Input Button 違い

Clickイベント発火時の対象要素の取得方法の違い ウチイダ的webワーク Log

Submitボタンのアイコンにアイコンフォント Font Awesome を使う

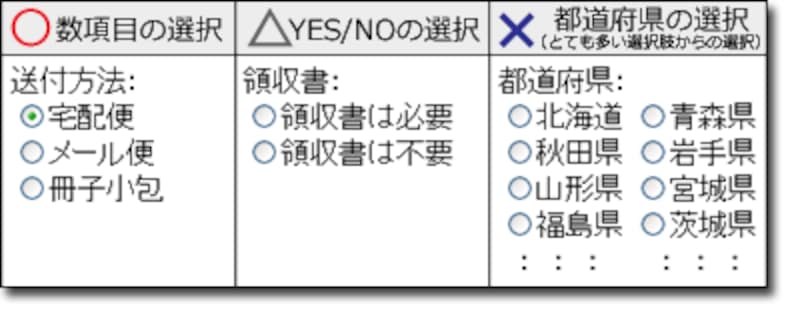
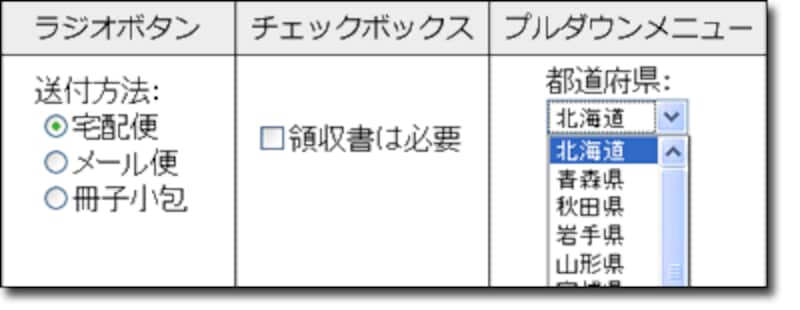
適切なフォームの選択項目は Radio Checkbox Select マークアップブログ

Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi

Html 要素の Disabled 属性と Readonly 属性の違いと正しい使い方 A Memorandum

フォームにおけるinput Type Submit と Type Button の違い By Shigemk2
タイトル:buttonとsubmitの違い 0:投稿 こねこ 16:17 環境:IE6 Tomcat INPUT TYPE="button"とINPUT TYPE="submit"を指定した時の 違いがわかりません。 どちらを指定しても、フォームで入力したデータは送信される のでしょうか?.

