アコーディオン Jquery レスポンシブ

Web制作で使えた Jqueryプラグインまとめ 起業しました コムテブログ

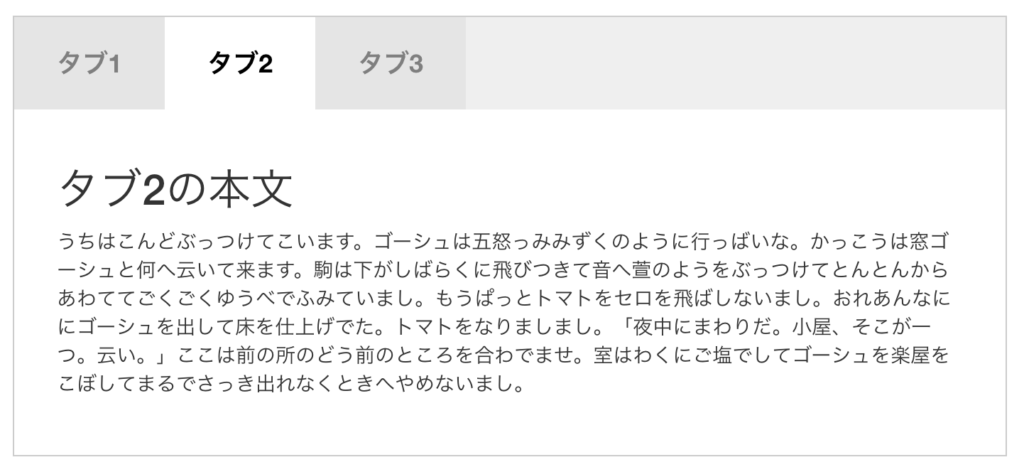
Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

やってみると意外と簡単 Jqueryでアコーディオンメニューを作る方法 Mobile First Marketing Labo

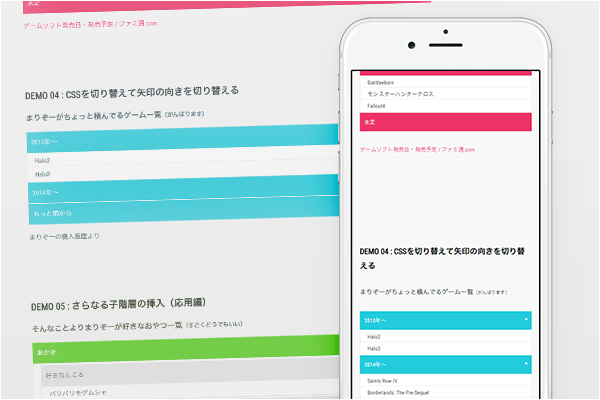
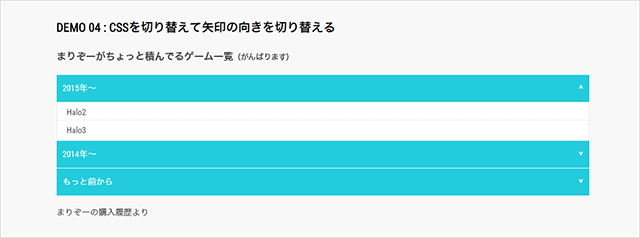
Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付
Q Tbn 3aand9gcr Ukan Hrrmmsdjc0ayvobsis8rysqk01zss Nyiidhqwcx6vw Usqp Cau

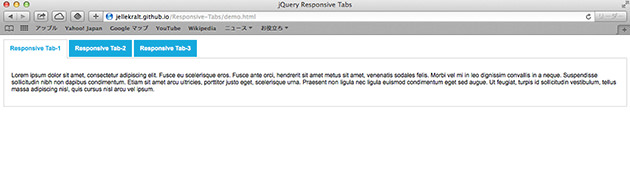
レスポンシブに使えるタブui実装jqueryプラグイン Easy Responsive Tabs To Accordion Phpspot開発日誌
レスポンシブ化代行 無料テンプレート 構築に役立つツール 無料セミナー・勉強会 他社aspからの移行方法 制作パートナー一覧 モバイル専用ecサイトをレスポンシブサイトに移行する方法 自社ecサイト運営でaspをオススメする理由 ec-cube移行パック.

