Css メニュー 縦並び 階層

Olタグ Liタグで一部のリストを横並びにした Cssのq A 解決済み Okwave

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

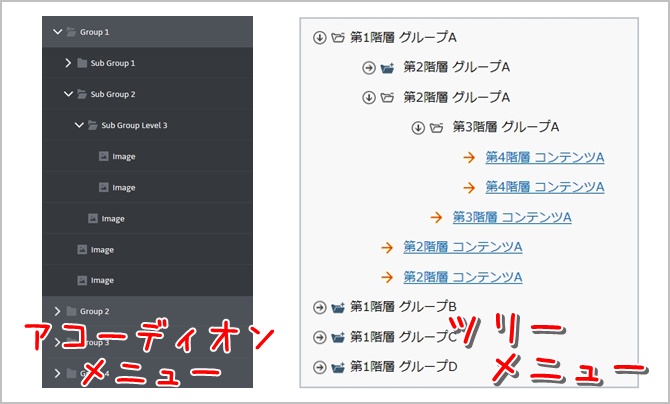
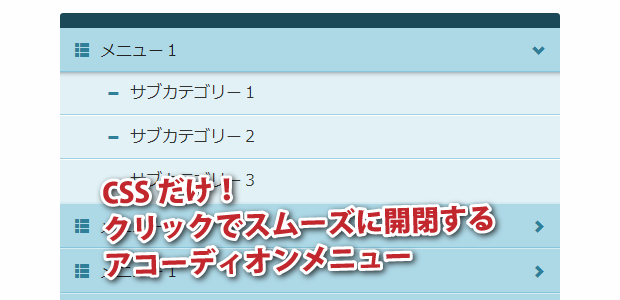
Cssだけで多階層のアコーディオンメニュー ツリーメニュー を作るために参考にしたサイト ブログカスタマイズの雑談blog

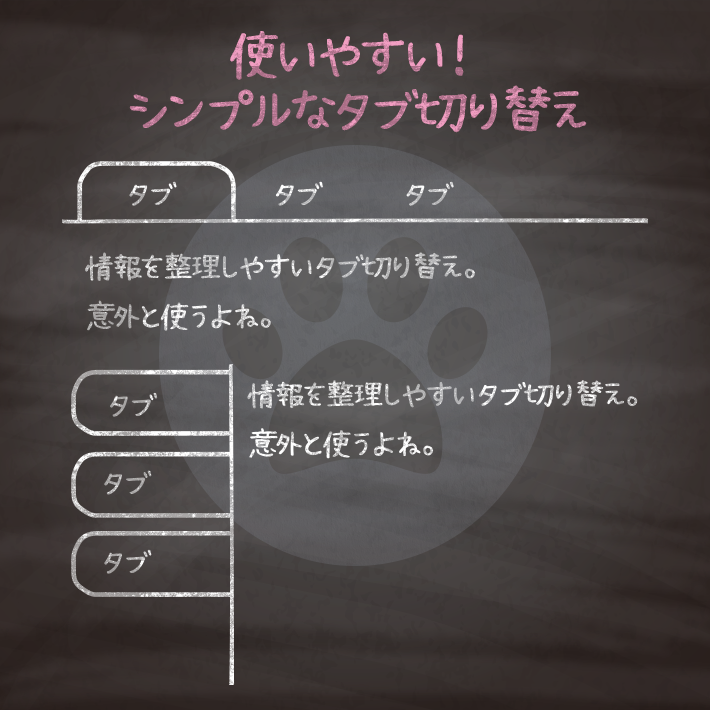
コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

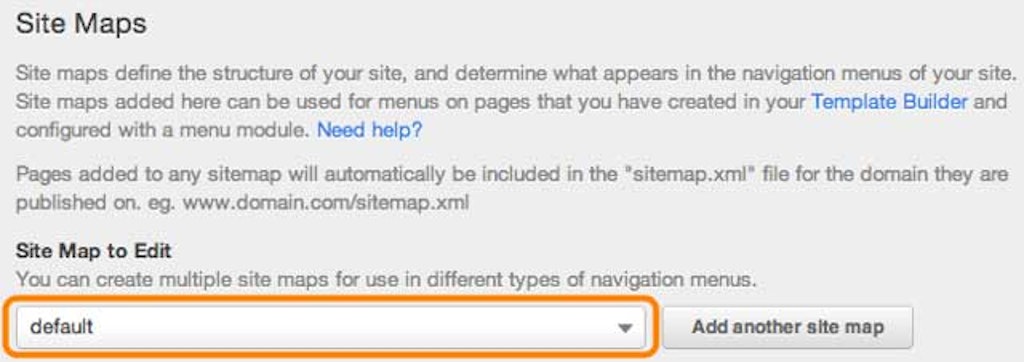
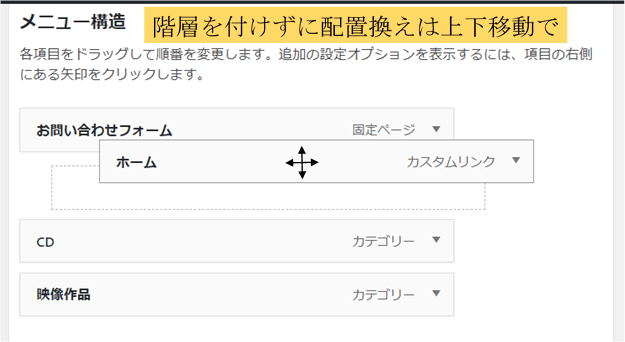
024 ナビゲーション メニューの編集 Jimdo 汎用テンプレートでhp作成ガイド

