Bootstrap Input 幅

Html5 網頁版面設計教學

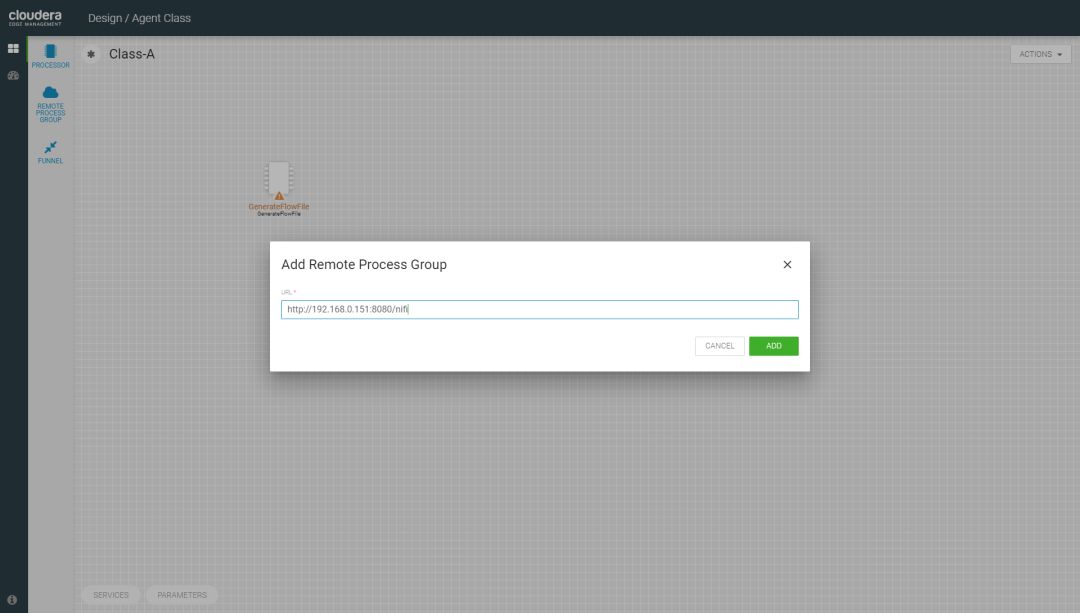
0755 如何使用cloudera Edge Management Hadoop实操的个人空间 Oschina

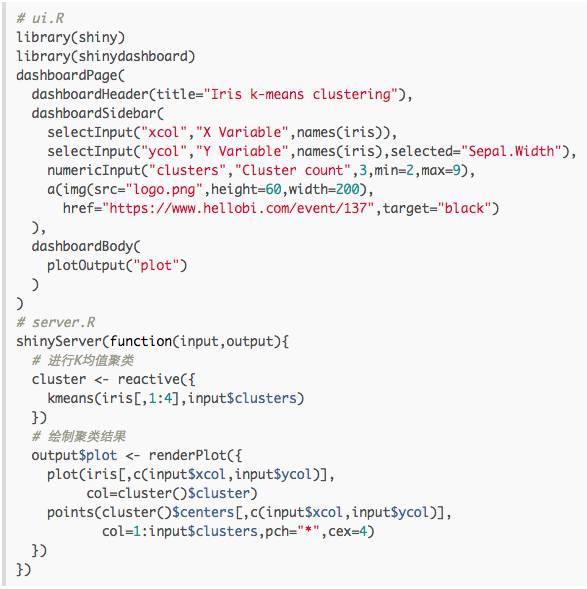
Ppv课数据科学社区中国r语言大会嘉宾教你shiny包应该这么用 Ppv课数据科学社区

Lmc6001 Popcorn Noise The Dip On Output Amplifiers Forum Amplifiers Ti E2e Support Forums

Q Tbn 3aand9gcq Dmqojqrn4dclm46ikjhifzcabvxfxayw Usqp Cau

Css画扇形按钮
Text系(input,textarea,select)と、その他のものは扱いが違う。 horizontalではform-groupがrowと同じ概念になる(なので要素をcol-xで分割) の3つ。 私は、いろいろな差をBootstrapが吸収してくれるはずという先入観により、遠回りをしました。 素の状態.

