Css ヘッダー 固定 レスポンシブ

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

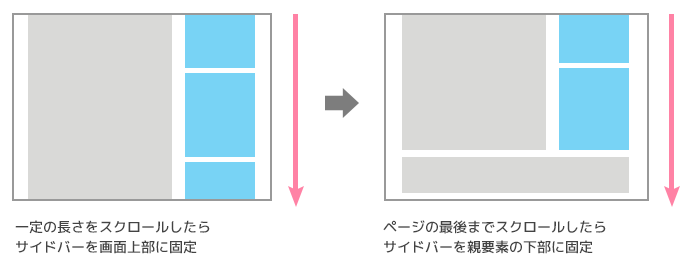
Jqueryでスクロールしても固定されるサイドバーを実装する レスポンシブ対応 Gimmick Log

ヘッダー部分を固定し 薄く影を付けるcss Wp Master Club

Cocoonテーマ レスポンシブテーブル挙動を調整 スマホのみ横スクロールするように バジェットな旅ログ

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ
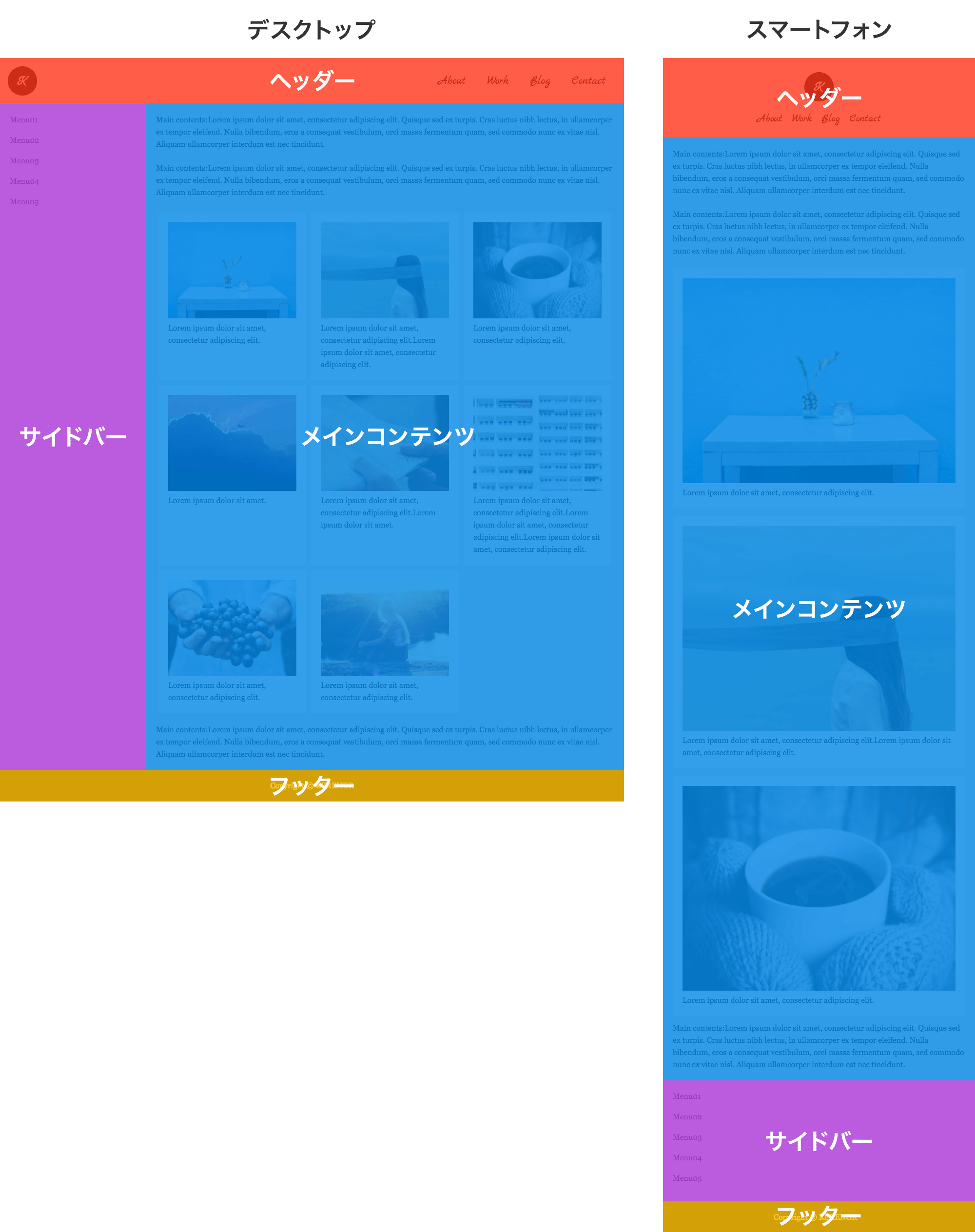
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel


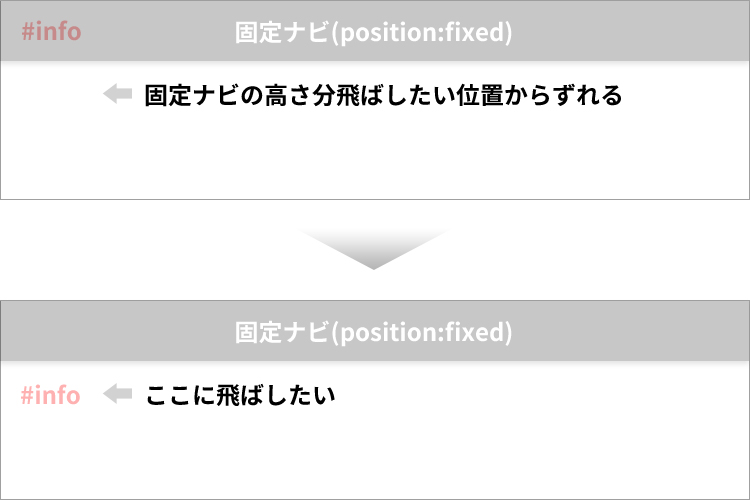
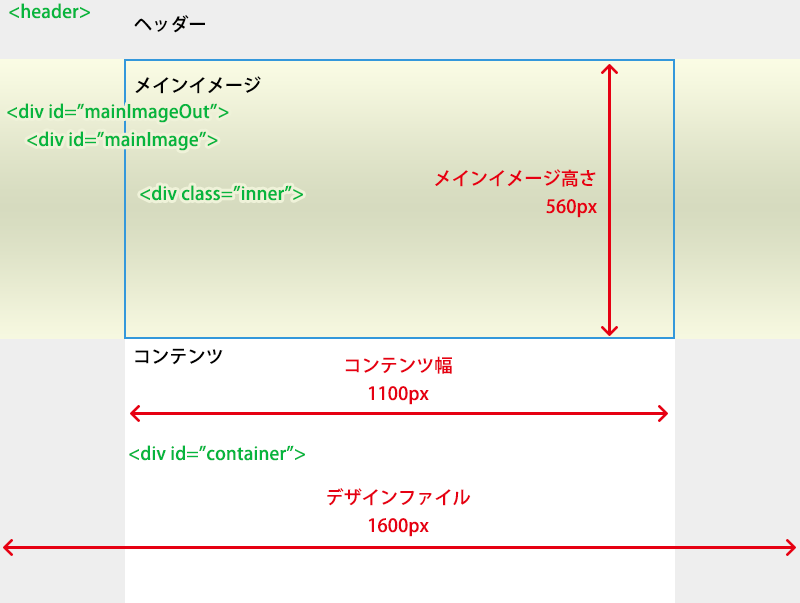
ヘッダーの高さ分だけコンテンツを下げる Paddingは使わない 方法

