Css 文本截断

Css 12个趣味小技巧大公开 原力计划 网易订阅

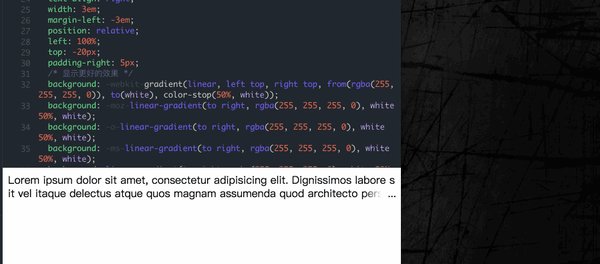
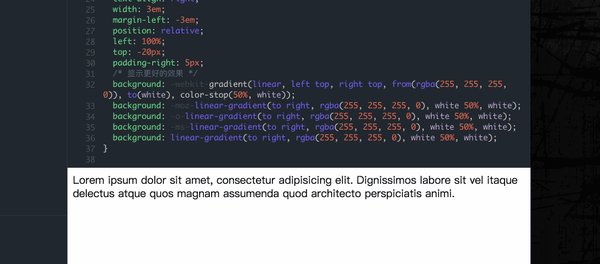
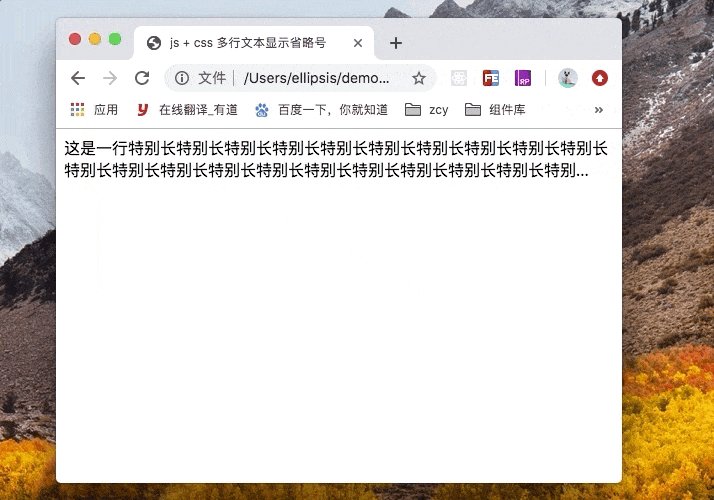
多行文本截断策略 W2le

微信小程序开发之css实现文字限制加省略号 极客分享

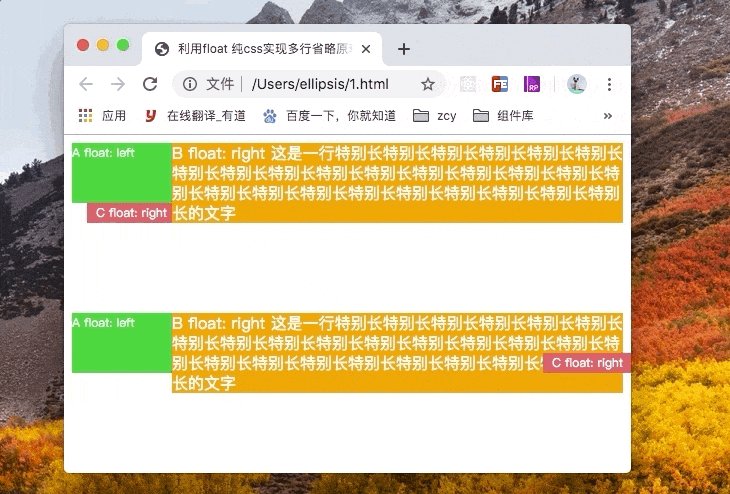
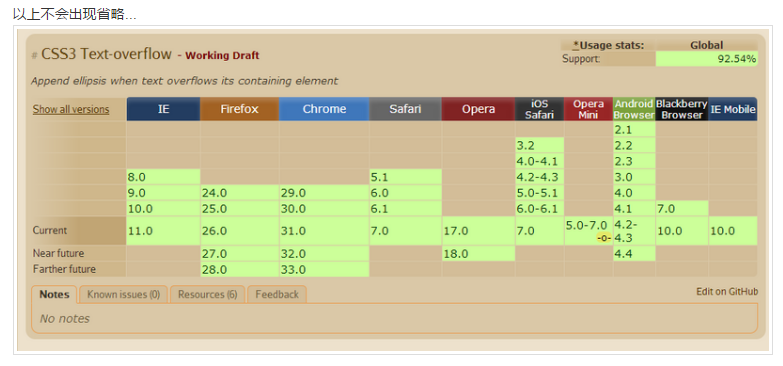
关于文字内容溢出用点点点 省略号表示 张鑫旭 鑫空间 鑫生活

