レスポンシブ メニュー 簡単

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

レスポンシブからドロワーまで Jqueryで実装できるメニュー関連のプラグイン9選 Ferret

コピペで簡単 レスポンシブ対応の固定ヘッダーナビ作成 刈谷 豊田でウェブサイト制作 合同会社beready

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

軽量のスクリプトで簡単に レスポンシブメニューを実装できるresponsive Nav Web Design Cafe

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau
みなさんこんにちは、mayukouです。 さて、4月21日から、googleでモバイル検索した時に、 スマホ対応をランキング要因として使用することを発表しました。 そこで、急いで仕事で公開しているサイトのレスポンシブ化を実施しました。 その時、一番考えるのがナビゲーションメニューの部分です.

レスポンシブ メニュー 簡単. スマホ デザイン・UI まとめレスポンシブデザインで使えるメニュー3選+1. レスポンシブなメニューを簡単に作れるオンラインツール・「Responsive Navigation Generator」. 簡単コピペレスポンシブ対応のハンバーガーメニューを設置する 短足女子がアンクルパンツを格好よくはきこなす3つの方法.
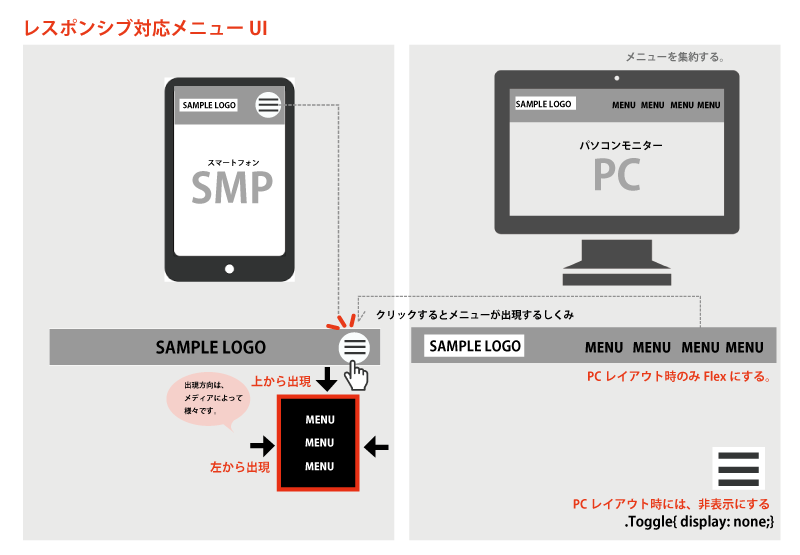
ここ数年の主流はスマートフォン対応を意識したレスポンシブなメニュー。 三本線のボタンを押すとメニューが表示されるのは、皆さんに認識されているUIかと思います。 そこで今回はjQueryを使用したメニューボタンを押すと、フ. HTML5とHTML4.01 正しいDOCTYPE宣言で仕様に準拠しよう 71,686 views;. レスポンシブデザイン簡単導入法01 – ビューポート・メディアクエリ編 54,925 views.