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

Jquery ページ内リンクでスムーズスクロール 固定ヘッダーがあったら 125naroom デザインするところ 会社 です

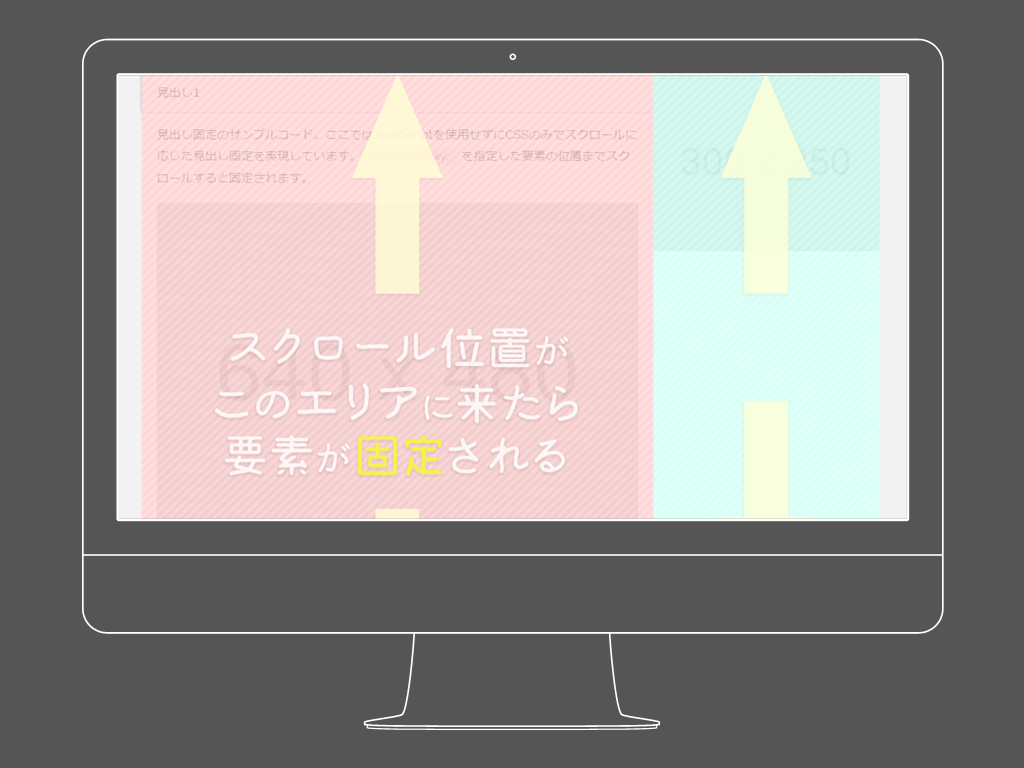
Javascript不要 スクロールに応じて要素を固定するcss Position Sticky の使い方 クリエイタークリップ

Wordpress Css ヘッダー領域にウィジェットを5分でカスタマイズ設置 好きなことだけ通信

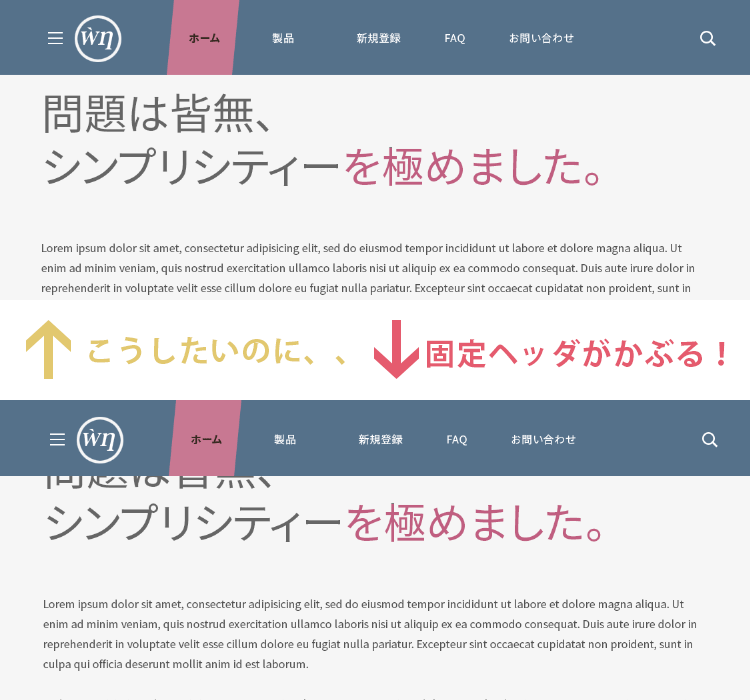
ヘッダー固定してページ内リンク時のヘッダー高さずれを解消する方法

ハンバーガーボタンを簡単に設置 Drawer Jsを使って初心者でもクオリティの高いメニューを導入しよう Misallychan Com

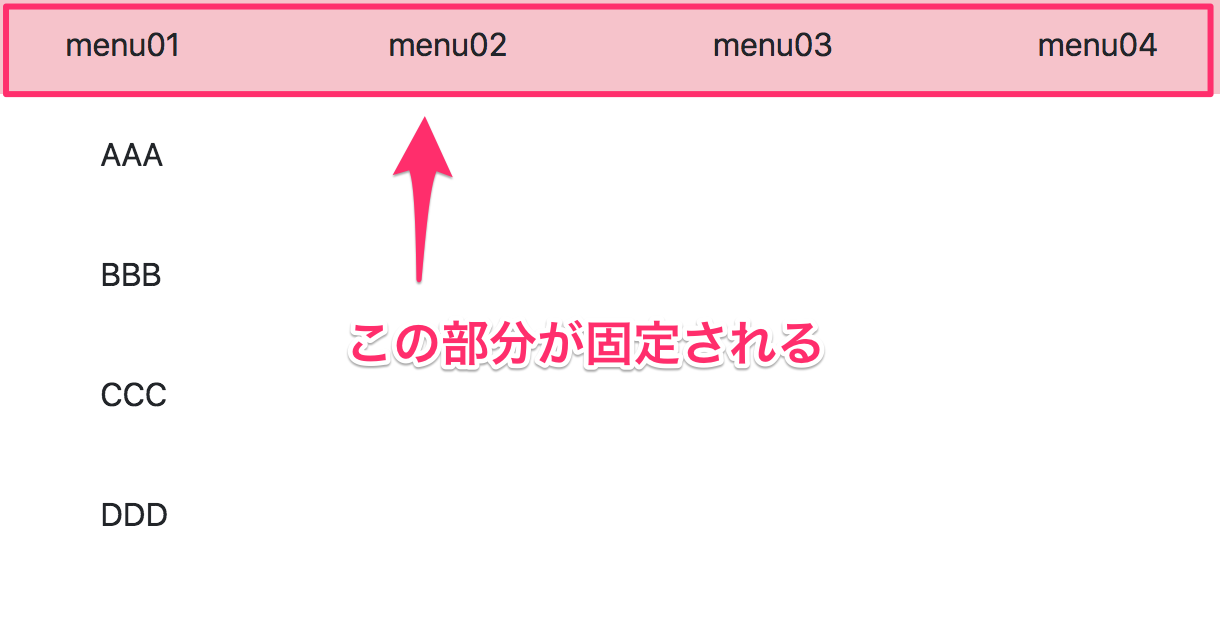
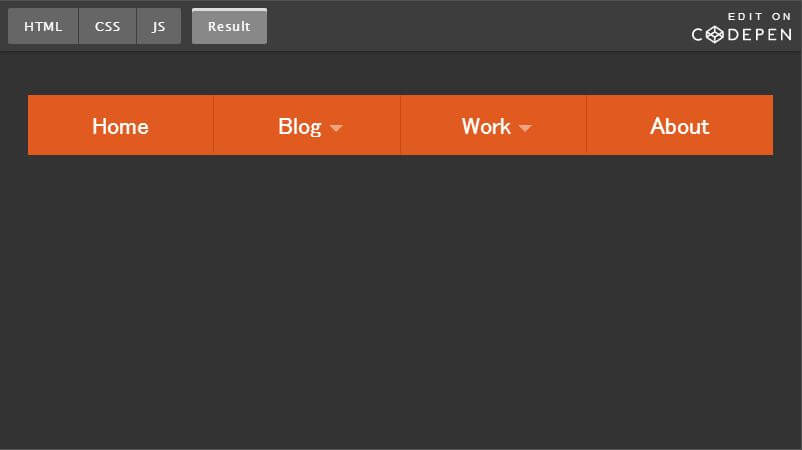
ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

