Css メニュー 縦並び テンプレート

縦並びナビゲーション Webデザインの基礎 Webデザイナーへの道

Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

新テンプレート V2 の リンク先の数やボタンの並び の利用方法 ドキュメント 接客サービス テンプレート Karteサポートサイト

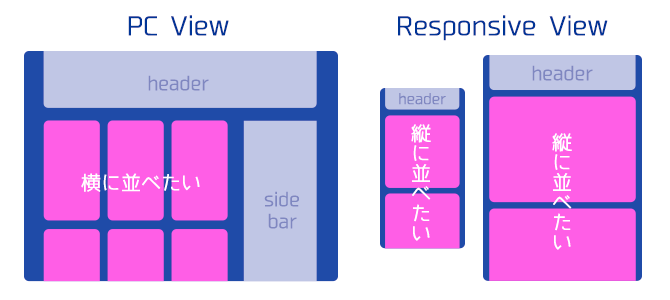
Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes


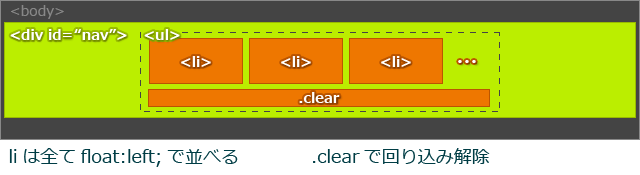
複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

Cssで縦並びメニューの上下に枠線をつける Houn

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

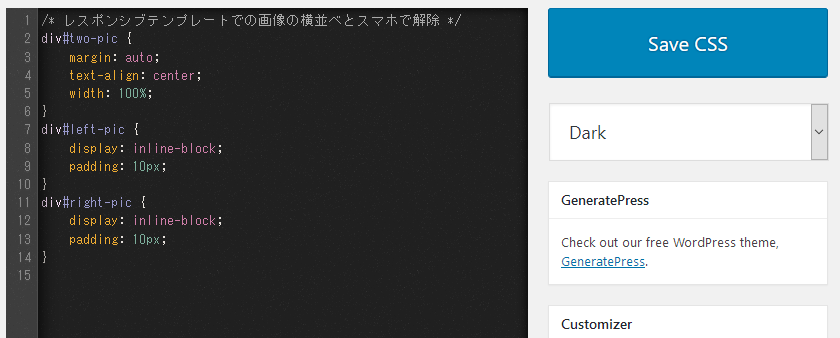
画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

Joomla でグローバルナビゲーションメニューを横並びにする方法

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

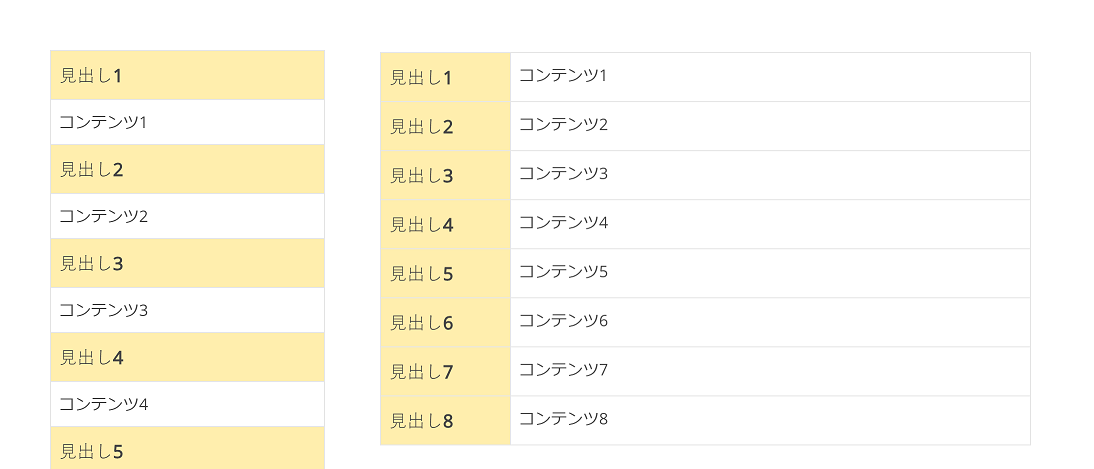
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

