スマホui タブレットui 違い

見づらさ解消 Mediapad M3のスマホ表示をタブレット表示に変更する方法 Time To Live Forever

レビュー Mediapad M5 Lte の表示モードをタブレットモードに変更する設定方法 Simフリー やすスマ

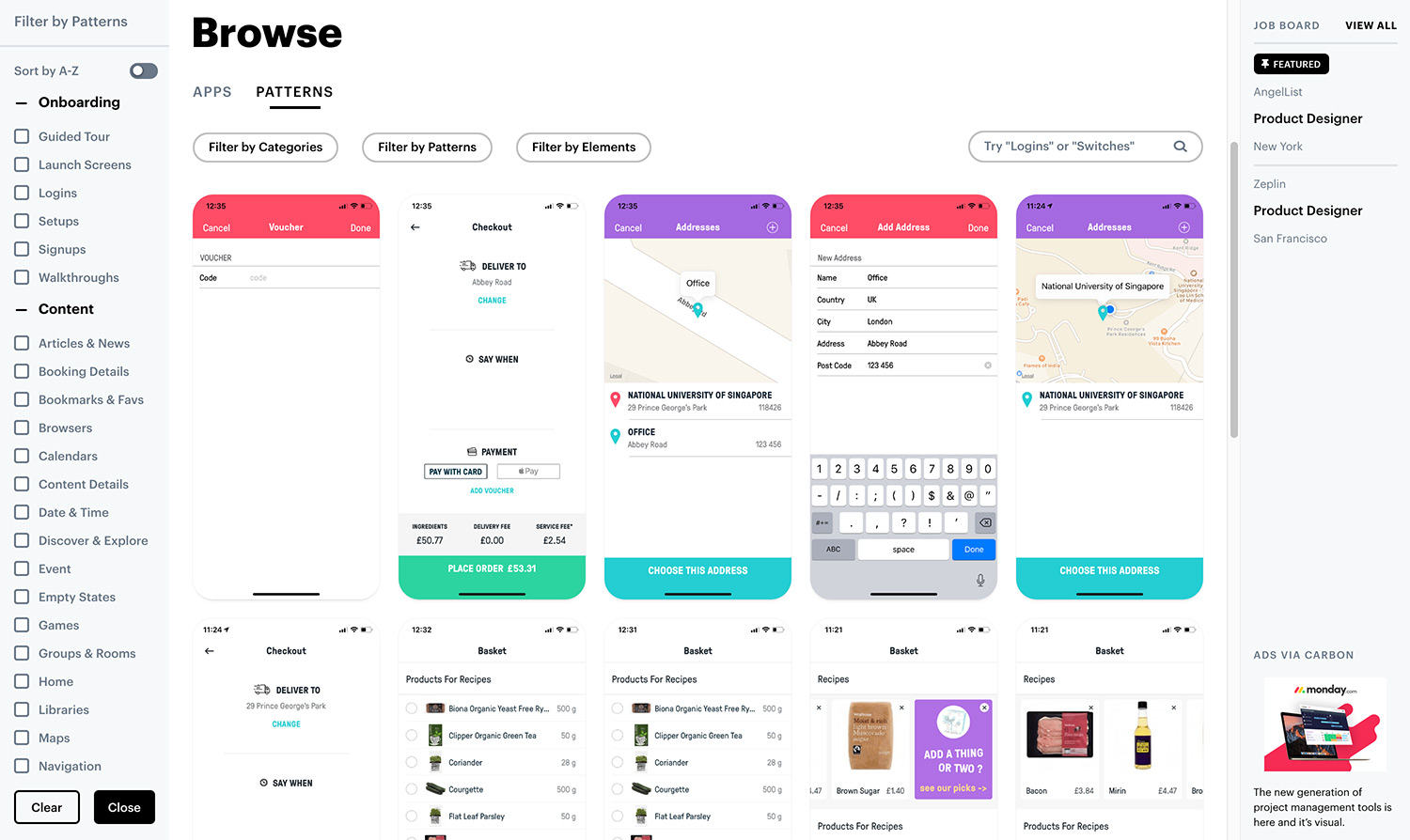
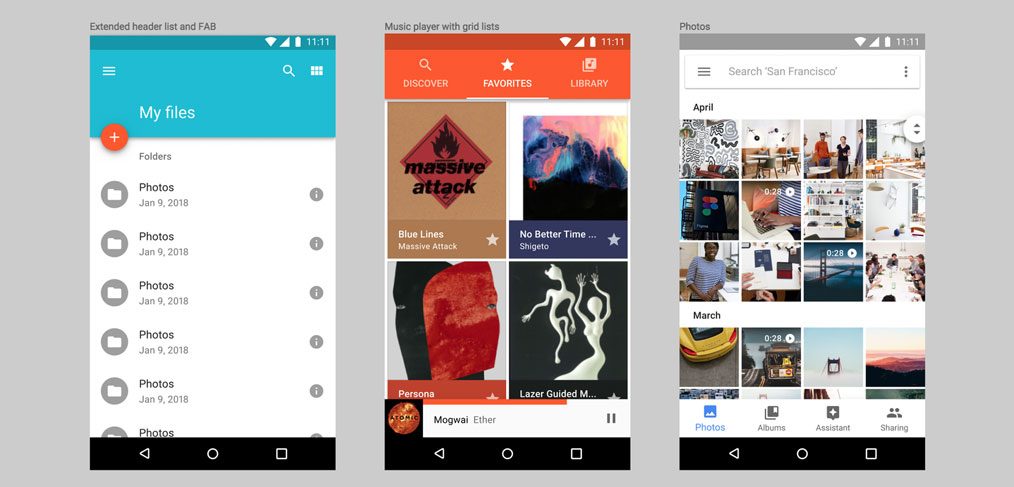
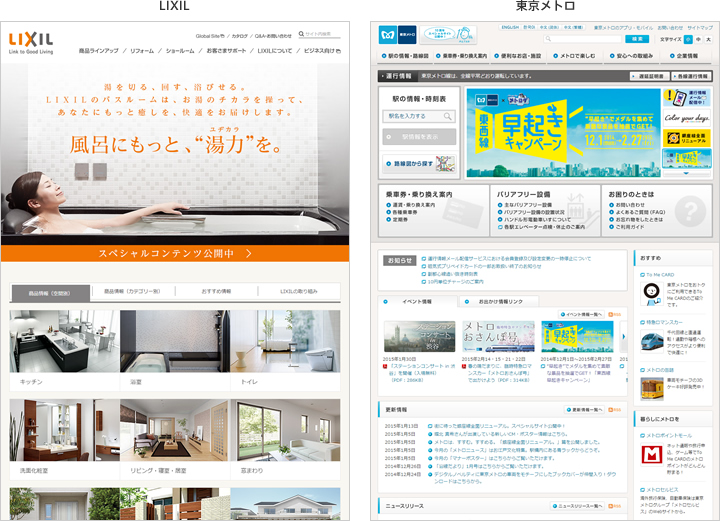
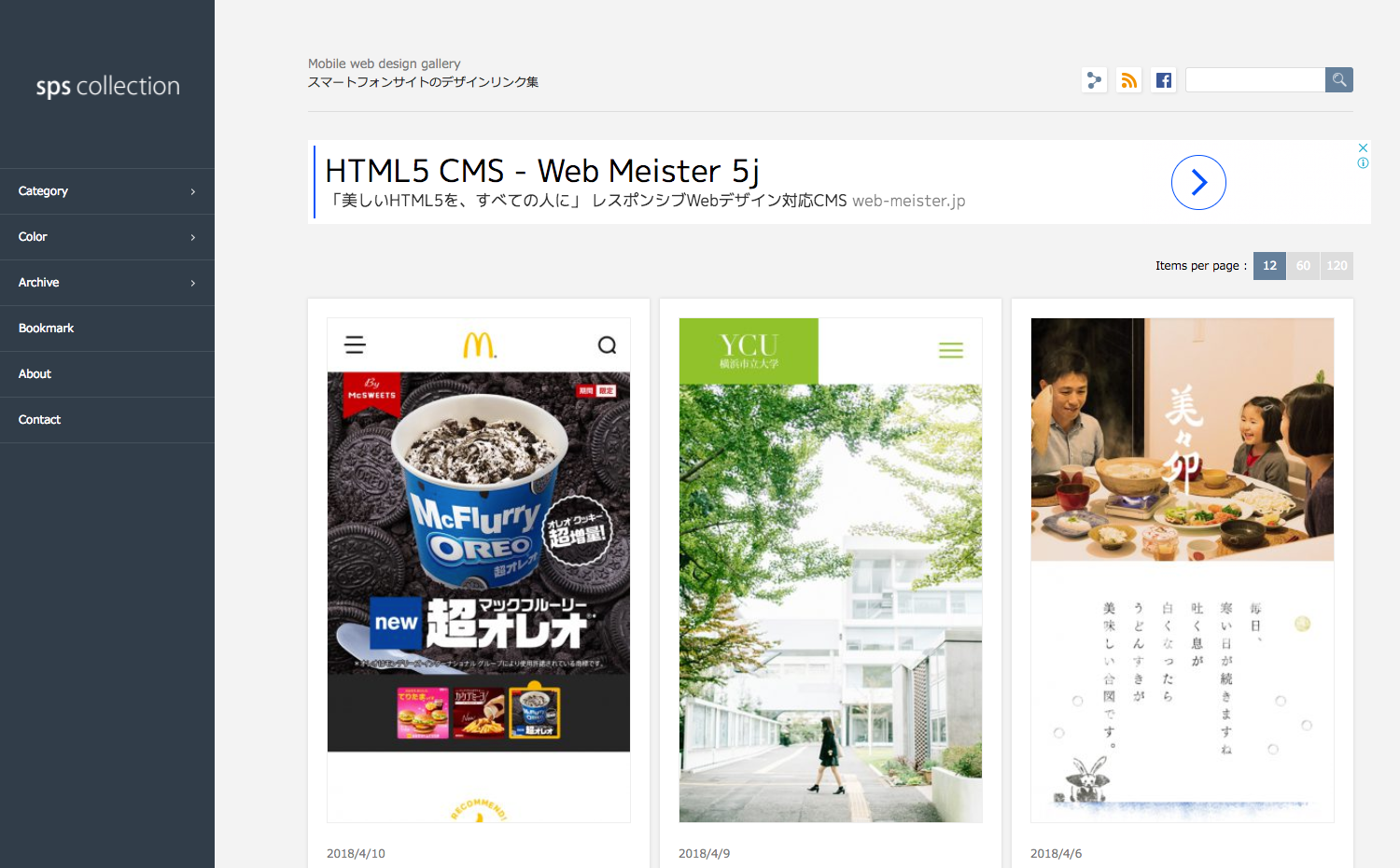
スマートフォンサイト アプリのuiデザインに特化したギャラリー参考サイトまとめ 随時更新 Kerenor ケレンオール

