Style Html 埋め込み

新しいgoogle Sitesを使い倒してみた Officeの杜

Htmlメールの作り方を5分で解説 最も簡単に作成する方法もこっそり教えます Blastmail Official Blog

Htmlタグにstyle属性の指定方法 Style

Htmlのstyle属性の使い方をcssを記述しながら理解する

Webページに埋め込んだgeogebraアプレットにおける内部構造の閲覧制限について うしブログ

Wixで作成したホームページにエクセルのテーブル表を埋め込む方法
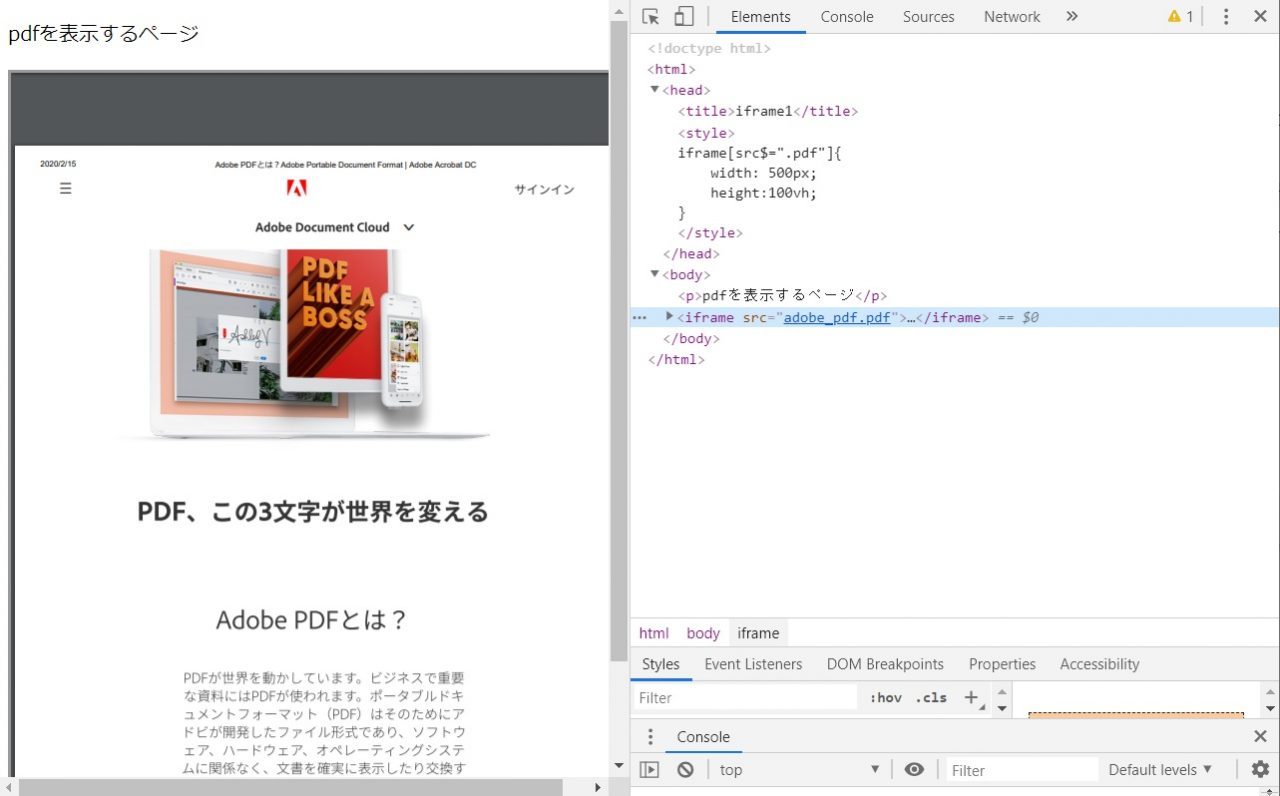
PHP でも大差無いんですが、Perl の場合ヒアドキュメントが確実なようなので get_data 関数の機能は、ファイルの中身を変数へセットするのですが、 その時点でファイルの中にある $ で始まる文字列を変数としてパースします。.

