Fontawesome Before 表示されない

Font Awesomeアイコンフォントのサイズ 向き等の変更とコードが消える対処法 綾糸 Net

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Sangoでfontawesome4 7から5へと切り替える方法と注意点 Sangoカスタマイズガイド

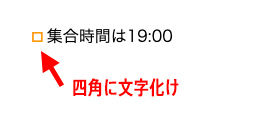
Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

Css疑似要素 Before で見出しの前にアイコンを付ける Font Awesome 5 広島 ホームページ制作 なないろウェブ

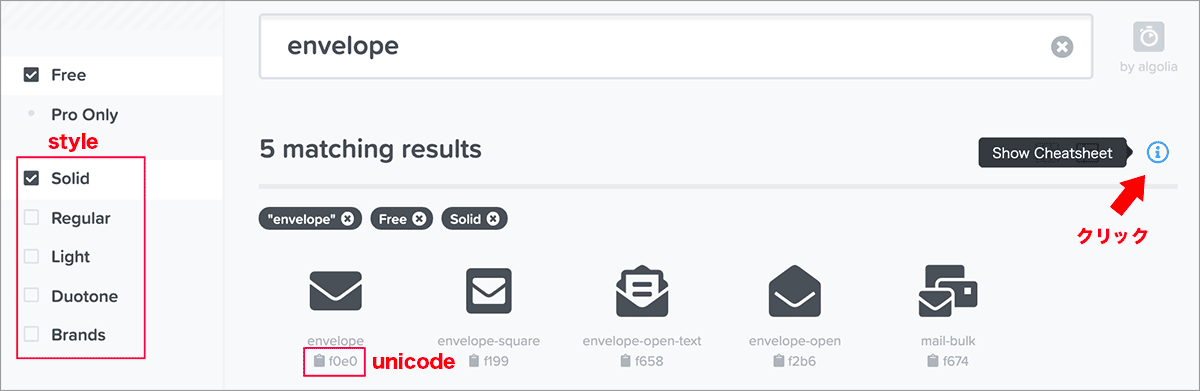
便利なフリーアイコンフォント Font Awesome の使い方 基本実装をヌルッと解説 Web初心者 Web制作 情報 Font Awesome Uni Code フリーアイコンフォント 湘南 藤沢市 鎌倉市 逗子市 茅ヶ崎市 を中心にホームページ制作 企画 ウェブページ制作
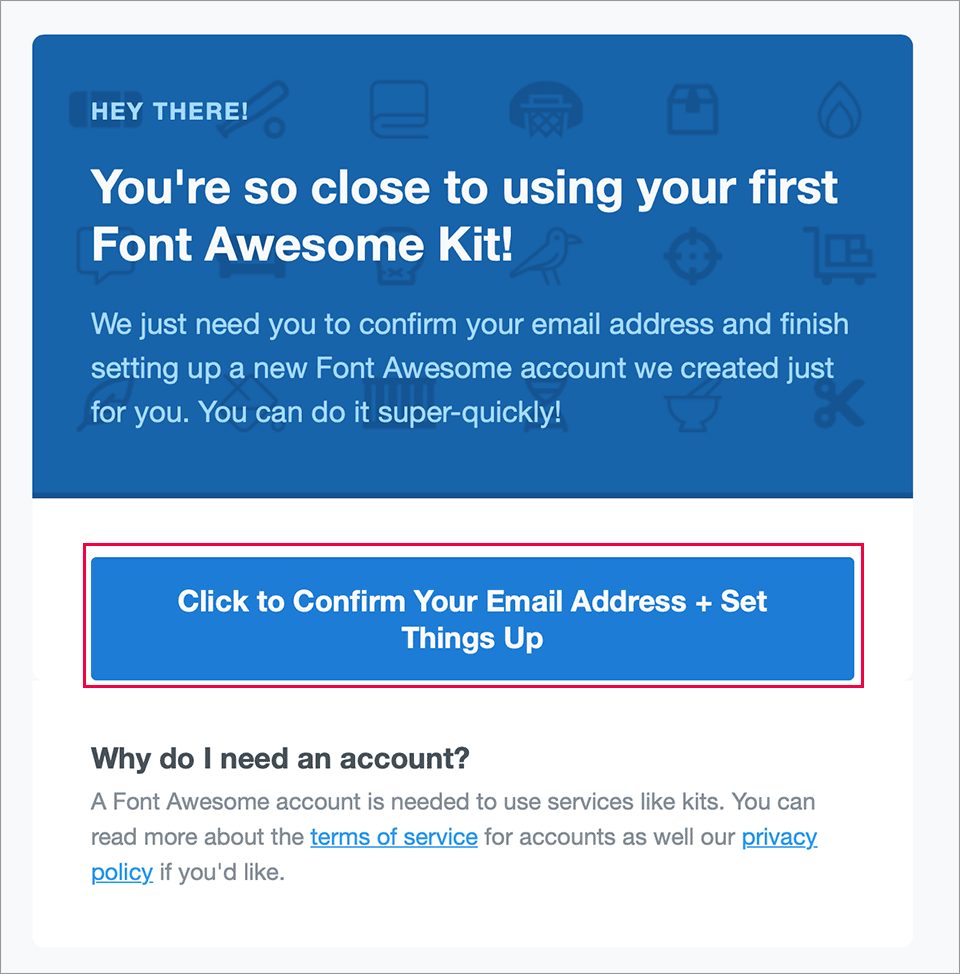
有料版のFontawesomeを導入し、ヘッダー部分に必要な記述を記載しました。 以下の記載をし、ボックス内のタイトルにつけるアイコンを有料のアイコンに変更しようとしたところ、エラーになり が表示されている状況.

