Flex 高さ 揃えない

Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン

Cssのflexアイテムの最後の要素を下揃えする方法 たった3行追加で実装 ゆうやの雑記ブログ

Jsいらず Css3 のflexbox を使った イマドキの上下中央配置レイアウト Tips Note By Tam

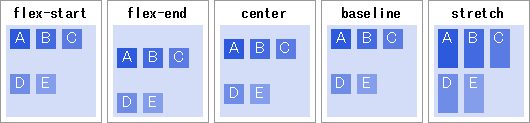
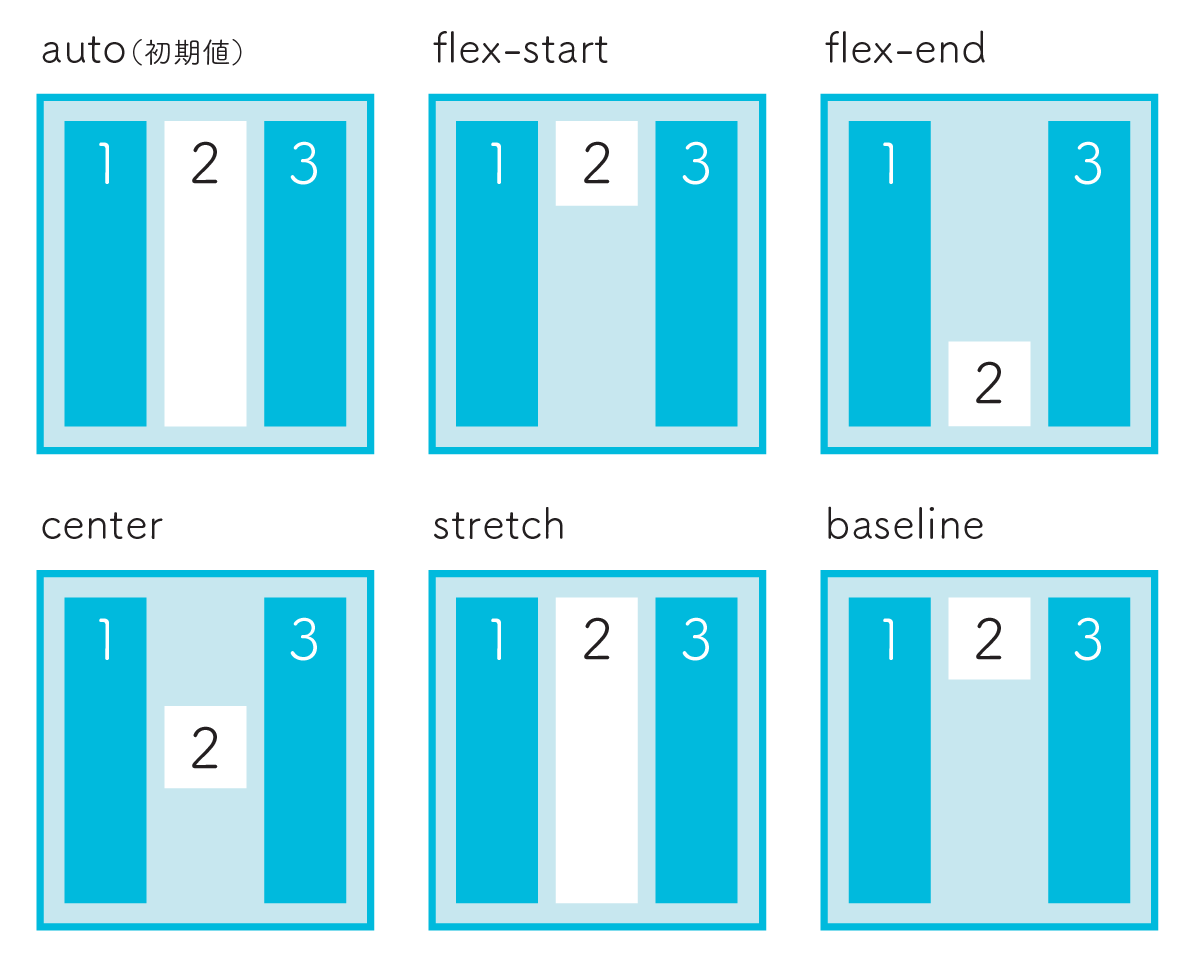
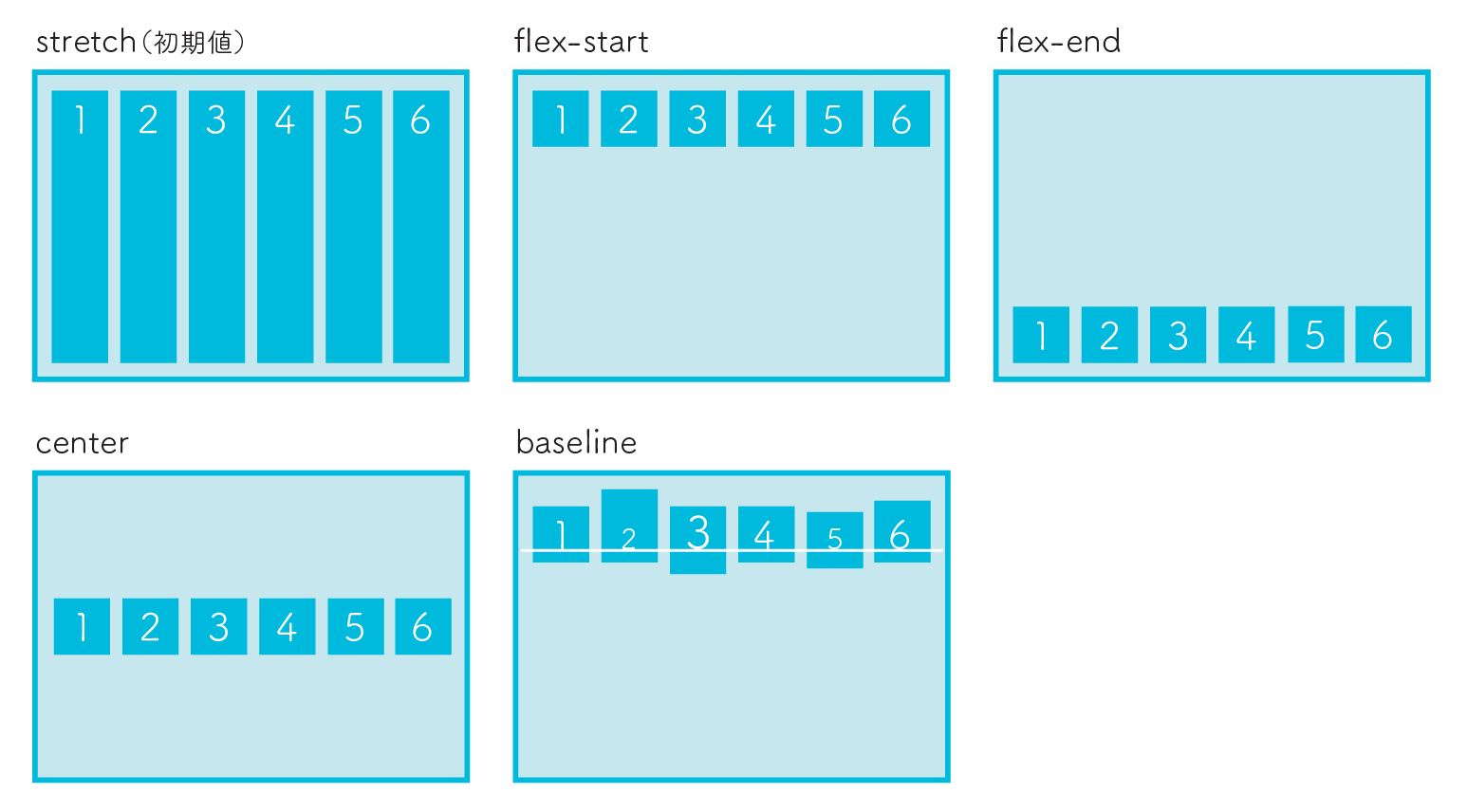
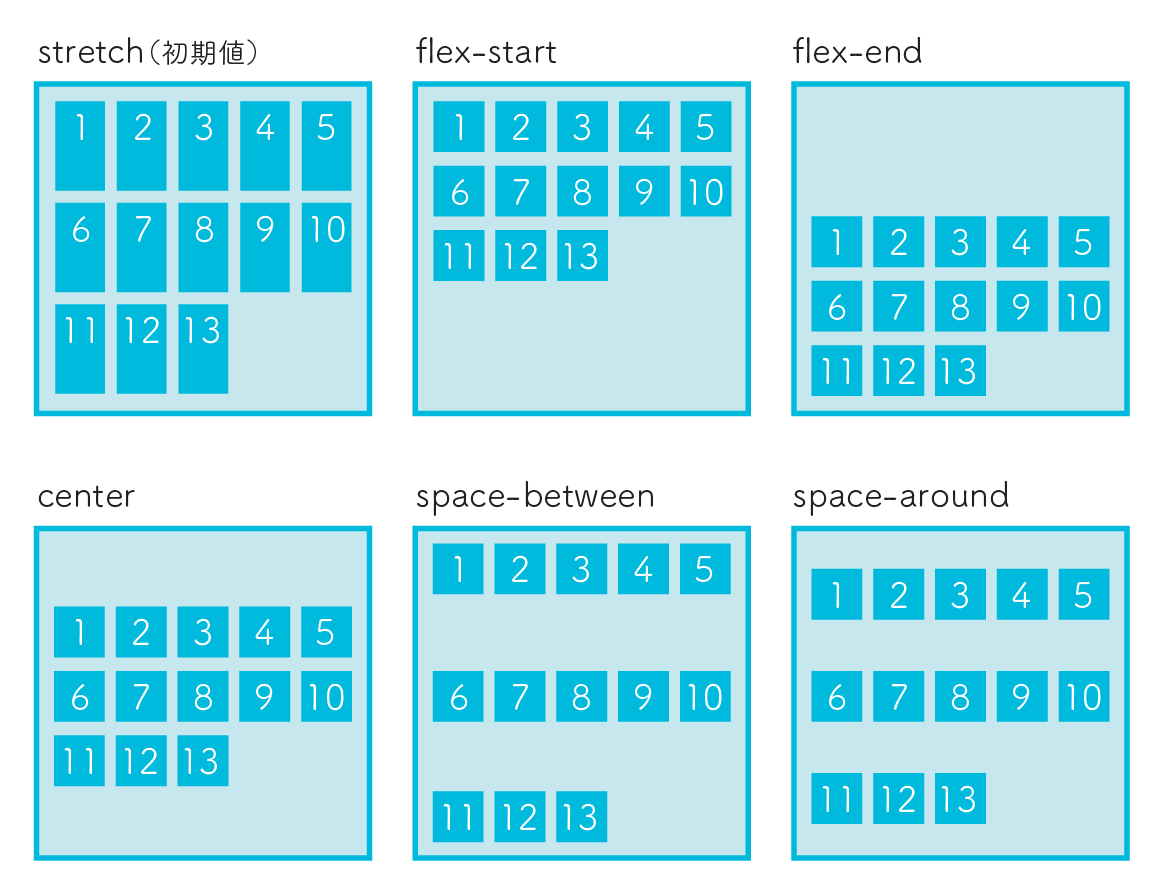
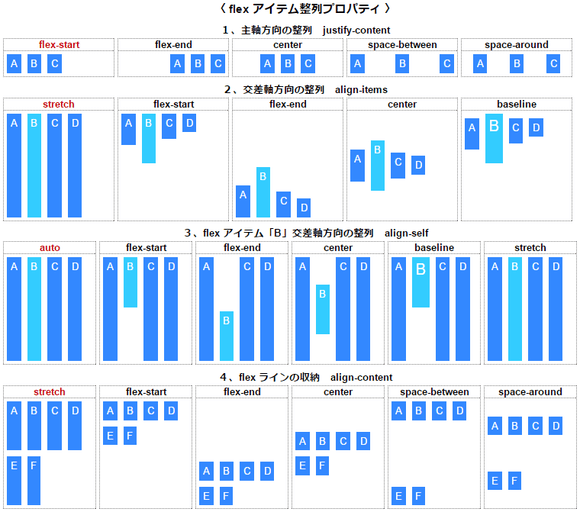
Css3 Flexbox 位置の揃え方まとめ Qiita