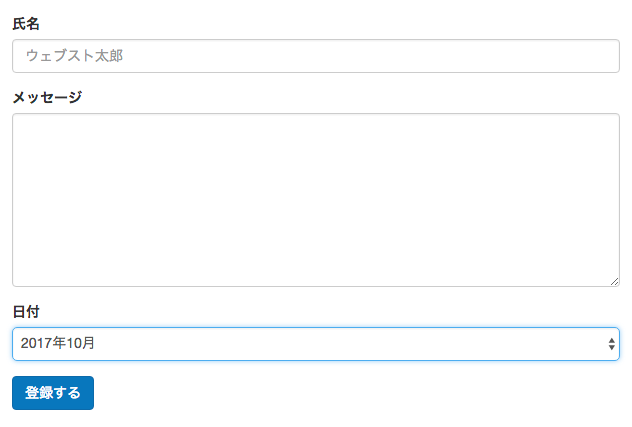
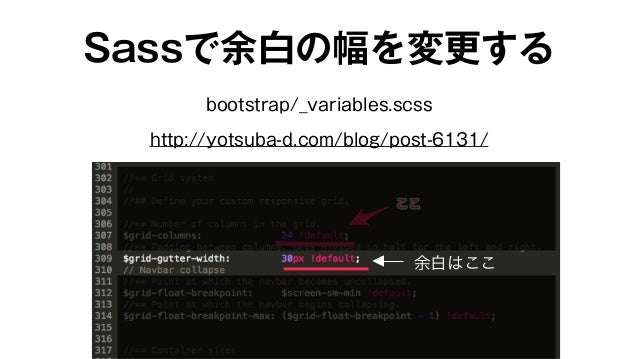
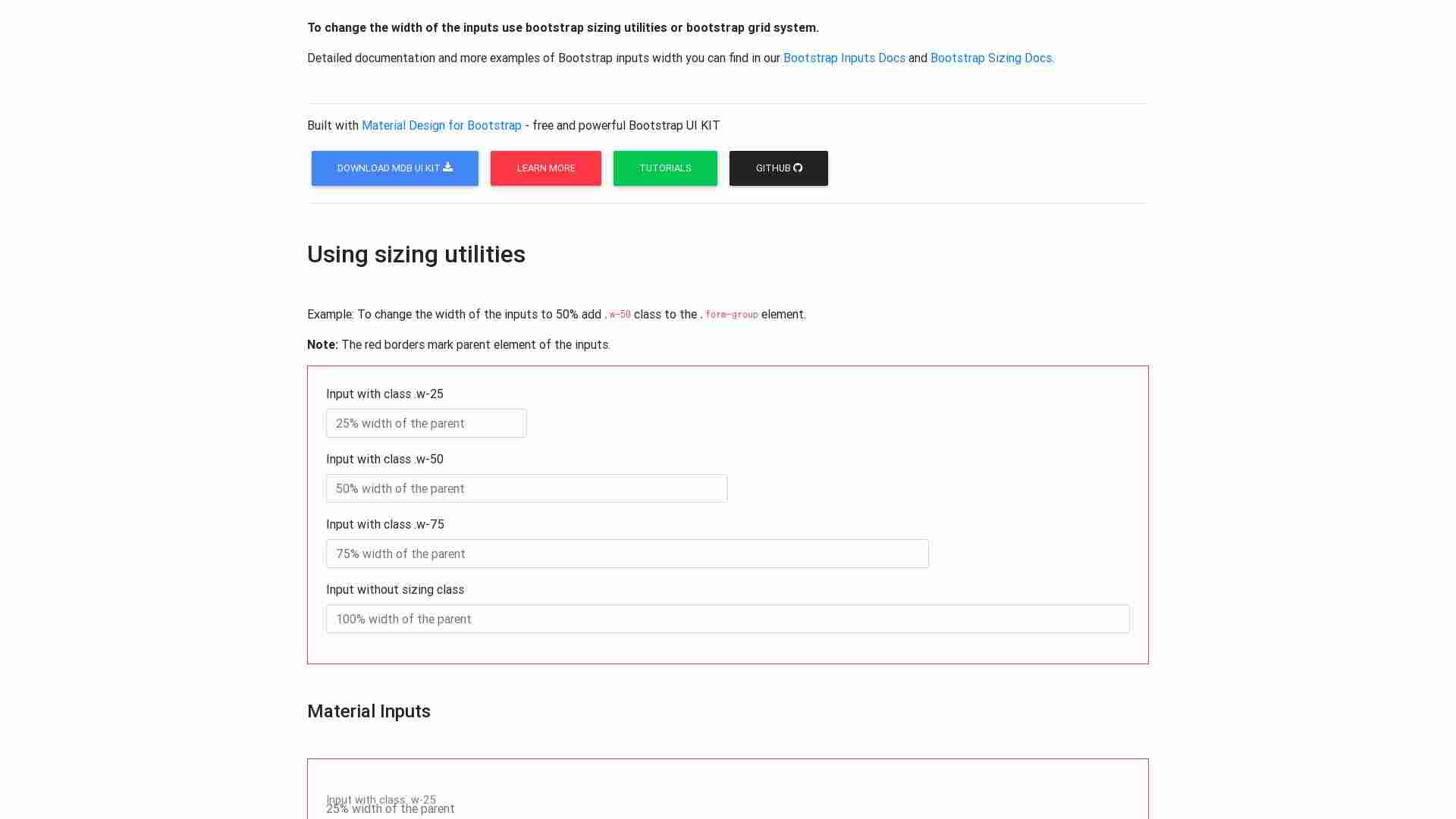
Bootstrap input 幅. テクニック 1 ホバーエフェクトによるドロップダウン表示. Bootstrapのコードを少しずつまとめていきます。 今回はフォームの書式です。 基本的なフォームの書式 質問の項目ごとにdivで囲み、class「form-group」を適用します。 inputや…. Bootstrap では、定義された各画面幅を 12 個のグリッド に分割するレイアウトシステムを持ちます。 カラムクラスの指定時、数値を追加 ( col(-{画面サイズ})-{グリッド数} ) することで、『その要素が何個分のグリッド幅で表示されるか』を明示できます。.
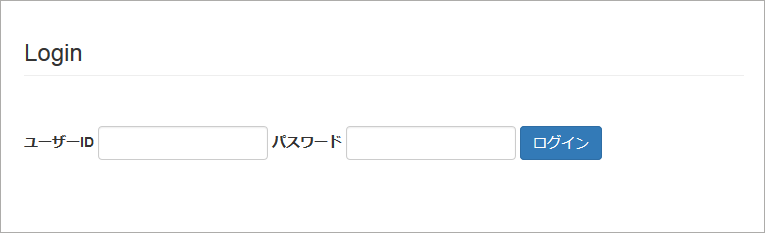
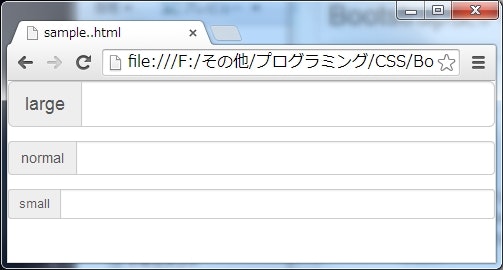
テキスト・パスワード・テキストボックスでは、入力部品のグループに .form-group を、入力部品に .form-control を指定します。. サイズユーティリティ(Sizing) v4.0.0新設 v4.2.1追加 幅と高さのユーティリティを使用して、要素を簡単に幅広または背高に作成。. Btn btn-*** ボタン btn-lg btn-sm btn-xs ボタンのサイズ active アクティブ状態 disabled 不可状態 Bootstrap4はこちら↓↓↓ ボタン btn btn-*** <button>ボタン要素や <a>アンカー要素のクラスに.btn .btn-***を指定することでボタンを表示することができます。 基本 Default Pr.
Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。インプットグループの使い方の例を示します。. Range inputs have implicit values for min and max of 0 and 100 respectively. Set the heights of input elements using classes like .input-lg and .input-sm.
By following users and tags, you can catch up information on technical fields that you are interested in as a whole. You may also place one on both sides of an input. Bootstrap4でコンテンツのマージンやパディングを指定するにはコンテンツを表す要素に下の3つの要素を順番に-で結合したものを名称とするクラスを指定します。 上下左右の何れの部分のマージンやパディングであるか? 画面の幅(ブラウザのドキュメント表示部分の幅)に応じてマージンやパ.