Style html 埋め込み. SharePoint サイト コレクションを作成すると、SharePoint によってマスター ページ ギャラリー (_catalogs/masterpage) が作成され, .master, .css、画像、HTML、および JavaScript ファイルなど、ブランド化のための大部分の資産がそこに格納されます。. 1 HTML5からは動画の埋め込みにはvideoタグが利用可能2 HTMLの動画埋め込み用videoタグの属性一覧3 HTMLで動画の埋め込みにチャレンジしてみよう4 さいごに:HTMLで動画を埋め込みユーザーの利便性を向上させよう動画コン. <style type="text/css"> strong { color:.
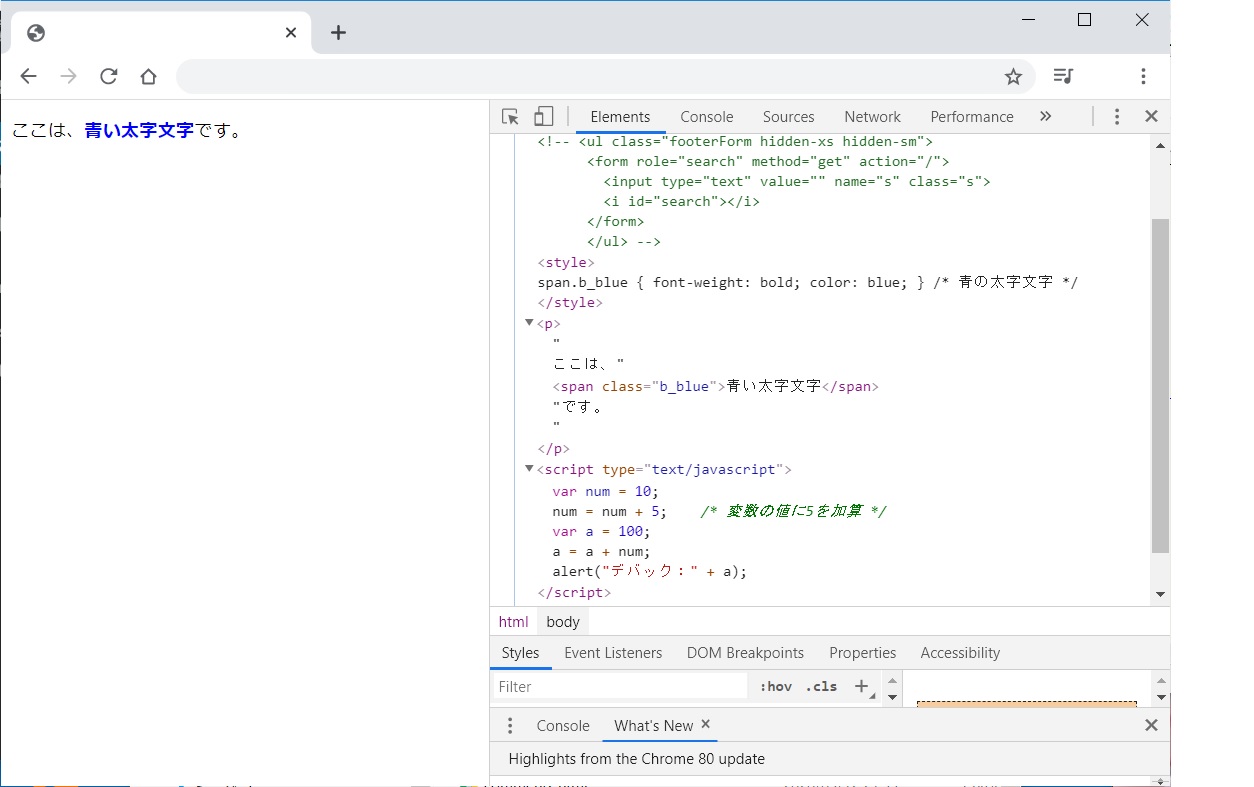
HTML文書内のscript要素に記述する方法です。 <script type="text/javascript"> // ここにスクリプトを記述 </script> スクリプトをコメントで囲むのは古いブラウザへの対応であって、もはや不要です。またCDATAセクションはXMLにおいて使用すべきであり、HTMLでは不要です。. (style要素を使用して記述しても表示されると思いますが、規約違反になってしまうので、 ある日突然表示されなくなるといったことがないとはいえません) top page. HTML の映像要素 (video) は、文書中に映像再生に対応するメディアプレイヤーを埋め込みます。 video を音声コンテンツのために使用することもできますが、 audio 要素の方がユーザーに取って使い勝手が良いかもしれません。.
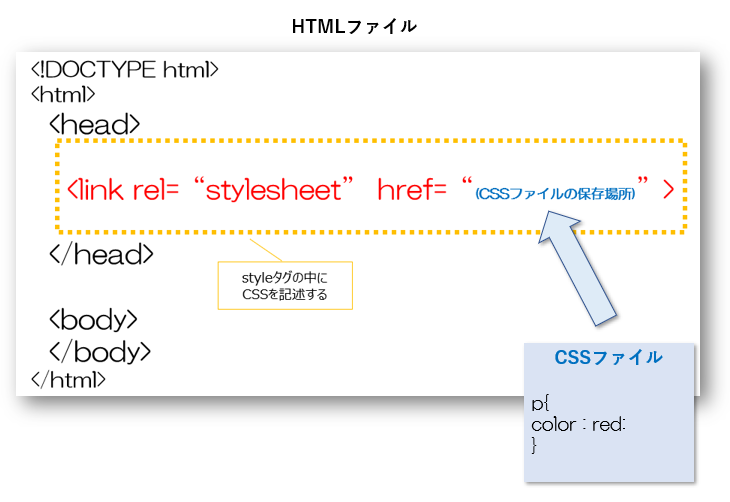
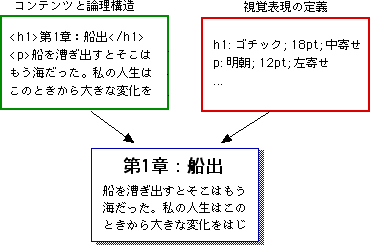
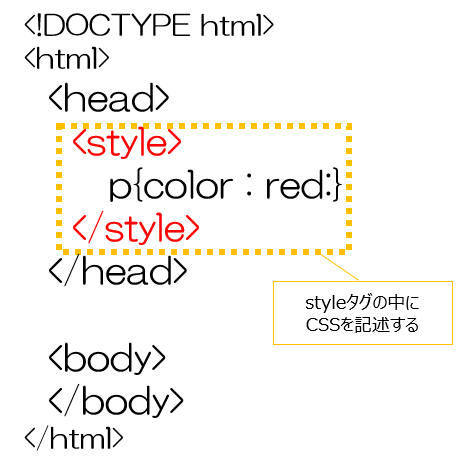
HTML の <audio> 要素は、文書内に音声コンテンツを埋め込むために使用します。この要素は、1つまたは複数の音源を含むことができます。音源は src 属性または <source> 要素を使用して表し、ブラウザーがもっとも適切な音源を選択します。 また、 MediaStream を使用してストリーミングメディアを. この方式を「埋め込み形式」と言います。 他に、「インライン形式」、「外部ファイル形式」があります。 文を配置する要素 p のスタイルとして、埋め込み形式の CSS で「表示情報」3項目を指定すると下のような書き方になります。 <style type="text/css">. HTMLファイルのheadタグの中の「styleタグ」の中に、CSSを埋め込みます。 インラインCSSとは異なり、セレクタを利用することができるため適用範囲が広がります。ただし、まだこれでも局所的です。なぜなら、 埋め込んだHTML内にしかCSSが適用されないためです 。.
みなさんこんにちは! HTMLにCSSを適用させたいとき、どのようにすれば良いか迷っていませんか? HTMLにCSSを適用するには3つの方法があります。その中でも、HTMLファイルに直接書く方法は「styleタグ」と「style属性」の2つがあります。 styleタグを使ってHTMLに直接CSSを書きたい…. (1) あなたはvh (view height)単位でCSS calc()関数. このようにすべてのHTMLタグには「style」というタグを記載してCSSを埋め込むことが出来ます。 または、下記のようなコードをHEAD部に記述します。 <style type="text/css">.
Windows Media Player、RealPlayer、QuickTime、FlashPlayerのWebページ埋め込みによるストリーム配信方法を図・サンプルスクリプト付で解説。 表示するコントロールのカスタマイズ方法やメタファイル作成も。. } </style> 実際にブラウザで見てみると下記のようになります。 strong要素は文字の色が赤となっています。このように条件が同じ場合だと後から設定したスタイルが有効となります。 !important. PC上では画面の半分幅くらいで他のブロックと横に並べて表示させるイメージです。 スマートフォンでは他のブロックと上下に並べて、横幅100%で表示させます。 HTMLはこちら.
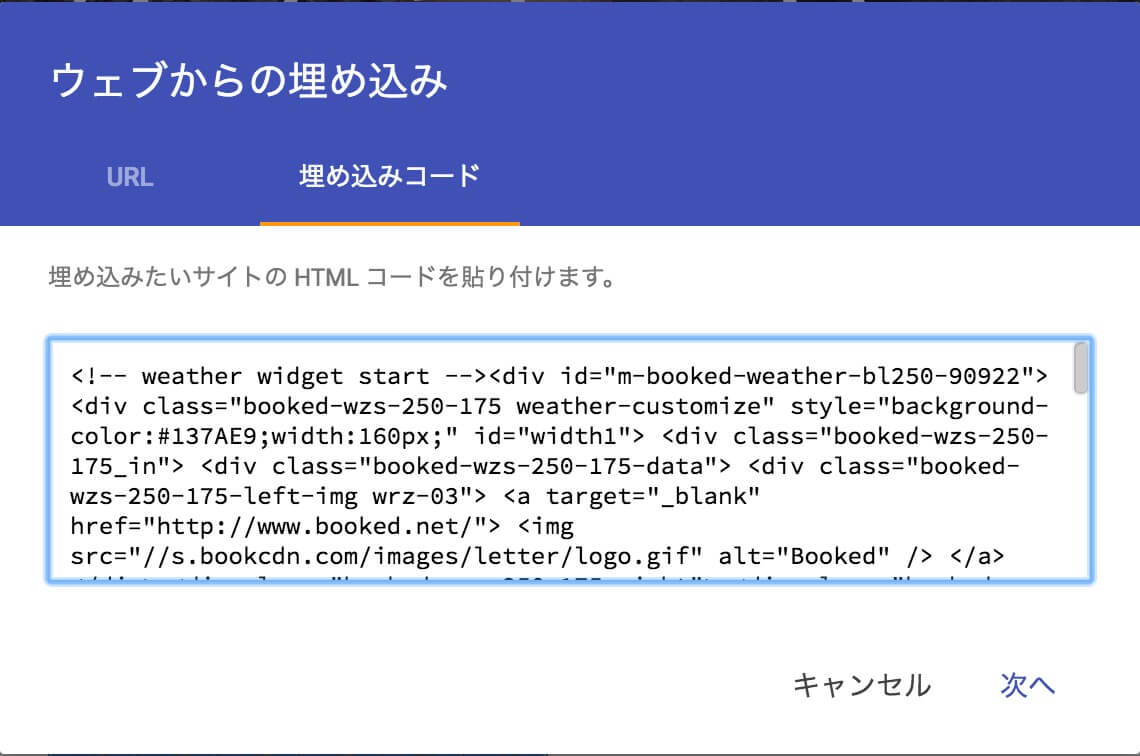
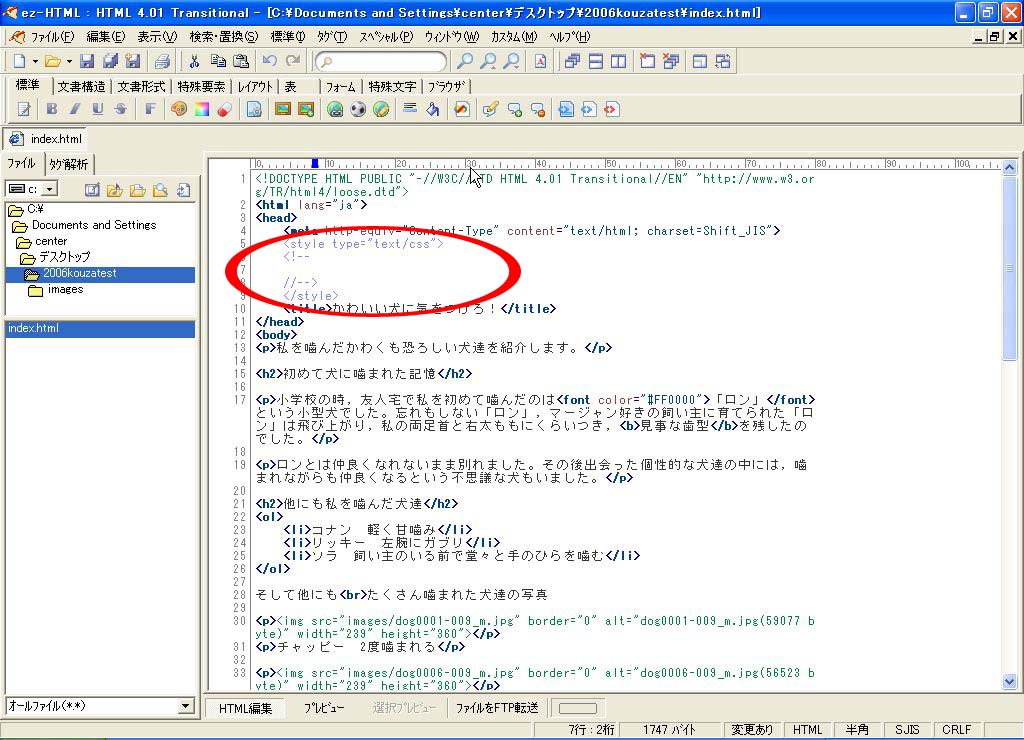
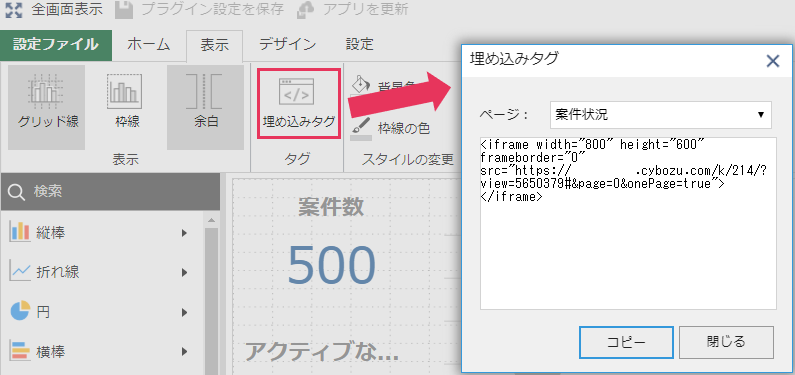
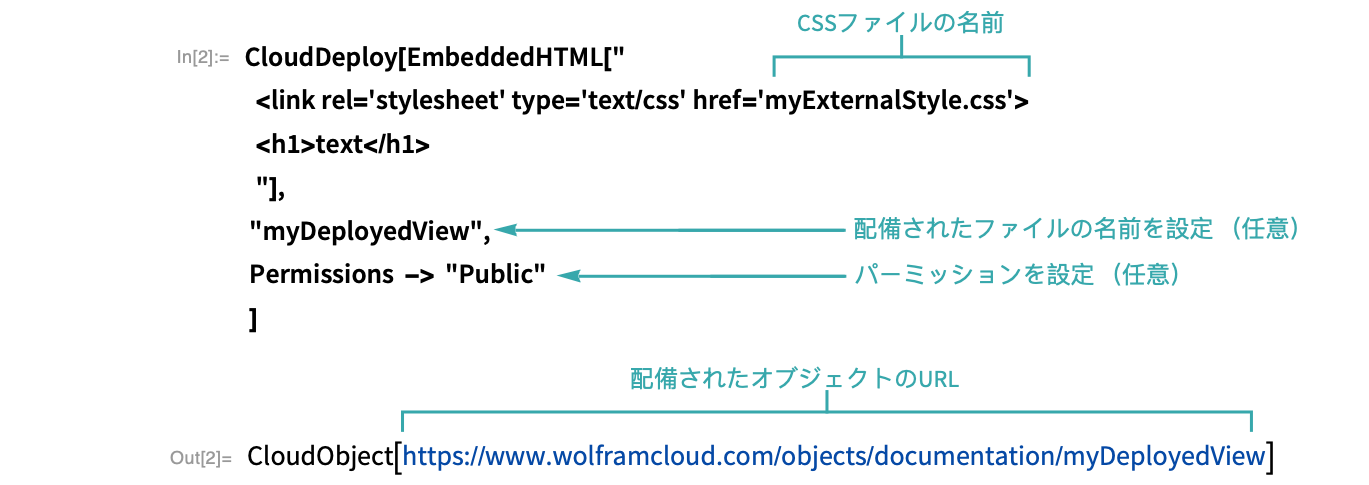
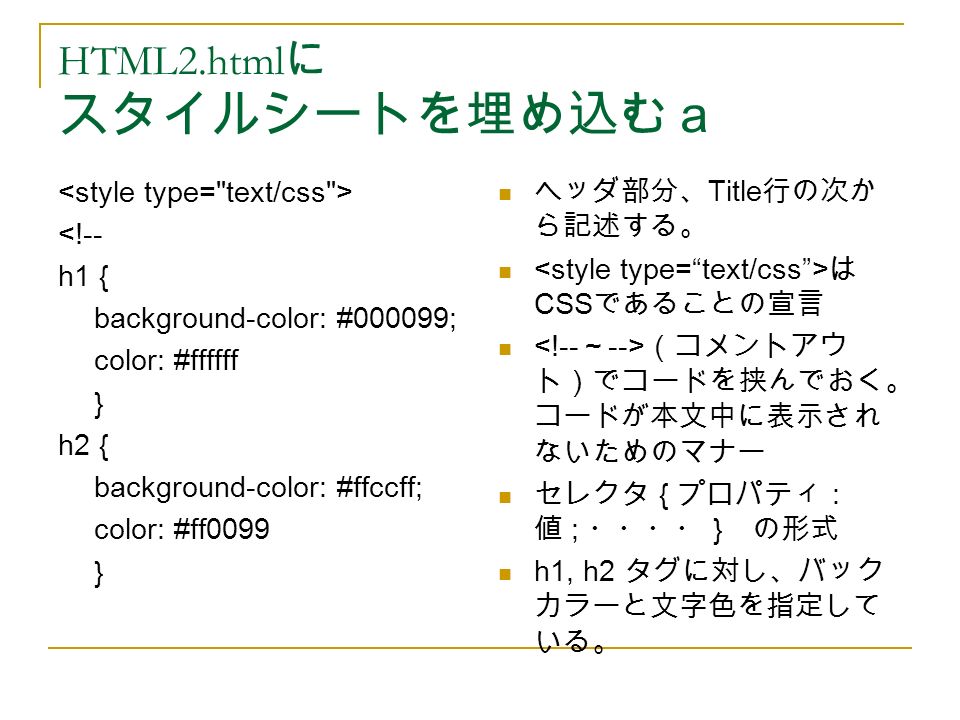
AMP HTML タグにレイアウト属性がありません。 こちらも上記と同じでした。 古いYoutubeを埋め込みリンクを貼っていたところを一旦削除して、新しい埋め込みリンクを貼り直したらOKが出ました。 古いニコニコ動画の埋め込みリンクを貼り直したらOKが出ました。. <style type="text/css"> <!-- (スタイルを記述) --> </style> スタイル記述部分を <!-- --> のコメント記述で囲んでいるのは、古いブラウザの場合 styleタグを認識できず、styleタグ内に記述したテキストがページの本文として表示されることを防ぐために記述しています。. 埋め込み HTML を使用して、サードパーティの Web サイトからペーストしたコードを挿入できるばかりでなく、同じ方法を使用して iframe 内に Web ページ全体を埋め込むこともできます。例えば、次のようなコードスニペットを入力できます。.
Html - 埋め込み - objectタグ 対応ブラウザ. CSS によるブランド化の概要 CSS branding overview. Htmlとcssを混ぜたものを出力したいのなら、ふつうのhtml+cssと同様、cssはhtmlの<style>要素の中に書いてください。 投稿 16:04 add 高評価 1.
} strong { color:. HTML div styleとは、簡潔に言うと、 外部のCSSファイルを、 HTMLファイルに埋め込むことなくCSSを記述するためのもの です。 このことを、divとstyleを別々に考えて詳しく解説します。. HTMLのpre要素とcode要素についてご紹介したいと思います。 ブログなどを書いている時、HTMLやCSSなどのソースコードをそのまま埋め込みたいと思ったことはありませんか? それを実現できるのが、 pre要素 と code要素 です。.
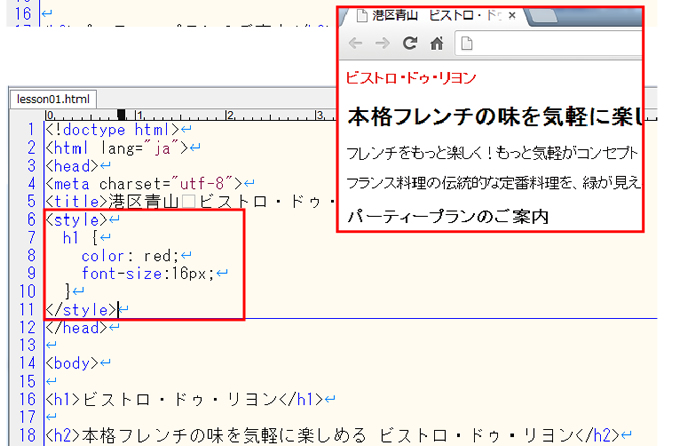
Head要素の中に style要素を使って埋め込みます。このことからエンベッド (埋め込み) 方式といわれています。エンベッド方式では、ヘッダ部に記述します。 <html> <head> <style> <!-- h1 {color:. Blue} --> </style> </head> <body> <h1>Blue Header</h1> </body> </html>.

