Background Image サイズ レスポンシブ

Css Background Sizeの使い方 レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

Cssのcalc 関数の使い方のまとめ レイアウト 要素の配置 フォントサイズの定義など コリス

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

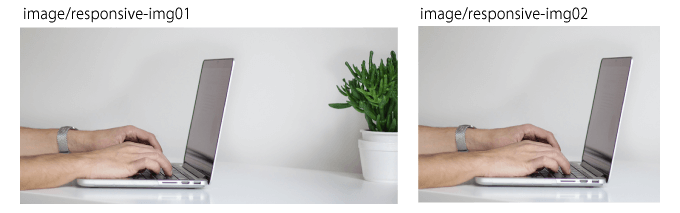
レスポンシブデザインでブラウザサイズによって画像を差し替える方法 ヨシキミナトヤ Com


Cssで上下中央に特定の要素を配置する レスポンシブ対応 というか最近は幅を300pxとか固定で書かなくなってきた Qiita

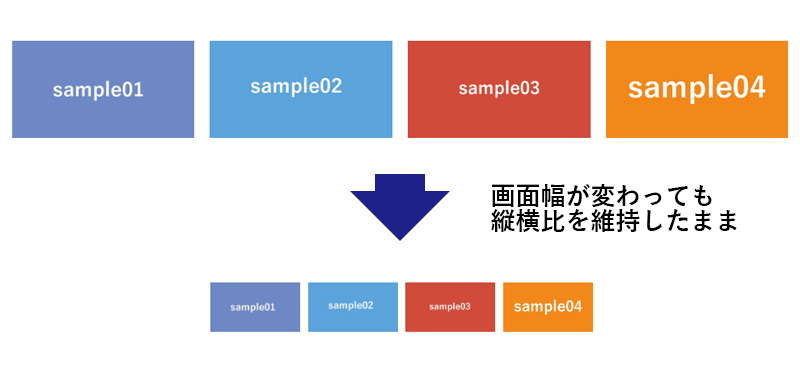
Css Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい A Masuda Note

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

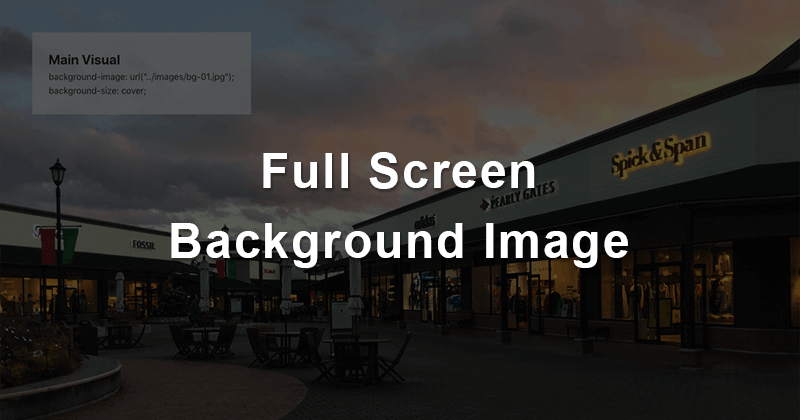
Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス

Css Javascriptから学ぶhtmlの属性とレスポンシブデザイン 初級第2回 株式会社ちょもらんま

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

Css 疑似要素の画像サイズを変更する方法

画像の上におしゃれに文字やボタンをのせる方法 Css

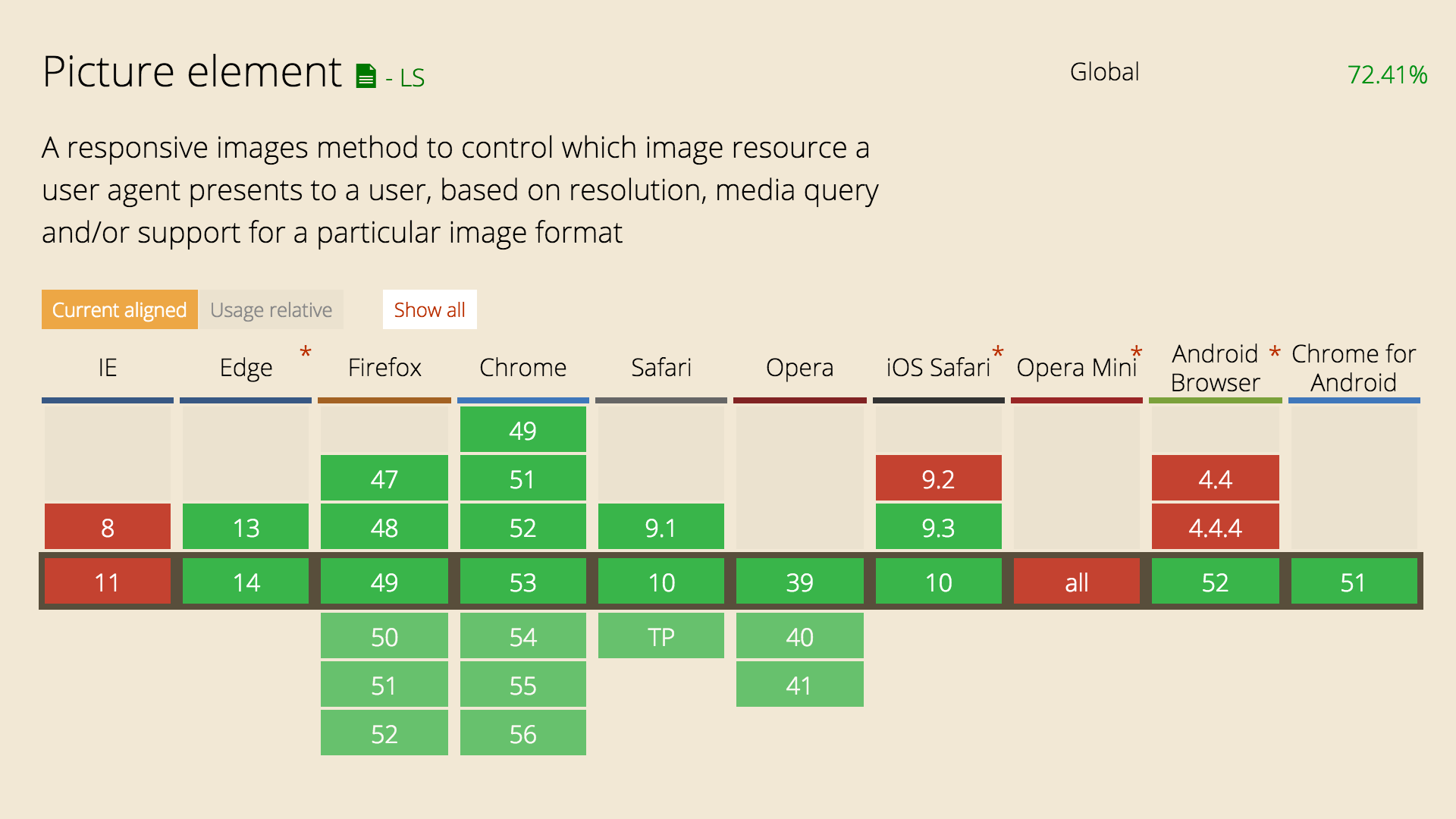
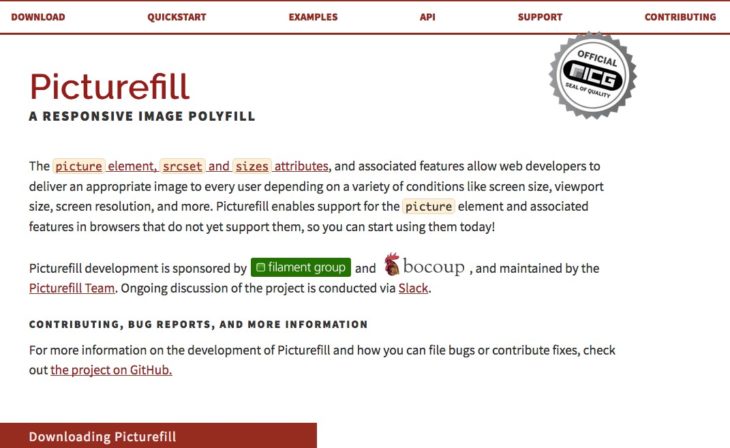
Html 5 1のsrcset Sizes属性とpicture要素の使い方 レスポンシブイメージで画像表示を最適化 Ics Media

