Css 丸 背景

粉红色独特背景在笔记本电脑屏幕上编程php 站点的程序代码php Html Css 库存图片 图片包括有数据 男人

超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり

如何避免常见的错误 当编程在css 中的样式 教授falken

Css背景图片设置 第1页 一起扣扣网

コンテンツの区切りを円弧で表現するcss のんびりデザインしているような

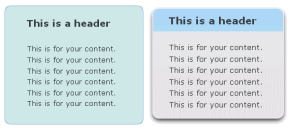
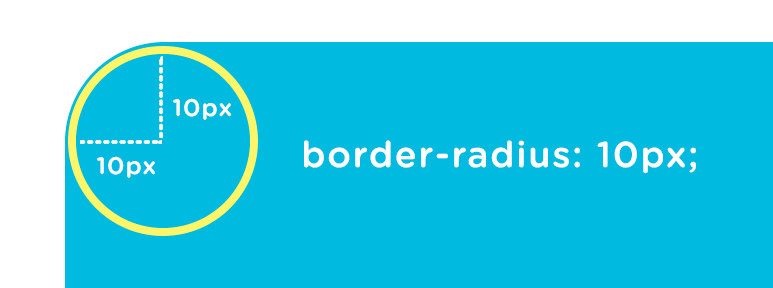
Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ
こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!.

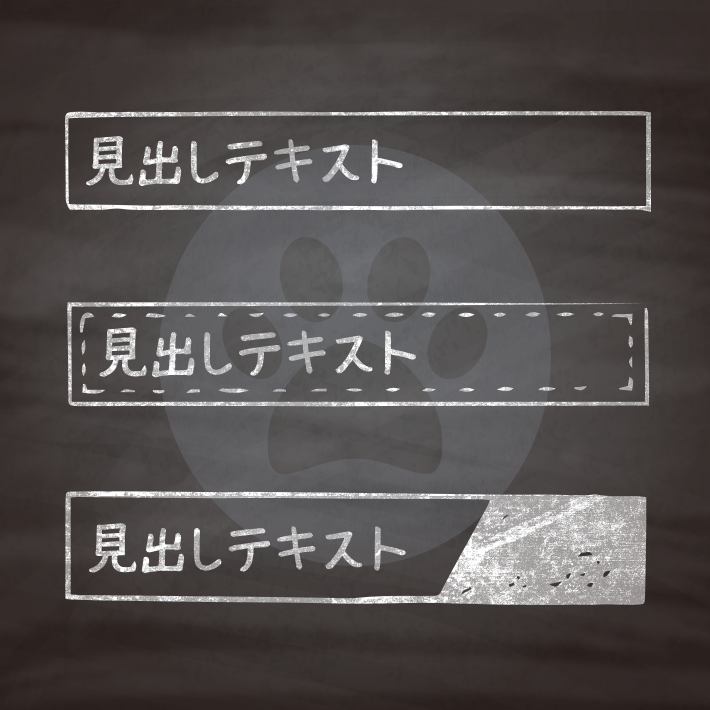
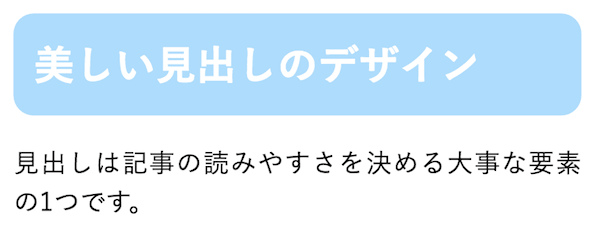
Css 丸 背景. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers. こんにちは! ライターのナナミです。 この記事にたどり着いたということは、見出しのデザインでお困りですね?ちょっとした箇所ですが、なかなか悩ましいポイントですよね。今回はそんなお悩みを解決! cssだけで作れる見出しデザイン案をまとめました。. CSSで使えるすごい背景をまとめてみました! codepenから引用しています。 個性的×使いやすい背景 コピペで実装.
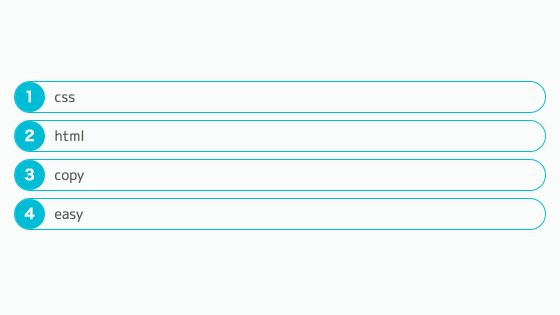
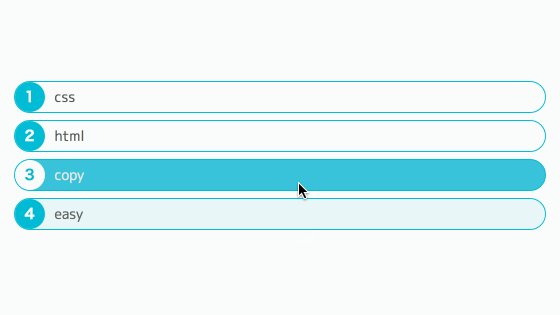
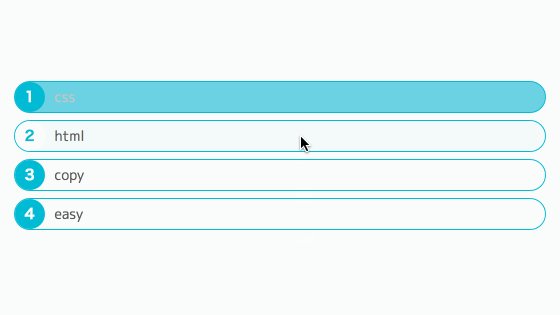
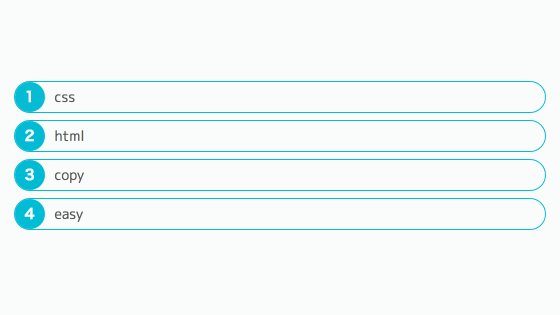
あれ?どうやるんだっけな?となるコトが多いので、勉強がてら記事に。 olを使って連番付きのリストを作ろうと思った場合、数字部分が気に入らない事があります。 ブログパーツで言うと、人気記事のマークアップで、ランキングなんかを作るときに、数字部分にアプローチできれば、捗る. ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい!」と思うことは多くあるはず。 そんなときにはパッと目をひく、囲み枠(ボックスデザイン)がおすすめ! この記事では 可愛くて シン. Elastic Stroke CSS + SVG.
SVGファイルを利用することで、テキストラインをアニメーション付きでカラフルに表現します。 See the Pen Elastic stroke CSS + SVG by yoksel on CodePen. We offer two of the most popular choices:. Or, choose Neither and nothing will be applied.
Normalize.css and a reset. よく使う矢印アイコンの備忘録だよ。基本的に自分用なので、コピペして使う時は位置とか変えてちょんまげ〜。 普通の三角形アイコン 文中のリンクとかでよく使うやつ。 三角矢印アイコン html. More than 5 years have passed since last update.
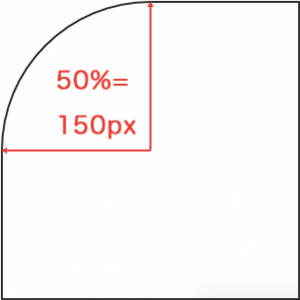
Html a标签怎么设置颜色?超链接的颜色设置总结(css样式) css如何设置透明度?设置透明度的两种方法(代码实例) 使用css3在网页中实现各种三角形样式集合(原理解析) css实现背景颜色半. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご. Background によって与えられた背景や、img 要素で指定された画像の四隅も丸まめられます。 四隅に同じ値の丸みを与えるなら border-radius:.
Css css要素をposition:absoluteで中央に配置する最新の方法(上下左右、上下、左右) css複数の背景画像(background-image)を同一要素内に重ねて表示させる方法. シンプルに疑似要素の「:before」「:after」でつくる。 色も大きさも自由に変更できるので便利。 border-radiusで角丸にするのも簡単。 画像は使わないんですか? CSSだけで簡単にできますよー もくじ 三角アイコン 三角アイコン(丸背景あり) 矢印アイコン(右向き) 矢印アイコン(左向き).

Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋

Sbvhdgmha2iwcm

フォームのcss Qiita

Css Cssで要素をはみ出させつつ 背景色を付けたい Teratail

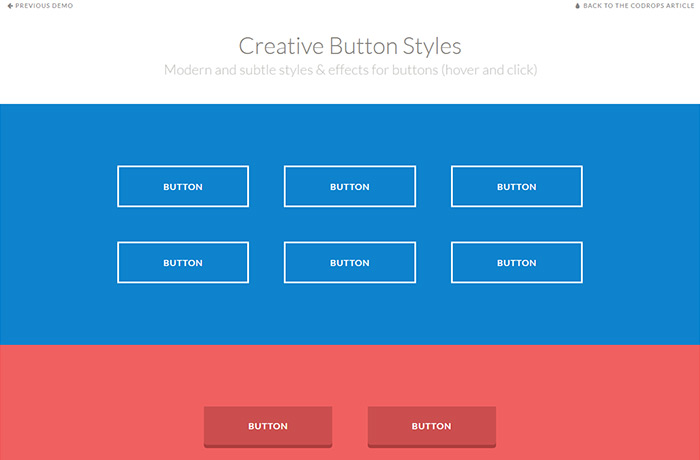
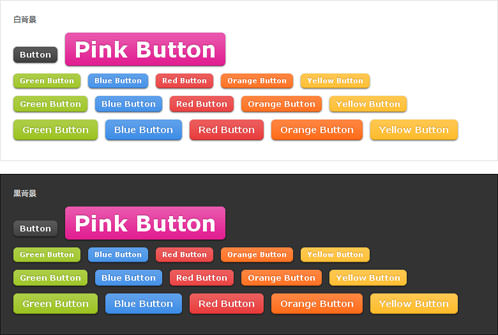
Cssで実装するボタンデザインとホバーエフェクトのアイデア Webclips

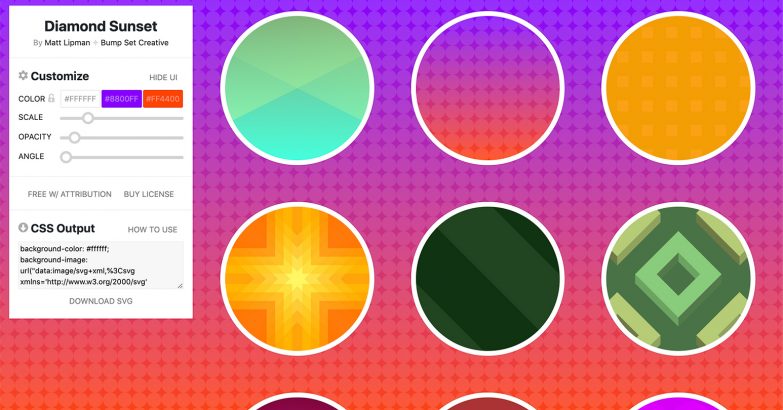
ブラウザー上でカスタマイズできるsvgアイコン 背景パターン イラスト Webクリエイターボックス