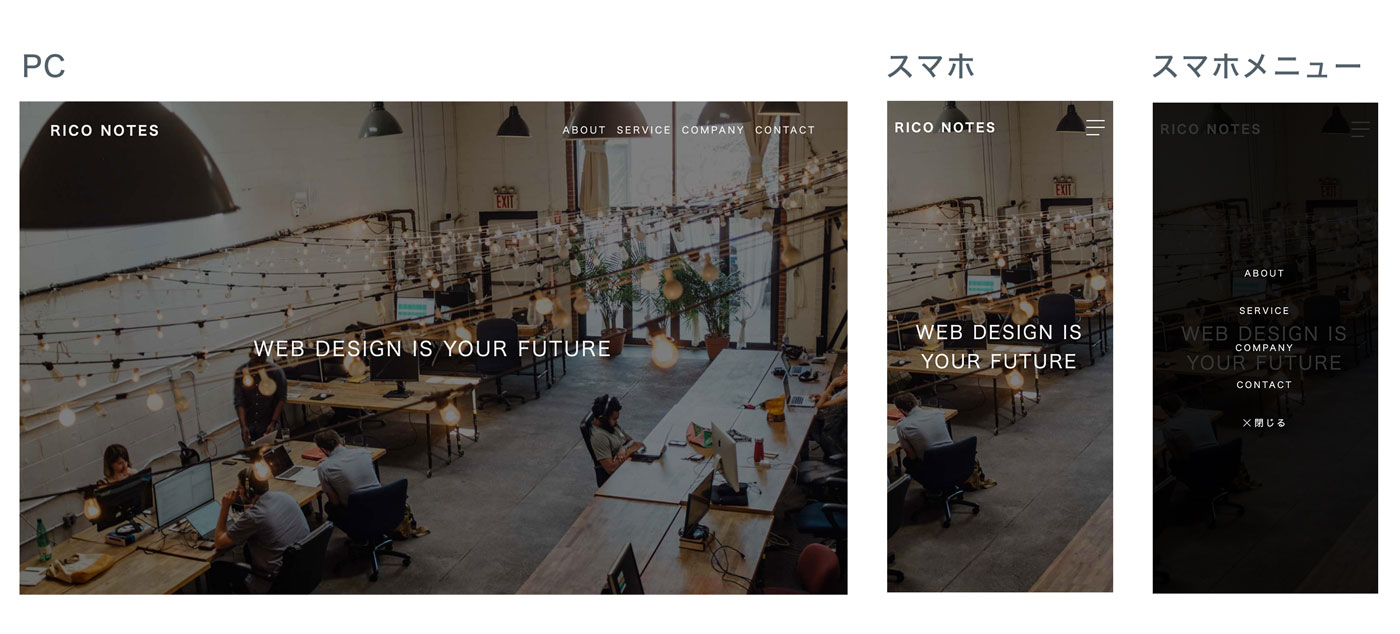
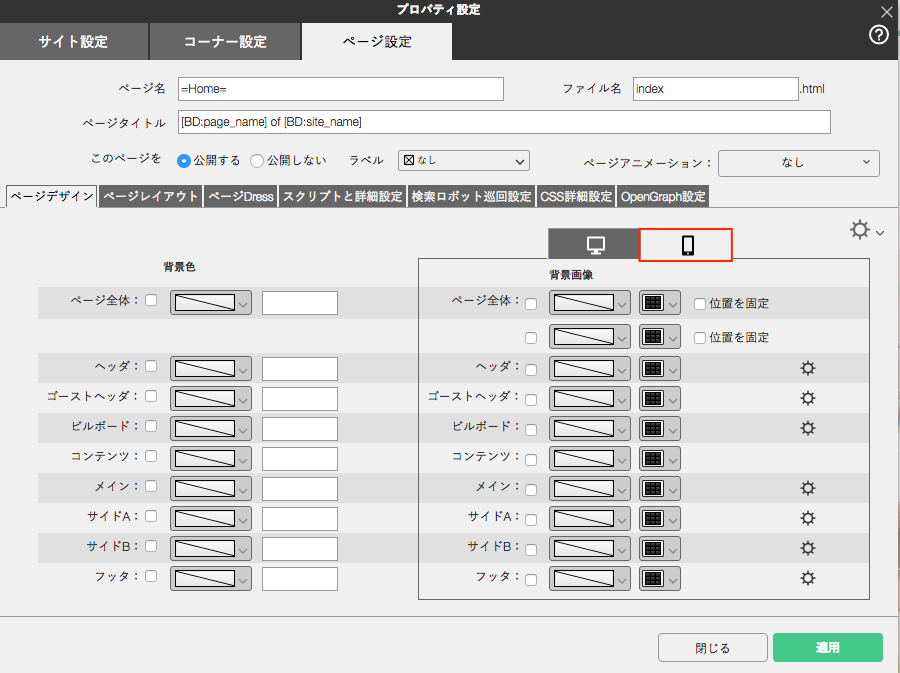
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