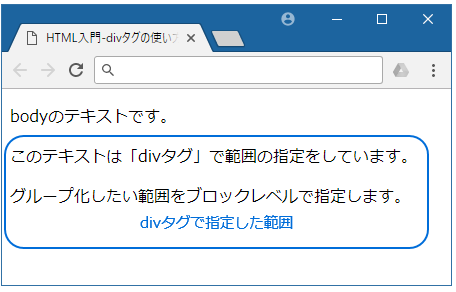
Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア

スタイルシートの編集方法 Seesaaブログ ヘルプセンター

Pre要素とcode要素を使ってブラウザ上にソースコードをそのまま表示する方法 Web制作会社スタイル

1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン

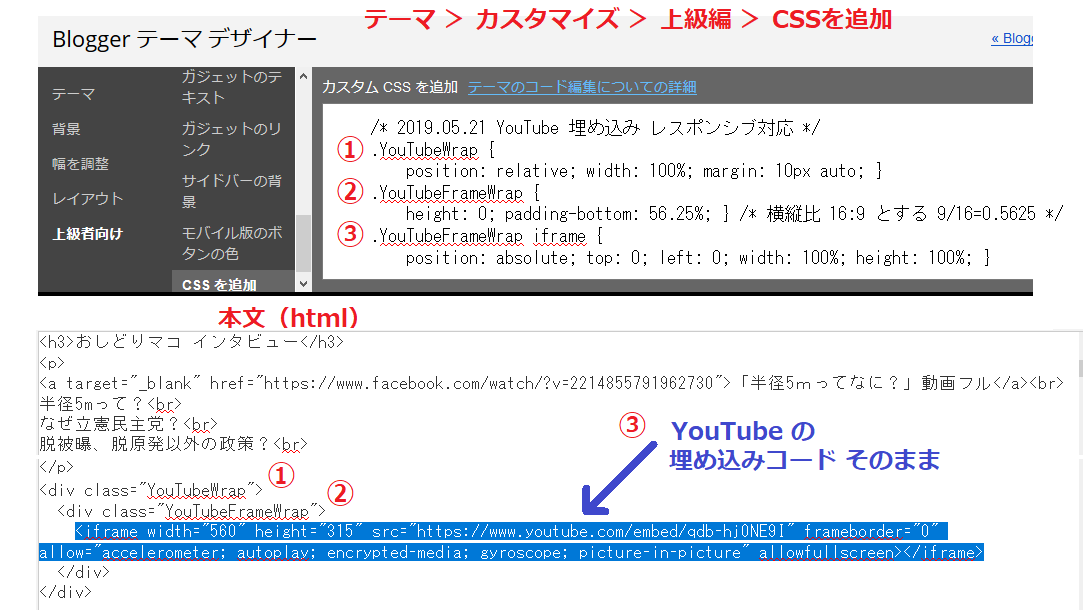
ぬかぼこ Css Html Youtube埋め込みコードがそのまま使えるiframeレスポンシブ対応ソース T Co Ocbekf7opn Web Html Css Youtube Iframe Responsive