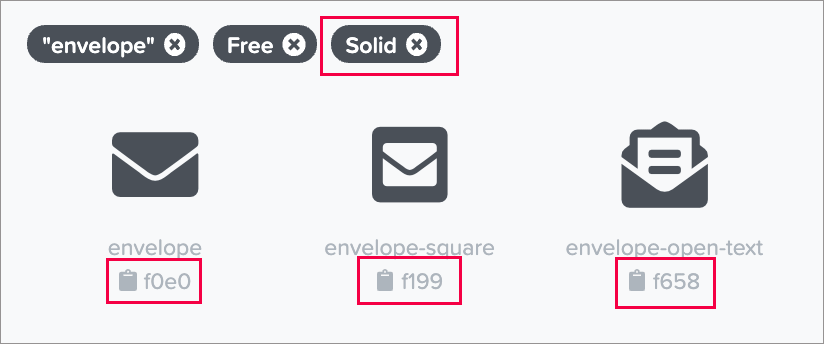
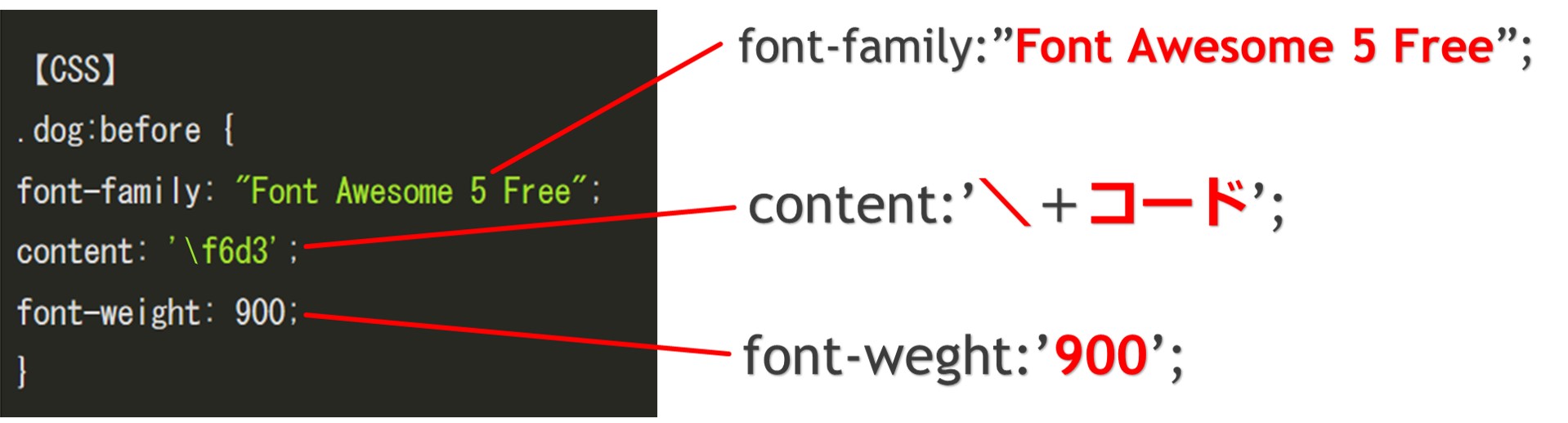
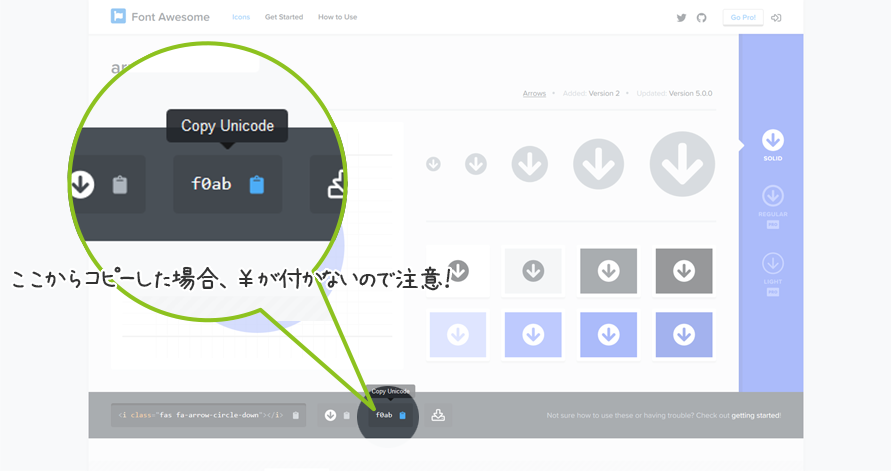
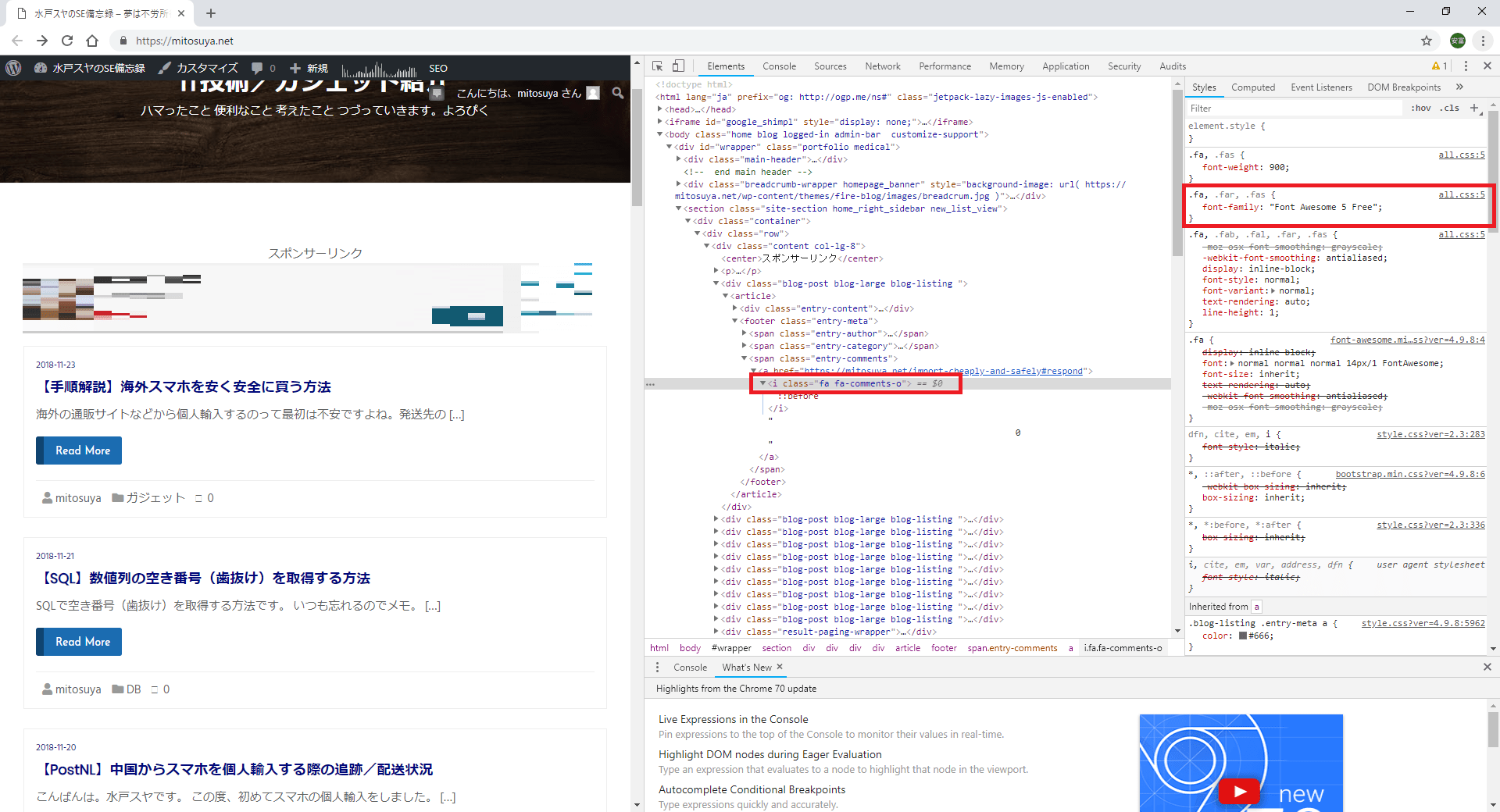
Fontawesome before 表示されない. IE9.jsとFontAwesomeの相性が悪い 前提条件 • IEはIE8以上がターゲット • FontAwesome使いたい 問題 • IE8でnth-childなどを使いたかったのでIE9.jsを入れた。 • 擬似要素で表示しているFontAwesomeのアイコンが表示されない 原因. Font Awesome 5 になり、4の時とは使い方が大きく変わりました。今回は、Font Awesome 5の使い方を解説していきたいと思います。 Font Awesome 5 は2種類の使い方がある Font Awesome 5 から、2種類の使い方ができるようになりました。 アイコンをWebフォントとして活用する方法 アイコンをSVGとして活用する. "Font Awesome 5 Free";で表示できるとなってますが CSS Pseudo-elementsは、しばらく更新され.
