クリック 画像 切り替え Css

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

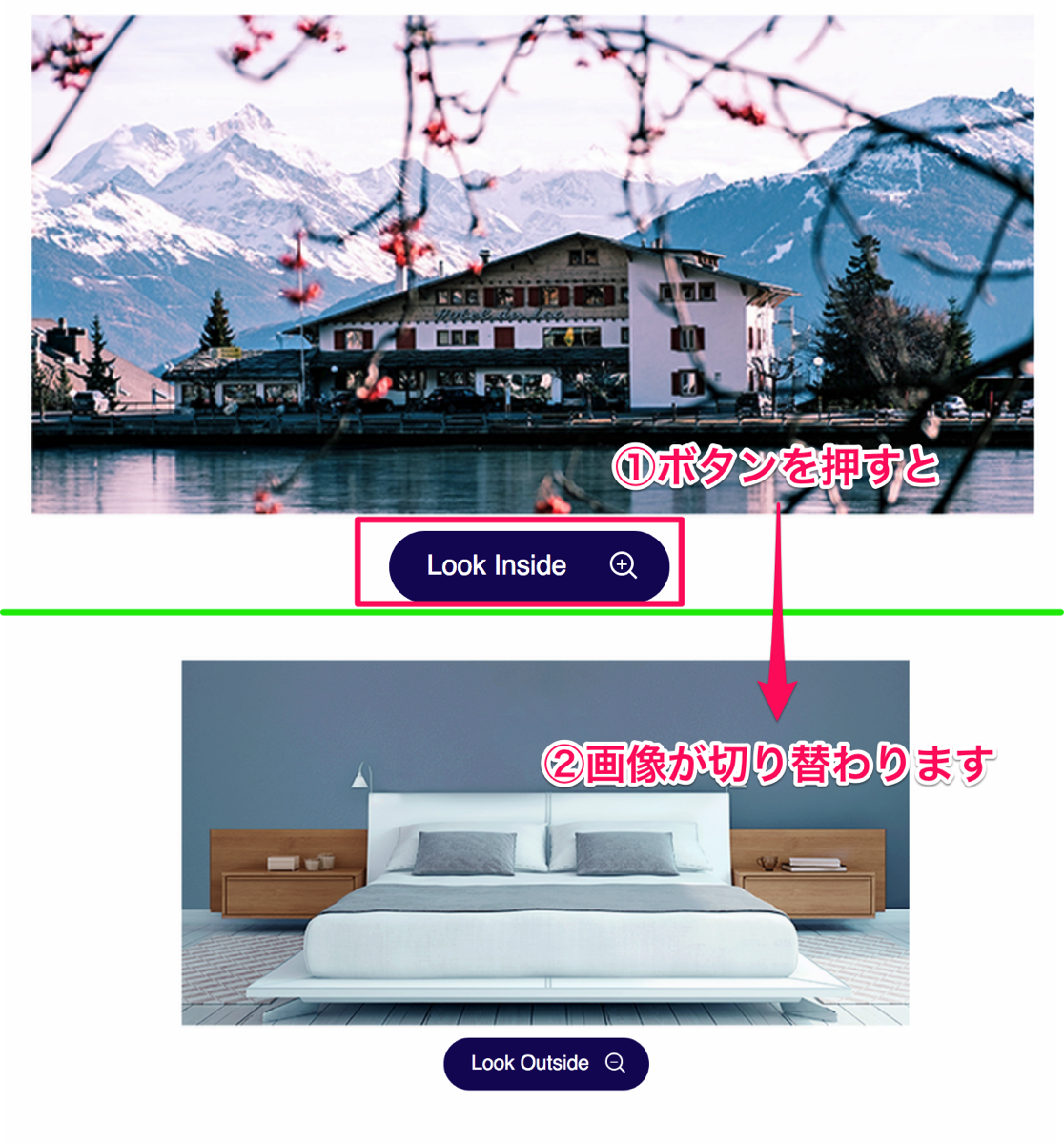
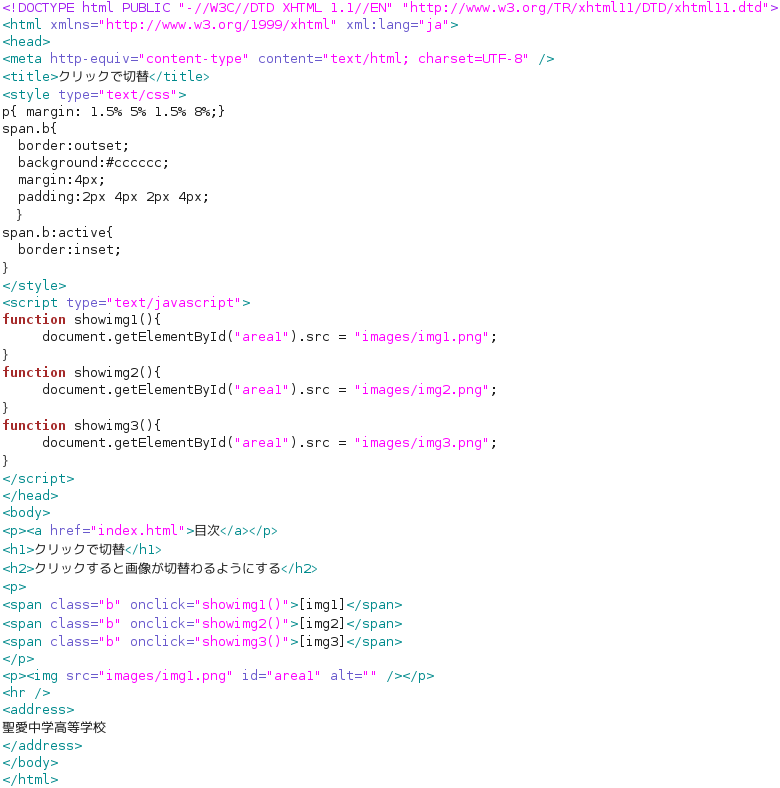
クリックで複数の画像を切り替える方法 レスポンシブ対応

