Wordpress レスポンシブ 画像 切り替え

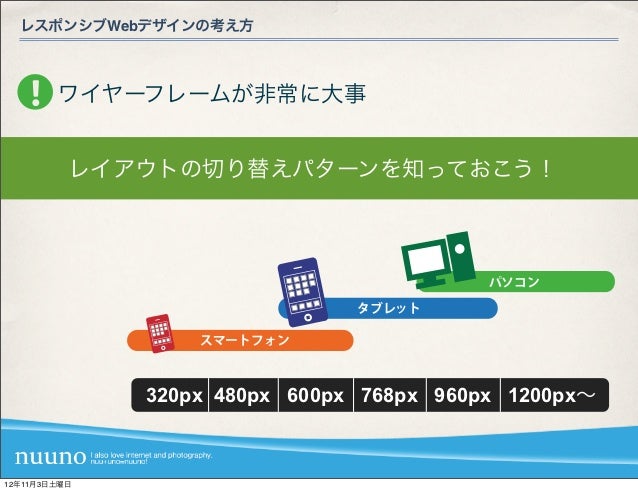
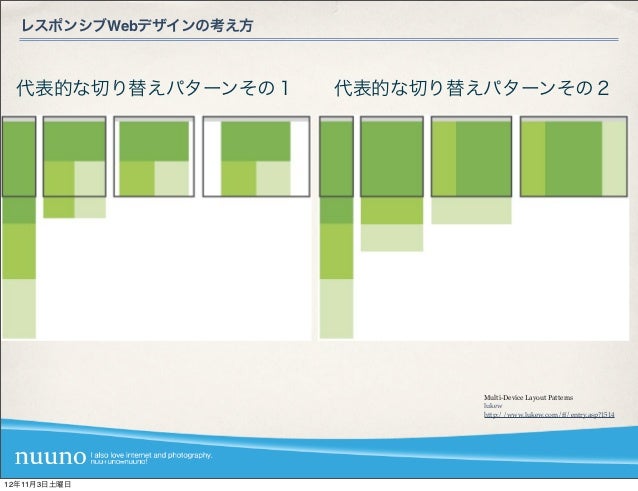
これが新常識 レスポンシブな画像切り替え方法まとめ

ビジュアルエディタへの切り替えができない Uncaught Referenceerror Tinymce Is Not Defined エラーの対処法 Wemo

第56回 レスポンシブwebデザイン テーブル小技 コーディング代行ならコーディングファクトリー

Htmlとcssだけ 要素の表示 非表示を切り替える方法

アドセンス広告のpcとスマートフォンの表示切替レスポンシブウェブデザインのthemeにて ぬふふ Com

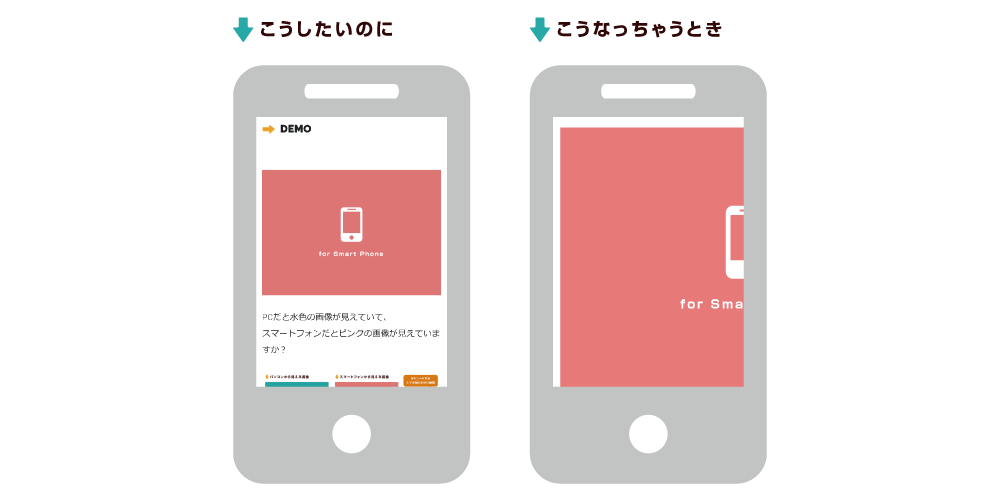
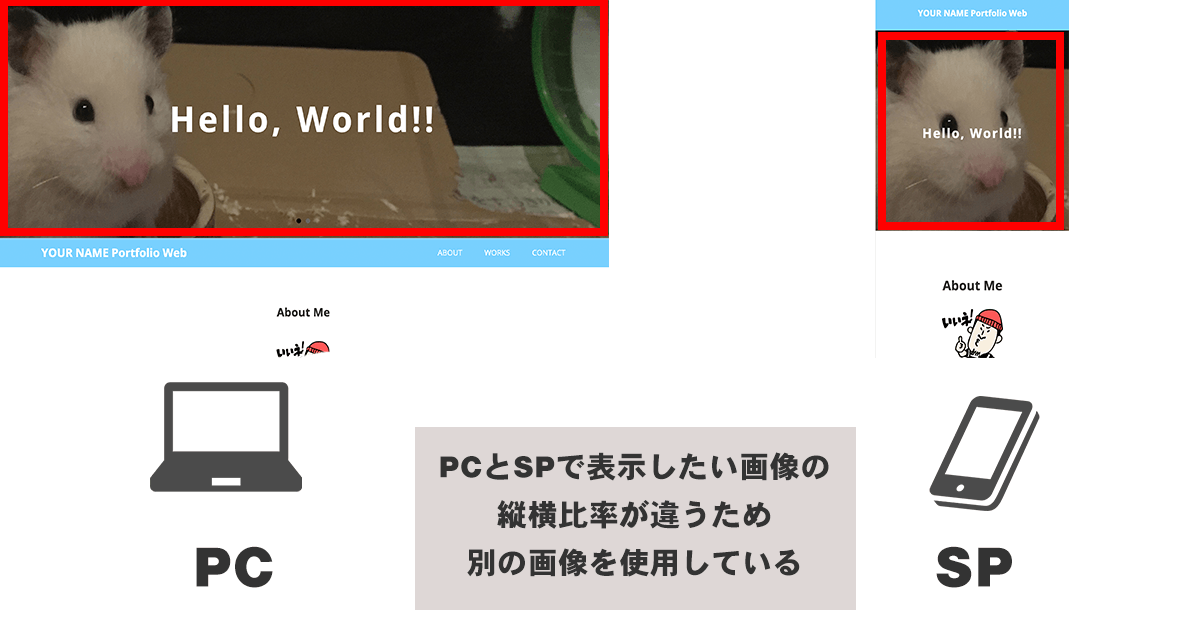
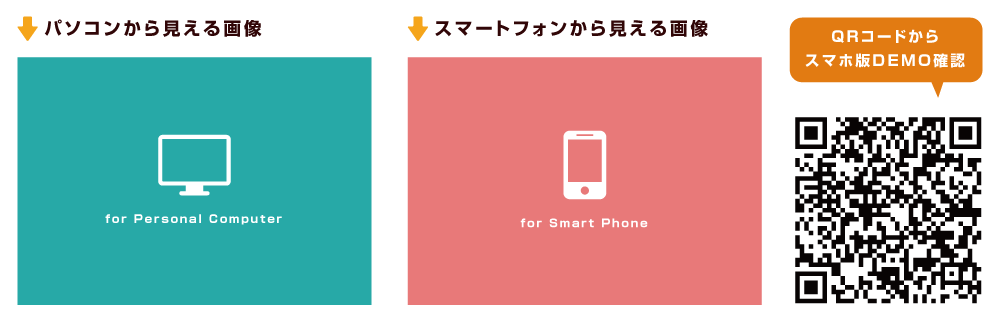
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog
CSSレスポンシブな「dl dt dd」を作る (16,524) jQueryslickでサムネイル付きのスライダーを作る (9,707);.