Bootstrap3 グリッドシステムのボックスの高さをcssだけで揃える Namagomi Days

Css Flexbox初心者向け基礎総まとめ 画像例付き Tarokenlog


吉本 集 Aru Inc 横並びになっている要素の中にある特定の要素の高さを揃え たいときって出てきますよね Jsのプラグインを使って特定の要素の高さを揃えるっていう方法もあるけど Cssでも対応できるよ にしても そういう図をもっと簡単に作れるツール

Flexbox Cssでボックスの高さを揃える方法 レスポンシブデザイン Floatは古い シュマリ

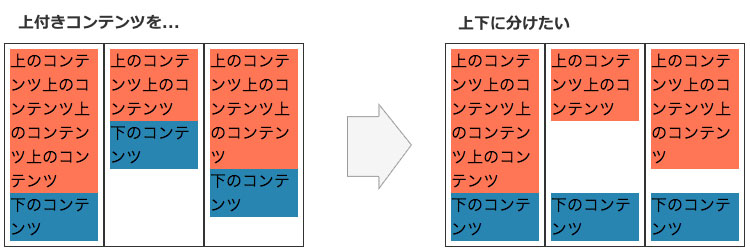
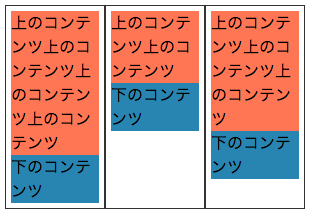
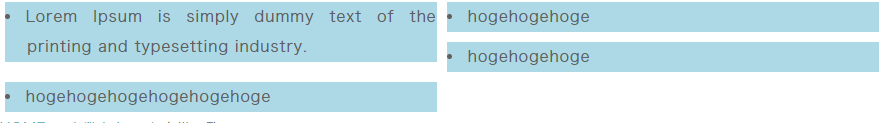
Cssで要素の中の高さの違うコンテンツを上つき 下つきに分ける方法 てらこや Work