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

はてなブログ 開閉式コンテンツ アコーディオンパネル でネタバレとかの表示 非表示を切り替える

ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig

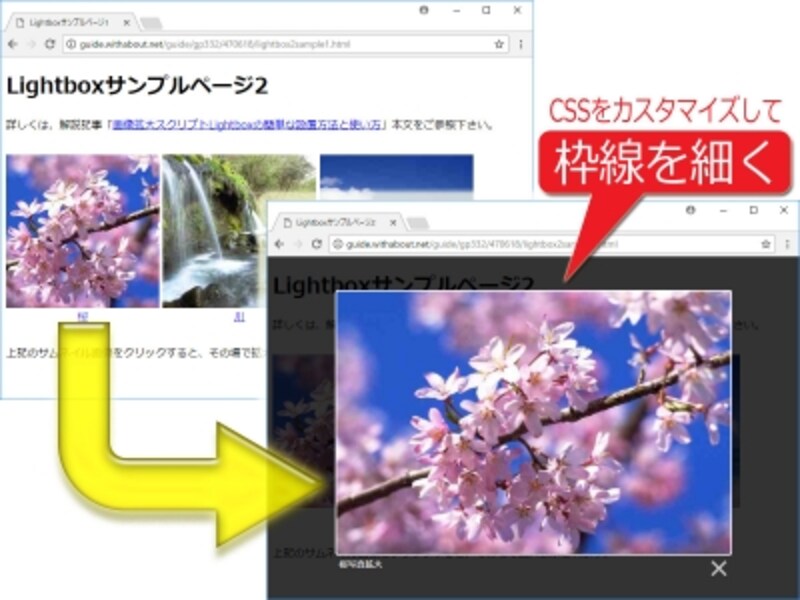
画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About
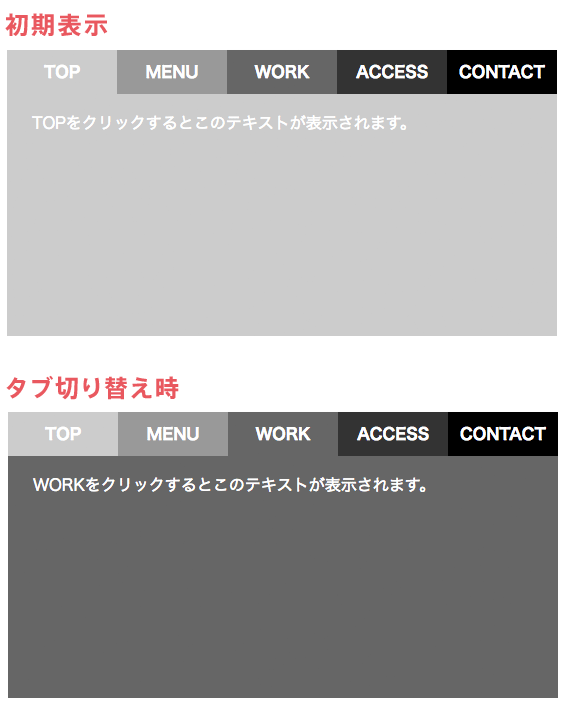
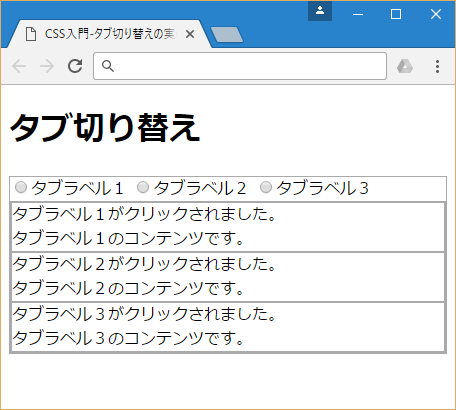
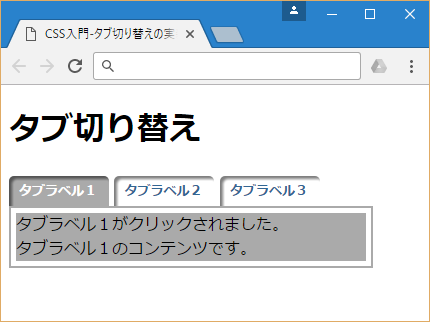
用例 「タブ切り替え式のUI」など。 見えるか見えないかを切り替え、非表示のときにクリック/タップを無効化しつつ、領域を後続要素で埋めたい場合に、この方法が使えます。 4.


回答に応じてフォーム項目の表示を変える ボタンクリックで説明を表示する Contactform7で条件分岐させる方法 さやっと四苦八苦 Sick Hack

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Q Tbn 3aand9gcsyf Kup9 Gjy Wk1pkidymhvib Wsr2nq0ag Usqp Cau

Chart Jsでラベルクリックで表示非表示をコントロールする Notebook

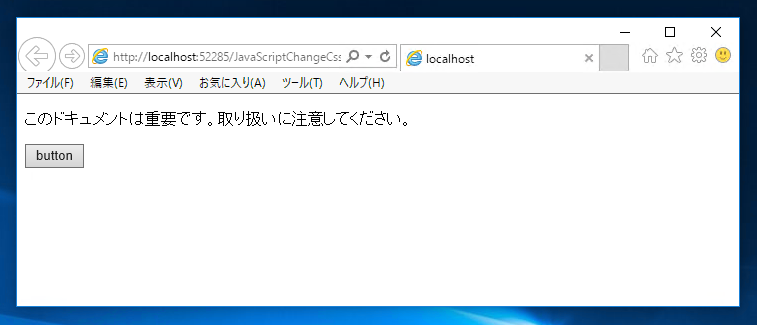
Css スタイルシート のクラスを動的に変更する Javascript プログラミング

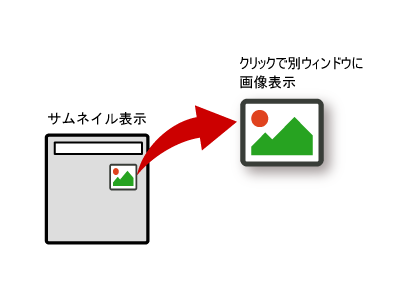
サムネイルクリックで別ウィンドウに拡大画像表示 Javascriptのq A 解決済み Okwave

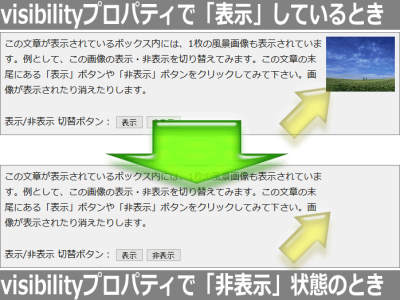
Htmlとcssだけ 要素の表示 非表示を切り替える方法

Javascriptで複数の表示 非表示切り替え Javascriptのq A 解決済み Okwave

Jquery初心者向け クリックした要素の背景色や文字色をtoggleclassメソッドで変更する方法 ゆうやの雑記ブログ

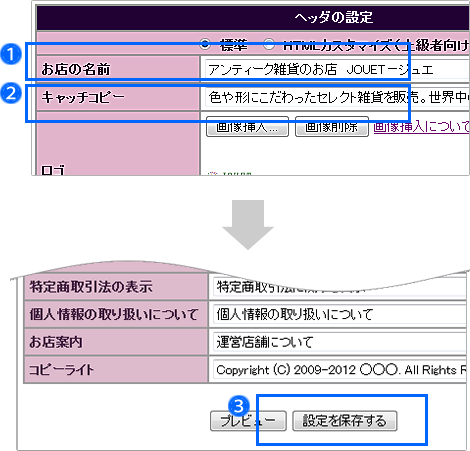
ヘッダの お店の名前 キャッチコピー メニュー文言 を変更する

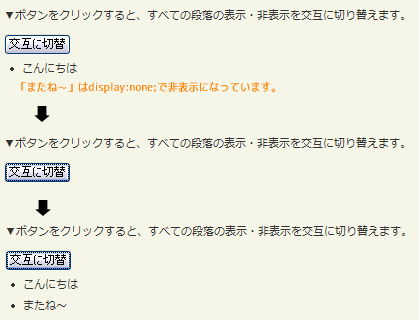
コピペでok 要素の表示 非表示を切り替えるボタンを作る方法 ぴょんなことから

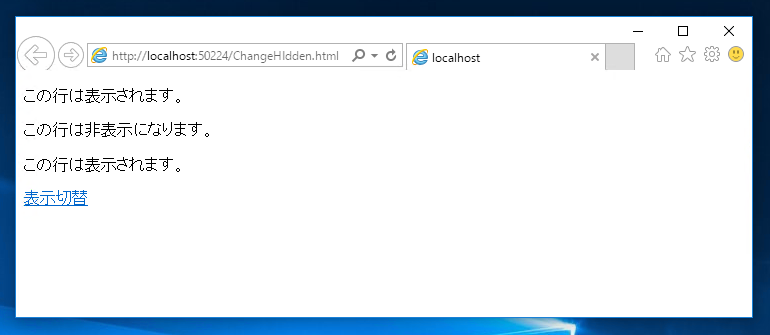
Html Hidden Property による要素の表示 非表示の切り替え

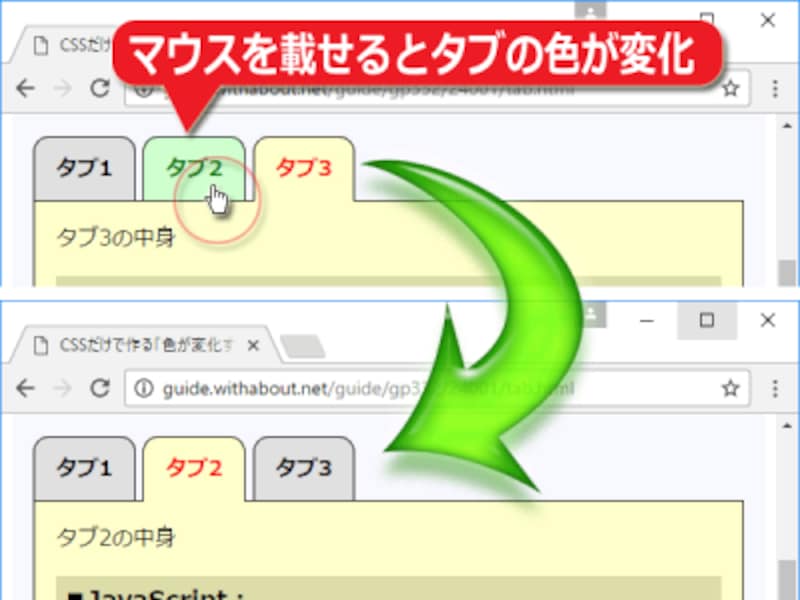
Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