Wordpress レスポンシブ 画像 切り替え. メディアクエリもCSS次第ではあるが、iPhone XさらにはX MaxやXRなどの大型スマホ、さらにはiPad Pro 12.9/11など大型タブレットの登場で、レスポンシブは壊滅状態。Androidの縦画面もおかしいときがあり、モバイルファーストの推進こそハードルが高い. レスポンシブに関するretmoのブックマーク (18) レスポンシブPCとスマホで違う画像に切り替える方法! CSSだけで簡単画像切り替え!. 今回は「CSS だけで画像の縦横比を維持しながら設定したアスペクト比で画像を伸縮(レスポンシブ対応)できるサムネイルを作る方法」を紹介します。以前までは JQuery を利用しなければなりませんでしたが、最近は CSSだけで簡単にできちゃうのです!.
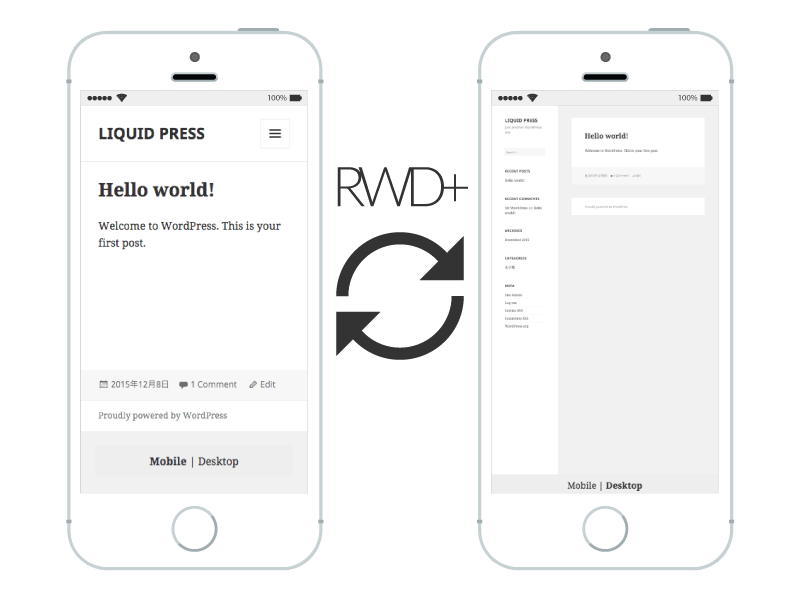
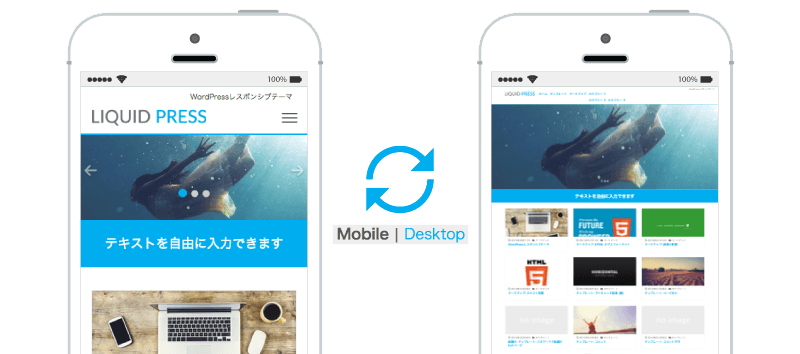
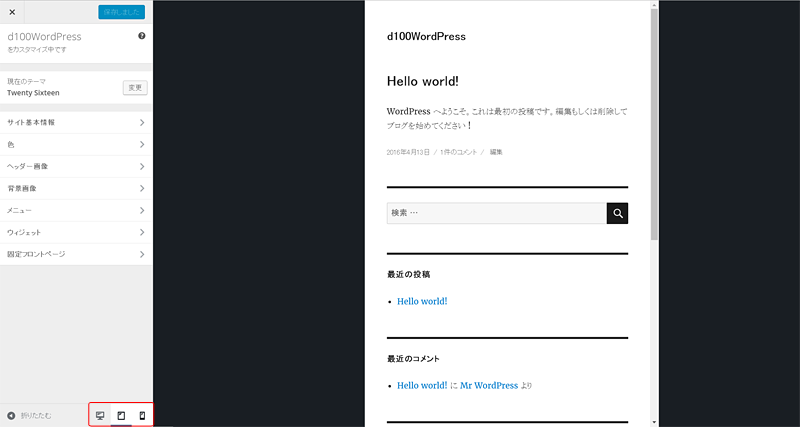
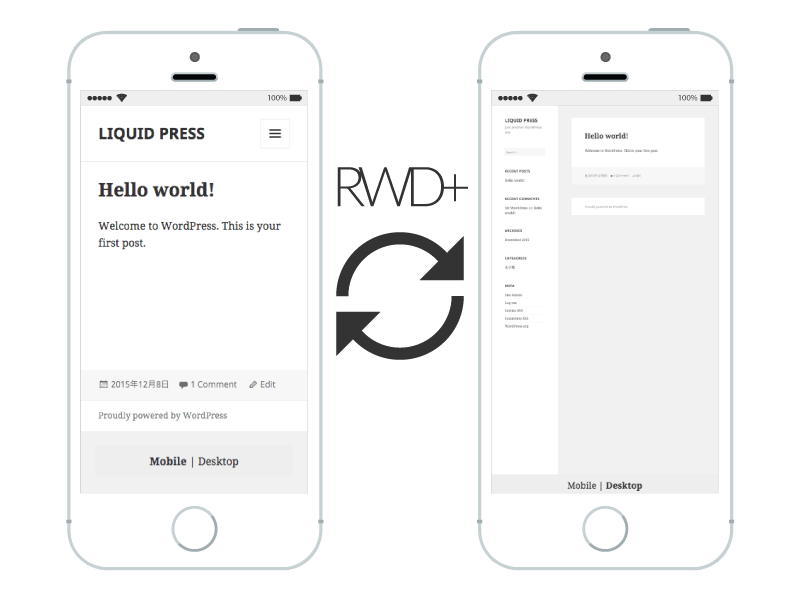
レスポンシブで固定ヘッダー高さが可変する際のアンカースクロールを簡単実装 12,3件のビュー jQueryの条件分岐部分一致”indexOf”について 8,263件のビュー;. レスポンシブでデスクトップ表示を レスポンシブWebデザインのデメリットとして、PC版を表示できない課題がありました。 RWD+は、既存のレスポンシブテーマで、 スマホ/PC表示切替 できるプラグインです。. WordPressのアイキャッチ画像に関して、枚方市のフリーランスWeb制作事務所 KEPRATEがまとめました。 KEPRATE(ケプレイト)|大阪府枚方市・交野市・寝屋川市を中心に活動しているフリーランスWeb制作事務所 WordPress・レスポンシブ対応ならおまかせ!.