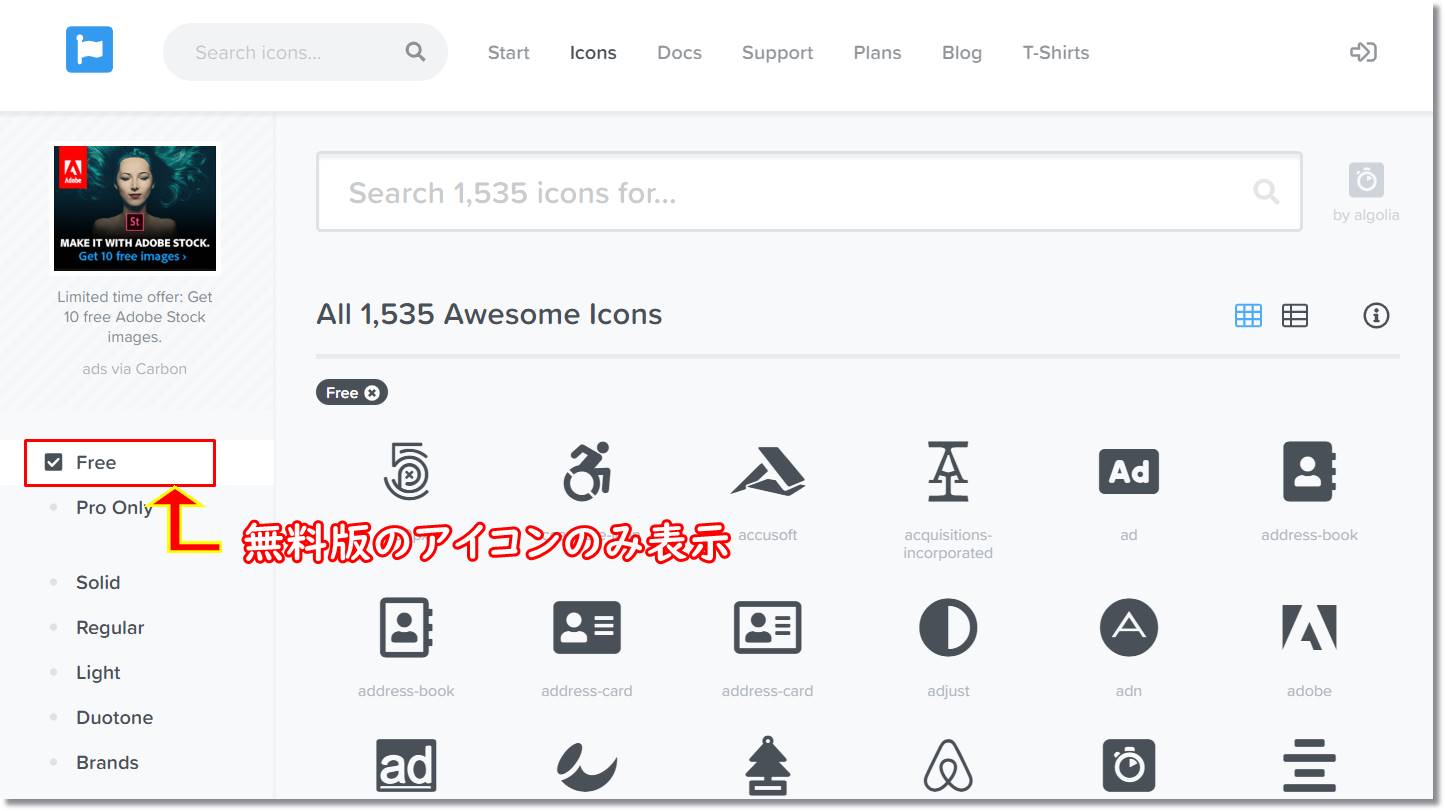
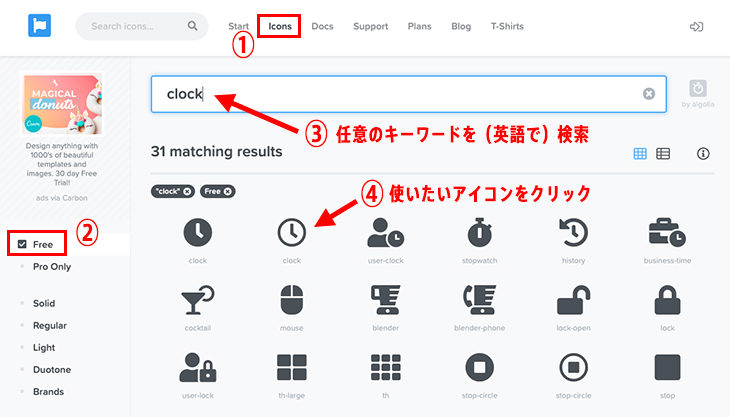
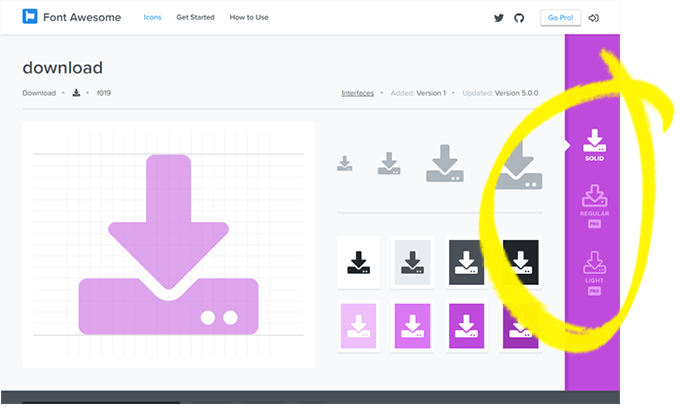
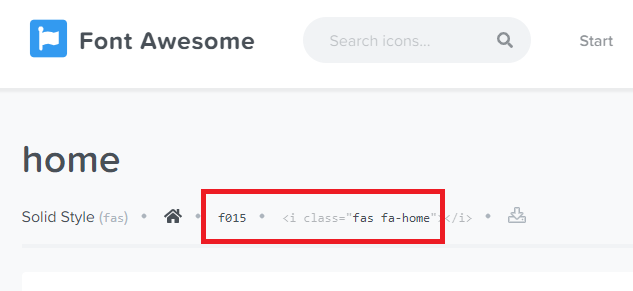
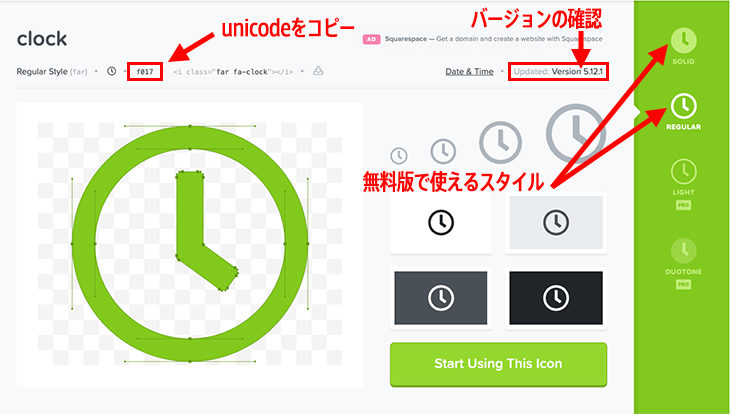
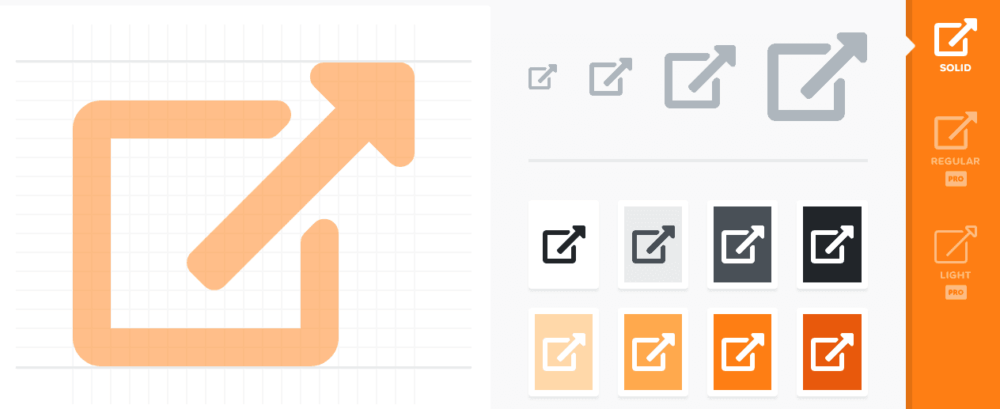
Webフォントの一種であるアイコンフォントを導入すれば、簡単にアイコンをサイト上で使えます。代表的なのが『FontAwesome(フォントオウサム)』です。0種類以上のアイコンが用意されています。 →FontAwesome FontAwesomeの使い方 CSSをダウンロードする方法もありますが、ここでは一番簡単に. CSSの疑似要素の「before」を使っています。 「before」は元の要素の前に「content」の中身を表示するものです。 今回の場合は「li」要素に「::before」をつけているので、「li」要素の前に出力されます。 content:. Font-familyの指定を "Solid" を "Regular" に変えてもフリー版にない太さだったら表示されないので注意。 自由に変更できるのがPro版。 Free版は使いたいアイコンが"Solid"か"Regular"かを毎回確認しないといけないから少し面倒かも。.