Jquery 縦スクロールすると上からフワッと出てきて固定されるメニューヘッダ 有限会社ノーティーズ

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

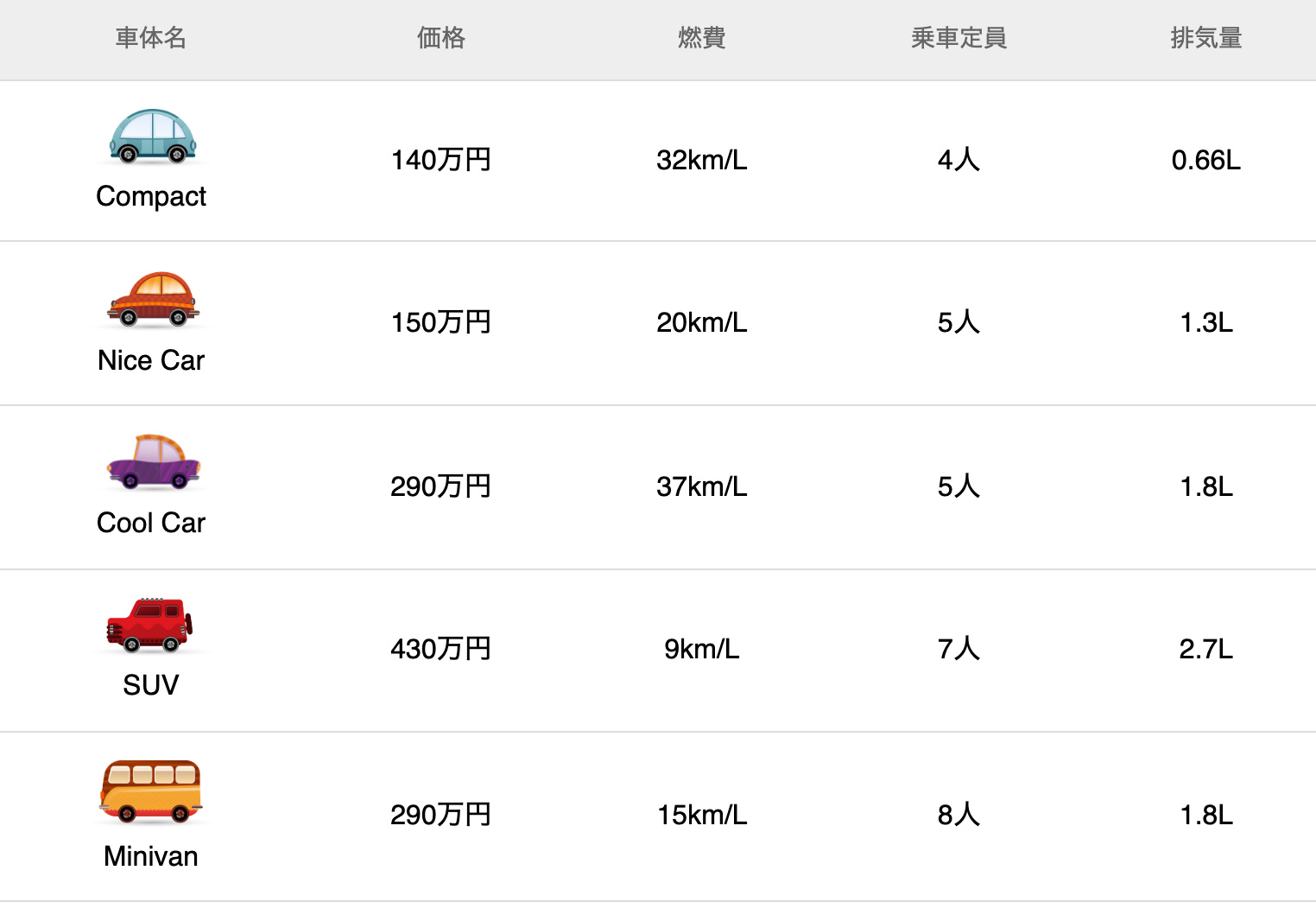
Cssだけでtableのヘッダーを固定してスクロールする方法 スマホ対応 ミライヨッチ

Cssの教訓 レスポンシブなページでは サイズの相対指定を忘れずに すたらブログ

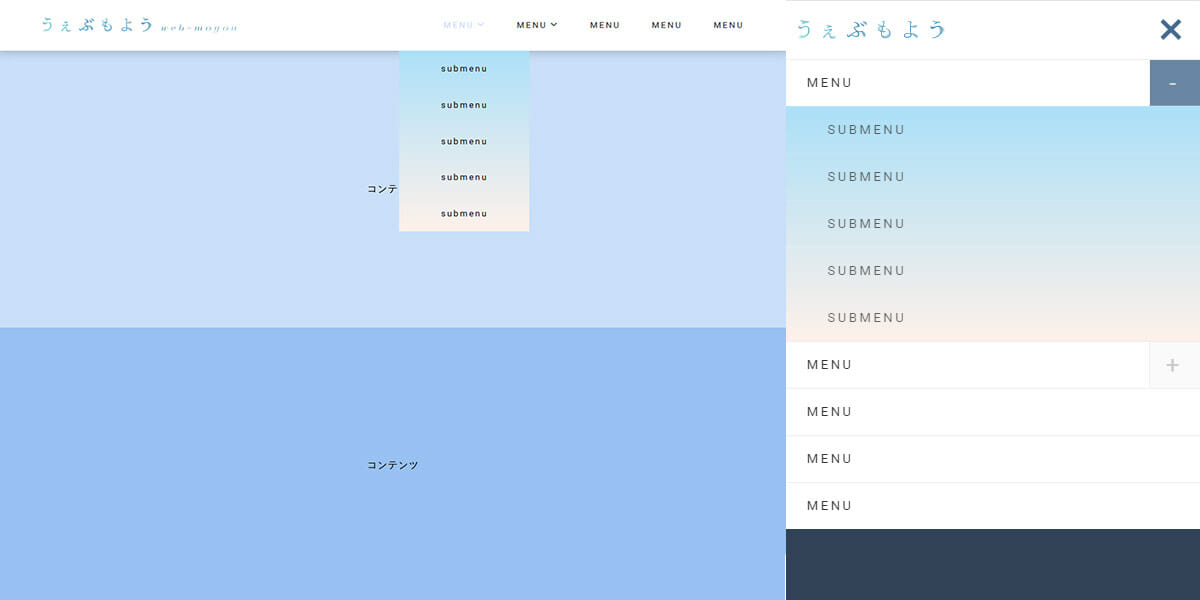
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