Place one add-on or button on either side of an input. Bootstrap 19年4月18日 年1月21日 ここではBootstrap4で利用できるBorder「ボーダー」ユーティリティーの使い方を説明していきます。. の値を指定することができます。下記の例では 6 の幅のカラムA と、5 の幅のカラムC の間に 1の幅のオフセットを指定しています。.
For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation. このプロパティをinput要素、textarea要素、select要素に対して設定すると、フォーム部品の大きさを指定することができます。 textarea { width:. Bootstrap Input Sizing Previous Next Input Sizing in Forms.
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs. You may specify new values for those using the min and max props. この記事は Bootstrap 3 〜 4 beta までを対象としています。18 年に公開された Bootstrap 4 正式版に対応する情報については、新しく公開された記事 続・今更聞けない Bootstrap 4 のレイアウトシステム with Flexbox をご覧ください。 tech.speee.jp お….
Inputs with type range render using Bootstrap v4's .custom-range class. Bootstrap 3 formの項目にはform-controlを指定するが、これを指定すると横幅の指定が効きかない(width:100%になるため) なので、横幅を指定したい場合は、上位のタグで指定する. The track (the background) and thumb (the value) are both styled to appear the same across browsers.
Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。 Skip to main content. Bootstrap supports all the HTML5 input types:. インプットサイズ 入力コントロールサイズ.input-lg や .input-sm のようなクラスを使って入力要素の高さを設定します。.col-lg-* や .col-sm-* などのグリッド列クラスを使用して要素の幅を設定します。.
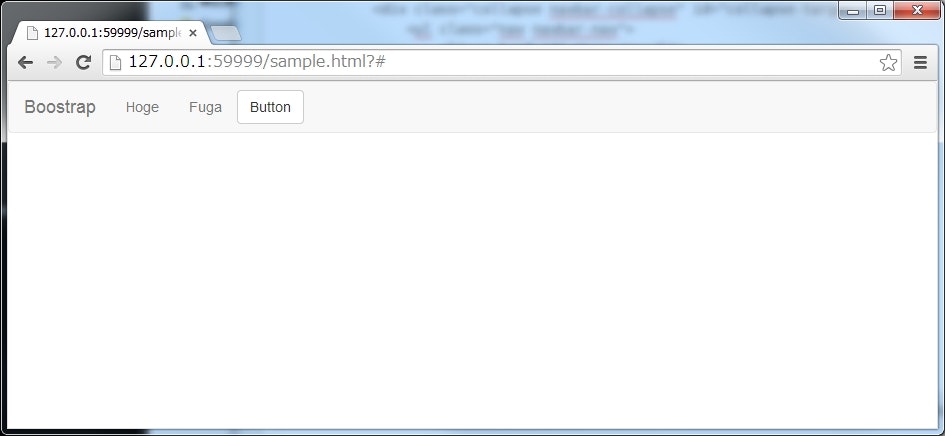
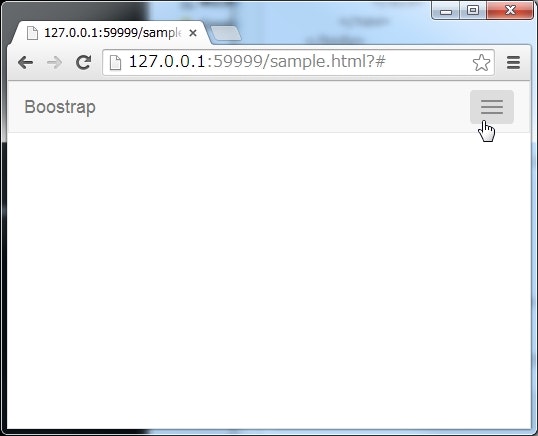
Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. 最後に周囲のコンテンツの適切な間隔のために <input> に幅. Bootstrap 3 アイコンの使い方 ちょーかんたん編 Bootstrap3 アイコンを白くする方法 Bootstrapでかっこ良いファイルインプットフォームをつくる プログラマ必見!Bootstrap3 スマホでのヘッダーメニューはどんな感じ?.