Input button 違い. $(":button") は $("button, inputtype='button'") と等価です。 :buttonはjQueryが独自に拡張した仕組みでCSSには存在しない概念です。 そのため、querySelectorAll()によって提供されるパフォーマンスを享受することが出来ません。. Submit…input type="submit"と同じ役割です。 <button type="submit">送信ボタン</button> reset…input type="reset"と同じ役割です。 <button type="rest">リセットボタン</button> button…入力フォームと連動しない汎用的なボタン。 <button type="button">汎用ボタン</button> まとめ. 使用例 //idなし form内にbuttonを記述することで関連付く.
H:ボタンとh:commandButtonの違い (4) <h:button> <h:button>はHTML <input type="button">生成します。生成された要素は、JavaScriptを使用して、HTTP GET要求を使用して、属性のoutcomeによって指定されたページにナビゲートします。. 古い情報が分かる記事 html - <button> vs. 結論を先に言ってしまうと、どちらも機能は同じです。 <button>タグも<input type=”button”>タグも「汎用ボタン」という同じ位置づけになります。 ただ、機能面以外で大きな違いがあります。.
大きな違いは、データを送信するときの記述方法です。 <input type="submit">はボタンをクリックしただけでデータを送信できます。 <button>は、クリックイベントで送信を行うスクリプトを記述すればデータを送信可能になります。. 送信ボタン //idあり form外からもform属性で指定したid属性値(今回はnameentry)を持つformと関連付く. 違いは何である<input type='button' />.
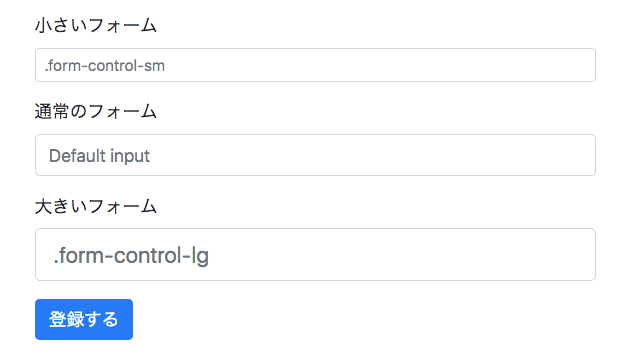
Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。. 実は動きは一緒なのですが、大きな違いはbuttonタグは <button type="button"></button> このように、開始タグと閉じタグがあり、 <input type="button"> inputタグには閉じタグがないことです。つまりbuttonタグは子要素をもてるということです。. 特に、入力欄が1つのときと、2つのときの違いについて。 例1 form内にinputtype=”text”.
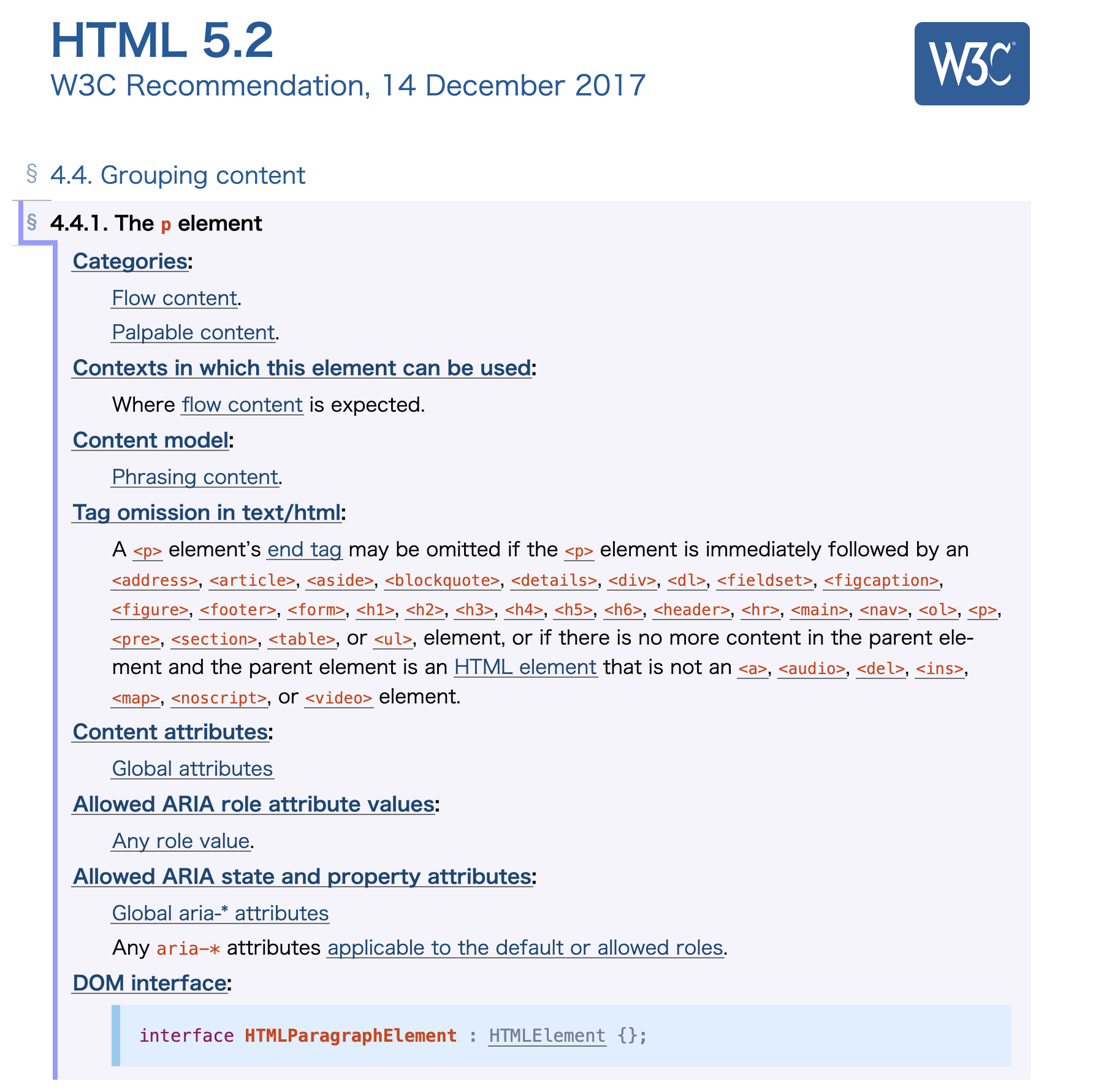
Button 汎用ボタン。 汎用ボタンは、JavaScriptなどの処理を呼び出すときなどに使う。 サンプルコード 送信ボタン <button type="submit" >送信</button> <button>送信</button> type属性の初期設定値は、submitなので、type属性を指定しない場合も、送信ボタンとなる。 リセット. Input タグで type を指定したボタンと button タグの違いについです 一番の違いは button は childNodes を持てて input は他の input と同じで childNodes を持てないことです. (A button has no activation behavior when disabled.) There are pages on the Web that are only usable if there is a way to implicitly submit forms, so user agents are strongly encouraged to support this.
Input type="button" どちらも送信する為の記述なのですが、1つだけ違う部分があります。 その違いとはsubmitが押された瞬間送信するのに対して、buttonは押した時の処理を自分で記述しない限り送信されないということです。. Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。インプットグループの使い方の例を示します。. Input要素のtypeでbuttonを指定した場合との違いとして、button要素の方が柔軟な使い方ができます。 input要素のボタンはテキストのvalue属性のみしか指定できませんが、button要素は 値にHTML要素を持つことが可能 です。.
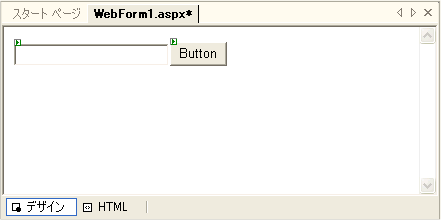
ボタン系サーバ・コントロール(asp:Button、asp:ImageButton、asp:LinkButton) フォームにボタンをレイアウトするとき、HTMLでは<input type="submit">タグや. The following non-standard attributes are also available on some browsers. H:commandButton | h:commandLinkとh:button | h:linkの違いは何ですか?.
See the image input type. <input type="button">は、一般的にSUBMIT以外のボタンで使用されます。 たとえば、「住所検索」ボタンなど入力内容の送信より補助的なボタンとして使用されます。 <input type="button">をJavaScriptでSUBMITボタンの代替として使用することもできます。. //<input type="button" value="ボタン1" onclick="test1(event)"> console.log(e.type);.
そもそも<button>を使うほうが汎用性が高いので、最初から全ての送信ボタンは<button>を使うべきだと思います。 どうでしょう。 Edit request. "submit"の名前付き入力も他のフォームの名前付きフィールドと共に送信されますが、named input type = "button"は送信されないことにも言及する必要があります。. Valid for the image input button only, the width is the width of the image file to display to represent the graphical submit button.
//click } </script> 1行目は、onclickのメソッドの引数にeventを指定しています。 eventのプロパティを取得したい. <button type="ボタンのタイプ" form="所属するform要素のid属性値">ボタン名</button> 所属するform要素のid属性値. 今回はPythonのinput関数について解説します。input関数はユーザーがキーボードに入力したデータを受け付ける関数です。このinput関数を使うことによって、対話的なプログラムを作ることができます。 この記事では、 input関数とは input関数の使い方 について解説します。.
Inputtype="button" と button の違い HTML入門ボタンを使いこなして正しくリンクを作成してみよう! | 侍エンジニア塾ブログ(Samurai Blog) - プログラミング入門者向けサイト;. <input type="button">でHTMLを記述していたからっぽく、HTML側をそう修正してもうまくいった。 submitとbuttonの違いって・・・? 送信機能がもともと実装されているか否かだけじゃないのか・・・?.

