Css Before 画像 サイズ

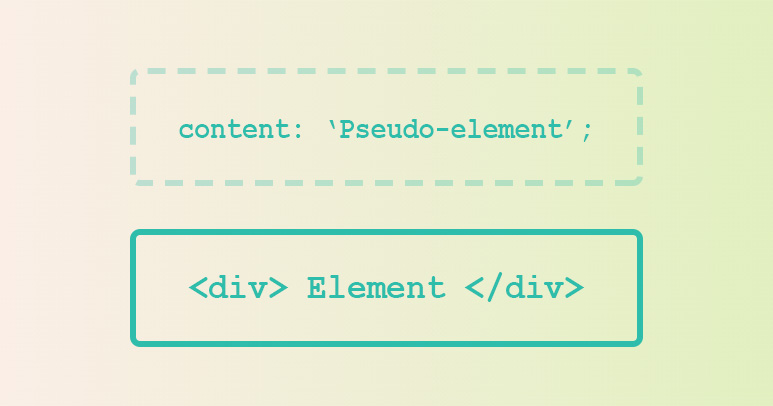
コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

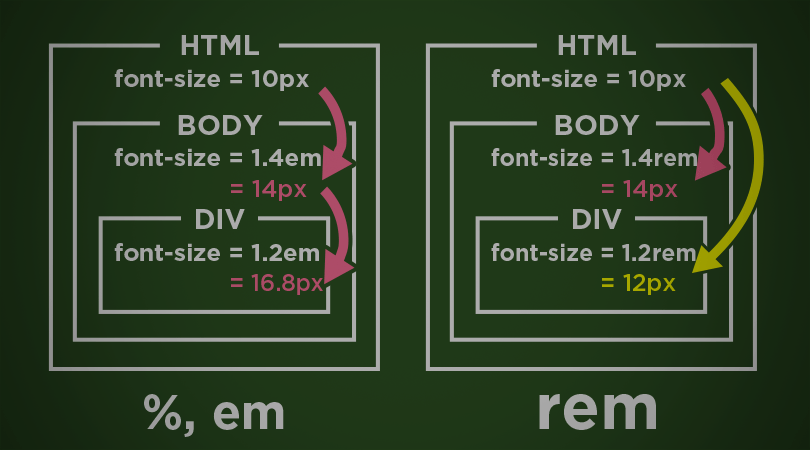
Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag
Web Oi9du9bc8tgu2a Com Css Basis Flex

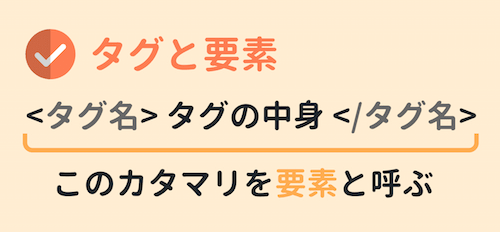
Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Freeda

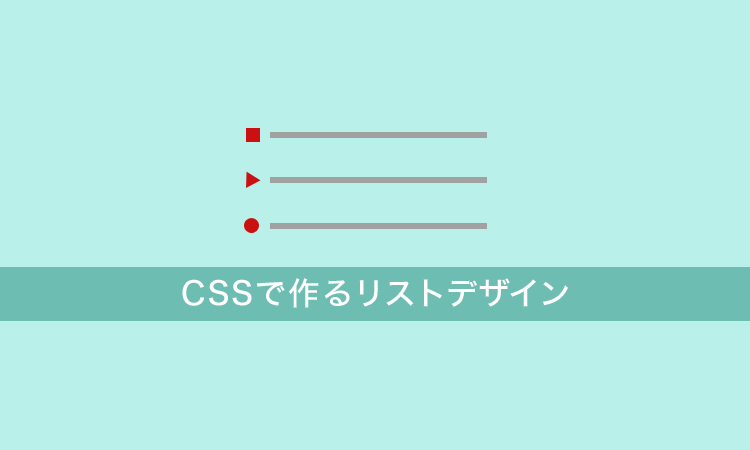
Css リストマークの位置 サイズ 色などのデザインを変更する方法
ヘルプ Html用オプション Html
1px solid blue ;.

