クリック 画像 切り替え Jquery

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

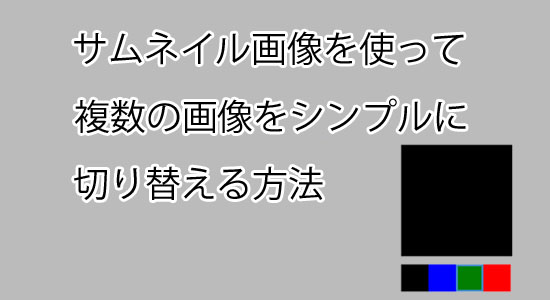
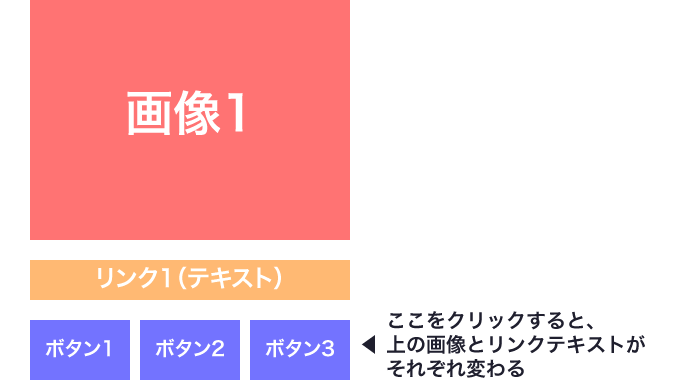
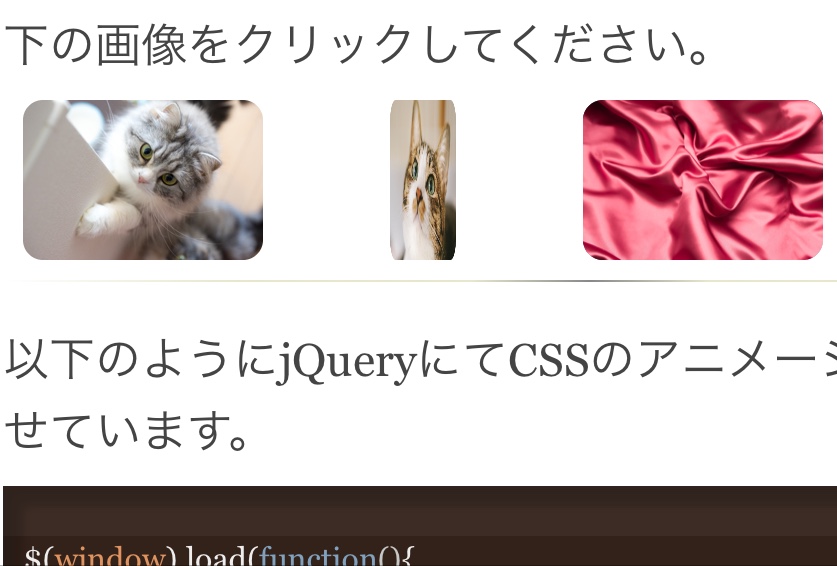
クリックで複数の画像を切り替える方法 レスポンシブ対応