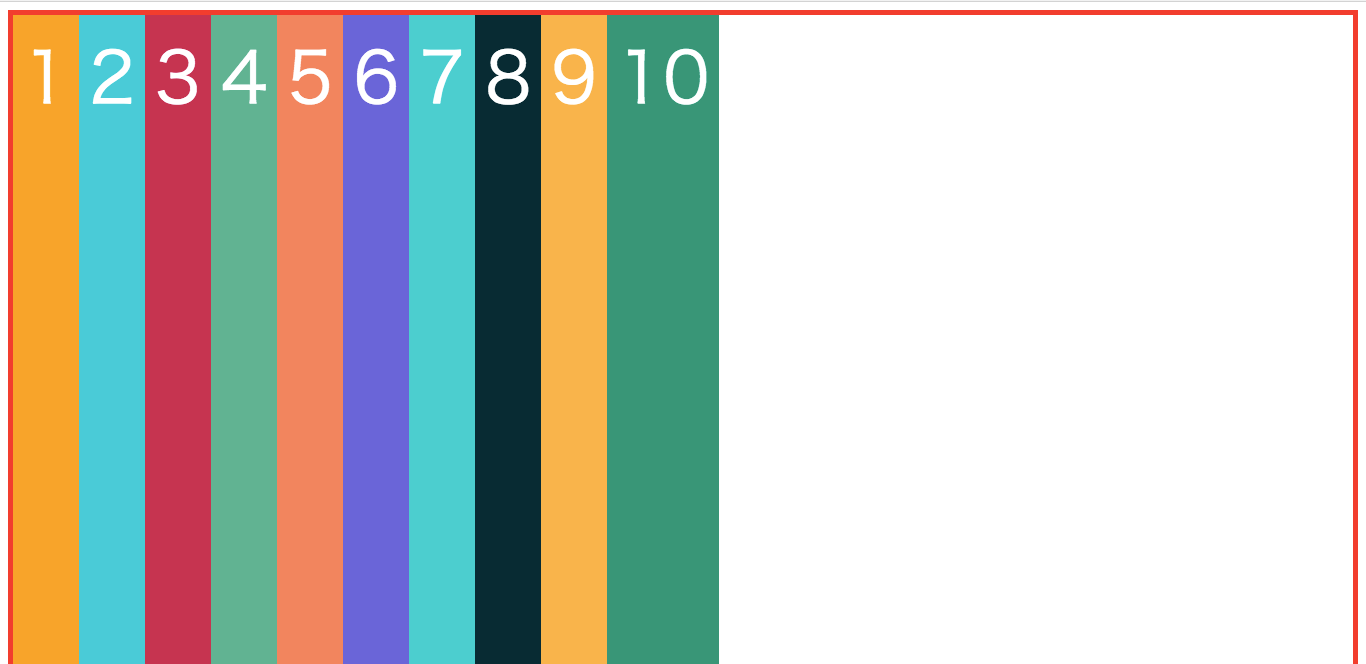
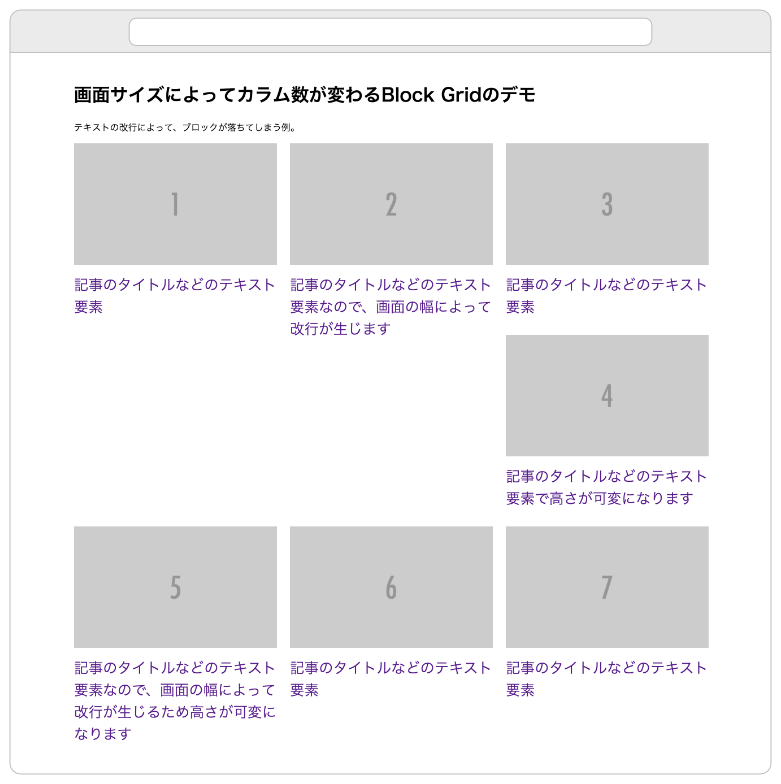
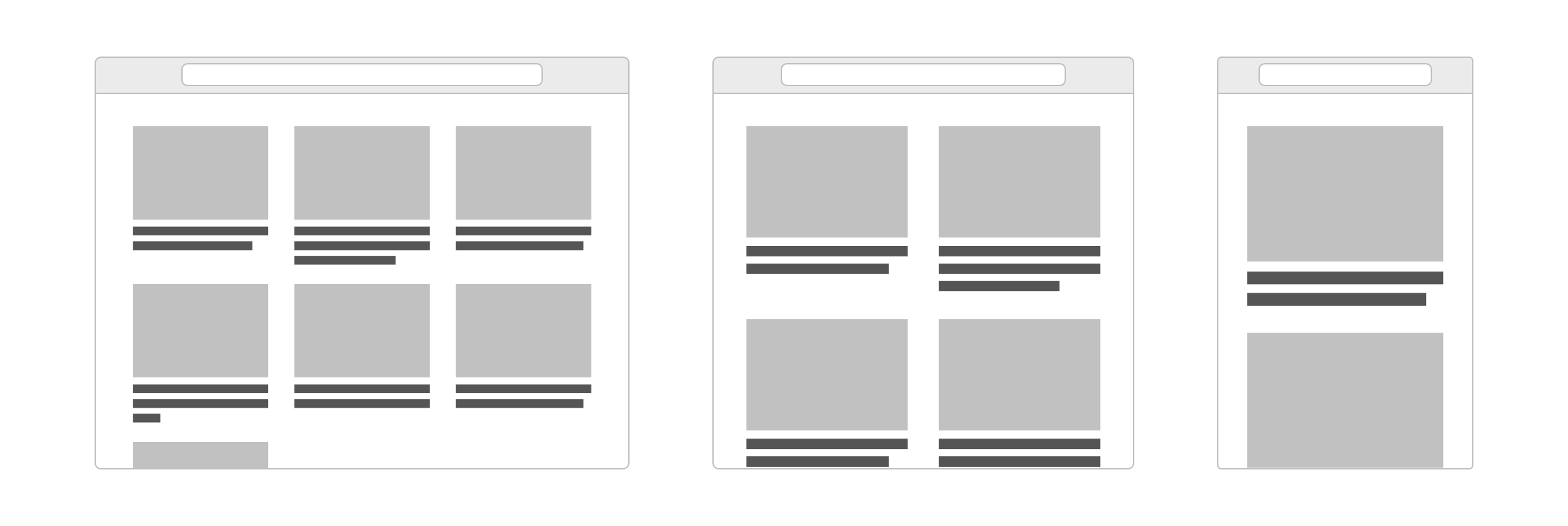
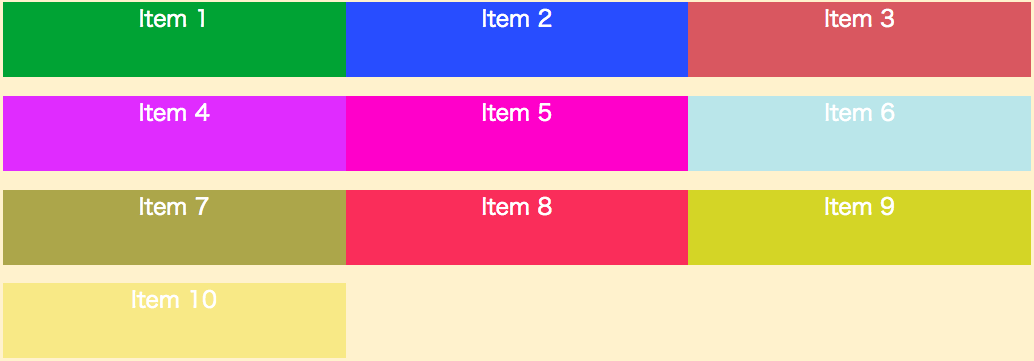