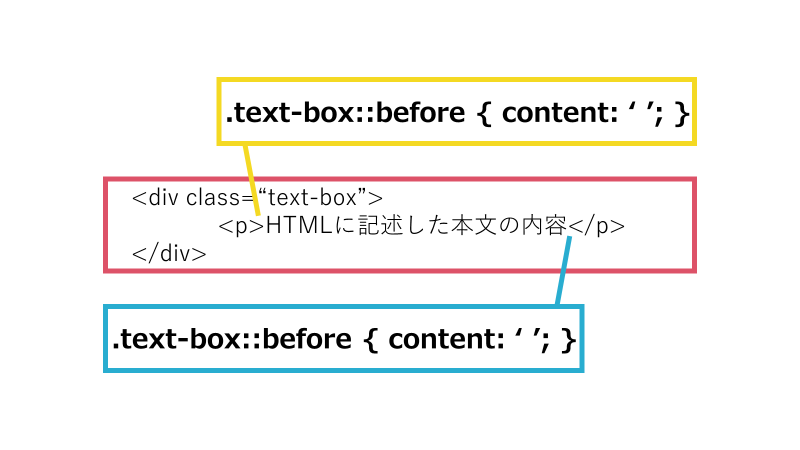
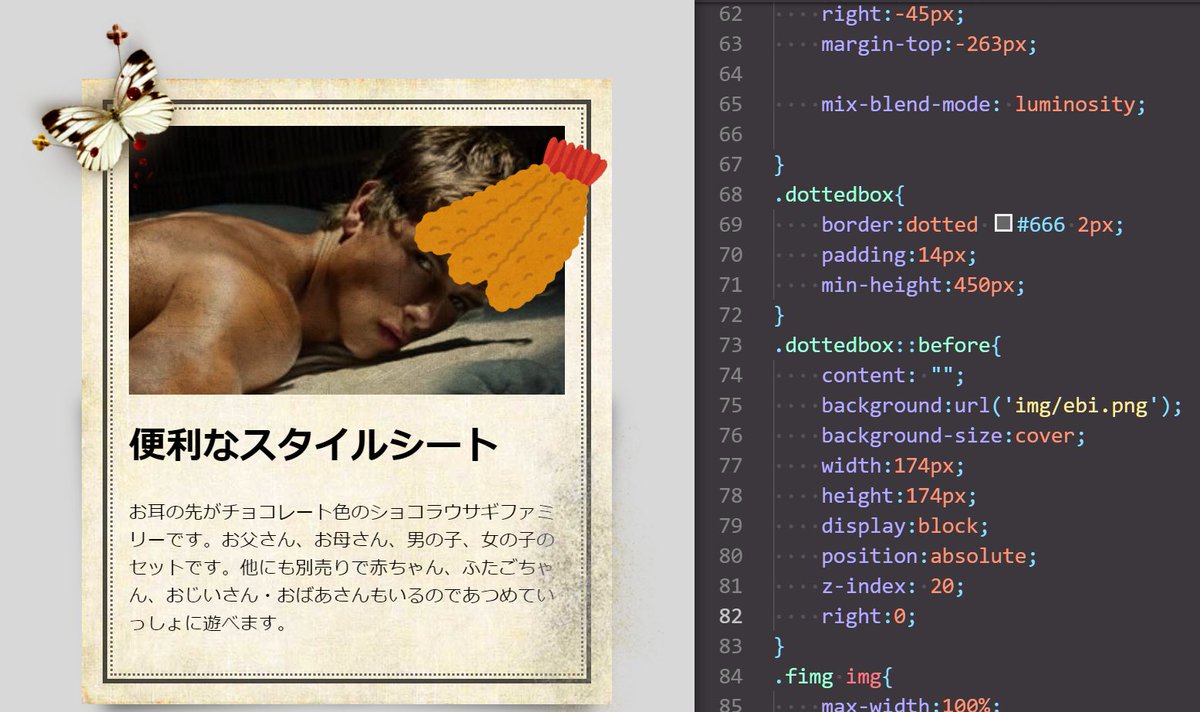
Css before 画像 サイズ. サイズが決まっていない画像を表示する場合は「width」・「height」を 指定していると画像が元のサイズから拡大や縮小してしまい、 きれいに表示されないことがあります。 CSSの「max-width」、「max-height」を使用すると画像の幅・高さの. 例えば、縦0px × 横300pxの人物画像があります。 この画像をCSSで、縦150px × 横150pxに縮小すると、不自然にゆがみます。 ※CSSでimgに「height:150px;」と「width:150px;」を指定. 「css_img.html」で具体的な記述例を見てゆきましょう。使用する画像の大きさは「600px × 400px」です。この画像の表示を「300px × 0px」にしてみましょう。 css_img.html.
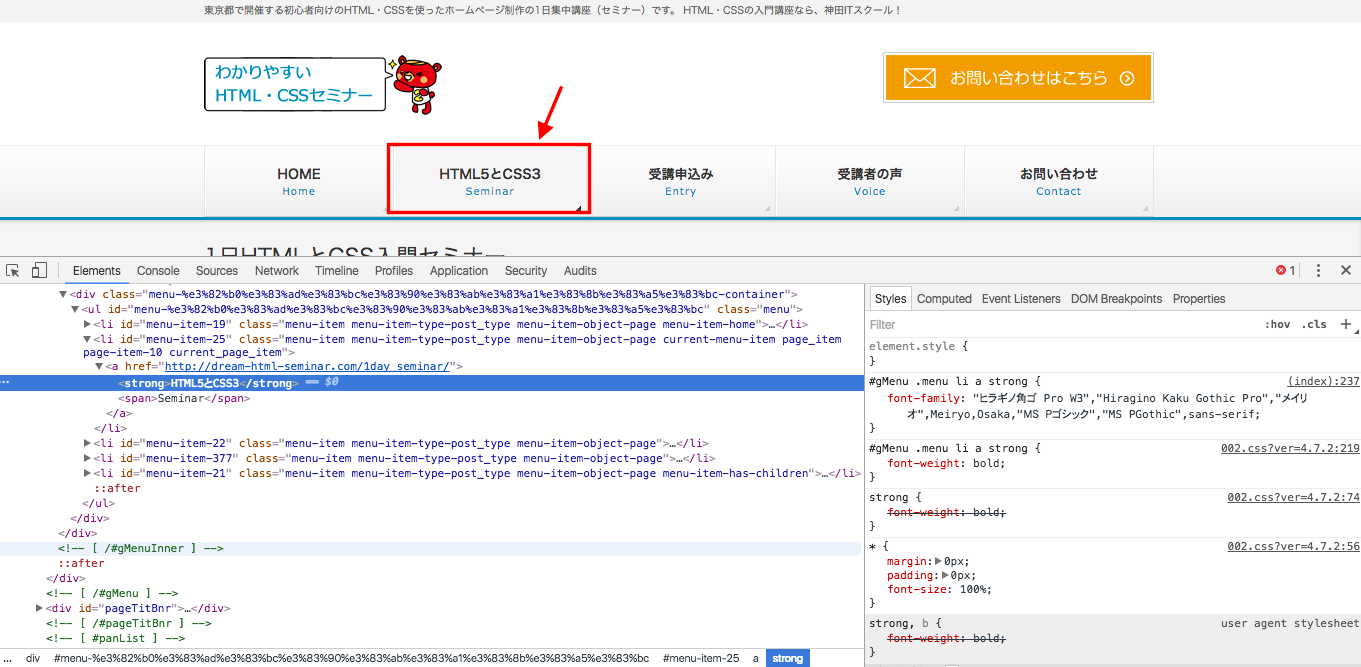
} .test-font { font-size:. あと、画像のサイズが大きい。 Google chromeのデベロッパーツールで見てみると、ピンク色のボックスの幅は、424px相当の幅になっている。 「header {」があるところの前行に「{」が残っており、header{ }以降のcssが読み込まれなくなっていますので「{」を削除し. 例) ①画像サイズ 480×3 = 3:2の割合 ②画像サイズ 480×360 = 4:3の割合.
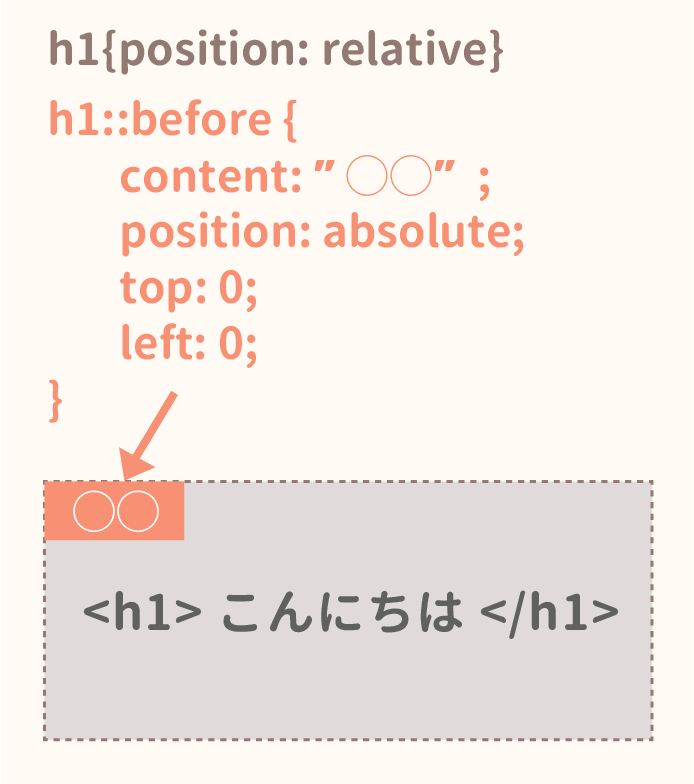
補足 Before Firefox 57, Firefox had a bug where ::before pseudo-elements were still generated, even if the content property value were set to normal or none. コンテンツの背景として画像を設定する .entry-title:before{ margin:0 10px 0 0;. 旧css編集用デザインのアメブロヘッダー画像サイズは? アメブロの旧CSS編集用デザインは、プロフィール写真の形が四角で表示されるものです。 ブログとサイドバーを合わせた、コンテンツの幅と一緒になるように作るには、 アメブロのヘッダー画像.
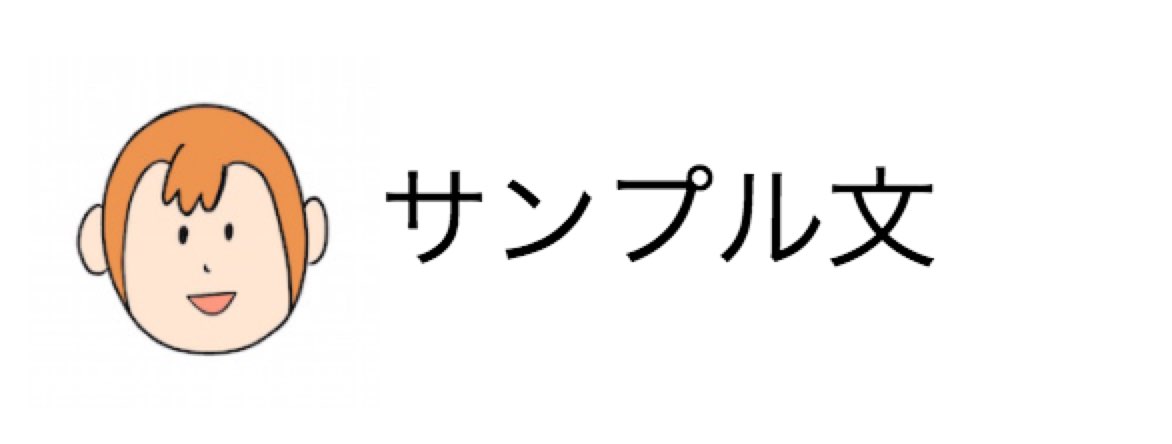
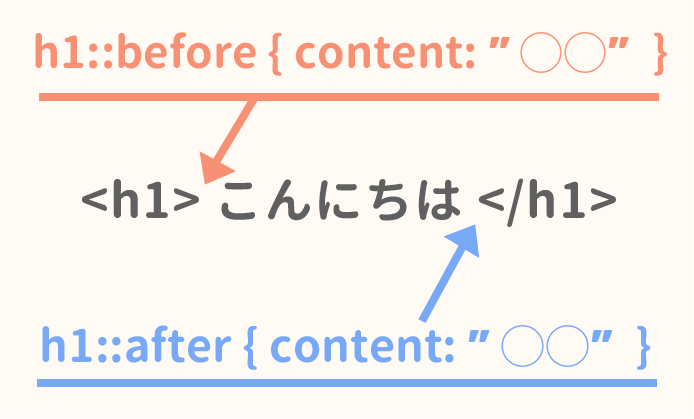