画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

これが新常識 レスポンシブな画像切り替え方法まとめ

Cssだけで縦横比固定のトリミングされたサムネイルをつくる 内接 外接リサイズ 株式会社しずおかオンライン

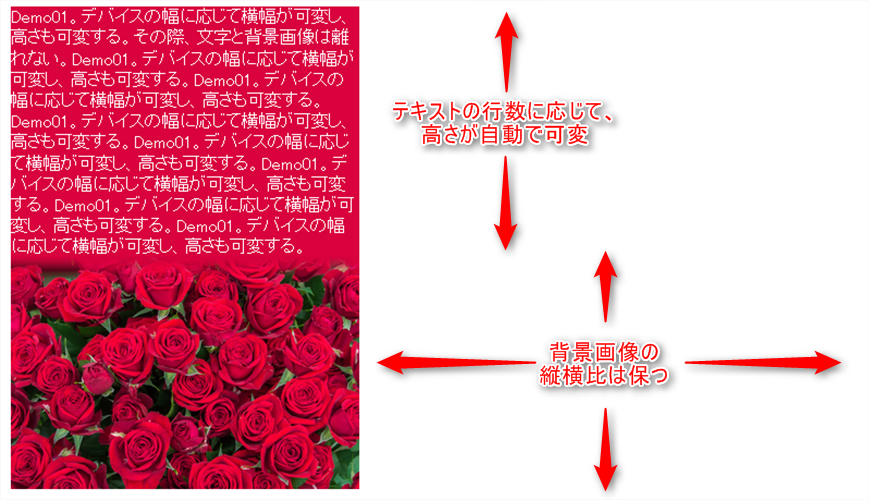
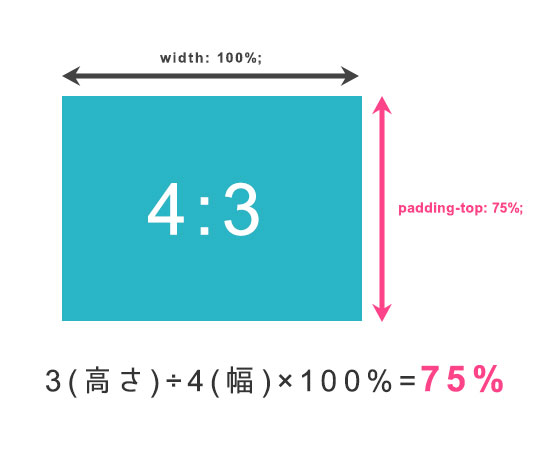
背景画像の比率を保ったまま レスポンシブ対応する たねっぱ

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

Cssで背景画像を100 で表示する方法をまとめました ヨシキミナトヤ Com

Htmlとcssで全画面に背景画像を表示させる方法 Free Style

背景画像 Background Image を横幅100 更に縦横比も維持するcss レスポンシブウェブデザインtips Rwd L Natsukimemo なつ記メモ Of Webデザインtips

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Background Imageの最新人気記事 44件 はてなブックマーク