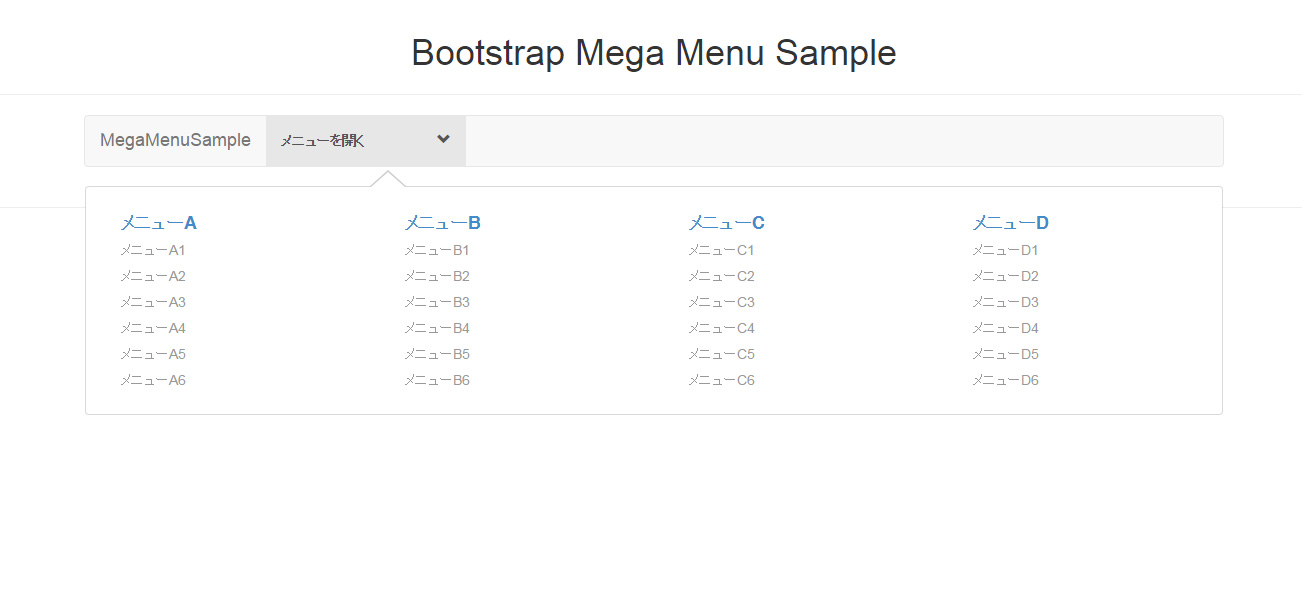
BootStrapで実装できるMegamenuメガメニューのサンプルです。 jQueryのプラグイン要らずでBootstrapのファイルのみで実装できます。 レスポンシブデザインにも対応しており、もちろんスマホでも見やすいです。 BootStrapなのでカスタマイズも簡単です。. レスポンシブサイトやスマホサイトでは、 ドロワーメニュー (スマホメニュー、ハンバーガーメニューとも呼ばれる)を必ずと言っていい程実装しますよね。 jQueryのプラグインも豊富で、簡単に設定できますが、ブラウザの対応状況やバージョンによって不具合が発生したりと何かと面倒な. シンプルなトップメニューを簡単に作成できる プラグイン です。これを使うことで、 Webサイト の ページ 上部に表示されるメニューを手軽に作ることができます。 また、レスポンシブ・プルダウンに対応しており CS Sもシンプルな書き方でオススメ。.
元のhtmlをあまり複雑に触らずにPC表示とスマホ表示で切り替わる レスポンシブメニューが実装できたらどんなに楽なんだろう~と思っていたときに 見つけたのがこれから紹介する「meanmenu.js」です。 meanmenu.jsをカスタマイズしたときの記事はこちら. ITでビジネスを活性化する、IT経営コンサルタントのマイスター川上です。 多分ここ最近にワードプレス(WordPress)で作られたサイトであれば、ランディングページなどの特殊なページで無い限りレスポンシブデザインでスマートフォンに対応していると思います。 私が作るサイトも、ここ1~2. レスポンシブメニューの作成 検索 モバイル、タブレット、デスクトップ — どんなデバイスでもサイトのナビゲーションが簡単にできるように、メニューのスタイル設定をおこないます。.