メニュータグ一覧 Webpark


Jqueryで一歩先を行くハンバーガーメニューを実装する方法 Sonicmoov Lab

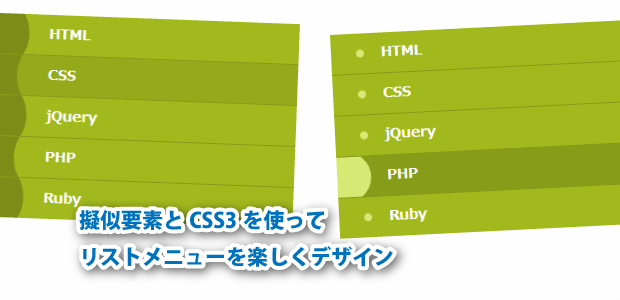
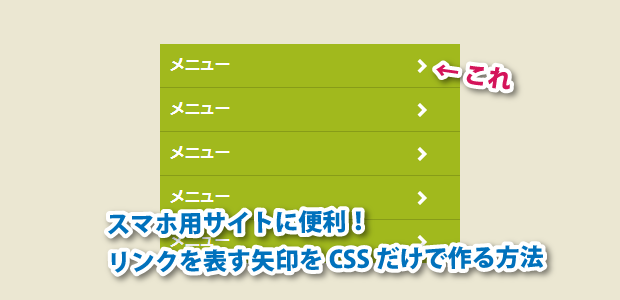
すごく役立った サイト制作でさりげなく使われているcssテクニックまとめ コムテブログ

メニュータグ一覧 Webpark

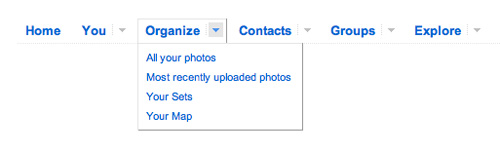
Htmlでドロップダウンメニューを表示する方法 初心者向け Techacademyマガジン