そこで私は背景画像については:before または :after の疑似要素に画像を読み込むということをしました。. 画像サイズを指定することはできない(原寸大での表示のみ) contentで表示されるテキストや画像はコピー&ペーストができない 見出しや文章の先頭に画像を表示する分には問題はないと思いますが、contentを使用する際は上記の注意事項を理解した上でご. 今回はcssを使って見出しなどに画像やアイコンをつける方法について書いてみました。 私のつたない説明でおわかりになったでしょうか?(^^;) ちょっとhtmlやcss(スタイルシート)の知識が必要です。 ですが、擬似要素はテーマのカスタマイズにも使うものです。.
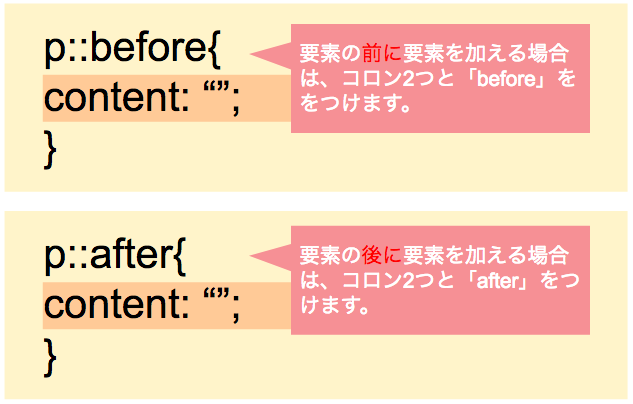
スタイルシートを使って画像を縦横比そのままにリサイズする方法。 以下のスタイルシートを組み込むことで、縦横比をそのままに画像をリサイズすることが出来ます。 img{ max-width:. } p::before { content:"";. 次に、この「★」を画像アイコン「 」にしたいと思います。 なんだ、単純にcontentにurl指定で画像を指定するだけじゃないか。やってみましょう。 テスト2 CSS p.test2{ } p.test2:before{ content:url(hoge.jpg);.
もしくは、contentで画像を追加するのではなく、疑似要素の背景として画像を指定することでもサイズ変更を行えます。 CSS.list_item a::after { content:. CSSのbackground-size プロパティは、背景画像のサイズを指定できます。 表示領域のサイズに合わせて背景画像が拡大、縮小されるので、レスポンシブサイトの制作に役立ちます。 同じ画像をそれぞれの値で表示したサンプルを作成しました。. 表示条件 1 と 3 を実現するには、 上記のcssはフルスクリーン表示にはどれも必要なコードですが、冒頭で示したdemoの表示条件「 1.
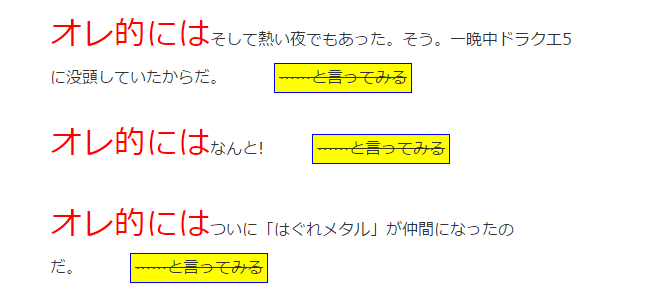
画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、htmlとcssの修正で表示サイズを変更する方法をご紹介します。 修正する場所 具体的にどの画像を変更するかというと. Font-size:0%;} p:after { content:"……と言ってみる";. 補足 Before Firefox 3.5, only the CSS level 2 behavior of :before was supported, which disallowed position, float, list-style-* and some display properties.
CSSimg画像の縦横比を保ったままボックス内に収める方法 「条件付き書式」で行全体の色を自動的に変える方法(Google スプレッドシート) `position :.

Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo

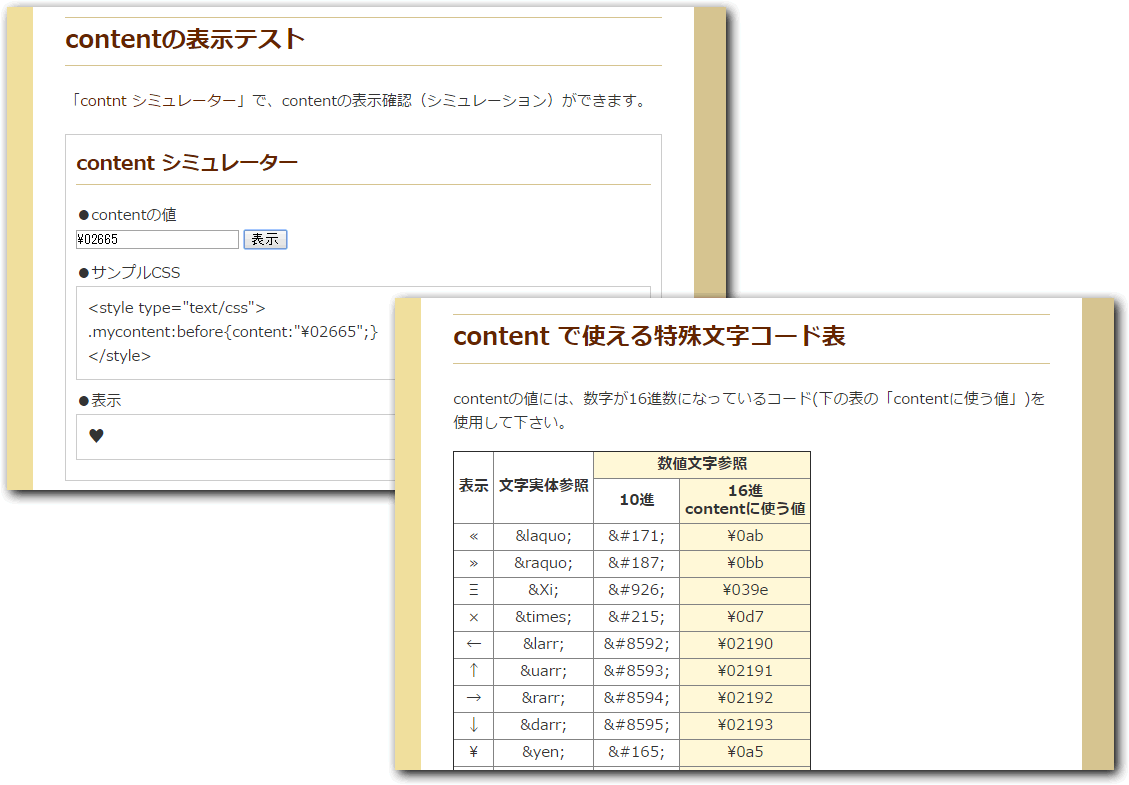
Css Contentで記号 特殊文字 を表示する方法 コード表やシミュレーター有り 疑似要素 Beforeや Afterにて 及川web室
株式会社コニファのマメ知識 無料の軽いアイコンフォント Ionicons 使える無料のwebサービス ツール29