画像やpdfをbase64エンコード 変換 してhtmlに埋め込んでサイトの表示速度を速くする Free Style

Rtpウェブキャンペーンにフォームを埋め込む Japanese Product Documentation

スタイルシート Css Web制作の備忘録

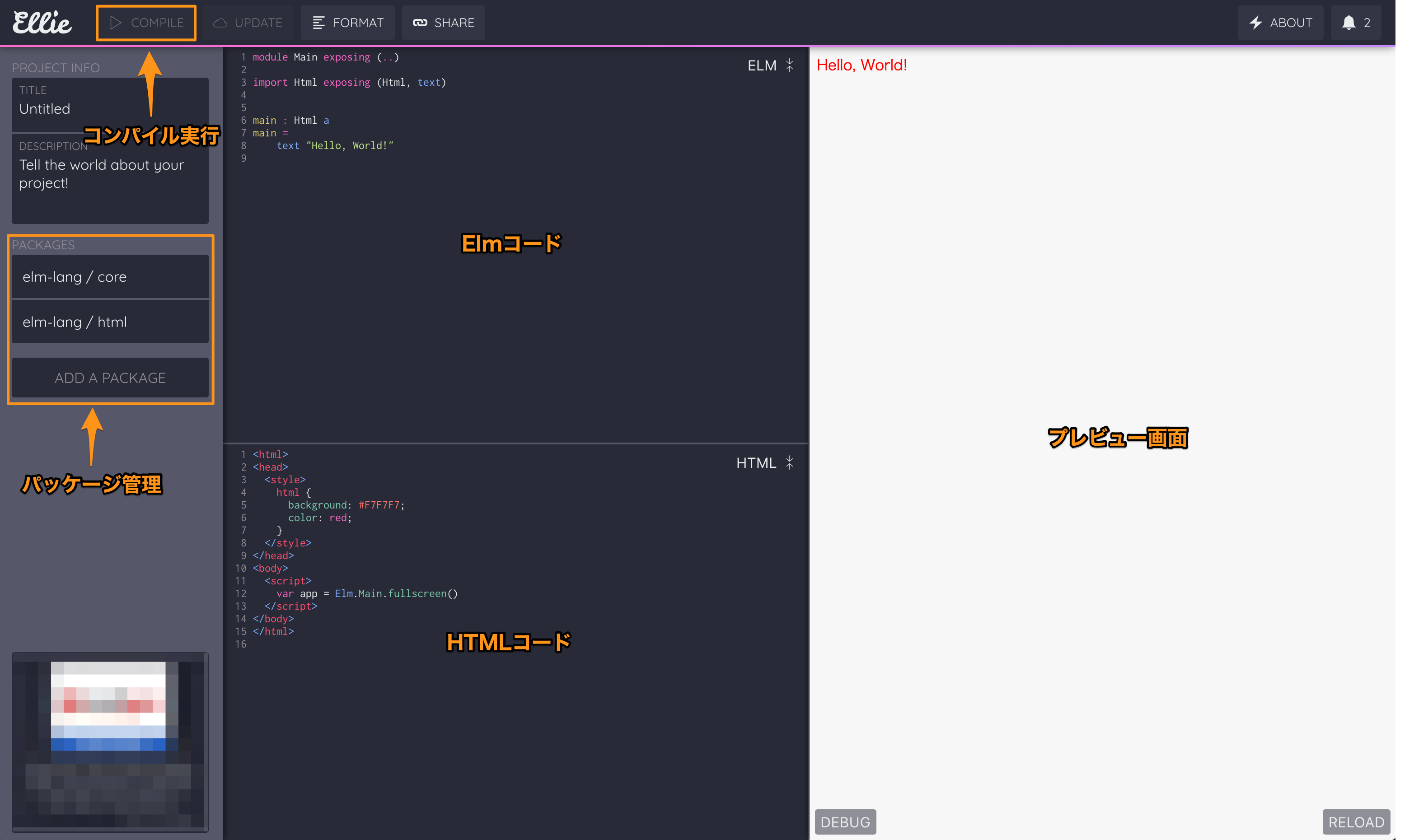
Elm 0 18 入門 1 カウントアプリを作ってみる Qiita

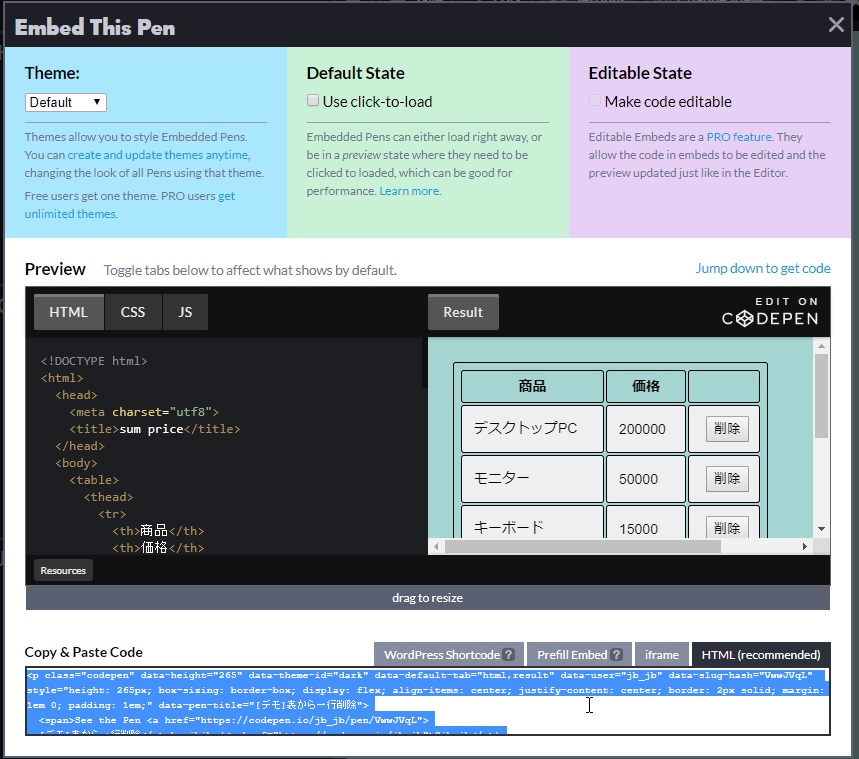
Codepen Codepenのコードをブログに埋め込む方法 社内seのitメモブログ

Javascriptを使用せずにソースコードをハイライトしたhtmlを生成する Google Code Prettify使用 Symfoware

Web公開手順 Anybot

株式会社シンプレックス 製品紹介 Tex Html変換機能 Htmlへの変換機能 特定のフォントをhtmlファイル Htm に 埋め込む方法

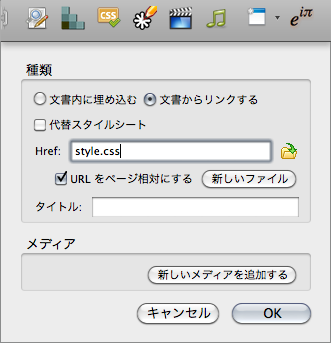
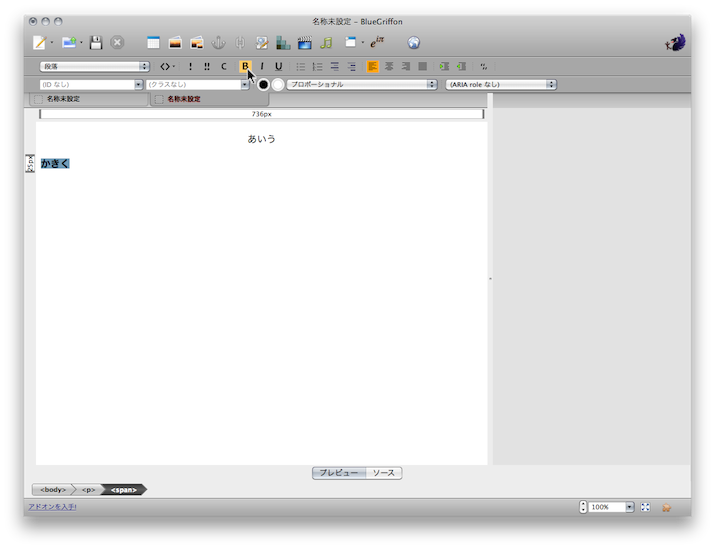
Bluegriffonの使い方