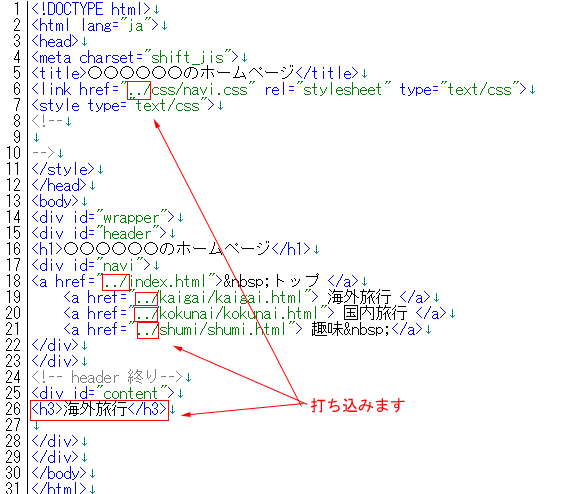
14 ナビゲーションの作り方

縦並びのグローバルメニューを使うのはどういう時 アキさんのブログ

ナビゲーションメニューを横メニューにする方法についての考察 Comemo Com

メニュータグ一覧 Webpark

メニューパーツ追加 変更 Saas型ecサイト構築プラットフォームはfutureshop

メニュータグ一覧 Webpark

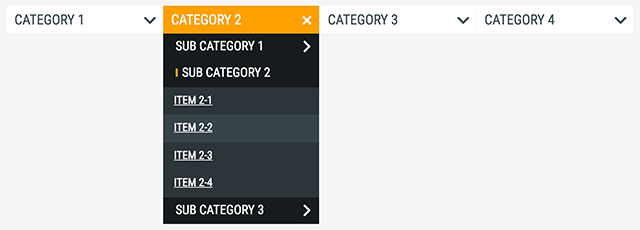
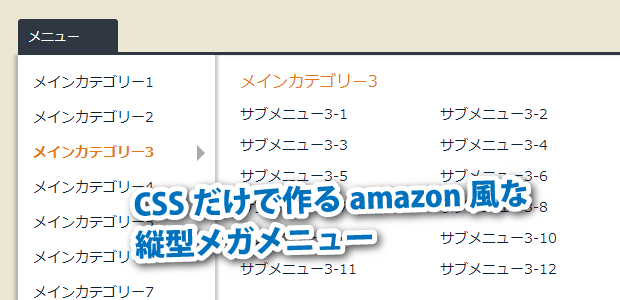
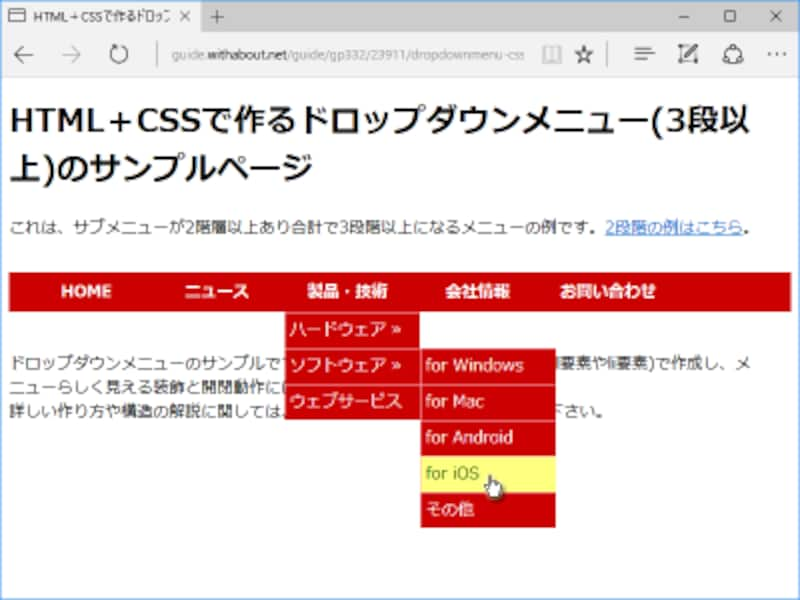
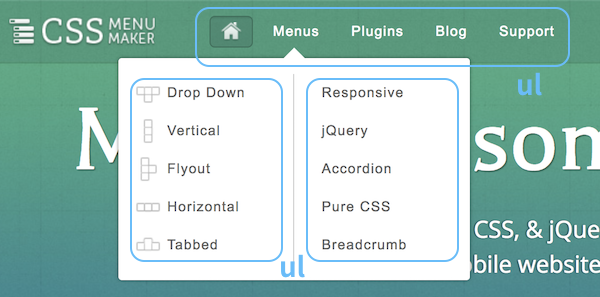
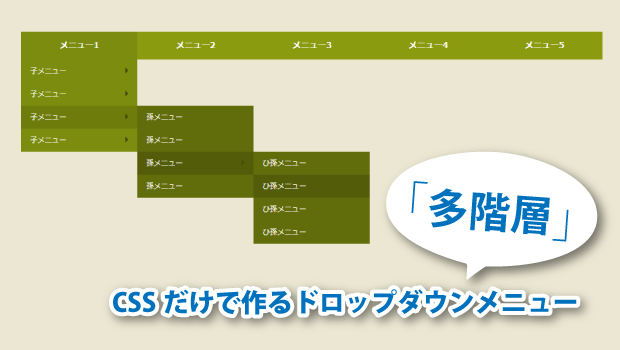
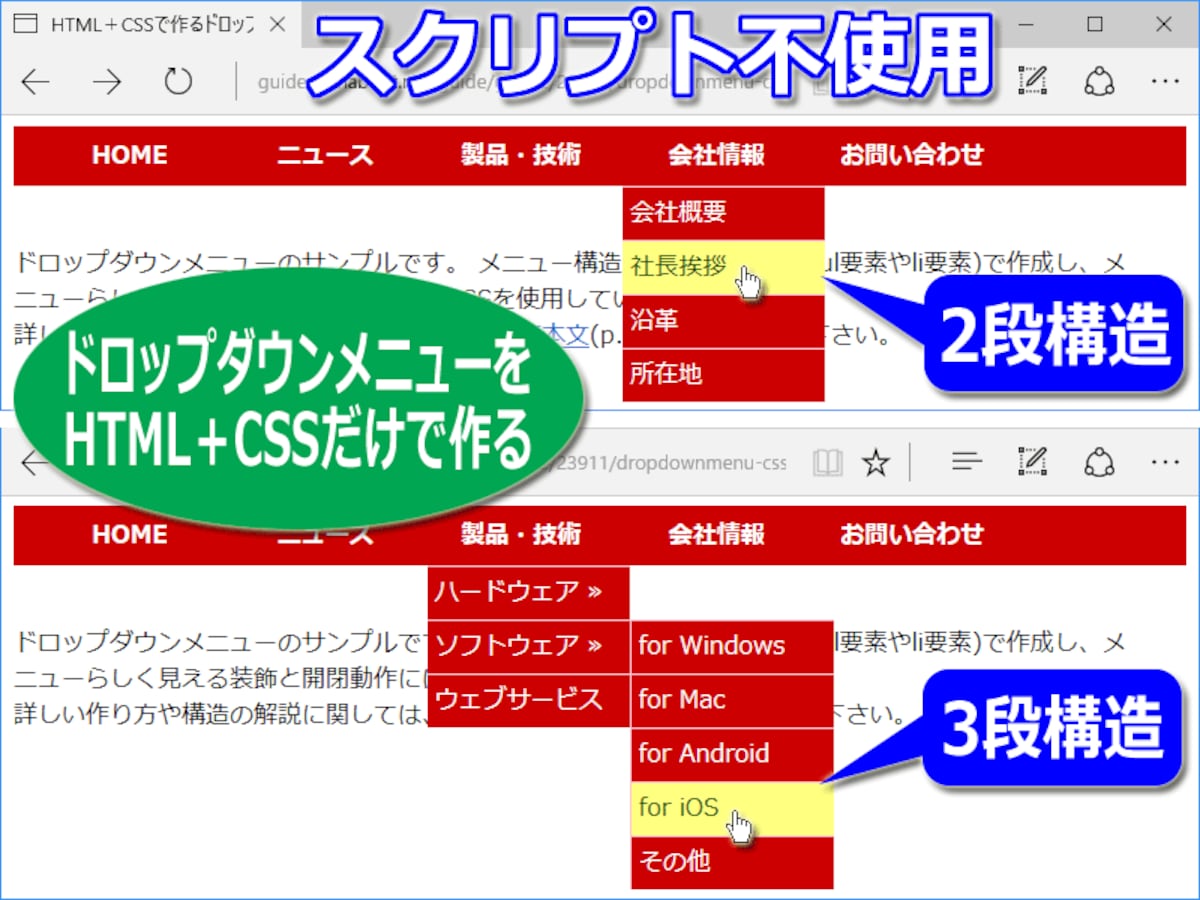
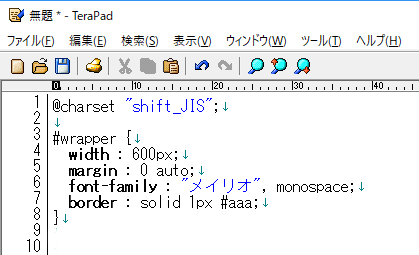
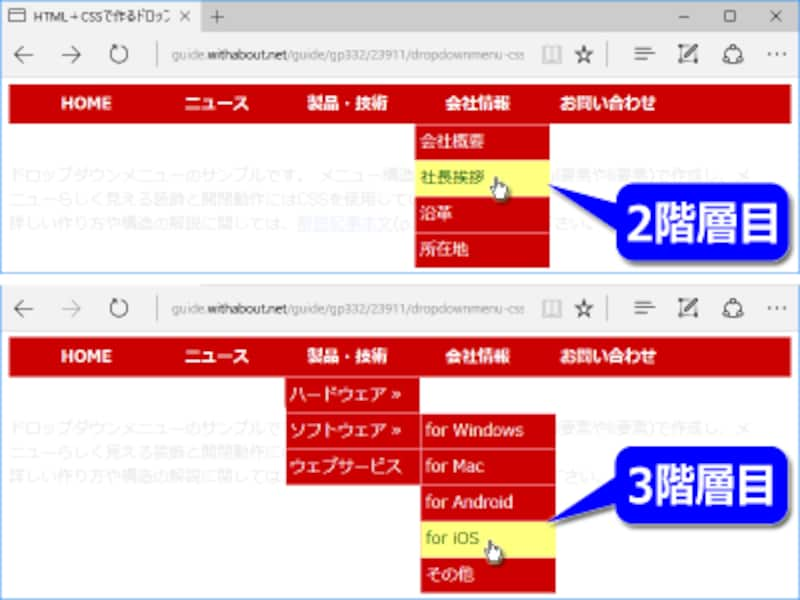
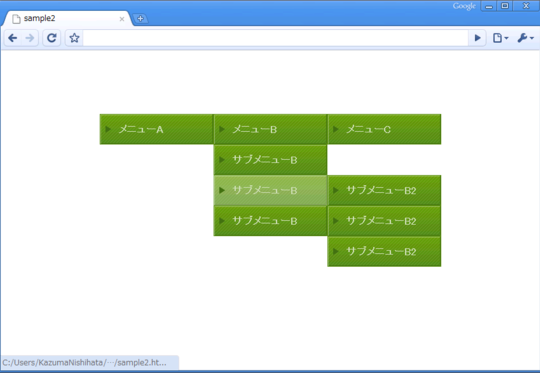
Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