On Web Browsers

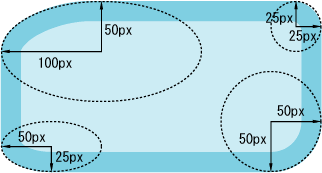
今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

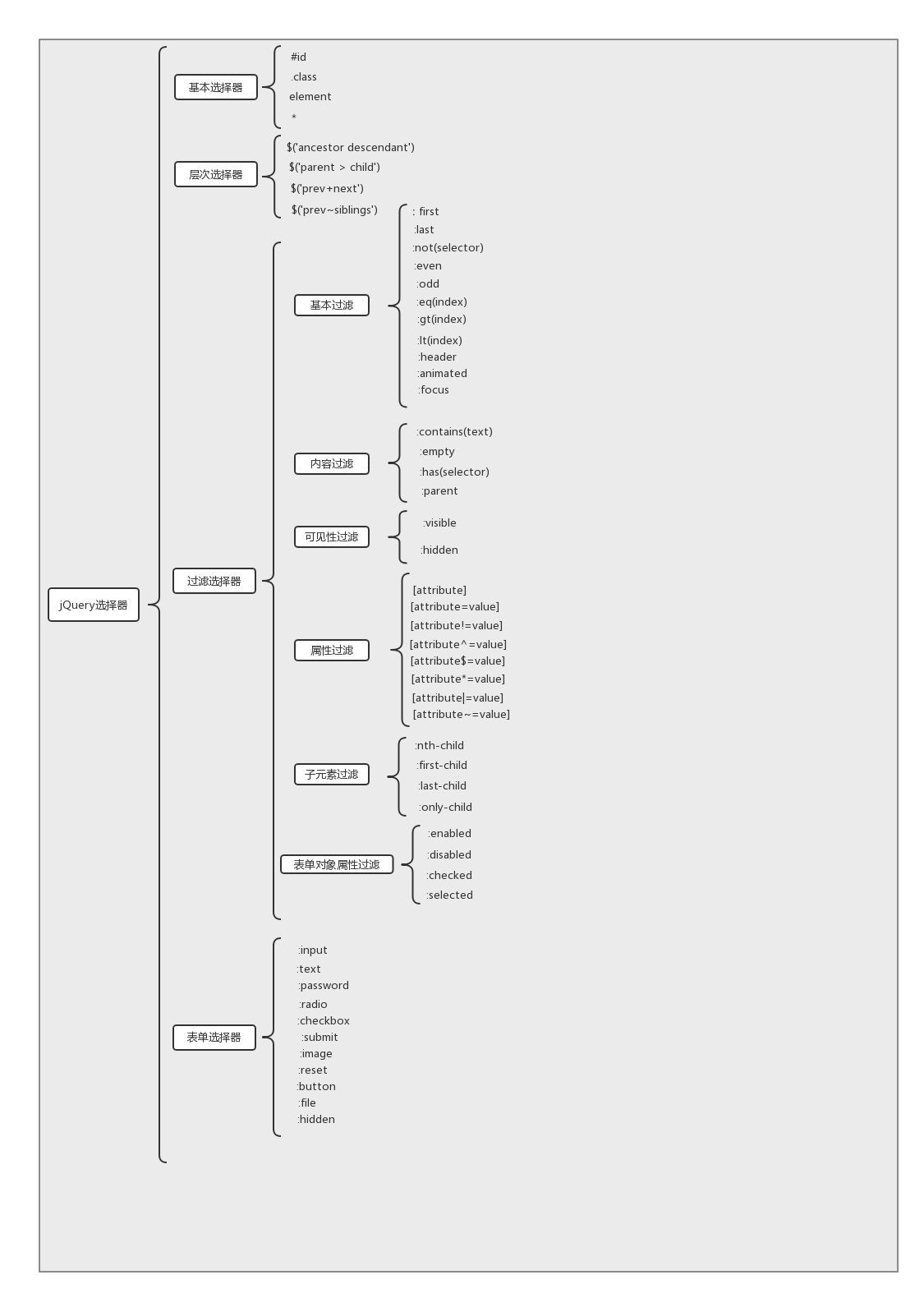
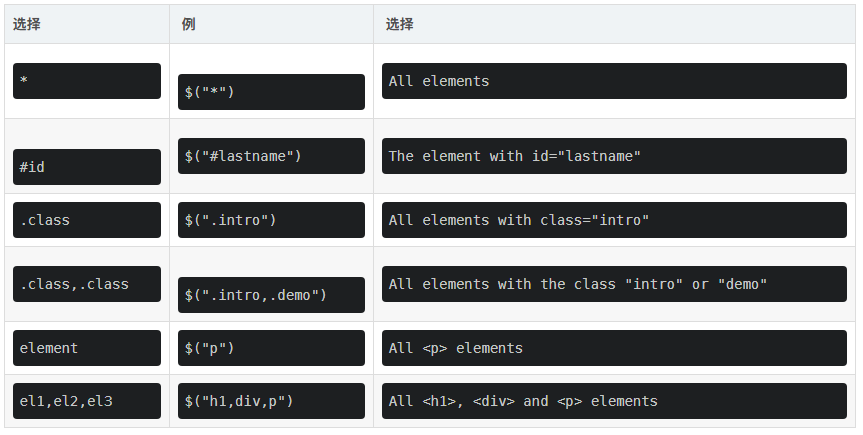
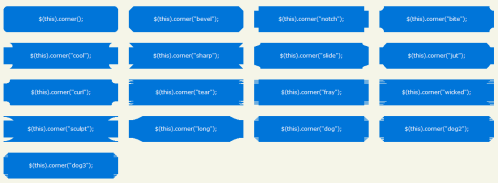
Jquery学习之路 1 选择器 老板丶鱼丸粗面 博客园