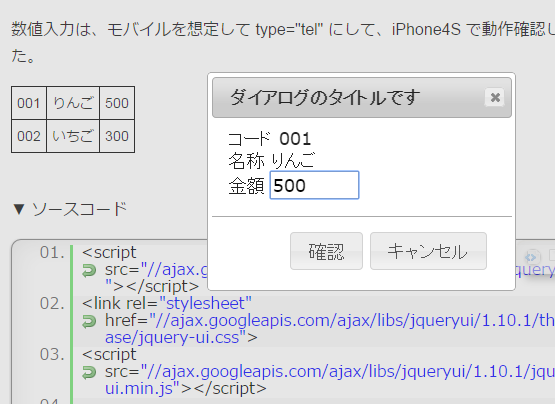
Jquery Table の行をクリックして Jquery Ui のダイアログを表示し 行データをダイアログ内で変更して Table の列にデータを戻す Logical Error

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

サンプル Html Css付き 画像を横並びに表示してクリックするとハイライトされる Proglearn プログラミング総合情報サイトプログラーン

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

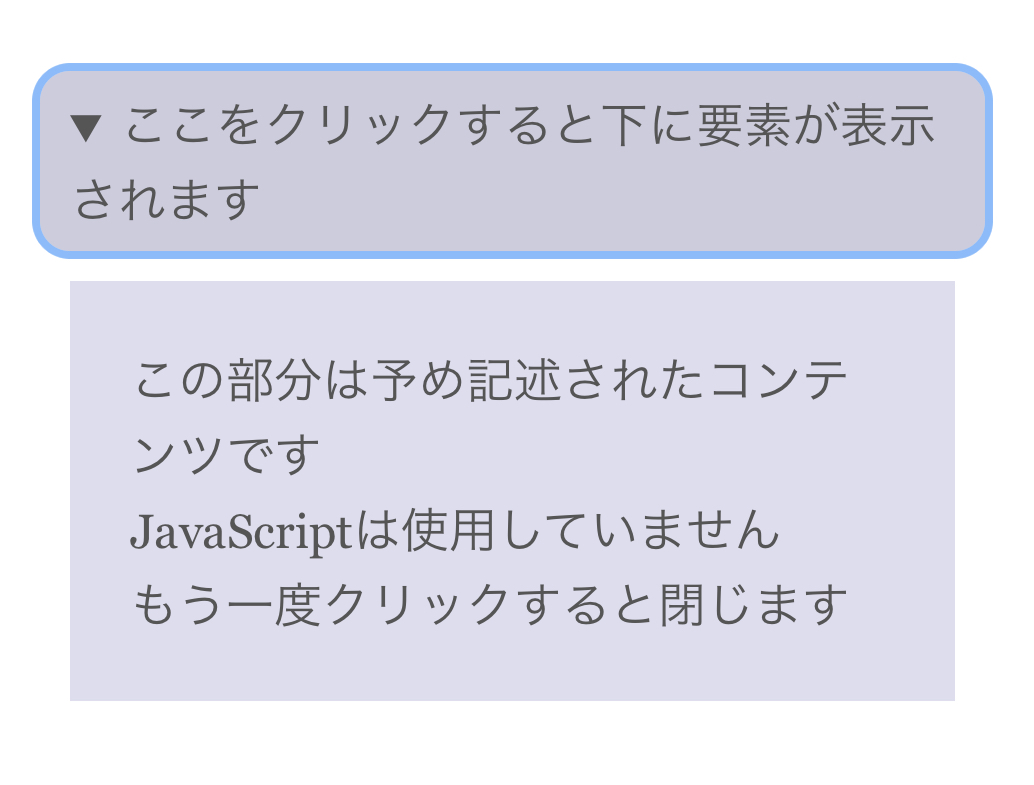
クリックで表示 非表示の切り替えができるボックスをcssのみで実装する ズボラ式

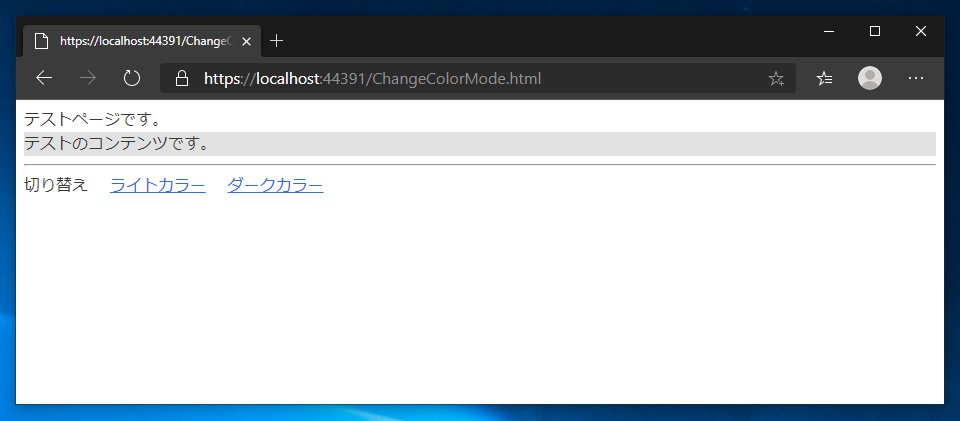
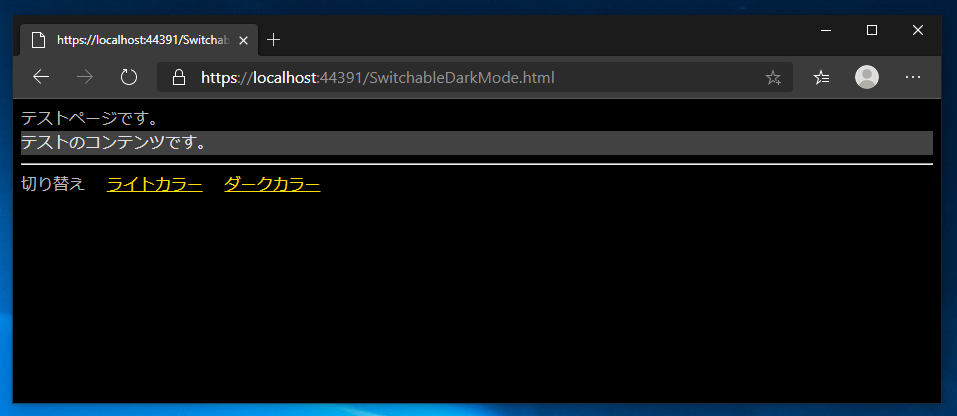
ページのカラーテーマをページ表示中に変更できるようにする Javascript プログラミング