メニュータグ一覧 Webpark

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

フォトギャラリーを 縦並び で表示 Jimdoの基本操作 Jimdo逆引きコラム はじめてweb

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム
Q Tbn 3aand9gcsowbl7yiz5jdatery4whuzlc0gagblfrco2xzhyvov2unj6dvj Usqp Cau

Jqueryで一歩先を行くハンバーガーメニューを実装する方法 Sonicmoov Lab

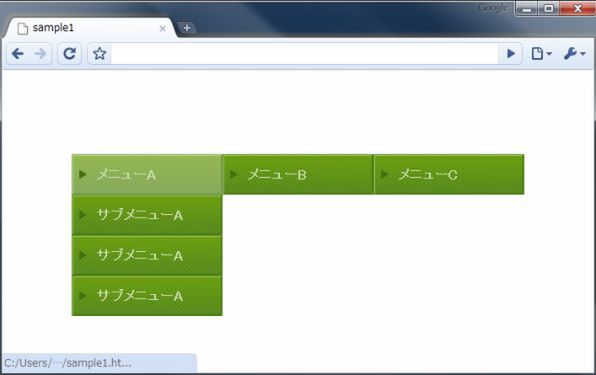
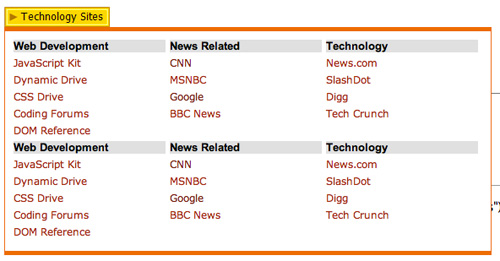
階層構造を持つメニュー コピペで簡単 Webパーツ屋

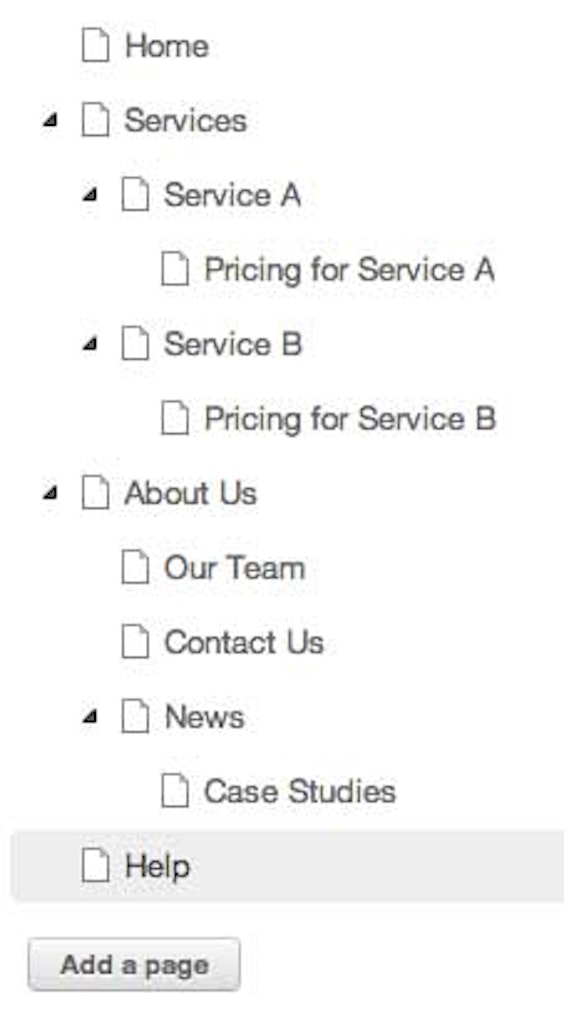
ページの階層をつくる Jimdoの基本操作 Jimdo逆引きコラム はじめてweb

