding And Margin Classes With Bootstrap 4 And Brackets Text Editor Youtube

Images With Bootstrap More Html Css Code Makery Ch

How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet

Simple Sidebar Bootstrap Sidebar Template Start Bootstrap

Bootstrap 4 Navbar Collapse Mobile View

The Definitive Guide To Using Negative Margins Smashing Magazine

How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet

Spacing In Bootstrap With Examples Geeksforgeeks

The Role Of Html Css And Bootstrap In Web Development By Sivakumar Raju Medium

The Best Way To Implement A Wrapper In Css Css Tricks

How To Center A Div Horizontally In Bootstrap 4 Bootstrapcreative

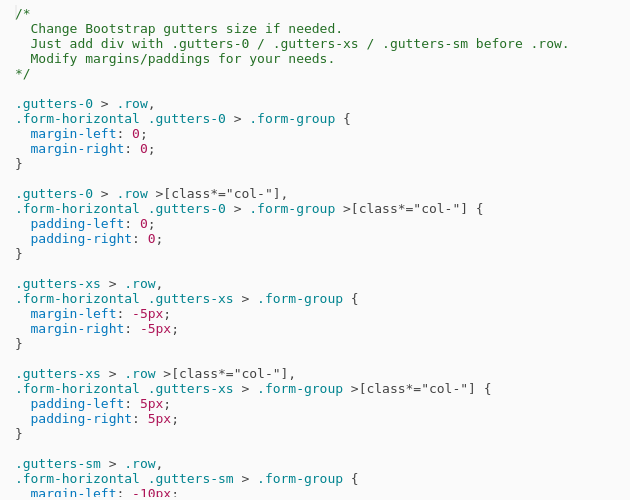
Bootstrap 3 Change Gutters Size Codepad

Bootstrap Navbar Guide And Free Navigation Examples

Spacing Bootstrap

Replace Bootstrap Layouts With Css Grid Mozilla Hacks The Web Developer Blog

Q Tbn 3aand9gcq Jb Wejbj1qxg6snr13iz0mawexo2wxezvw Usqp Cau

Remove Left Right Padding From 2 Equal Bootstrap Columns To Align Them Equally With Upper Div Stack Overflow

How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet
Container Theme Class For Rwa Article

Add Padding Only To Elements On The Right Css With Dynamic Content Stack Overflow

How To Build A Responsive Grid System Zell Liew

The Best Parts Of Bootstrap 4 You Are Missing In Angular Material



