ブログ 文字 色 使い分け

比較してみた ブログとnoteどっちを使うべき それぞれの違いとオススメの使い分けを解説 Kai Official Blog

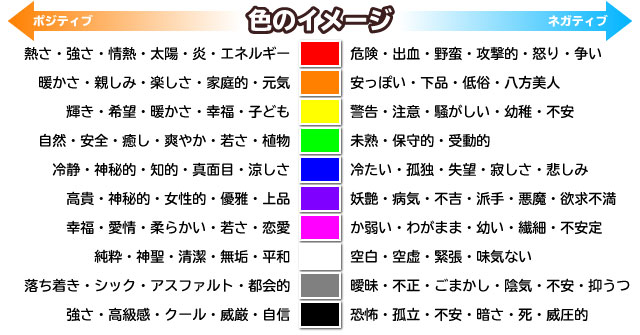
季節の色彩 秋の広告デザインで役立つ黄色の使い分け 広告とホームページ制作のグラッドワークス

Wordpressの新エディタgutenbergを使ったホームページやブログ記事の変更方法3 テキスト入力 ブログ デザイン会社 F Iクリエイト

読みやすいノートを作るために Evernote 日本語版ブログ Evernote 日本語版ブログ

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

Html5 Articleとsectionを正しく使い分けよう デザイン 印刷サービス アドラク
今回は、”ブログにおける文字・色” などの、文字の装飾について書いていきたいと思います。 ブログにおける文字・色の使い分けと装飾について。 ブログやセールスレターでもいえる事ですが、 ブログのコンテンツを構成している、 「テキスト文字.