024 ナビゲーション メニューの編集 Jimdo 汎用テンプレートでhp作成ガイド

メニューパーツ追加 変更 Saas型ecサイト構築プラットフォームはfutureshop

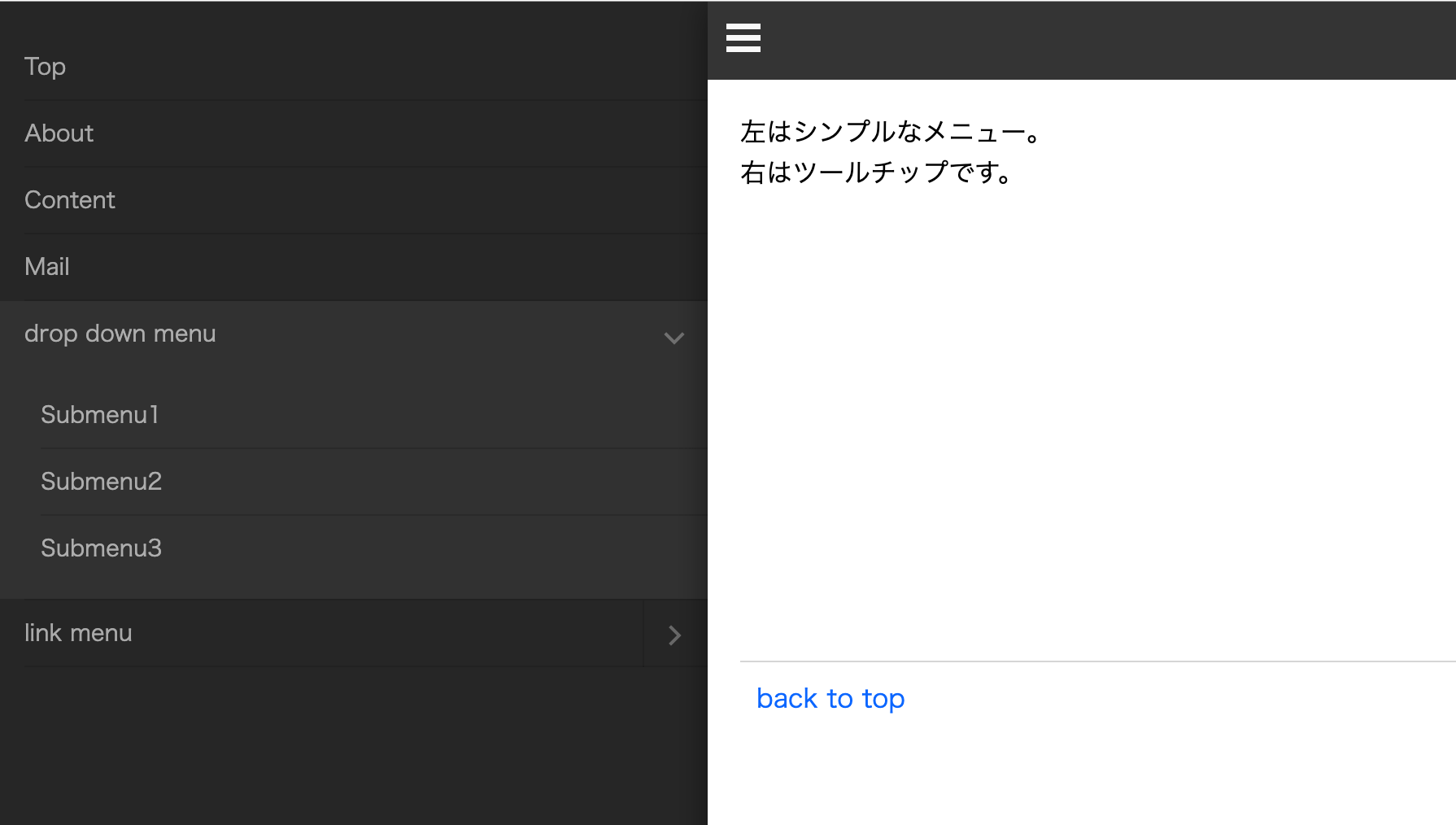
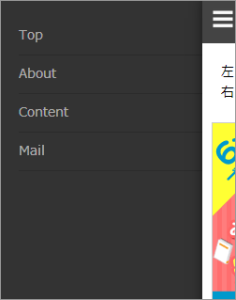
Jqueryのスライドメニューmmenuの使い方 Gimmick Log

Css Cssだけでドロップダウンメニュー Webデザインラボ

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

はてなブログにメニューバーを追加する 猫の手は借りたくない

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Jquery を利用して 縦並びsideメニューをアコーディオン化 ドロップダウンメニュー作成 電検三種攻略ブログ