段組みの使い分け Float Inline Block Table Flexbox Gridレイアウト Webの間 インターネット広告代理店

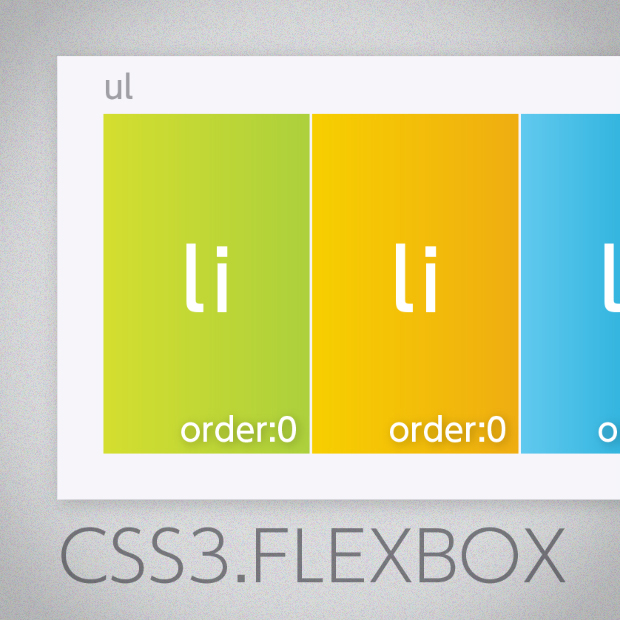
Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Aタグ リンク のクリックできる範囲をcssで親要素まで広げる 銀ねこアトリエ セブ島フロントエンジニアの日記

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

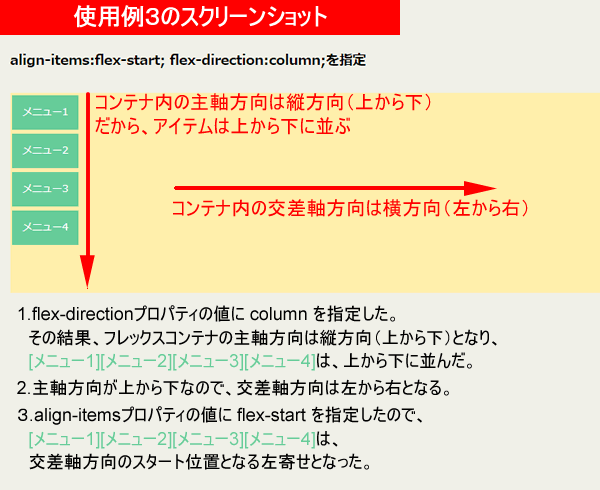
Align Items Cssリファレンス

Html Cssでナビゲーション作成 グローバルナビとサイドナビ ハンバーガーメニュー 電検三種攻略ブログ

フリーhtml5 Css3ホームページテンプレート No 008

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

0507 フルcssテンプレートのリスト項目を編集する

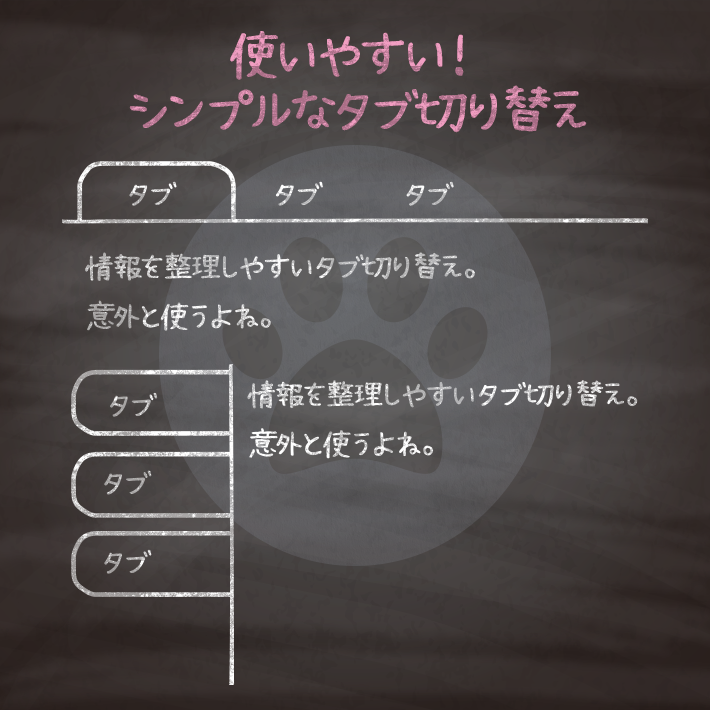
Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