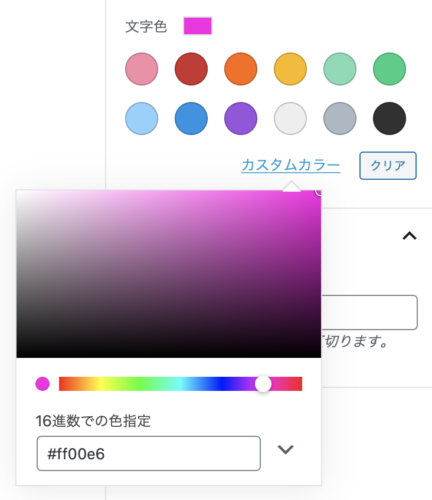
ブログ 文字 色 使い分け. ブログ・サイトの色使いは?カラーコード見本や各種ツールを紹介 こんにちは、えば(@eba0819)です^^ なので、これまで自分なりに調べたり、考えたりしてきた 色 カラー についての情報があります。 今回は、その色についての情報をご紹介しますね。. ブログにおける文字色の使い分け 記事の書き方 ブログは、大半が文章で構成されたものである。webのページは、検索エンジンとの関係性、つまり検索エンジン最適化のために、画像よりも文章を重視する傾向にある。. はてなブログを見ていると「なんか、文字が見にくいな~」と思うことがあると思います。 その理由は、文字サイズと文字の色にあることが多いです!(何故か文字サイズが小さく、色が薄いテンプレートが多いんですよね…) 今回は、標準文字の文字の大きさと文字の色を変更する方法を紹介.
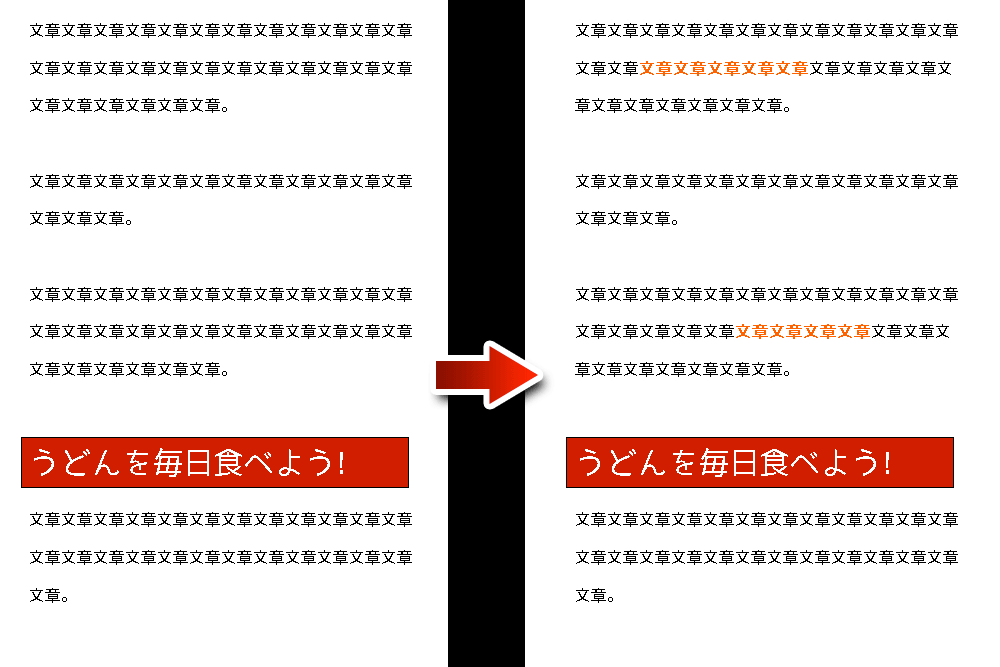
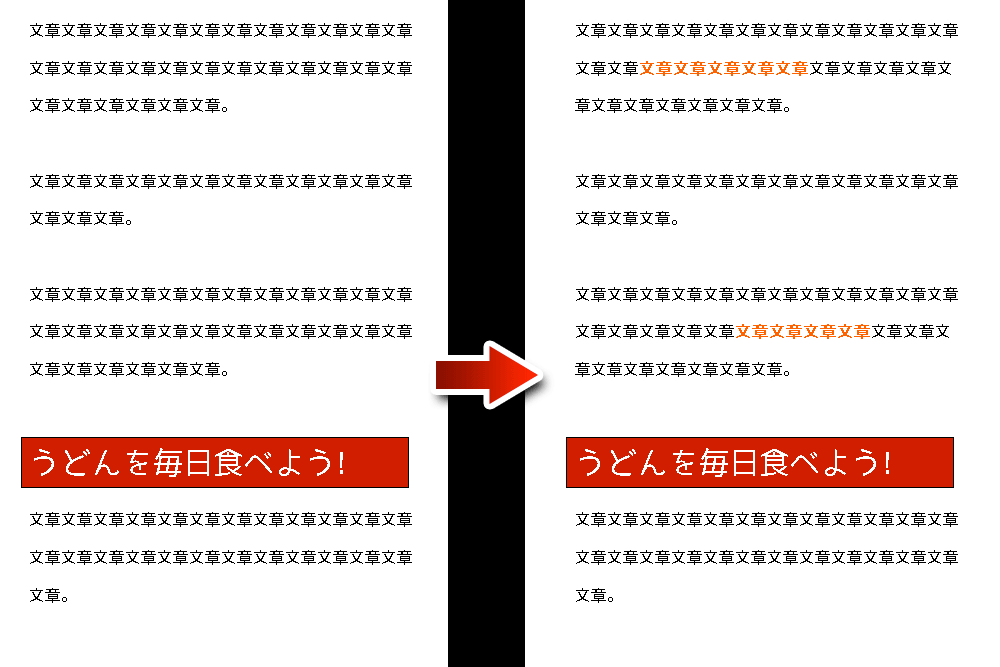
ブログ初心者さんは…、 ブログ記事の文字装飾ってどう使い分けたらいいの? 文字装飾のやり方で、いつも迷ってしまう…。 といった悩みを持っていると思います。. Excelを使うときに多い操作は、罫線で表を作る、文字やセルの背景に色をつける、ではないでしょうか? VBAで文字や背景に色をつけることができると、とても便利ですよね。