Mediapad M3を設定でタブレットuiに変更する方法 スマホ上手

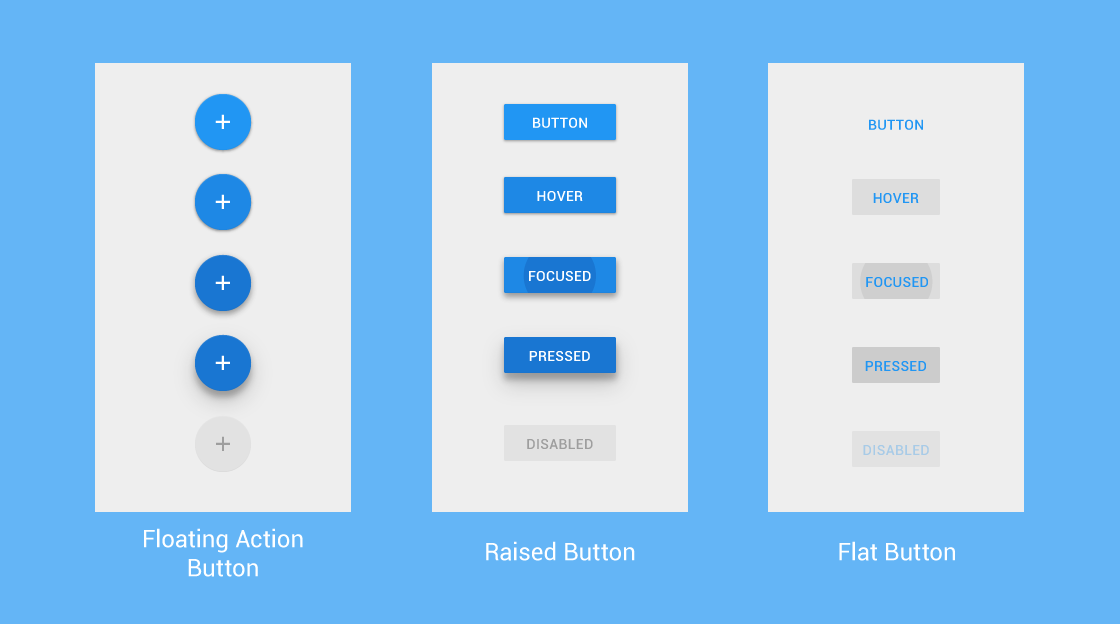
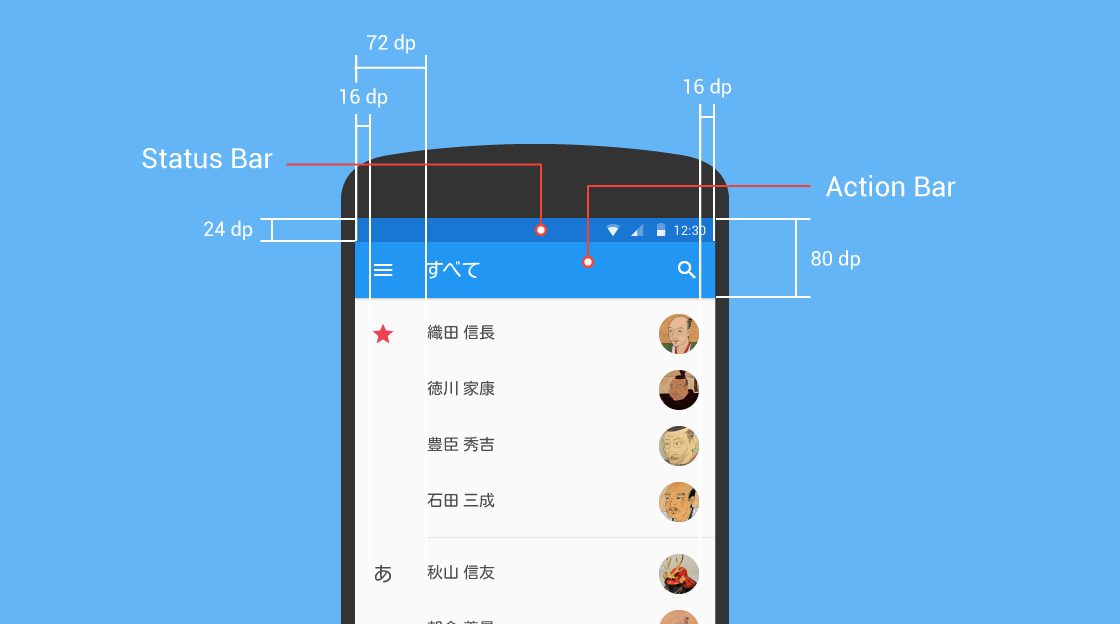
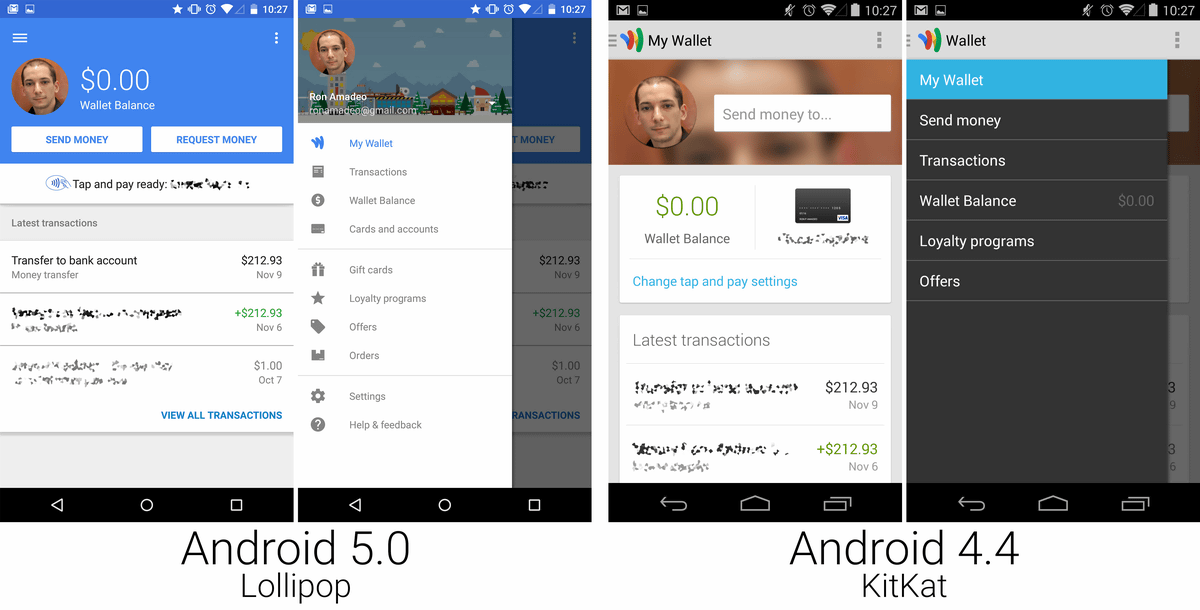
Android L Uiデザインの特徴まとめ Dotproof

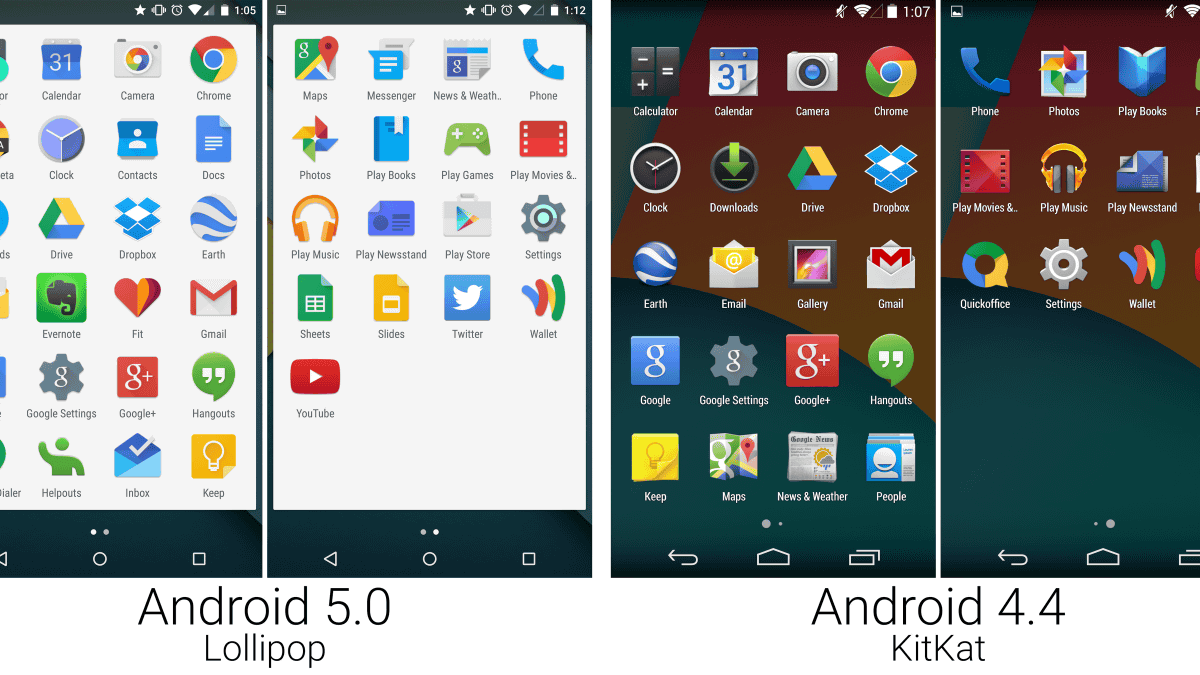
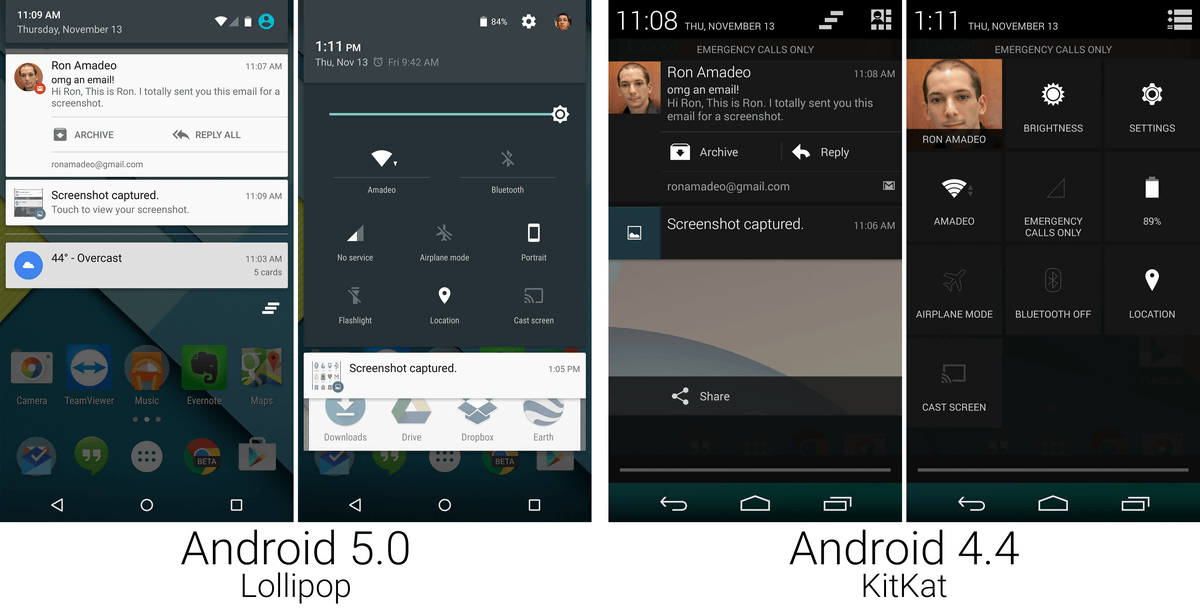
新os Android 5 0 Lollipop はどこが新しいのか 新旧uiデザインを徹底比較するとこんな感じ Gigazine
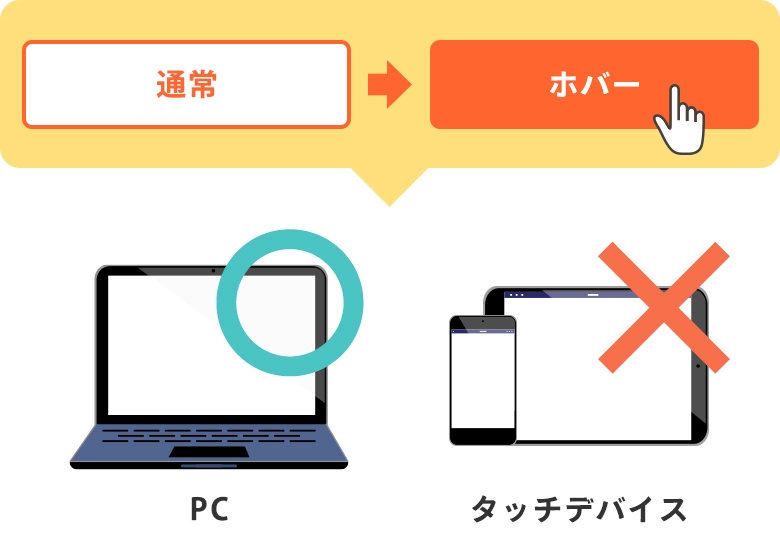
Slider や sortable など、jQuery UI で用意された機能を利用すると、ドラッグや並び替え等 複雑な動作を短いコードで実装することができます。 ですが、スマートフォンのようなタッチデバイス上では期待した動きが望めない事もあります。 そこで今回は、タッチデバイス上でも マウスや.