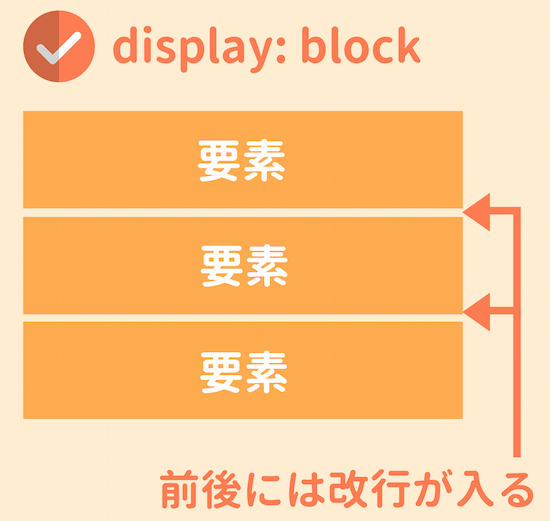
Css Displayの使い方を総まとめ Inlineやblockの違いは

Table 表組 テーブル をレスポンシブ対応させるcss Webget

Cssで縦並びメニューの上下に枠線をつける Houn

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

Jquery プラグインなしで縦型のドロップダウンメニューを作る

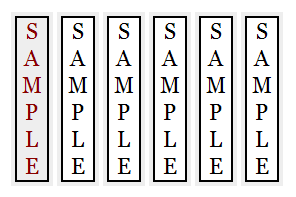
テンプレートによる無料素材cssメニュー 縦書きバージョンno4 マイ アイランド