Jquery サムネイル2段のメイン画像切り替え機能の実装 Qiita

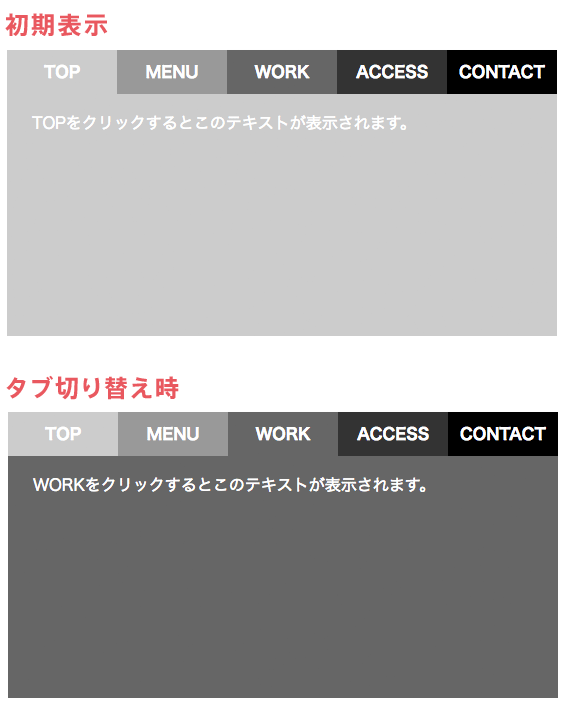
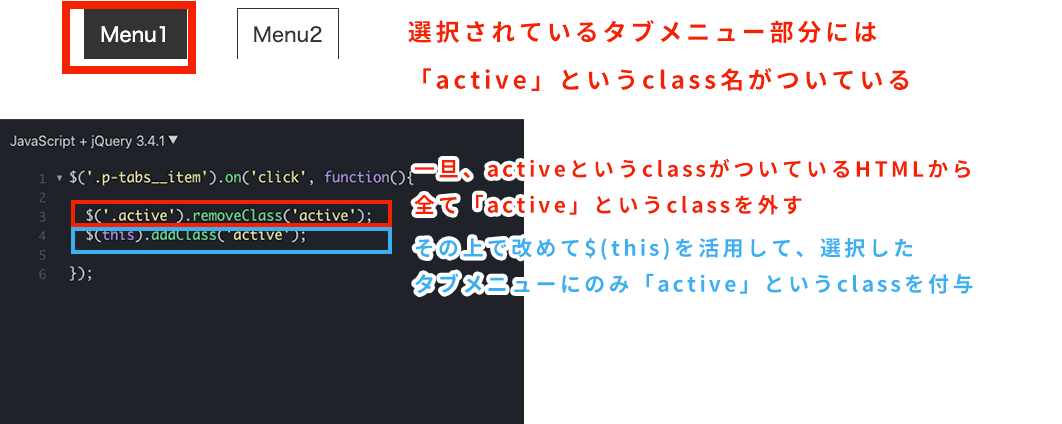
Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer

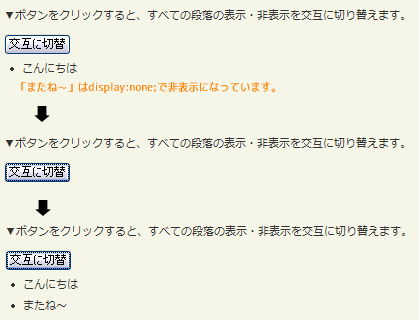
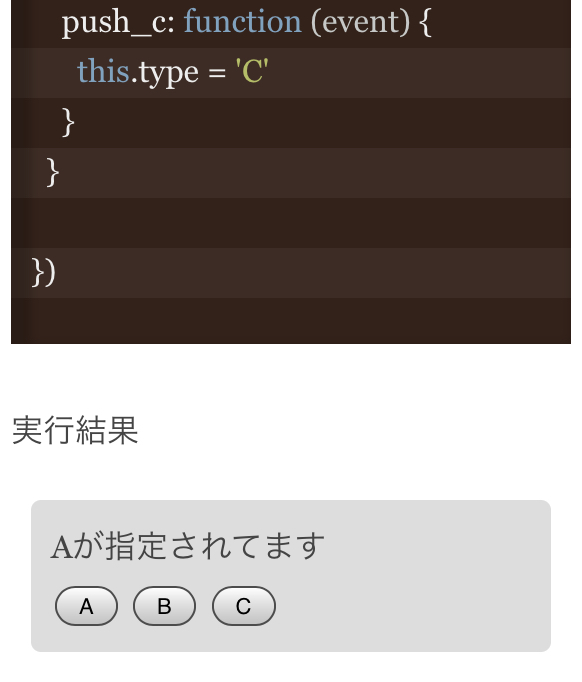
ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld


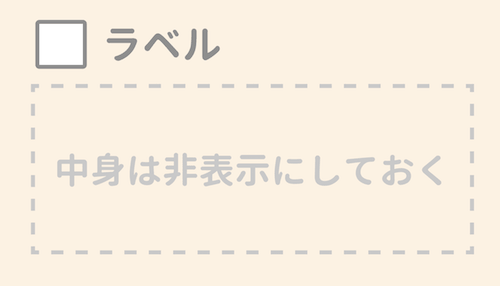
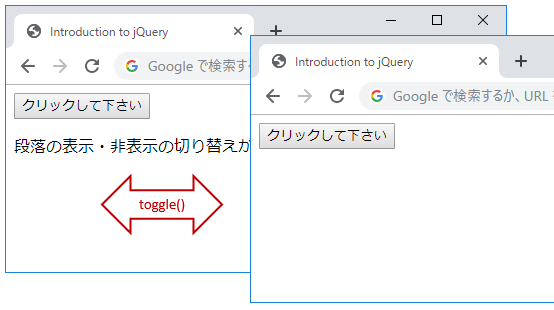
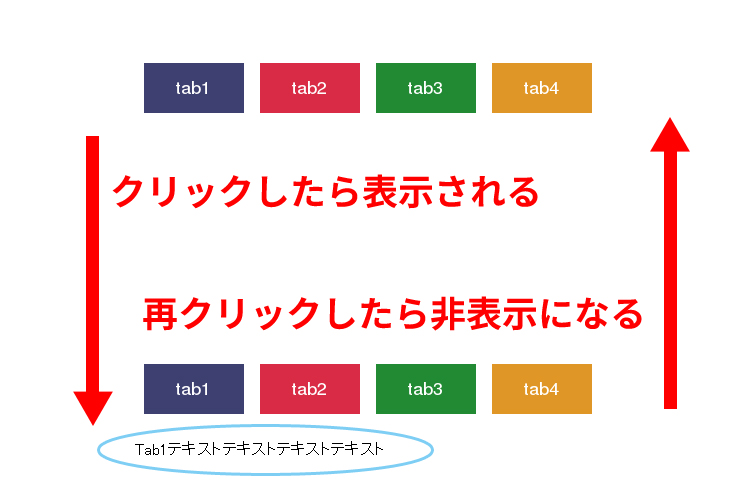
Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

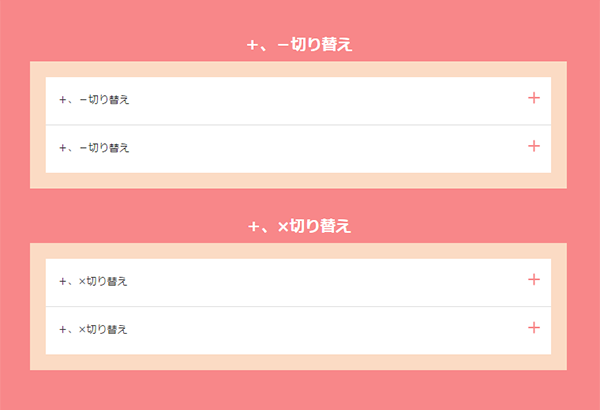
トグル Toggle をjqueryで簡単設置 アコーディオン表示非表示切り替えメニュー複数対応 デモあり Wryoku

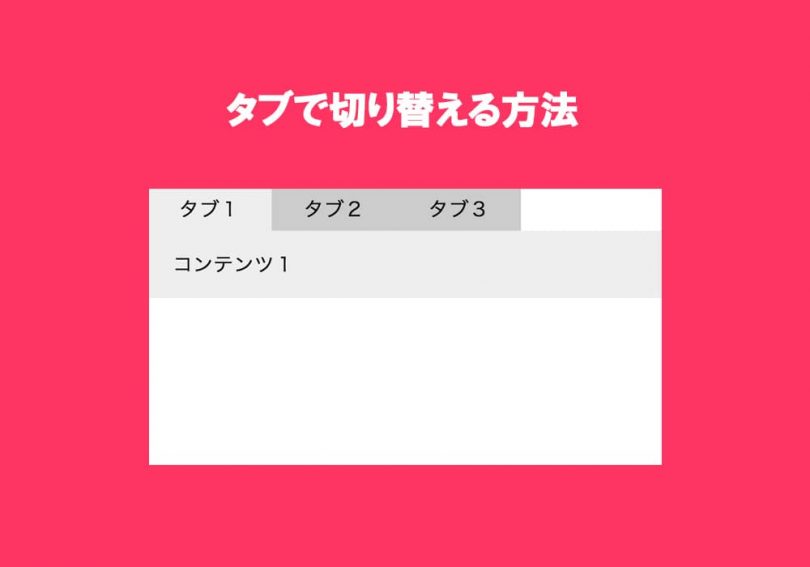
Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

ネイティブのjavascript 脱jquery でタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Jquery タブの切り替えメニューを実装する方法 複数箇所の場合も