スマホui タブレットui 違い. 「MediaPad M3 Wi-Fi スタンダードモデル」は、UIが スマホUIと言うことで、購入をためらいました。 この「MediaPad M3 Lite 10 Wi-Fiモデル」のUIは、 ちゃんとタブレットUIになってますでしょうか? 書込番号:. アンドロイドを使っていると「問題が発生したため、システムUIを終了します。」というエラーメッセージが頻発することがあります。 うちではスマホはいいのですが、タブレットでよく起きています。 果たして対策は? 「問題が発生したため、システムUIを終了します。. 3.1 uiデザインが不適切とはどういうこと? 4 ui/uxデザインを設計しよう.
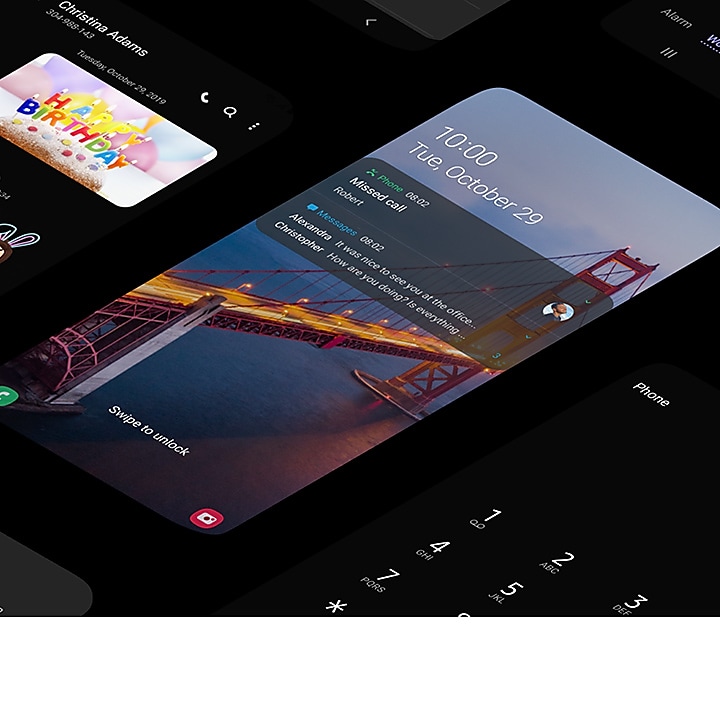
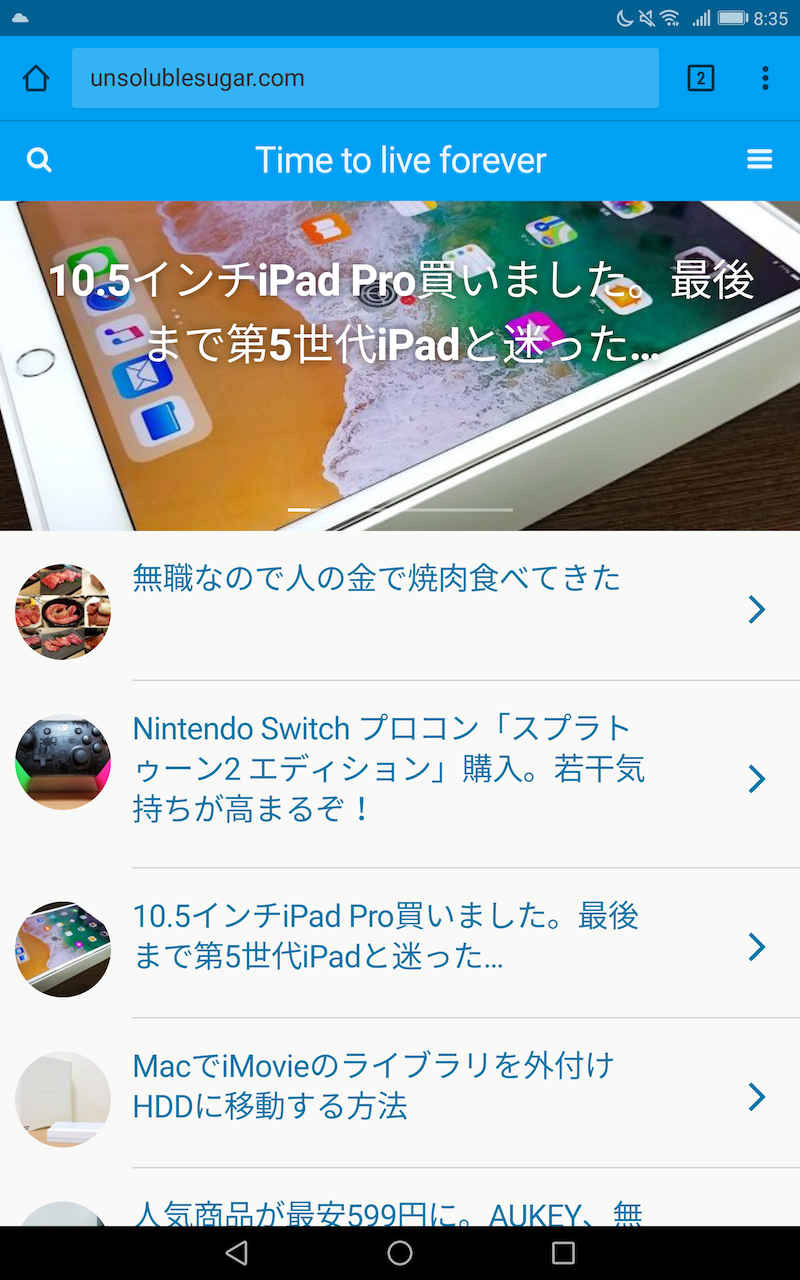
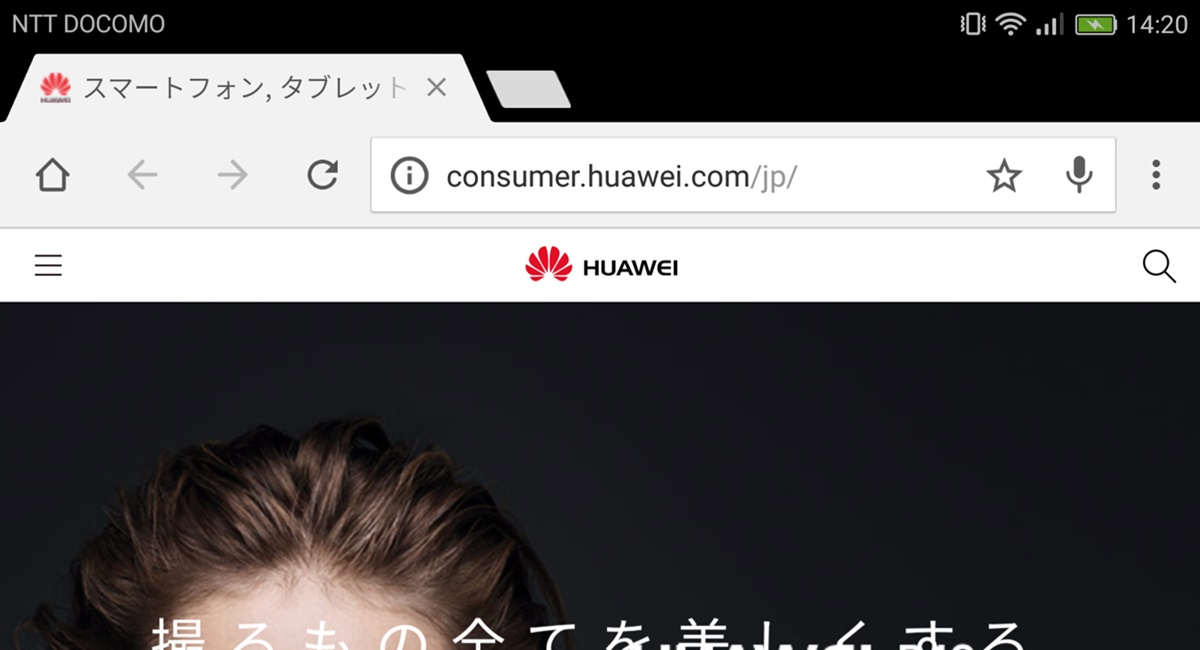
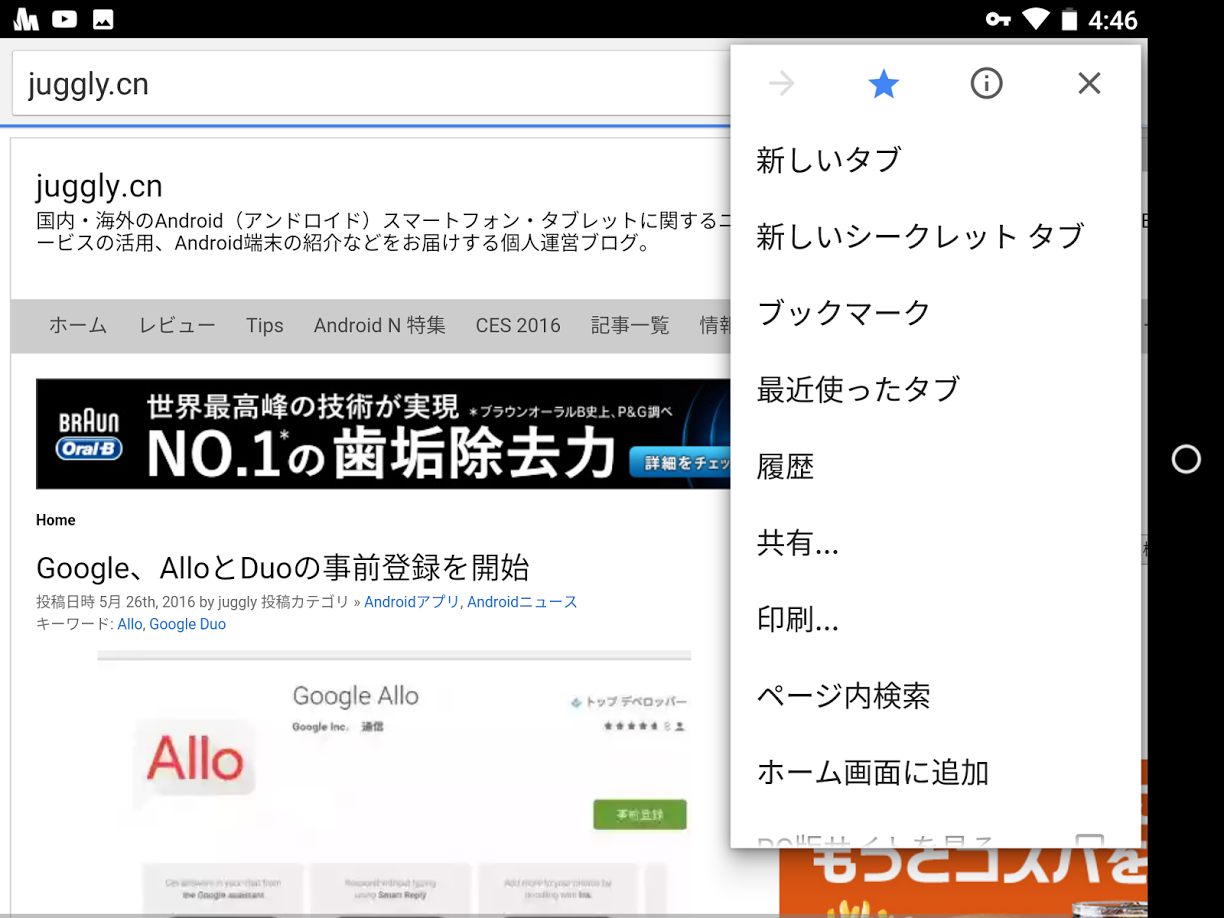
一番わかりやすいのは、Google Chromeのタブですね。以下は スマホUI の画面になります。 このように開いているタブの数が数字になっており、こちらの 数字をタップ することで、タブの切り替えを行います。 一方、 タブレットUI になると以下のようになります。. Uiはざっくりと言うと「 製品と使用者(ユーザー)が接する部分 」を指します。 例えば、pcに文字を打ち込むキーボードはuiの1つの形です。タッチで操作や文字入力ができるスマホアプリの設計もuiの1つです。. Androidスマホ Googlechrome UI僕は今までpcや、タブレットなどでクロームを使用しており、 お気に入りなのですが、スマホ版のchromeを入れたところタブの表示が、今までのタブレットなどの表示と違い使いずらい.
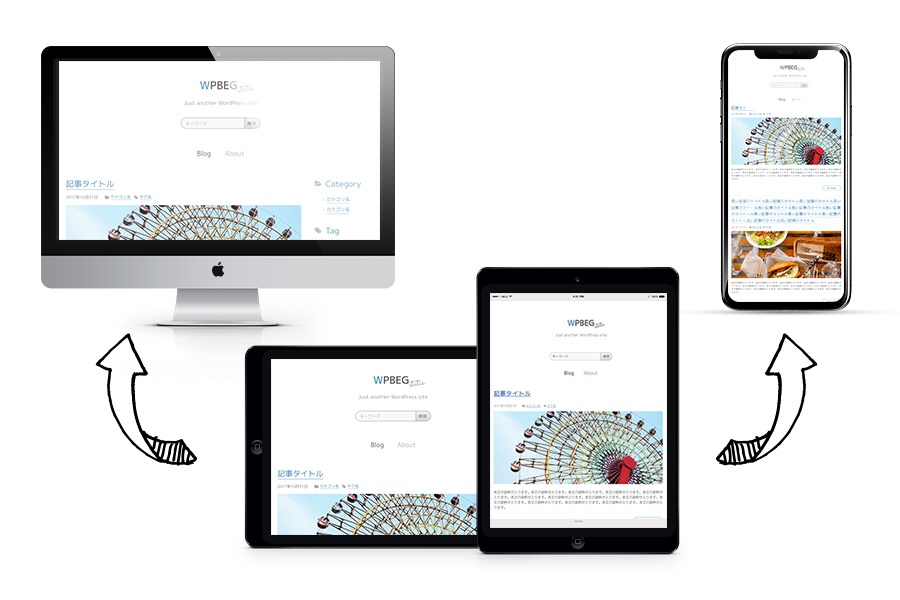
スマホとタブレットの違い ちなみに「ipad とiphone」 「スマホとタブレット」って どう違うの? 一緒じゃん? って疑問があるわけですよ。僕もずっと思ってました。画面サイズ以外に何が違うんだ?って それだけならタブレットって必要あるか?って. そんなわけで、今回はXiaomiのMIUIとピュアAndroidとのUIやデザイン、機能面での違いを徹底解説していきます。 また、比較で使用したスマホは私がメインで使っているAndroid Oneの「Xiaomi Mi 」とサブ機の一つ「Xiaomi Mi8 lite」。. UX/UI / Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説.
・よかれと思って実装したuiが、実はユーザーを困らせている⁉ ・例えば、固定表示されているメニューや、ページトップへのリンク。 ・ユーザー離脱を防ぐため、これだけは最低限、知っておきたい! ふだん、スマホサイトを見ていて、使いづらいなと感じることありませんか?. しかし、 設定から簡単にタブレットUIに切り替えることが可能 です。 スマホUIが使いにくいと感じる人は、この記事を参考にタブレットUIに切り替えて.