Bootstrap4 フォーム Form クラスの使い方を徹底解説 Webst8のブログ

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Htmlのボタン Buttonタグ の使い方

Q Tbn 3aand9gcqszxxqk2bljph4dlcbrlzrclfhwcosytjafw Usqp Cau

Htmlでラジオボタンとチェックボックスを表示する方法 初心者向け Techacademyマガジン

初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus

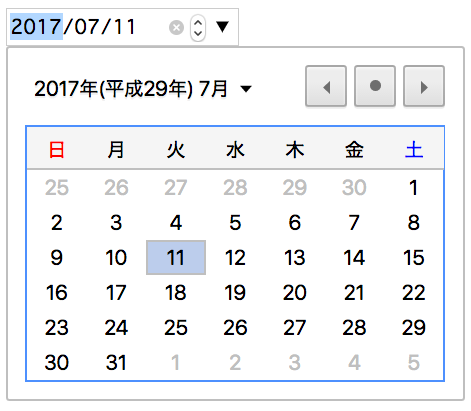
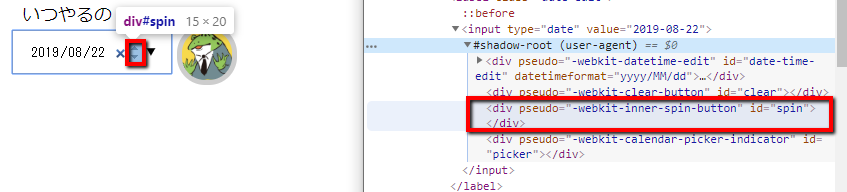
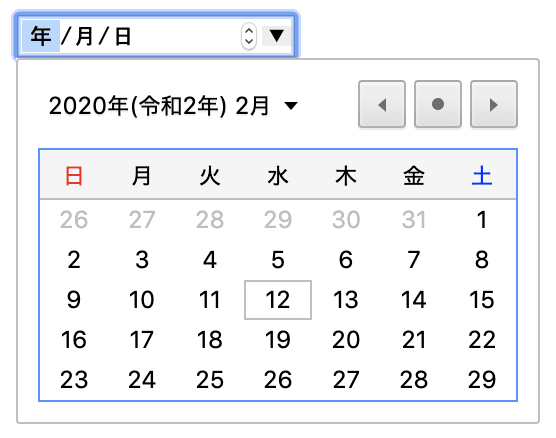
日付入力フォームのカスタマイズでもう迷わない Ieにも対応 東京のホームページ制作 Web制作会社 Brisk

Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi

知っておこう Cssの各バージョンでできることの違い Ferret

Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog

Jqueryのbindメソッドとonメソッドの違いについてコード例で解説 Pisukecode Web開発まとめ

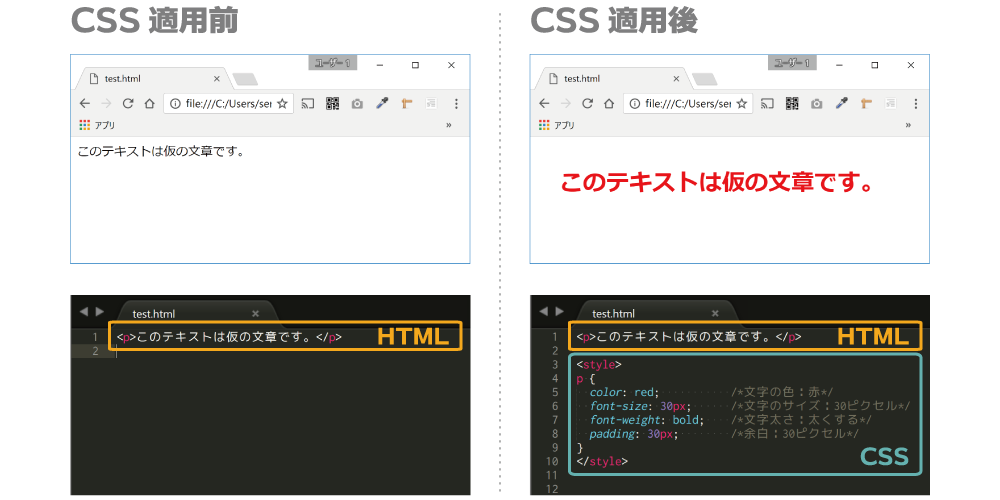
初心者向け Html Css Javascriptの違いと役割について Fastcoding Blog

Asp Net ポストとポストバックの違いは Net Tips It

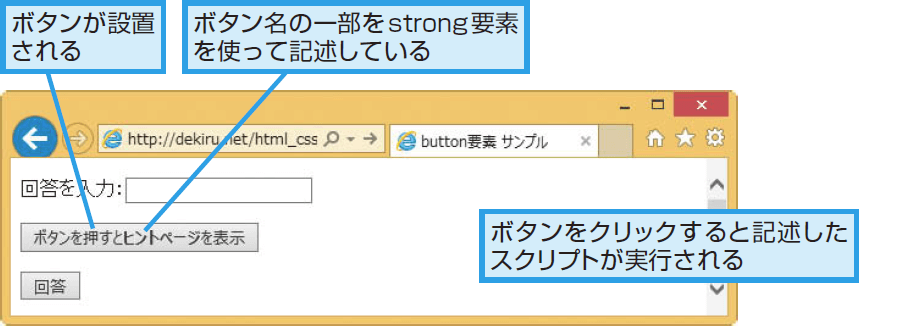
Buttonタグの意味と使い方 Html できるネット

Asp Netを理解する3つの仕組み 1 3 It

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

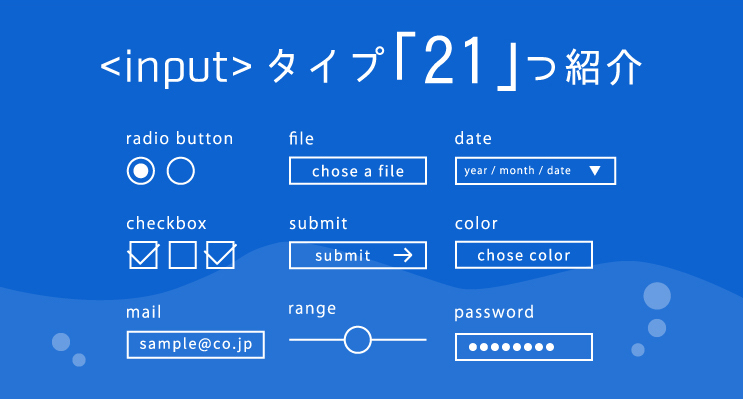
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

選択式入力フォームの作り方 チェックボックス ラジオボタン ホームページ作成 All About

Html 要素の Disabled 属性と Readonly 属性の違いと正しい使い方 A Memorandum

Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン

Javascriptのsubmitイベントで フォーム送信をコントロールしよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

初心者必見 Htmlとcssの違いを知ってウェブページを作成しよう ポテパンスタイル

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ブラウザ毎の Type File フィールドの微妙な違い Logical Error
Jquery 要素を削除するremoveとemptyの違い Itsakura

Htmlのinputタグ Hiddenで隠しデータを送信する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