Day24 Javascript Jquery メニュータブの切り替え実装 Qiita

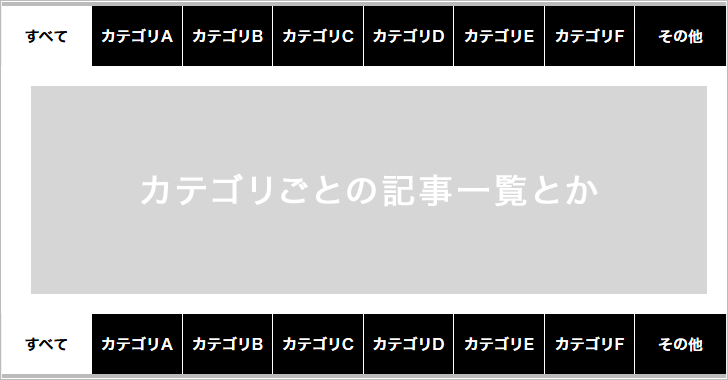
Jquery タブ切り替えの際に 上下連動タブ Ofuta Me

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Jqueryでロールオーバーのスクリプトを組んでみた

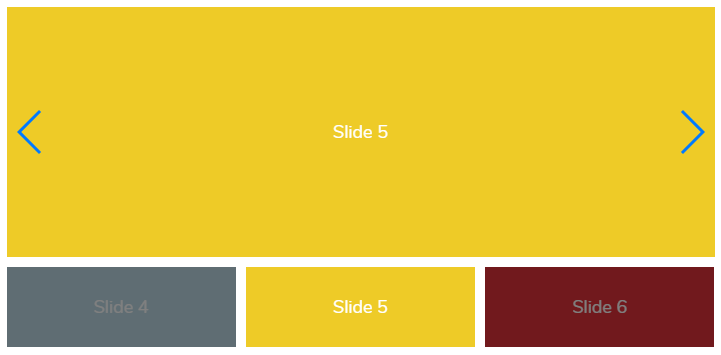
表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース

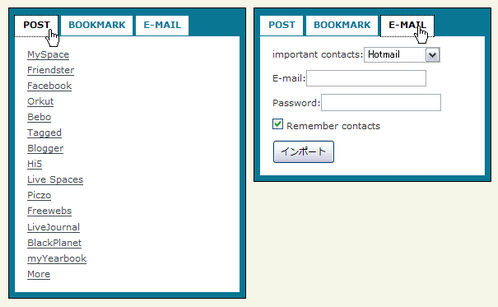
タブ Jquery Plugin Ajax Php Javascript Room

改良版 タブで表示切り替え Jquery プラグインなし Ri Mode Rainbow

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room

Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Javascriptで画像とリンクを動的に変更する 備忘録

Jqueryで上から降りてくるトグルメニューを作る5つのステップ

開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

簡単 Jqueryでモーダルを作る方法 背景固定付き でざなり

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jquery クリックで状態が切り替わるボタンを実装する 初心者向け マコブログ

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

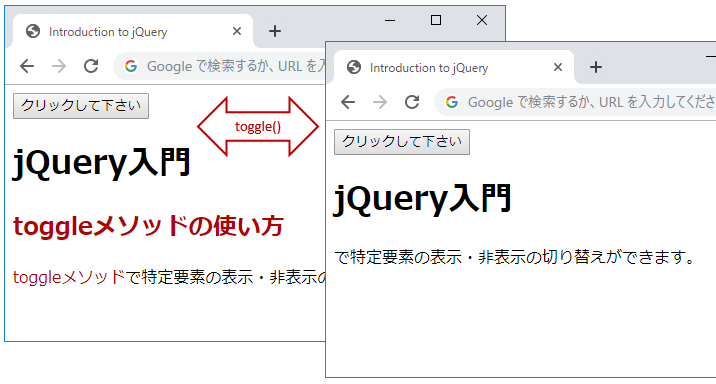
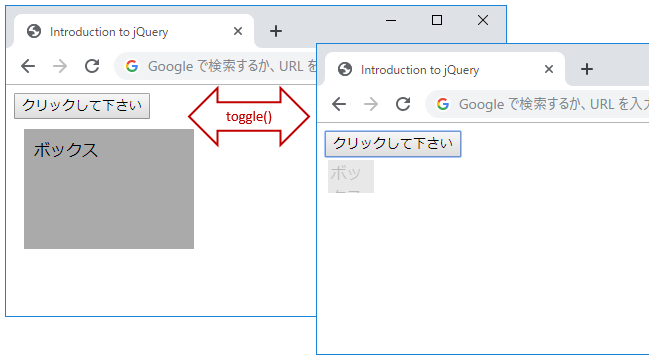
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