Htmlで書く 基本編 ホーム

パソボラhp勉強会

ウェブサイトをつくる

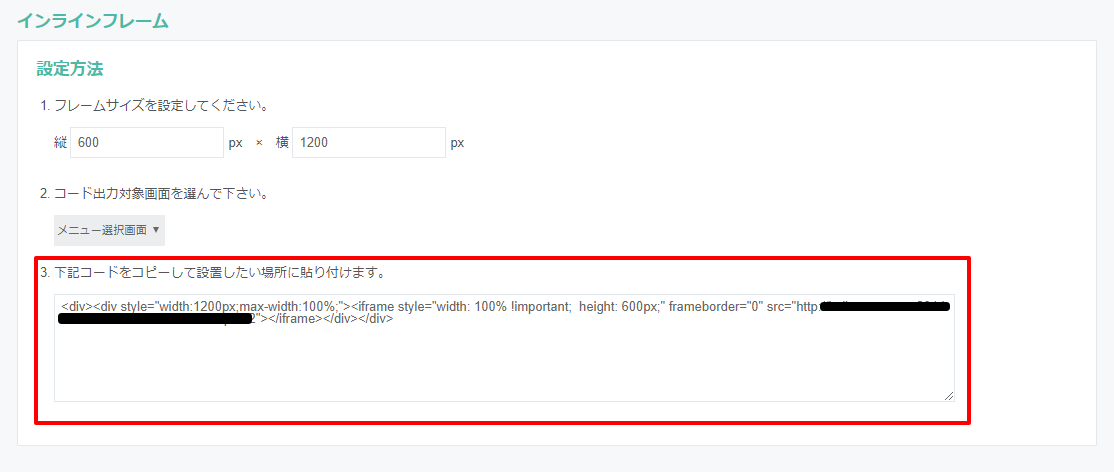
Iframeで埋め込んだフォームを可変サイズで表示する 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

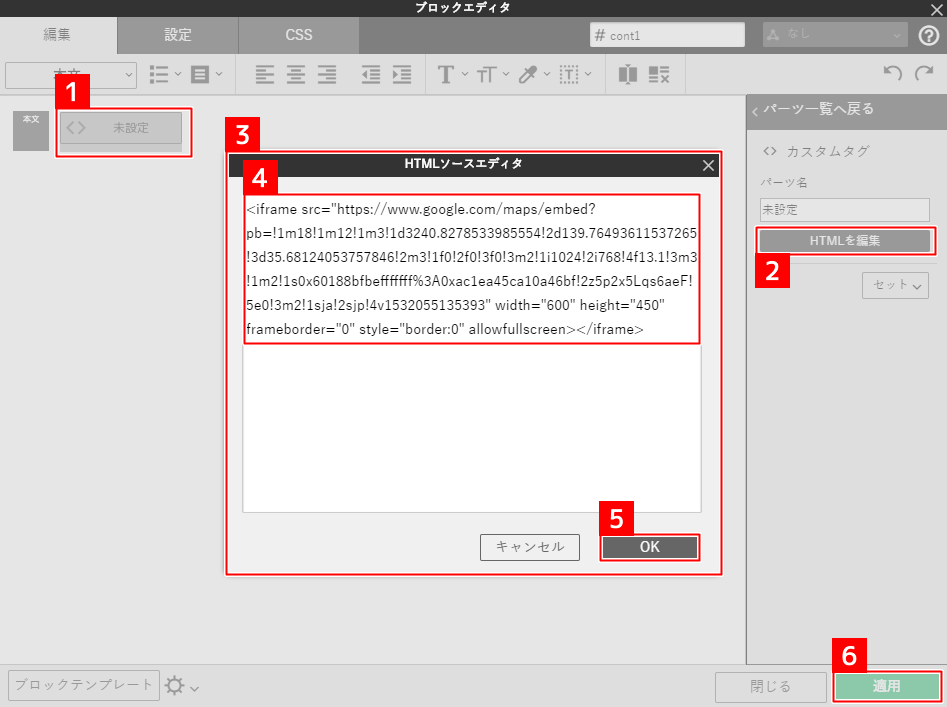
Googlemapをカスタムタグで埋め込む Bind10 Bindクライアント サポートサイト デジタルステージ

1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン

Scrapboxにツイートが埋め込めると嬉しいのか R Style

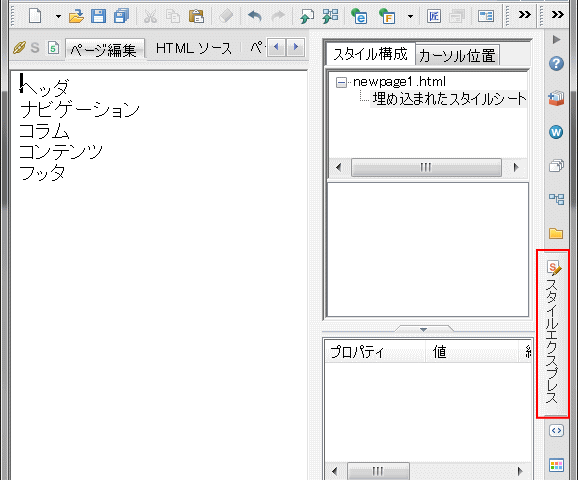
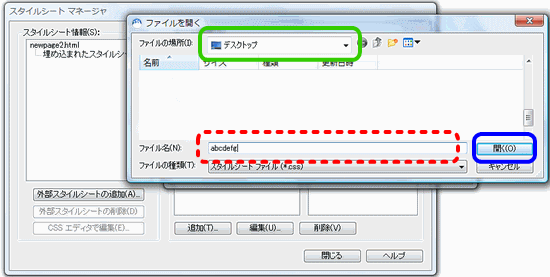
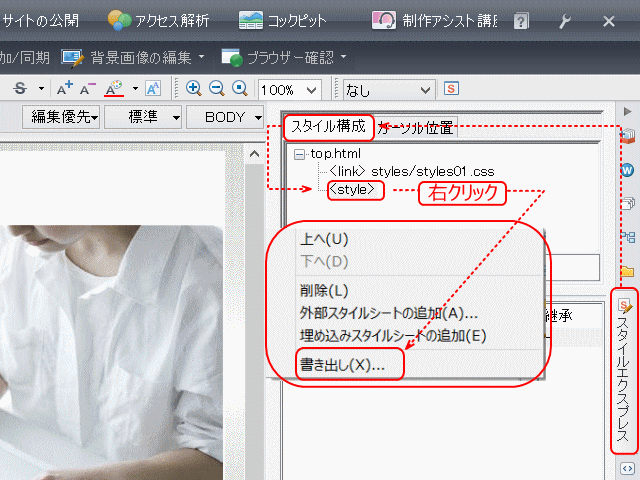
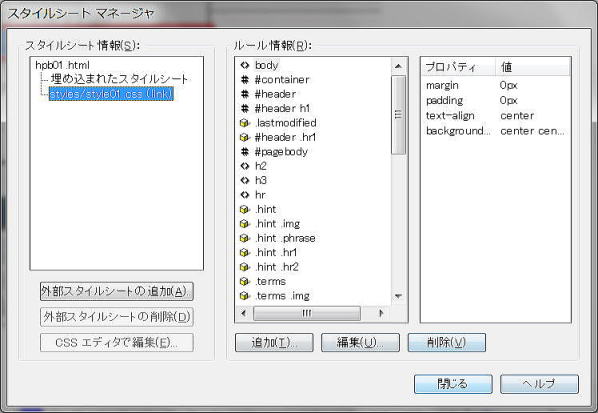
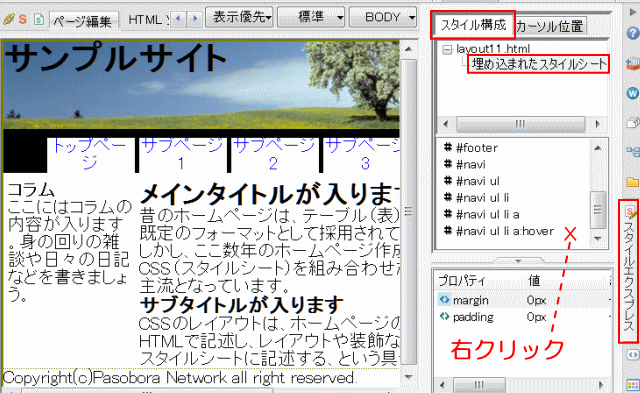
ホームページビルダーの操作外部cssの作り方とcssエディッタの操作 ホームページビルダー私でも出来たホームページ

Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン

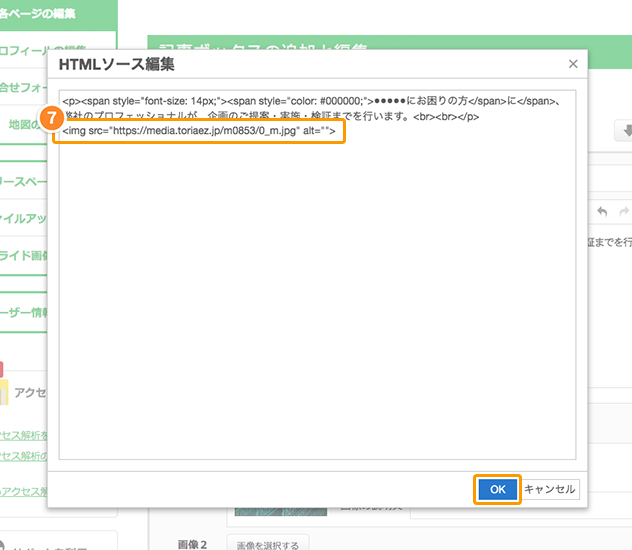
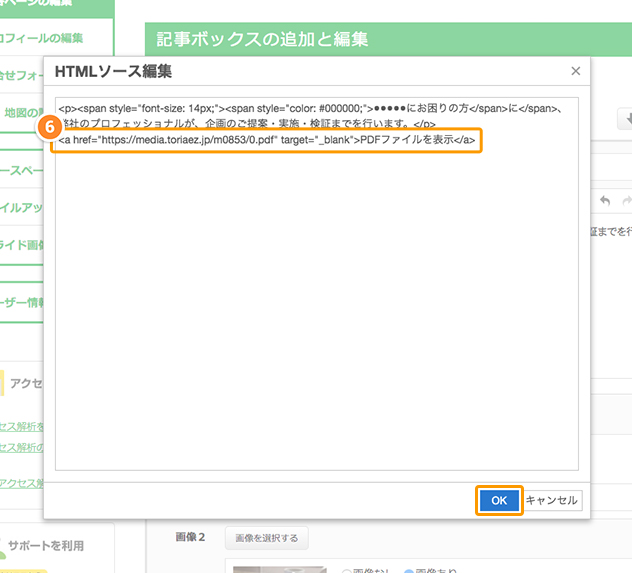
Htmlソースを編集できますか Amsよくある質問と回答サイト
Q Tbn 3aand9gcq2u7yrwvdg5jujim5ikkf0a4kzbr2a Ns 9h2mjmideho1s3 H Usqp Cau