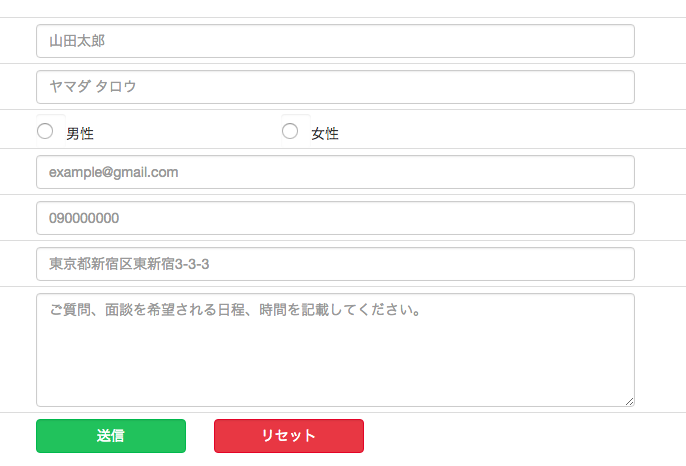
Html フォーム作成の基本 Formとinputの使い方 Creive

Input Getbutton と Input Getbuttondown の違い

Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker

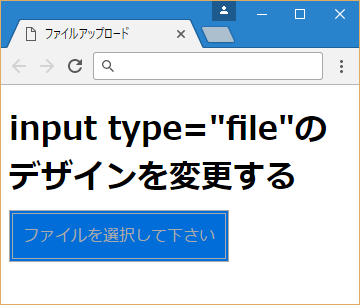
Input Type File のボタンデザインを変更する方法 サービス プロエンジニア

フォームデータの送信 ウェブ開発を学ぶ Mdn

Input要素の種類と使い分け

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Htmlで使われるselectタグとselected属性の違いを解説を現役デザイナーが解説 初心者向け Techacademyマガジン

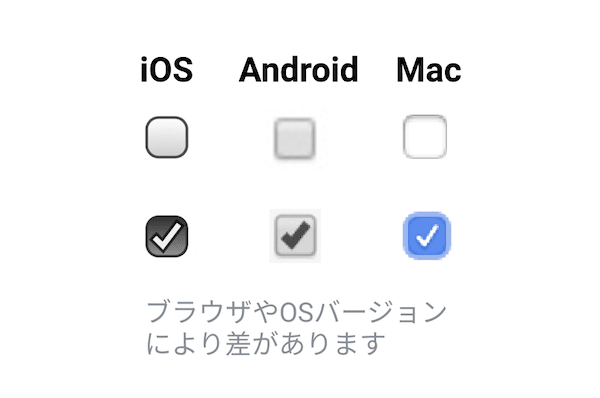
チェックボックス Input Type Checkbox の使い方 Htmlリファレンス

Black Everyday Company Inputやtextarea Button などにfont Familyやfont Sizeが適用されないときの対処法