本記事では、 セルに色を設定する方法 セルの色を取得する方法 といった基本的な内容から、 セルの色をクリアする方法. まず私がブログの記事内で使う文字色(強調部分)は3色までと決めています。 なぜ3色なのか? それは単に 色が多すぎるとゴチャゴチャして見にくくなるだけでなく、何が大切なポイントなのか、何を伝えたいのか.
パワーポイントで使う色は、3色がおすすめです。 3色は次のように使い分けます。 詳しくはこちらの記事で解説していますので、ご覧ください。 卒論発表における見やすいパワポ・スライドの作り方基本ルール5つを紹介 2. クリックされやすいリンクの色はどんな色でしょうか? 大抵のリンクは青色をしていますが、その青色も調べてみると実にさまざまな種類があることが分かりました。 主だった検索エンジンやブログサービスなどの青色リンクの色を比較して独自テーマ制作の参考にしていきます! リンクの色. 特にブログやニュースサイトのようなユーザーに文章を読んでもらうことが重要なサイトでは、 背景色が「#ffffff」で文字色が「#」の場合、コントラストが強すぎて目に負担 がかかります。 つまり目が疲れやすく、文章を読んでもらうには適切ではない(ユーザーに優しくない.
ブログで有料noteの紹介 or noteでブログ記事紹介 この辺が考えられる使い道になるかなと思っています。 Twitterだったら140文字以内でしかつぶやけないので、noteなら500~1,000文字程度の手軽な記事でサクサク紹介できそうです。. 今回はブログ記事の文字色についてご紹介します。 正しい文字色を変えることで読み手の読みやすくなります。 もし良い記事を書いても、読みづらい文字色だと呼んでもらえません。 ここでは記事で使えるで正しい. また、 黄色 で書いた文字.