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

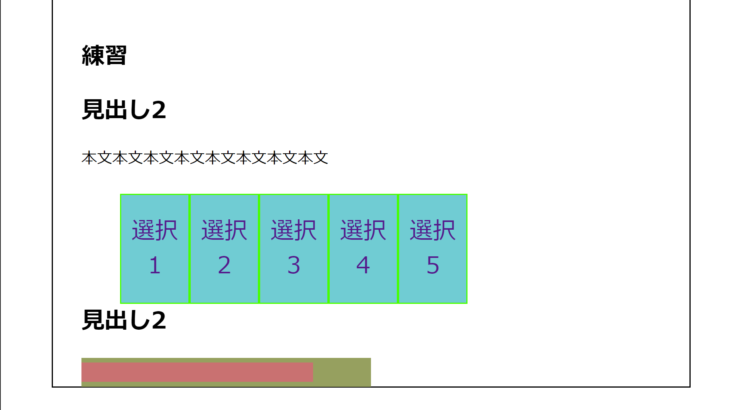
Webデザイン基礎演習

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

コードあり Cssで縦書き固定メニューを作る方法 Cmblog

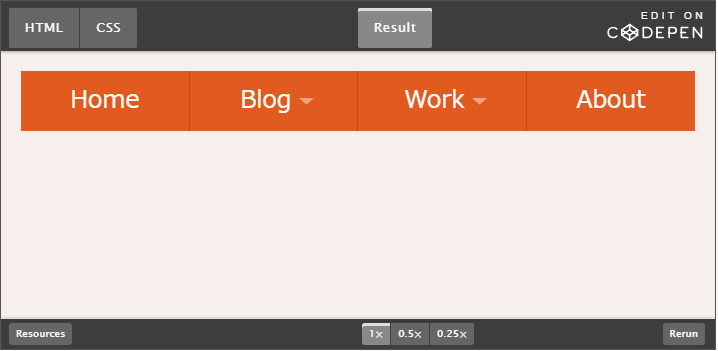
Css Cssだけでドロップダウンメニュー Webデザインラボ

Cssでメニュー幅を均等にしたい 010workspace

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

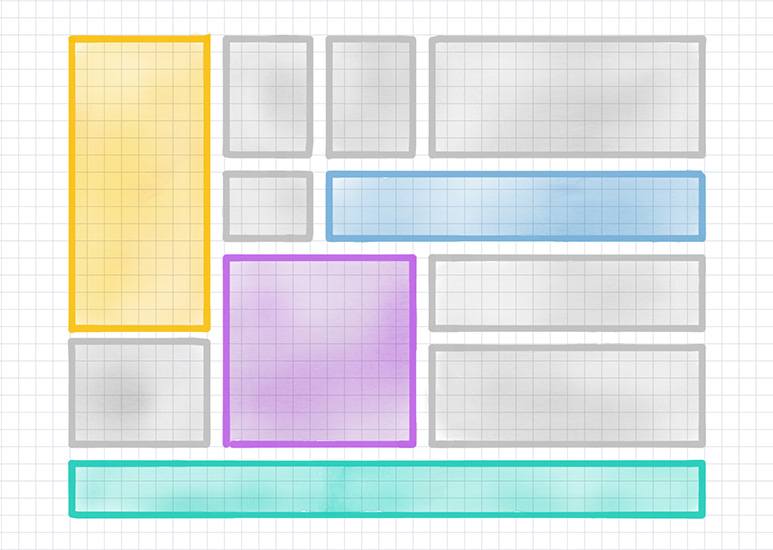
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

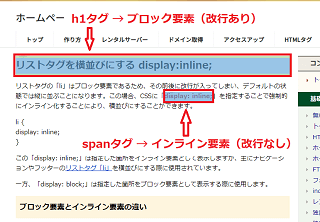
リストタグを横並びにする Display Inline

テンプレートによる無料素材cssメニュー 特殊な縦並び垂直バージョンno5 マイ アイランド

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

メニュー別活用編 デザインメニュー のブログ記事一覧 Goo Blogの使い方
Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