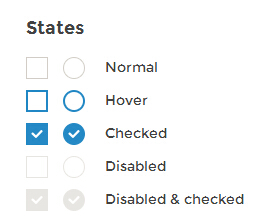
Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局

Web Programming For Visualization Ppt Download

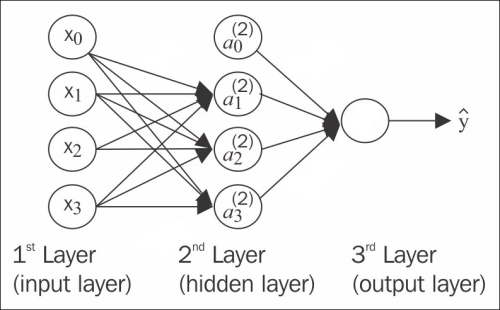
11 神经网络 数据科学和机器学习1 0 Documentation

Button Bulma Free Open Source And Modern Css Framework Based On Flexbox

用bootstrap 内置的样式自定义的样式 Qq 的博客 Csdn博客
2

Input输入框获取焦点鼠标点击选中效果 表单代码 输入框 鼠标点击 焦点 素材圈

Bootstrap实地设计案例 知乎

Bootstrap Fileinput 图片上传

图库样机神器应有尽有 11 月份精选设计干货大合集 优设网 Uisdc

S5pv210 刷机 上地信息 Shangdixinxi Com

I Code It

Bootstrap实地设计案例 知乎

Q Tbn 3aand9gctudj2 Qxfcawzztrlu2cbxmfkc Ywmzle2oq Usqp Cau

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

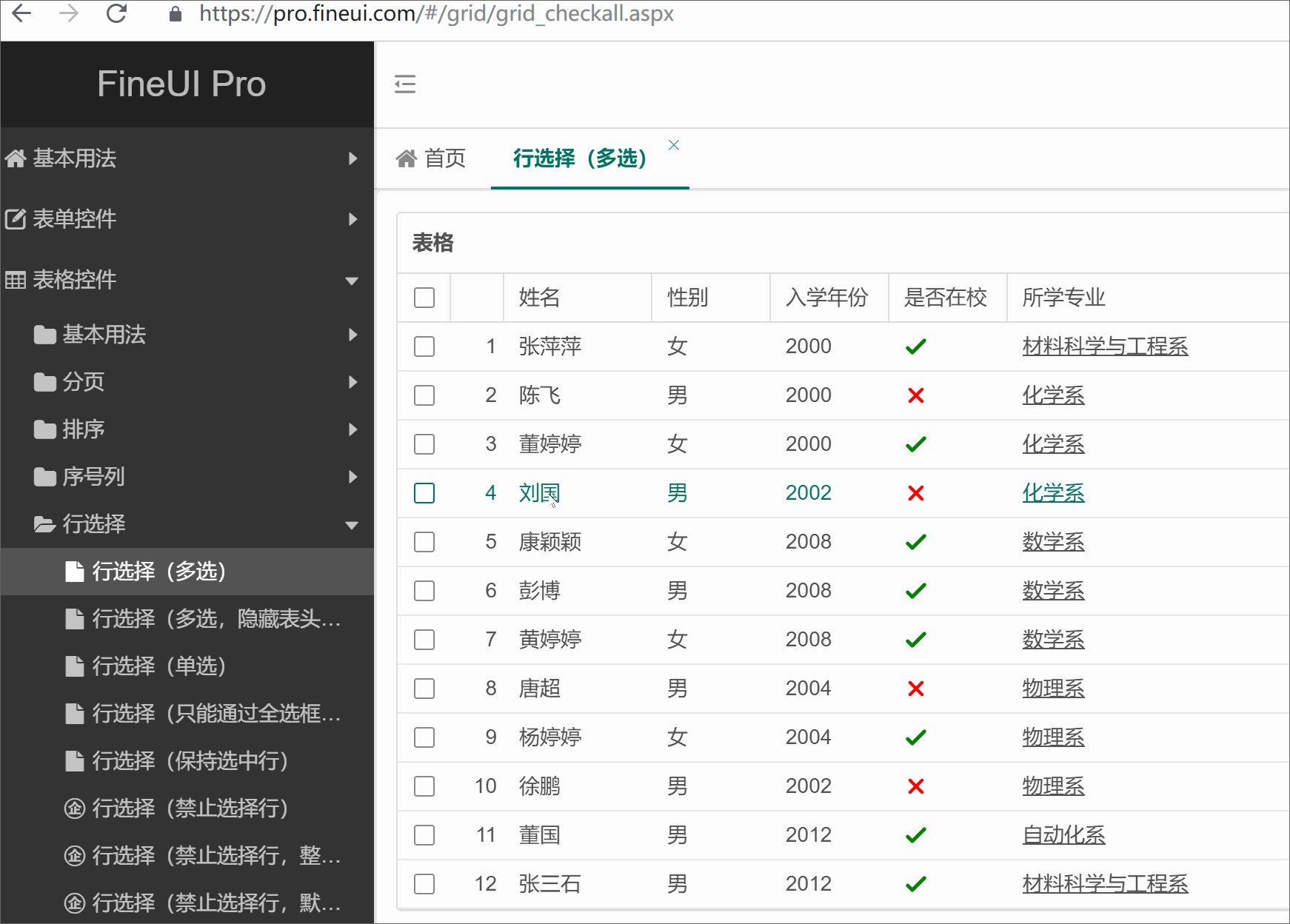
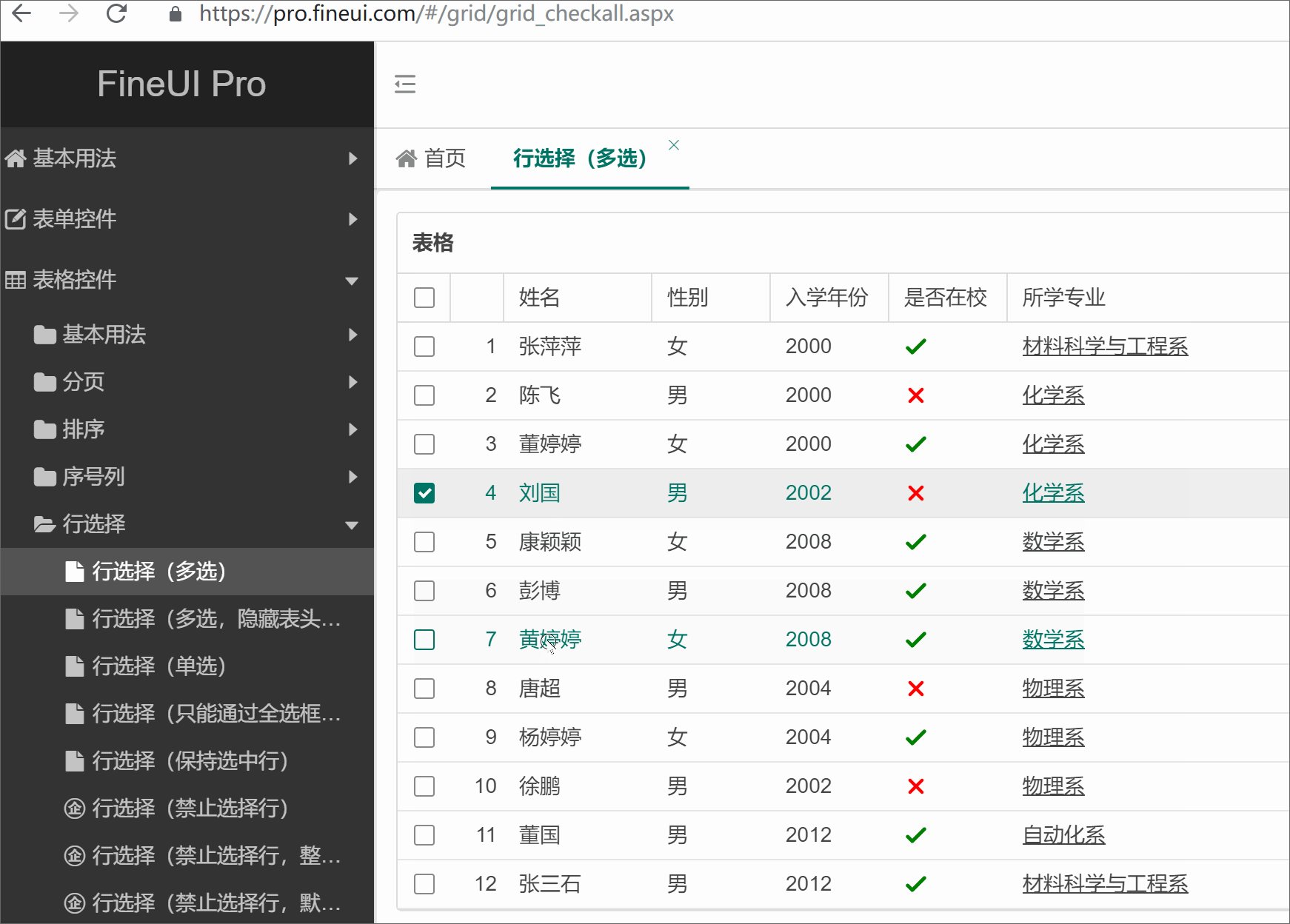
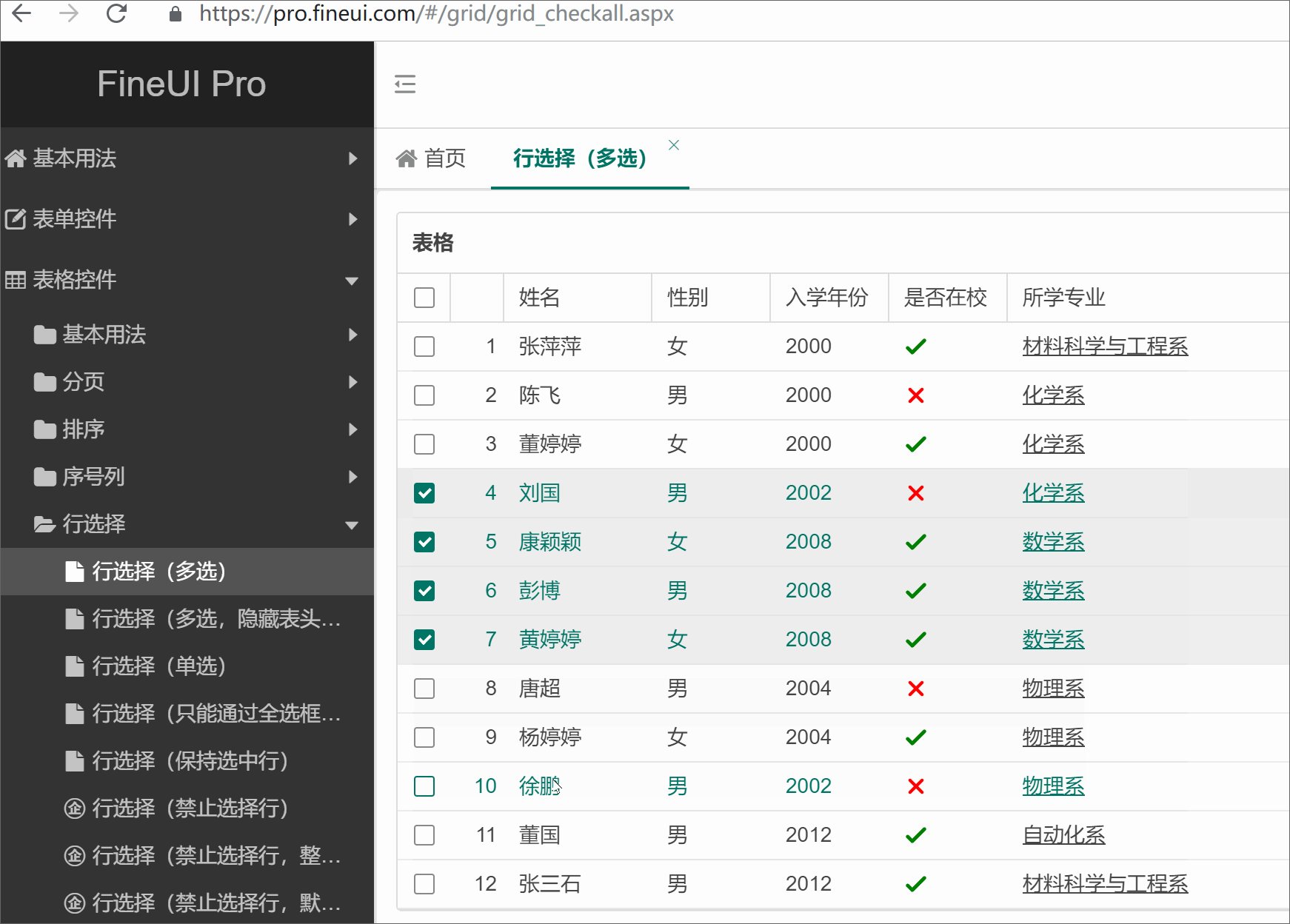
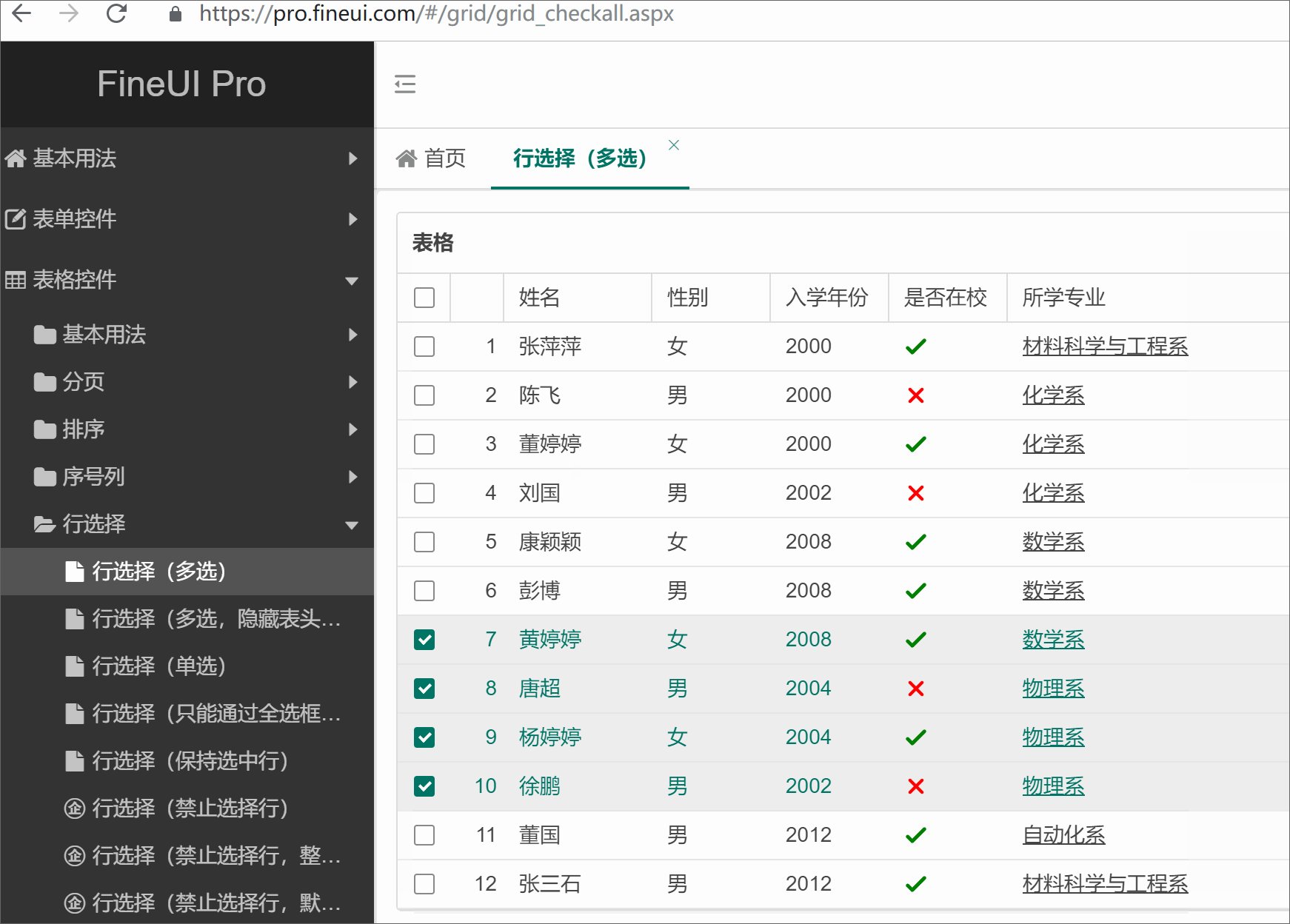
Fineuicore 全新asp Net Core 比webforms还简单 三生石上 Fineui控件 博客园