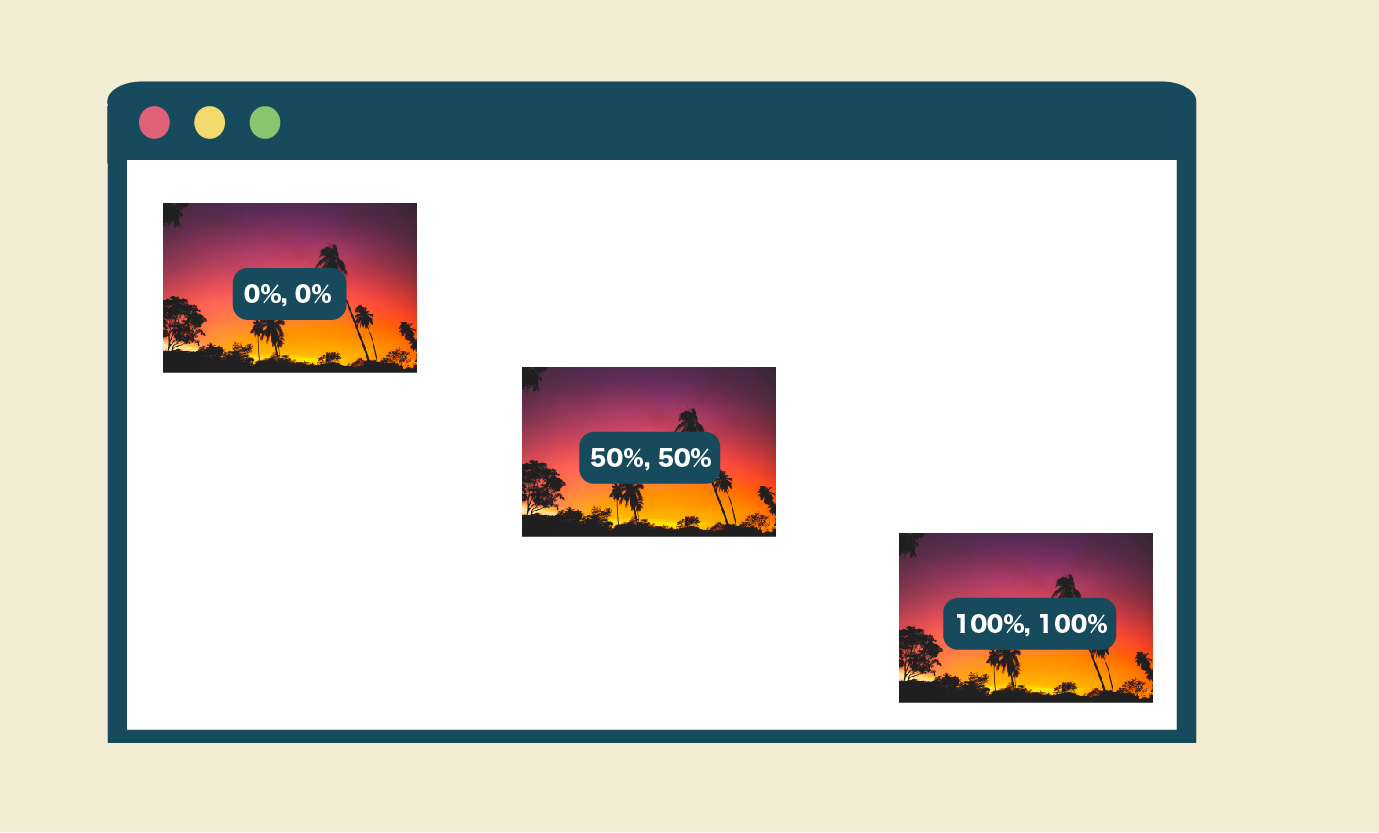
Cssの背景画像指定 Backgroundの使い方とプロパティの説明書

Cssのbackground Sizeで背景画像をレスポンシブ対応する方法 Gimmick Log

これが新常識 レスポンシブな画像切り替え方法まとめ

Cssで背景画像をレスポンシブ対応させる方法 1行記述すればok Chamlog

Q Tbn 3aand9gcq4rtkbg8ew9ao7hey8efqvw7erbaibsacftq Usqp Cau

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

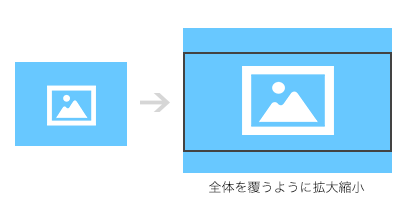
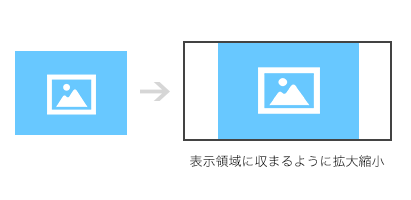
Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説