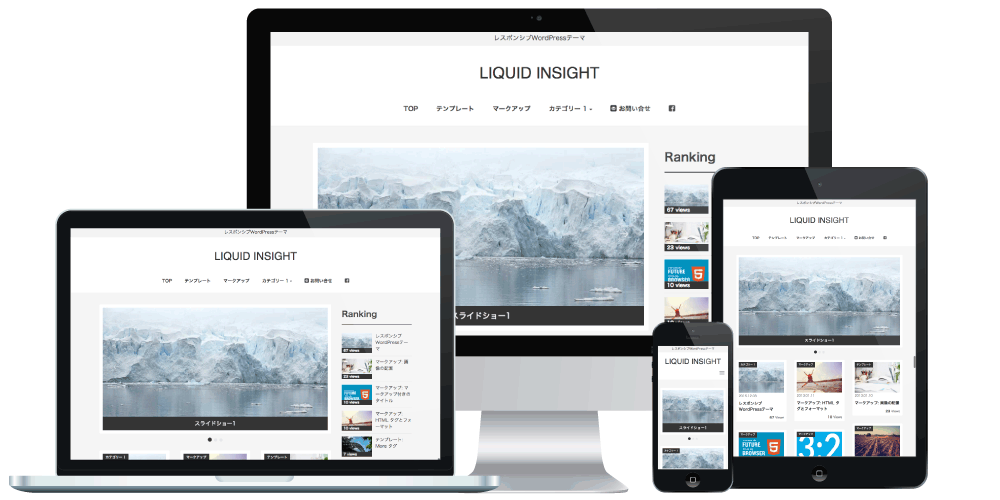
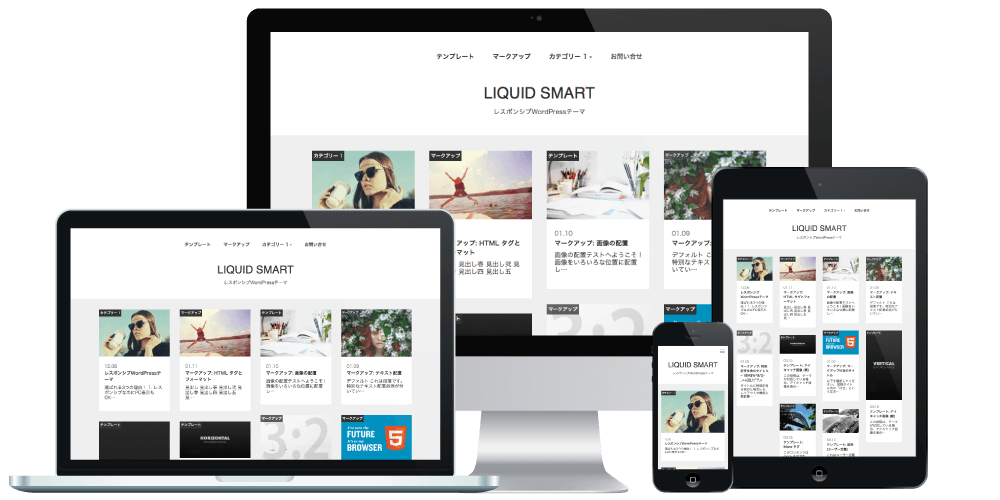
レスポンシブWordPressテーマ日本語テンプレート | LIQUID PRESS :. レスポンシブで固定ヘッダー高さが可変する際のアンカースクロールを簡単実装 12,418件のビュー jQueryの条件分岐部分一致”indexOf”について 8,329件のビュー;. レスポンシブサイト開発には凄く便利なテーマhabakiriなんですが、サイト作成をしていると困る部分もいくつかあります。 その一つが固定ページの扱い。 企業サイトなんかの場合、固定ページごとにヘッダー画像の切り替えとかをしたいことが多いんですが、habakiriはそれをカスタマイザーから.
Surface 3(サーフェス 3)携帯ネットワークが認識しない(表示しない)場合の解決方法 (4,928) CSSul liを使った縦メニューリスト サンプル (3,335) CSSレスポンシブで「dl dt dd」のQ&A. レスポンシブに対応した画像の切り替えを初心者向けに簡単にわかりやすく書きました。 株式会社トラフィックラボ : 00:24. サイトのロゴをレスポンシブ画面で表示する際、 パソコン用の表示より、80%のサイズで表示したいのですが、 うまくいかず困っています。 以下、cssの表記です。ご教示いただければ幸いです。 logo.gif.