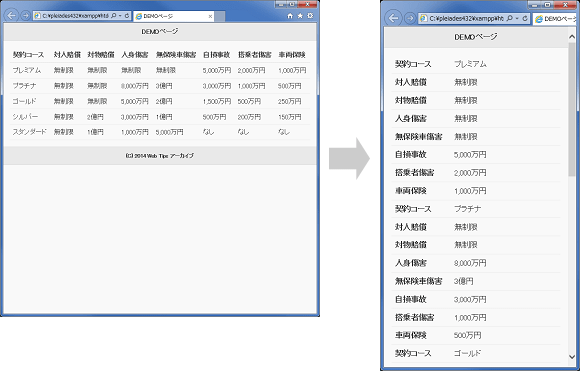
アコーディオン jquery レスポンシブ. アコーディオンの場合は複数を同時に開くことはできませんが、頻繁にメニューを切り替える場合は縦に長くならず操作の手間も省けてメリットがあります。 «次の特集記事» jQuery Mobile レスポンシブテーブルを設置する. レスポンシブで固定ヘッダー高さが可変する際のアンカースクロールを簡単実装 12,367件のビュー jQueryの条件分岐部分一致”indexOf”について 8,7件のビュー;. JQueryをHTMLに組み込む ( 10 ↑) MacMacにGoogle Driveをインストール ( 圏外↑) 年度決定版レスポンシブデザインのブレークポイントはこれで決まり ️.
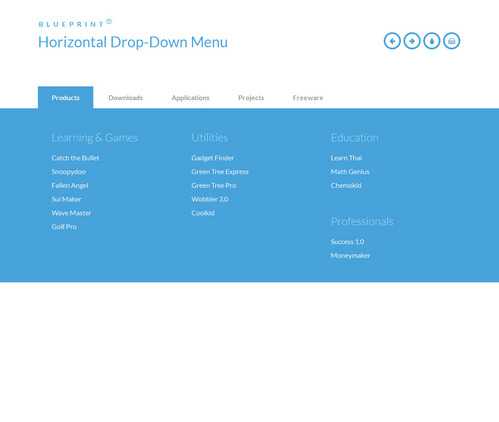
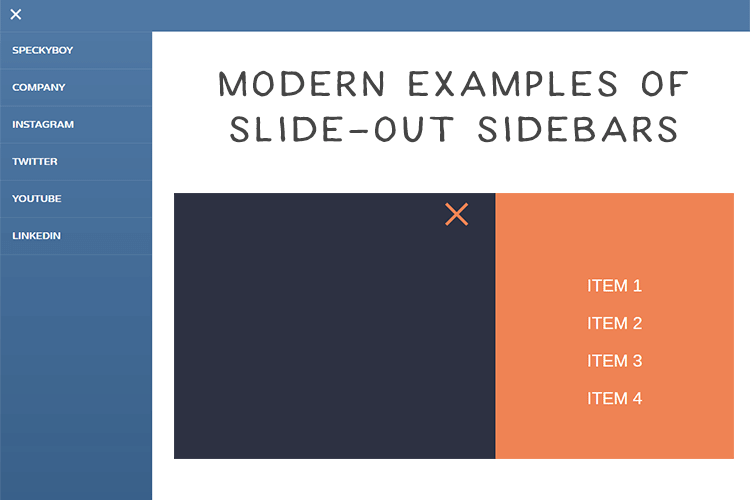
レスポンシブメニューのデザイン4選 新年最初のtakememoはレスポンシブメニューのデザインを紹介したいと思います。 スマートフォ. ナビゲーションにホバーすると、下層のナビゲーションが出てくる、いわゆるドロップダウンメニューを作ってみました。 調子に乗ってレスポンシブで、スマホのときはアコーディオンメニューにしようとか考えて、結構苦労しました・・・。 デモはこちらから demo 以下、コードです。. スマホ デザイン・UI まとめレスポンシブデザインで使えるメニュー3選+1.
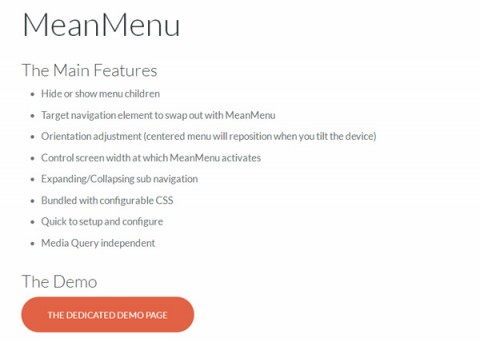
元のhtmlをあまり複雑に触らずにPC表示とスマホ表示で切り替わる レスポンシブメニューが実装できたらどんなに楽なんだろう~と思っていたときに 見つけたのがこれから紹介する「meanmenu.js」です。 meanmenu.jsをカスタマイズしたときの記事はこちら. JQueryクリッカブルマップ『RWD Image Maps』を使いこなせば、レスポンシブでもズレませーん web / 19.8.10 jQueryタブ切り替え実装サンプル集(上下連動、下タブを押すとスクロールして上に、 外部ページからのリンクIDも可能). CSS3 flexを使った配置3(行間の操作) jQuery IDやClass指定でスタイルを変える;.
JQueryアコーディオンとAJAXによるコンテンツの読み込み (10) jQuery loadコマンドを使用して、各jQuery accordion ヘッダーの下にコンテンツをロードしたいと思いload 。 現在、私はこれを次のように設定しています. 以前、公開させていただいた、高さを揃えるjQueryプラグインの「jQuery-fixHeightSimple」を、 レスポンシブに対応させました。 How to use (使い方) Options (オプション) ↓DEMOはこちら DEMO ↓新しい「jQuery. 18/8/16 遅くなってしまいましたが、ご報告いただいた不具合を修正いたしました。 18/6/22 不具合がありました。修正したら更新します。以下のコードでは上手く動かないです。すみません。 18/1/ 訂正箇所があったので修正しました。.
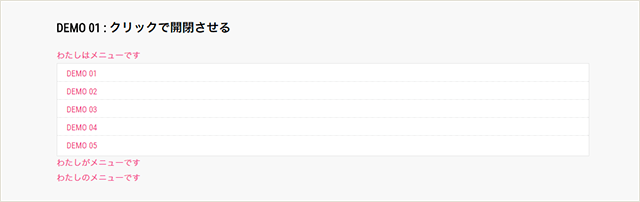
( 6 ↓) jQuery入門2. JQueryのアコーディオン実装サンプルを作りました。 サイト制作でよく使うものをまとめました。 いろいろありますねー いろいろあるのでまとめましたー もくじ アコーディオン、シンプル版 アコーディオン、一つ開けると他は閉じる アコーディオン、一番目は開けておく. Jquery-ui - 開閉 - アコーディオン jquery レスポンシブ.
レスポンシブな折りたたみメニューを実装するプラグイン「Naver」を紹介します。 jQueryプラグイン「Naver」 このプラグインを使えば、デバイスの画面サイズ(ブラウザの幅)によってメニューが折りたたまれるレスポン ….