画像の上におしゃれに文字やボタンをのせる方法 Css

Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説

ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

無料プラグイン レスポンシブ対応の高機能スライダー Smart Slider 3 の各種設定を簡単に解説 ことだま Web Design

Html Css Imgタグで配置した画像をbackground Size Cover と同じように表現する方法 Webクリエイターの部屋

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

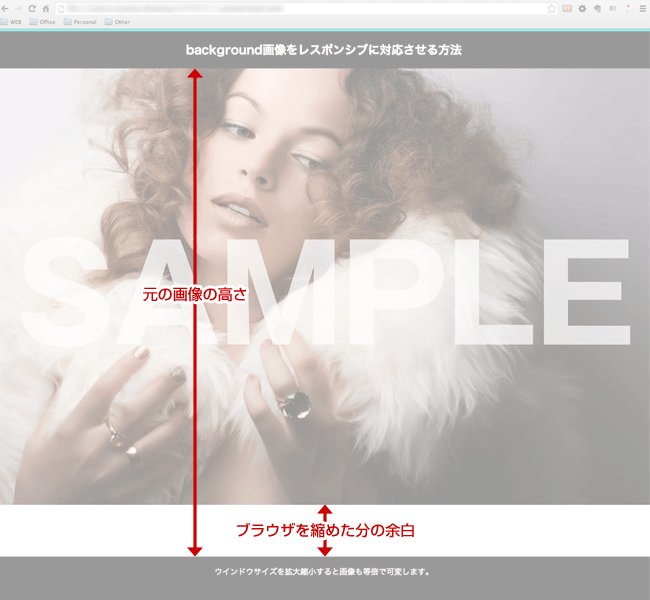
Background画像をレスポンシブに対応させる方法 たすデザイン

レスポンシブにならない 初心者がよく間違えがちなミス5選 コピペ5分 フリーランスで稼ぐ方法まとめ

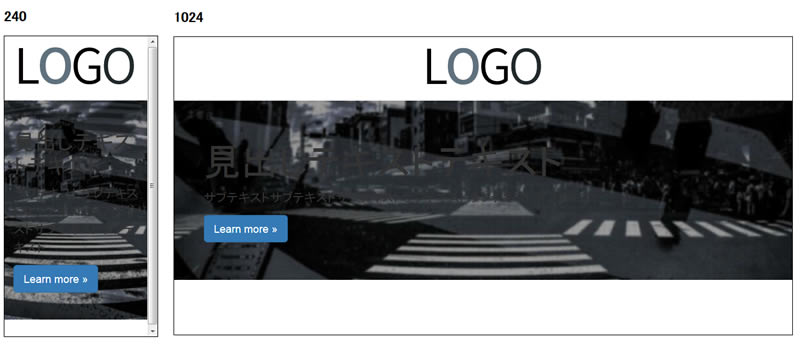
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

Background画像をレスポンシブに対応させる方法 たすデザイン

Background Size の使い方 サンプル Web制作の覚え書き

Css3 スマホサイト制作にかかせないbackground Sizeについて Go Nextブログ

背景画像を隙間なく表示させる方法 Background Sizeの使い方 Yuri Memo

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

画像をレスポンシブに対応させる

無料プラグイン レスポンシブ対応の高機能スライダー Smart Slider 3 の各種設定を簡単に解説 ことだま Web Design

Css の Background Size での Cover Contain Auto の違い Web Db プログラミング徹底解説

Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

Background Sizeプロパティについてまとめ Tips Note By Tam

Cssで背景画像をレスポンシブ対応させる方法 1行記述すればok Chamlog

背景画像の比率を保ったまま レスポンシブ対応する たねっぱ

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

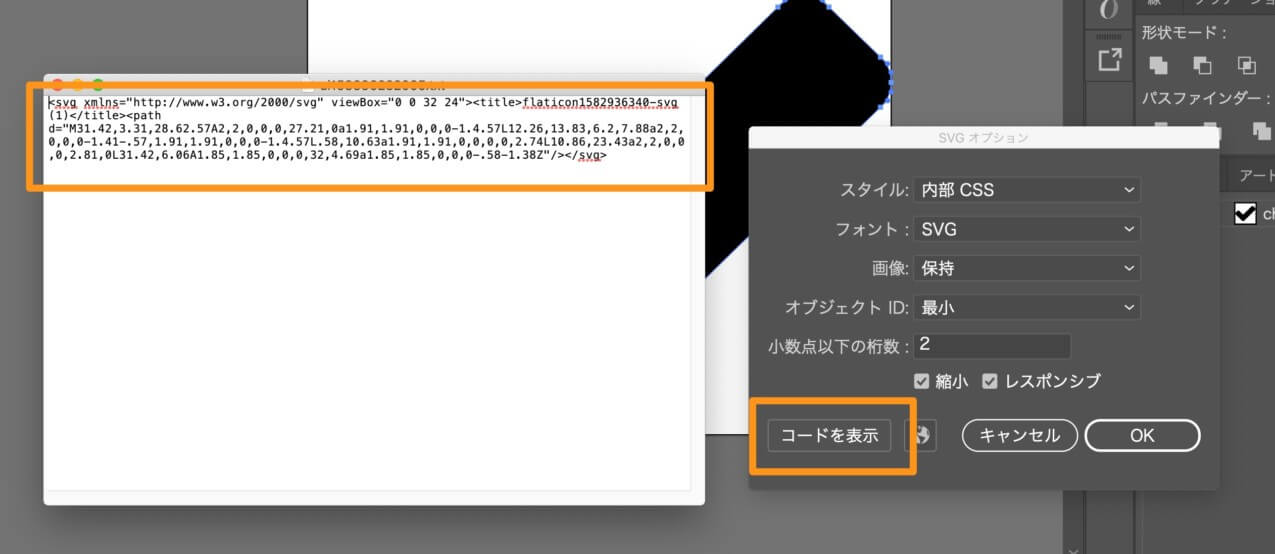
Svg Background Imageの色をcssで変える方法 Jajaaan