レスポンシブコーディング コーディングの外注 代行なら コーディングパック

White Room Flat シンプル レスポンシブなwordpress無料テーマ

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

コンテンツマーケティングを加速するwordpressテーマ Liquid Press

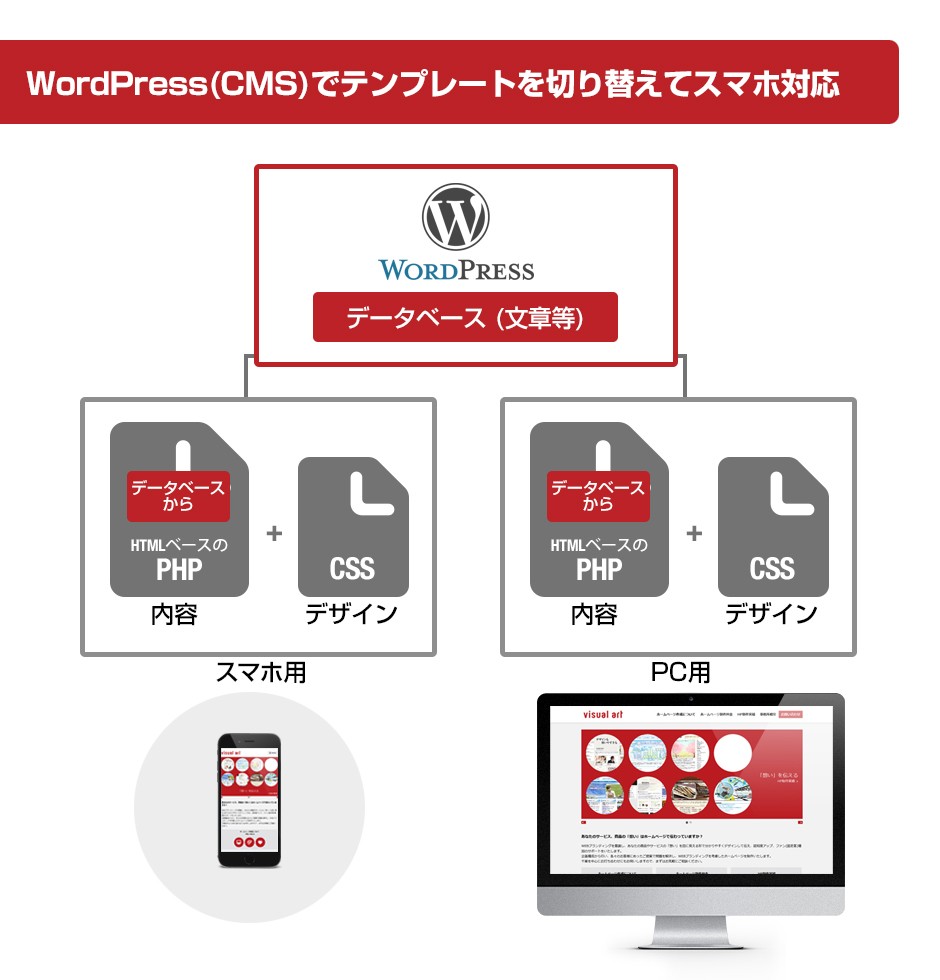
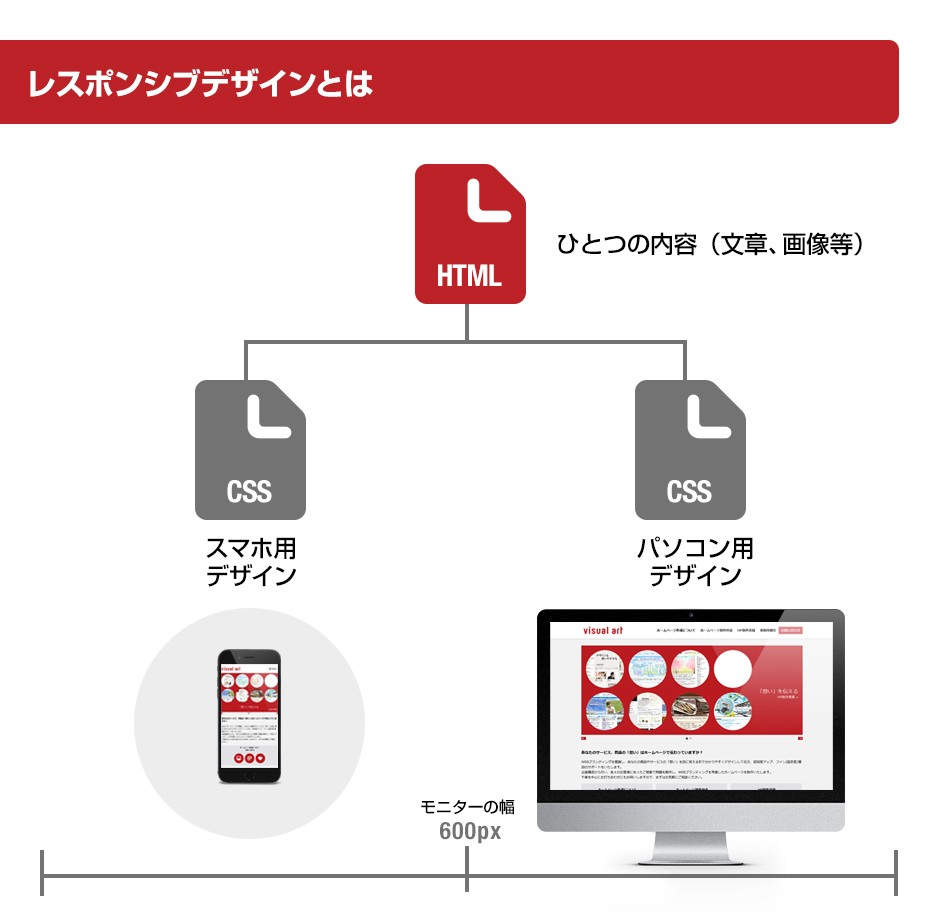
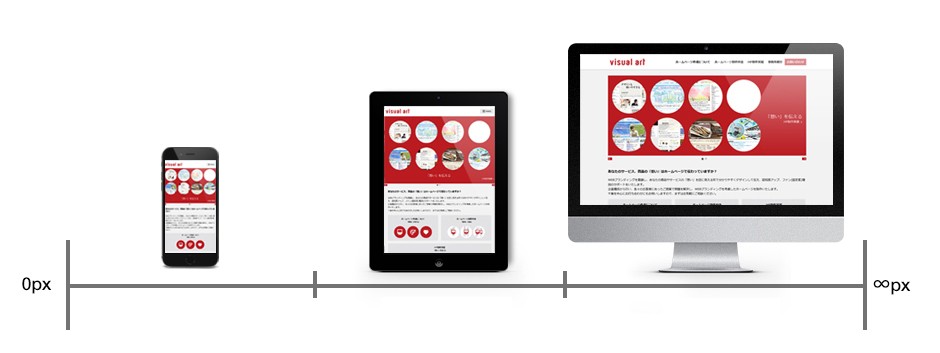
レスポンシブデザインとワードプレスのテンプレート切り替えでのスマホ対応の違い ホームページ制作関連コラム 千葉 Visual Art