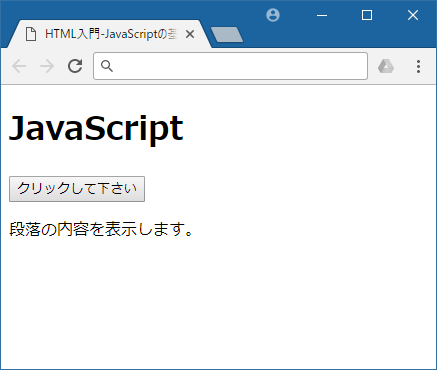
Htmlでjavascriptを使う方法 サービス プロエンジニア

Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

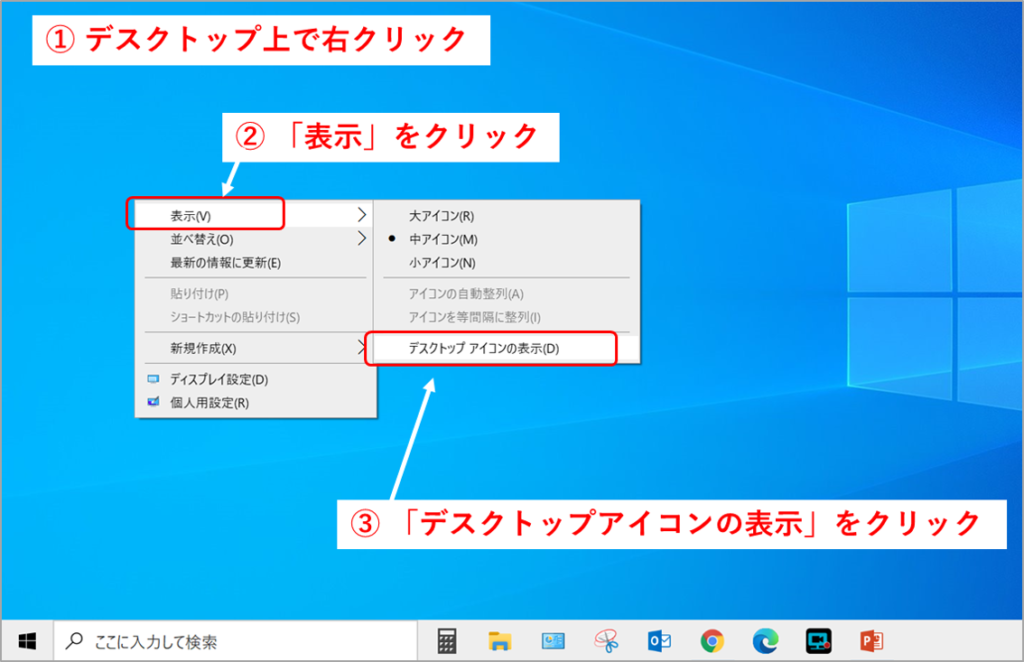
突然消えたデスクトップアイコンを表示させる 表示 非表示の切り替えができます ルビーパソコン教室 徳島市名東町 あなたのペースで学習できます

表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース

トップページに表示する 新着 おすすめ 人気ランキング 商品のレイアウトを変更する

スタイルシートをクリックで動的に切り替えたい

変更の概要

Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

Html Css ボタンをクリック時に要素を表示 非表示する方法を徹底解説 カンタンです あけログ

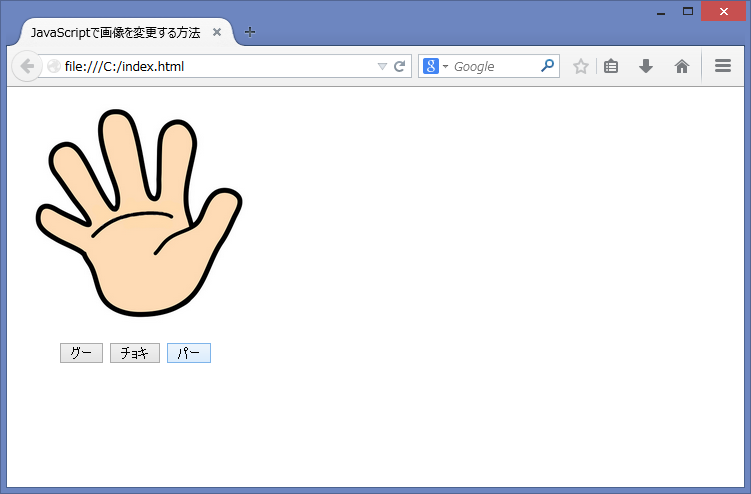
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