Dps Builder で Html 記事やアプリケーションにフォントを埋め込む

Htmlソースに埋め込まれる Ums Tooltip とは Wakatta

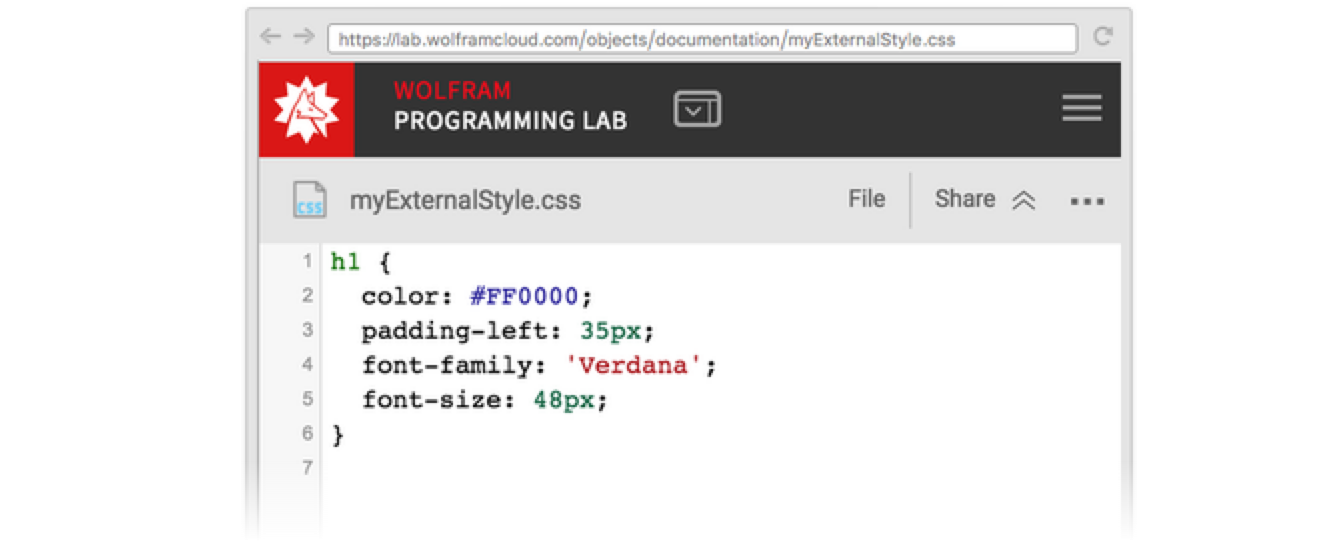
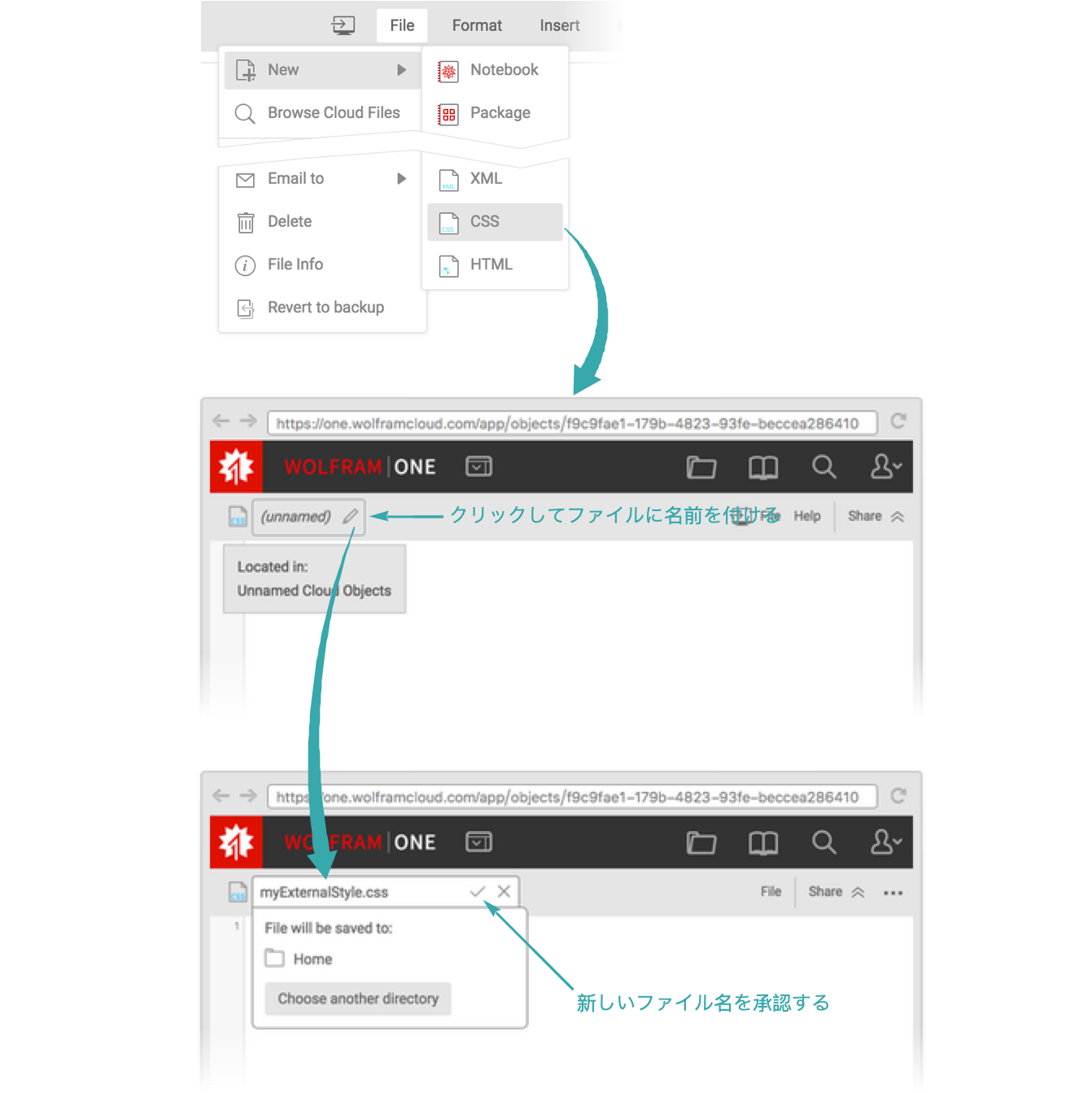
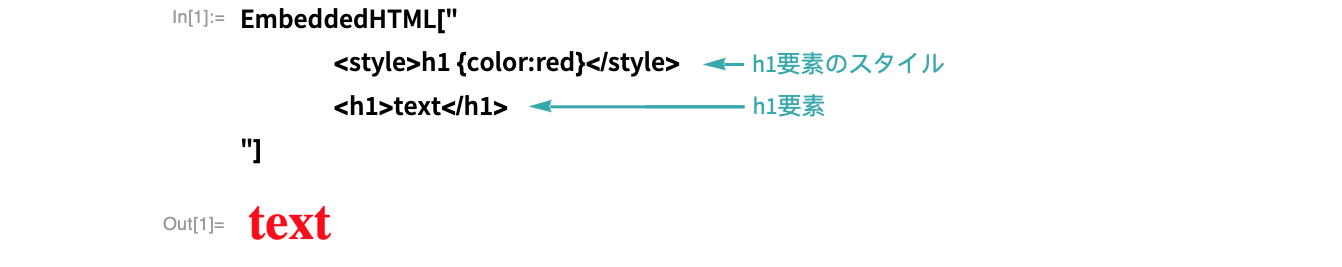
埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント

Wordpressのソースコード Htmlにphpを埋め込むスタイル ラボラジアン

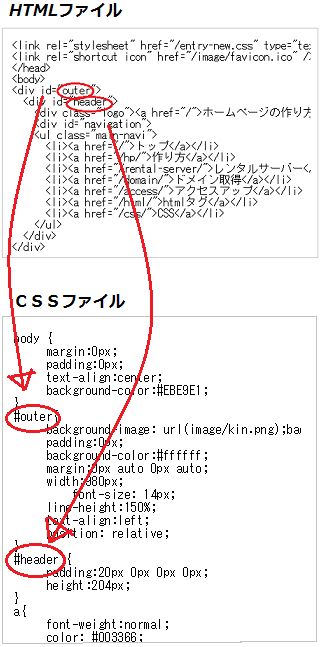
トップページ作成 Cssファイル作成

埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント

ページの中に他のhtmlを読み込んで表示する Graycode Html Css

Iframe埋め込みgooglemapの色を変える方法 Api不要 無料 己で解決 泣かぬなら己で鳴こうホトトギス

分かりやすい アイコンを簡単にhtmlで使える Fontawesome まとめ Junweblog
埋め込みタグを使ってサイトにフォームを設定する Smoothcontact 製品マニュアル