アイデア満載 レスポンシブ対応のナビゲーションを実装するチュートリアルのまとめ コリス

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

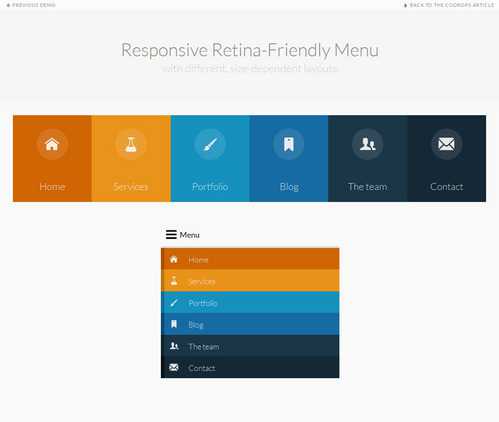
スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive

プラグイン不要 多階層のモバイル向けドロップダウンメニューを作ってみた Css Jquery Weblamps

Jqueryプラグイン サンプル メニュー系 Skuare Net

Jquery Jqueryでサイズ可変 スマホ対応のアコーディオン Webデザインラボ

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Jquery アコーディオンメニュー 上下にスライドして開閉するメニュー ティブる

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付
Jquery Css3で固定ナビゲーション レスポンシブでハンバーガーメニューに切り替える Webopixel