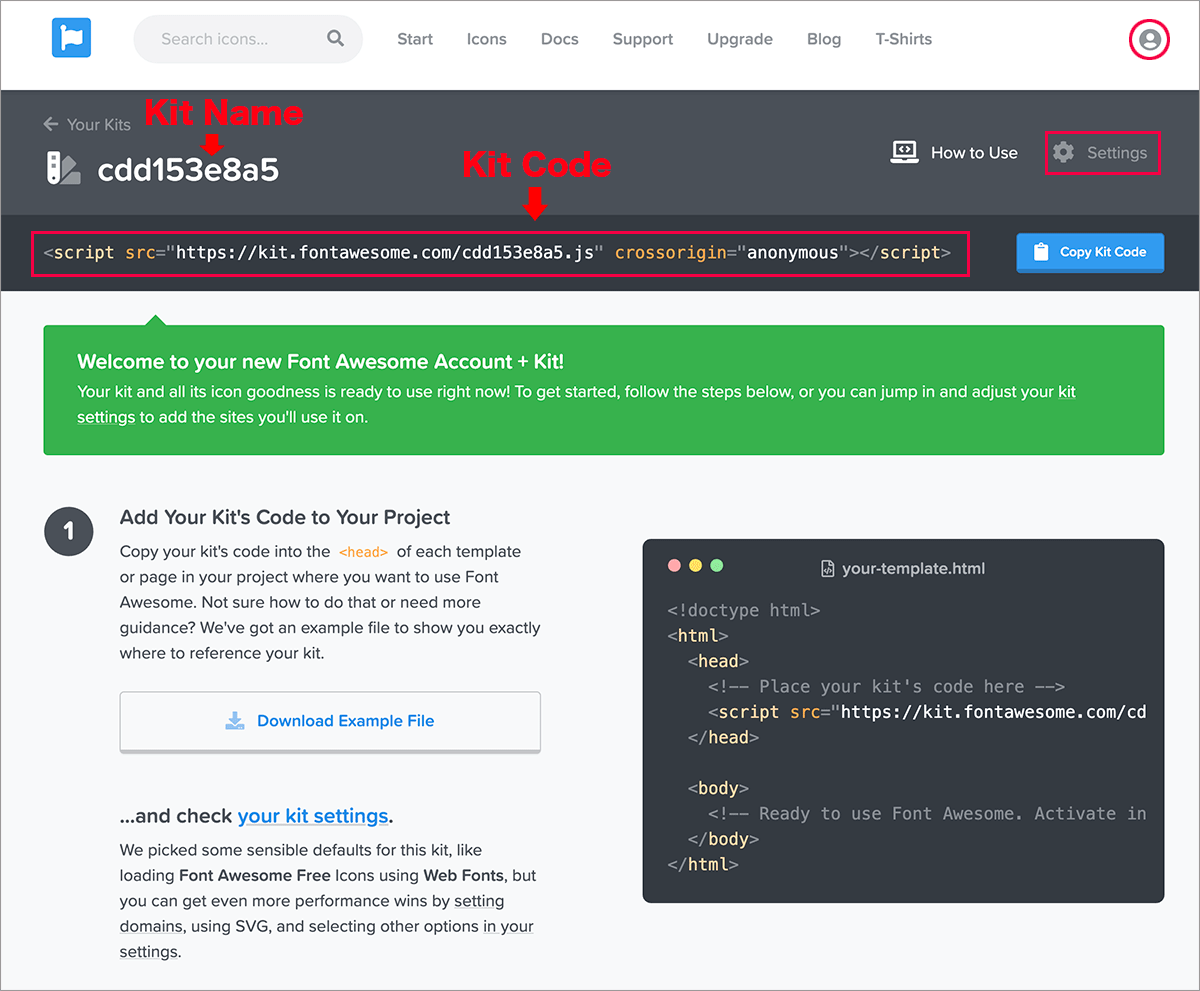
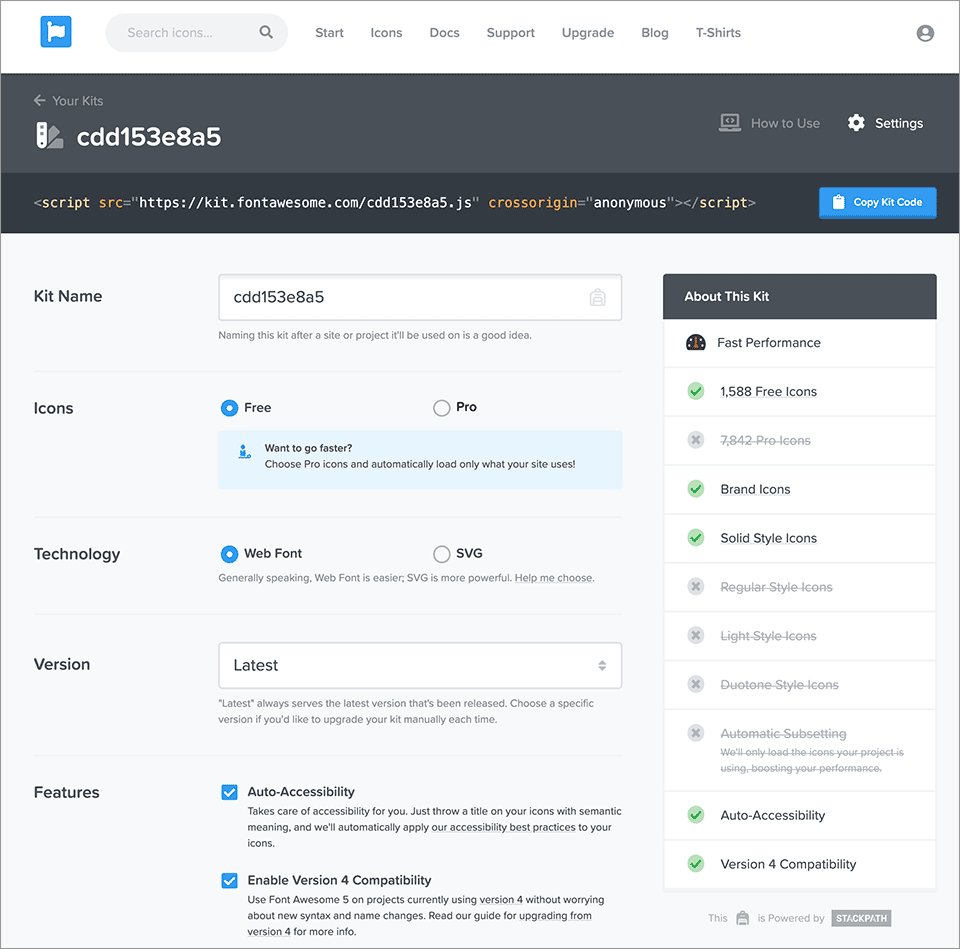
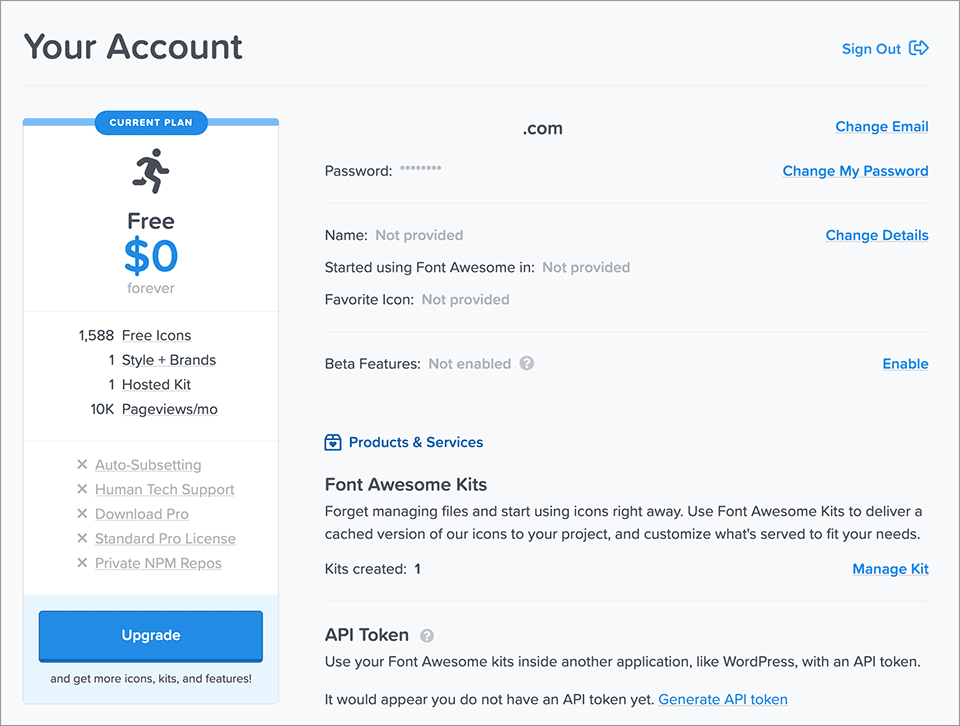
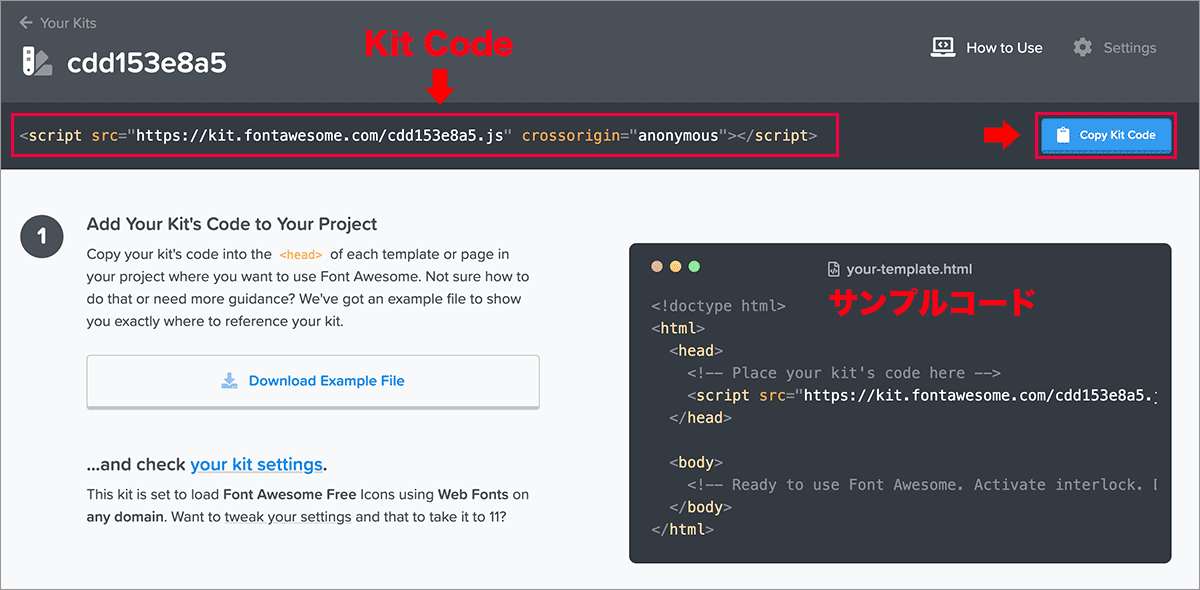
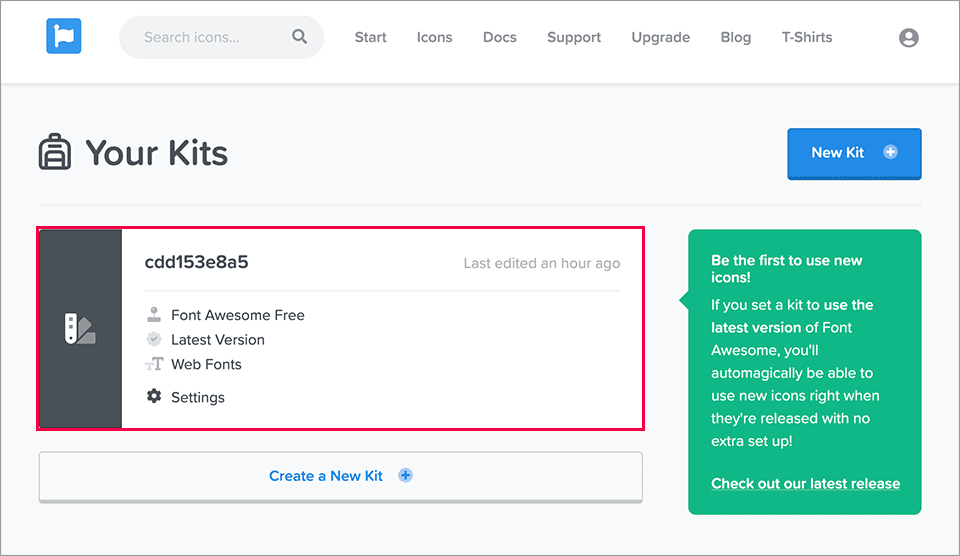
アイコン表示において、便利なFont-Awesome。 使い方はいろんなブログが解説しているので省きますが、WordPressテーマ「PlaneWhite」において、特定の環境でFont-Awesomeが表示されないというご報告をいただきました。 PlaneWhiteにおいてFont-Awesomeを使用している箇所はヘッダーのFacebook, メール, 電話と. その際に、疑似要素(::before, ::after)にアイコン設定をすると、 一部のアイコンのみなぜか表示されないという現象がおきました。 私がハマった罠. Font Awesome バージョン 5.9 以降を利用する方法(アカウント登録や Kit Code)やアイコンの表示に関する詳細や疑似要素での使い方などについての解説です。.