Cssのbeforeで改行する方法を現役エンジニアが解説 初心者向け Techacademyマガジン
Q Tbn 3aand9gcsbr8lwputa4 Uzjk0w3sumibx7mpsvzvlslw3m319ysanx2kuj Usqp Cau

ブログやギャラリーでサイズの異なる画像を制御する方法 Webサイト ホームページならお任せください 福井のセブンスコード

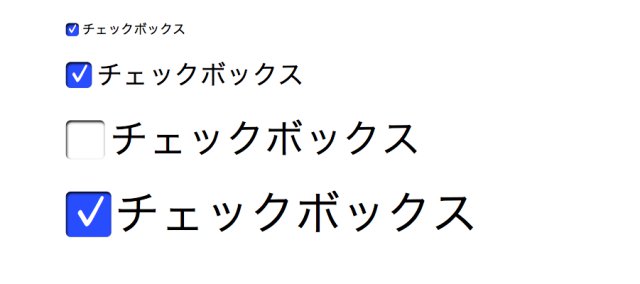
Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

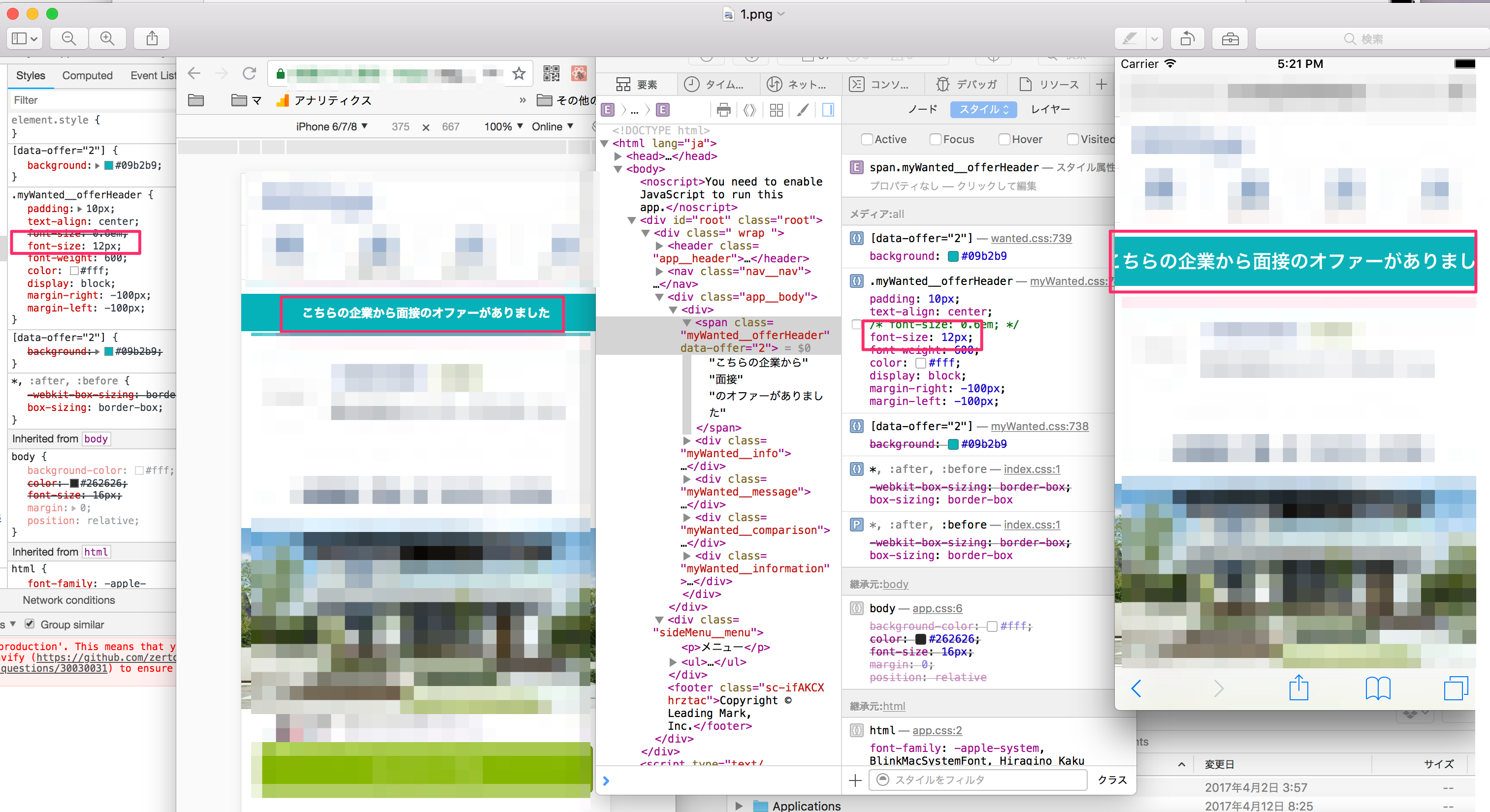
Bug 指定したfont Sizeがchromeとiphoneの実機で 計算済みで 変わってしまう場合 デバイスサイズが一緒なのに 武骨日記