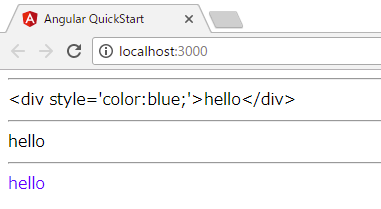
Angular 変数のバインドで Htmlタグを埋め込む Akamist Blog

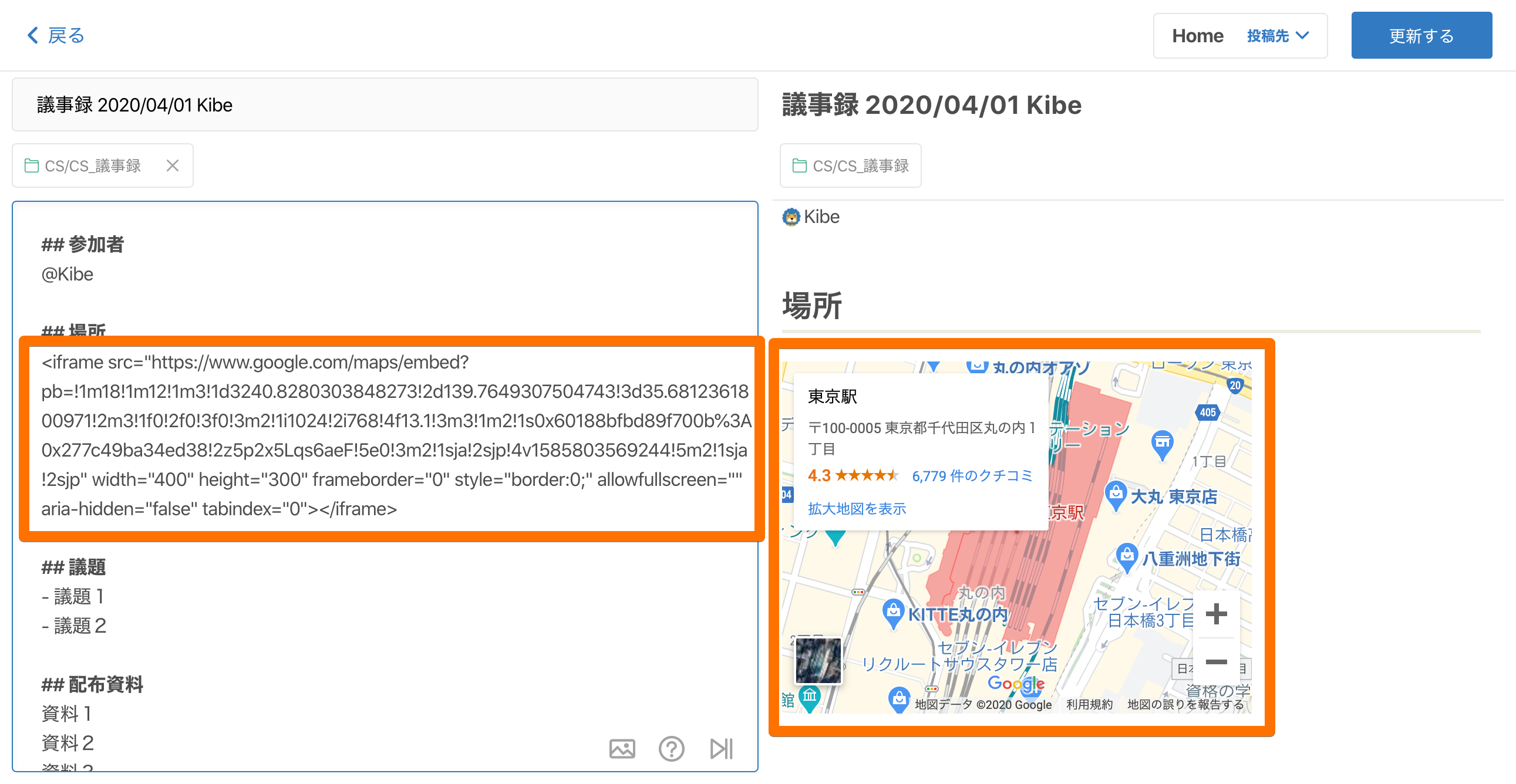
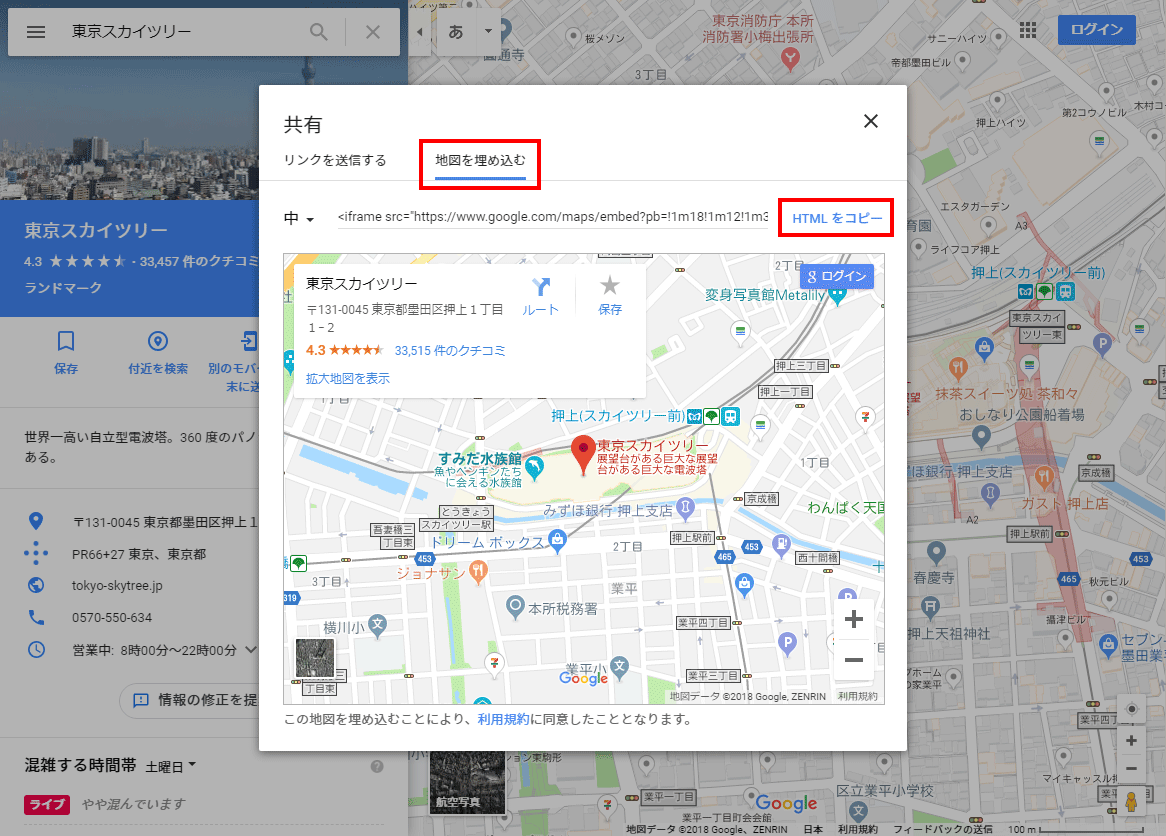
2 11 地図 動画 Live映像を埋め込む