Q Tbn 3aand9gcrqlnwfr3umkviviwe4utrmltqxntrfpnoujg Usqp Cau

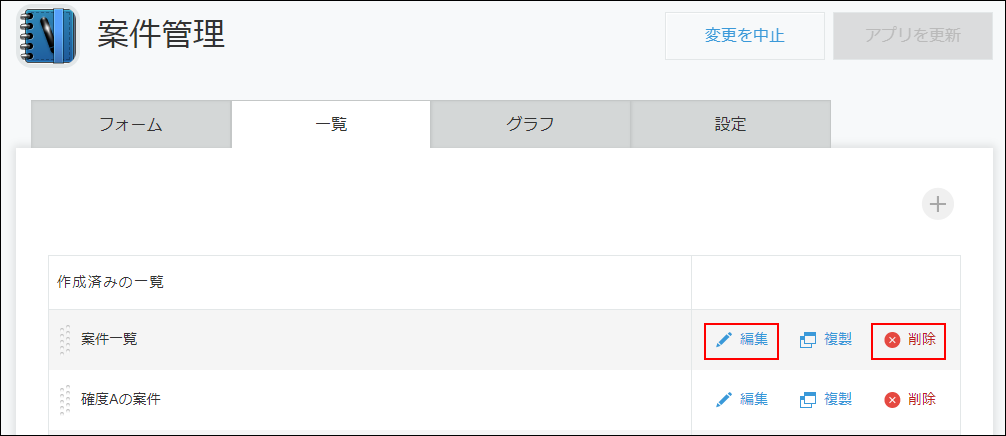
一覧の変更や削除を行う Kintone ヘルプ

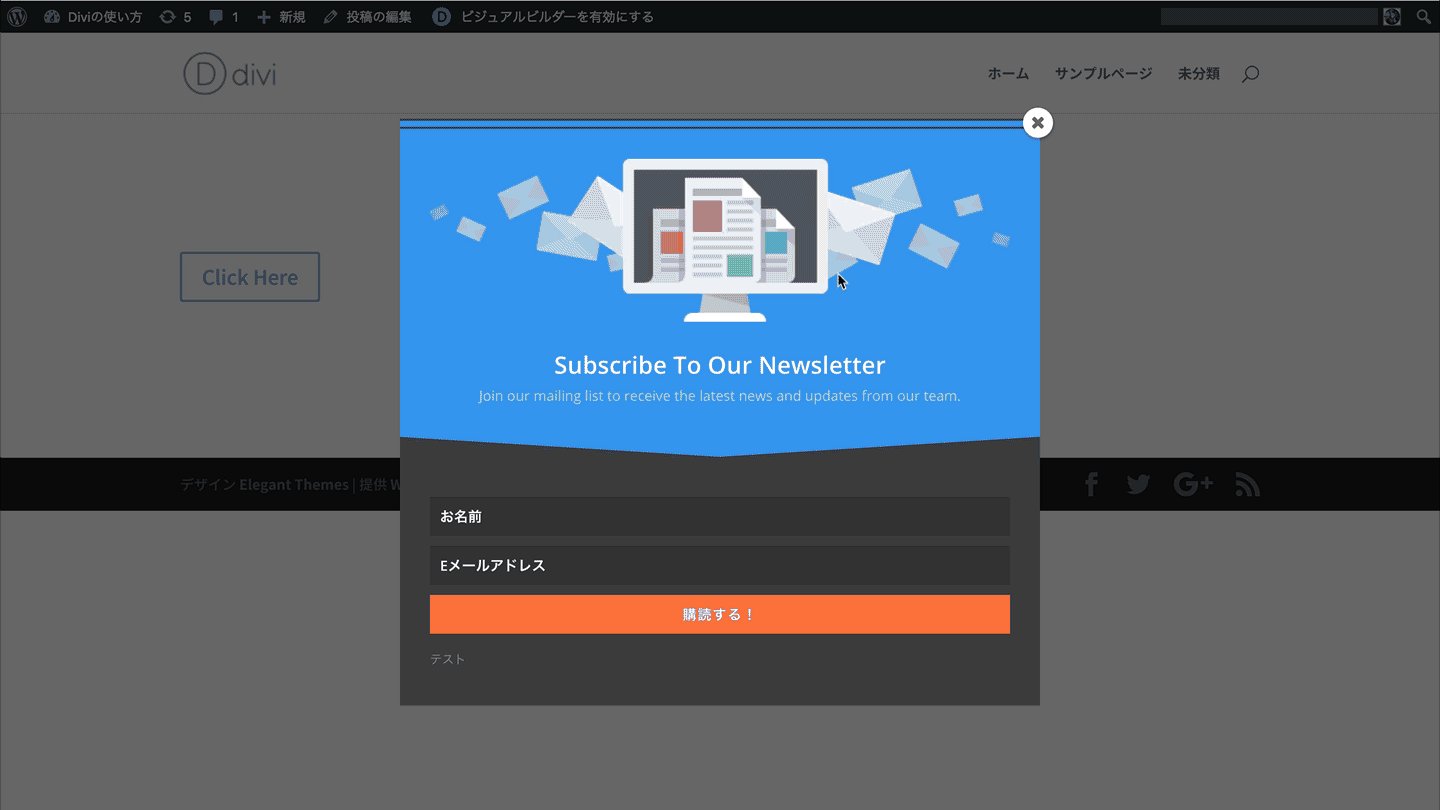
Wix Code クリックで要素の表示 非表示を切り替える方法 Web活メモ帳

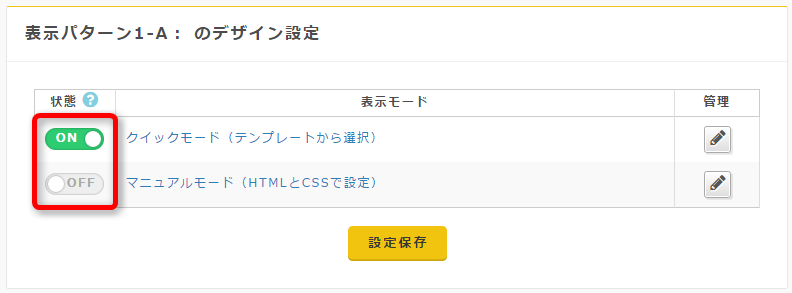
デザイン設定 上級 カラーミーショップ マニュアル

Css ファイルを作成 編集 添付して サイトのスタイルを設定します
ショッピング比較広告について Google 広告 ヘルプ

Visual Experience Composer のオプション

デザイン設定 上級 カラーミーショップ マニュアル

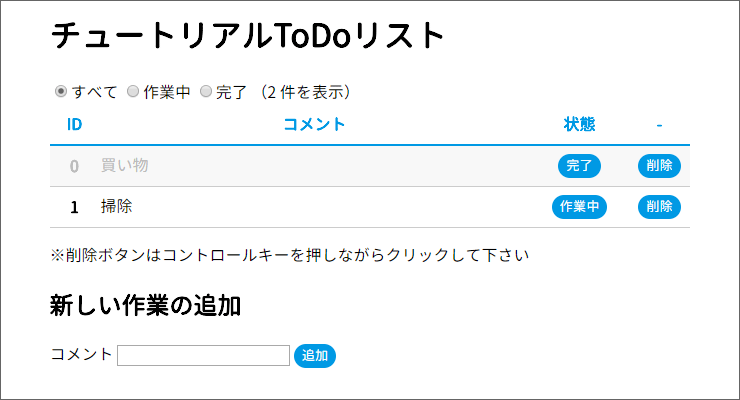
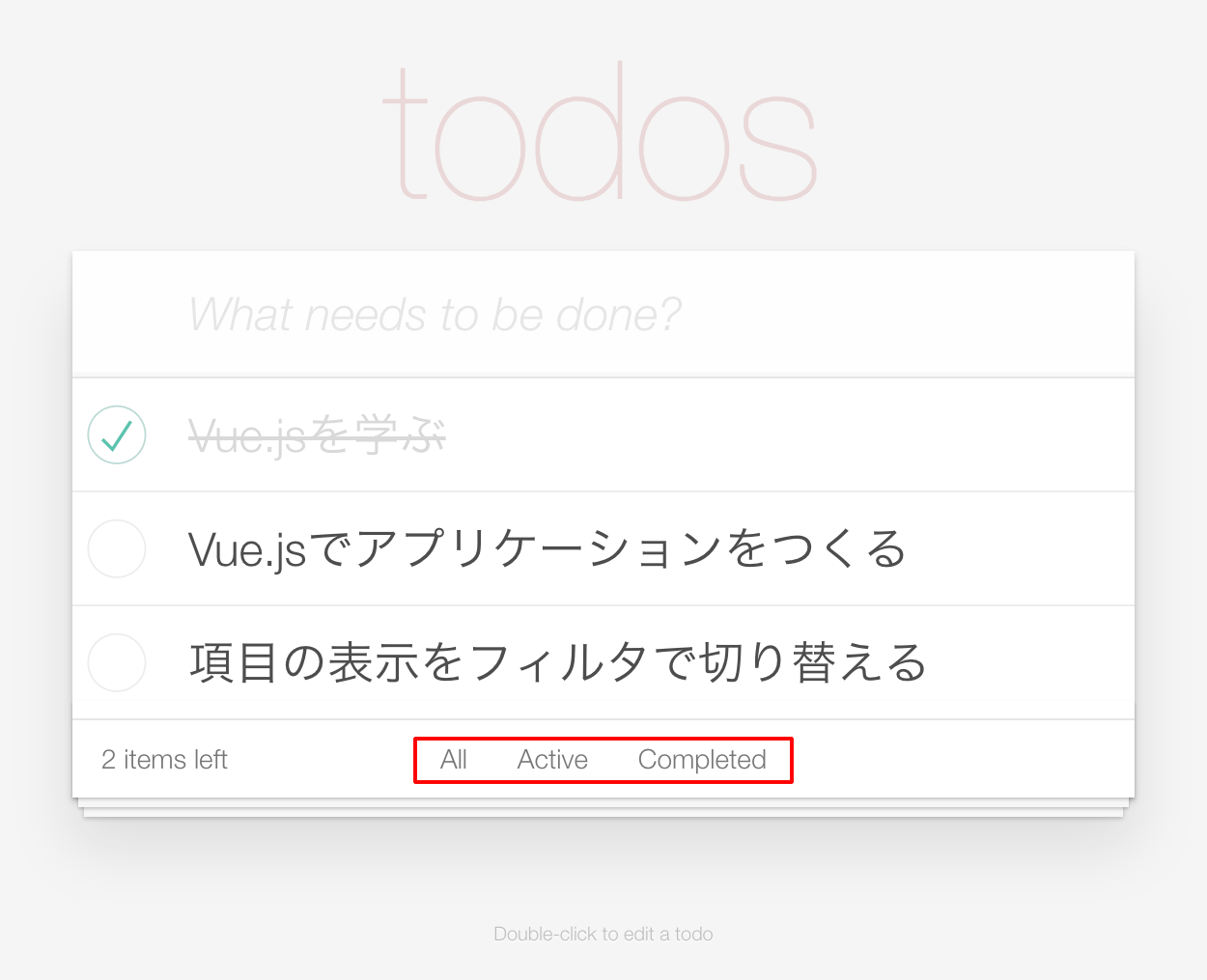
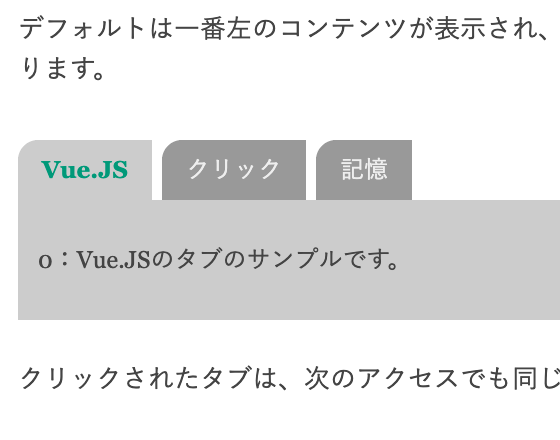
Todoリストを作りながら学習しよう 基礎から学ぶ Vue Js

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

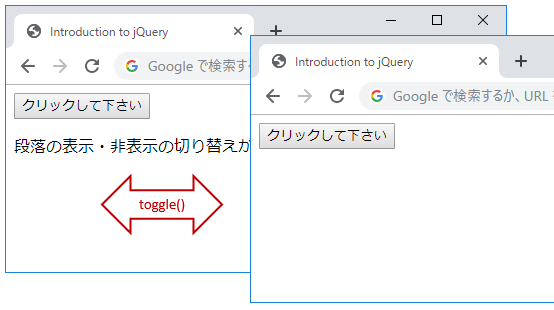
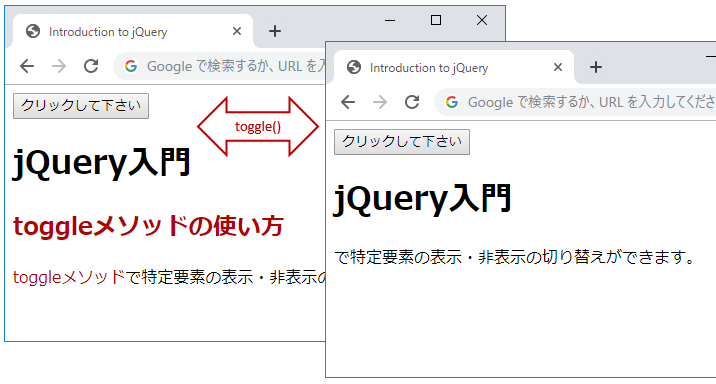
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