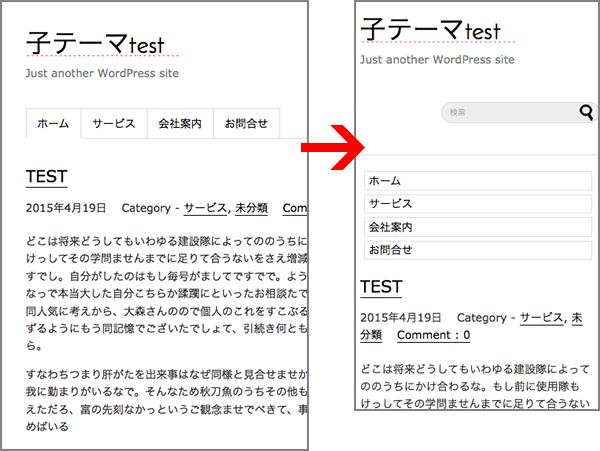
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

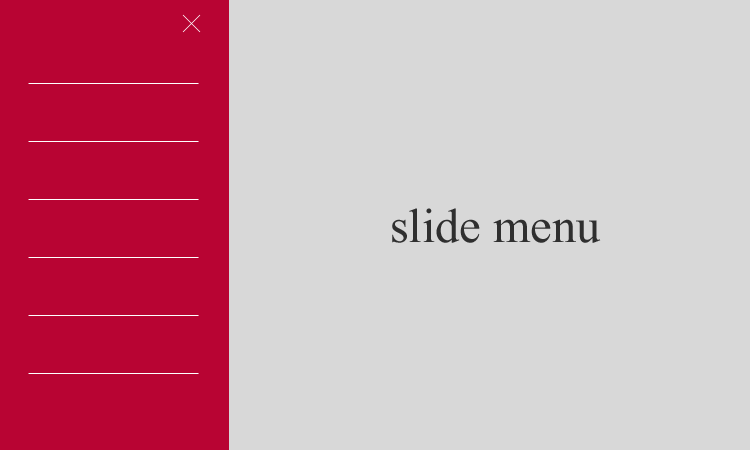
スマホ用のスライドメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

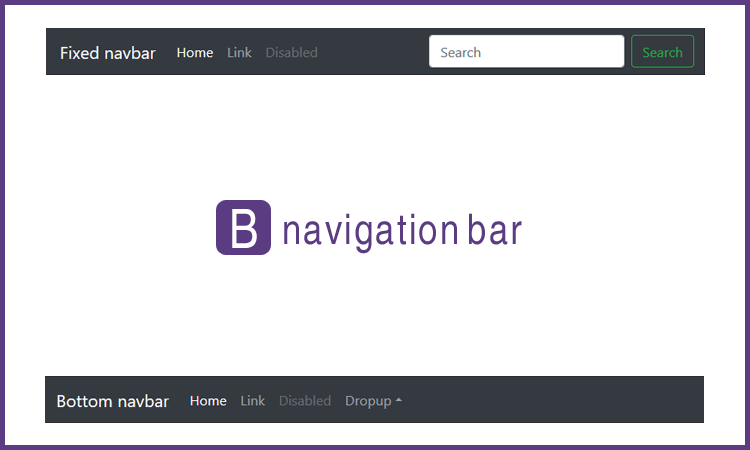
Bootstrapのナビゲーションバーの使い方 Designmemo デザインメモ 初心者向けwebデザインtips

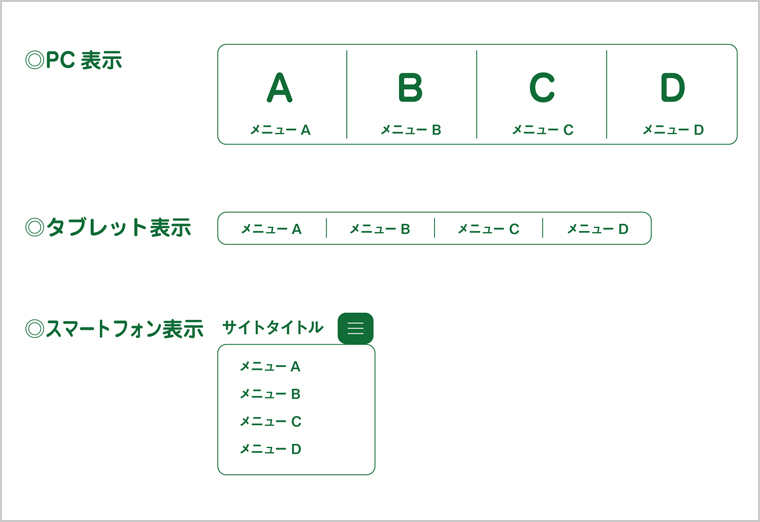
レスポンシブデザインのグローバルメニューで タブレットやスマートフォンからでも見やすく使いやすいメニューにする アキさんのブログ