One Ui 2 Apps Services Samsung Us

タブレット スマートフォン向けアプリ しゃべり描きui ユーザーインターフェース 受賞対象一覧 Good Design Award

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Web アプリのuiデザイン改善 Ui設計を10分で把握 基本とトレンドまとめ Marketing Native特選記事 Web担当者forum

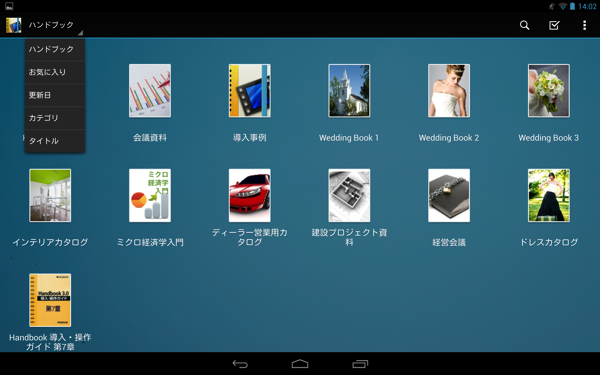
Android版アプリが大幅パワーアップいたします Ipadやタブレットのビジネス活用ならhandbook

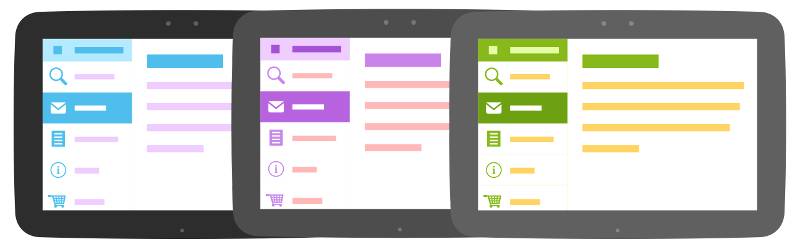
タブレット アプリの品質 Android デベロッパー Android Developers

Uiデザイン 8つの要点 日経クロステック Xtech

タブレットuiに対応したandroid向けtwitterアプリがリーク Dream Seed

Ui 文字入力 撮影機能からdlnaまで 話題のandroidタブレット Galaxy Tab を隅々チェック 週刊アスキー

Figma Android Ui Kit Figmacrush Com

独学でuiデザインはじめた方へ デザインガイドラインについて語ろう ゆい Note

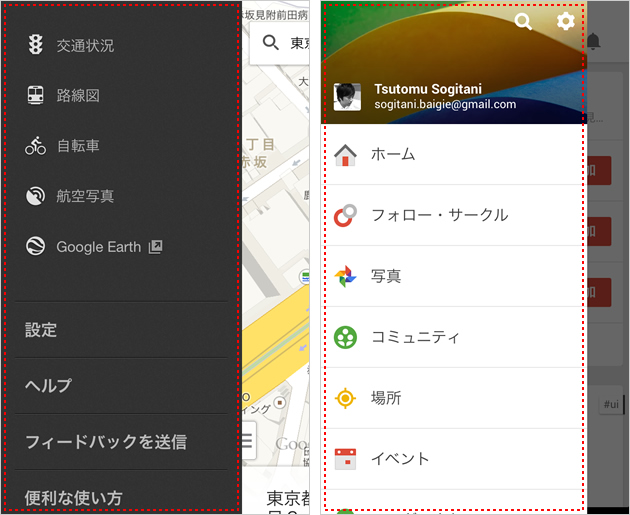
Android版 Google マップ が一新 Iphone版っぽく タブレットにも最適化 6 7 Internet Watch Watch