Css背景图片设置 第1页 一起扣扣网

登录页面 带头像的登录页面 哔哩哔哩 つロ干杯 Bilibili

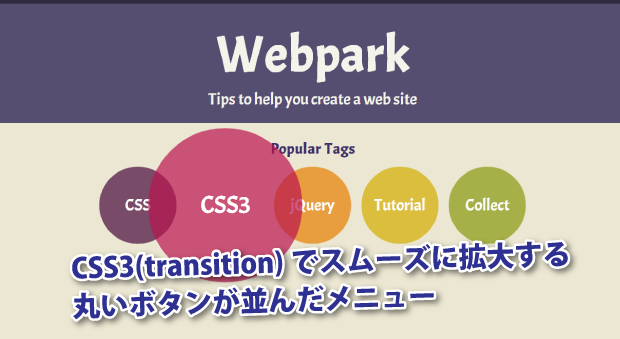
Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark

Css照片墙动画效果 第1页 一起扣扣网

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

Css Background 常用背景属性 复合属性 Css教程 Ab蓝学网

五分钟css 纯css切换开关效果 哔哩哔哩 つロ干杯 Bilibili

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社web企画

Css ホバーエフェクト実装サンプル集 画像編 125naroom デザインするところ 会社 です

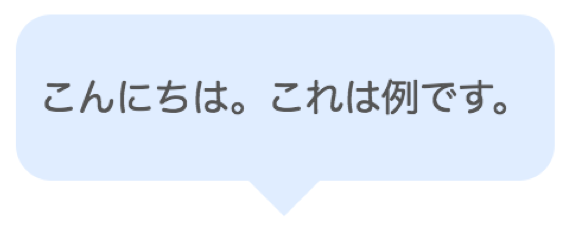
Cssで作る 吹き出しデザインのサンプル19選

Jmeter之css选择器 Jquery选择器关联 Osc Oupyj5vz的个人空间 Oschina

Html链接css样式图片 第1页 一起扣扣网

Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ

壊れやすいcss

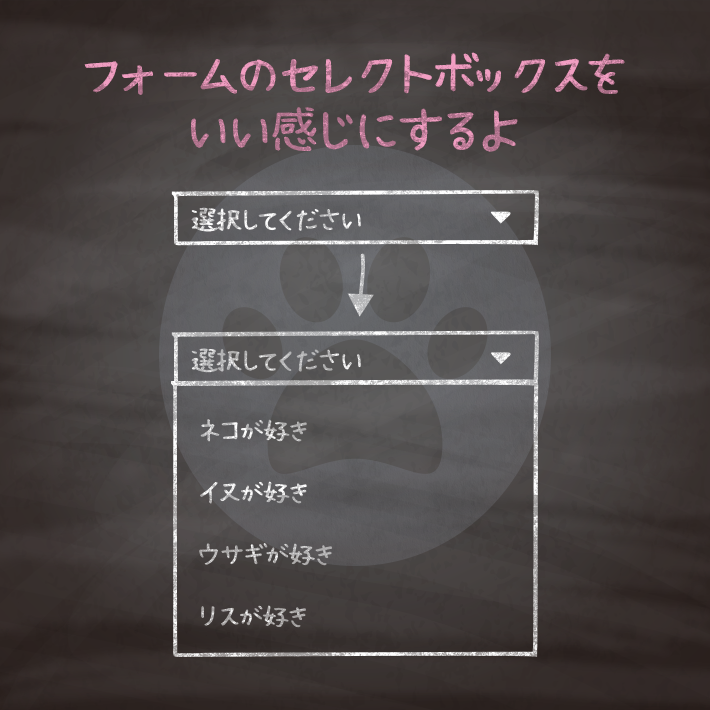
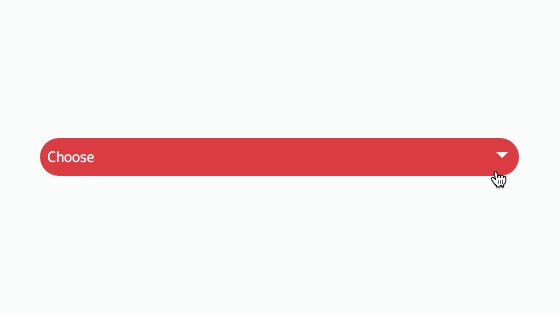
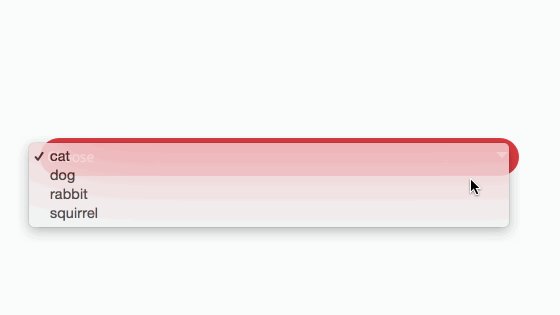
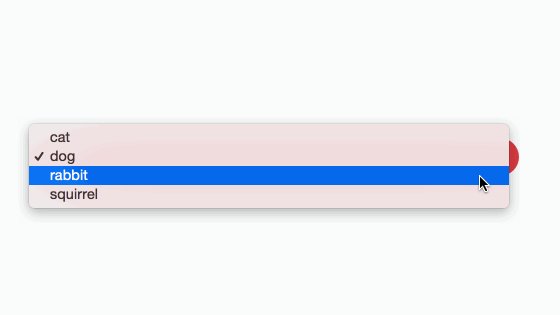
コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