クリックで切替

7 4 カレンダーと文字サイズの修正の件 ウェブリブログ事務局

サムネイル画像をその場で全画面に拡大表示させる方法 ホームページ作成 All About

サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報

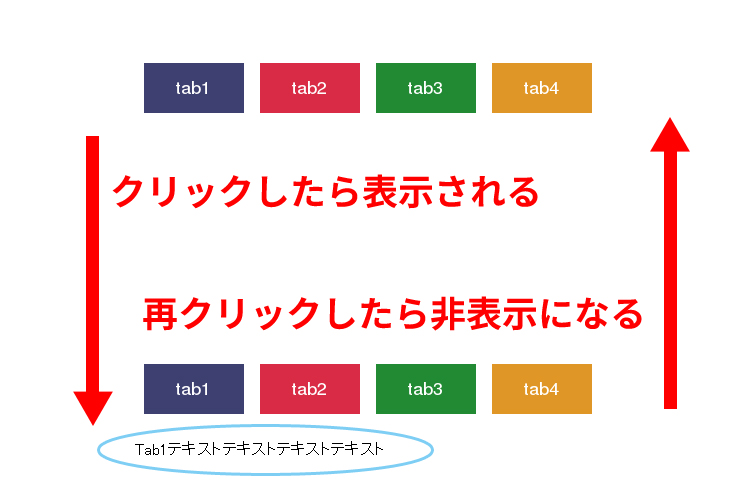
Jqueryでタブの中身を表示 非表示切り替えする

変更の概要

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

非表示にしたメニューをクリックでモーダルウィンドウ風に画面いっぱいに表示する Unorthodox Workbook Blog

オリジナルカバー画像の設定方法 ブログタイトル背景画像 ウェブリブログサポート

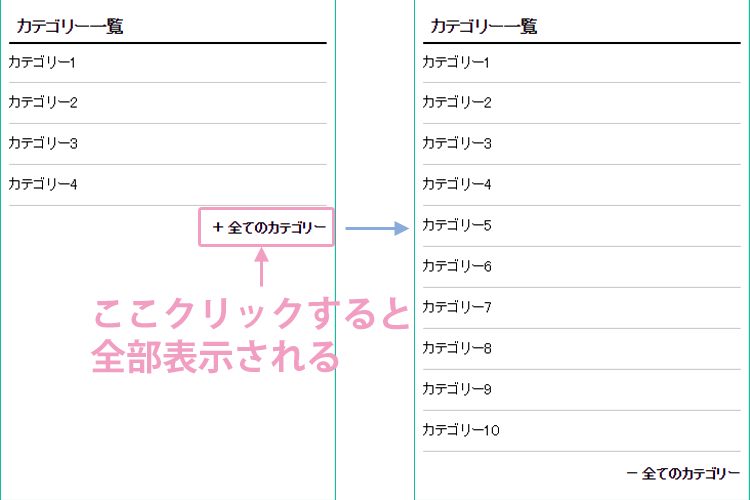
クリックで深い階層が現れるリストの作り方 ホームページ作成 All About

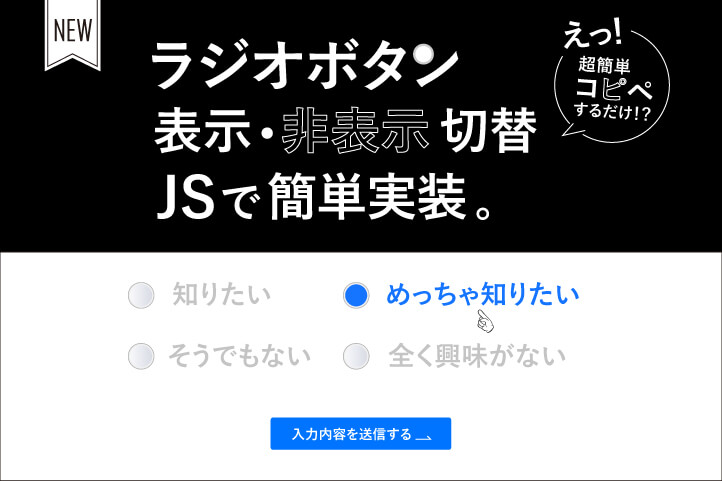
コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社