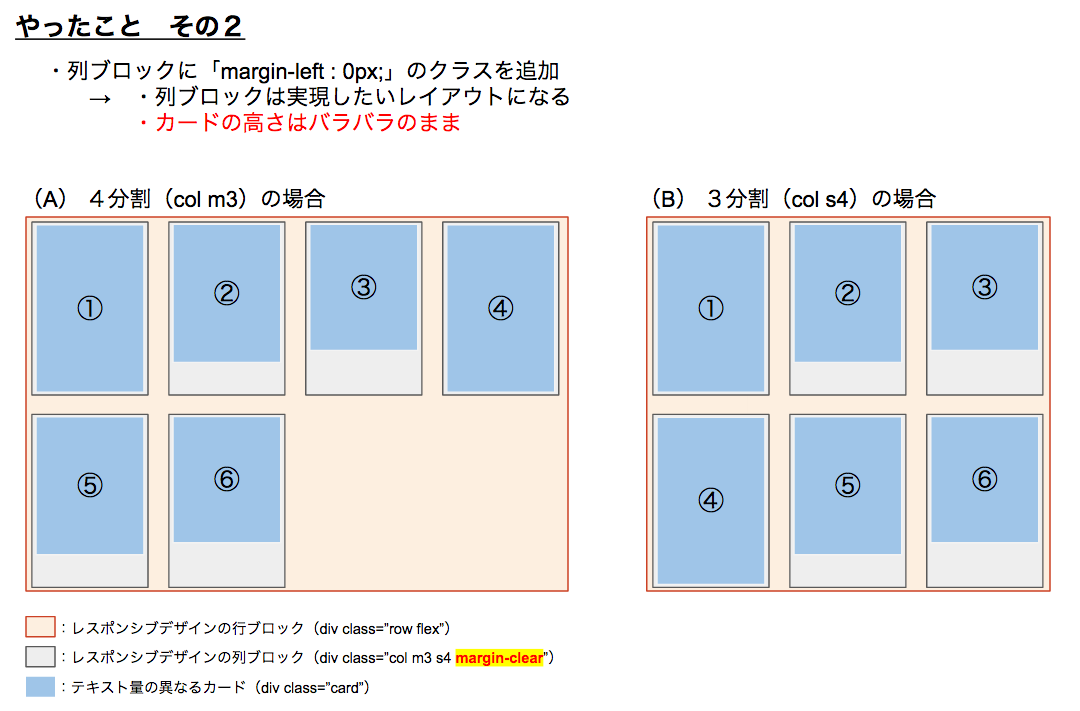
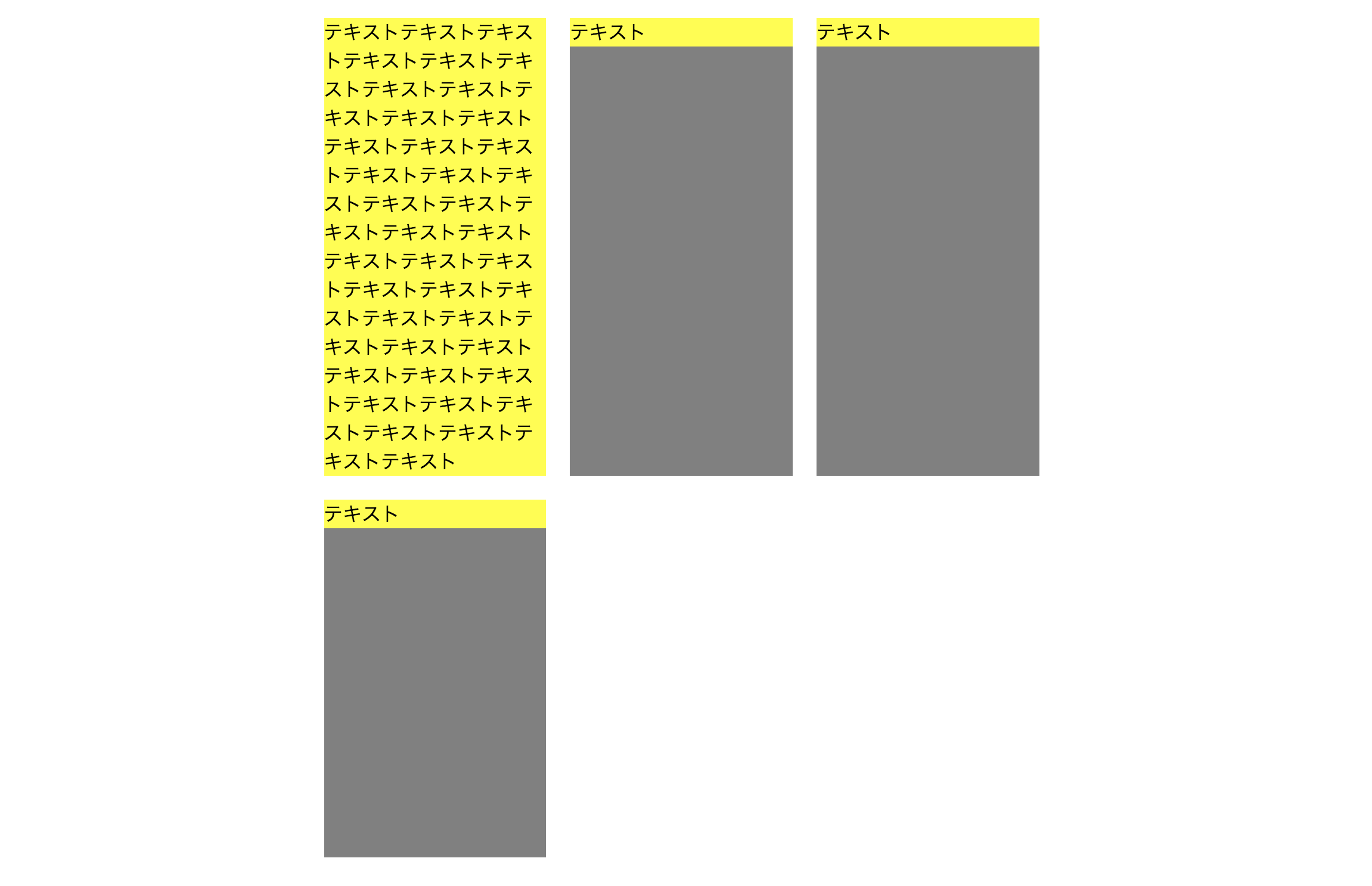
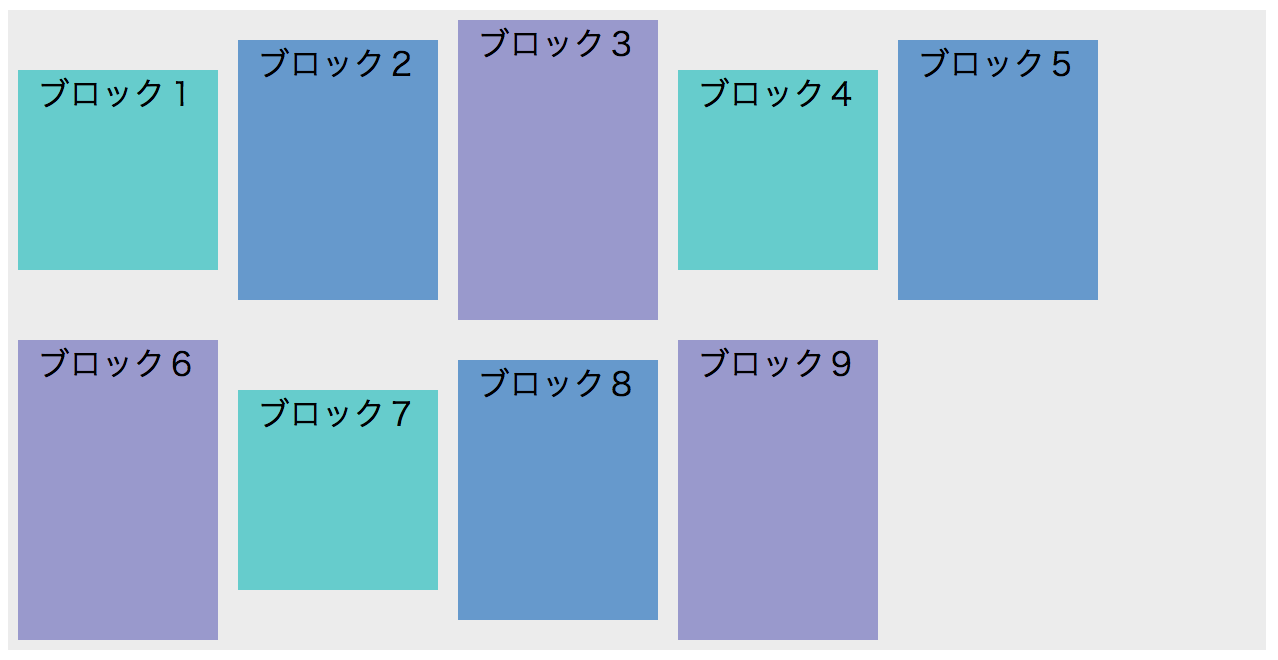
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