Wordpressの投稿数をイジれるようにする Css Daigo Design

Css Box Sizing 継承方法や効かない時の原因は Jajaaan

Webブラウザデフォルトのcssをリセットするのか 活かすのか Webの間 インターネット広告代理店

Cssの擬似要素 Before After 画像の大きさを変更する Ec Tips

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

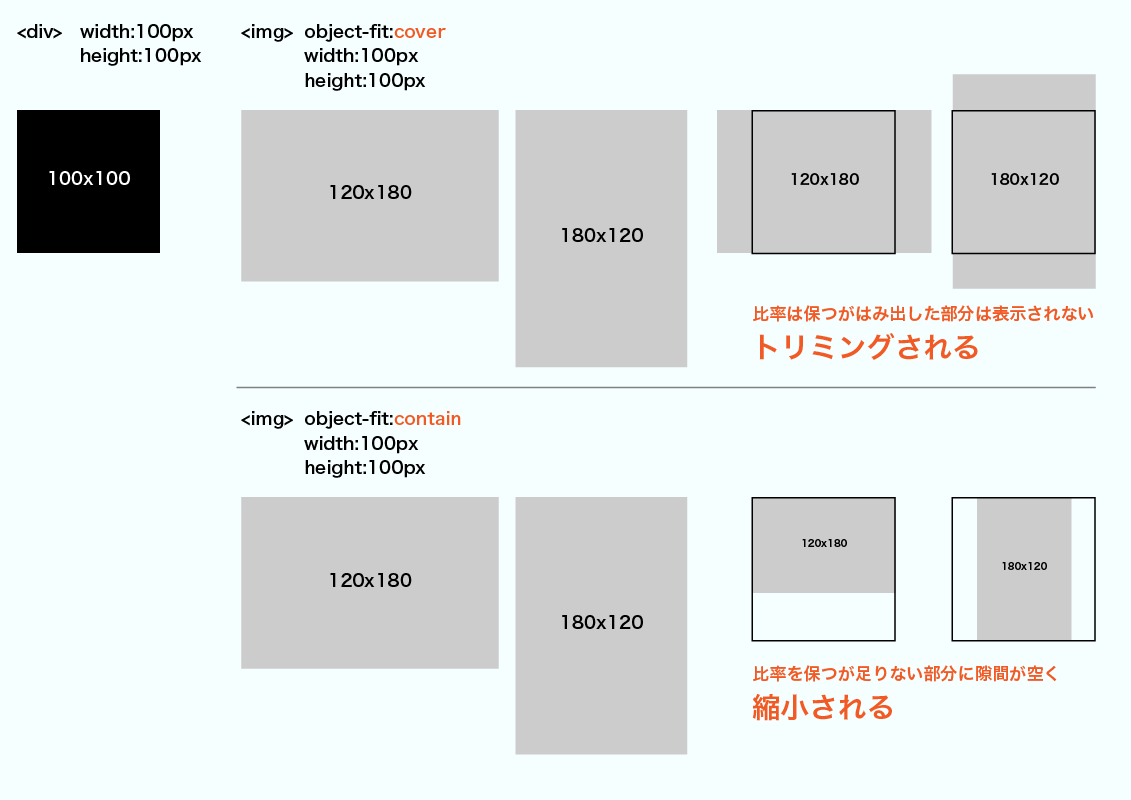
サイズの決まってない画像を決まったサイズの表示領域に上下左右中央に表示する Tips Note By Tam

Cssの疑似要素とは Beforeとafterの使い方まとめ

Css 疑似要素の画像サイズを変更する方法

Css サイズが分からない要素を真ん中に配置するテクニック コリス

Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

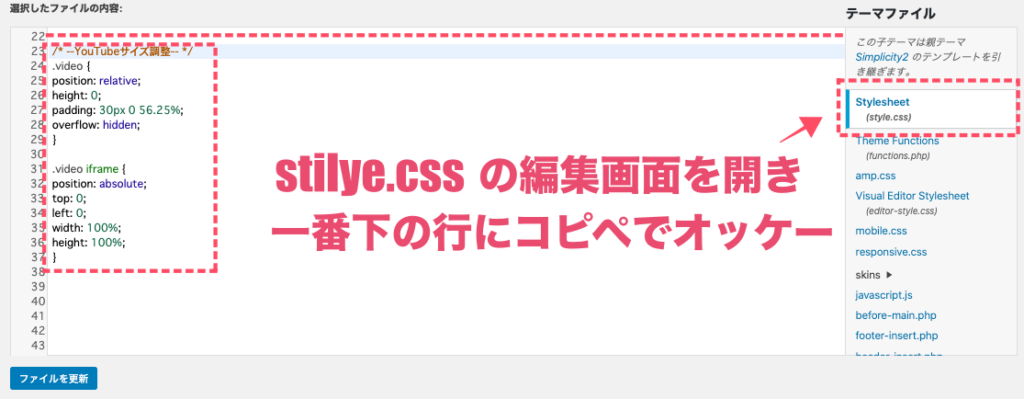
Wordpress スマホのキャプチャ画像のサイズを良い感じに調整する方法 野うさぎブログ

Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

Cssの疑似要素とは Beforeとafterの使い方まとめ

Css 疑似要素の画像サイズを変更する方法

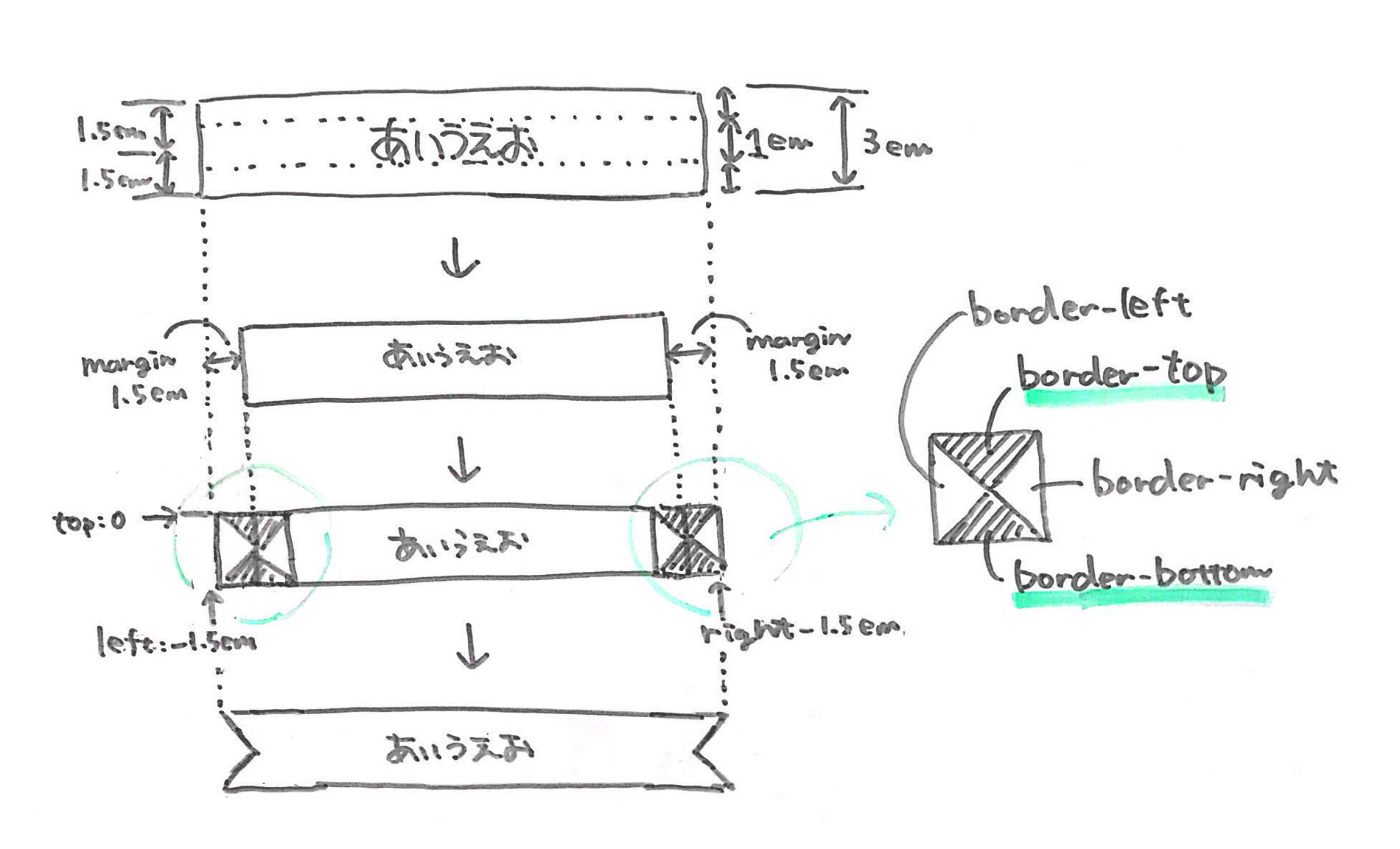
Before と After の疑似要素を使ってcssでリボン風見出しを作る方法 Hi3103の備忘録

Css Before擬似要素 と After擬似要素 の使い方を基本からマスターするためのチュートリアル コリス

Cssでbefore After要素が表示されなくて困ったとき Emuramemo

Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ

Cssだけで画像トリミングできたよ Tips Note By Tam

Css Beforeとafterなど擬似要素の使い方 Creive

擬似要素とは 便利な擬似要素を基礎から解説 Webmedia

Css Box Sizing 継承方法や効かない時の原因は Jajaaan

Cssのcontentで画像を指定する Cly7796 Net

Janetterのサムネイルの画像サイズを変更する Remove Before Flight
ヘルプ Word用オプション Html

Css 疑似要素の画像サイズを変更する方法

Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

Font Awesomeアイコンフォントのサイズ 向き等の変更とコードが消える対処法 綾糸 Net

Cssの疑似要素とは Beforeとafterの使い方まとめ

知っておくと便利 Cssの小技 テクニックのまとめ Css Protips コリス

Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社

Cssフォントサイズ指定の考え方 Remとemの違いとは Webの間 インターネット広告代理店

Css Beforeとafterなど擬似要素の使い方 Creive

Cssの Content プロパティの便利な使い方いろいろ Memocarilog

擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報
Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

アクセシビリティを意識した Css の書き方 Frasco

Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo

Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Freeda

Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssの擬似要素 Before After の使い方 Web Notes

Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssの疑似要素とは Beforeとafterの使い方まとめ

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Cssの Content プロパティーを使いこなそう Webクリエイターボックス

Cssの疑似要素とは Beforeとafterの使い方まとめ

Cssでリストマークを装飾する Designmemo デザインメモ 初心者向けwebデザインtips

Speech Bubble アイコンサイズの変更や拡大方法とcssの編集 すくまりのメモ帳

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

Css サイズが分からない要素を真ん中に配置するテクニック コリス

Youtubeの動画埋め込みサイズを指定 幅を合わせる方法 コピペで解決

のうめん デザイン産業バーチャル機械 Ar Twitter 昨日のobsブラウザハート背景 カスタムcss対応したよ 背景透過 ベースサイズ変更 色変更 飛ばすブツ変更ができます 下が画像の星css Body Background Transparent Important Color Ffff33 Important