Css グリッドレイアウトでレスポンシブ対応 Css Alter Js Blog

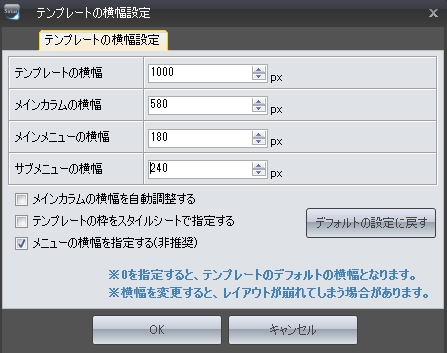
シリウスサイドメニューの拡張 横幅を広げるカスタマイズの方法

徹底解説 Cssのpositionとは Absoluteやfixedの方法と使用例を紹介 Webcamp Navi

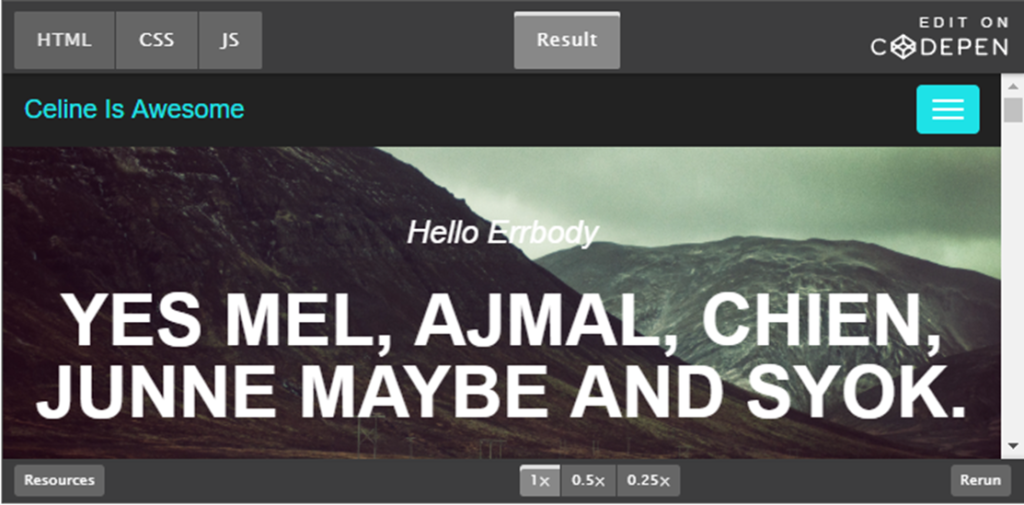
レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

ナビゲーションメニューの設定はどうするべき

レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

Css グリッドレイアウトでシンプルな横並びメニューリスト ヨウスケのなるほどブログ

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

Pianissimo Fc2ブログテンプレート テンプレート

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

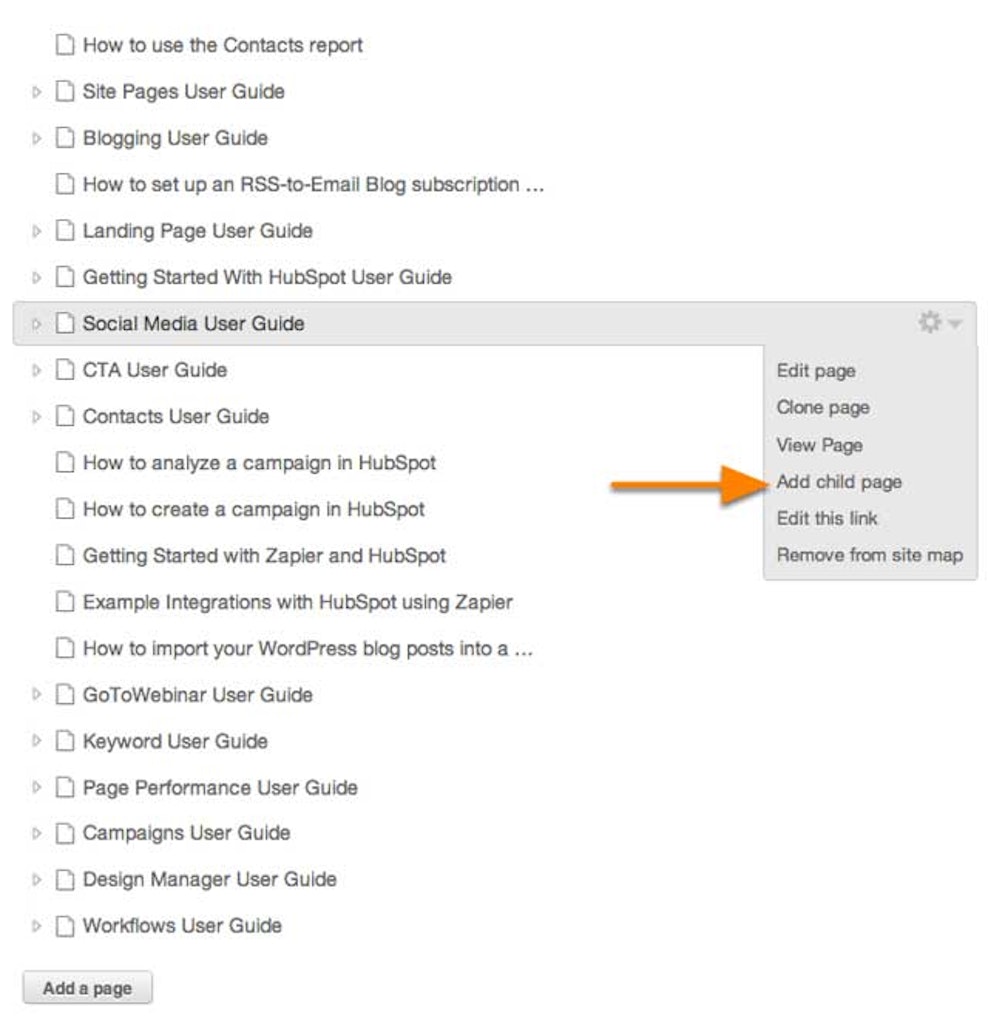
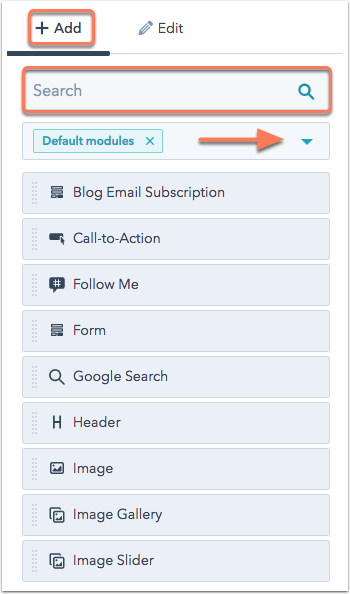
テンプレートでデフォルトのモジュールを使用する