追記 30日12時30分 Spシミュレーター作成の勉強 24日目 Jqueryを使ってルールブレイクを右クリックでonoff切り替えさせてみた Kksのアラド勉強日記

Jqueryのみでつくるギミック Nakazi Lab ナカジラボ

Jqueryでマウスオーバー時にナビゲーション画像の切り替えを行う方法 ホームページ制作 福岡のアイドットデザイン

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

初心者むけ Jqueryのつまづきやすい5つのポイント解説 Start Point

Jquery タブ切り替えの中でタブ切り替え 2重のタブ切り替え を実装するコード Liot Blog

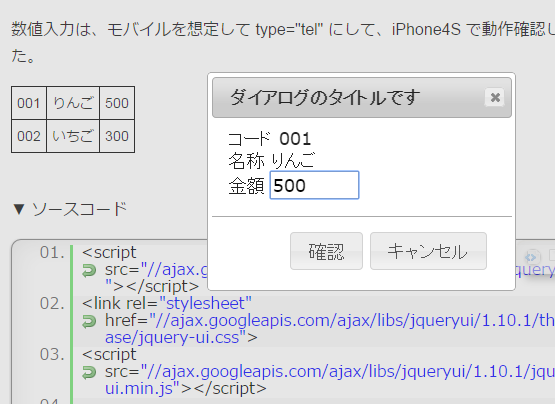
Jquery Table の行をクリックして Jquery Ui のダイアログを表示し 行データをダイアログ内で変更して Table の列にデータを戻す Logical Error

Amazon Co Jp Jquery標準デザイン講座 Ebook 神田幸恵 Kindleストア

クリック時に1文字目を切り替え あきブロ Akisoraのちょっとしたメモ書き

Jquery マウスのトリガーいろいろ 使えるuiサンプルギャラリー Kipure

Jquery 表示 非表示の切り替えをするメソッド Designmemo デザインメモ 初心者向けwebデザインtips

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Javascript クリックで表示 非表示をふわっと切り替えたい Jquery ヨッテラ ミテラ
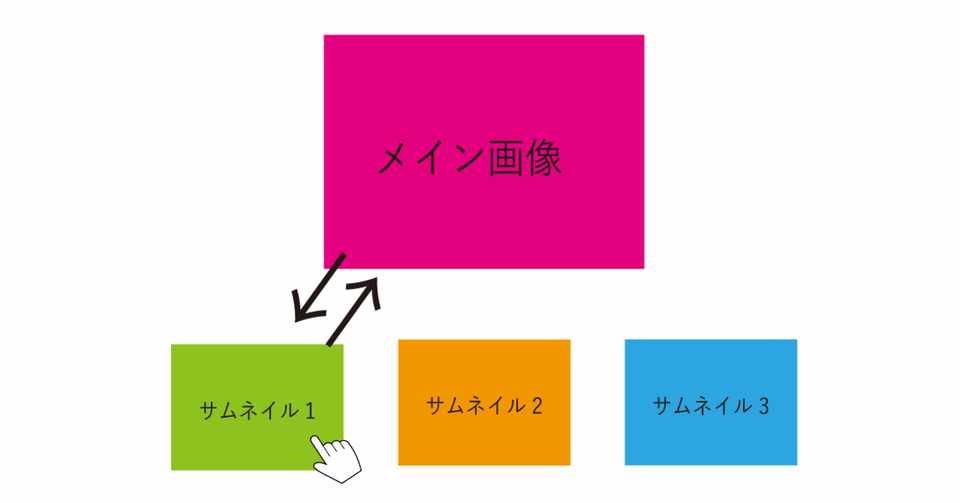
サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