卡片效果 方向感知卡片悬停效果 纯css鼠标效果 哔哩哔哩 つロ干杯 Bilibili

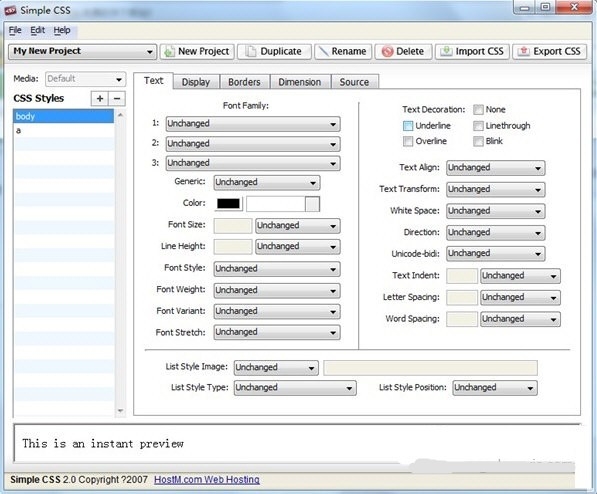
Css文档生成器 Simple Css 下载v2 3官方版 西西软件下载

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

按钮 交互式css 3按钮 哔哩哔哩 つロ干杯 Bilibili

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Css控制表单 第1页 一起扣扣网

Border Radius Css Email Signature

Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

Css3 实现花式背景图案 张歆琳

Css實現背景圖片透明 文字不透明效果 愛經驗

Q Tbn 3aand9gcryz6tjujpx0omxcdcrclnsrgckrzggoic5wq Usqp Cau

Q Tbn 3aand9gctowvuak6rcypdlbmqr2 Z6ztsdhvauvb0zdq Usqp Cau

コピペで可愛く装飾 Cssのみでデザインする囲み枠 ボックスデザイン 第0版

掌上书苑 Epubreader 下载1 7 4 越狱版 Ipa Epub格式电子书阅读器西西软件下载

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Q Tbn 3aand9gcsicotkiwrv3kp79mroo8zo Xvnhp1fsasttw Usqp Cau