Wordpressでcssを編集 初心者がレスポンシブデザインを作るための方法まとめ ワードプレス初心者向け情報サイト Webcode

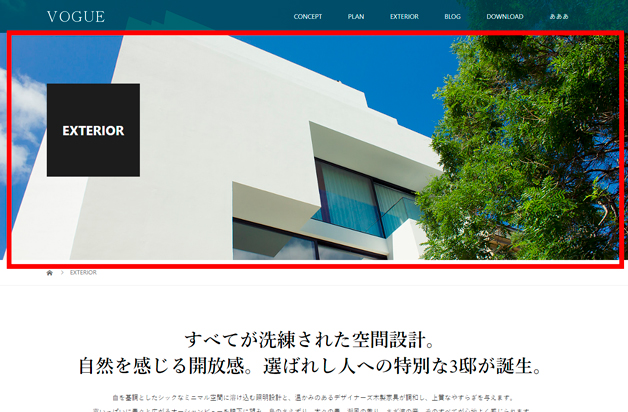
ウィンドウ幅いっぱいのヘッダー画像

Q Tbn 3aand9gct0kx Kk 9mkuoscnrm0kcgk8jgmy75r7yfeg Usqp Cau

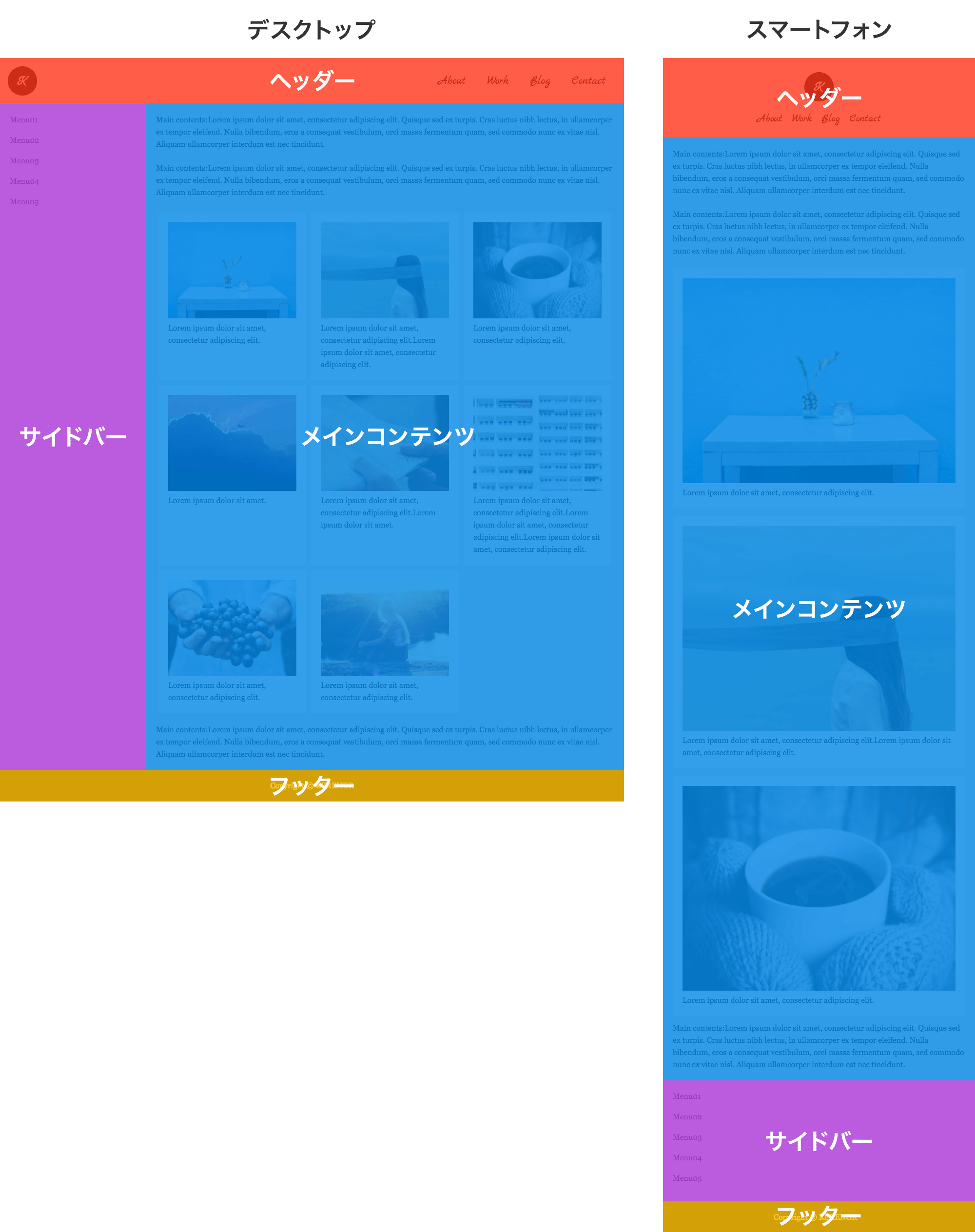
Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

スマホサイドメニュープラグイン Sidr にヘッダー固定を追加 Aekana

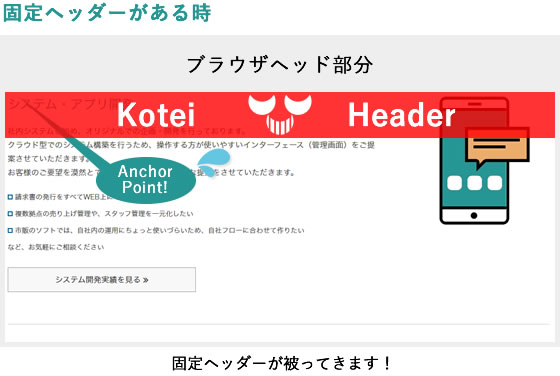
ページ内リンクが固定ヘッダと重なって隠れる問題を解決するcssのテクニック コリス
Css スマホでヘッダー部分を固定させるには Web Fla

Q Tbn 3aand9gcr7tjhs0cnsrrasfznajf48ti25qrfa0nejta Usqp Cau

Tcdテーマvogue 固定ページヘッダーの高さを変更する方法 Tcd Labo

レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ

Bubble ヘッダーの固定とレスポンシブメニュー ノーコード ラボ

横幅いっぱいのメイン画像を配置したレスポンシブコーディング Ap Designfactory 東京 調布 ホームページ制作 Wordpress Soho

ヘッダーを Position Fixed 指定時にヘッダーの高さ分だけコンテンツを下げる ホームページ制作の外注 下請け専門 Runland株式会社

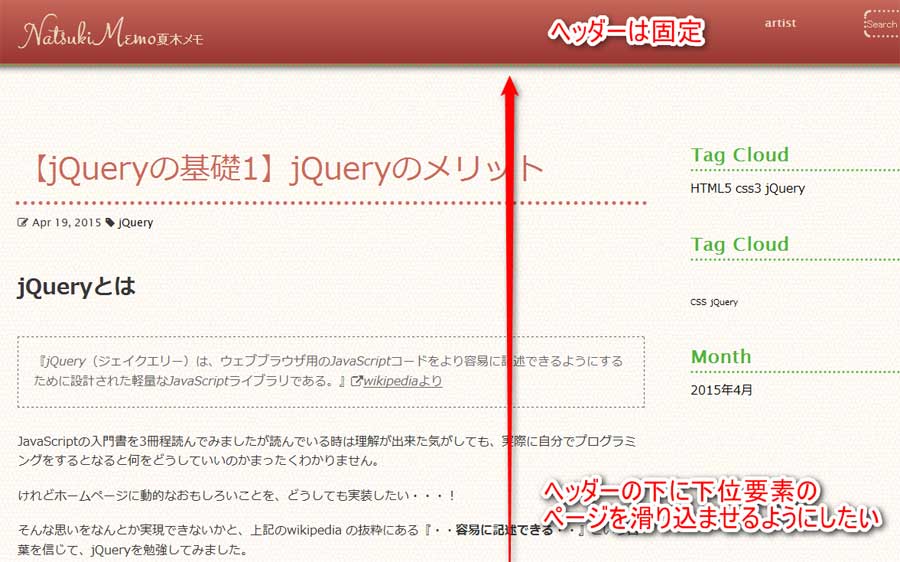
ヘッダーをposition Fixedで固定してz Indexを指定した時 下位要素のリンクがクリック出来ない L Natsukimemo なつ記メモ Of Webデザインtips