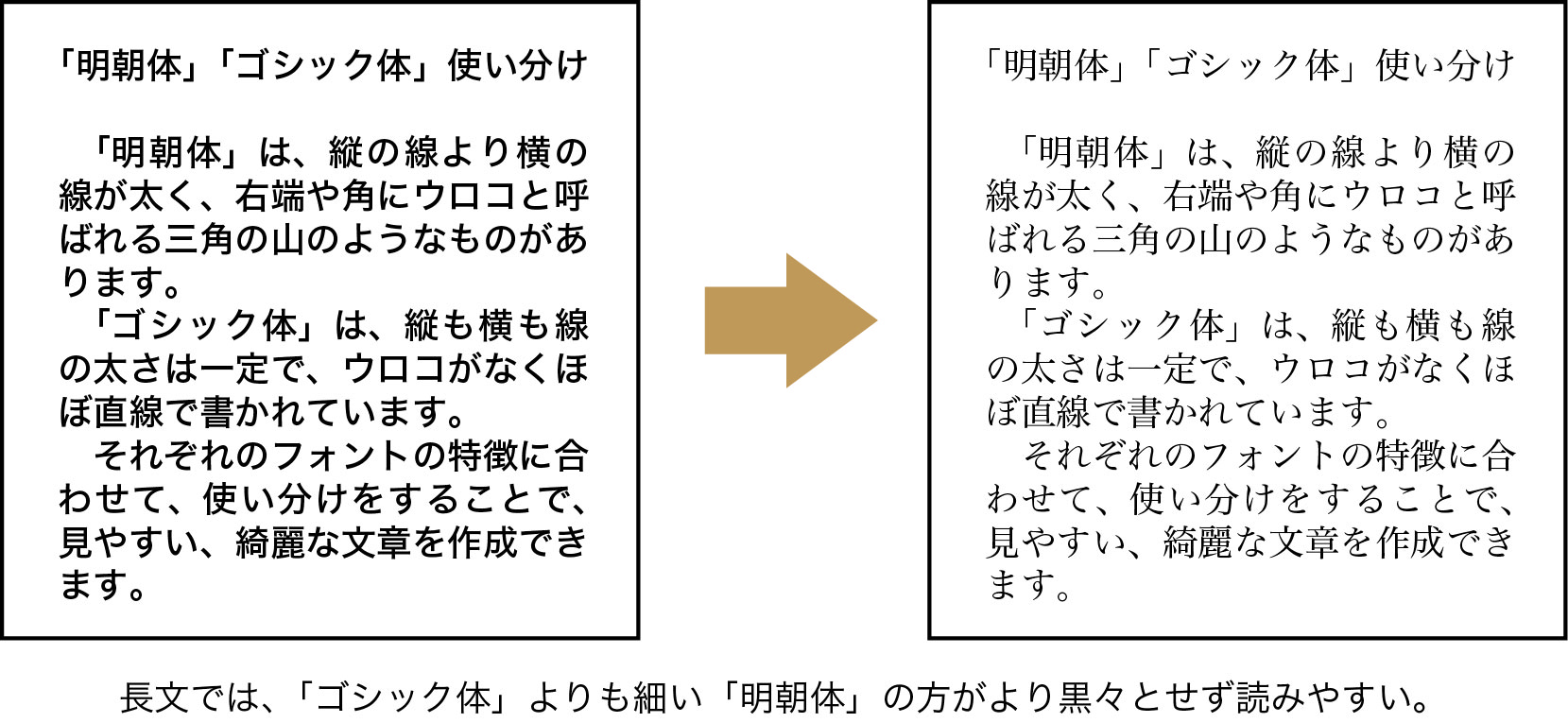
文字に色をつけられないので、白黒文字のみです! 白黒の世界だからこそ、プロも素人も全員が同じ条件で、自分の文章を最大限に表現できるフィールドでもあるのです。 ブログとnoteの使い分け方は? 最近、noteとブログを両立している人が多いですよね!. 今回のデザインサンプルではフリーターという文字をゴシック体(ゆるい感じの)で、フリーランスという文字を明朝体(真面目な感じ)にしました。 このように フォントには人間と同じように顔や性格があり、それを考えて使い分けてあげる のがいいですね!. 読みやすい色を選ぶ (個人的に迷ったら マーカー がオススメ) 余白を多めにとる.
ブログの文字色は黒じゃない方がいいって本当? どんな感じになるか、サンプルを見たい こんな疑問に答えていきます。 本記事の内容1.注意したいこと2.有名サイトの文字の色3.affingerで文字色を変. ここではfc2ブログの文字色とリンクの色の変更方法を解説していきます。 難しそうですが、実は簡単な操作で変えることができるので、何度でもしっくりくる色が見つかるまで試すことができますよ。 今回、色を変える部分はこちらです fc2ブログで初期設定されている という4種類の文字と.