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

设计癖 前端小姐姐用html Css绘画 网友感叹 学画画不如写代码

用纯css实现在矩形中切除一个圆 镂空效果 前端工程师 喻文强 Csdn博客

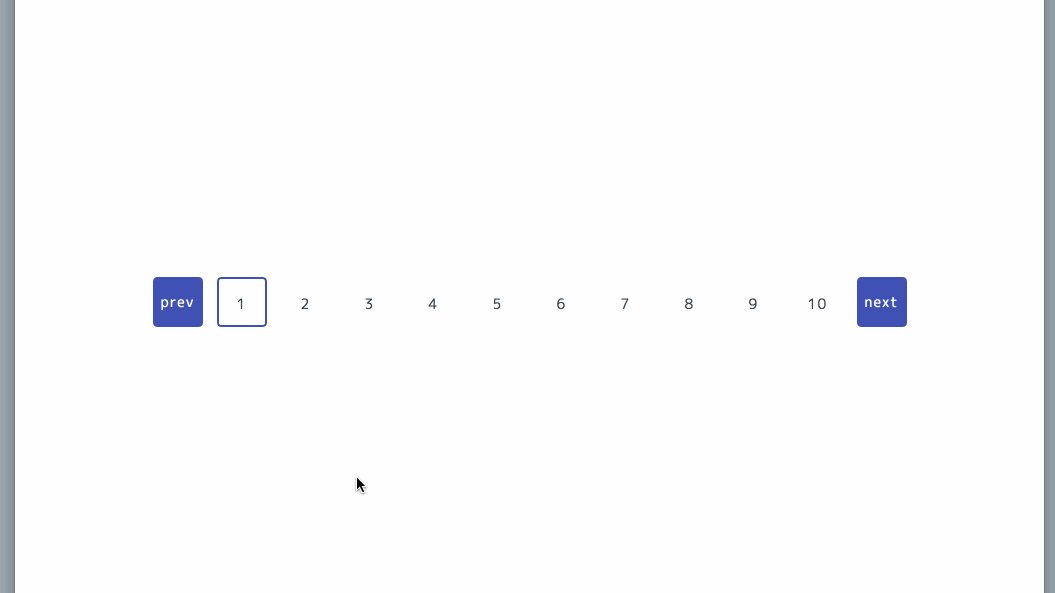
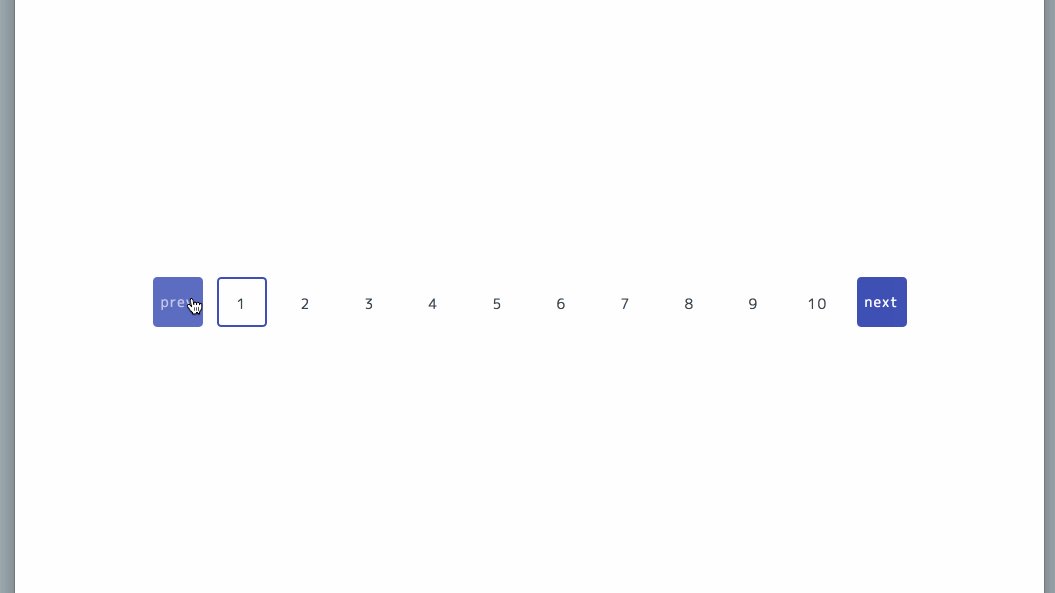
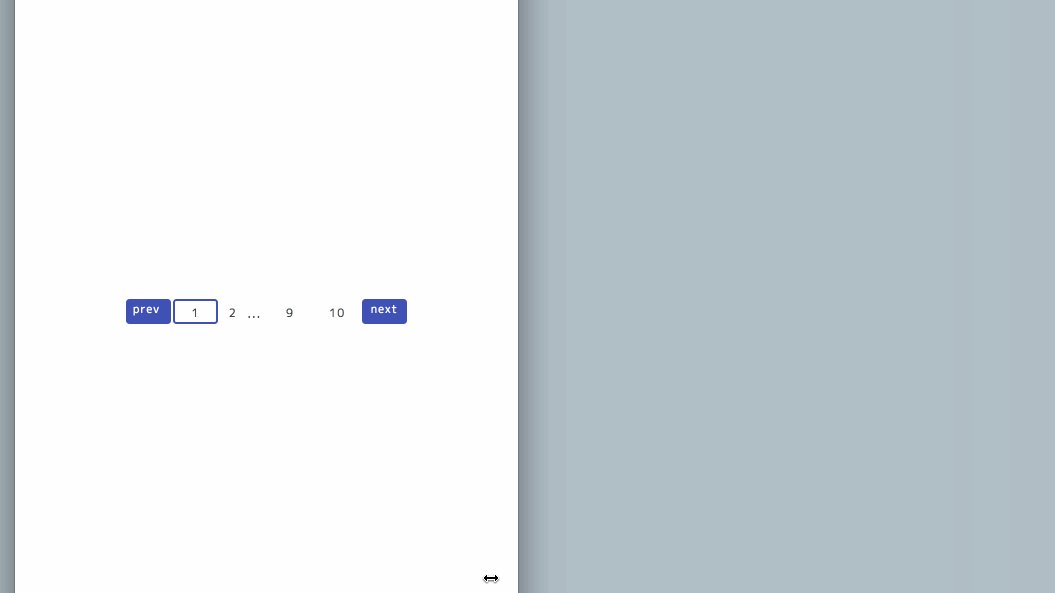
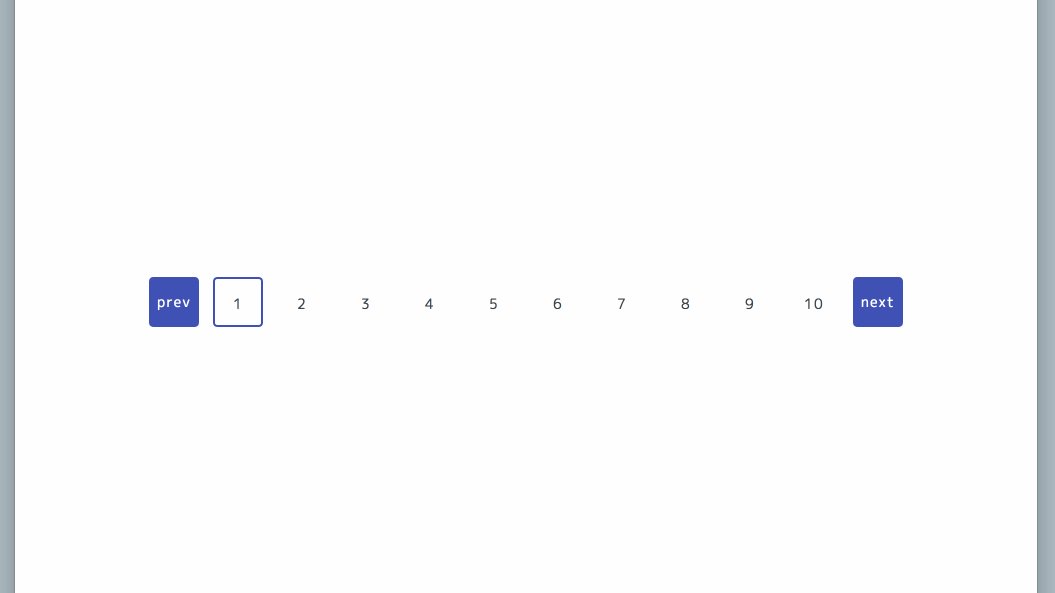
分页 分页设计与鼠标悬停效果 Css Bootstrap 哔哩哔哩 つロ干杯 Bilibili

Css3ボタン Css3デザイン スタイルシート Css Php Javascript Room

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Css3 实现花式背景图案 张歆琳

转载 网站性能优化之css无图片技术 网站性能优化 浅浅浅红莉栖 博客园

设计癖 前端小姐姐用html Css绘画 网友感叹 学画画不如写代码

Css背景图片设置 第1页 一起扣扣网

Cssグラデーションで作った背景パターンのサンプル Nxworld

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

装飾系 囲み背景見出し 囲み 背景塗り潰し 角丸 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Codepen A Pen By Msuzki

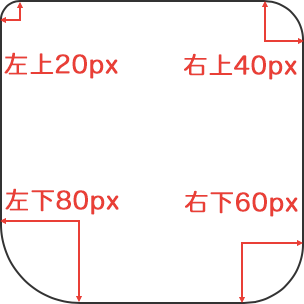
装飾系 囲み背景見出し 左上と右下に丸のアクセント Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Freeda

装飾系 囲み背景見出し 背景に丸の模様を表示 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css3 实现花式背景图案 张歆琳

角丸ボックス作成ツール 使えるオンラインツール Web関連特集 Php Javascript Room

设计癖 前端小姐姐用html Css绘画 网友感叹 学画画不如写代码

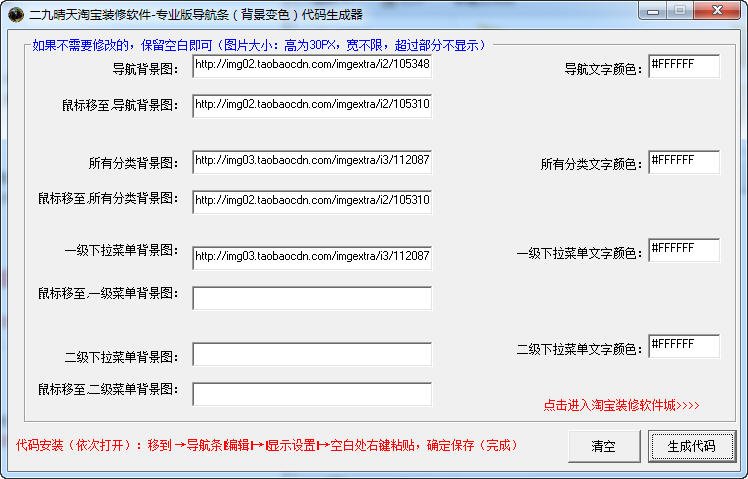
Css导航生成器下载v1 0 绿色版 西西软件下载

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

Border Radius Css3リファレンス

角丸ライブラリ Jquery Plugin Ajax Php Javascript Room

5个帮助您掌握现代css的项目

Q Tbn 3aand9gcti5kbxcmovl08xfrlgzmhsp6ieatoodqbx9q Usqp Cau