"Font Awesome 5 Pro";では問題なく表示されます。ドキュメントの例ではfont-family:. Webフォント, 初心者 ひと昔前なら画像で表現していたようなアイコン。 ウェブフォントの登場によって、描画速度が速く手軽に挿入できるテキストフォントとして使用できるようになりました。. Fontawesome4、fontawesome5が表示されない時にやってみること 投稿日: Font awesome5を導入してみるもうまく表示されなかったので、色々と調べてみたところ解決策を見つけたのでメモメモ。.
Fontawesomeを疑似要素で使用したいのに変な記号になったりして、 全然うまく表示できないんですけど! っていう人に向けた記事です。 私もこれ、ほんとこれ。 めっちゃ単純なことでした。…. Webアイコンフォントの1つであるFontAwesomeが表示されないときに試してみることをいくつかご紹介します。FontAwsomeの中でもバージョン5である、FontAwesome 5に特化して事例をご説明します。FontAwesome 5にアップデートしたタイミングでアイコンを表示するためのコードや機能も大幅にアップしたため. The world’s most popular and easiest to use icon set just got an upgrade.
ページが読込まれた際に、FontAwesomeのアイコンが表示されない。 CDNを使用した場合は、正常に表示される。 FireFox 40.0.2,Google Chrome 44.0.2403.155 m では正常に表示される。 正常時と異常時の差異 正常時(CDN使用)の取得WebFontファイル. 今年の 8/28 に Font Awesome のバージョン 5.3.1 がリリースされました。古いバージョンの 4.2 や 4.7 では Windows の IE (Internet Explorer) ブラウザで表示されないなどの問題がありました。古いバージョンから最新バージョンを使う際に気をつけておきたい確認点をご紹介します。. こちらも、JINのVer2.0アップデート時に実装された機能です。 ワードプレスのメニュー、カスタマイズ > その他設定から、 「fontawesomeを読み込まない」にチェックを入れます。.
900;」じゃないと表示されないものがある - 6ix Blog 18年2月15日 13:51 編集 … 文字のように扱えるアイコンフォント「Font Awesome 5」の導入と疑似要素で表現する時の注意点 ….