Drawer Jsの使い方 レスポンシブメニューの実装方法を解説 Kyoheyblog

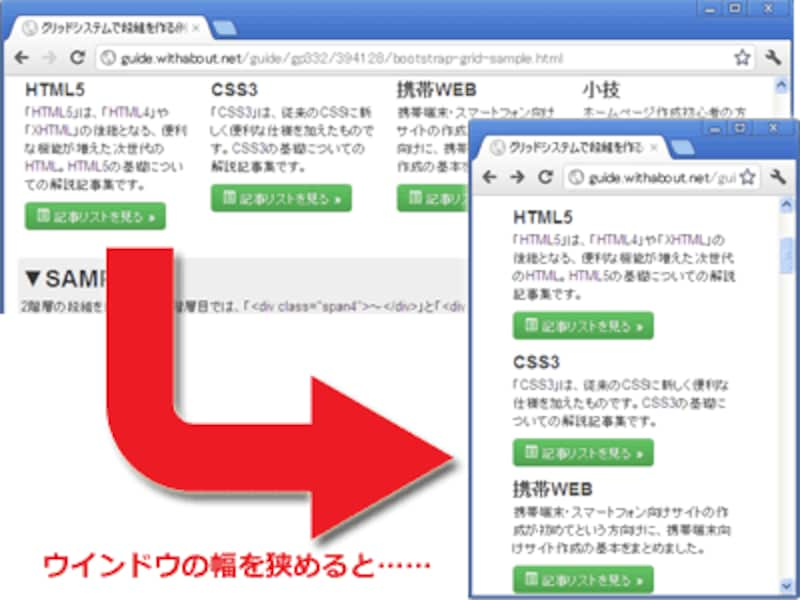
レスポンシブwebデザインの簡単な作り方 ホームページ作成 All About

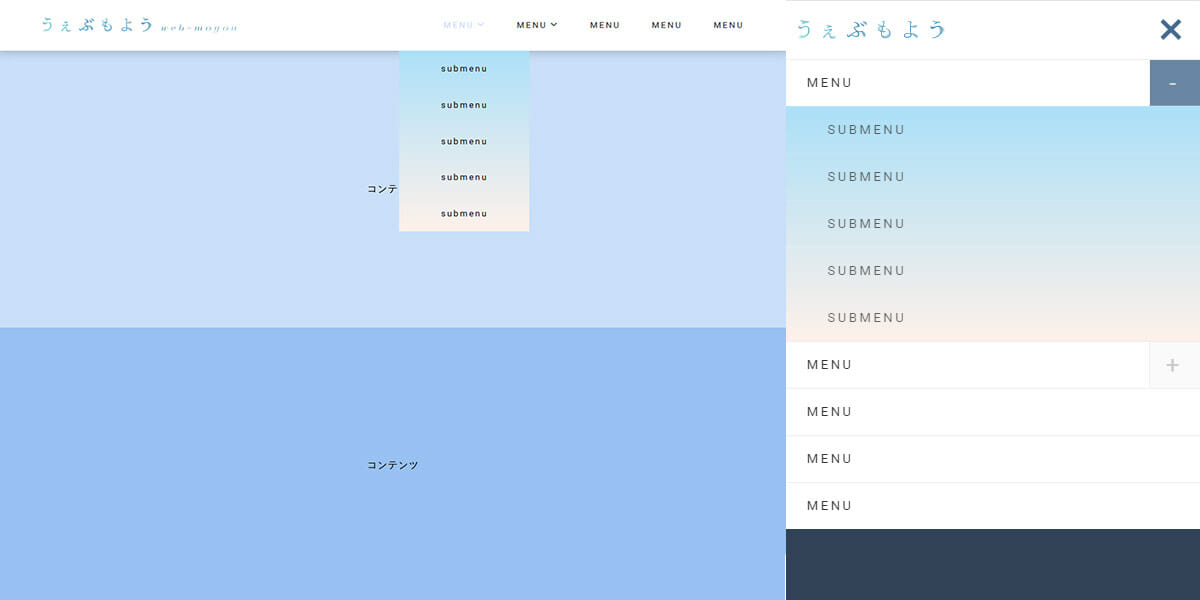
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