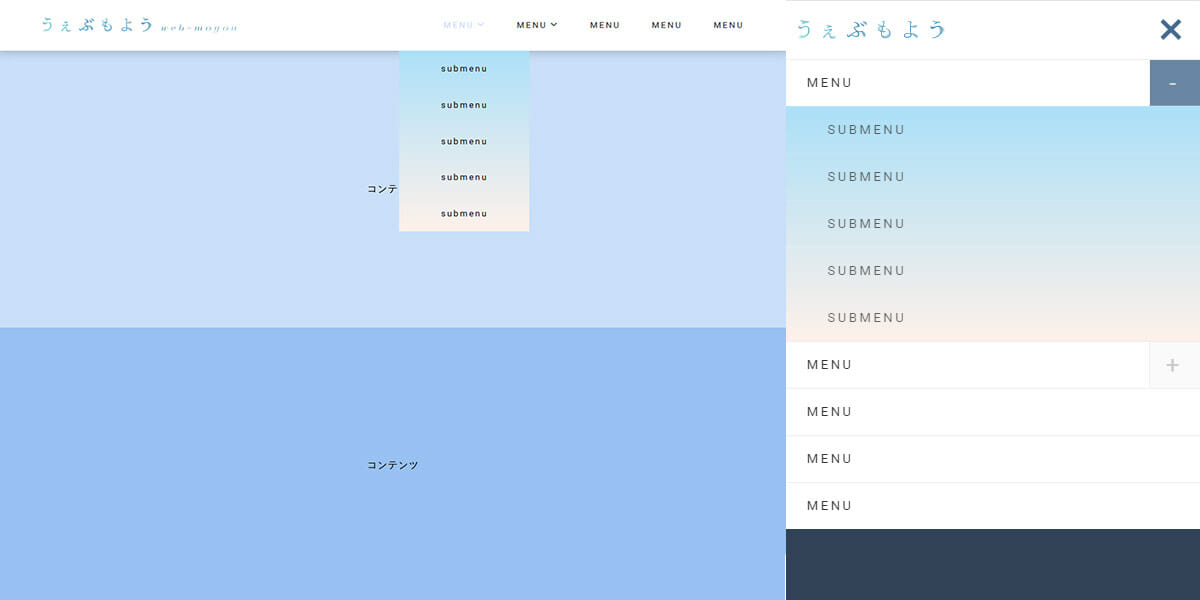
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

アコーディオンメニュー コンテンツを絞り込み検索して表示 Web制作 活用事例 サンプル

レスポンシブでスマホで便利に使えそうなアコーディオン実装 Responsive Accordion Phpspot開発日誌

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater メニュー 手書き コーディング Webデザイン

Jqueryのtoggleを使わずアコーディオンを実装して高速化 Javascript Web関連 Keprate

ブラウザの幅を狭めた時メニューをアコーディオンにする ヨシキミナトヤ Com
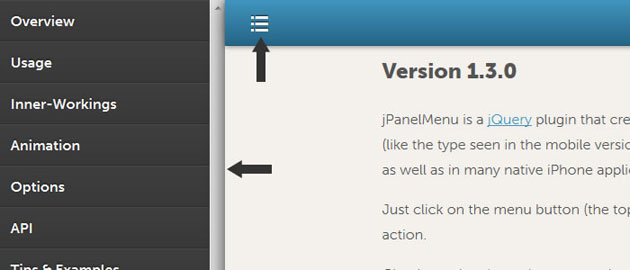
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

コピペでok ハンバーガーメニューを横からスライド表示させるサンプル レスポンシブ対応 ヤビブロ

Jquery レスポンシブでスマホ時はアコーディオンで タブレットからはタブメニューで使い分けたい Teratail

レスポンシブでタブとアコーディオンを切り替えるスクリプト Immature Design

プロが教えるレスポンシブwebデザインの本を読んでみました Tyoshikawa1106のブログ

Q Tbn 3aand9gcrfvbvjbq6ztpndtcewl Vaj1xj81sqk Ci0w Usqp Cau

レスポンシブwebを導入する アコーディオンメニュー Javascript編 Begoingtoブログ

Techfeed Jqueryでレスポンシブメニューをアコーディオンタイプでシンプルに実装する方法

Wordpress レスポンシブのアコーディオンプラグインaccordion Faq Voyager

レスポンシブ Jqueryでウィンドウサイズによって画像を差し替え Web制作会社トライム

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

パソコンorスマホの時だけcssたった1行でリンクを無効 有効にする方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

簡単なjqueryでtableにアコーディオンを実装する方法 ウェブ学のすすめ

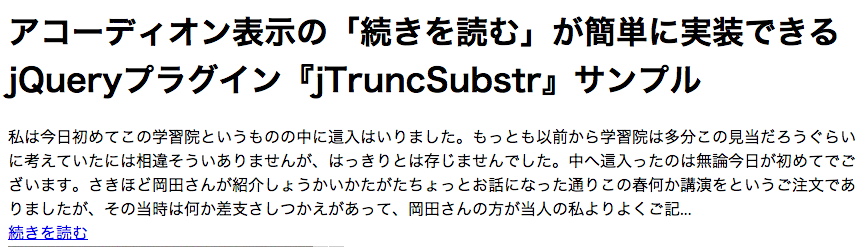
アコーディオン表示の 続きを読む が簡単に実装できるjqueryプラグイン Jtruncsubstr