React Responsive Table Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

系统功能代码逻辑实现无法呈现到论文上 码农家园
2

Bootstrap超入門 フォームの種類 使い方について徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrap 4 Inputs Geeksforgeeks

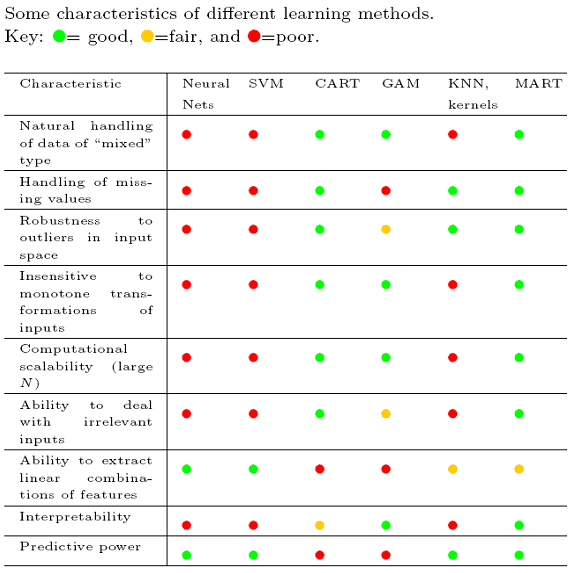
统计学习那些事 统计之都

多图上传及点击轮播效果实现记录 Cl Lavender S Blog

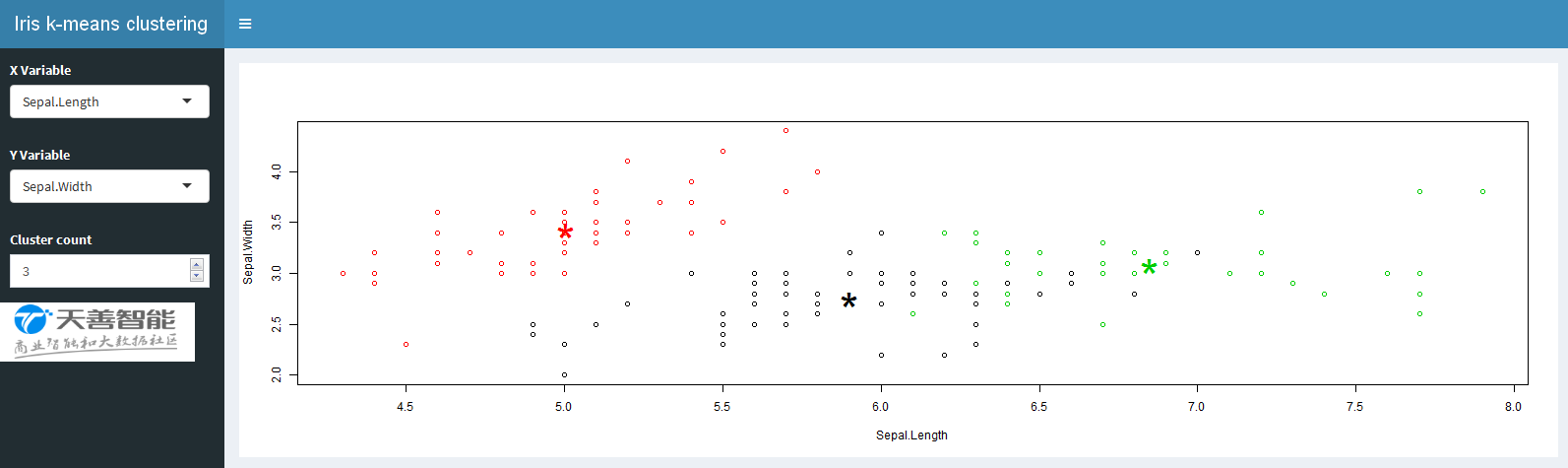
R语言web开发框架shiny包快速入门 天善智能 专注于商业智能bi和数据分析 大数据领域的垂直社区平台

中国r语言大会嘉宾教你shiny包应该这么用
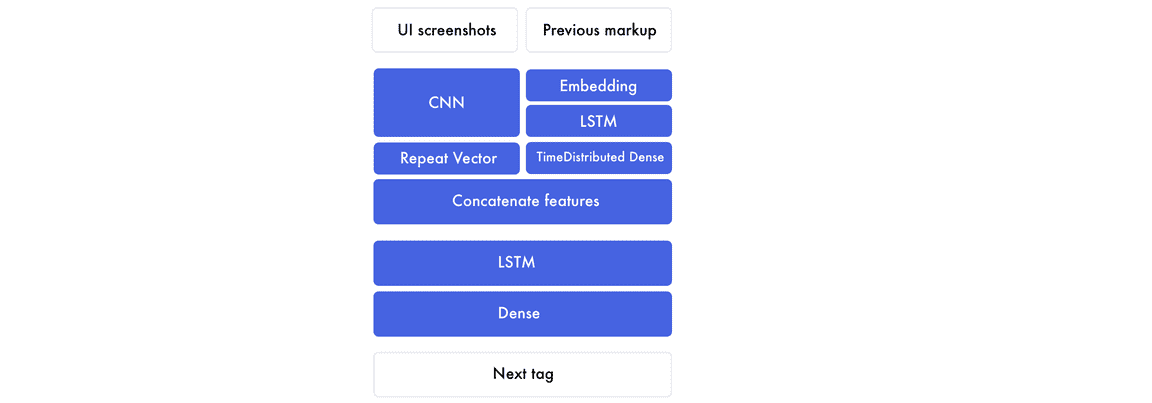
前端慌不慌 用深度学习自动生成html代码

Bootstrap

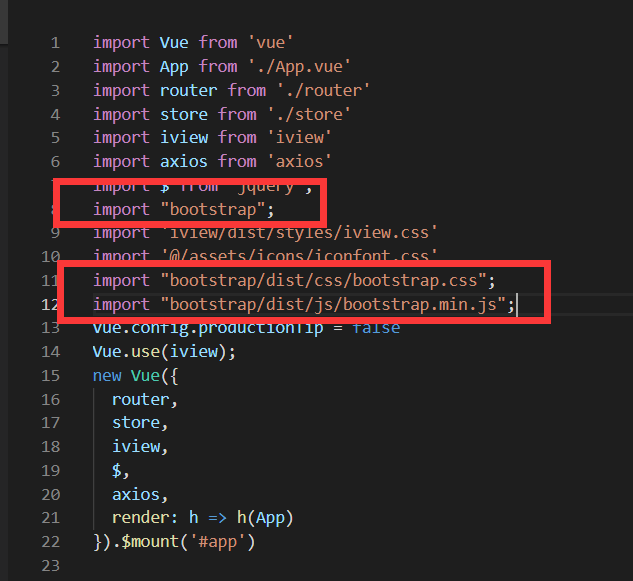
Vue中嵌入bootstrap 博文推荐 Csdn博客

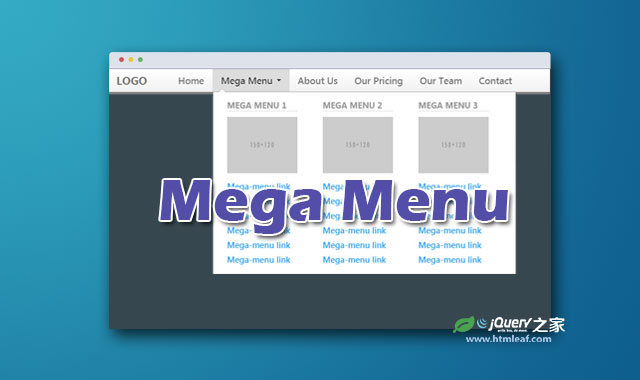
基于bootstrap 2的大型导航菜单特效 Jquery之家 自由分享jquery Html5 Css3的插件库