Jqueryのアコーディオン効果の使い方 作り方 3 3 Cssの書き方も分かるjqueryプラグイン実践活用法 2 It

タブ Jquery Plugin Ajax Php Javascript Room

Jqueryの基礎 Shinta S Site

Jqueryとcss カードをクリックでめくる表現 使えるuiサンプルギャラリー Kipure

Javascript 実践講座 Jqueryでタブ切り替えコントロールを作ろう タブ部分へのクリックイベント登録

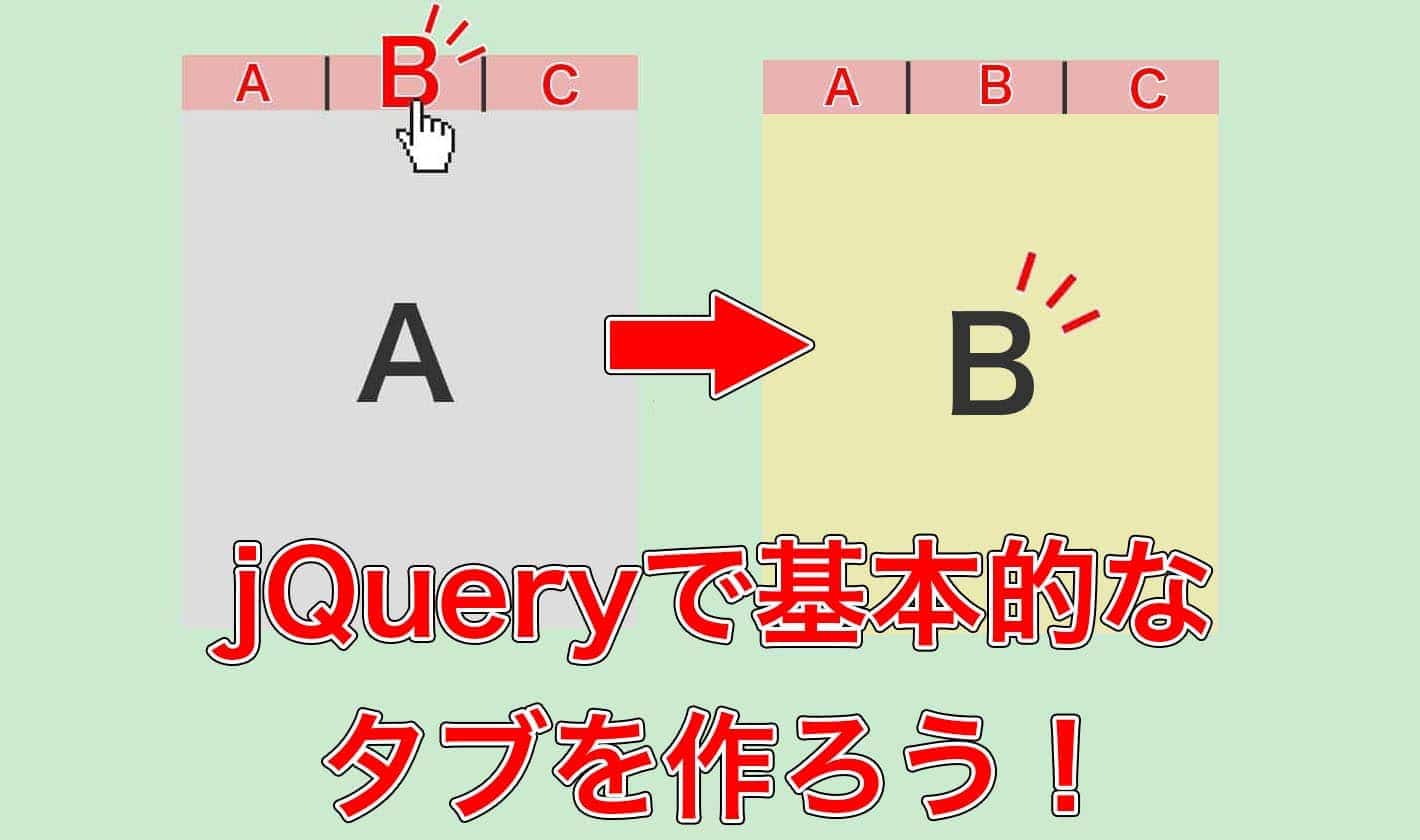
Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