Wordpress プルダウンメニューのデザインを整える Zero Forest

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

すごく役立った サイト制作でさりげなく使われているcssテクニックまとめ コムテブログ

ページの階層をつくる Jimdoの基本操作 Jimdo逆引きコラム はじめてweb

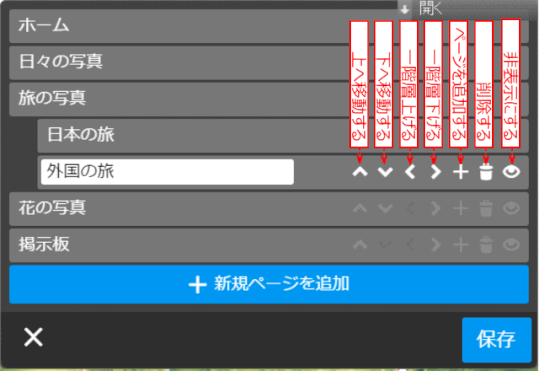
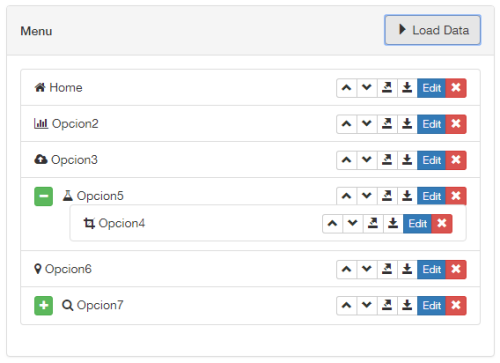
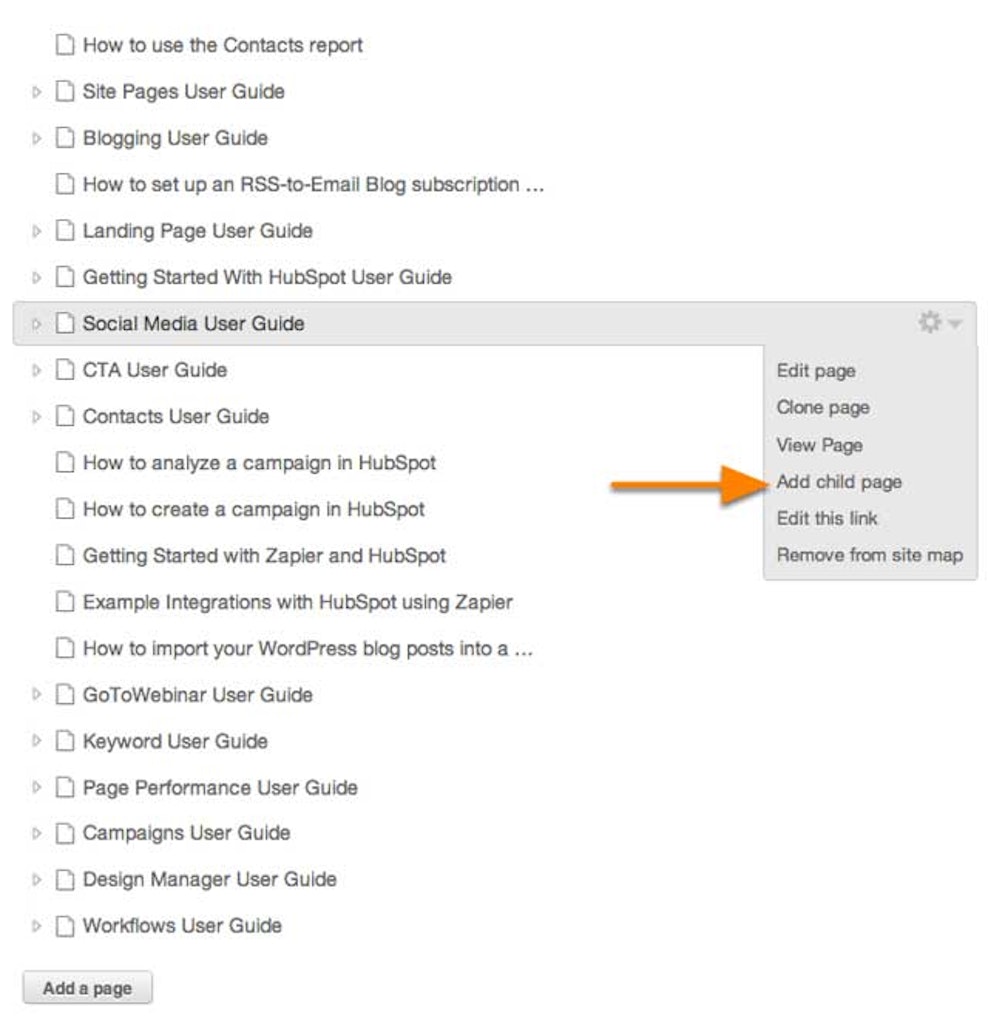
階層的なメニューをweb上で編集できる Jquery Menu Editor Phpspot開発日誌

質問 Itmedia Hoverで枠内どこに合わせても文字色が変わる

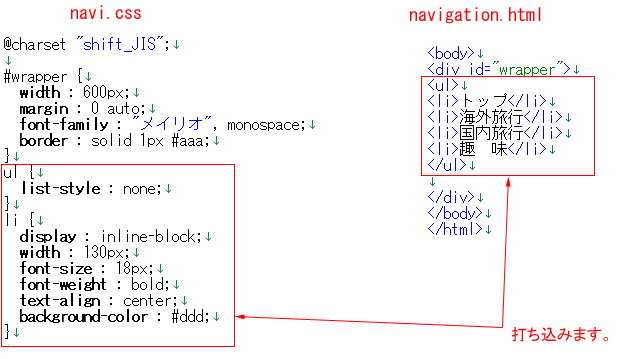
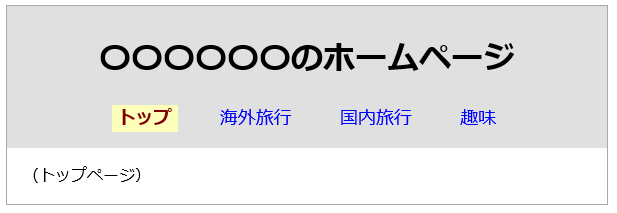
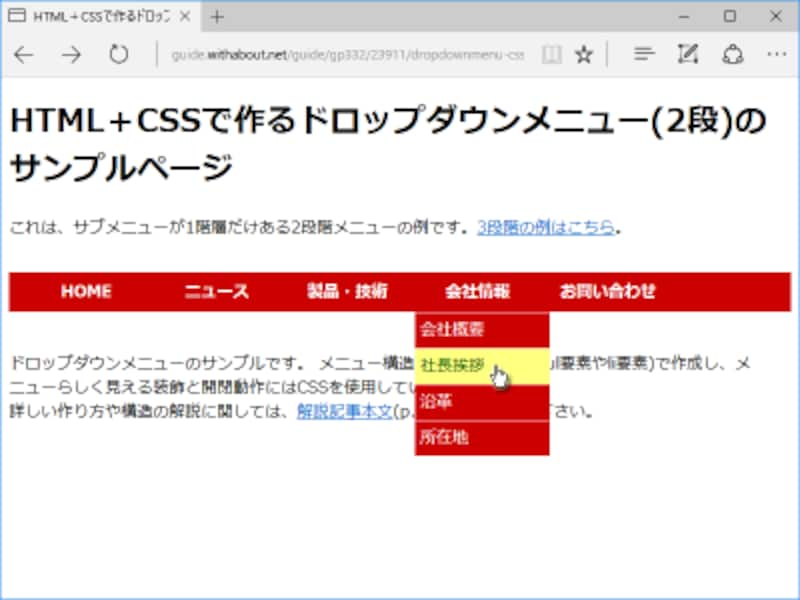
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