Huawei Media Pad M3が届いた スマホuiの変更とか設定についてメモ

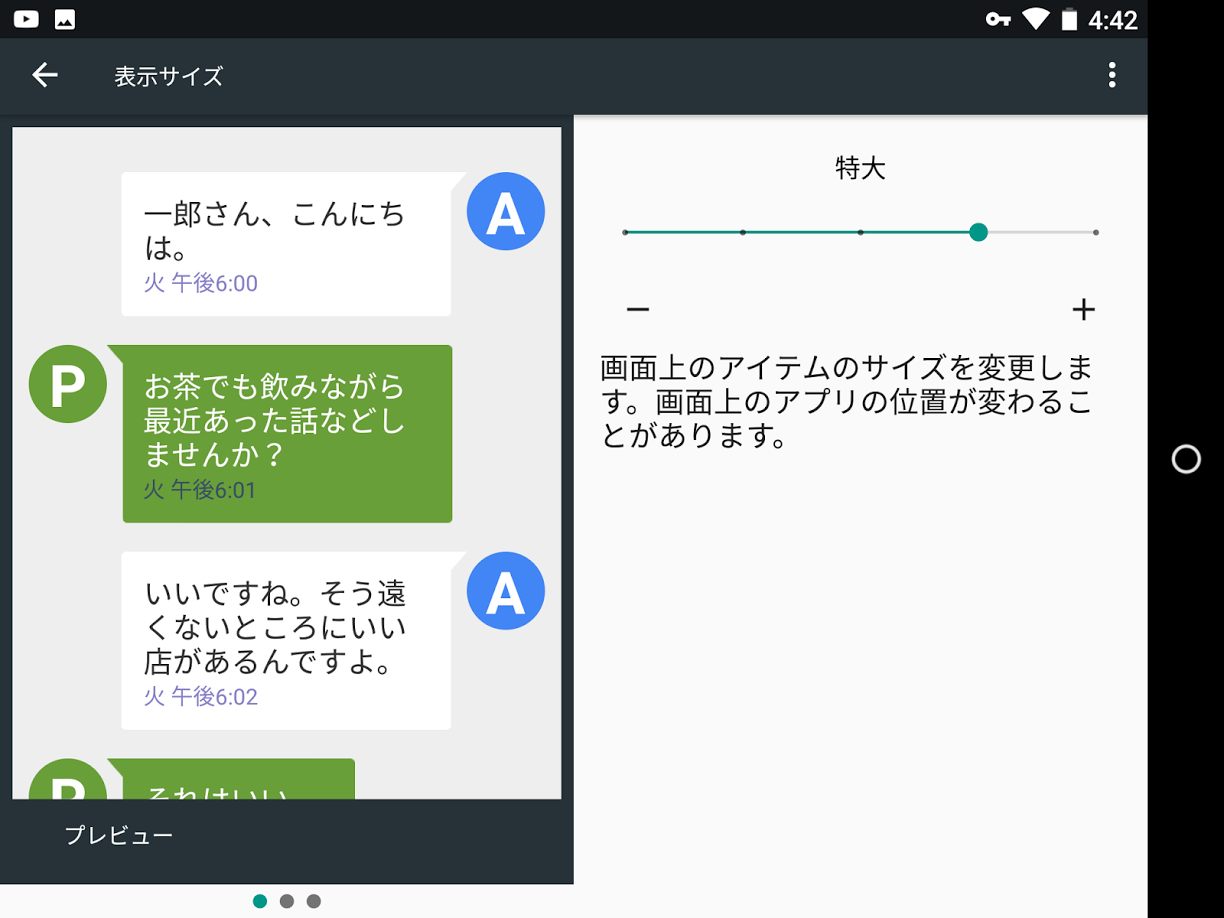
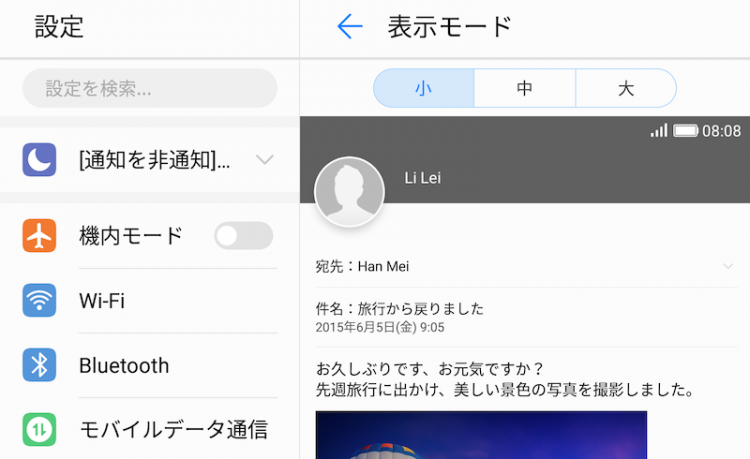
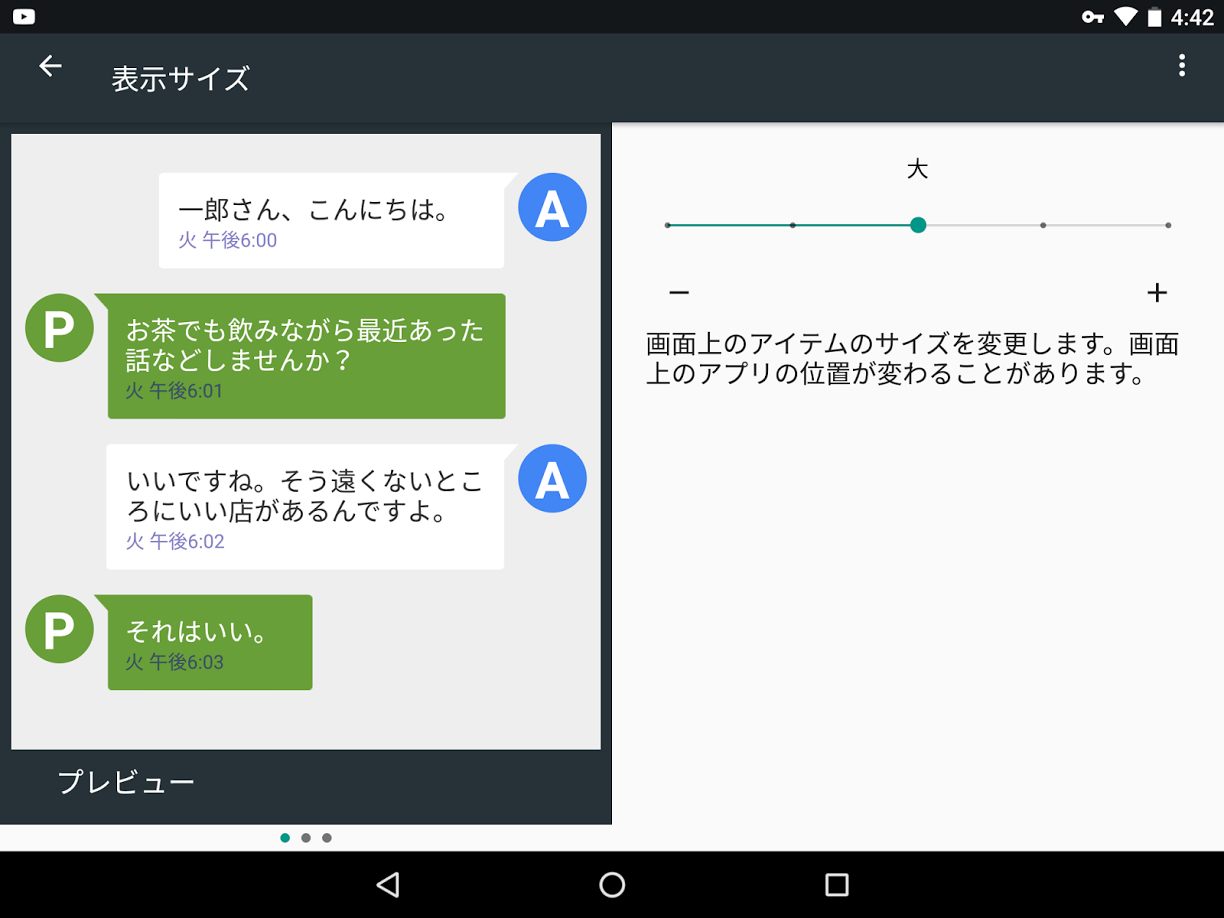
Android Nでは 表示サイズ オプションを使ってタブレットのuiをスマートフォン版に切り換えることが可能 Juggly Cn

Ui Uxとは Uiとuxの違いとデザインの改善案 デジタルマーケティングブログ

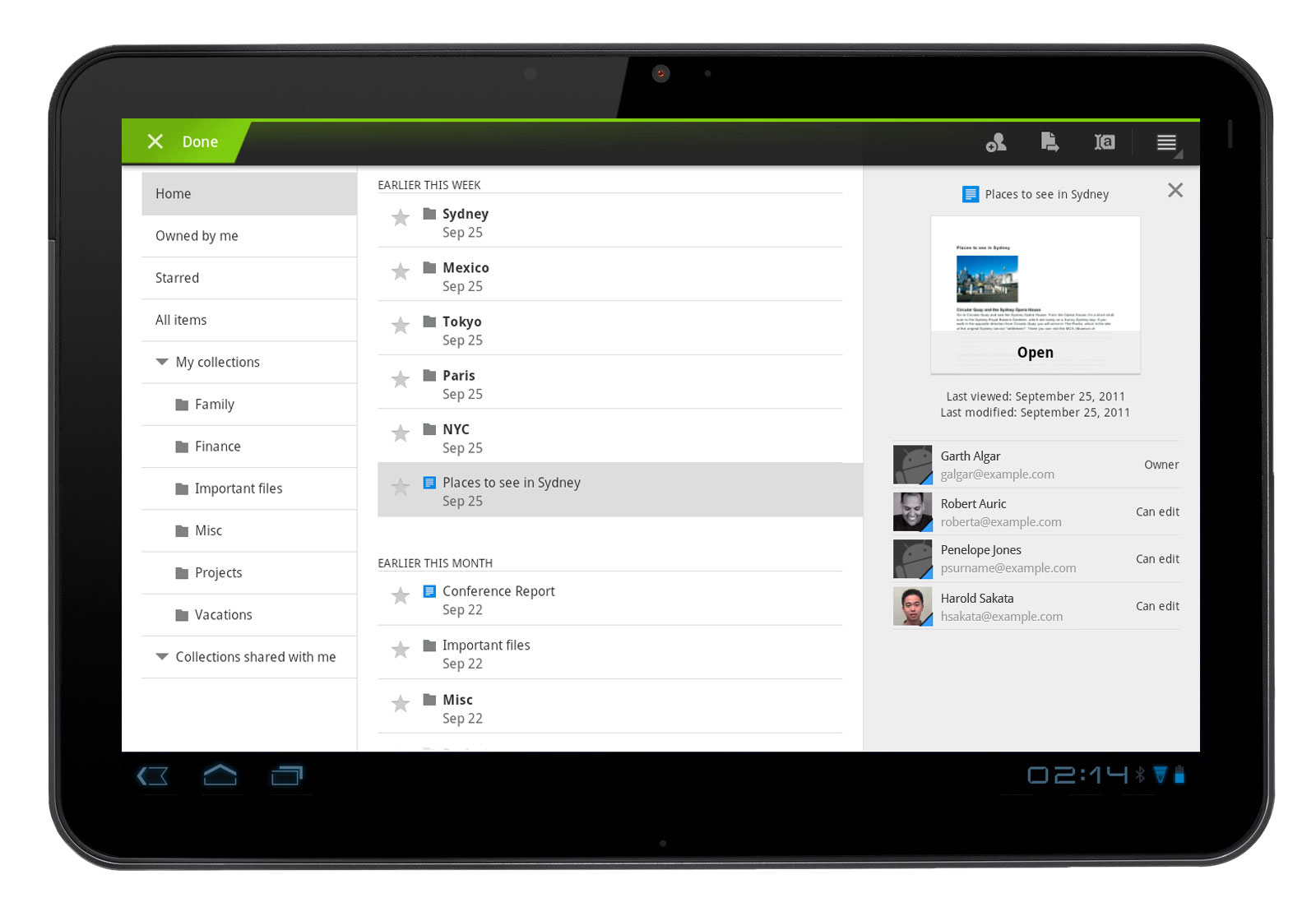
Google オフィスアプリgoogle Docs Google ドキュメント の最新バージョンをリリース タブレット向けuiを導入

独学でuiデザインはじめた方へ デザインガイドラインについて語ろう ゆい Note

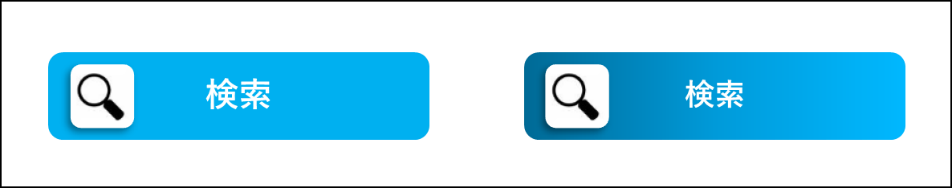
Ui タブレットに適した ワイドデザインボタン のご提案 Coardware Blog

Ui Garage Daily Ui Inspiration Patterns For Web Mobile Tablet

スマホのui タブレットのuiではない セブンネット Mobile First Marketing Labo

タブレットスマートフォン画面における Ui Ux 設計開発コンセプト Guiのストックフォトや画像を多数ご用意 Istock

新os Android 5 0 Lollipop はどこが新しいのか 新旧uiデザインを徹底比較するとこんな感じ Gigazine

スマホ タブレットデザインのこつ

ココが変わった Galaxyの新ui One Ui 使用感レビュー すまほん

Android版youtubeのタブレットuiが一部刷新 登録チャンネルのタブが2ペイン表示に ガジェット通信 Getnews

Uiとuxの違いとは ユーザーとデジタルをつなぐインターフェース 発注成功のための知識が身に付く 発注ラウンジ

One Ui 2 シンプルなデザイン Galaxy公式 日本

ブラウザ比較 タブレットでの操作に適したブラウザを探して Natsuki

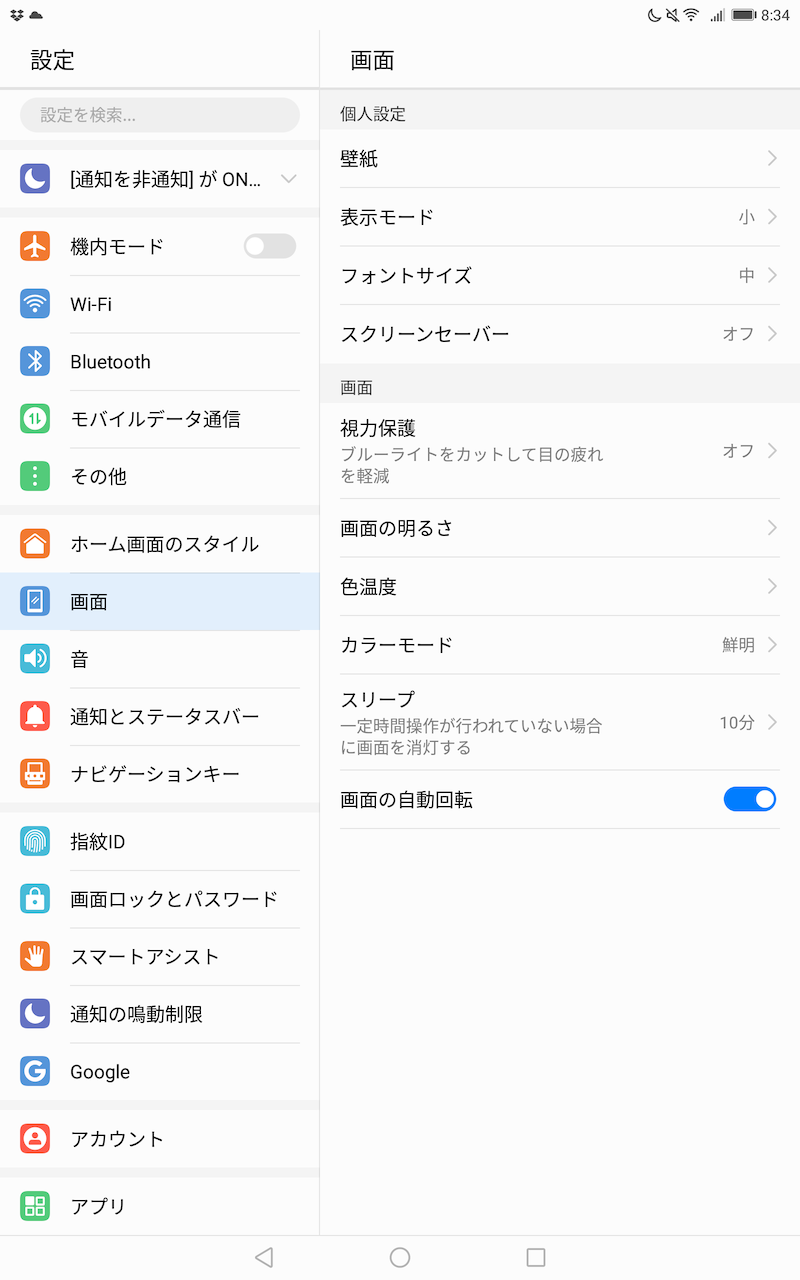
見づらさ解消 Mediapad M3のスマホ表示をタブレット表示に変更する方法 Time To Live Forever