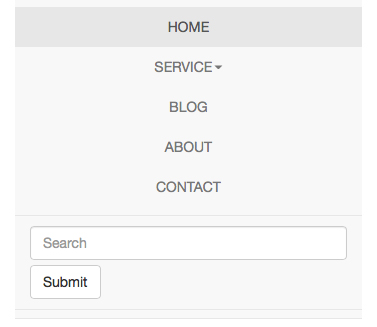
Bootstrapでレスポンシブナビゲーションメニューを作る方法

Css3 Isara模写 ヘッダーのレスポンシブが効かず困っています Teratail

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

固定ヘッダー時の内部リンクのずれ問題 Happy Life Design

レイアウトとレスポンシブデザインの練習 Qiita

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

ヘッダーとフッターの幅を画面いっぱいに表示する Webサイトを利用して自己表現

レスポンシブデザインにおけるテキストのコントロール テキストの折り返しを制御する Codegrid

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

Bootstrap4 上部固定メニューヘッダを作るサンプル Fixed Top クルーデザイン

Cssだけ レスポンシブなサイトの作り方と鬼ほど使うプロパティ Seo対策なら株式会社ペコプラ

レスポンシブwebの編集箇所 Bind10 Bindクライアント サポートサイト デジタルステージ

Jquery レスポンシブ固定フッターの高さを自動取得し コンテンツに余白を付けたい Luladesign 長野県上田市 ウェブ制作 ホームページ制作 Dtpデザイン制作

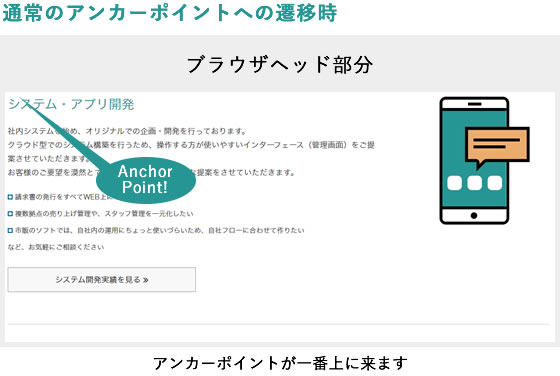
ヘッダー固定表示時に アンカーポイントやページ内リンクの位置がずれる アットクリエイト スタッフブログ

Jqueryで上から降りてくるトグルメニューを作る5つのステップ

ページ内リンクをcssで意図した通りに設定する裏技 力技 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

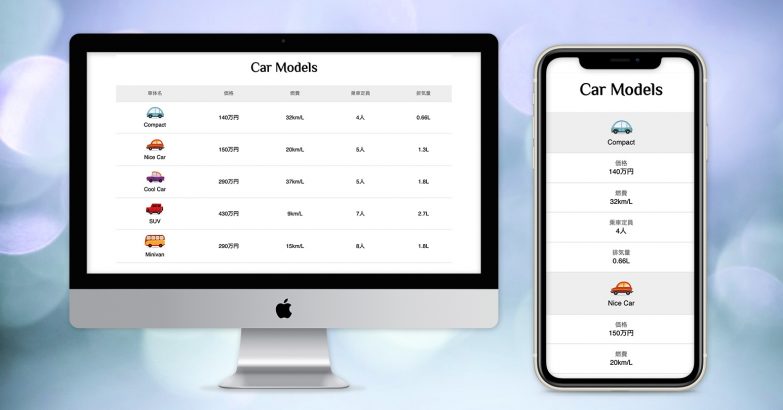
Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス

スクロールの途中からメニューを上に固定して表示 おいしいソース

ヘッダー固定表示時に アンカーポイントやページ内リンクの位置がずれる アットクリエイト スタッフブログ

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン

Cssで作れる レスポンシブなナビゲーションのコードスニペット10選 後篇 Seleqt セレキュト

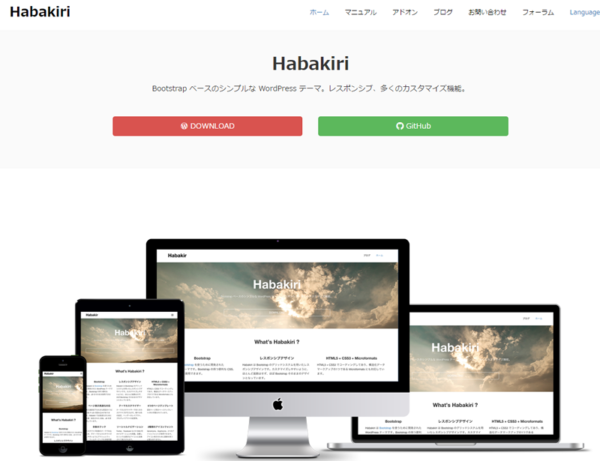
Habakiriカスタマイズ事例 固定ページごとのヘッダー画像切り替え Tamatamakon

タイトル ヘッダー固定 を検索 はてなブックマーク

Jquery Css レスポンシブなハンバーガーメニューを作成する Mobile First Marketing Labo

Html Css Javascript Facebook埋め込み レスポンシブ対応 ユリのブログ

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

Css ヘッダは上部固定で フッタはコンテンツが少なくても最下部にするスタイルシート レスポンシブにも対応 コリス

Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス

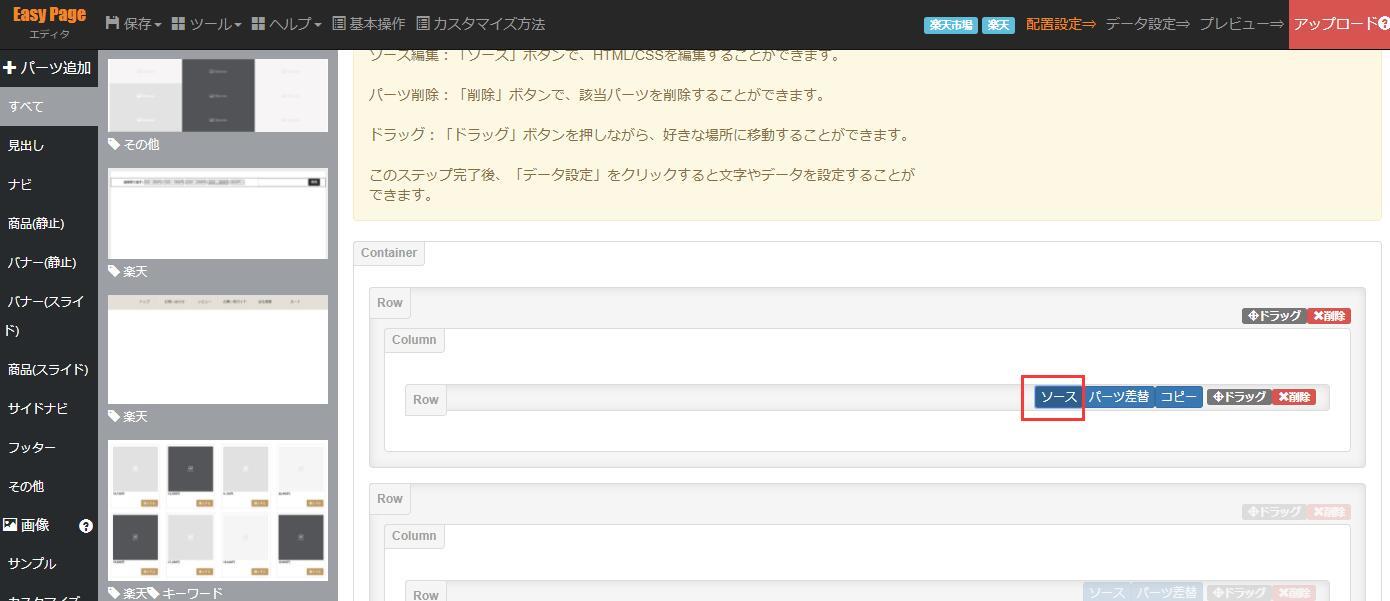
ヘッダー ナビゲーションをスクロール時に ページの最上部 トップ に固定する方法easypage イージーページ