タブコンテンツ 動くcssのためのメモ

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

14 ナビゲーションの作り方

Jqueryのスライドメニューmmenuの使い方 Gimmick Log

14 ナビゲーションの作り方

階層構造を持つメニュー コピペで簡単 Webパーツ屋

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Techacademyマガジン

リスト要素を横に並べたらずれました Cssのq A 解決済み Okwave

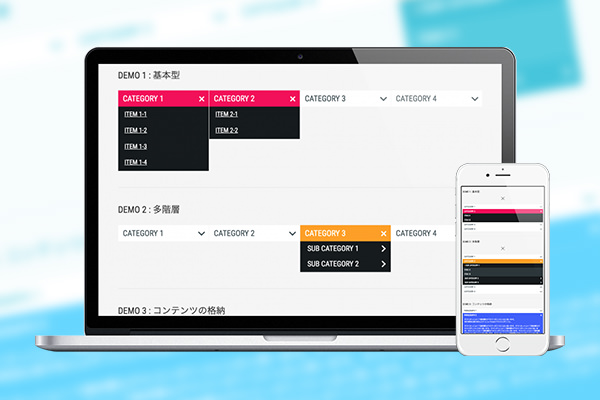
多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

Jqueryのスライドメニューmmenuの使い方 Gimmick Log

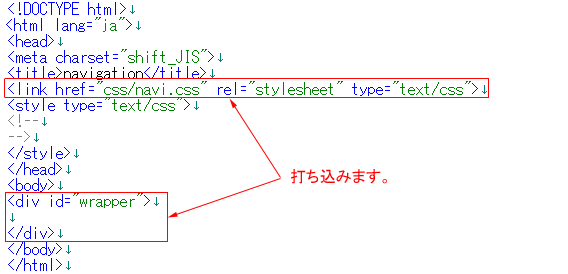
Cssとxhtmlで作るページ ドロップダウン型メニュー

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2

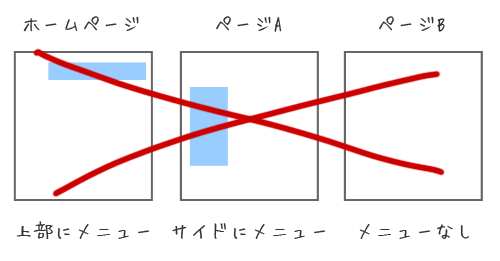
ナビゲーションメニューの設定はどうするべき

メニュータグ一覧 Webpark

14 ナビゲーションの作り方

多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

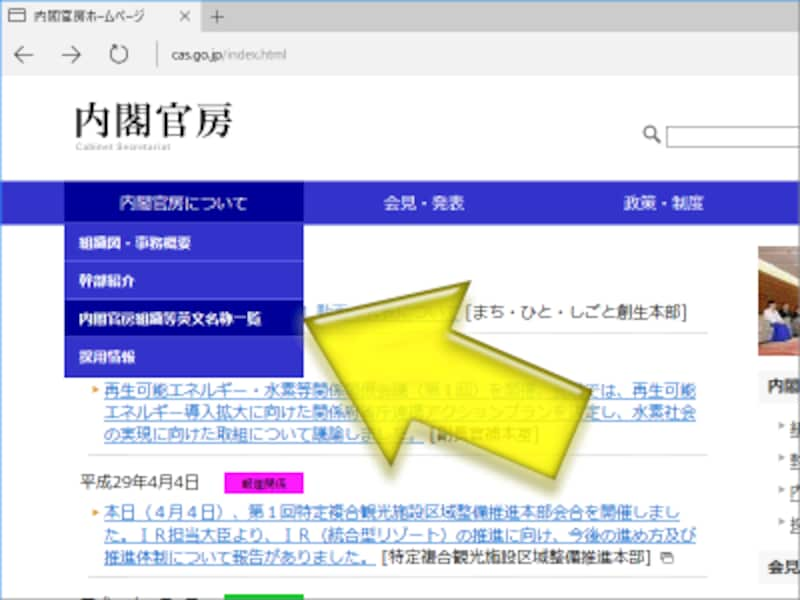
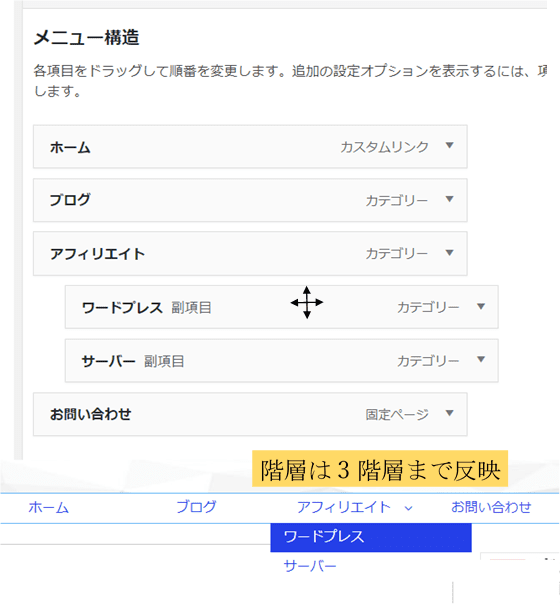
グローバルナビゲの設置方法を画像解説 ワードプレスcocoon編