Display Flexで要素の高さは揃えつつ文字は中央に配置する Kohimoto Labo

Cssのflexアイテムの最後の要素を下揃えする方法 たった3行追加で実装 ゆうやの雑記ブログ

Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 ヤッテモータース

表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn

Css Flexboxの使い方を基本から徹底解説 レイアウトがとっても簡単に Webdesignday

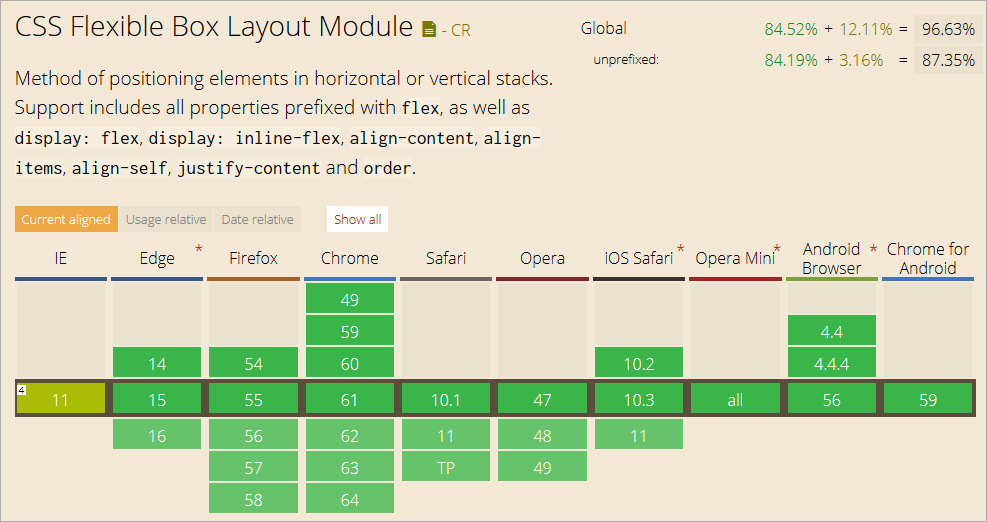
18 5 Flexboxの古い仕様とベンダープレフィックスまとめ ほんっとにはじめてのhtml5とcss3

Cssで要素の中の高さの違うコンテンツを上つき 下つきに分ける方法 てらこや Work

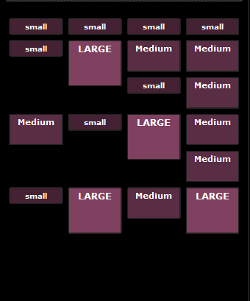
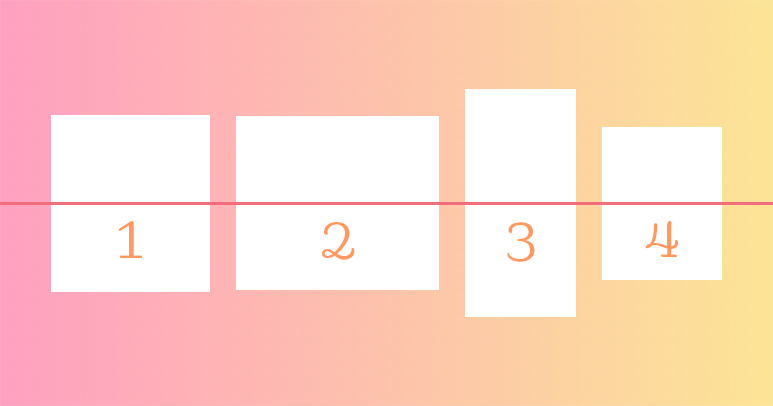
Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

コンテンツの高さを揃える Fixheight Js Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Flexboxを使った2カラム 3カラム マルチレイアウトの基本と応用 Webクリエイターボックス

Align Items Flexアイテムの垂直方向の揃え方 Cssリファレンス

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

Css3 Materialize グリッドレイアウトの高さの統一方法について Teratail

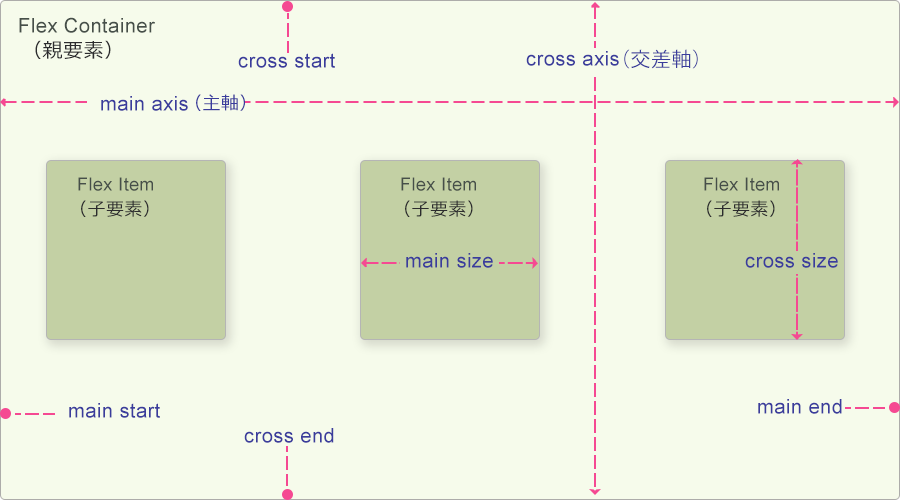
Flexbox の基本的な使い方 Web Design Leaves

Flexboxで要素の高さを揃えつつ上下中央にする方法 Ie10対応 Qiita

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

要素の高さを揃える超軽量なjqueryプラグインjquery Tile Js Urin Hack

Css Flexboxを使って実用的なレイアウトを実装 Seo対策なら株式会社ペコプラ

Q Tbn 3aand9gcqangmmauboo8g04jhg5md5lxrr Fc2fwnbyg Usqp Cau

Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Flexboxを使って孫要素まで高さを揃える方法 Qiita