Uiデザインの教科書 新版 マルチデバイス時代のインターフェース設計 原田 秀司 本 通販 Amazon

Surface Pro 3のようなandroidタブレット Remix Ultra Tablet 正式発表 Ggsoku ガジェット速報

見づらさ解消 Mediapad M3のスマホ表示をタブレット表示に変更する方法 Time To Live Forever

ユーザビリティを考慮するためのタブレットファーストという考え方 Yatのblog

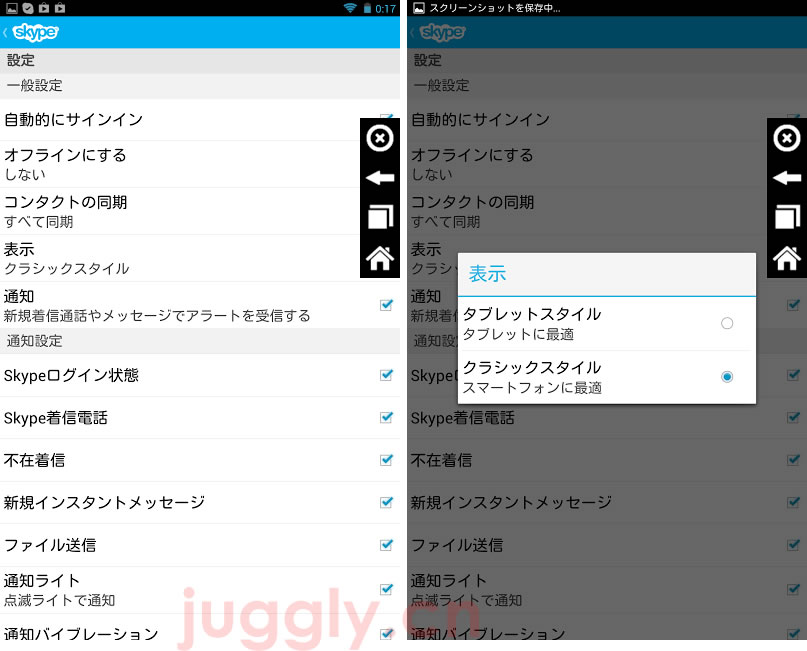
Android版skypeにタブレットuiとスマートフォンuiの切り替えオプションが追加 Juggly Cn

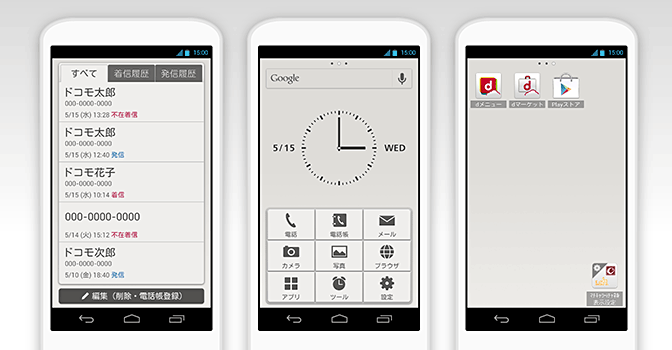
Docomo シンプル Ui サービス 機能 Nttドコモ

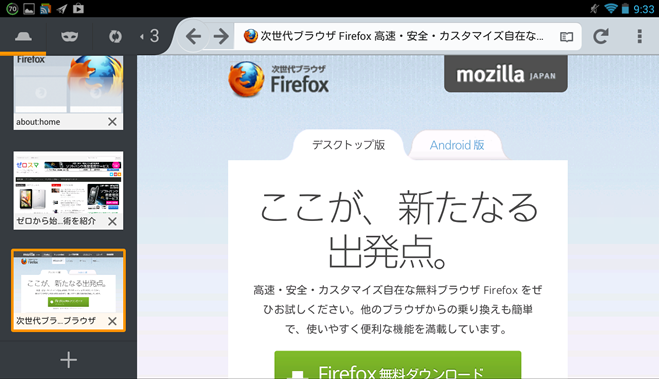
Android向けfirefox 15のベータ版が登場 タブレット向けデザイン刷新のほか新機能を複数実装 ゼロから始めるスマートフォン

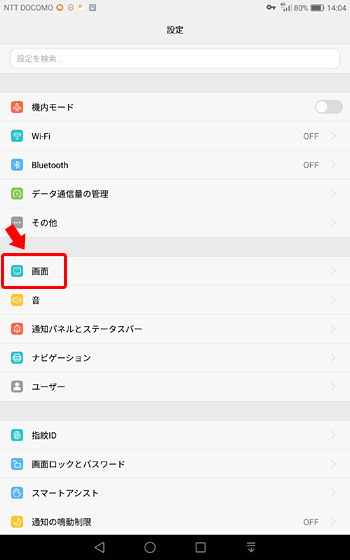
Mediapad M3の使いにくいスマホuiをタブレットuiに変更する方法 Bumbullbee Com

Android L Uiデザインの特徴まとめ Dotproof

システムui調整ツール Android 8 0や9 0で使えないんですか Faq

Fireuiを使ってipad Androidタブレットアプリとiphone Androidフォンアプリのuiを並行開発してみる 4 4 Codezine コードジン

メーカー別 Androidスマホのジェスチャーuiをカスタマイズする方法 ギズモード ジャパン

実績のあるui Uxデザイン会社12選 業務範囲 依頼時のコツ ポップインサイト公式ブログ

システムui調整ツール Android 8 0や9 0で使えないんですか Faq

スマホファーストデザイン アンケート調査のマクロミル

Ui Ux アイコンデザインワーク D Flat

Mediapad M3の使いにくいスマホuiをタブレットuiに変更する方法 Bumbullbee Com

Ui Garage Daily Ui Inspiration Patterns For Web Mobile Tablet

ヨドバシ Com Huawei ファーウェイ Huawei Mediapad M5 Lite 8インチ 64gb Lteモデル タブレットパソコン Android 9 Emotion Ui 9 0 スペースグレー 通販 全品無料配達

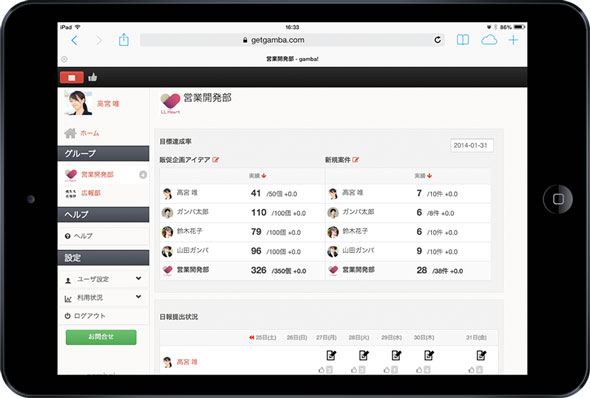
クラウド型日報 Gamba がuiを刷新 Ipadやandroidタブレットに対応 Itmedia エンタープライズ

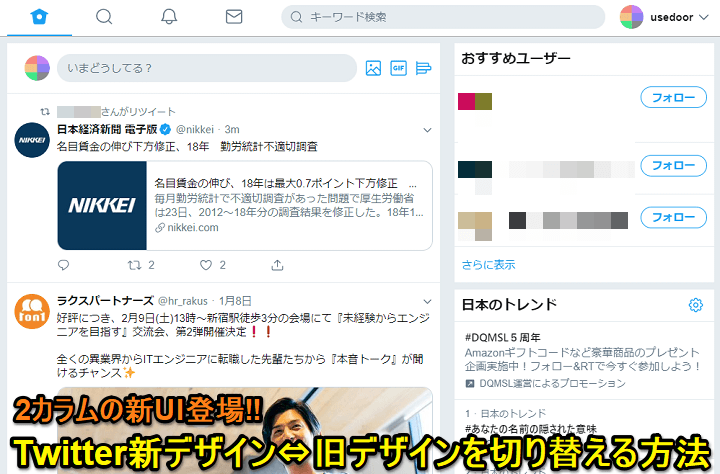
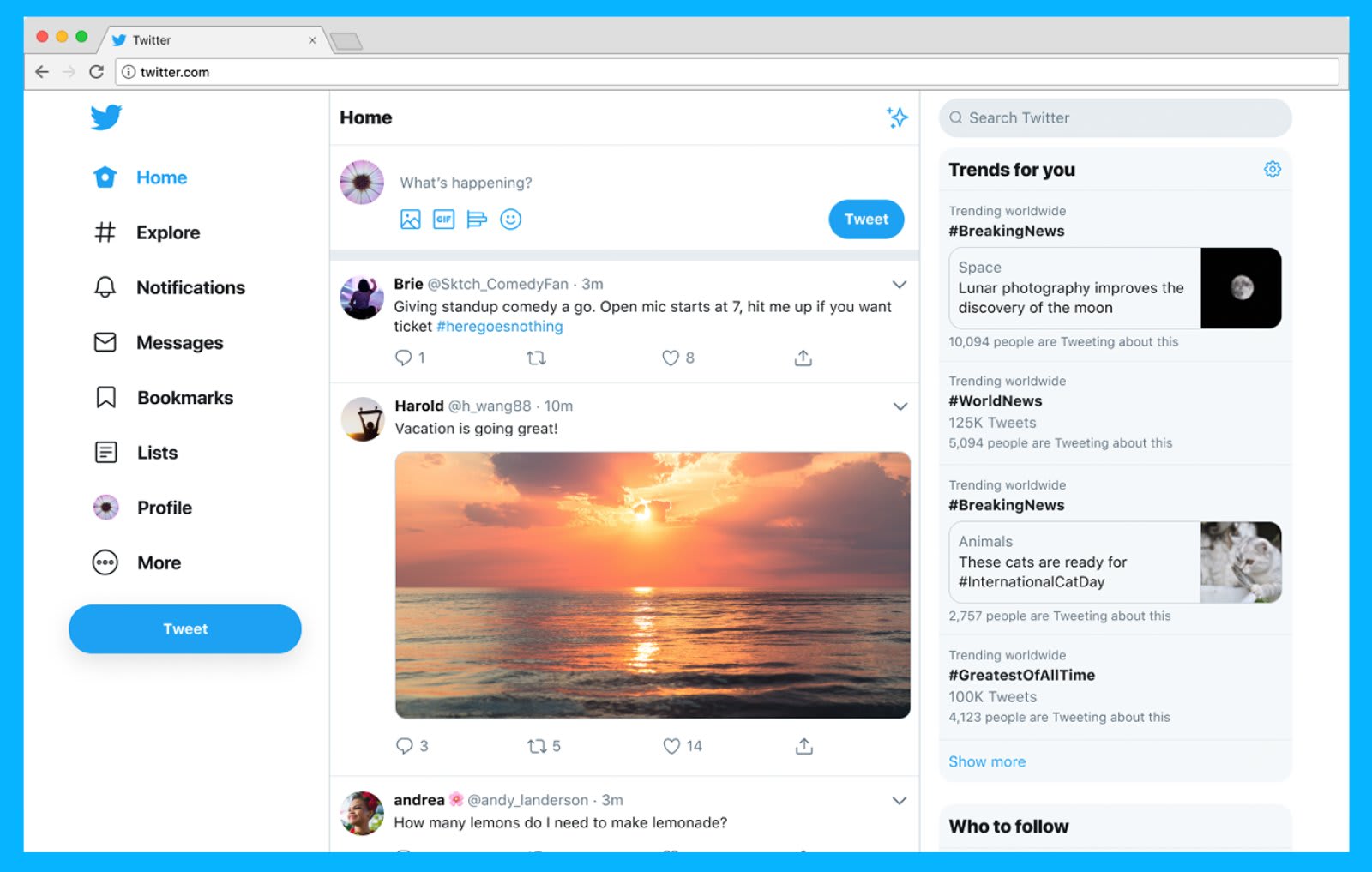
Twitter 新ui登場 新デザイン 旧デザインを切り替える方法 新しいtwitterを試す 使い方 方法まとめサイト Usedoor