Html链接css样式图片 第1页 一起扣扣网

合集 火影忍者手游忍者战斗语音 哔哩哔哩 つロ干杯 Bilibili

Css3 实现花式背景图案 张歆琳

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Html链接css样式图片 第1页 一起扣扣网

Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です

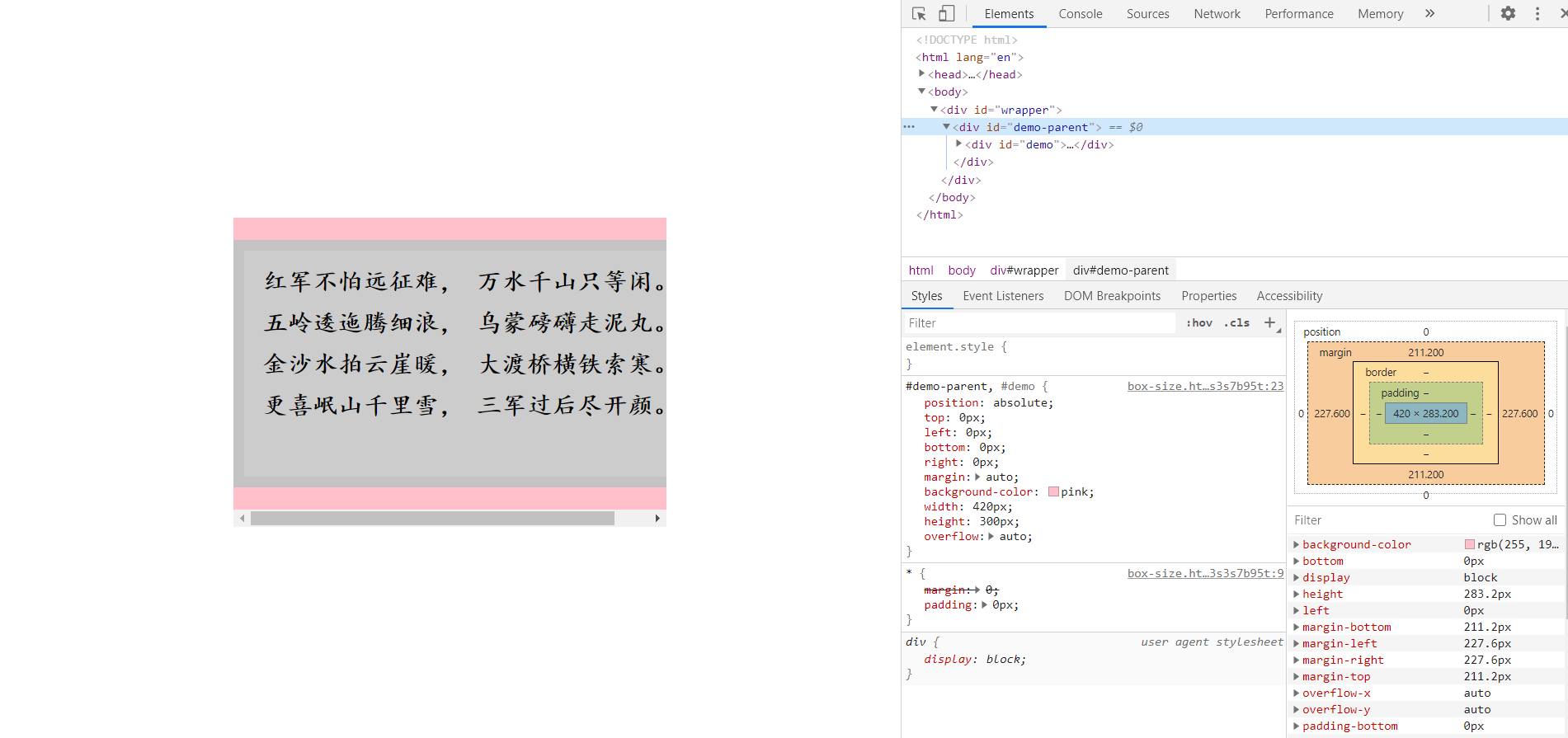
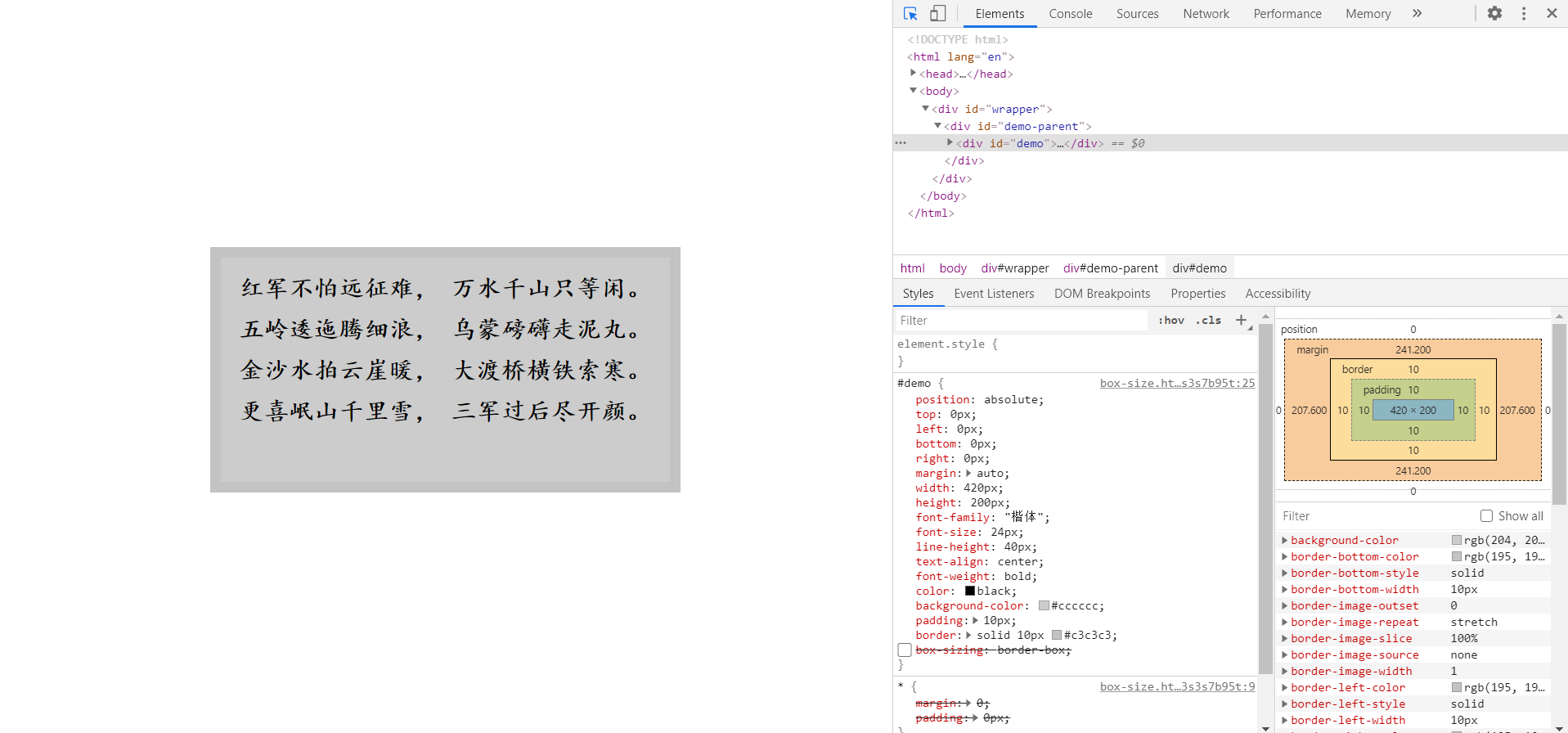
Css 盒模型 Box Sizing 学习笔记 好记性的烂笔头 博客园

Css 素晴らしいテクニックが満載 囲いや区切りなどのラインを実装するスタイルシートのまとめ コリス

コピペでできる Cssとhtmlだけの囲みと背景を利用した見出しデザイン25選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css 卡片式文本鼠标悬浮效果 哔哩哔哩 つロ干杯 Bilibili

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Css网格中的手风琴行

Css 盒模型 Box Sizing 学习笔记 好记性的烂笔头 博客园

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

Css3 实现花式背景图案 张歆琳

コンテンツの区切りを円弧で表現するcss のんびりデザインしているような

Css背景图片设置 第1页 一起扣扣网

Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

粉红色独特背景在笔记本电脑屏幕上编程php 站点的程序代码php Html Css 库存图片 图片包括有数据 男人

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan

1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About