Noteとブログの違いって 使い分け方を教えます なーこらんど

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

自分で簡単に アメブロのヘッダー画像 メニューボタン以外のカスタマイズ方法 新css編集デザイン Web集客 Poppyou

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

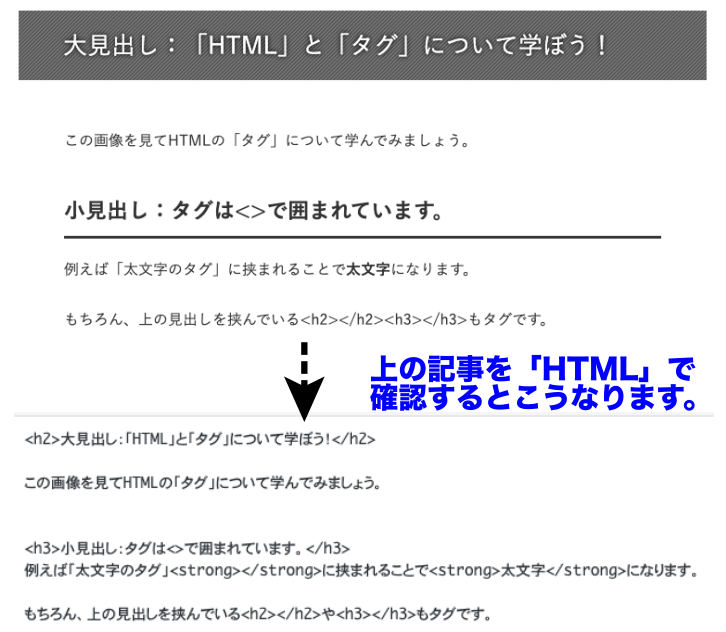
Htmlで改行する方法 Brとpタグの使い分け方は

Seo内部リンク ブログカードとテキストリンクどちらがいいのか 作業ロケット

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

腕時計の文字盤の色を使い分ける黒や白い文字盤について 時計あるあるブログ

ボード グラフィックデザイン のピン

Fc2ブログで見出しのカスタマイズをする Fc2ブログ 公式ちゃんねる

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

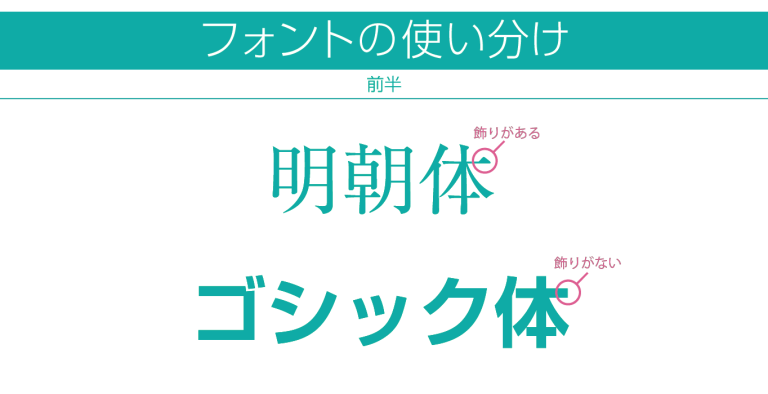
フォント 使い分けていますか 前半 マニュアル制作と動画制作の平プロモート

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

Htmlメールとは テキストメールとの違いを徹底解説 Blastmail Official Blog

可読性の高い文章をデザインするポイント 前編 フォント 文字サイズ ビジネスとit活用に役立つ情報

ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

ベテランほど知らずに損してるillustratorの新常識 9 3つの スタイル を使い分けて効率アップ 修正時の更新もラクラク Adobe Blog

株式会社ユー エス エス 上田写真製版所 ブログ

Wordpressブログの 見出し とは H1 H2 H3 の作り方 使い分けのポイント 記事の階層を作る あずきのぶろぐ

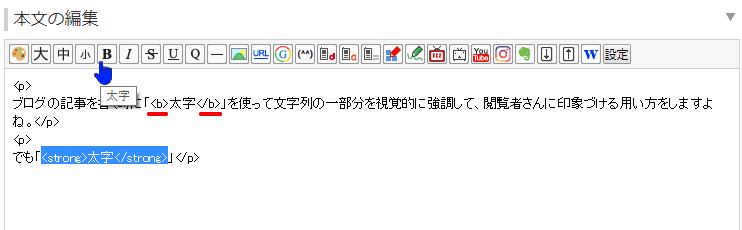
Html 適度な太字が読みやすい 強調タグ B Em Strong の違いとは ヨッセンス

ビジネス書類をきれいに作るコツ 4 色を上手に使い分ける インスピ

Cssのmarginとpaddingを使い分けるための4つのポイントを紹介 違いについても理解しよう Arrown

サブディレクトリとサブドメインの違いと使い分けをわかりやすく解説 めいのブログ教室

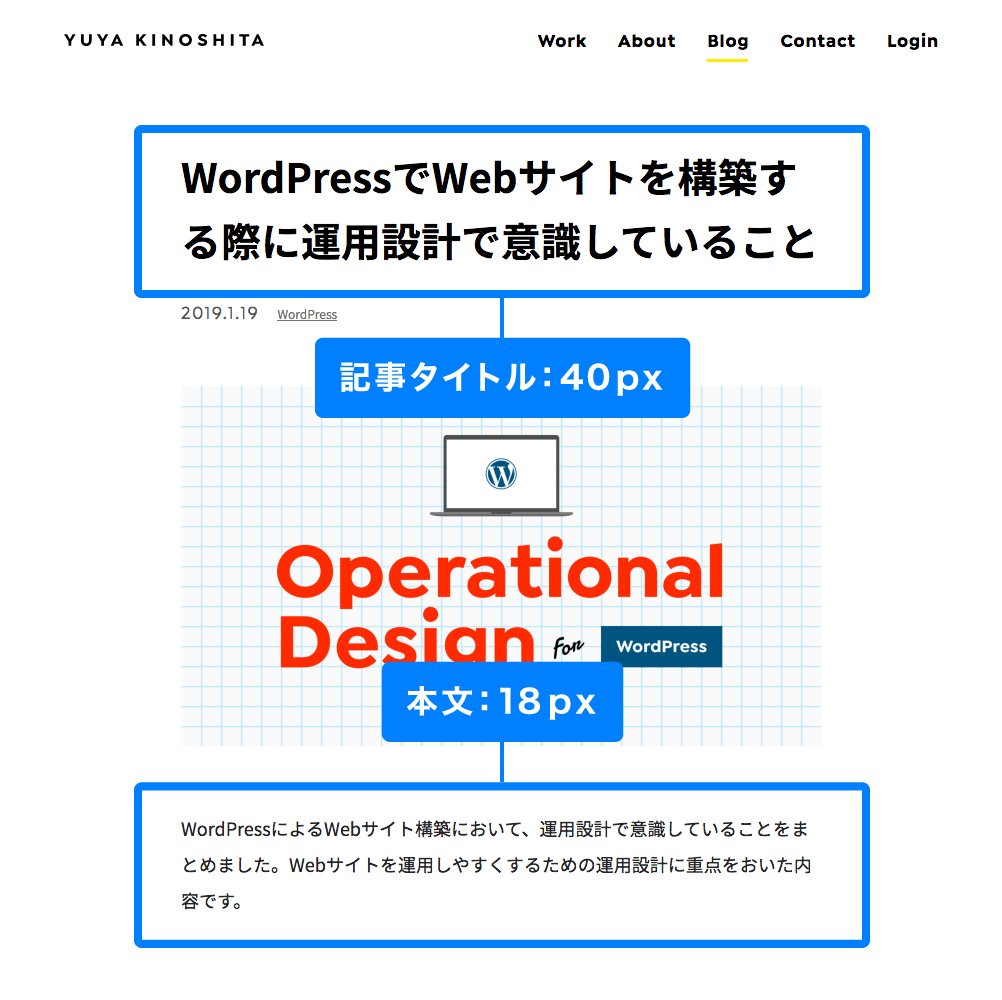
読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita

Noteとブログの違いを徹底比較 それぞれ使い分けができるかも解説 きにぶろぐ Com

比較 Noteとブログの違いや使い分け方は 併用する場合のポイントも解説 Selfish Works Pc1台で起業して自由なライフスタイルをデザインするブログ

はてなブログの文字装飾 文字色 背景色 サイズ変更 リンク掲載など

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

デザインに関わるすべての人が知っておくべき色と配色の基本 ベイジの社長ブログ

明朝体 と ゴシック体 使い分けできていますか 株式会社 幸 和

はてなブログの文字装飾 文字色 背景色 サイズ変更 リンク掲載など

カルチャーショック 赤と青 良い色 はどっち 色が持つイメージの面白さに気づいた話 ぱいたんイズム

ブログによって使い分けたいフォント 文字の種類で印象も異なります 未来のお客さまが集まるアメブロのつくり方 サロン 教室ブログ講座

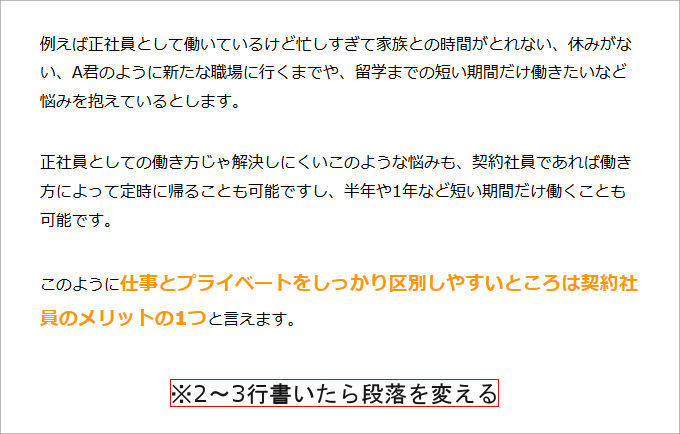
Wordpressブログで改行と段落を使い分けて読みやすくする方法

ビジネス書類をきれいに作るコツ 4 色を上手に使い分ける インスピ

決定版 はてなブログ スマホデザイン最強カスタマイズ集 ひつじの雑記帳

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

Wordpressブログの 改行と段落 の違いとは 使い分けのポイント 記事作成の超基本 あずきのぶろぐ

はてなブログの文字装飾 文字色 背景色 サイズ変更 リンク掲載など

Html 適度な太字が読みやすい 強調タグ B Em Strong の違いとは ヨッセンス

Html 見出しタグの使い方 H1 H6はどう使い分ける

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

ベテランほど知らずに損してるillustratorの新常識 9 3つの スタイル を使い分けて効率アップ 修正時の更新もラクラク Adobe Blog

Html 適度な太字が読みやすい 強調タグ B Em Strong の違いとは ヨッセンス

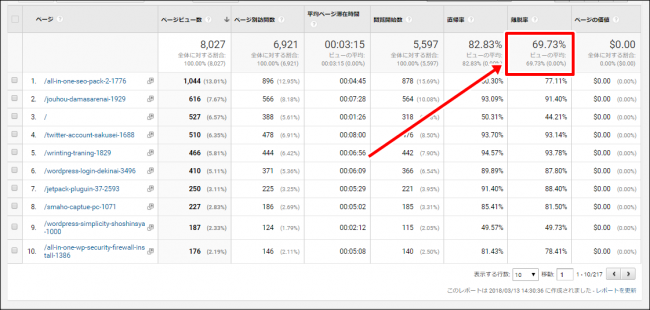
ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