Outlookアプリがhuawei Mediapad M5で落ちる様に Kenのひとりごと

Twitter Web版uiを刷新 アカウントの切り替えにも対応 Engadget 日本版

Ui Uxとは Uiとuxの違いとデザインの改善案 デジタルマーケティングブログ

Android版firefox 22 0の正式版が登場 小型タブレットでもタブレットuiの全てが利用可能に ゼロから始めるスマートフォン

実は使いにくいかも スマートフォンで要注意な定番ui 6選 Ui改善ブログ By F Tra

Android Nでは 表示サイズ オプションを使ってタブレットのuiをスマートフォン版に切り換えることが可能 Juggly Cn

スマートフォンのためのuiデザイン 池田 拓司 本 通販 Amazon

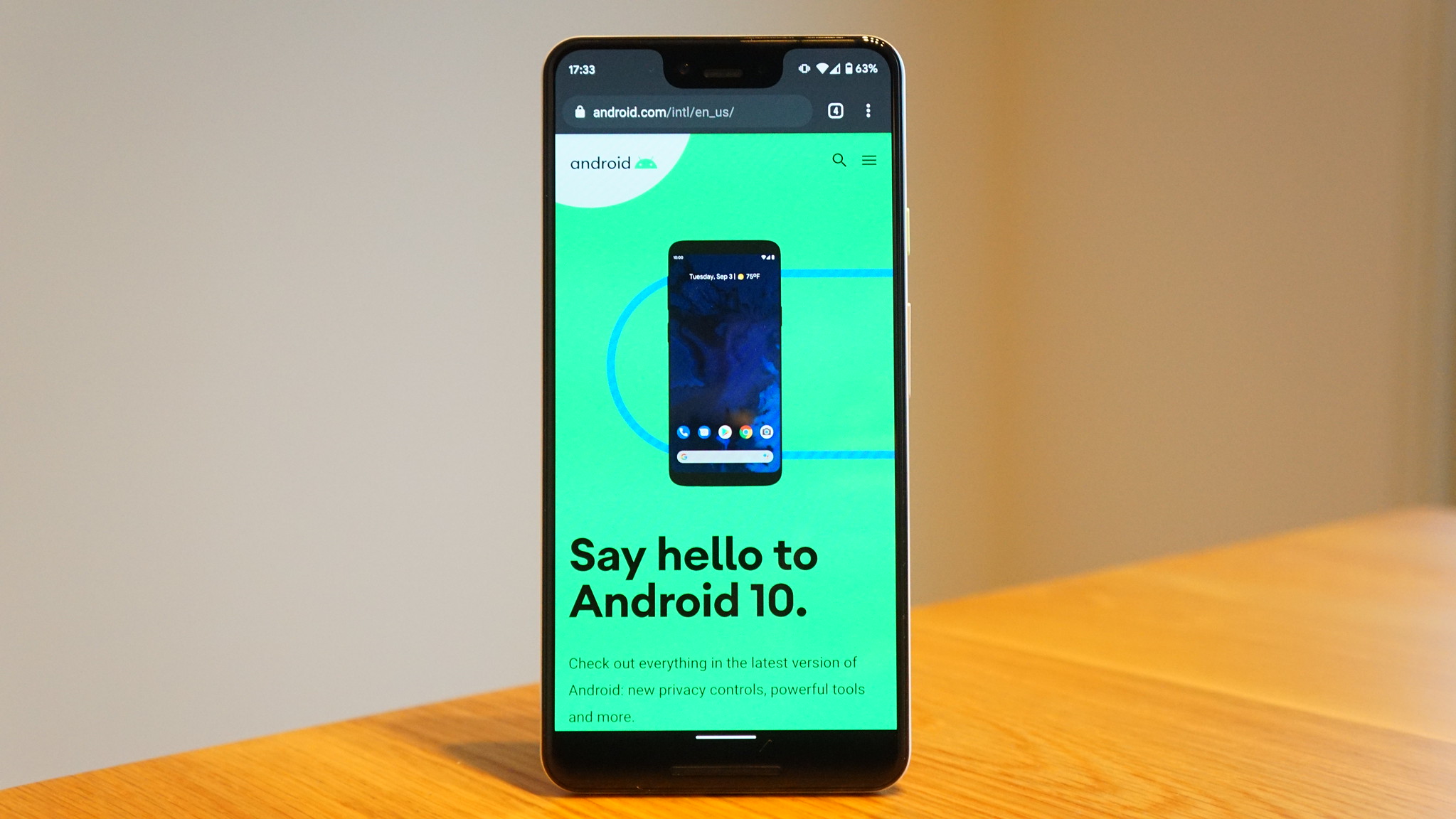
Android 10 の新機能 変更点 使い方まとめ

Uiデザイナー必見 おすすめのios向けuiキット デザイン素材36選 Web Design Trends

Android版 Evernote のタブレットuiがmaterial Design 仕様にリニューアル ガジェット通信 Getnews

6qhzrmrnb Rfym

タブレットではandroidとchrome Osどちらが主流になるのか それとも統合か Gadget Hack

連載 タブレット専用デザインは15のポイントで儲ける 2 モバイルラボ

Android Nでは 表示サイズ オプションを使ってタブレットのuiをスマートフォン版に切り換えることが可能 Juggly Cn

Androidホームアプリ Windows 10ユーザー向けデスクトップランチャー タブレット を使いこなして ネット収入 Gonのブログ

Sol24にて設定やplayストアをタブレットuiにして快適利用する方法 A 魔王の引き出し

Unagi Dojyou Chromeがタブレットui だと使いにくいし Youtubeも全画面表示したときに自動で横にならないからスマホのuiがいいんだけど 情報量は多くしたかった

Uiデザインがすごい 参考にしたいアプリ ブラウザサービス5選 Root Inc Webサイトやアプリのui Uxデザイン会社

Android Ui Design おしゃれまとめの人気アイデア Pinterest Hitonaka Ui デザイン と デザイン

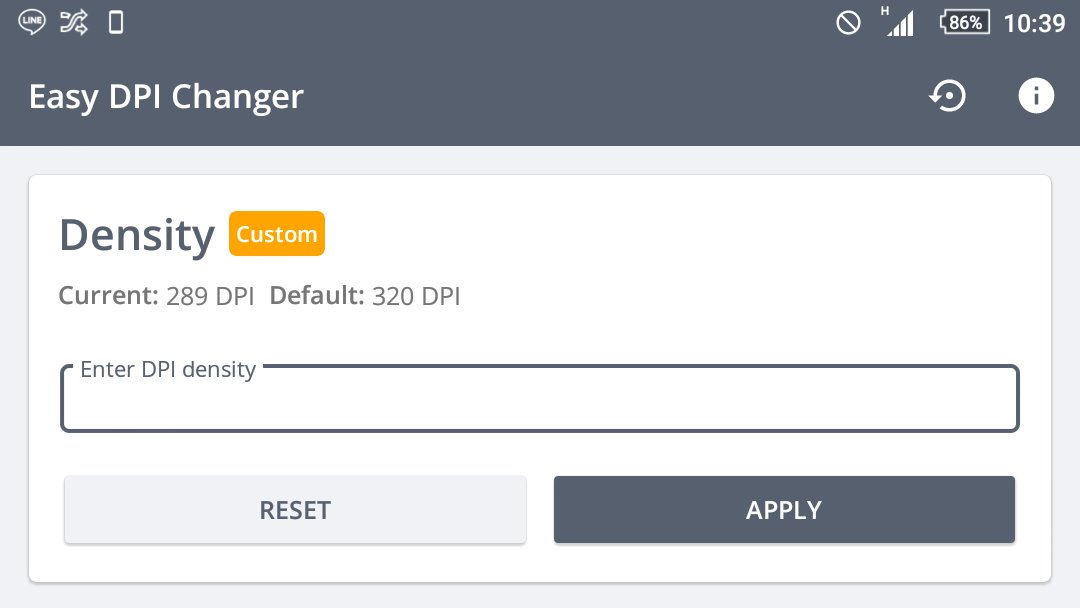
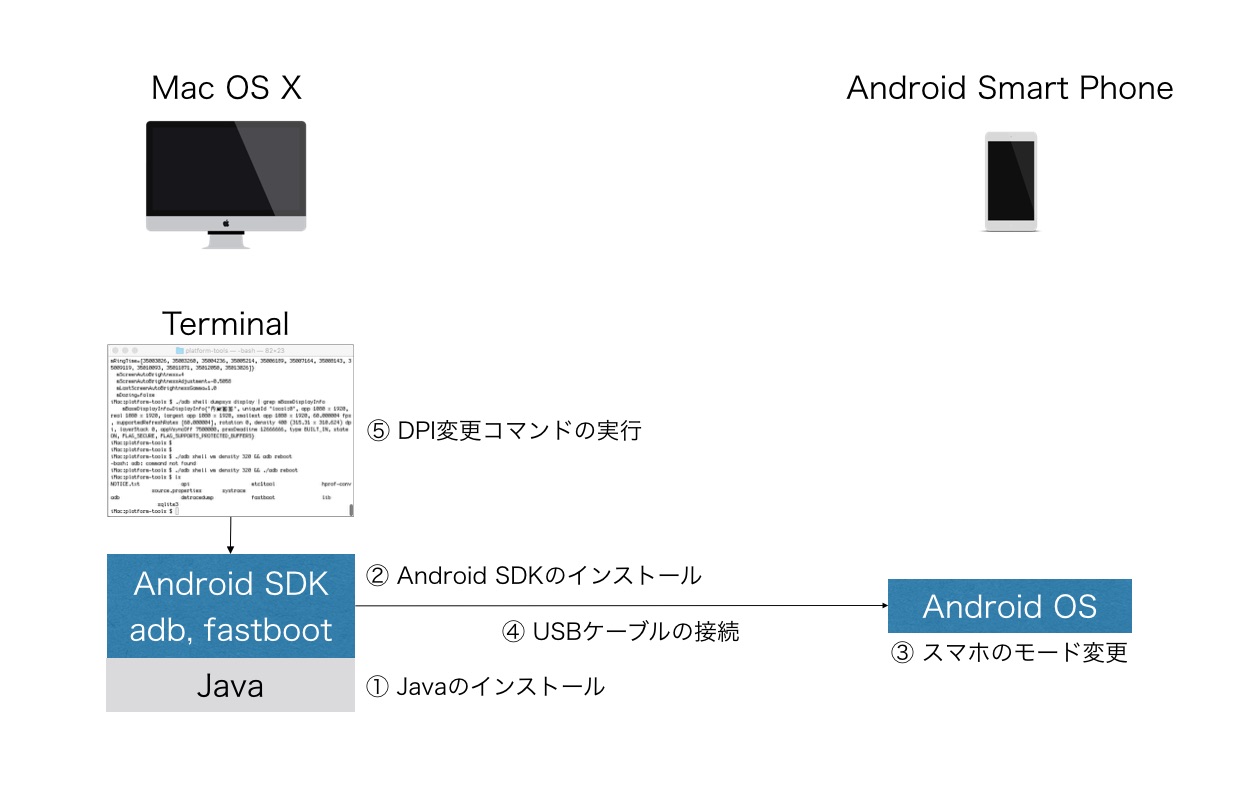
Androidスマホ P8max のdpiをmac Os Xから変更してタブレットuiに のんびりポタ ランニング

Ui ユーザーインターフェース とは Ux ユーザーエクスペリエンス とは 違いを理解しよう Ferret

One Ui 2 Apps Services Samsung Us

クラウド型日報 Gamba がuiを刷新 Ipadやandroidタブレットに対応 Itmedia エンタープライズ

Ascii Jp 最新機種も少し前の機種も ファーウェイ製スマホのui Emui 9 1 の便利機能チェック 1 3

Mediapad M3を設定でタブレットuiに変更する方法 スマホ上手

Androidアプリのuxデザインで注意すべき4つのポイント Ux Milk

Pcサイトのuiデザインにおける12のトレンド ベイジの社長ブログ
Q Tbn 3aand9gcqaepk6vtarfmnj5ou6lqgzq2ptllke4ueipawex0urneknvbig Usqp Cau

スマートフォンサイト アプリのuiデザインに特化したギャラリー参考サイトまとめ 随時更新 Kerenor ケレンオール

Uiはタブレットuiでしょうか Huawei Mediapad M3 Lite 10 Wi Fiモデル のクチコミ掲示板 価格 Com

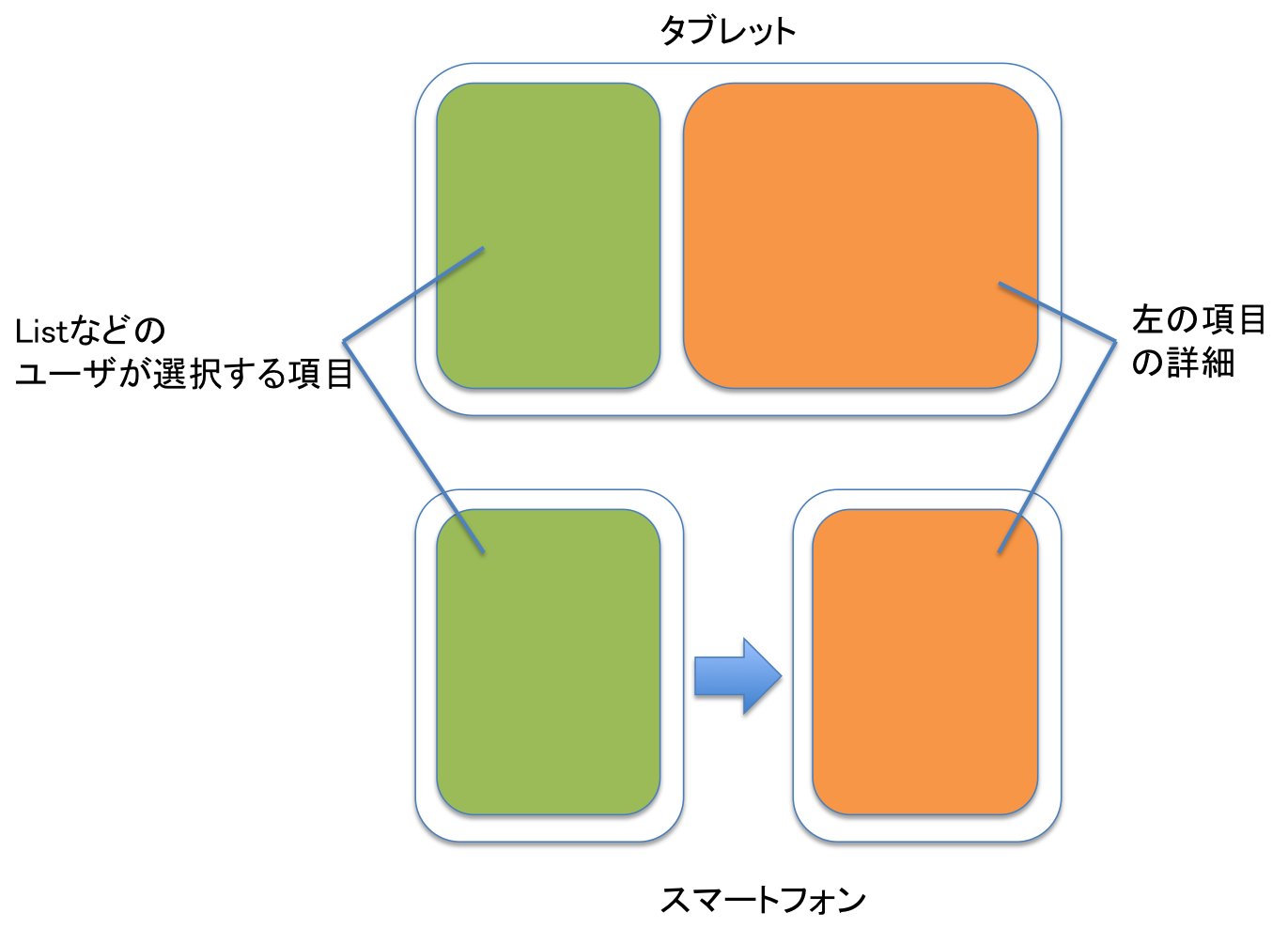
Android4 0でfragmentを使ったスマートフォン タブレット向けui両対応を行う Techbooster

書評 Uiデザインの教科書 新版 マルチデバイス時代のインターフェース設計 株式会社lyzon

Grial Ui Kit 製品ページ Xamarin Forms 対応の Ui Ux エクセルソフト

Nexus 7をタブレットuiで使う方法 アンドロイドラバー

Design For Phones Tablets Android Developers

ボード 设计研究 のピン

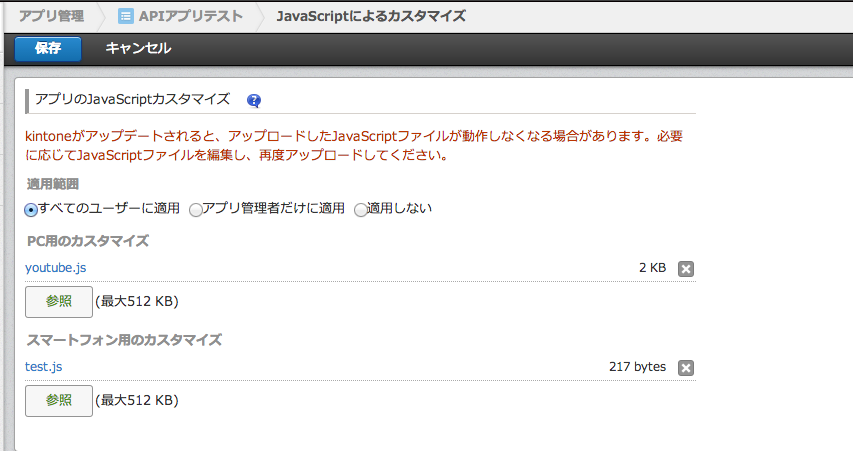
Javascriptカスタマイズのpc用とスマートフォン用の違い キントマニア Kintone活用ブログ

Uiリソースまたはuiキットによるアプリのデザイン Adobe Xd チュートリアル

Mediapad M3を設定でタブレットuiに変更する方法 スマホ上手

Ui タブレットに適した ワイドデザインボタン のご提案 Coardware Blog

Youtube閲覧が便利になるアプリ Play スマホ風uiをモニタに再現 ライフハッカー 日本版

新人デザイナー必見 ときめきとひらめきの源 デザインリソースで作業を効率化しよう Blog Goodpatch グッドパッチ

新os Android 5 0 Lollipop はどこが新しいのか 新旧uiデザインを徹底比較するとこんな感じ Gigazine

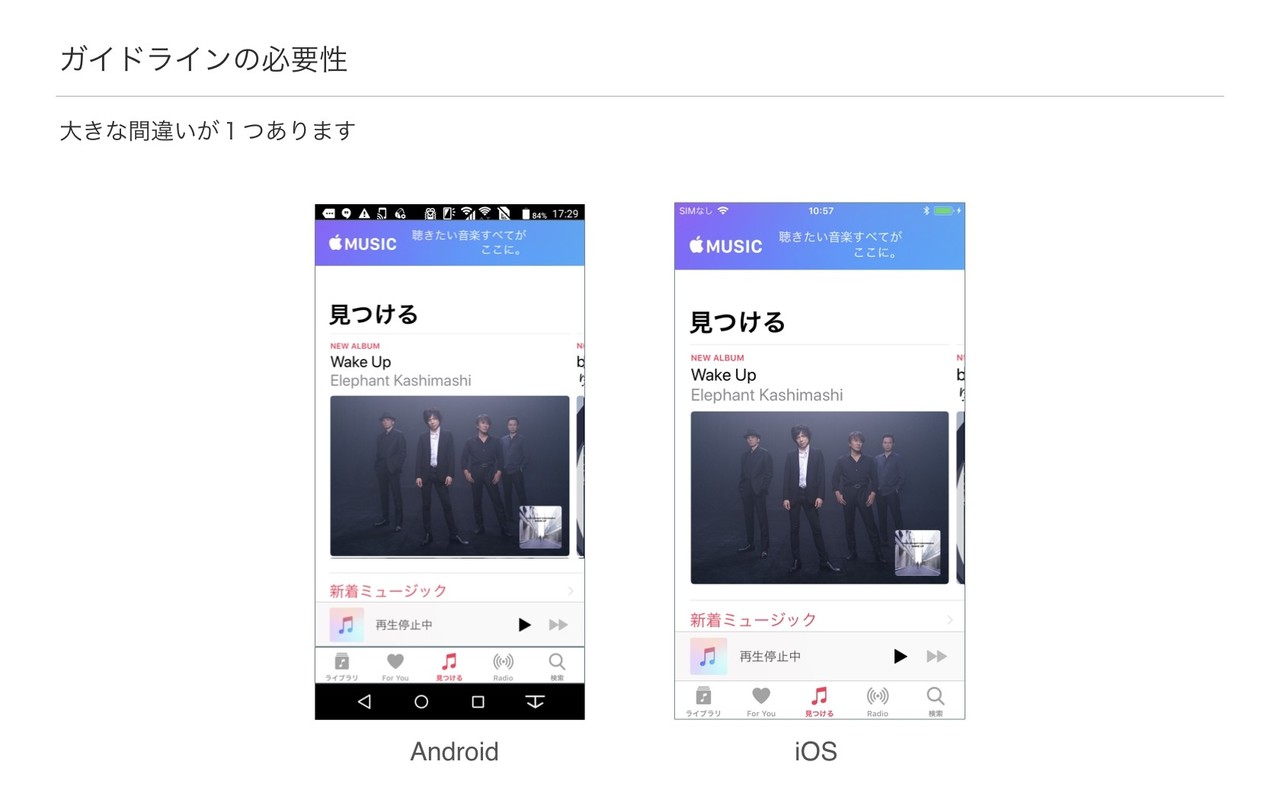
スマートフォン タブレット Uiガイドライン

登場近づくamazonスマホ カメラ4個でui革新か 日経クロステック Xtech