Css01 はじめてのcss スタイルシート 5分35秒 新米クリエイターズ Webメディア部

スタイルシートマネージャ

Javascriptでhtmlにrssを埋め込む Inspiration And Reminder Diary

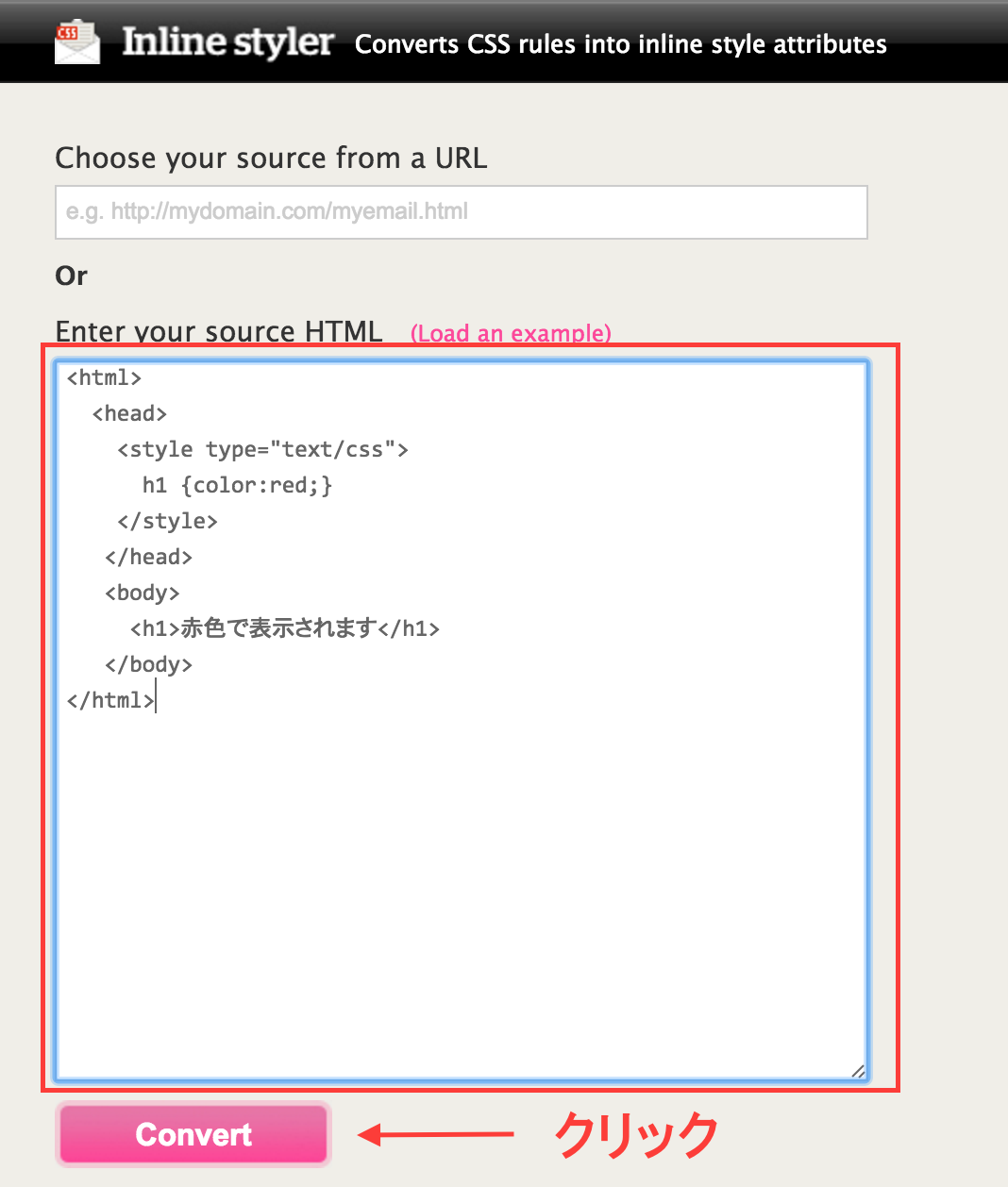
Gmailでhtmlメールのcssが効かない問題の対処法 Qiita

超簡単 Codepen コードペンの埋め込み方法 Lab

Cssの記述場所 Cssはどこに書けばいいのか 初心者向け Techacademyマガジン

ポータル上にkrewdashboardを表示することができますか Krew サポート

Cssとは 基本的な書き方を詳しく解説 初心者向け

ホームページ作りと維持管理

Htmlのiframeタグの基本と正しい使い方について ポテパンスタイル

アップロードした 画像ファイル を使う 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

Rtpウェブキャンペーンにフォームを埋め込む Japanese Product Documentation

Youtube 動画の埋め込みをcssでレスポンシブ対応する方法 Ham Media Memo

スタイルの設定

5分で分かる Htmlメール の作り方と作成時の注意点とは メルラボ

自作ページに友だち追加ボタンを埋め込む方法 オートsnsフリー

Cssをhtml文書に組み込む方法 できるネット

埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント

アップロードした Pdfファイル を使う 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

Htmlファイルにスタイルシートを埋め込む 埋め込み型スタイルシートを利用する Css Tips

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Adobe Fonts User Guide

Google Mapのマイマップから埋め込みhtmlを取得する

東京成徳大学 学部学科 共通領域部 お知らせ

Html の指導 基本的な考え方 Html Web ブラウザで開くデータの書式 テキストファイル 構造を定義することが基本 Stylesheet Web ページのデザインを定義 Javascript Web ページ上でプログラミング Ppt Download

Recatnap Svgとcss Htmlで拡大 縮小してもぼやけない画像

Google Html Css Style Guide Rev 2 1 を読み解く Briccolog

Web サイトへのフォントの追加

Cssレイアウト作成の練習 その6

Css01 はじめてのcss スタイルシート 5分35秒 新米クリエイターズ Webメディア部

0478 リンクの文字の下線を消して 色も変化するように設定する

高速化するためには Luxeritas Theme

分かりやすい アイコンを簡単にhtmlで使える Fontawesome まとめ Junweblog

スタイルシートの作り方と書き方

Cssの基本 標準のスタイル設定

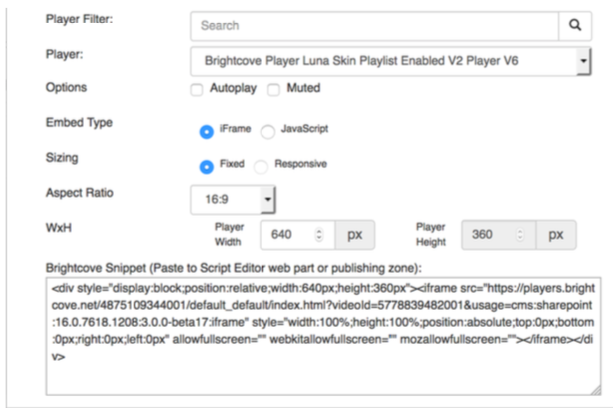
ブライトコーブプレーヤーをcmsに埋め込む

Html入門 Styleタグやstyle属性を使って直接cssを書き込もう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Webサービスリリース タグに埋め込まれた Style をシンプル化するwebサービス Htmlのシンプル化 タグのスタイル版 Dr ウーパのコンピュータ備忘録

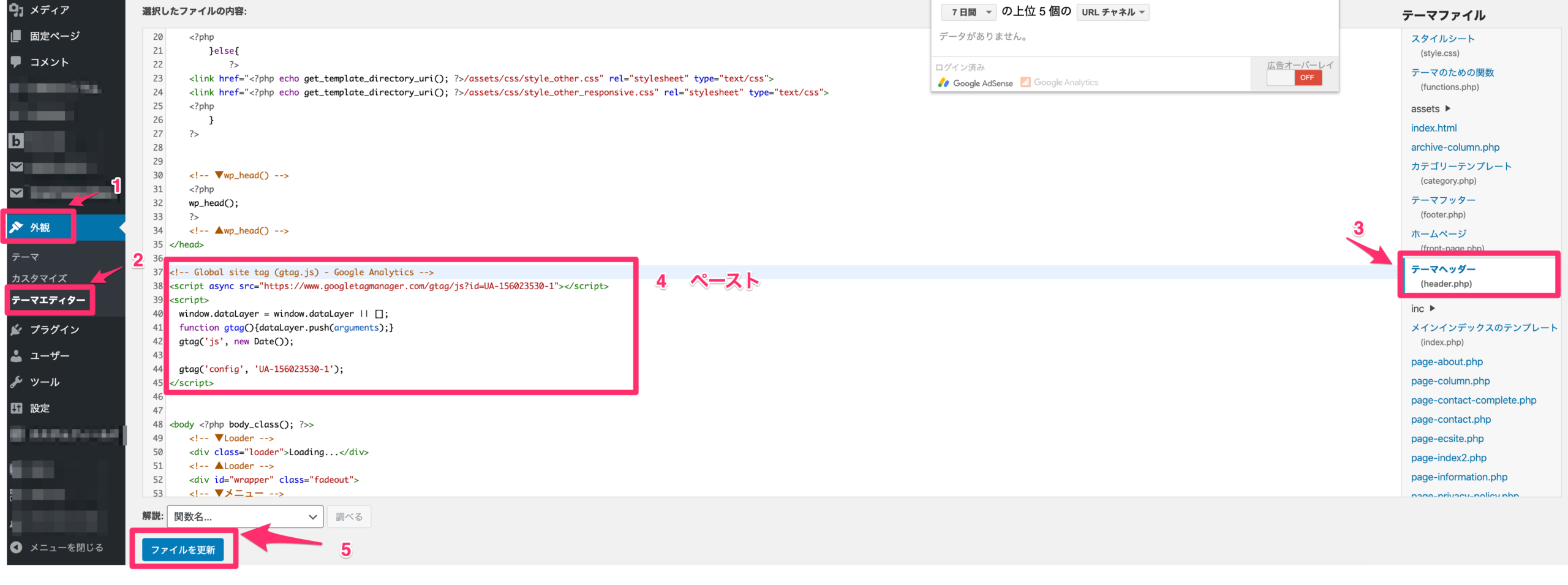
Webサイトへのコード埋め込み Googleアナリティクスで最初にやるべきこと1 岐阜県関市のweb Ec制作 コンサルティング Cellec

はてなダイアリーの記事にjsfiddleを埋め込みたい ぶれすとつーる

埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント

スタイルシートの編集方法 Seesaaブログ ヘルプセンター

Html Div Styleとは Html初心者でも5分でわかる事例解説 Udemy メディア

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

ホームページに予約サイトを埋め込む Reserva

徹底解説 Htmlファイルにコメントを残す方法について ポテパンスタイル

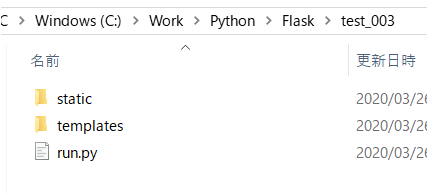
第3回 Flaskでwebアプリ作成練習 スタイルシート表示 Jinjaテンプレートエンジンを使って値を埋め込む 物理 プログラミング Web制作 自己啓発 Note

Javascriptによるhtml要素の変更を徹底解説 Codecampus

情報工学実験ii 実験5 サーバサイドプログラミング

Cocoon 記事内にソースコードを埋め込む方法 テンプレあり わやずぶろぐ

Bluegriffonの使い方

Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi

スタイルシートの基本 ごく簡単なhtmlの説明

Html Bodyタグの基本を徹底解説 Styleで表示を調整しよう ポテパンスタイル

1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン

Iframe埋め込みgooglemapの色を変える方法 Api不要 無料 己で解決 泣かぬなら己で鳴こうホトトギス

初心者でも簡単にできる Htmlにcssを適用させる方法 Techacademyマガジン

外部ページの埋め込みフォームをスタイル設定する