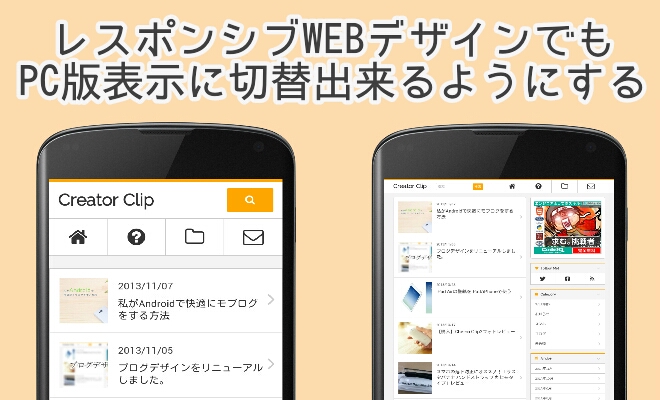
レスポンシブwebデザインでもpc版表示に切替出来るようにする クリエイタークリップ

はてなブログにパソコンとスマホの表示切り替えボタンを実装する

Multi Device Switcherでスマホ表示してる際に Pc用テンプレートに切り替え出来るプラグイン Mw Theme Switcher On Multi Device Switcherをカスタマイズしてみた 名古屋のホームページ制作なら株式会社spot

Q Tbn 3aand9gcq9m6q7yicrqhkqkeamm2ja1xpv3usu4rvotg Usqp Cau

Q Tbn 3aand9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

スマホで見ても美しい おすすめwordpressレスポンシブ対応テーマ12選 Wordpress Boy ワードプレスボーイ

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

記事中でもadsenseをpcとスマホで切り替えok レスポンシブ広告ユニット It便利帳

Pcとスマホで別画像に切り替えて表示したい場合 Html Cssコード例 ウィズクリエイション Withcreation

旧stork

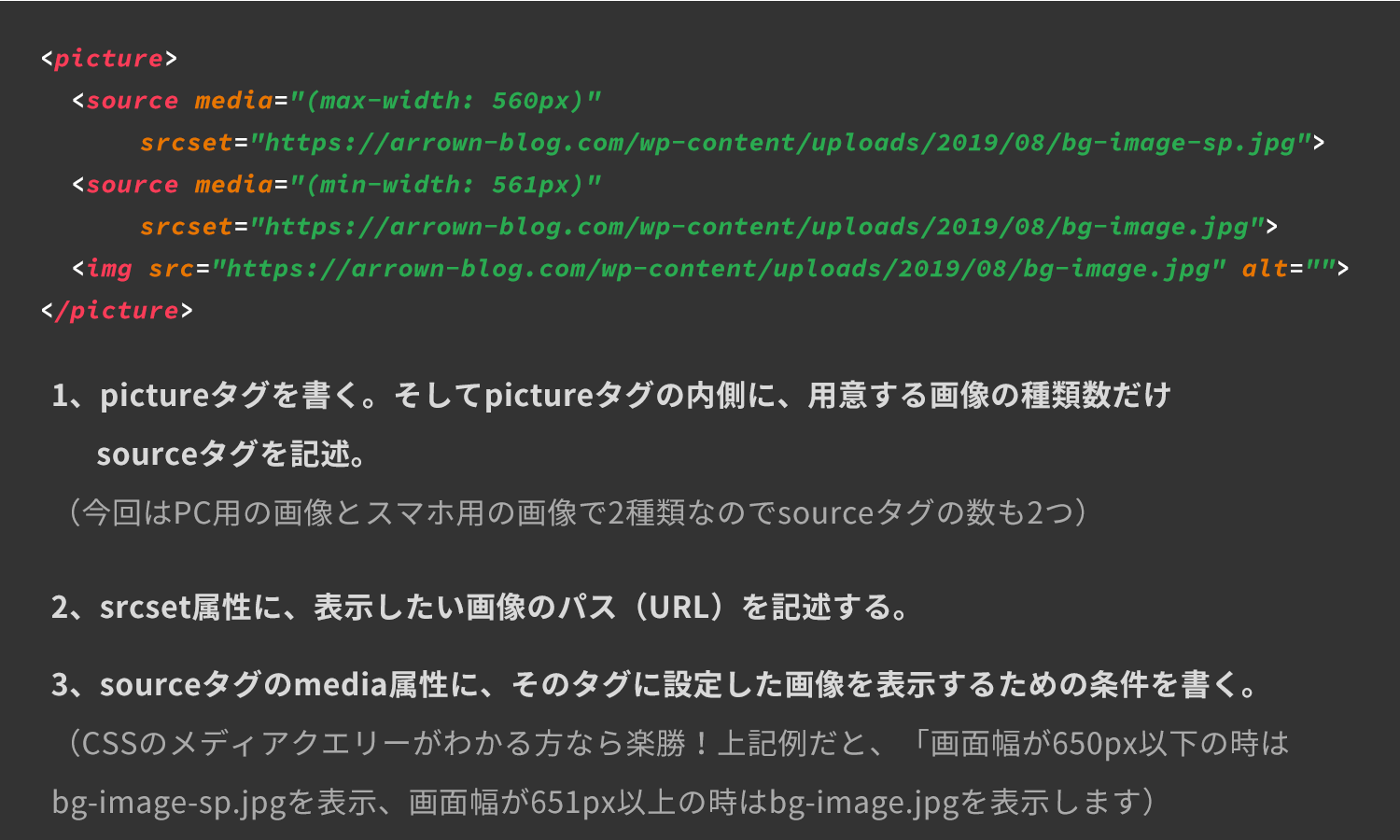
Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

レスポンシブデザインとワードプレスのテンプレート切り替えでのスマホ対応の違い ホームページ制作関連コラム 千葉 Visual Art

Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

Javascriptを使わずにhtmlとcssだけでコンテンツの切り替えができるタブメニューを作る方法 Snippet

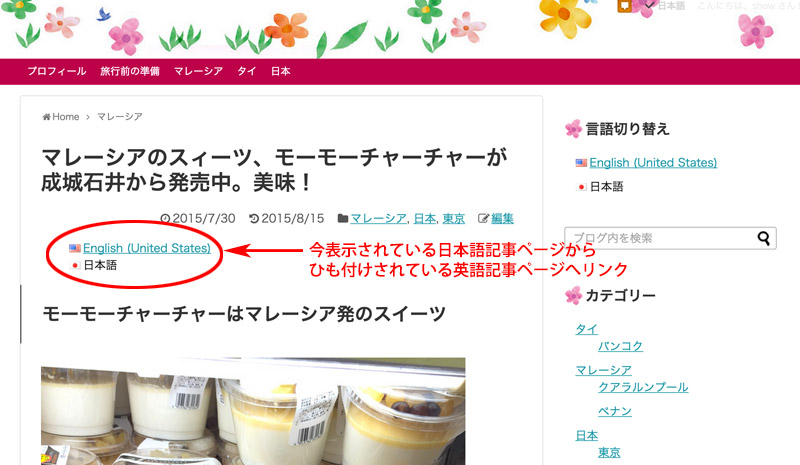
Wordpressで多言語サイトプラグインbogoを試してみる

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Wordpressにてデバイス毎にテーマを切り替えさせるプラグイン スターフィールド株式会社

Wordpress プラグイン Amp For Wp 設定 Hazu Labo

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Cssでスマホ対応 レスポンシブサイトの作り方と初心者向けq A 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Pcとスマホの画像切り替えがpictureタグで幸せになれる Web Fla

Wordpressテーマ よくある質問 Liquid Press

レスポンシブデザイン対応や記事の編集機能を強化 Wordpress 4 5 の新機能 できるネット

プロが選ぶwordpressテーマテンプレート無料有料 Webサービス一覧のひとりごと

オシャレなグリッドデザインwordpressテーマ Liquid Press

コーポレートサイト多言語対応wordpressテーマ Liquid Press

レスポンシブデザインでのadsense広告サイズ切り替え方法 Mylifeyourlife

Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Tabify Edit Screen 記事編集画面をタブで整理できるwordpressプラグイン ネタワン

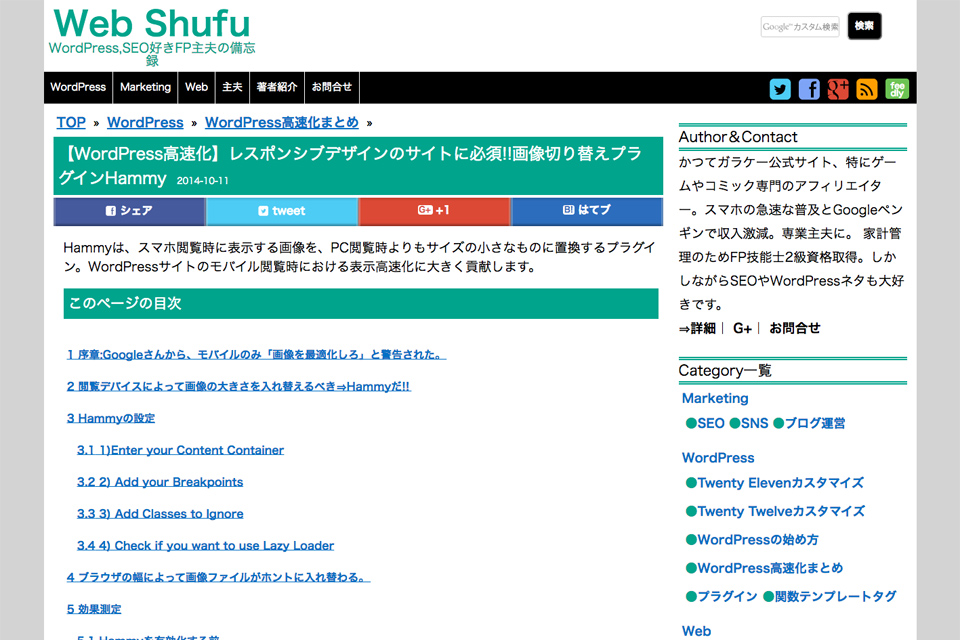
Wordpress高速化 レスポンシブデザインのサイトに必須 画像切り替えプラグインhammy シンプルでおしゃれなwordpressテーマ Minimal Wp

レスポンシブで特定のブロックの表示 非表示を切り替えるための方法 おとなしいですが何か

レスポンシブル切り替えのwordpressテーマ Liquid Press Karetch Com

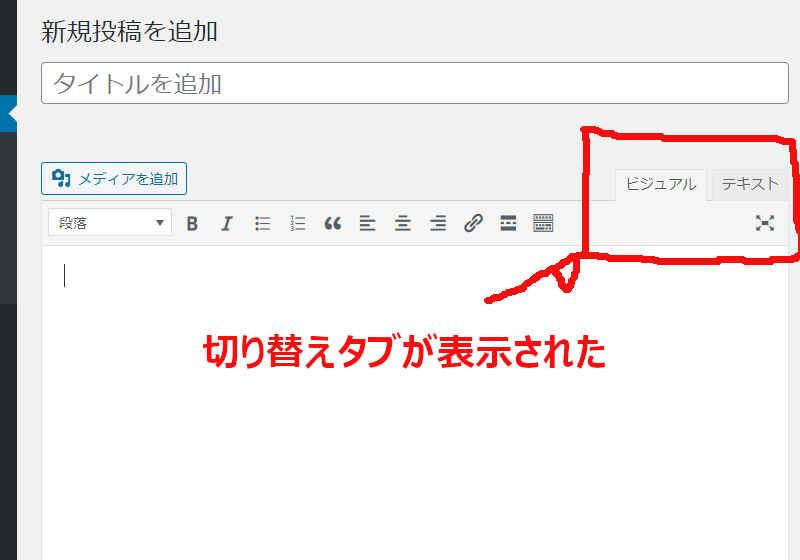
Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

Wordpress ワードプレス でもスマホ対応が可能 Cmsでホームページ制作するcms Homepage Net

Habakiriカスタマイズ事例 固定ページごとのヘッダー画像切り替え Tamatamakon

Jquery プラグイン Tabs Js で簡単にタブ切り替え 125naroom デザインするところ 会社 です

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

Ja 妙深寺様サイトのレスポンシブ対応を担当させていただきました

実例 レスポンシブデザインのやり方 画像やメニューの切替など

トップページのデザインを切り替えて確認してみる ゆうそうとitブログ

Wordpress Pcとスマートフォンでコンテンツを切り替えたい際に便利なwp Is Mobile関数 A Nxworld

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

文系デザイナーでも大丈夫 レスポンシブwebサイトをwordpressで作ってみよう

Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

レスポンシブデザインはpc スマホで切り替え可能サイトではない ホームページ制作関連コラム 千葉 Visual Art

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

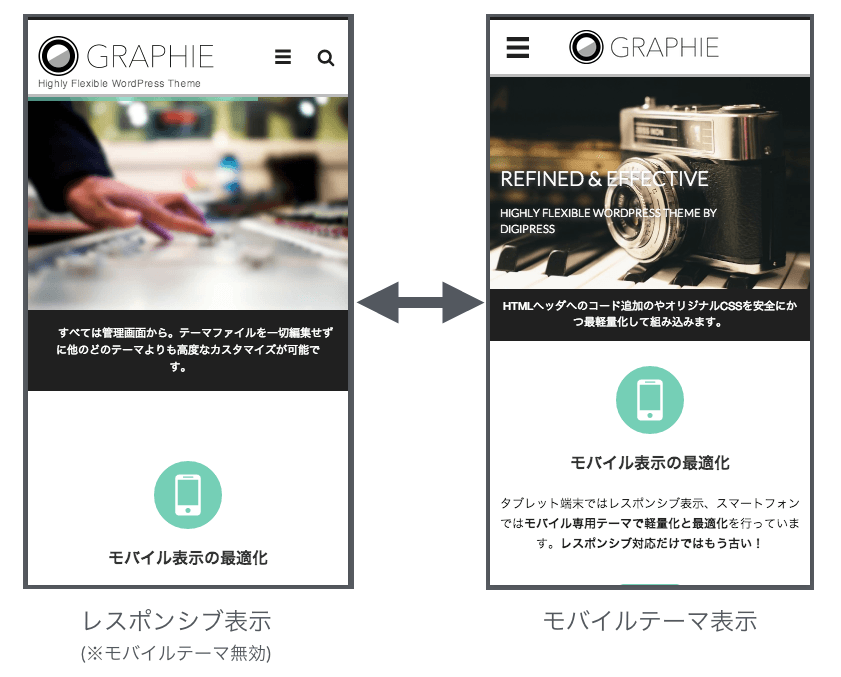
Wordpress ワードプレス のスマホ最適化 レスポンシブwebデザインでスマートフォン対応するテーマ テンプレート

レスポンシブ対応テーブルプラグイン Jtrt Responsive Tables の使い方 Wordpress ニュースフラッシュ

スマホでpc表示が可能に デバイスごとにテーマを切り替えれるwordpressプラグイン Multi Device Switcher 株式会社bridge

Pcとスマホの画像切り替えがpictureタグで幸せになれる Web Fla

User Switching ユーザーアカウントを素速く切り替えられるwordpressプラグイン ネタワン

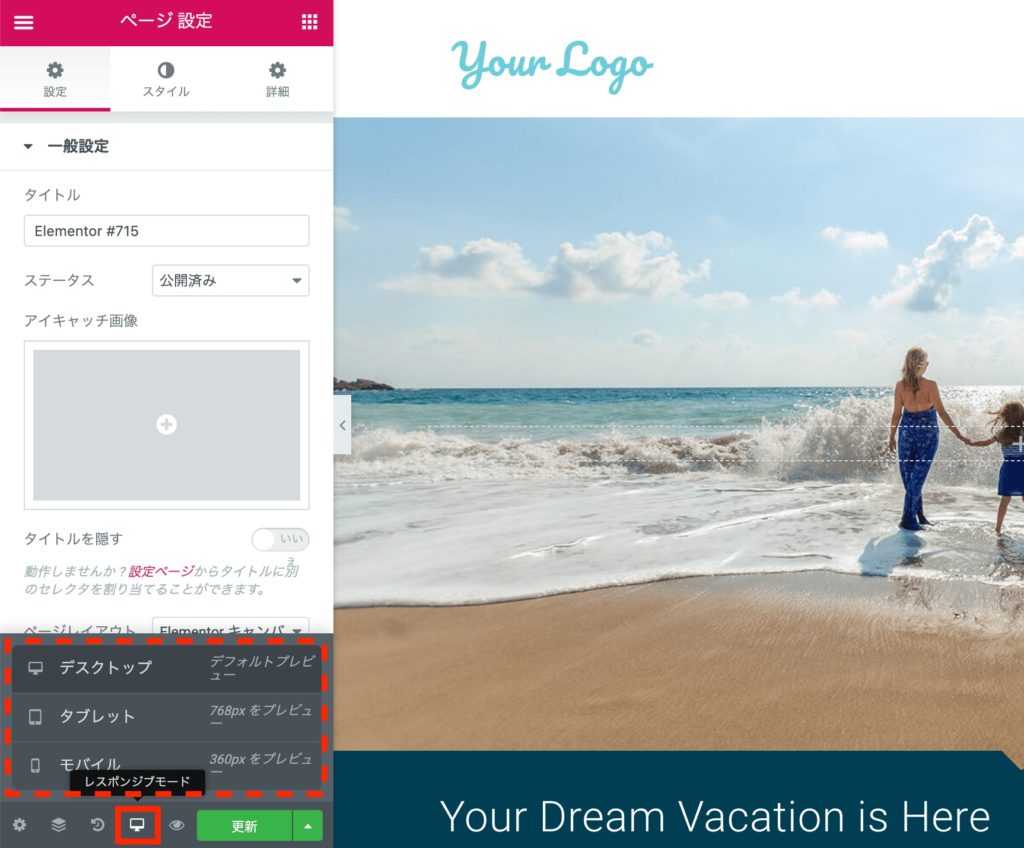
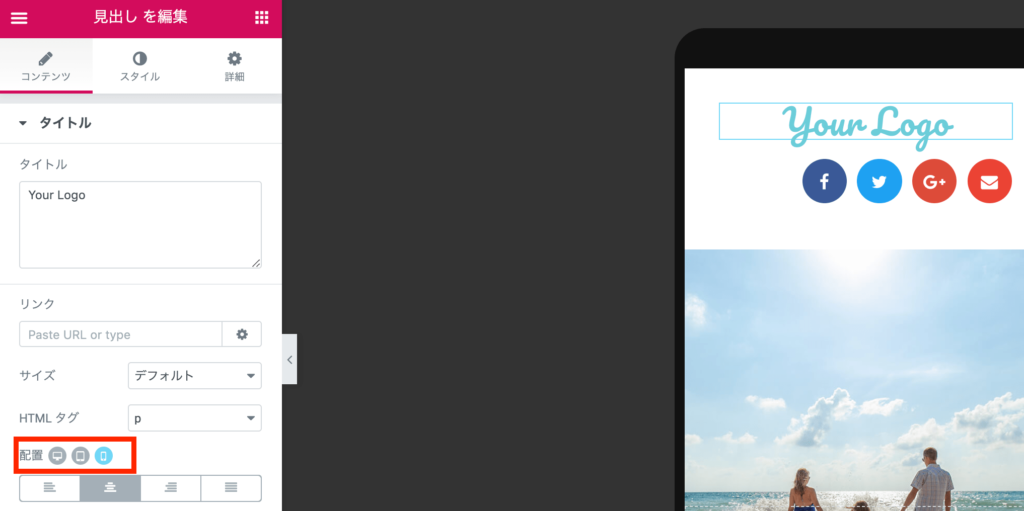
Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