Css限制文字显示字数长度 超出部分自动用省略号显示 防止溢出到第二行

Css设置一行内文字超过宽度不换行且不显示 截断文字加 个人笔记 Php中文网博客


黑科技 Css定制多行省略

使用css省略号在悬停时显示截断的文本与其下方的文本重叠 Thinbug

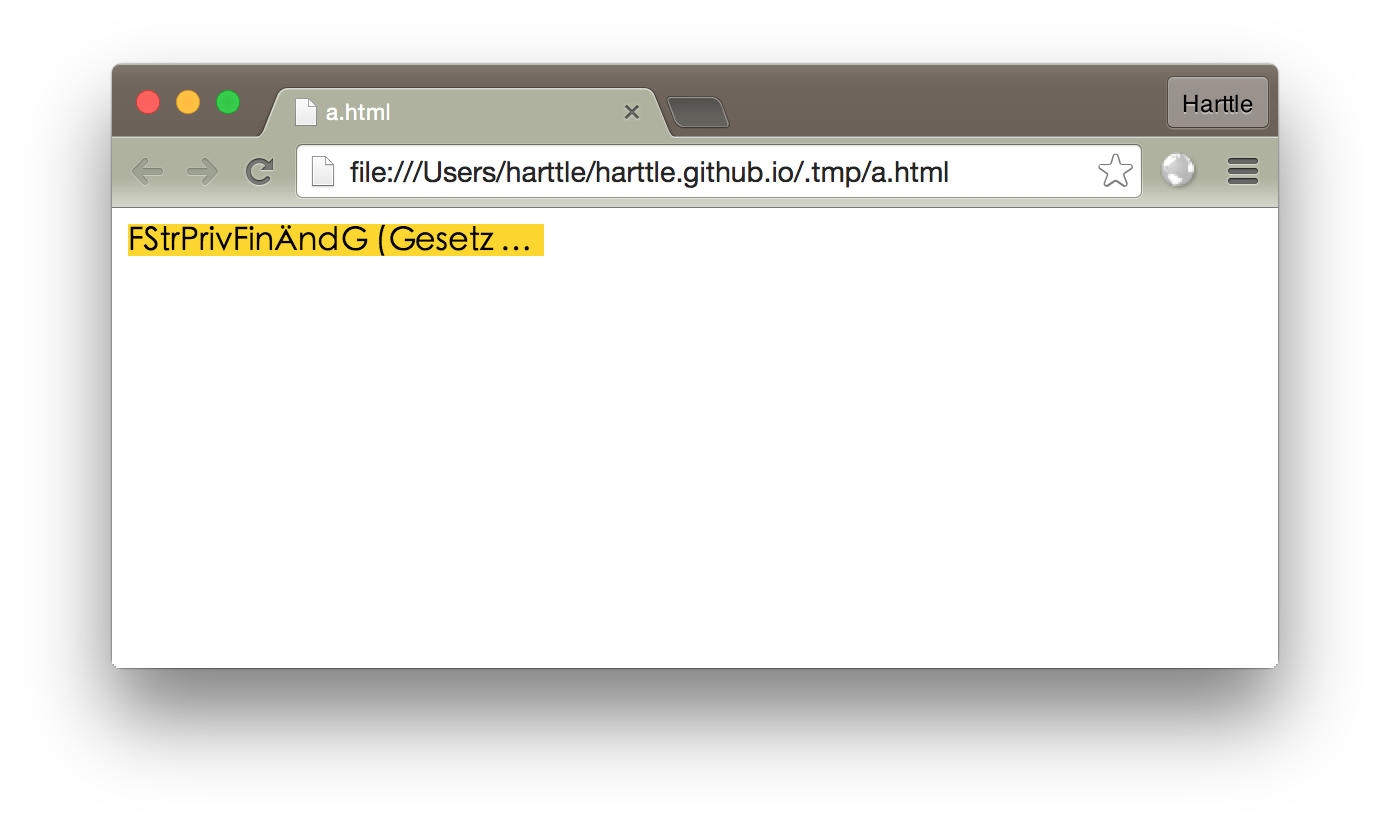
如何使用css 截断文本 Harttle Land

Css Alt提示框里面文字截断如何解决呢 Segmentfault 思否

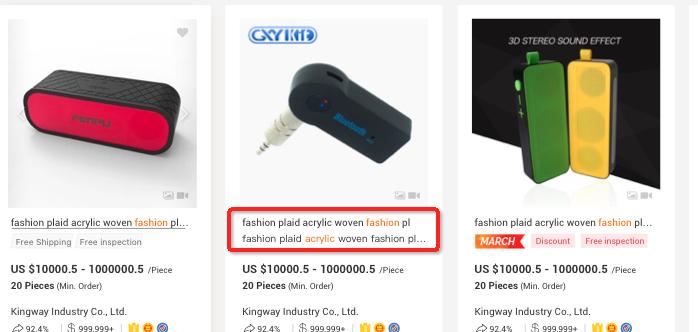
可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

前端必看 有了它 你不在为单行多行文字溢出点点点显示而烦恼 每日头条

Rgcdj3a3ykpmmm

使用css 控制文本显示行数 超出部分显示省略号替代 Go 2 Think

翻译 如何使用css实现多行文本的省略号显示 Nodex Segmentfault 思否

Css 378 译 44个css 精选知识点 云 社区 腾讯云

Css 舒彬琪博客 前端技术博客 Cms教程 Pbootcms Jizhicms Www Cnsbq Com

4qzosug60fuxcm

Css 实现单行 多行文字截断 实现以 结尾的效果 每日头条

Css控制文本单行或者多行溢出显示为省略号

翻译 如何使用css实现多行文本的省略号显示 Nodex Segmentfault 思否

Css 解决两行文字上下间距问题 程序员大本营

Css的盒模型手机端兼容写法应该是啥样的呢

Html 为什么safari和firefox会截断输入文本的底部

常用技巧 Css实现文字截断并且添加省略号 Li Jianwei S Blog

Css 文本效果

Q Tbn 3aand9gcs5mhpvcs43wokx7d2fcjdxtge 8m Jo0gww Usqp Cau

Ios中safari浏览器select下拉列表文字太长被截断的处理方法 极客分享

浅谈页面文本截断 Beansmile

Css Css 截断文本而不拉伸元素 It工具网

Css多行文本溢出显示省略号 兼容ie Weixin 的博客 Csdn博客 Css 多行省略号表示溢出文本兼容ie

Q Tbn 3aand9gcttbkijkpjh1rzl0qwzw4rqtgf 7dbfnqucdg Usqp Cau

利用css实现连续的纯数字或字母强制换行的方法 余斗余斗 个人博客 我们一起聊聊互联网

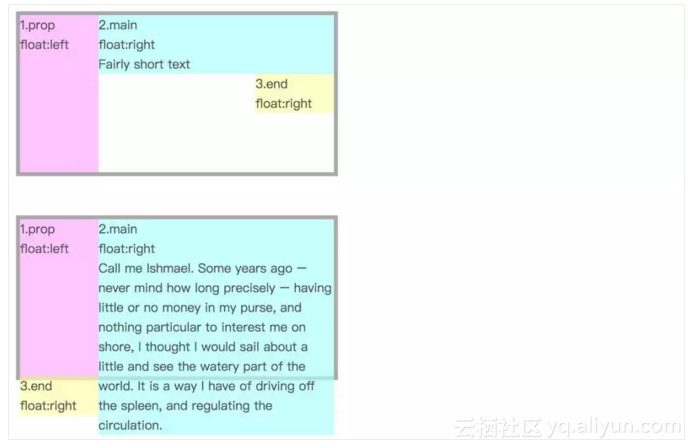
工作中遇到的特殊css布局 猿48

Q Tbn 3aand9gcrs9aaayr Rfu6kshooj3cdtlihtq4gntjrdg Usqp Cau

Css如何设置表格内字体不换行 Html中文网

这些常用组件完全不用javascript 刚开始我还不信 李中凯的个人空间 Oschina

文本溢出 Web骇客

浅谈页面文本截断 Beansmile

Overflow Hidden不能百分百截断溢出 特别是遇到position的时候 Css学习 前端老白

Css伪元素的使用介绍 猿圈 程序猿的知识社区 学习猿地

Q Tbn 3aand9gctdijhhin T3scfl38 Ysnek4vu Kmeve Xkw Usqp Cau

Css 文本溢出截断省略方案 上地信息 Shangdixinxi Com

Javascript算法练习 使用javascript截断字符串 Javascript Javascript字符串 Javascript学习笔记 Javascript算法练习 会员专栏教程 W3cplus