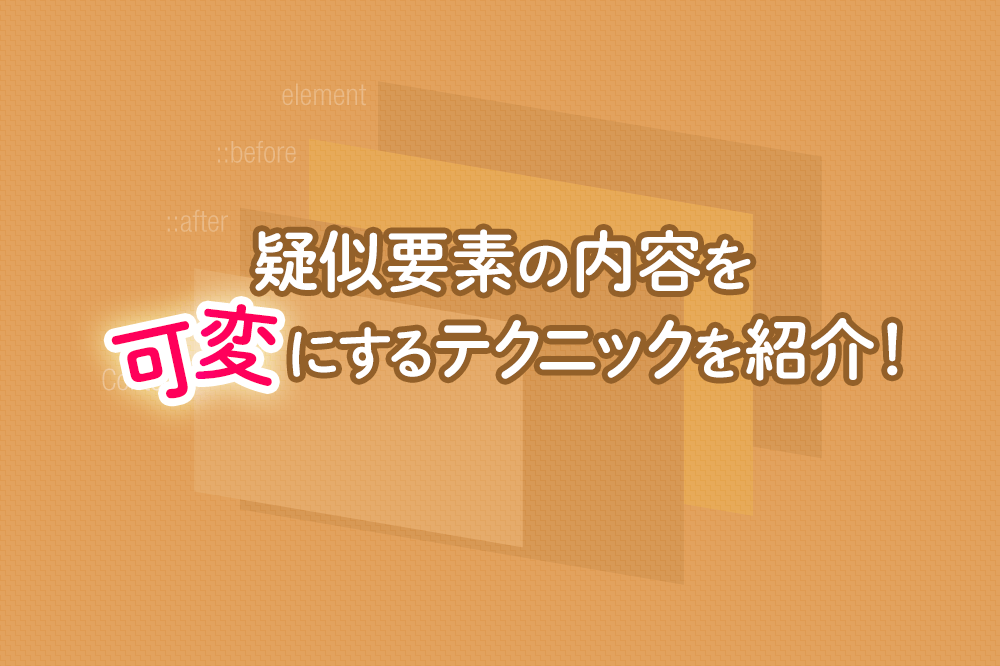
疑似要素の内容を可変にするテクニックを紹介 株式会社btm 旧 ビジネストータルマネージメント

Cssの疑似要素とは Beforeとafterの使い方まとめ

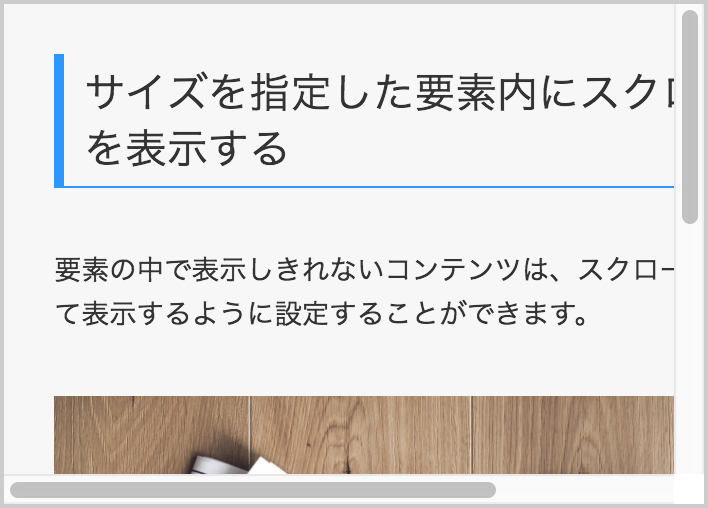
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

Font Awesome 5の使い方とカスタマイズ方法を徹底解説 Web Design Trends

Cssとは グローバル人材育成 It留学のグローバルitアカデミー
使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス
擬似要素で指定した画像の大きさを変更する Inoma Note

ひで さん Css でbeforeとafterに画像入れる方法 なにげに 盲点 な人もいたので軽く説明すると Content なにも入れない Background Url 表示する画像 としてサイズ指定する Content がないと表示もされないので注意です T Co

Css 印刷対応 改ページが効かなかった原因 Lucklog

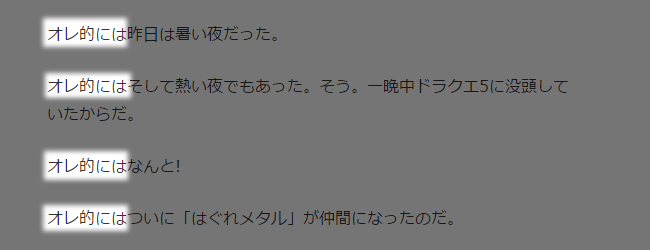
Cssの疑似要素のcontentに指定した日本語が文字化けする やってみたら できた

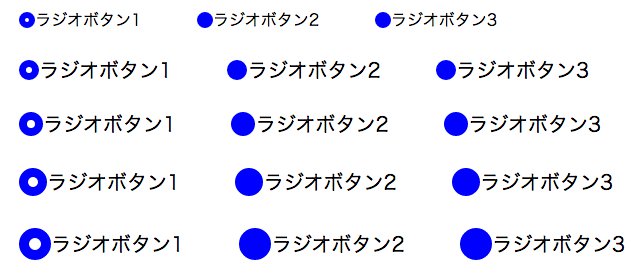
Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Cssの疑似要素とは Beforeとafterの使い方まとめ

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

Cssだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフブログ クーネルワーク 新潟 ホームページ制作

Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Cssだけでアスペクト比を固定するテク Qiita
ヘルプ

Htmlのリストマーカーのサイズ 色 位置をcssで変更する方法

Css 注釈表記 米印 をbeforeと Sup を使って作る方法 Amelog

Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Cssの疑似要素とは Beforeとafterの使い方まとめ

Cssのz Indexとbefore After要素の階層構造について質問させてい 人力検索はてな

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes

Css 背景画像を要素のサイズに合わせる ヨウスケのなるほどブログ