レスポンシブ対応 スクロールしてもサイドメニューが固定されるjqueryプラグインfit Sidebar

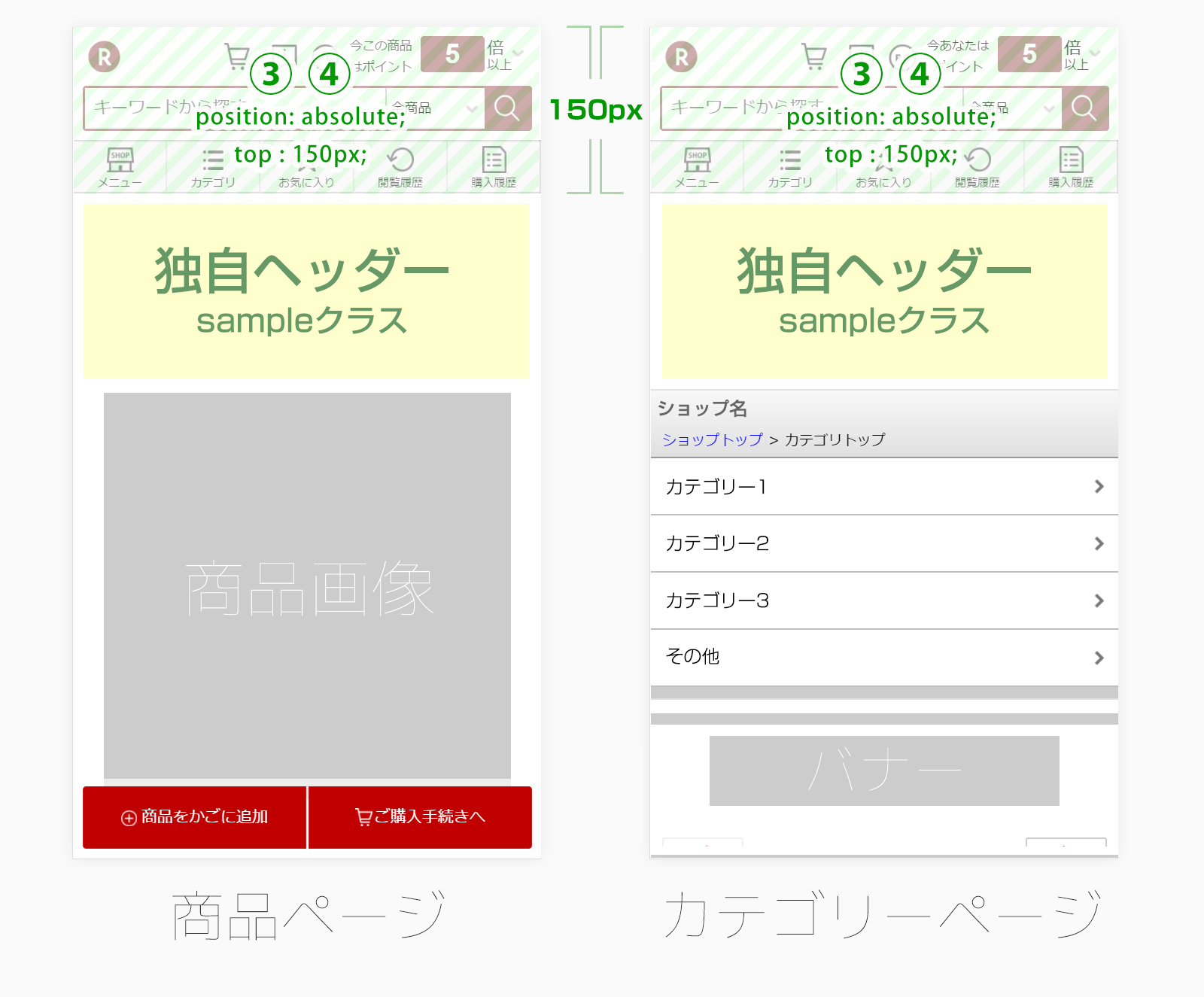
楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル

Html Cssヘッダー固定のスクロールテーブル Kagan S Blog Webデザイン 固定

ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

Cssで作れる レスポンシブなナビゲーションのコードスニペット10選 後篇 Seleqt セレキュト

ヘッダー固定表示時に アンカーポイントやページ内リンクの位置がずれる アットクリエイト スタッフブログ

Css スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法

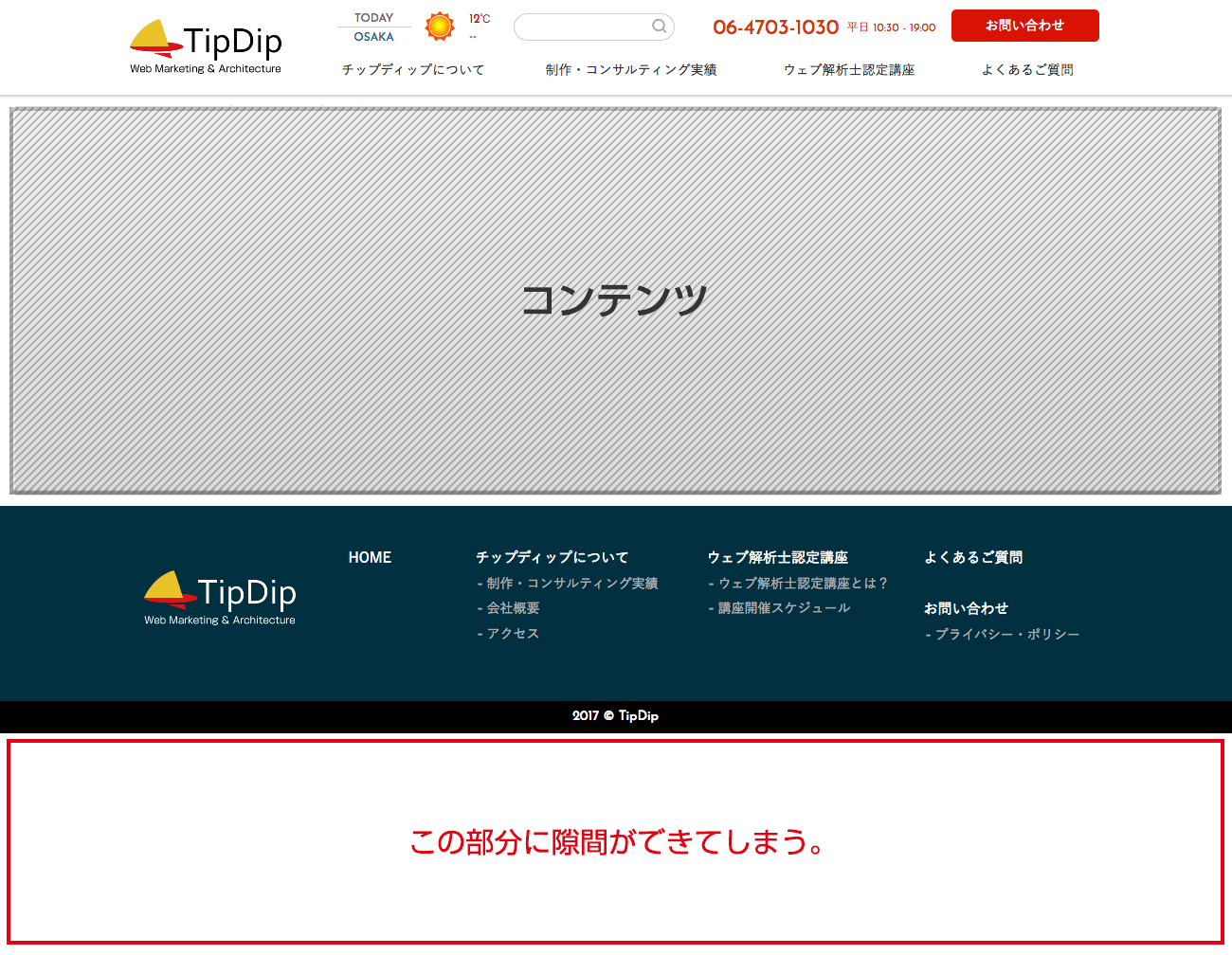
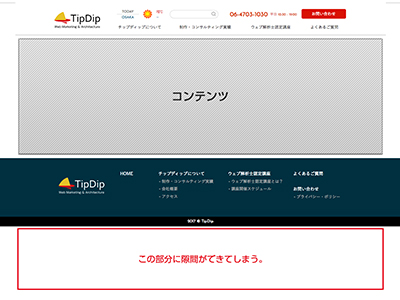
Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ

即解決 コピペでok Xeory Extention ヘッダー のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

Cocoon 長いテーブル 表 を列ヘッダ 見出し 固定で横スクロールにする Htmlとcssコピペ ソロ を楽しむ

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

Flexboxで2カラムレイアウトを簡単に作る Knowledge Blog

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

レスポンシブ Htmlとcssで固定ヘッダーメニューを作成する Mobile First Marketing Labo

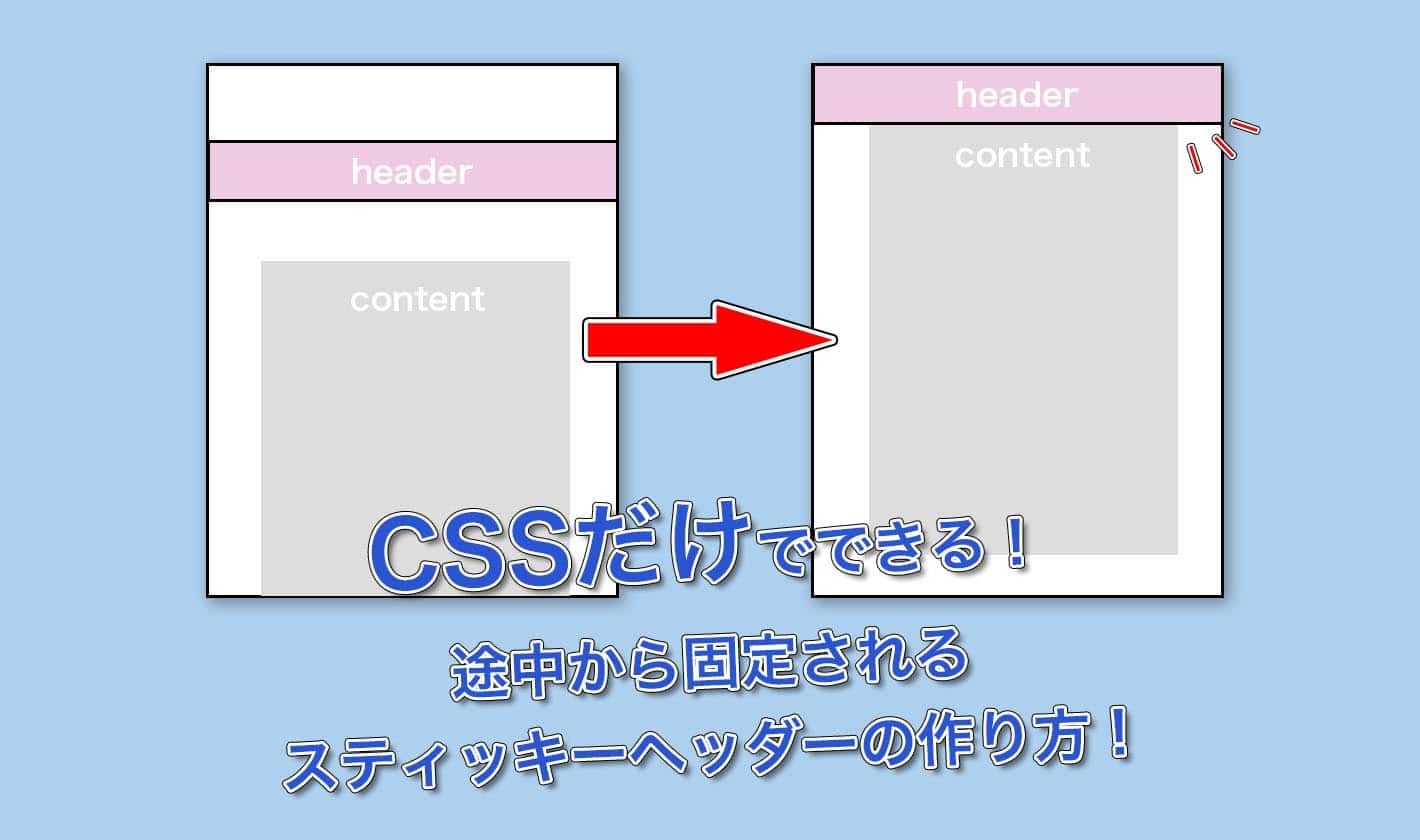
Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり

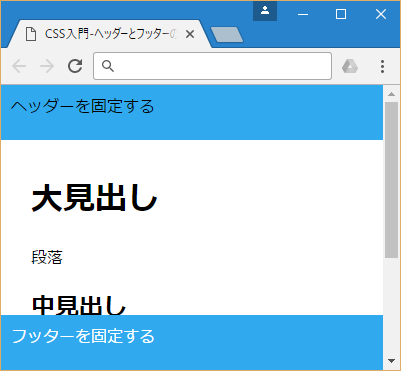
Cssでヘッダーとフッターを固定して表示する方法 サービス プロエンジニア

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

2 Wordpressテーマの骨組みをレスポンシブレイアウトに構築する Plusers
Jquery Css3で固定ナビゲーション レスポンシブでハンバーガーメニューに切り替える Webopixel

コピペで簡単 レスポンシブ対応の固定ヘッダーナビ作成 刈谷 豊田でウェブサイト制作 合同会社beready

Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

備忘録 レスポンシブ対応のhtml Cssをイチから組む 静的ページ Ayakalife Log
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

Q Tbn 3aand9gctp Jbosybmcoo1yxs6j5qnvnpcayl O8ugeg Usqp Cau

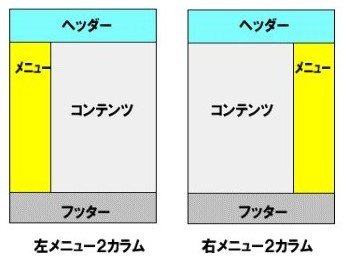
2カラムcssレイアウト例
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

Position Fixedでヘッダ固定時のページ内リンクのずれを解消したい Tips Note By Tam

スマホでも見えやすいレスポンシブ対応のテーブルにする Kubogen

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた