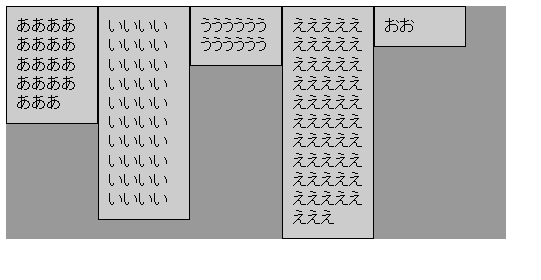
Flexboxで要素の高さを合わせない方法 ゆうやの雑記ブログ

Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

Cssのdisplay Flexとは サンプルコードで解説 キノコログ

Css 内容が可変なコンテンツの高さが揃わない Teratail
Web Oi9du9bc8tgu2a Com Css Basis Flex

フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn

Flexboxを使って孫要素まで高さを揃える方法 Qiita

Flexboxで要素を横並びにして中央に揃える方法 ホシクズザッキ

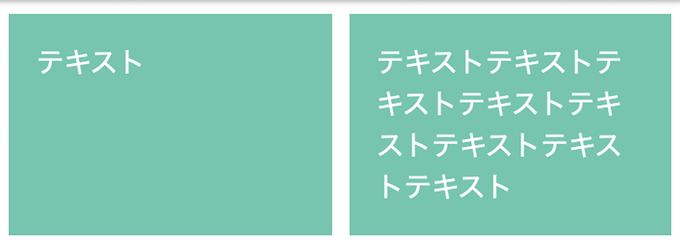
Css Floatやflexboxで横に並べたリストの高さを揃えない方法 Teratail

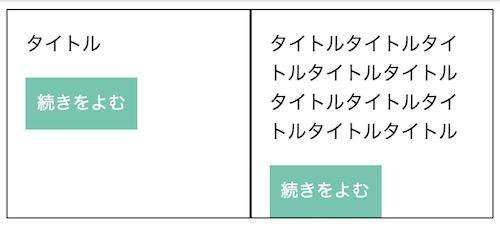
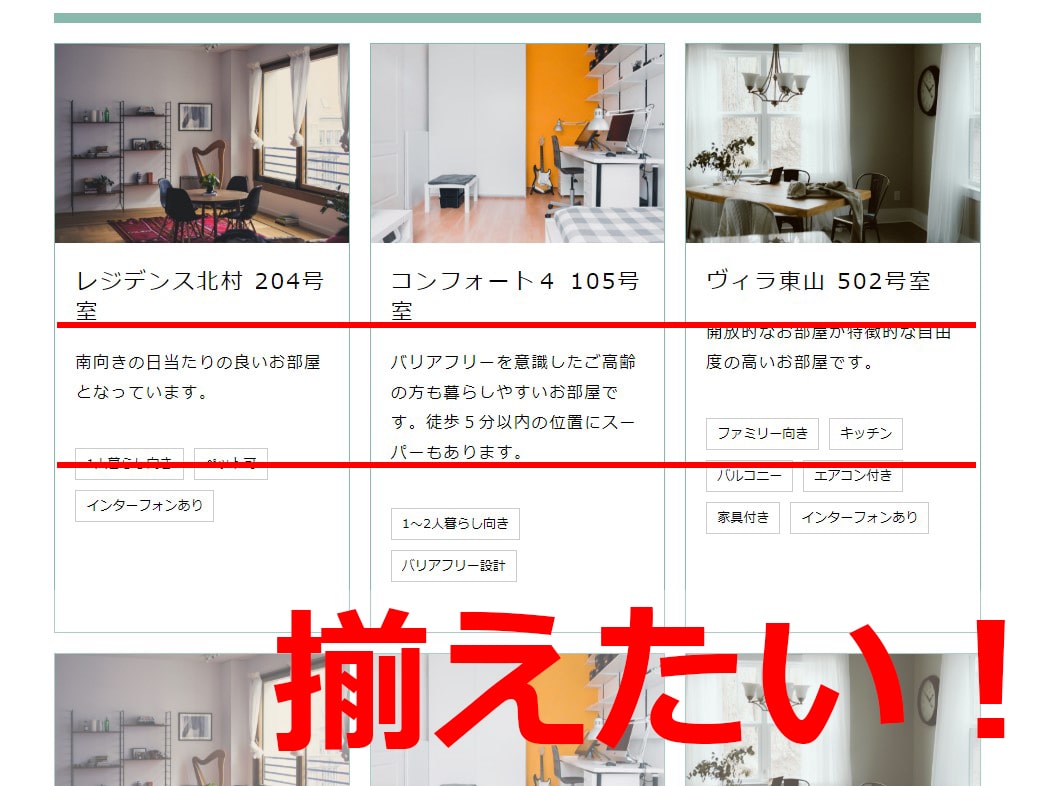
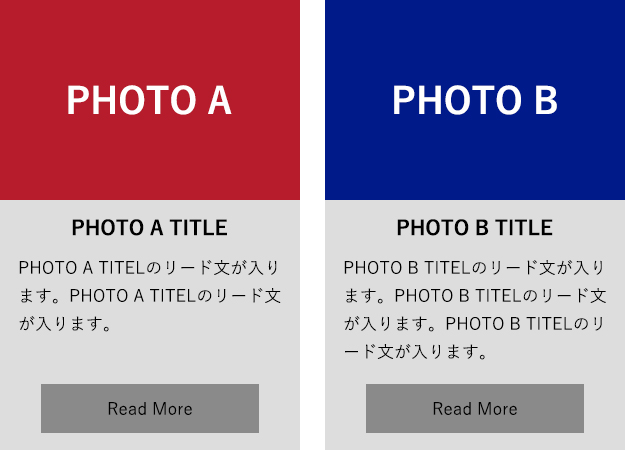
横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

Flexboxで要素の高さを合わせない方法 ゆうやの雑記ブログ

Css Css Flexbox 画像を隣の高さの中央に配置したい Teratail

Flexで横並び 縦の幅も自動で揃えられる コピペで簡単 Webパーツ屋

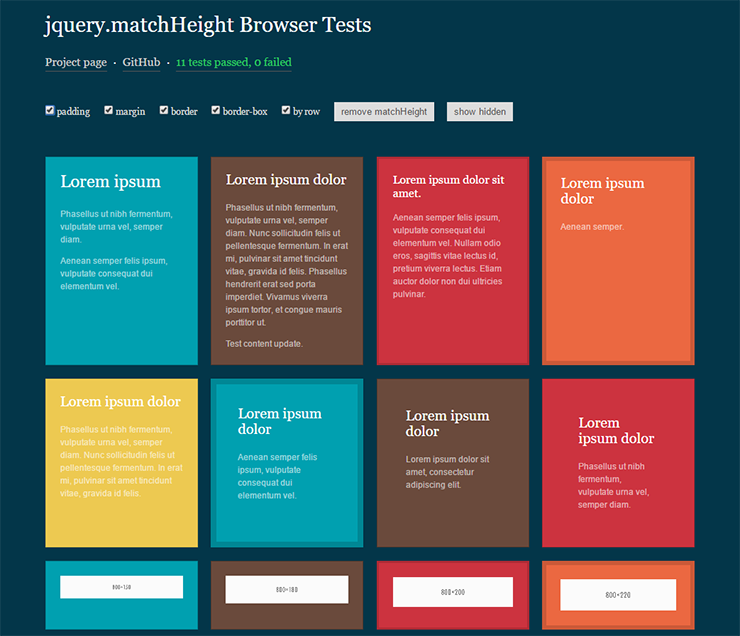
Html要素の高さを揃える Matchheight Dwapp

Javascript 高さの違うdivを上に詰めた状態で左から順に並べたい Teratail

フレックスコンテナー内のアイテムの配置 Css カスケーディングスタイルシート Mdn

横並びの要素の高さを揃えるjqueryプラグイン Jquery Matchheight Js Takblog

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Bootstrap4を使ってcssだけでコンテンツの高さを揃える Collabit コラビット 不動産テック Realestatetech 企業