Wordpress プルダウンメニューのデザインを整える Zero Forest

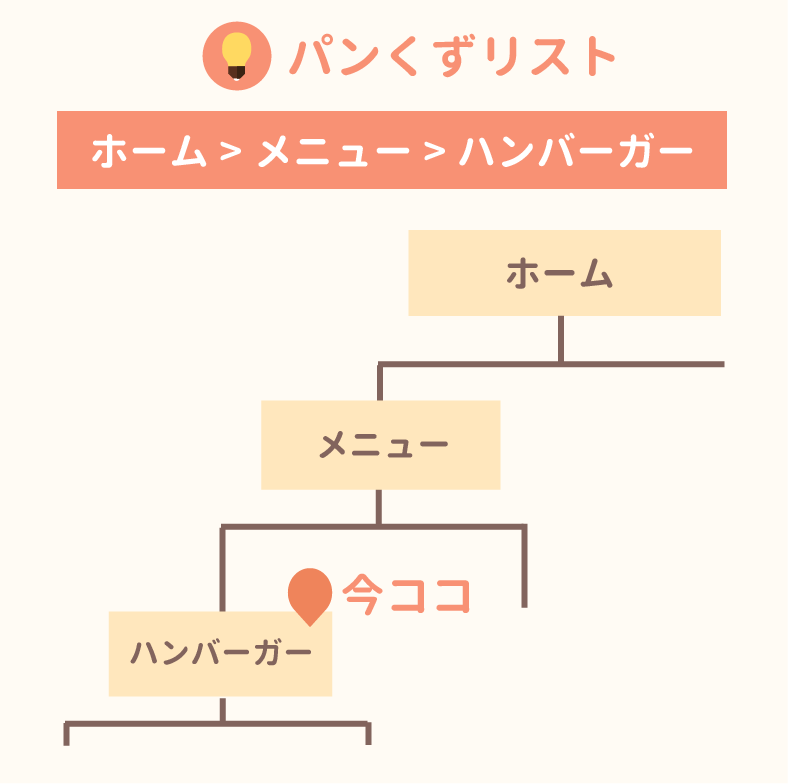
パンくずリストとは 作り方とcssデザインサンプル12選

メニュータグ一覧 Webpark

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

グローバルメニューを配置する Bind10 Bindクライアント サポートサイト デジタルステージ

8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Techacademyマガジン

多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

メニューパーツ追加 変更 Saas型ecサイト構築プラットフォームはfutureshop

Webデザイン基礎演習

はてなブログにメニューバーを追加する 猫の手は借りたくない

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

グローバルナビゲの設置方法を画像解説 ワードプレスcocoon編

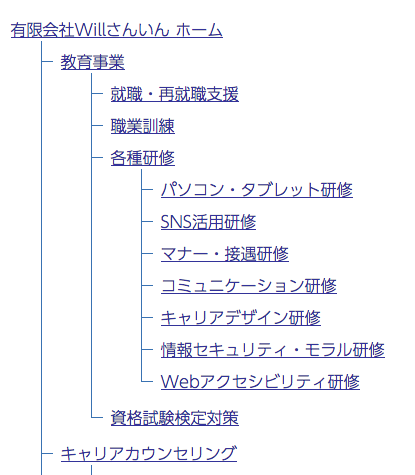
サイトマップのツリー構造を Css のみで表現する フロントエンドエンジニアのblog 有限会社willさんいん
Cssドロップダウンメニュー フェイクwebワーカーの歩み

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday
Web Oi9du9bc8tgu2a Com Css Basis Flex

ナビゲーションメニューの設定はどうするべき

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

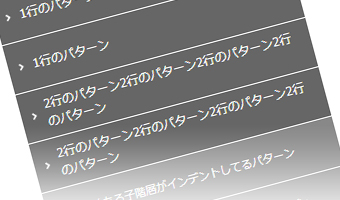
固定高さのボックス内に テキスト上下センタリングで配置 複数行対応 したメニューを 縦並びで 作る Imasashi Net

メニューパーツ追加 変更 Saas型ecサイト構築プラットフォームはfutureshop

プラグイン Ace カスタムナビメニュー Wpワークス

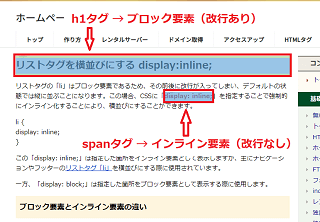
リストタグを横並びにする Display Inline

14 ナビゲーションの作り方

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2

ナビゲーションメニューの設定はどうするべき

要素を横並びにするならflex Boxしかない Qiita

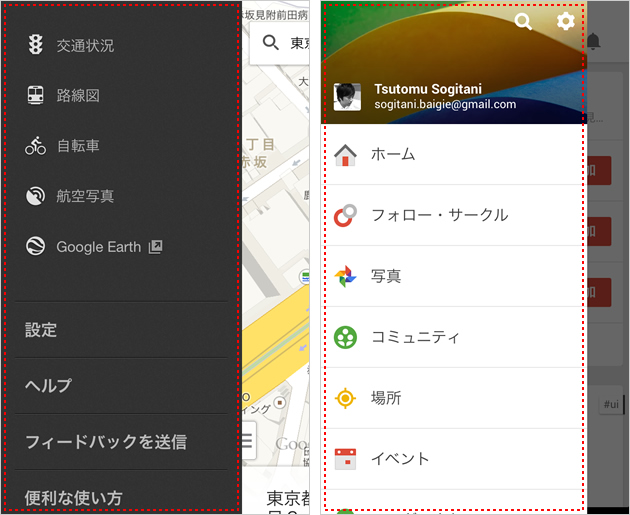
どうする スマホサイトのナビメニュー まずは覚えたい 基本のキ モバイルラボ

はてなブログにメニューバーを追加する 猫の手は借りたくない

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

Cssとxhtmlで作るページ ドロップダウン型メニュー

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau

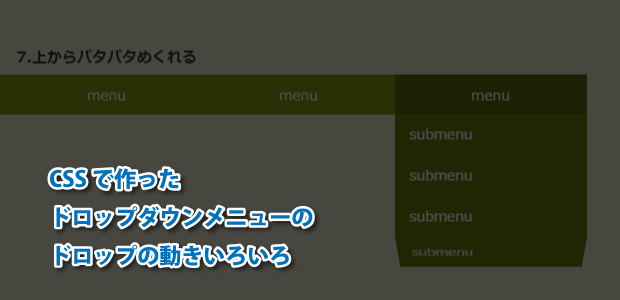
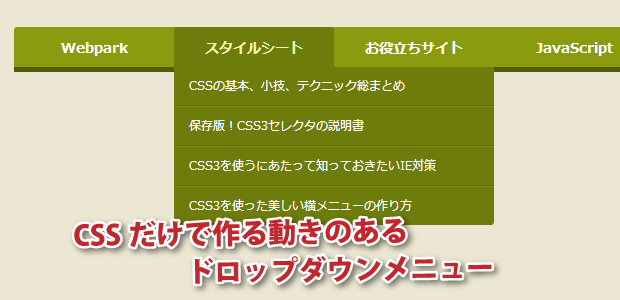
Cssだけで作る動きのあるドロップダウンメニュー Webpark

メニュー コピペで簡単 Webパーツ屋

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2