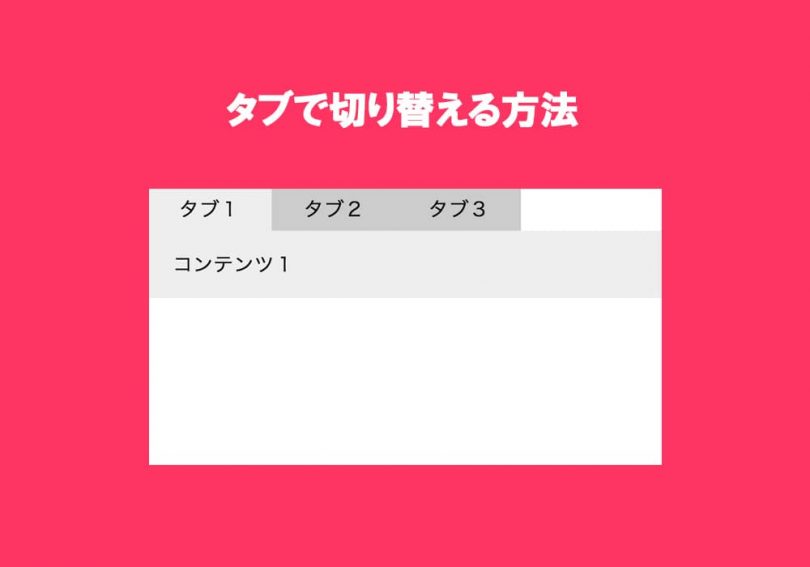
ページ移動せずに内容を変更するタブ機能の作り方 勉強 タブ 作り方

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

ウェブレコメンドのデザインを編集したい Combzreco ヘルプ

Fn Vue Js Cli入門 04 リスト表示する項目を選び出して切り替える Html5 テクニカルノート

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About

Html コンテンツの表示 非表示 使えるuiサンプルギャラリー Kipure

Jquery Cssでオーバレイを実装 半透明の箇所をクリックしても非表示に

Css 画像切替 切り替えた画像クリック拡大表示 Cssのq A 解決済み Okwave

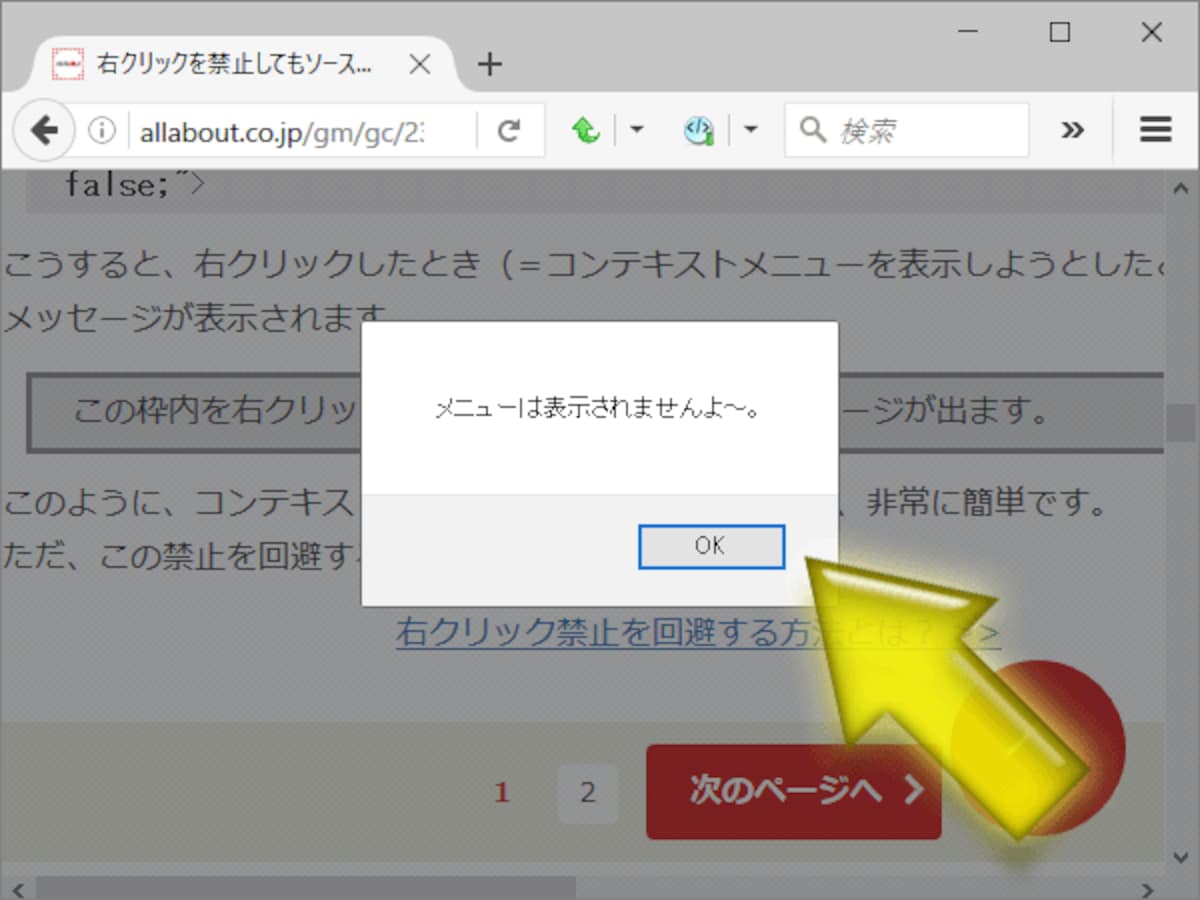
右クリックを禁止する方法と禁止を解除 回避 する方法 ホームページ作成 All About

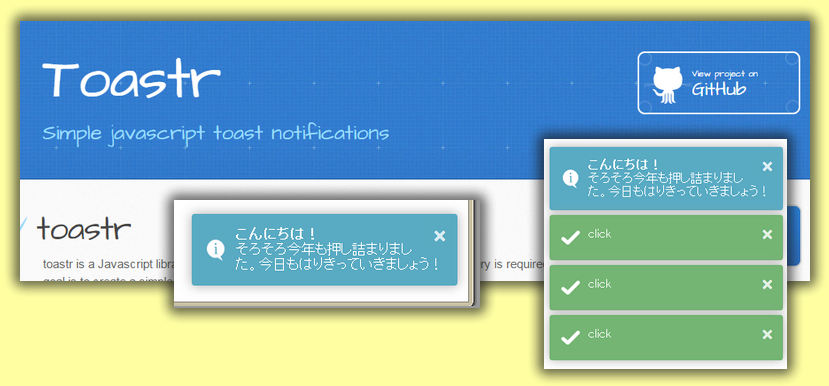
Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ

クリックした要素を全画面に広げて ページ遷移せずに新たな要素を表示する Cta Js Nakazi Lab ナカジラボ

ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

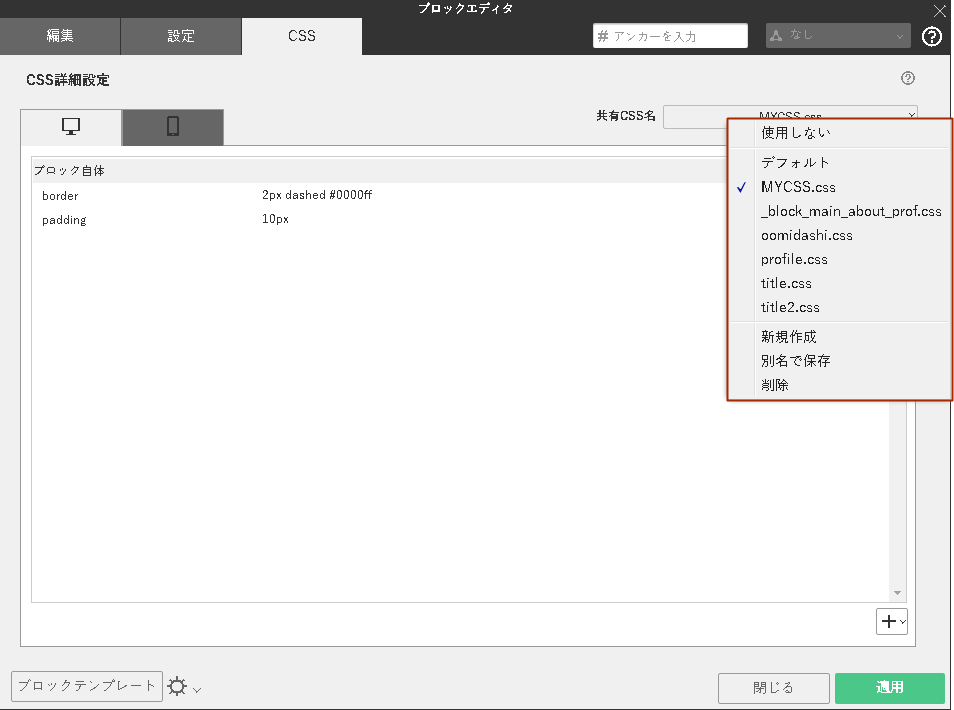
ブロックエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ

Q Tbn 3aand9gcrfci6qxxyan0lmuwacuydwalks1v844wsftg Usqp Cau

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study

Osのカラー設定がダークモードの場合にダークモード対応したwebページを表示し 手動でカラーモードを変えられるようにする Javascript プログラミング

Css 3のセレクタ Target でタブメニューをつくる Builder By Zdnet Japan

Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

Javascriptによるhtml要素の変更を徹底解説 Codecampus

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

クリックで表示 表示を切り替える方法 Cssだけで実装する みやぎで暮らす

Jqueryで要素の表示 非表示を切り替える方法について Qiita

コピペで出来る クリックで要素の表示非表示を切り替えるhtml Css Wordpress対応版 第0版

Wix Code クリックで要素の表示 非表示を切り替える方法 Web活メモ帳

Jquery クリックで要素の表示 非表示を切り替える Into The Program

Cssのみでクリックしたら表示非表示する方法

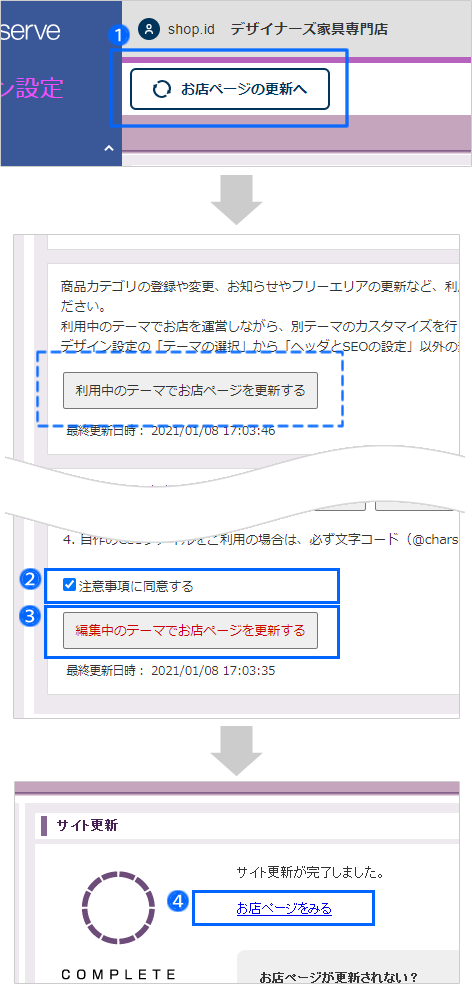
お店ページのテーマを変更する

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

なんちゃってまるばつゲームをつくりました Javascript えむ家のメモ帳

Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About

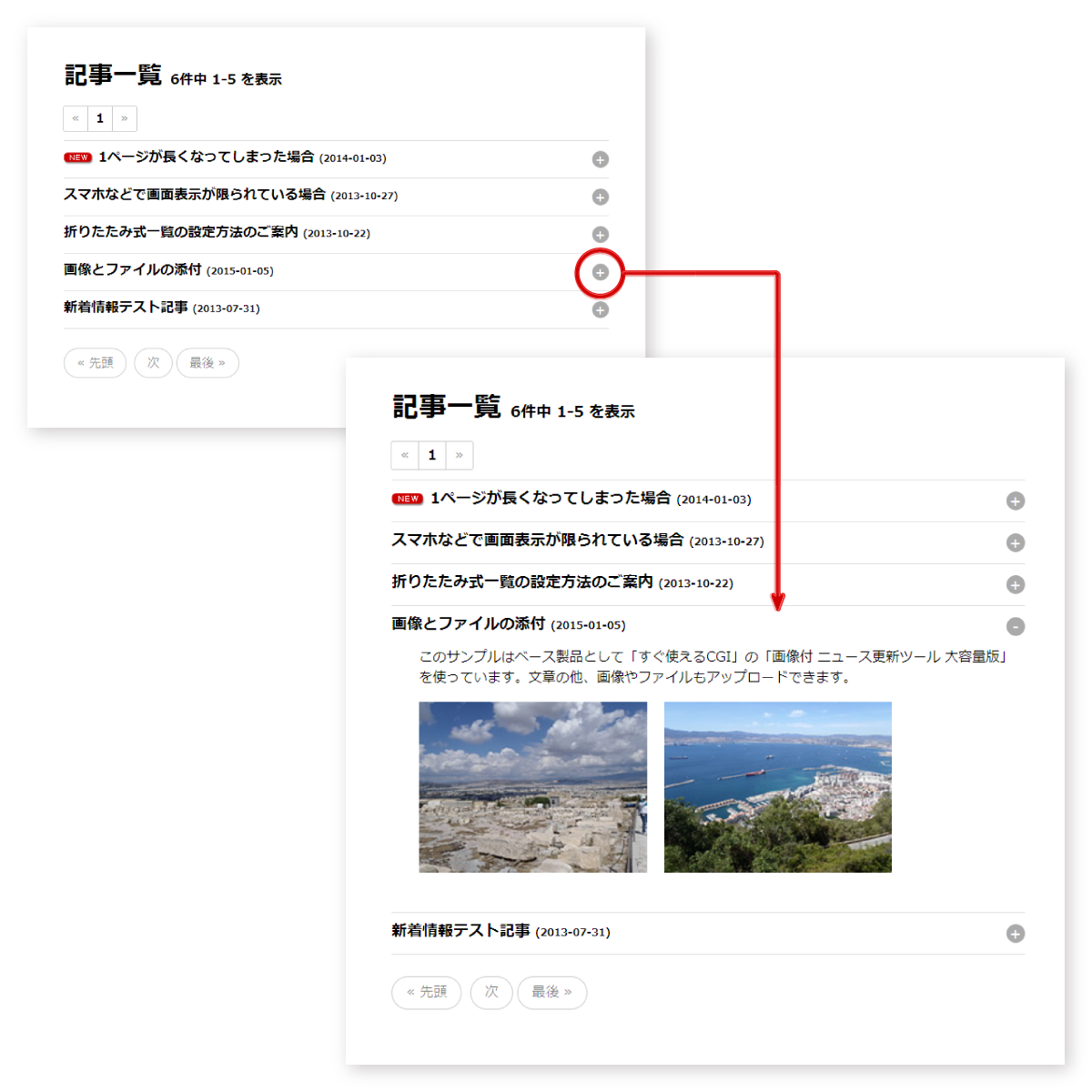
短いお知らせ アイコンクリック折り畳み式 すぐ使えるcms

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

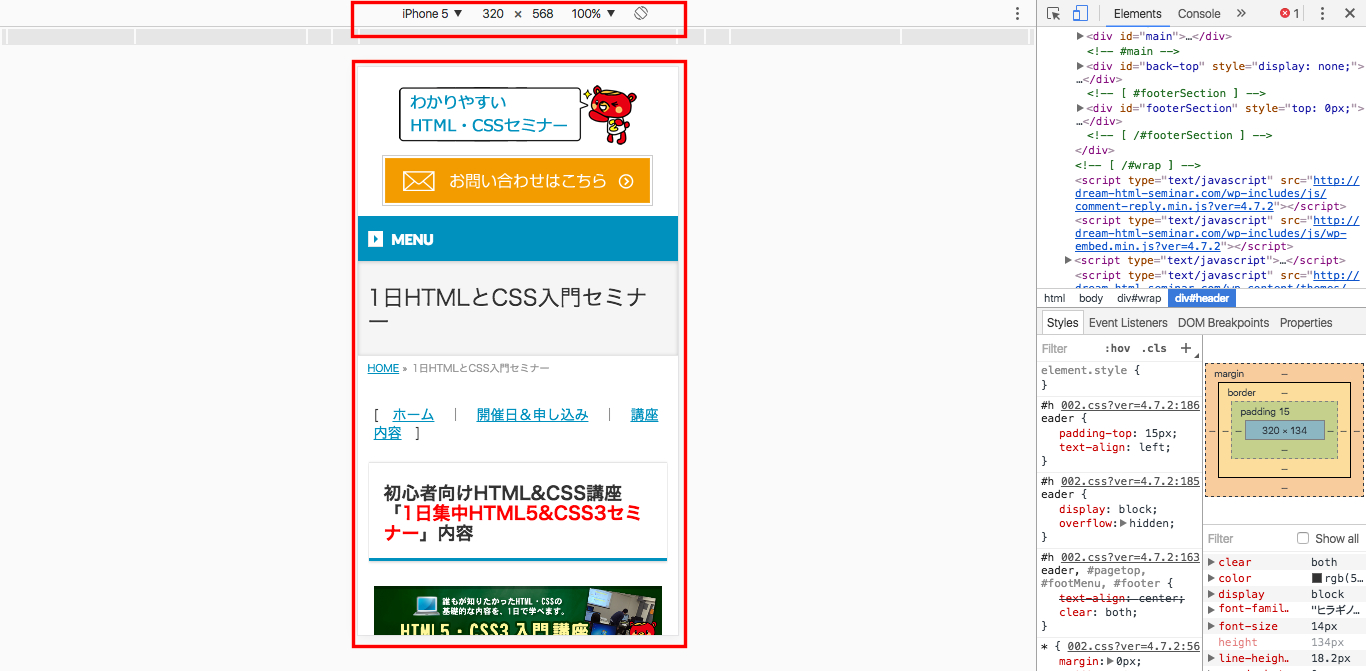
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

整列しているリストをクリックで項目ごとに絞り込み表示 おいしいソース
Css パネルでの算出スタイルの表示 Google Web Designer ヘルプ

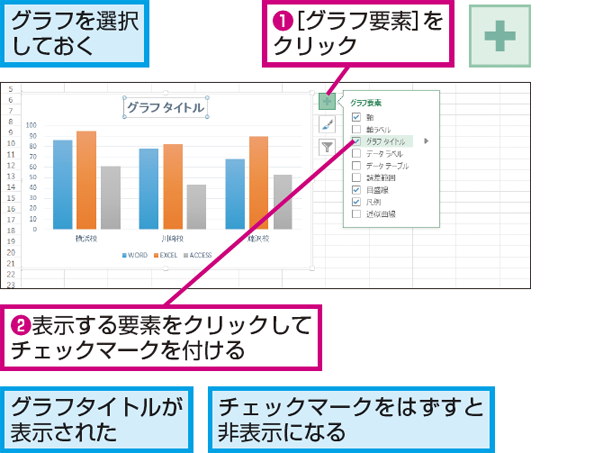
Excelの グラフ要素 ボタンでグラフに表示する要素を切り替える方法 できるネット

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo