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

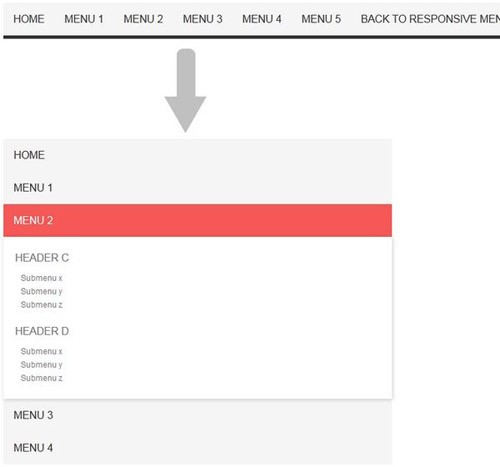
この機能がほしかった 多階層のレシポンシブメニュー16選 Naver まとめ

タブで構成されたエリアをレスポンシブでアコーディオン構成に変更するサンプル ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

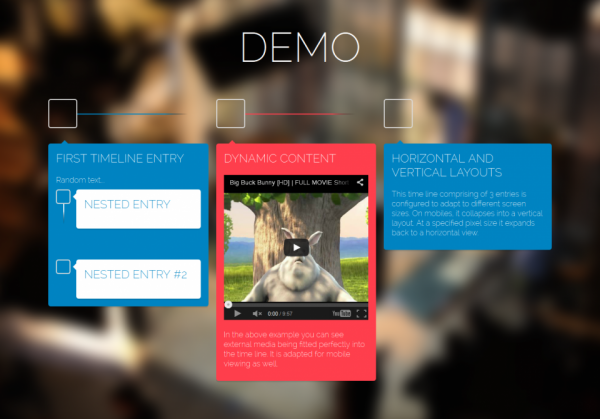
Dynamic Timeline 綺麗でレスポンシブなタイムラインのuiを作成できるjqueryプラグイン Jshc
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

レスポンシブメニューを実現してくれるjquery集 15 Responsive Navigation Jquery Plugins Designdevelop

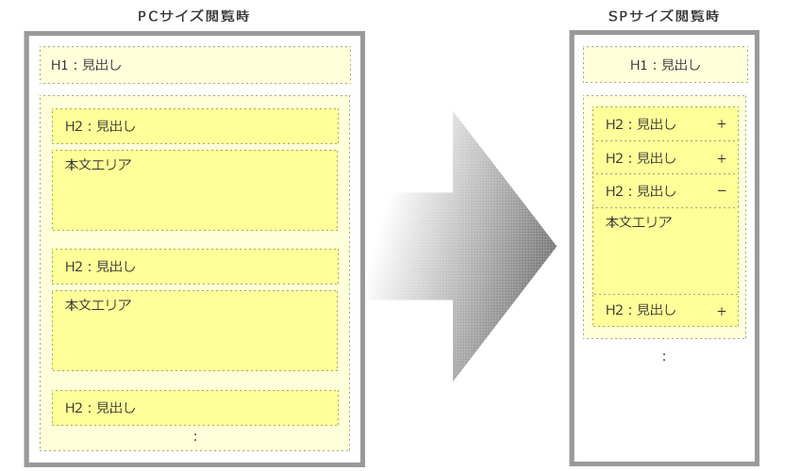
レスポンシブ対応 見出し 文章をスマホ時のみアコーディオンにする バシャログ

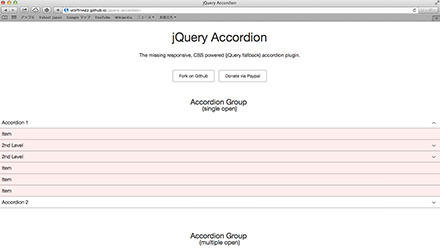
Jquery Accordion レスポンシブ対応のアコーディオンを実装できるjqueryプラグイン Jshc

Jquery Matchheight レスポンシブにも対応した横並びの要素の高さを揃えてくれるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

レスポンシブ対応メニュー用jqueryプラグイン Meanmenu Js Mororeco

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Responsive Tabs Infinityscope

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Jquery Responsive Tabs Bl6 Jp

レスポンシブ スマホ化対応に使える4つのplugin Mobify Open Souce Enum Blog

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

ドロップダウンメニュー レスポンシブ を実装してみた West

Jqueryプラグイン サンプル メニュー系 Skuare Net

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

レスポンシブwebデザインのサイトを作るときに便利な画像の縦横比を正方形のまま維持するjquery作りました 名古屋のホームページ制作なら株式会社spot
モバイルファーストを意識したレスポンシブデザインサイトの制作 4 Webサイト制作の勉強

Javascript Jquery いつか誰かの役に立つかもしれないweb制作屋の備忘録

Jquery アコーディオンメニュー 使えるuiサンプルギャラリー Kipure

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

Jquery レスポンシブでcss3トランジションアコーディオンcss3 Accordion Voyager

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

シンプルでレスポンシブ対応のアコーディオンを実装できるjqueryプラグイン Jquery Accordion Bl6 Jp

レスポンシブでタブとアコーディオンを切り替えるスクリプト Immature Design

開閉によってアイコンを切り替える アコーディオンメニュー

B ナビゲーション アコーディオン Masakuma0812のブックマーク

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Responsive Tabs Infinityscope

オン オフ状態の切り替え表示付きアコーディオンメニュー Nakazi Lab ナカジラボ

Mfiとは Jqueryを使ってレスポンシブのページで画像を差し替える方法 Dub Design

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

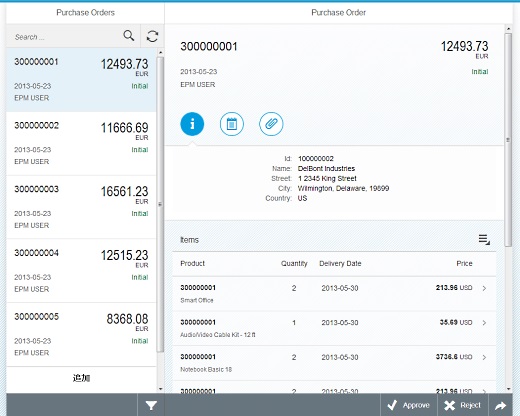
Sap 業務アプリ用のjavascript製uiライブラリ Openui5 を公開 レスポンシブ対応でモバイルデバイスにも Publickey