Carousel教程 Carousel从入门到精通 Carousel开发语言 软件开发网

Bootstrapでform要素内にselect要素を置くときの実装メモ なみひらブログ

Bootstrap Php表单验证实例 Weixin 的博客 Csdn博客 1000hz Bootstrap Validator Php表单注册实例

Ajax Csrf 同源策略 跨域 Jsonp和表单提交时的content Type 程序员一学徒 博客园

Bootstrap Bootstrap4のモーダル画面width幅がie11だとオーバーフローする Teratail

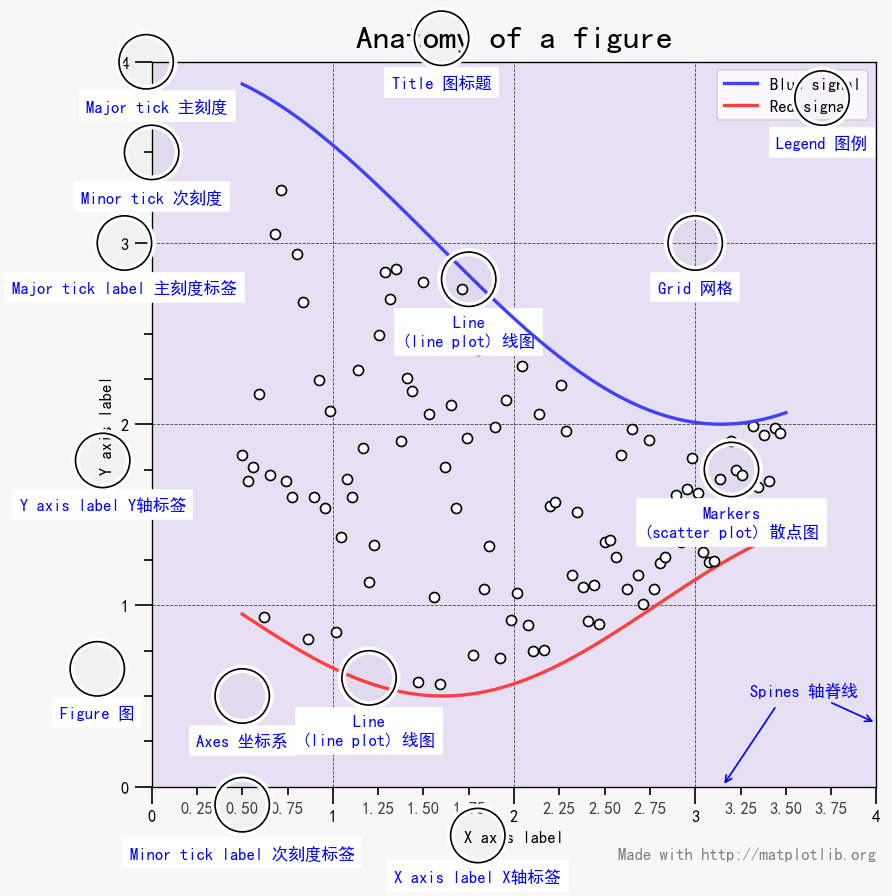
使用python Matplotlib画图 Finology 大数据金融
译 前端慌不慌 用深度学习自动生成html 代码 开发者头条