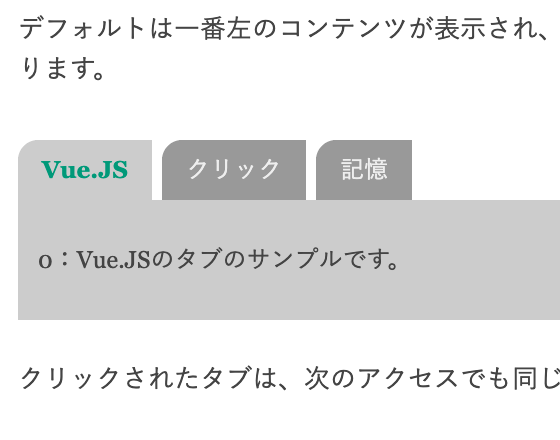
Vuejs タブ切り替え 使えるuiサンプルギャラリー Kipure

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen

Jqueryで滑らかにコンテンツを切り替えるタブメニューを作成する Tech Dig

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ

Jquery をつかって画像の切り替えをする

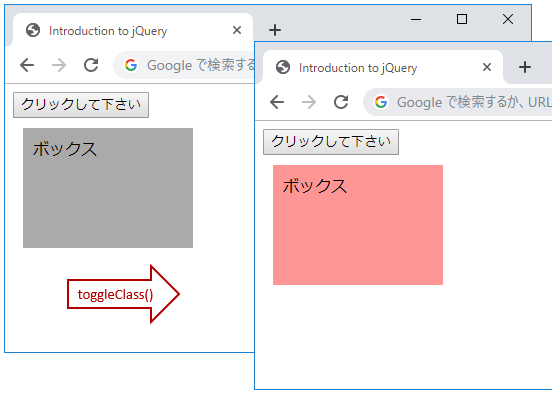
Jquery初心者向け クリックした要素の背景色や文字色をtoggleclassメソッドで変更する方法 ゆうやの雑記ブログ

Jquery入門 6 要素の書き換え 追加 削除 Sonicmoov Lab

クロスフェードの画像スライダーに切り替えボタンをつけてみた 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

外部ファイル Html からコンテンツを読み込んで表示するタブ機能 Takblog

Jquery 要素にクリックイベントを実装する方法 One Notes

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

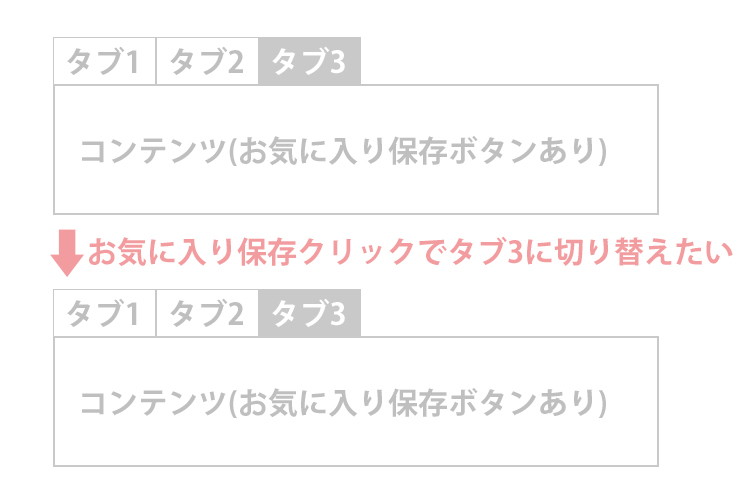
リロード後も指定のタブを表示させる

Jquery クリックで要素の表示 非表示を切り替える Into The Program

Jqueryを使ってタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

改良版 マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow

Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown

Jqueryでタブメニューをつくったときのメモ

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Jquery クリックした画像を表示切り替えできるようにする方法 Qiita

Jqueryのtoggleclassメソッドでクラスを切り替える方法 サービス プロエンジニア

Jqueryを使ってボタンをクリックする度に要素のテキストを切り替える方法 Techmemo

Q Tbn 3aand9gcrqlnwfr3umkviviwe4utrmltqxntrfpnoujg Usqp Cau

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

Jqueryでクリックして画像を切り替えるスマホ用メニューを作成する Free Style

Jqueryのみでつくるギミック Nakazi Lab ナカジラボ

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

タブの切替 よく使うjqueryベースのスクリプト

素のjavascriptでスライダーを実装する Tech Dig

Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた

Jquery 画像タブ切り替えの上下配置について Javascriptのq A 解決済み Okwave

Javascript Jqueryで作るスライドショーの作り方を学びました サムネイルクリックで画像切り替え ゲームの作り方 勉強ブログ

Jquery Clickイベントについて Designmemo デザインメモ 初心者向けwebデザインtips

Jqueryでタブの中身を表示 非表示切り替えする

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Jquery 小さな画像 サムネイル をクリックしてメインの大きな画像を切り替える方法 Kaitotakase Note