レスポンシブデザインのスマホ版とデスクトップ版の切り替え Web Arranger Webアレンジャー

最新版 Cssでできる画像レスポンシブの対応方法と実装範囲

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

画面幅によって表示する画像を変える方法 レスポンシブデザインでの画像表示 株式会社kop

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog
日本語対応レスポンシブwordpressテーマ Liquid Press リキッドプレス ブログアフィリエイトツールログ

スマホ専用のテーマを作って切り替え Wordpressプラグイン Multi Device Switcher の魅力 ウェブデザイン Itエンジニアスクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

Useragentによるテンプレート切り替えと公式ampプラグインを併用する方法 Wordpress Teradas

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブデザインで画面サイズで画像切替たい Webクリエイターな備忘録

Wordpressで多言語サイトにできるプラグイン5選 Techacademyマガジン

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

文系デザイナーでも大丈夫 レスポンシブwebサイトをwordpressで作ってみよう

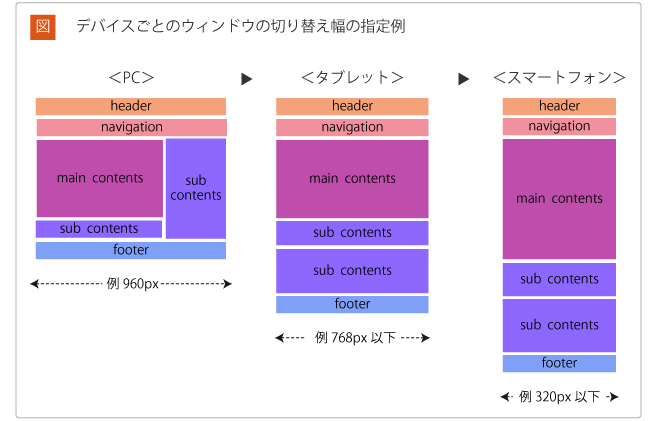
入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Pc表示 の実装が簡単なwordpress表示切替プラグイン Multi Device Switcherの使い方 株式会社lig
Q Tbn 3aand9gcq6d3xiymhjis2pf08pre4nh Wciuzraxzu3 Db8nbu9ibspagz Usqp Cau

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

保存版 レスポンシブで2枚のimg切替をcssのみで行う2つの方法 Meteolabo

Wordpressホームページ制作 有限会社ワイワイトップ

Graphie Wordpress テーマ Digipress

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan
スマホ専用のテーマを作って切り替え Wordpressプラグイン Multi Device Switcher の魅力 ウェブデザイン Itエンジニアスクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

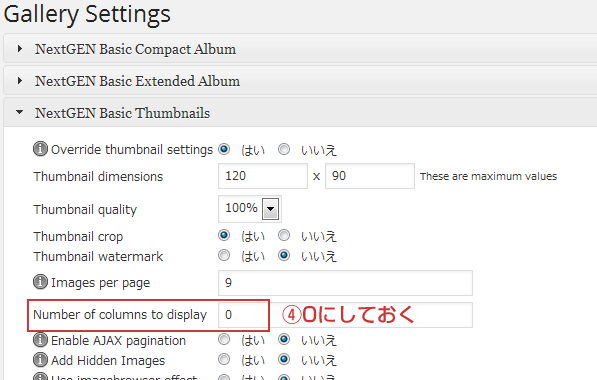
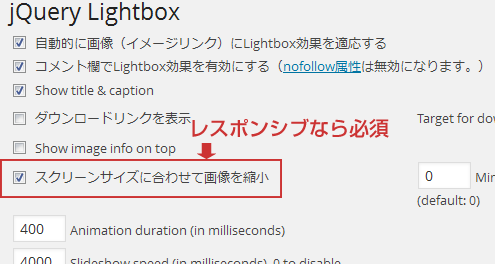
Nextgen Galleryとwp Jquery Lightboxを併用してレスポンシブ対応のギャラリーをつくる 低価格で作成 充実サポートで安心運用 Wordpressに実績のある奈良のホームページ制作会社ウェブエントリーズ

デバイスによって表示切り替え Wordpressのプラグインを使用してテーマを切り替える手法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Wordpress Lab 低価格で作成 充実サポートで安心運用 Wordpressに実績のある奈良のホームページ制作会社ウェブエントリーズ

Wordpressサンプルサイト ポートフォリオ詳細 Mugiko デザイナー クラウドソーシング ランサーズ

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

Wordpress Classicエディターとgutenbergエディターの切り替え オランダで生きていく

レスポンシブ Pc表示切替プラグイン Rwd Liquid Press

Wordpress高速化 レスポンシブデザインのサイトに必須 画像切り替えプラグインhammy