Fontawesomeアイコンがiphoneで表示されないときの対処法を記します Se Gateway

保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

初心者の方も楽々導入 Font Awesome 5の使い方を解説 アフィタイズ

Font Awesomeのtwitterマークが 四角になり消えた 最新版に対応させ表示させた方法 ビバ りずむ

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Font Awesomeでアイコンが 四角になって表示されない原因一覧 ジャスノート

アイコンフォント Fontawesome を使おう

Font Awesomeをcss擬似要素でアイコン設置する方法

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Fontawesomeアイコンがiphoneで表示されないときの対処法を記します Se Gateway

Fontawesomeを擬似要素で表示するにはfont Weightを設定 Mk Dev

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

Font Awesomeがうまく表示されない ライブ配信 セミナー配信なら徳島の映像制作会社 Life Studio

疑似要素のfont Awesomeが表示されない原因 ミフネweblog 個人事業主のネットショップ

Wordpress Cmsでfont Awesomeアイコンフォントを導入 最新アイコンが表示しないとき バージョンアップ方法付き ビバ りずむ

Font Awesome5をcssの疑似要素で指定する方法 表示されない時の対処法も デザインレベルアップ

Font Awesomeでアイコンが 四角になって表示されない原因一覧 ジャスノート

初心者の方も楽々導入 Font Awesome 5の使い方を解説 アフィタイズ

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Fontawesomeが表示されず 四角 になってしまう場合の対応方法 Qiita