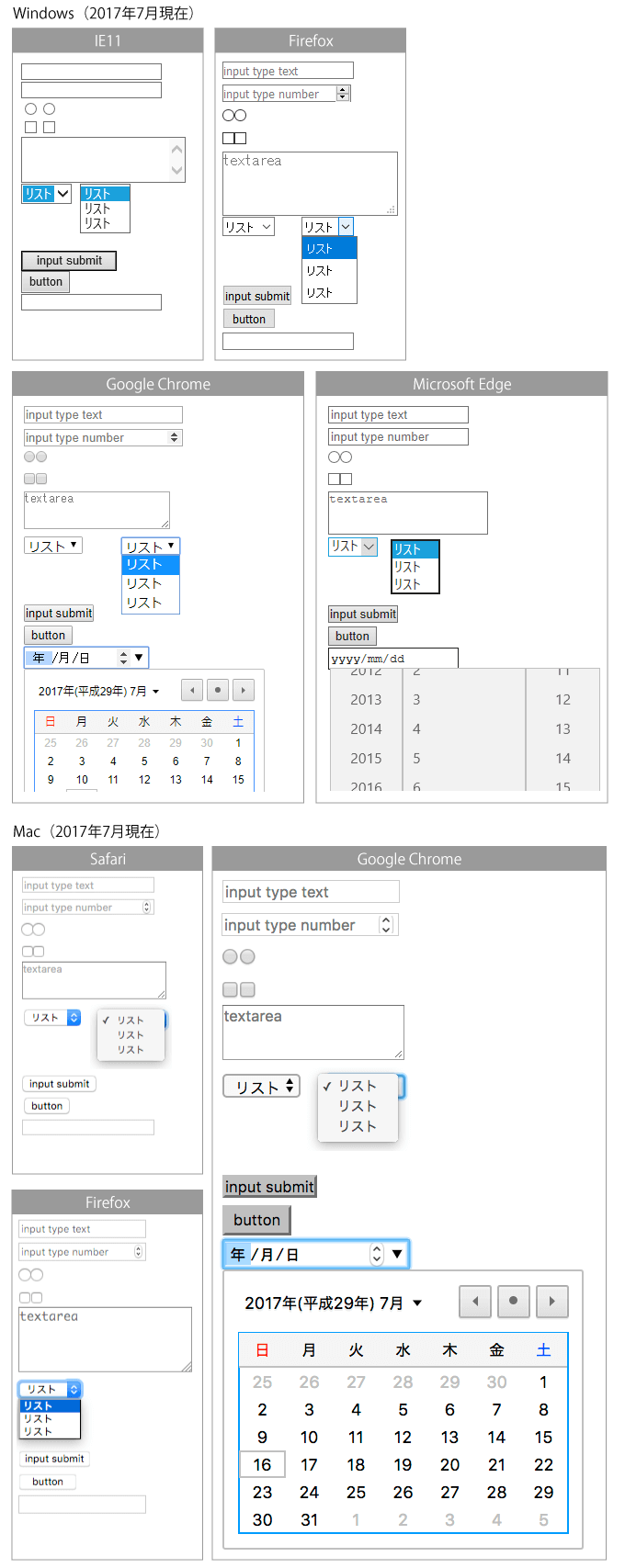
ネイティブフォームウィジェット ウェブ開発を学ぶ Mdn

C Visual Studio Dom Explorerとi E の違いf12ツールdom Explorer

Htmlの A と Button どっちを使うべき ボタンの正しいマークアップ Amelog
Htmlの属性値 Idとnameの違い 196log

Js Onclickとaddeventlistenerの違い Qiita

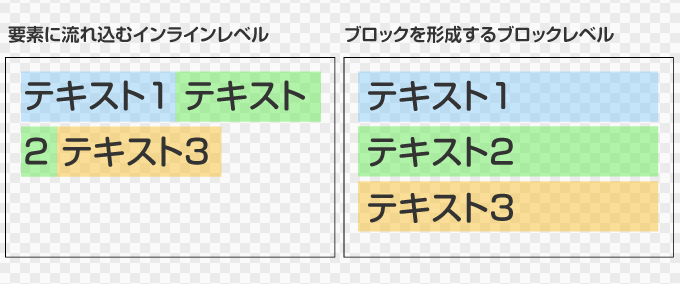
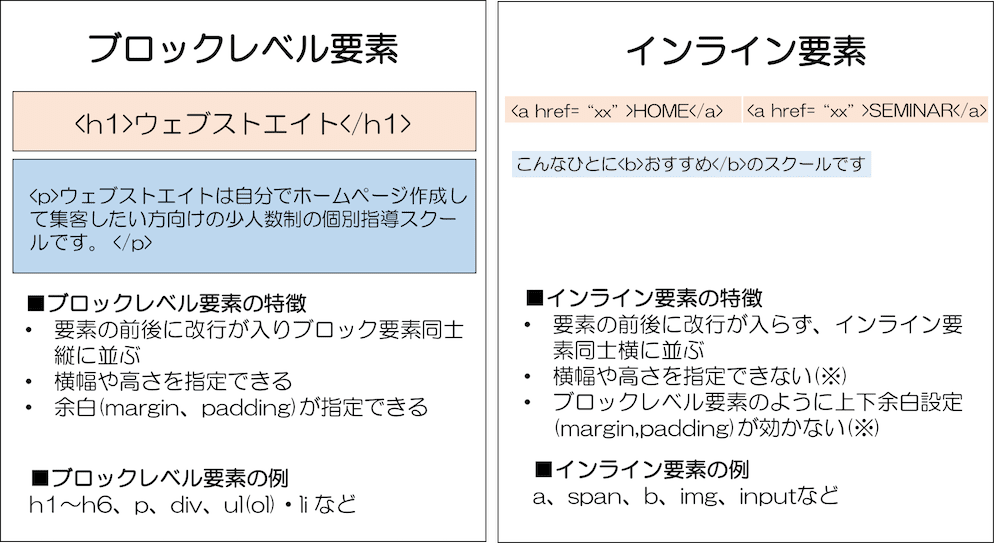
基礎知識 ブロックレベル要素 インライン要素の性質と違い Webmedia

Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi

Html フォーム作成の基本 Formとinputの使い方 Creive

Css もうbutton要素で困らない ブラウザごとで異なるスタイルを望み通りにするためのノウハウのまとめ コリス

ハンバーガーボタン 何で作ってる 僕なりの作り方を解説してみる Shibajuku

Iphoneなどでinput要素のボタンにcssが効かない時の対処方法

Html フォーム作成の基本 Formとinputの使い方 Creive

Input Type Number タグで数値入力欄を作成する サービス プロエンジニア

インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

Q Tbn 3aand9gcqsj3qh72neioxl55lni1ktfsnfs6te2wpw Usqp Cau

アメブロ専用 Table表作成ツール Blog Table 11 Javascript Personwriter S Room

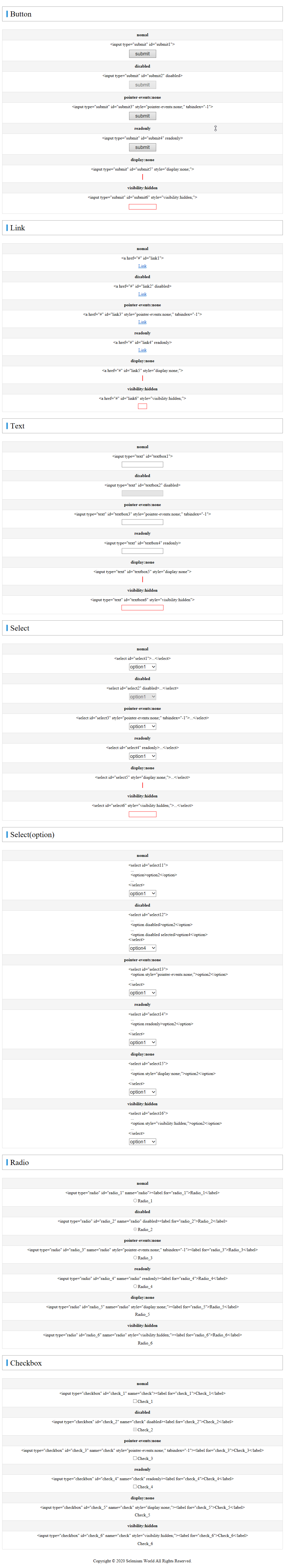
Seleniumの動作 状態別 1 全体 Seleniumワールド

Inputとbuttonの違いは何 送信ボタン Submit の使い分け Htmlコーディング

Buttonタグの意味と使い方 Html できるネット

Vbaでieのbuttonボタンをクリック Ie操作の自動化

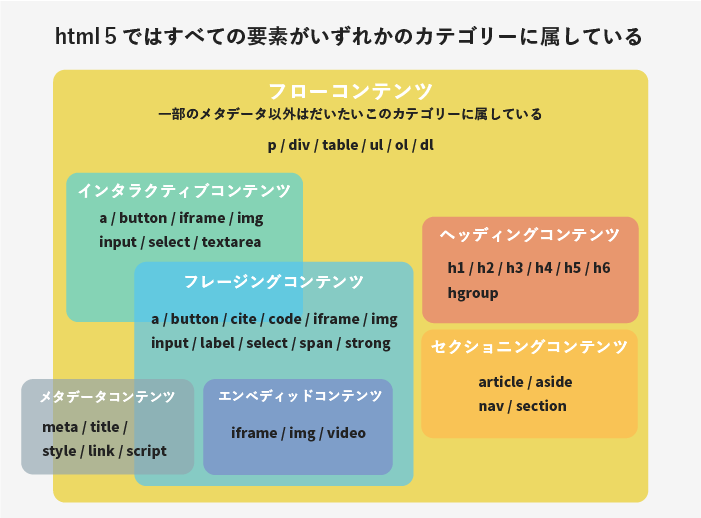
一覧表あり Html5でのタグの入れ子のルールを徹底まとめ Webliker

Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス

Input Type Number タグで数値入力欄を作成する サービス プロエンジニア

Wdomのテーマ機能と起動オプションの紹介 Blank File

Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン

Css設計手法 Bem Oocss Smacssの違いと特徴のまとめ Web Design Trends

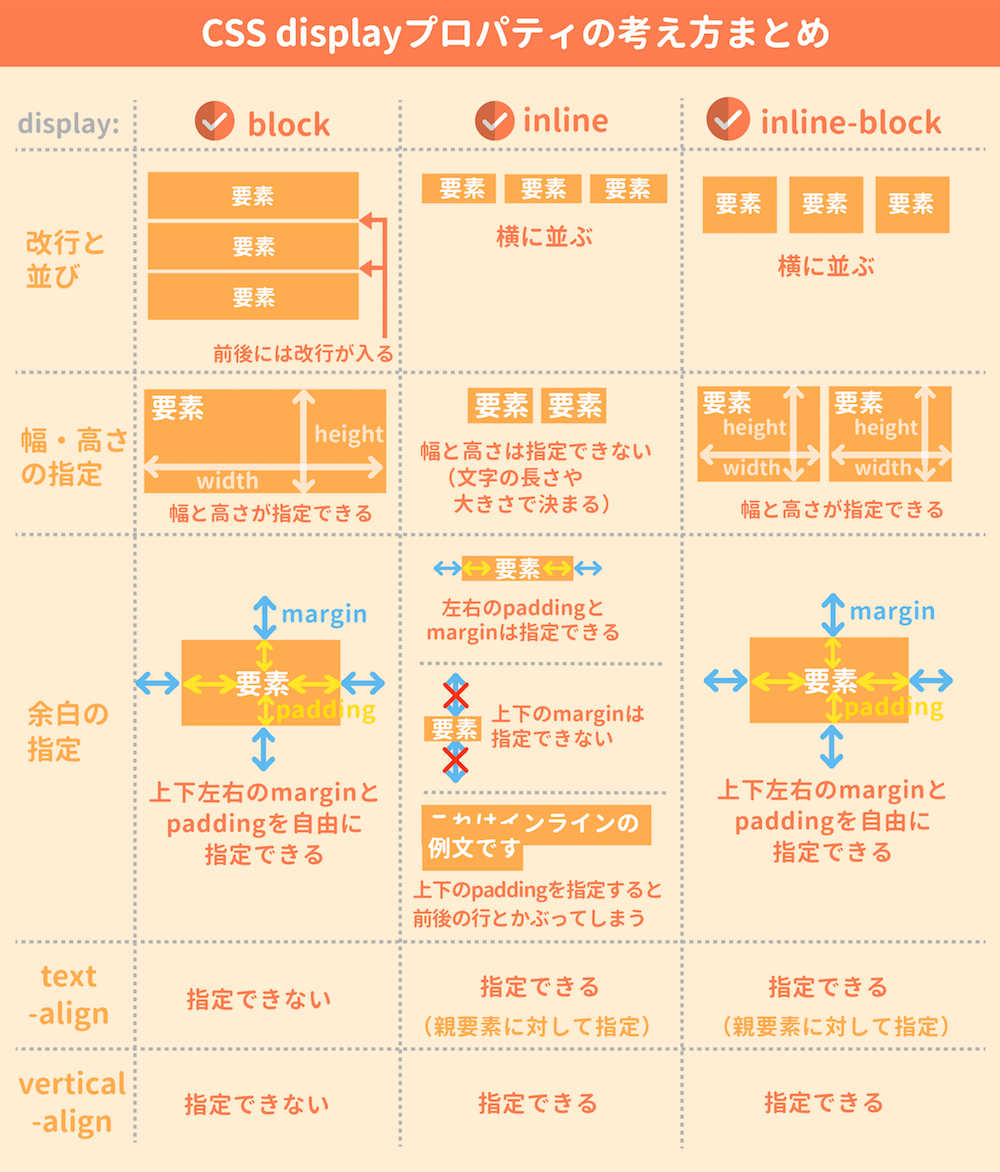
Css Displayの使い方を総まとめ Inlineやblockの違いは

Input ボタンを隙間なく並べるには Htmlファイルを読みづらくする

Htmlでbuttonタグを使ってリンクを貼る方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cmsとhtmlの違いとは 最適なwebサイト構築のために知っておきたいこと Cms Web制作ソフト ボクシルsaas 法人向けsaasの比較 検索サイト

Input Type Button と Button の違い Tnomuraのブログ

ネイティブフォームウィジェット ウェブ開発を学ぶ Mdn

Bootstrap4 フォーム Form クラスの使い方を徹底解説 Webst8のブログ

Htmlのinputタグとtextareaタグを使ってテキスト入力欄を表示する方法 初心者向け Techacademyマガジン

日付入力フォームのカスタマイズでもう迷わない Ieにも対応 東京のホームページ制作 Web制作会社 Brisk

実務翻訳に挑戦 入力する は英語で Enterとinputの違い 海外リアルlab

初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus

Bootstrapのbuttonの使い方をマスターするポイント Boostrap 4 まろりか

Input Type Date で日付選択の入力欄を作る Htmlリファレンス

上手に移行をした 新edge 風見鶏が見たブラウザ Personwriter S Room

Asp Netを理解する3つの仕組み 1 3 It

初心者向け Html Css Javascriptの違いと役割について Fastcoding Blog

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

選択式入力フォームの作り方 チェックボックス ラジオボタン ホームページ作成 All About

Cssフレームワークからみる フォーカス インジケータの違いを考察 Me To Fe

Asp Netを理解する3つの仕組み 1 3 It
Form内のbuttonとform外のbuttonの違い Jnobuyukiのブログ

Html Buttonの使い方 初心者に向けて基本から解説 Webcamp Navi
Q Tbn 3aand9gcqaodxpmsch Hubyfyiyzh9pwzo2 Jic5bms4ik60tt2ktra7zy Usqp Cau

初心者向け Htmlでラジオボタンを作る簡単な方法 Codecampus

Cssで入力フォームの見た目を変更する

ネイティブフォームウィジェット ウェブ開発を学ぶ Mdn

Q Tbn 3aand9gcqangmmauboo8g04jhg5md5lxrr Fc2fwnbyg Usqp Cau

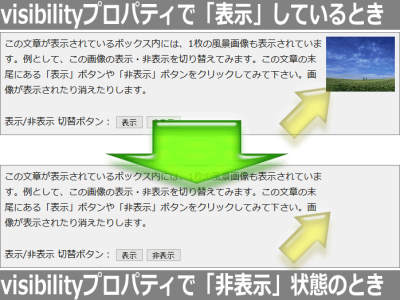
Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About

Cssを書きながら学ぶ 初心者でも覚えられるcssの書き方と注意点 デジタルハリウッドstudio札幌

Cssの便利な疑似セレクタ Empty と Blank その違いと賢い使い方 コリス