Bootstrap实地设计案例 知乎

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Forms Bootstrap

全栈工程师web开发指南 Bootstrap的精髓 每日头条

Lnmp系列网站零基础开发记录 三

图形可视化

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

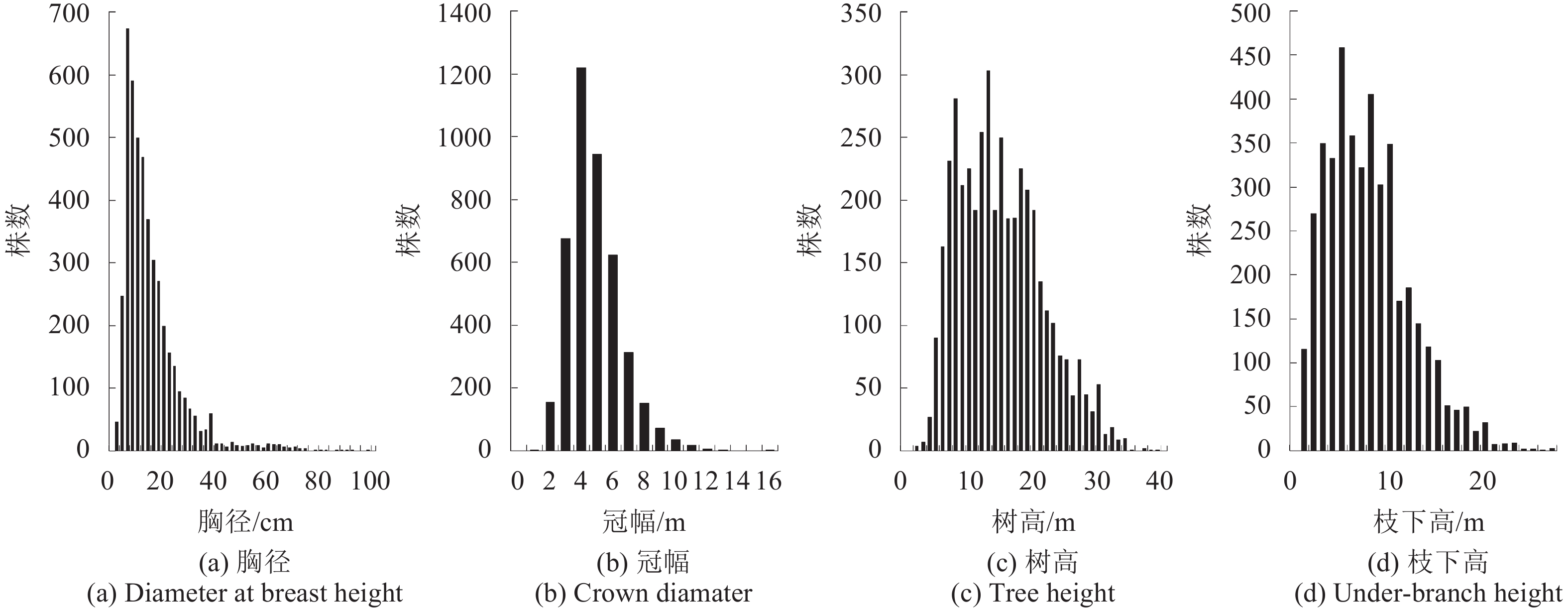
Worldview 2纹理的森林地上生物量反演

前端慌不慌 用深度学习自动生成html代码 Zhuyuansj的个人空间 Oschina

Bootstrap 4 Inputs Geeksforgeeks

Ti Precision Labs Ethernet How Do Ethernet Bootstraps Work Ti Com Video

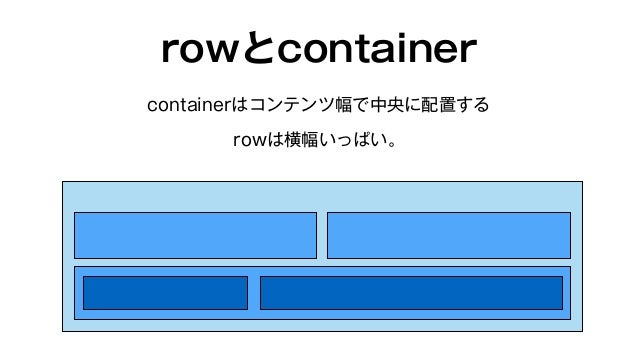
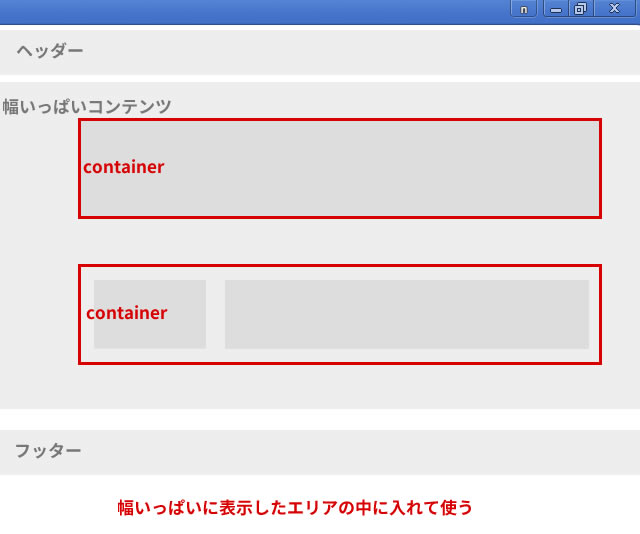
Bootstrap Containerとcontainer Fluidの違い Mochanote

用python做数字油画或者从一幅画学习风格 去画另一幅画

压力传感器动态特性参数不确定度评定 Sup Sup

Carousel教程 Carousel从入门到精通 Carousel开发语言 软件开发网

实用的bootstrap响应式折角选项卡标签切换代码 选项卡 滑动门 选项卡切换 Bootstrap 切换 素材圈

Css 枠線を要素内側に引くための3つの方法 Pisukecode Web開発まとめ

How Do I Adjust Bootstrap 3 Inline Form Width Stack Overflow

关键css和webpack 自动最小化渲染阻止css Html中文网
2

Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局

Bootstrap Javascript Weixin 的博客 Csdn博客

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

Bootstrap使い方メモ2 Components Qiita

Html 单标签 行业资讯 亿速云

Bootstrap4 Make All Input Group Addons Same Width Stack Overflow

Bootstrap

Html Bootstrapを使って画面幅が544px以上768px未満の時に各要素が画面幅 いっぱいになるように 各div要素のクラスに Quot Col Sm 12 Quot を指定してるにも関わらず 適用されない Teratail
启功书法收据曝光 当年100元现在涨倍 艺术热点 收藏攻略 文章管理 盛世收藏官网 专注当代艺术甄选传世珍品

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Web前端學習筆記 Css定位 高級技巧 文字溢出 精靈圖 Web字體 台部落

ブートストラップinput Group Prepend Addon幅の調整

Bootstrap3 の基本的な使い方 2 Web Design Leaves

Html 表单按钮 上地信息 Shangdixinxi Com

Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局

Vue Validate Test Codeseek Co

全栈工程师web开发指南 Bootstrap的精髓 每日头条

Carousel教程 Carousel从入门到精通 Carousel开发语言 软件开发网

Bootstrap简单实用 举例说明 Fbvukn的博客 Csdn博客 ootstrap举例

多图上传及点击轮播效果实现记录 Cl Lavender S Blog

Bootstrap Input Width Bootstrap Helpers Material Design For Bootstrap

Bootstrap实地设计案例 知乎
Bootstrapでinput Group Btnを使ったときのwidthの変更方法 ピスタチオを食べながらrailsを楽しむ

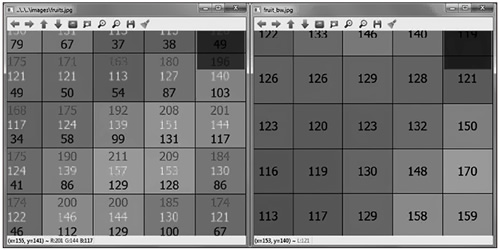
Opencv读取和写入图像文件 详解版

二 Bootstrap缩略图幅 十色鹿 博客园
Twitter Bootstrapでinputの幅を変える方法 Fx戦略研究所 Fxブログ
前端慌不慌 用深度学习自动生成html代码

Bootstrap 3 でテキストフィールドの幅を調整したい スタック オーバーフロー

Bootstrap 4 Inputs Geeksforgeeks

Css课程学习

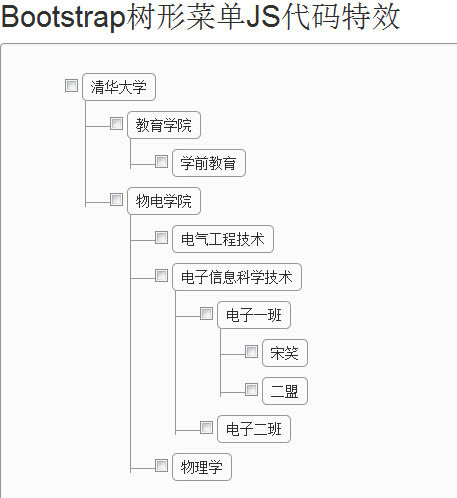
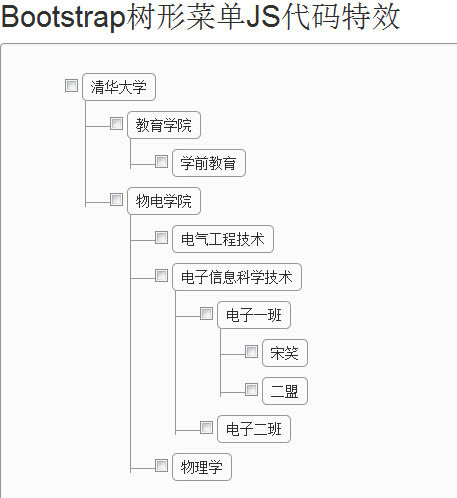
I5ting Ztree Toc Vue

深度学习 Cv 学习实践指南 闪念基因 个人技术分享

Bootstrap使い方メモ2 Components Qiita

Bootstrap使い方メモ2 Components Qiita

Cs Question And Answer

如何用css3的拖曳与拖放 Html Css 互联网开发技术网 传播最新的编程技术 Php361 Com

Bootstrap使い方メモ2 Components Qiita

Bootstrap使い方メモ2 Components Qiita