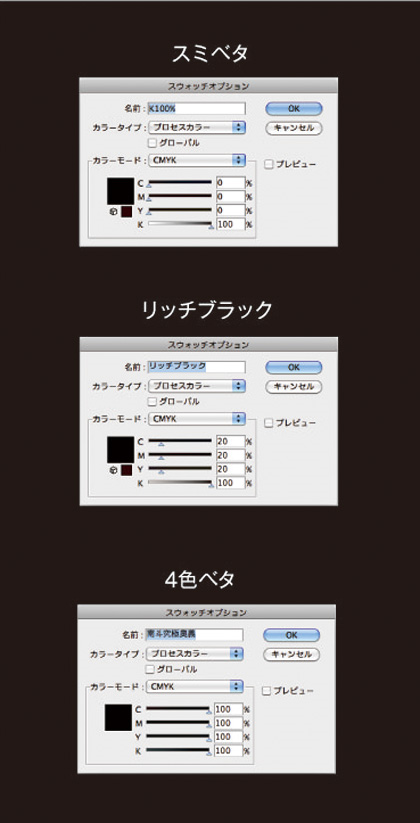
Rgbとcmykっていったい何のこと 5分でわかる解説

実は 黒は3種類ある 宣伝館ブログ 激安チラシ印刷通販の宣伝館

目的別に使い分けよう Mt4チャートの色のテーマ3選 色設定10選

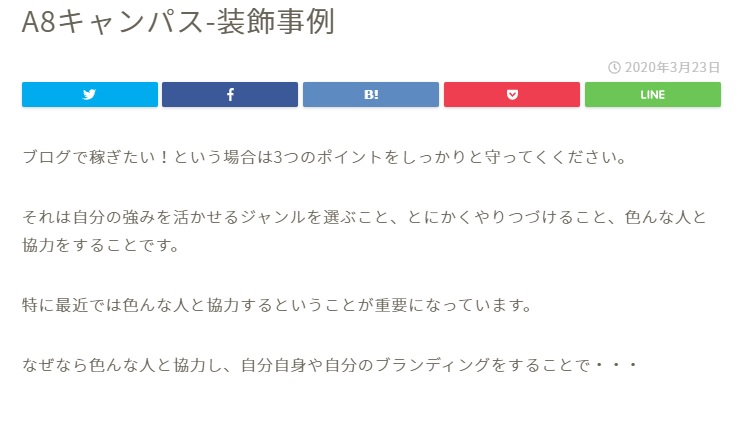
8 3 記事を読みやすく文字装飾してみよう A8キャンパス アフィリエイトa8 Net

Web用の保存形式 きちんと使い分けてますか バンフートレーニングスクール スタッフ ブログ

アメブロで使う文字のリンク色は 青色を使いましょう 世界標準のグーグルと同じがベストな 未来のお客さまが集まるアメブロのつくり方 サロン 教室ブログ 講座

ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita

忘れがちなデザインにおける配色の基本 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

スマライログ Engineer Blog Site

比較 ブログとnoteはどっちが使いやすい おすすめの使い分け方など ゆぴログ

4色ボールペンの使い方 色分けで手帳やノートをグッと見やすくしよう エフメモ

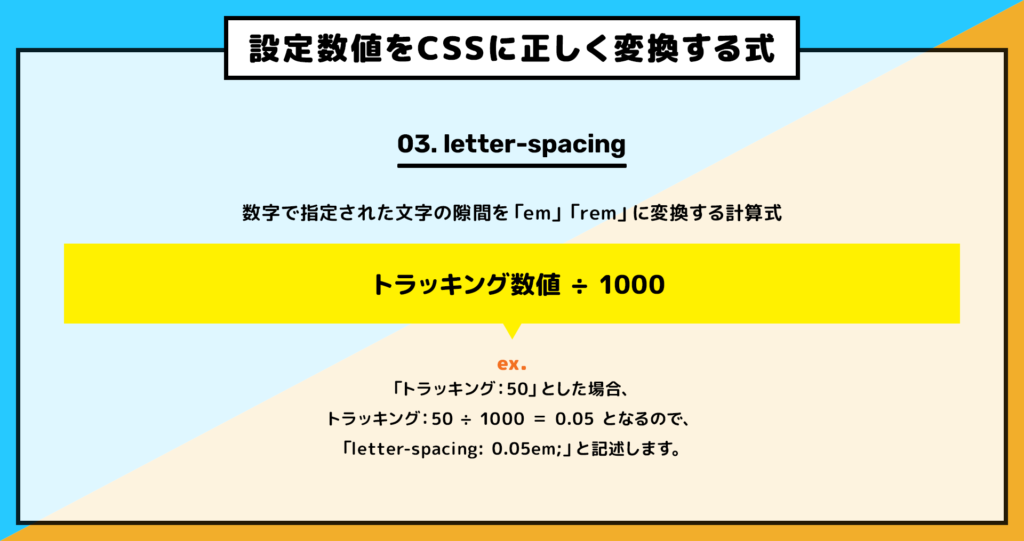
全3回 Photoshop Illustratorの文字とcssプロパティの関係 2 デザインからcssへの変換方法 株式会社y S Y S Inc