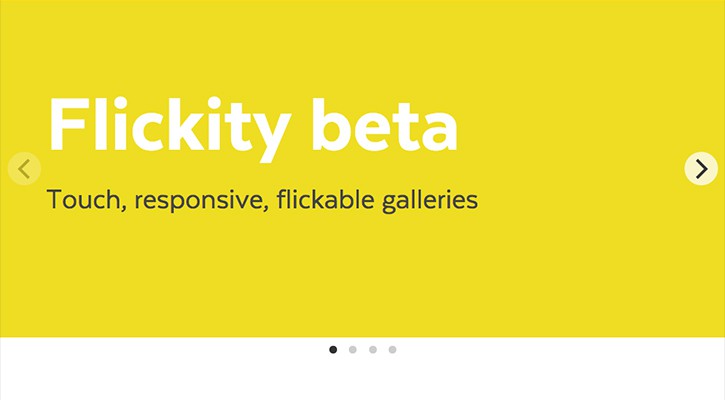
スマホやレスポンシブに対応した高機能スライダー Flickity を使ってみた Webism

Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社

Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ

画像を画面いっぱいに フルスクリーン 全画面表示するhtmlとcss L Natsukimemo なつ記メモ Of Webデザインtips

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

いくつかの行のテキスト アンダーラインをフル幅 レスポンシブにする

Background Imageを横幅100 で綺麗に可変表示させる レスポンシブ スマホサイト制作時とかに Qiita

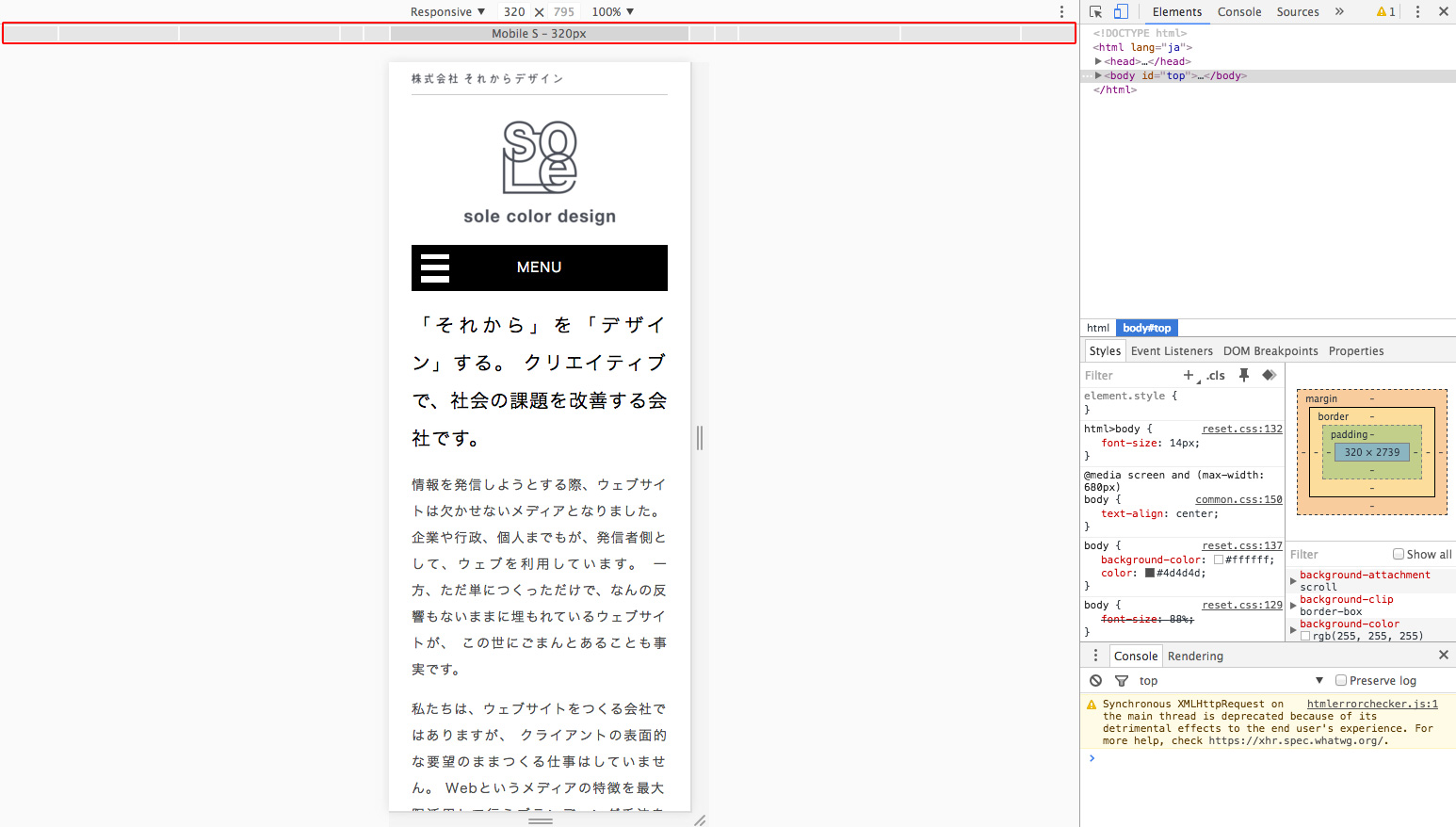
Google Chromeの検証機能でウィンドウサイズを確認する方法 それからデザイン スタッフブログ