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

応用編 Wordpress初心者でもできる 簡単カスタマイズ Font Awesome Ndo

Fontawesomeを4から5にしてハマった話

Font Awesomeの使い方が初心者でもわかる ダウンロードから設定方法まで

保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

ブログカスタマイズ Font Awesomeのアイコンフォントが表示されない はてなブログ に対応させる方法を紹介 Redoブログ

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

Font Awesome 5の使い方 Css Before でのunicode指定方法 Cdn版

フォントアイコンの使い方 Fontawesome

Font Awesomeでどうやっても疑似要素が になるのはfont Faimlyの使い分けだった Daigo Design

Font Awesome Webアイコンフォント の使い方をやさしく解説 旅するように人生を生きよう

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Font Awesomeの使い方が初心者でもわかる ダウンロードから設定方法まで
フォントアイコンの使い方 Fontawesome

Fontawesomeでアイコンが 四角 になって表示されない場合の対策まとめ After Before利用時 株式会社web企画

Font Awesomeがうまく表示されない ライブ配信 セミナー配信なら徳島の映像制作会社 Life Studio

Webでアイコンフォントfont Awesome 5を数秒で使えるようにする方法 ただ屋ぁのブログ

ブログ作成の味方 超便利 Font Awesome の使い方 Plusplus

Font Awesomeをcss擬似要素でアイコン設置する方法

Font Awesome 5をcssの疑似要素で指定するとアイコンが表示されない場合の対処方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Font Awesomeでどうやっても疑似要素が になるのはfont Faimlyの使い分けだった Daigo Design

疑似要素のfont Awesomeが表示されない原因 ミフネweblog 個人事業主のネットショップ

応用編 Wordpress初心者でもできる 簡単カスタマイズ Font Awesome Ndo

文字のように扱えるアイコンフォント Font Awesome 5 の導入と疑似要素で表現する時の注意点 Analog Studio

Font Awesome 5の使い方 Css Before でのunicode指定方法 Cdn版

Font Awesomeがうまく表示されない ライブ配信 セミナー配信なら徳島の映像制作会社 Life Studio

Font Awesomeでどうやっても疑似要素が になるのはfont Faimlyの使い分けだった Daigo Design

Fontawesomeが表示されず 四角 になってしまう場合の対応方法 Qiita

Styled Componentsでfontawesome Freeを表示する方法 Mk Dev

最新 Fontawesomeのアイコンが表示されないときの対処法 Solabo あきらめない雑記

Font Awesome 5 Free を擬似要素 Before After の Content で表示する時は Font Weight を 400 か 900 かを明示しないとアカン Thought Is Free

Webでアイコンフォントfont Awesome 5を数秒で使えるようにする方法 ただ屋ぁのブログ

Font Awesomeをcss擬似要素でアイコン設置する方法

Font Awesomeの使い方 Font Awesome V5 14をwebフォントとして使用する Yanagi S Memo

文字のように扱えるアイコンフォント Font Awesome 5 の導入と疑似要素で表現する時の注意点 Analog Studio

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Font Awesomeをcss擬似要素でアイコン設置する方法

Font Awesome 5の使い方 Css Before でのunicode指定方法 Cdn版

Font Awesomeの簡単な使い方 Wordpressで有効活用しよう Lognote

Font Awesomeをcss擬似要素でアイコン設置する方法

スタイルシートだけでfont Awesomeのアイコンを表示する Web技術指南書

Win Ie で Font Awesome のアイコンが表示されない時の確認事項 Web制作会社 Web Factory

もう嵌らない Font Awesome 5 でハマったら確認すべき5つのこと 宮崎のパソコンスクール 教室 イディアル

Font Awesome 5をcssの疑似要素で指定するとアイコンが表示されない場合の対処方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

応用編 Wordpress初心者でもできる 簡単カスタマイズ Font Awesome Ndo
Font Awesome 5 のアイコンがiphoneなど環境によって表示されない 問題回避策 疑似要素アイコン Webcode Lab京都

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

擬似要素 Before After と Content を使う場合の注意点 お墨付き

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Font Awesomeでどうやっても疑似要素が になるのはfont Faimlyの使い分けだった Daigo Design

Font Awesome 5をcssの疑似要素で指定するとアイコンが表示されない場合の対処方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Font Awesome 5 Freeで疑似要素 After Before のcontent指定する場合 Qiita

Font Awesomeをcss擬似要素でアイコン設置する方法

無料wordpressテーマ Twenty Nineteenでfont Awesomeが文字化けする件 Unlimited Chaos

アイコンフォント Fontawesome を使おう

Rails Gem Font Awesome Rails が機能せず何も表示されない時の対処法 Qiita

Fontawesome を Before Afterの疑似要素で表示させるには Lotusboast ロータスボースト

Font Awesomeがうまく表示されない ライブ配信 セミナー配信なら徳島の映像制作会社 Life Studio

フォントアイコンの使い方 Fontawesome

Webでアイコンフォントfont Awesome 5を数秒で使えるようにする方法 ただ屋ぁのブログ
Font Awesomeをcssで使う時に表示されない件 さびぬき覚書
Font Awesome 5をcssの疑似要素で指定するとアイコンが表示されない場合の対処方法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

もう嵌らない Font Awesome 5 でハマったら確認すべき5つのこと 宮崎のパソコンスクール 教室 イディアル
保存版 Font Awesomeの使い方 Webアイコンフォントを使おう

Font Awesome 5の使い方 Css Before でのunicode指定方法 Cdn版

Css Font Awesome 5を疑似要素で指定するとアイコンが表示されない時の解決方法

サイトにアイコン でも Font Awesomeを使いたいのに 何故か表示されないんです 猫と歩けば壁にあたる

表示 Font Awesomeでアイコンが表示されない場合の対策 水戸スヤのse備忘録
Font Awesome Icon Ver5 になって表示されないフォントがあって困った件について ぶろぐらまー

Font Awesome の使い方 Ver5 9以降 Web Design Leaves

Css Font Awesome 5を疑似要素で指定するとアイコンが表示されない時の解決方法

擬似要素でアイコンフォント Fontawesome 5 を挿入する Points Lines