Css单行截断和多行截断问题入门知识 样式菜鸟教程下载 王海seo

可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

Q Tbn 3aand9gcqmsxxoiooebli Hs9ges9dh7tbh5v00u2ueq Usqp Cau

Css 如何在material Ui Expansionpanelsummary中包装或截断长字符串

纯css 实现多行文字截断 云栖社区

Css Ellipsis 与padding 结合时的问题 人工博客

Css 实现多行文字截断 码字仓颉

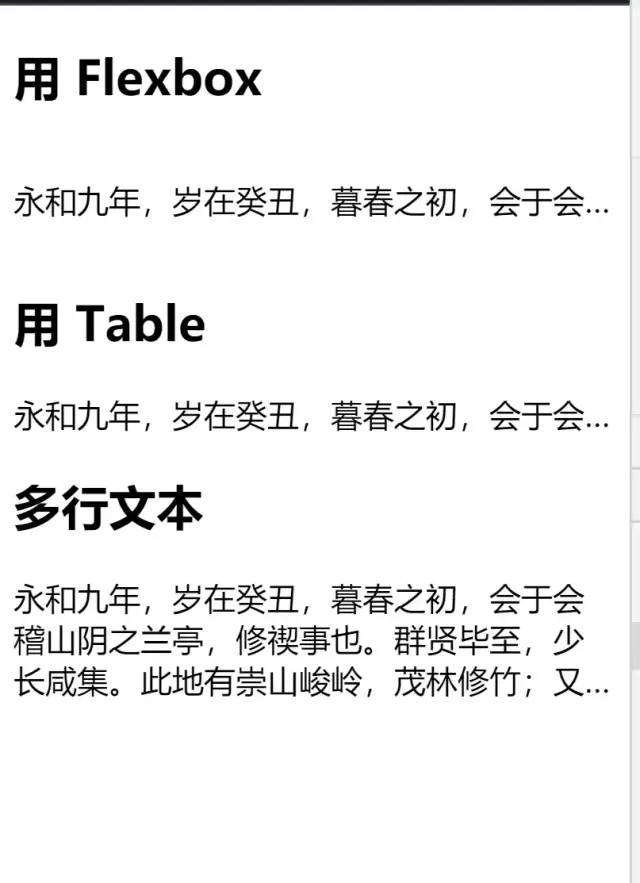
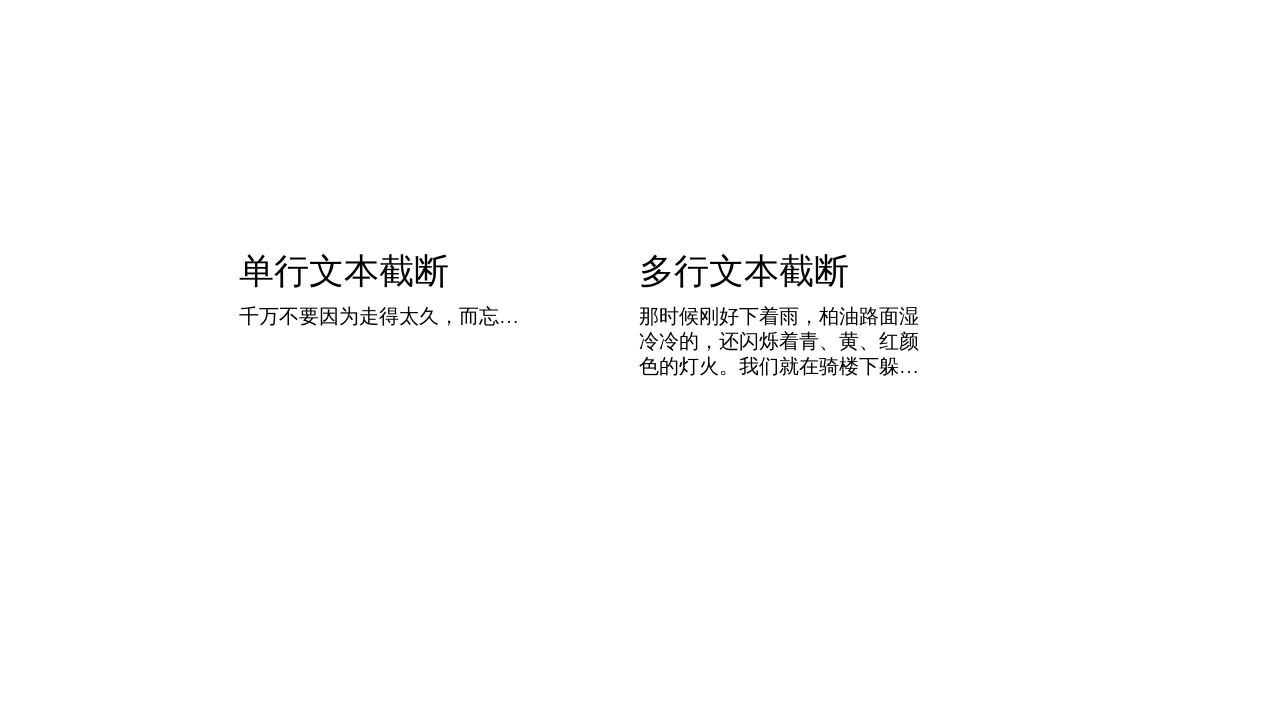
单行文本截断与多行文本截断 左小白的技术日常

Html Css 英文段落换行 单词截断 Segmentfault 思否

Q Tbn 3aand9gcq5wiovmuvomnyc4b N0gf6z1mu2whe V0izw Usqp Cau
文字过长截断 纯css处理 掘金

Css 多行文字截断 每日头条

2分钟学个css小技巧 Flex 项中子元素文本溢出截断text Overflow Ellipsis 失效问题 Flexbox 布局中flex 项的宽度计算原理 Web前端开发

可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

优雅的使用js或css处理文本的截断与展示 慕课网原创 慕课网 手记

Q Tbn 3aand9gcsaoxxsp084kaubnzixg43 Vmikexr0tsmpnw Usqp Cau

Html Css零基础学习笔记 四 码农家园
Q Tbn 3aand9gcrxvfnsu8iyhqeld1r7ozfobvbwqlsndqbg Usqp Cau

如何使用css 截断文本 Harttle Land

2分钟学个css小技巧 Flex 项中子元素文本溢出截断text Overflow Ellipsis 失效问题 Flexbox 布局中flex 项的宽度计算原理 Web前端开发

Css 中的文字截断 Blog Demo

前端技巧 Javascript和css截取字符串的方法比较

浅谈页面文本截断 Beansmile

Q Tbn 3aand9gcq3n1uuebany7uvb8une Ldes M2mppk2bogw Usqp Cau

Css文字超出宽度 换行总结 Osc 7jg90pfq的个人空间 Oschina
Css 中的文字截断 Blog Yog Wang

Q Tbn 3aand9gcr0r7mken14w5iqkdecclhmhbgupuzehs5nwa Usqp Cau

文本溢出的部分解决办法 码农家园

Q Tbn 3aand9gct 51clioiotkmc7up625h1wdxih5hr2w7q6g Usqp Cau

Css实现单行与多行文字省略 Truncation Yangtoude 博客园

可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

多行文本截断策略 W2le

Css Safari中的文本阴影被截断 未呈现超出元素边界 Bugjia

黑科技 Css定制多行省略
Q Tbn 3aand9gcso6lxki59od5gjcnffm w66nfznlu6yqw Usqp Cau

实现多行文字截断多种方法集合 龙喵专栏

Css Ellipsis 与padding 结合时的问题 刘哇勇 博客园

Css Ellipsis 与padding 结合时的问题 刘哇勇 博客园

Css控制多行文本的下划线距离 Listenerp的博客 Csdn博客

Q Tbn 3aand9gcr4hykwbxkj8ekduzigabtat1byfxnwp30izw Usqp Cau

其他使用css截断文本到下一行 糯米php

不使用javascript创建常见ui元素功能 Html中文网

Css细节个人总结 一 上地信息 Shangdixinxi Com

浅谈页面文本截断 Beansmile

单行和多行文本溢出截断方案css3 和javascript Colabug Com

Css 多行文字截断 每日头条

Sbrbwpwcjakbcm

煦涵说css 四 Line Clamp Fed实验室 专注web端开发和用户体验

Css样式 三行文字省略号查看更多 好好学习 天天向上 Csdn博客
小程序如何实现文字过多截断并且添加全文按钮 微信开放社区

我不知道的css 你知道吗 Issue 6 Frankkai Frankkai Github Io Github

纯css 实现多行文字截断 知乎

实现多行文字截断多种方法集合 龙喵专栏

Css如何控制文字多行显示 溢出截断后末尾出现省略 问答 阿里云开发者社区 阿里云

黑科技 Css定制多行省略 前端 Segmentfault 思否

这些常用组件完全不用javascript 刚开始我还不信 李中凯的个人空间 Oschina