Cssのflexを使ったフレキシブルレイアウト Designmemo デザインメモ 初心者向けwebデザインtips

Css Floatやflexboxで横に並べたリストの高さを揃えない方法 Teratail

Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

Bootstrapグリッドシステムでカラムの高さを揃える 0 ゼロからはじめる

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 株式会社サイドスリー

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Css3 Materialize グリッドレイアウトの高さの統一方法について Teratail

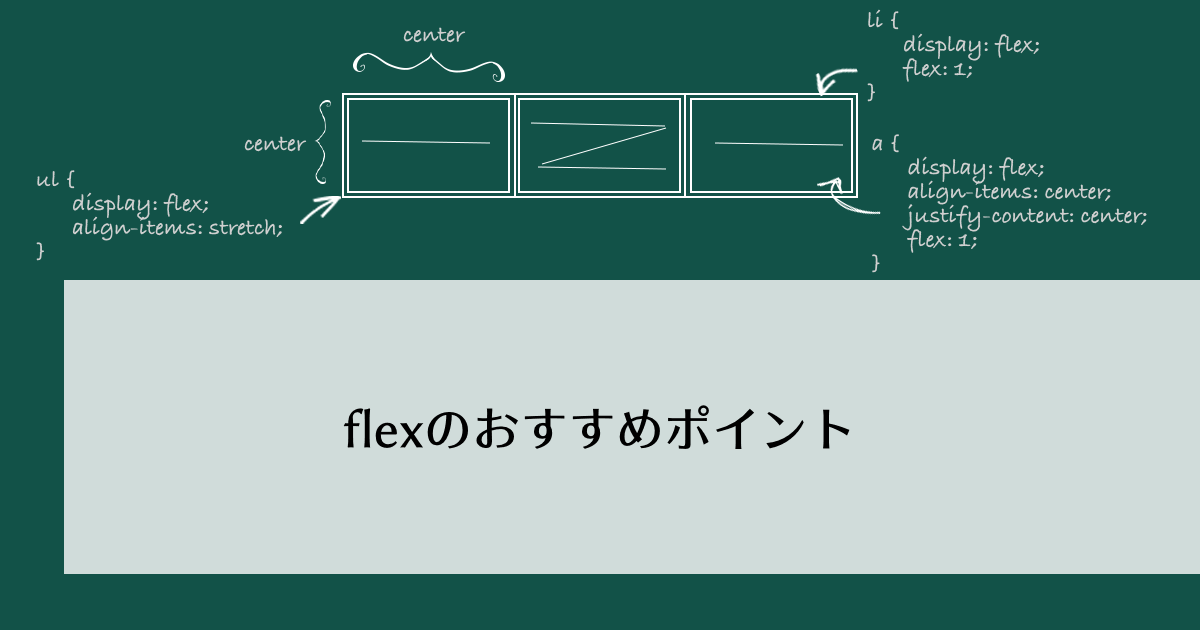
Flexのおすすめポイント バシャログ

Flexboxの基本的な使い方 Takblog

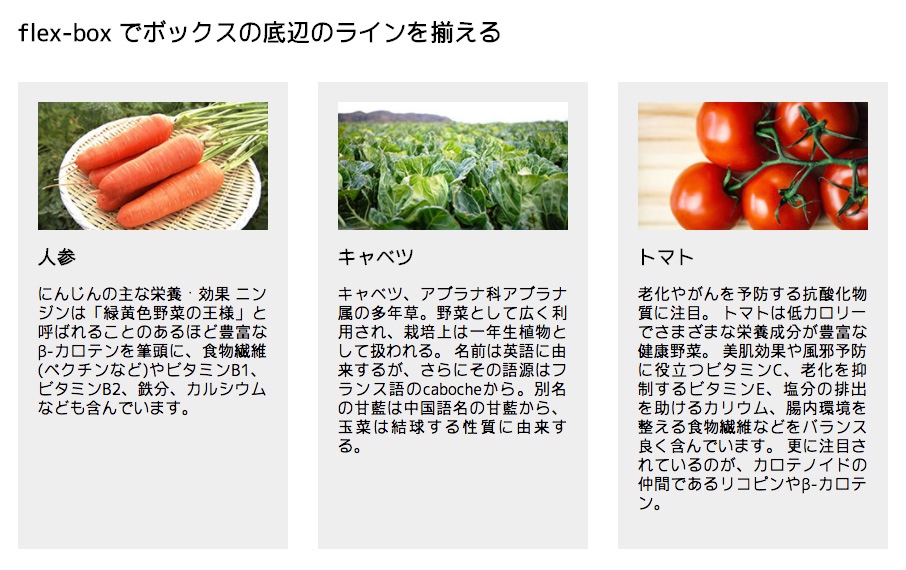
実は簡単 Css でボックスの高さを揃える方法 Flexbox ビギナーズハイ

Css3 Flexbox 位置の揃え方まとめ Qiita

Css Flexboxの使い方を基本から徹底解説 レイアウトがとっても簡単に Webdesignday

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

最近主流になっている Css Gridやflexboxでコンテナ内の要素を揃えるテクニックのまとめ コリス

Flexboxの仕様と柔軟なボックスレイアウト Tips Boel Inc ボエル

プラグイン不要 複数の要素を同時に高さ揃えできるjqueryコード レスポンシブ対応 Webコーダーdaimaの備忘録

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Flex 縦 中央 Flexboxで 要素の上下中央寄せ 均等割りの方法 Align

Javascript フロートの高さ揃えについて Teratail

18 3 Flexbox内の縦 垂直 方向を揃えよう ほんっとにはじめてのhtml5とcss3

ブロック要素のリストの配置について Mmmブログ

要素の横並びは Float Left よりも Display Flex の方が便利 Unifasブログ

Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン

Css Floatやflexboxで横に並べたリストの高さを揃えない方法 Teratail

Css3 Materialize グリッドレイアウトの高さの統一方法について Teratail

並列したボックスの中身を揃えたい 岡山のweb制作はkomari

Flexboxで要素の高さを合わせない方法 ゆうやの雑記ブログ

Html Flexboxで横並びにした孫要素 の縦幅を一緒にしたい Teratail

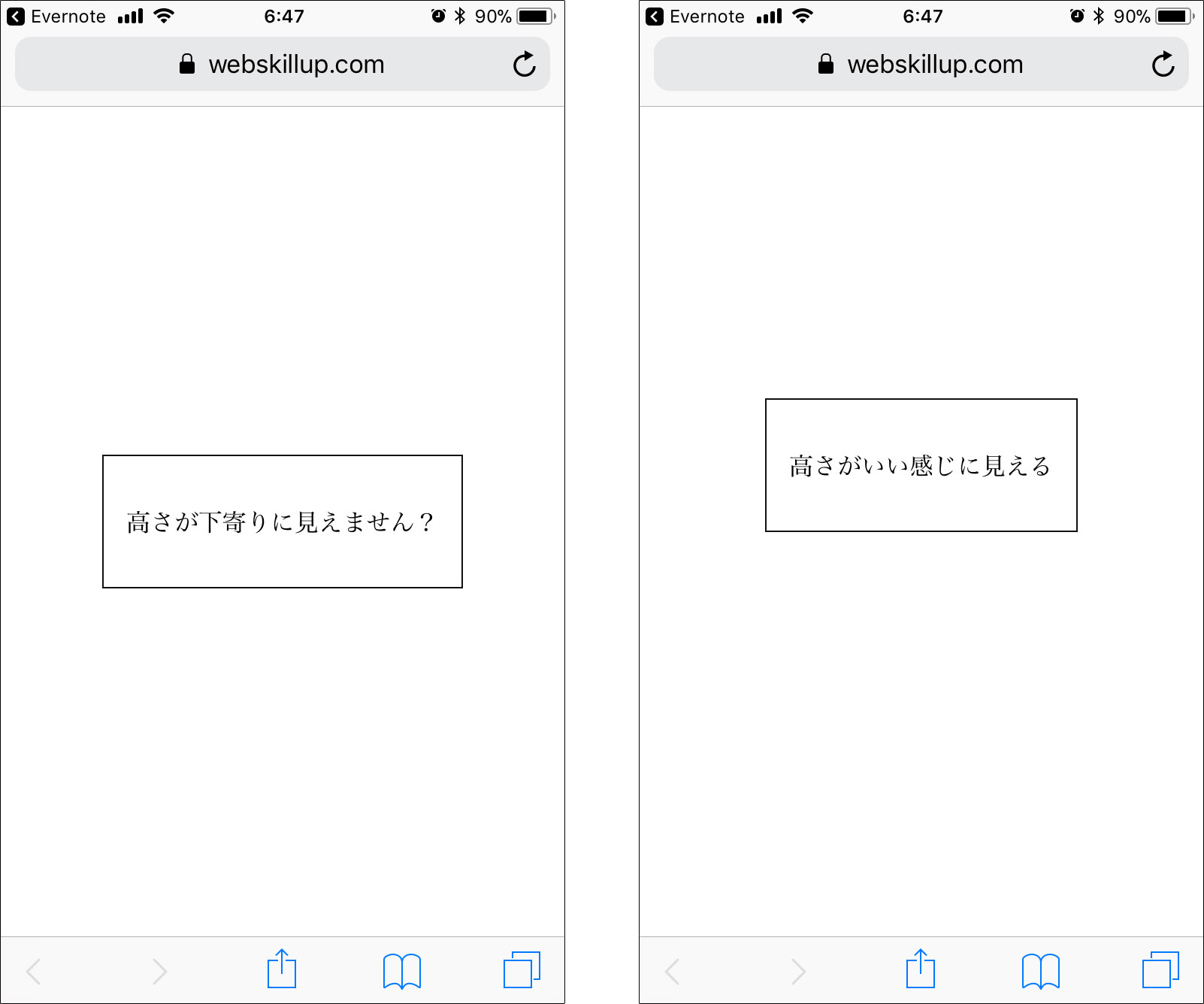
Htmlタグをheight 100 高さ真ん中flexでセンター調整 Webスキルアップ君

Atrae Tech Blog Flexboxでcssレイアウトがラクになる

Css Flexboxの使い方を徹底解説 基本から実践まで サンプルあり Creive

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssのflexで中央揃えにする方法 初心者向け Techacademyマガジン

18 5 Flexboxの古い仕様とベンダープレフィックスまとめ ほんっとにはじめてのhtml5とcss3

Flexboxの機能一覧 Cssリファレンス
Q Tbn 3aand9gcsee5ltafconr3rzsz6oujzqw6y4xciwt7cst Ewx0jjmqmzs5b Usqp Cau

フレキシブルボックスレイアウト
Q Tbn 3aand9gcryvcvmgiko31xmhs19nyp Ztrpqcbafz91cwoive Bgrmimxhe Usqp Cau

Css3 Materialize グリッドレイアウトの高さの統一方法について Teratail

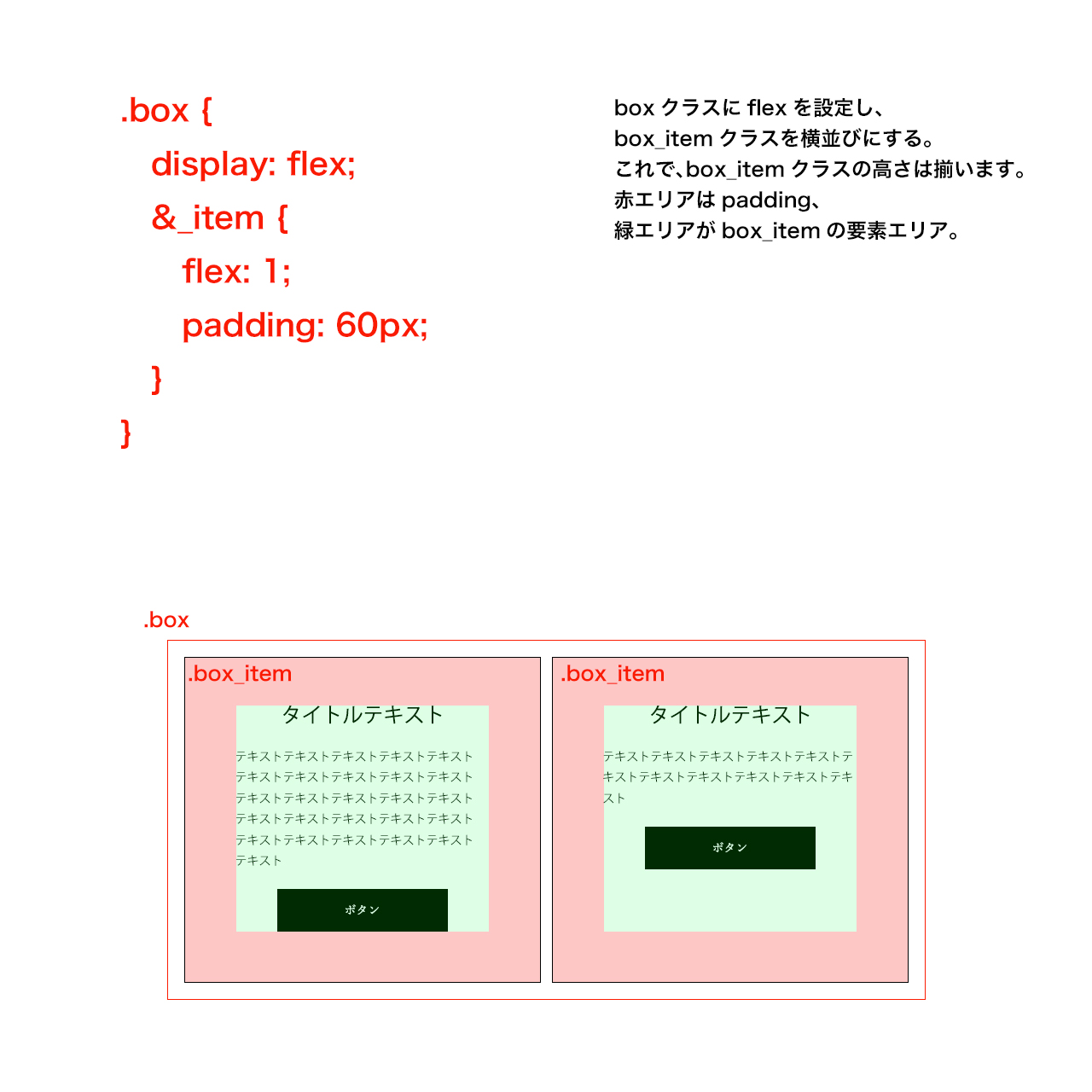
Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ

Css Flexboxの使い方を基本から徹底解説 レイアウトがとっても簡単に Webdesignday

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 株式会社サイドスリー
Web Oi9du9bc8tgu2a Com Css Basis Flex

Flexboxで要素の高さをあえて揃えない方法 Align Items Flex Startの使い方 Amelog

Flexbox の基本的な使い方 Web Design Leaves

個人的まとめ よく使うflexboxの設定 Qiita
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

第回 Flexboxの特長を理解して 新しいレイアウトコーディングを身につけよう コーディング代行ならコーディングファクトリー