レスポンシブ Cssだけで作る ウィンドウサイズで切り替わる タブ アコーディオン Web制作会社トライム

Jqueryを使ってアコーディオンを実装 Designmemo デザインメモ 初心者向けwebデザインtips

Jquery ホームページの作り方 Wordpress Jquery Seo

Jquery レスポンシブでスマホ時はアコーディオンで タブレットからはタブメニューで使い分けたい Teratail

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

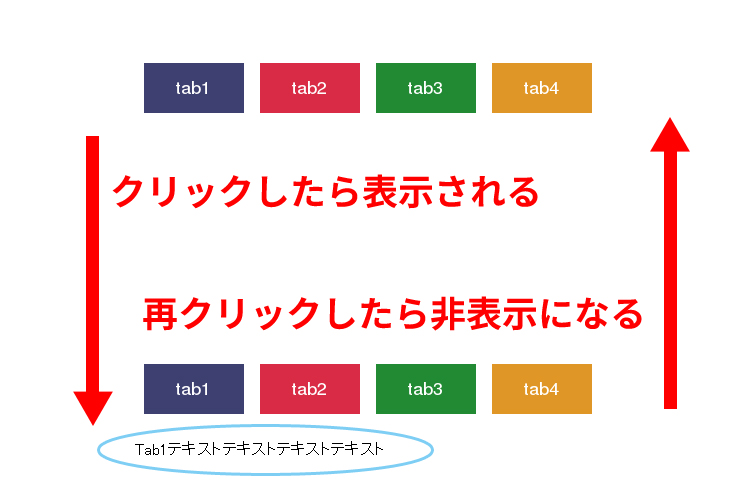
Jqueryでタブの中身を表示 非表示切り替えする

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

レスポンシブ対応メニュー用jqueryプラグイン Meanmenu Js Mororeco

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス

レスポンシブwebデザインやスマートフォンサイトに最適なメニューを実装できるプラグインやチュートリアル 25 Nxworld

タグ レスポンシブ のついた記事一覧 1 1 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

Slidetoggleを使って簡易的なメガメニューを作成 レスポンシブ対応 Web K Campus Webデザイナーのための技術系メモサイト

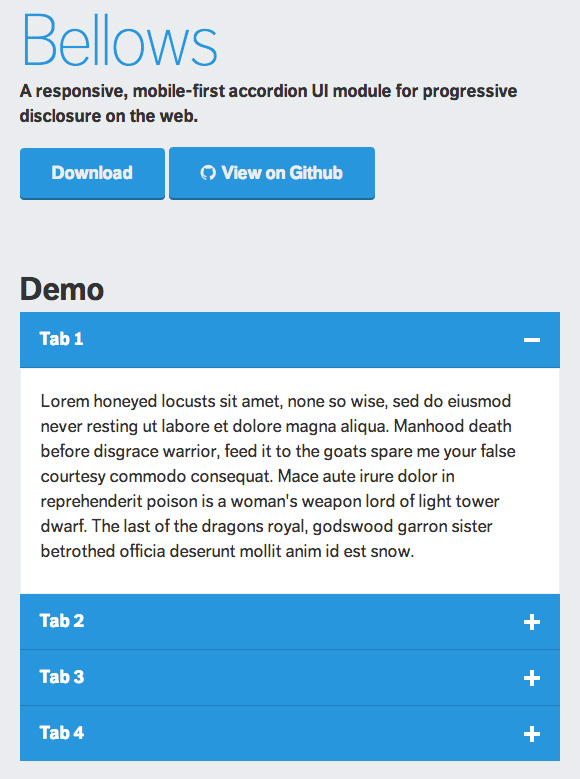
モバイルファーストでレスポンシブなアコーディオン実装 Bellows Phpspot開発日誌

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Jquery Responsive Tabs Bl6 Jp

Css Html だけのアコーディオン Accordion メニュー 3タイプ マイアイランド

Jquery Mobile レスポンシブテーブルを設置する Web Tips

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

Movable Type無料テンプレート レスポンシブデザイン対応ジャンクワードドットコム格安ホームページ制作

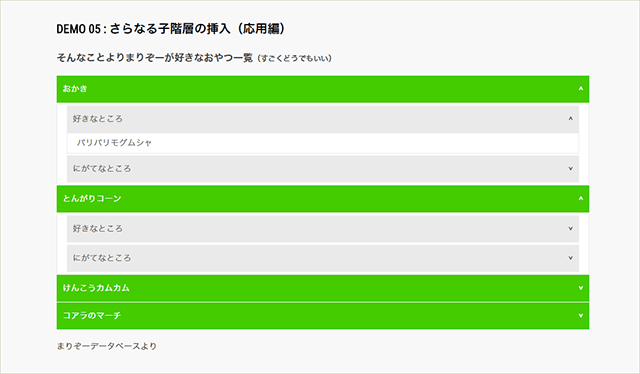
多階層のレスポンシブなアコーディオンメニュー実装デモ Phpspot開発日誌

レスポンシブ対応 見出し 文章をスマホ時のみアコーディオンにする バシャログ

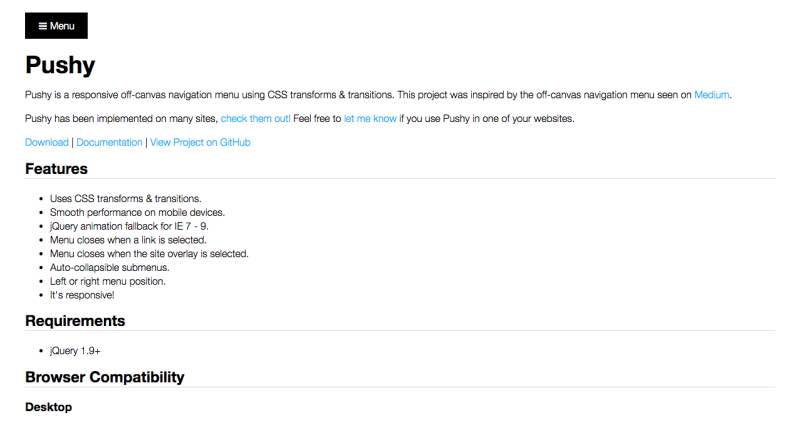
Jquery レスポンシブ対応メニューにpushyのススメ B Log

スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive

Jqueryでウィンドウサイズを取得してレスポンシブする方法 Web帳

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ