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

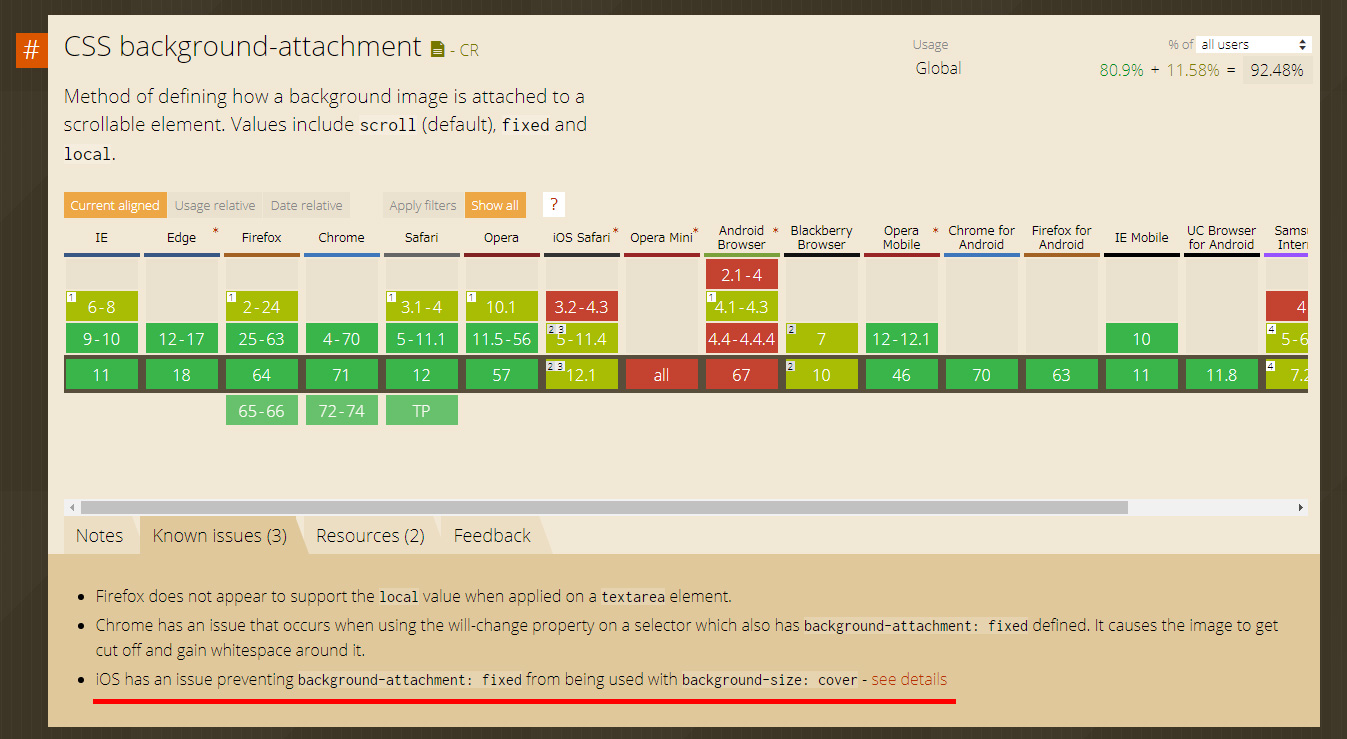
Background Fixedでの背景固定はios Iphone でうまく動かないのでこれを使いましょう 大阪のホームページ制作会社ycom

Cssのbackground Sizeで背景画像サイズを設定する方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html 5 1のsrcset Sizes属性とpicture要素の使い方 レスポンシブイメージで画像表示を最適化 Ics Media

Bootstrap4で背景に画像を使うときの スタイルシート Css Ec Tips

Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋

Srcsetで画像をレスポンシブやretinaディスプレイに最適化 Tips Boel Inc ボエル

Css 背景画像をブラウザいっぱいに表示するシンプルな最新テクニック コリス

Boostrap入門 オシャレでレスポンシブなポートフォリオサイトの作り方 Creive

19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers

最新版 Cssでできる画像レスポンシブの対応方法と実装範囲

背景画像を横にスクロールさせたい Css Animation レスポンシブ 要素に対して全画面 Ec Tips

レスポンシブで要素数 高さ可変のボックスをタイル状に揃えて並べる Tips Note By Tam

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

Css 疑似要素の画像サイズを変更する方法
Q Tbn 3aand9gcq6arc3ilsvk3nqz2pneqk9vd7nhgbxlvderjmw9c0uohkcwrv Usqp Cau

Cssで画像のアスペクト比を保持したままいい感じにトリミングする レスポンシブ対応 Yuri Memo

Cssで横幅いっぱいに背景画像を表示する方法 ノアズアーク ホームページ制作

スマホ対応に役立つ 背景画像を縦横比そのままでレスポンシブ対応するためのcssの書き方 大阪のホームページ制作会社ycom
レスポンシブ データドリブン クリエイティブ ディスプレイ ビデオ 360 ヘルプ

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

Css Object Fitの使い方 レスポンシブ対応 動画や画像をブラウザいっぱいに表示するcssのテクニック コリス
これが新常識 レスポンシブな画像切り替え方法まとめ
ワードプレス スクロールと連動した背景画像の拡大と固定 レスポンシブ わりとよくあるワードプレスのカスタマイズ

画面の幅いっぱいに画像を表示する Graycode Html Css

Bootstrapで横幅いっぱいに画像を表示しよう ジャンボトロン Jumbotron の設置方法

Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

Background Imageを横幅100 でレスポンシブ対応させる Office606

1枚の背景画像をブラウザの画面全体に広げる方法 ホームページ作成 All About

レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 Mobile First Marketing Labo

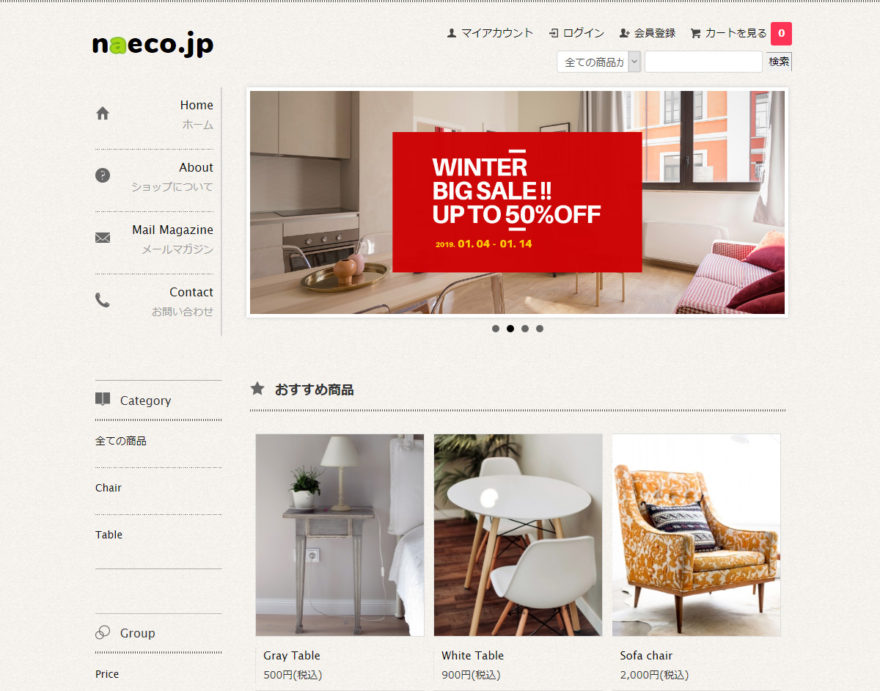
カラーミーの無料テンプレートorganicをレスポンシブ対応する Naeco Jp