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

ナビゲーションメニューの設定はどうするべき

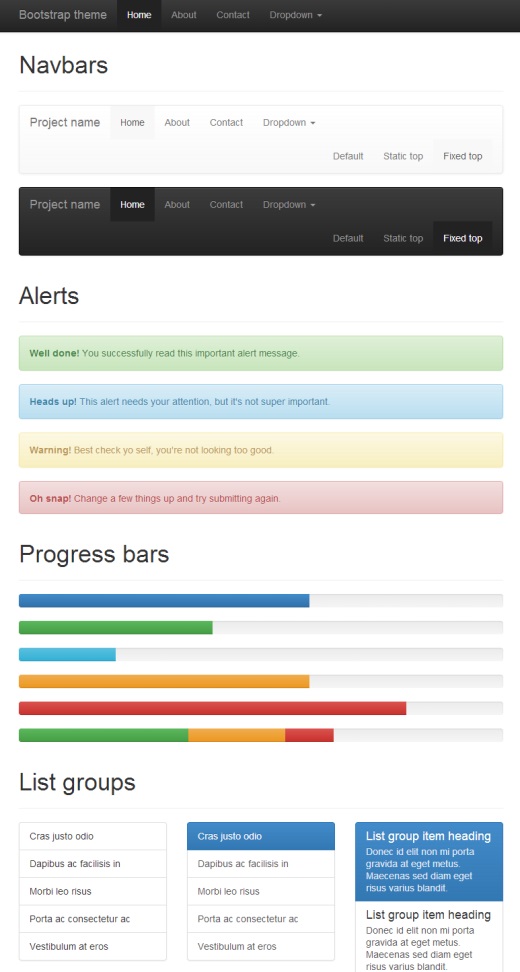
Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

高機能でオシャレな実用的メニュー Htmlテンプレート Plus Wordpress

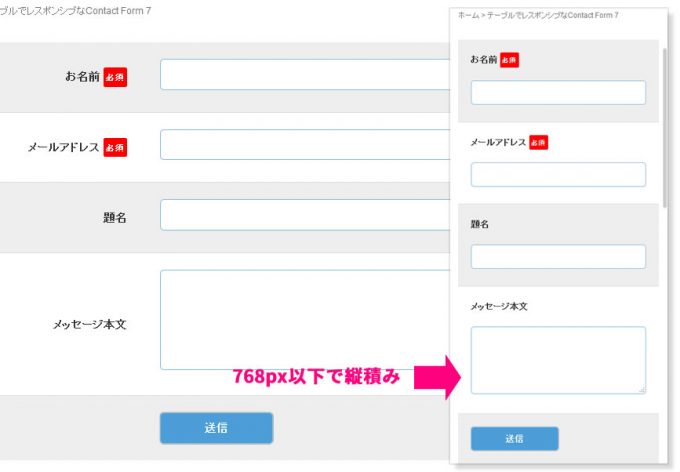
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Css Menu メニュー ボタン テンプレートによる無料素材 マイアイランド