改めて Cssについて調べました ホームページ制作 大阪 Smilevision

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

どれを使えばいい パワポの文字の強調の使い分け方と注意点 Are You Designer No I M

文字装飾ルールを学んで読みやすいブログへ 3色がベスト 舵取りライフ

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

Snsの使い分け Twitter ブログ Note ポイントは各プラットフォームの特性です

ブログ記事の文字装飾は2パターン覚えておけばokです カブトムシ王子の ネット副業のススメ

ページとブログの使い分けは Jimdo虎の巻

Cssのmarginとpaddingを使い分けるための4つのポイントを紹介 違いについても理解しよう Arrown

動画編集 Adobe Premiere Pro レガシータイトル とエッセンシャルグラフィックスの使い分け もみノマド

Wordpressのビジュアルモードとテキストモードの違い 初心者はどちらがおすすめ ブログ外注講座

Wordpressブログ 投稿と固定ページはこんなふうに使い分けるといいよ アドセンスで副業 不労所得の設計図

実は4種類 書体の使い分け パソコン市民講座プレミアブログ

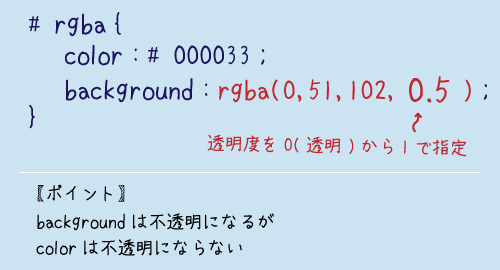
透明度を表す Opacity と Rgba の違いと使い分け Webpark

Wordpressブログの Index と Noindex とは 設定手順と 使い分けのポイント 記事作成の超基本 あずきのぶろぐ

太字の Strongタグとbタグの違い にはseoとの関係はないそうです 初級パソコン術

モノクロ フルカラー 2色を使い分けよう 機関誌づくりブログ 第一資料印刷株式会社

ブログの文字装飾をシンプルにする3つの使い分け方

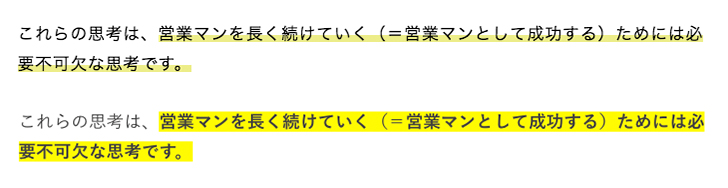
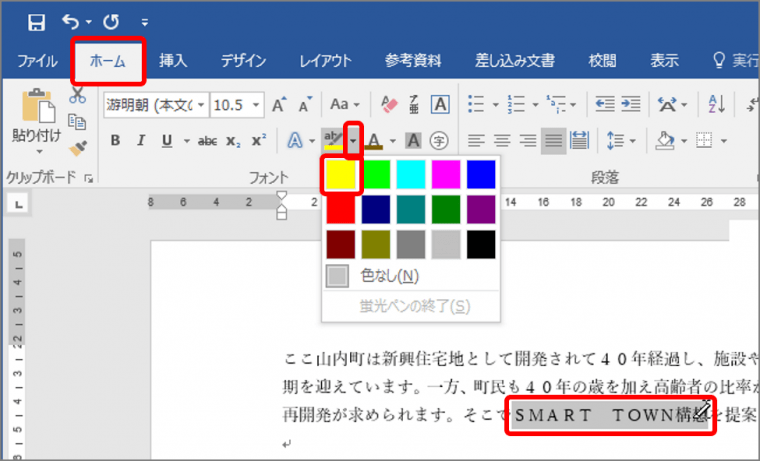
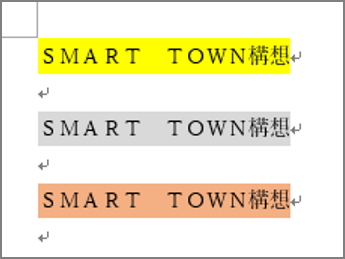
デジタル ワードの 蛍光ペン と 文字の網かけ の違いってわかる 意外と知らない使い分けのコツ Getnavi Web 毎日新聞

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

パソコンスクール Isa ワード Word の塗りつぶし設定 パソコン教室 パソコンスクールisa渋谷staff Blog カラダとココロがアクティブになれる街 渋谷がもっと楽しくなれるblog

Sds法とは Prep法とsds法の使い分け方 例文のまとめ コピーライティング ハック 初心者のための基礎講座

デザインに関わるすべての人が知っておくべき色と配色の基本 ベイジの社長ブログ

Javascript スクロールに応じて文字の色を変える方法 Tech Dig

Seo内部リンク ブログカードとテキストリンクどちらがいいのか 作業ロケット

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

複数あるブログサービスをどう使い分けるか 海明 ミア Note

デジタル ワードの 蛍光ペン と 文字の網かけ の違いってわかる 意外と知らない使い分けのコツ Getnavi Web 毎日新聞