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark
メニューの使い方 Nextcommons学校向けテンプレートデモサイト

スマホ ナビメニュー デザイン テンプレート 10set

広告や画像を横並び 画面幅が狭い時は縦並び で中央に配置する方法 第0版

Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

Movabletype用無料レスポンシブテーマ 荒川のweb 株式会社荒川印刷

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く

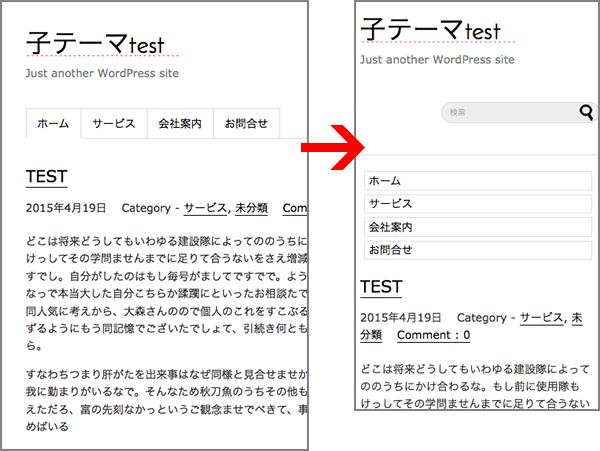
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab

Q Tbn 3aand9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau

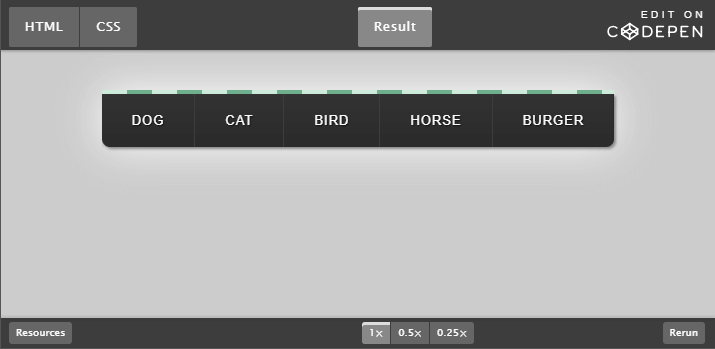
Btn 画像を使わずcssで作る ボタン のサンプルコード Webget

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

カスタムメニュー 株式会社reaps Factory

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

Wordpressのテーマ自作初心者がメニューを設置してみる Naokix Net

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

カスタムメニュー 株式会社reaps Factory

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

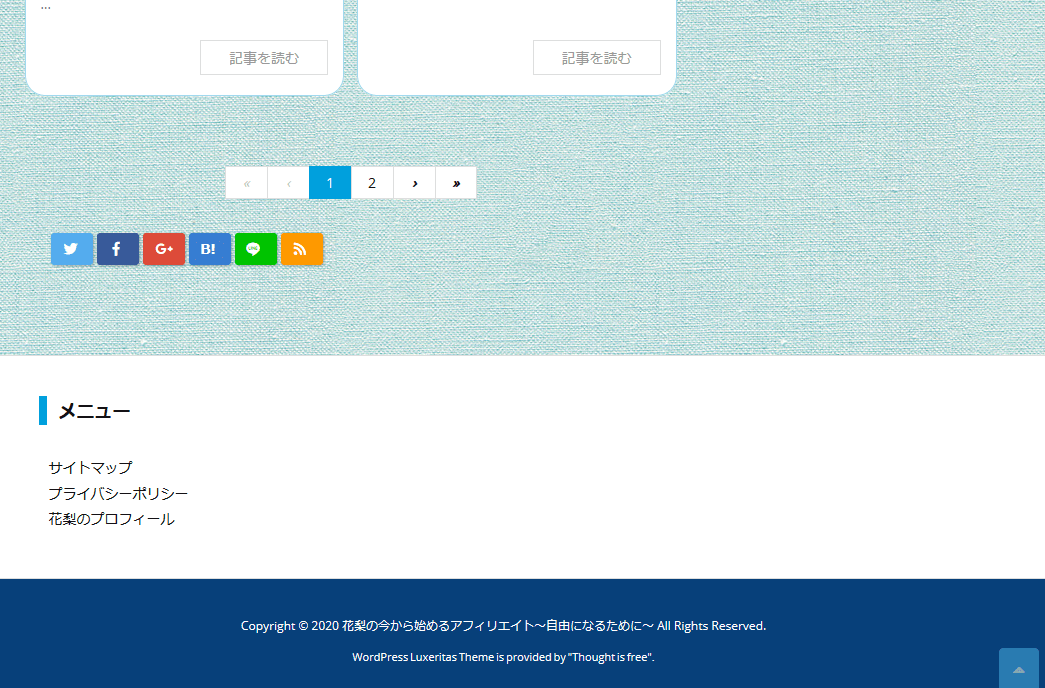
簡単3分でluxeritasのフッターに個別記事へのリンクを置く方法 花梨の今から始めるアフィリエイト 自由になるために

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css Flexboxでハンバーガーメニューを作ろう Pilgrim

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Html Cssでナビゲーション作成 グローバルナビとサイドナビ ハンバーガーメニュー 電検三種攻略ブログ

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

Admin レスポンシブwebデザイン

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

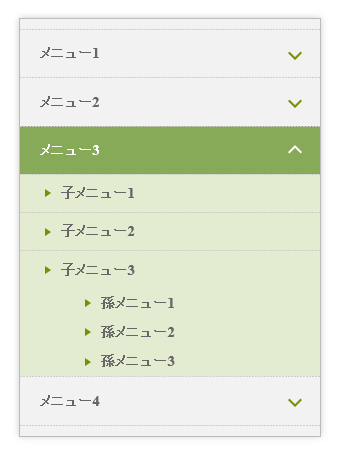
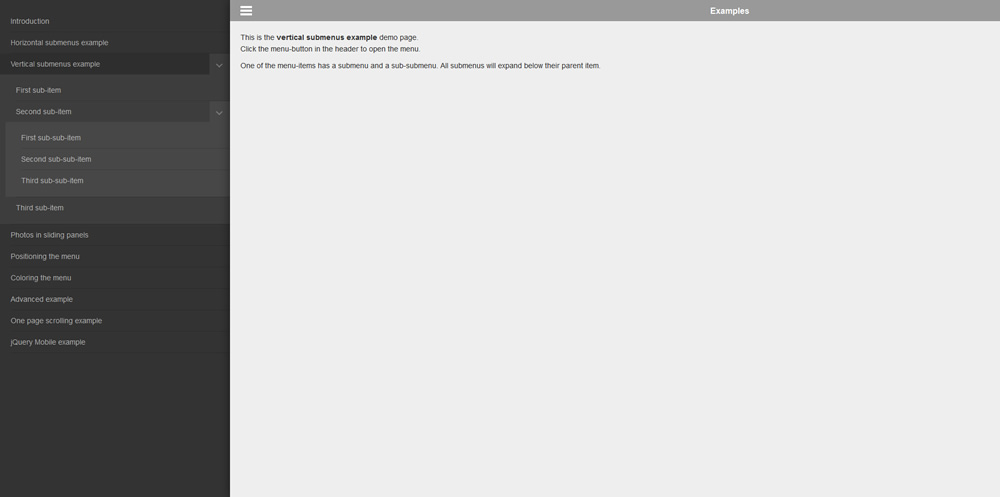
多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー

テンプレートによる無料素材cssメニュー 特殊な縦並び垂直バージョンno6 マイ アイランド