コピペでok ハンバーガーメニューを横からスライド表示させるサンプル レスポンシブ対応 ヤビブロ

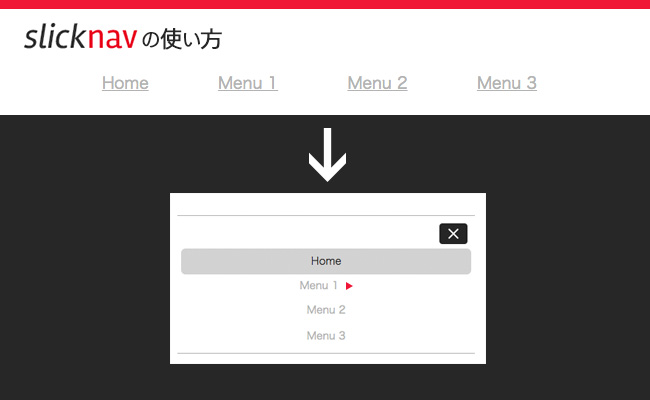
簡単設置で見やすい レスポンシブ対応メニューslicknavの使用方法 Web Design Cafe

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

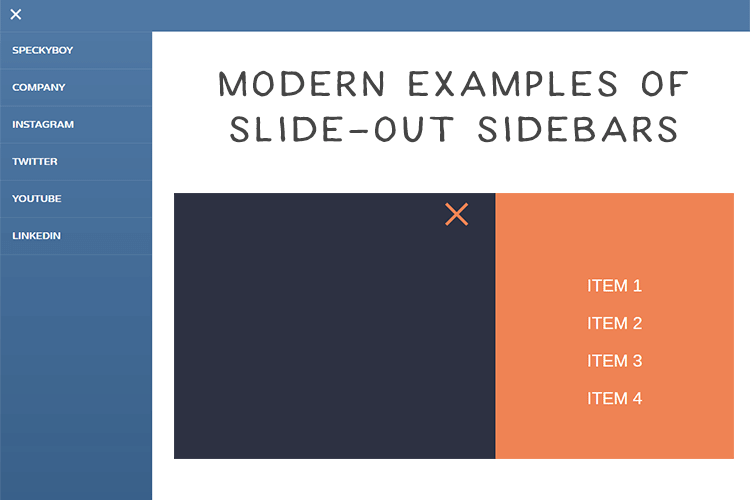
横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

Wordpressでスマホ用のレスポンシブメニューを簡単に設置する ネットビジネスbox

Jquery レスポンシブ対応でないギャラリーを Jquery を使って簡単にレスポンシブ対応にする方法 Memocarilog

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

簡単コピペで 動くハンバーガーボタン を設置 はてブにも使えるカテゴリーをドロワーメニューにカスタマイズ Misallychan Com

レスポンシブメニューいますぐ導入 Jqueryプラグイン Naver で簡単スマホ対応 Skuare Net

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

グローバルメニューもレスポンシブに こんなに簡単でいいのだろうか Foundation6とsassでサイトをつくる

コピペでok Affingerレスポンシブのハンバーガーメニューをcssで簡単調整 ヤッテモータース

超簡単 メニューバー ナビゲーションバー ドロップダウン式にする方法 Youtube

Q Tbn 3aand9gcsjl8f6 Lty2pxe68biizxx7shkjtakxpxtqq Usqp Cau
ナビゲーションドロワー レスポンシブ メニュー 簡単

レスポンシブ対応 上部固定メニューをjqueryとcssで簡単につくってみた

簡単にレスポンシブメニューを作成 Trust Coding

コピペでok Affingerレスポンシブのハンバーガーメニューをcssで簡単調整 ヤッテモータース

レスポンシブwebデザインのcss作成ツールが簡単で素敵すぎる Mobile First Marketing Labo

簡単に多階層レスポンシブメニューを実装できるjquery Meanmenu Js うぇぶもよう

Twitter のような簡単な Sns をbubble で作ってみる 入門者向け 5 レスポンシブデザイン対応 ノーコード ラボ

スマホサイトで簡単にメニューを作れるjqueryプラグイン Sidr の使い方

Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater メニュー 手書き コーディング Webデザイン

Jquery 簡単に設置できるレスポンシブ対応のナビゲーションメニューjqueryプラグイン Naver Studio Benkei

簡単 Bootstrap作るドロップダウン式メガメニュー レスポンシブ対応 Kishiken Com

レスポンシブ対応 スマホ用メニューを実装できるjqueryプラグインslicknavの使い方 Seo対策なら株式会社ペコプラ

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ
ヘッダーを簡単に設置できる Luxbar レスポンシブもばっちり Proclass Blog

軽量のスクリプトで簡単に レスポンシブメニューを実装できるresponsive Nav Web Design Cafe

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

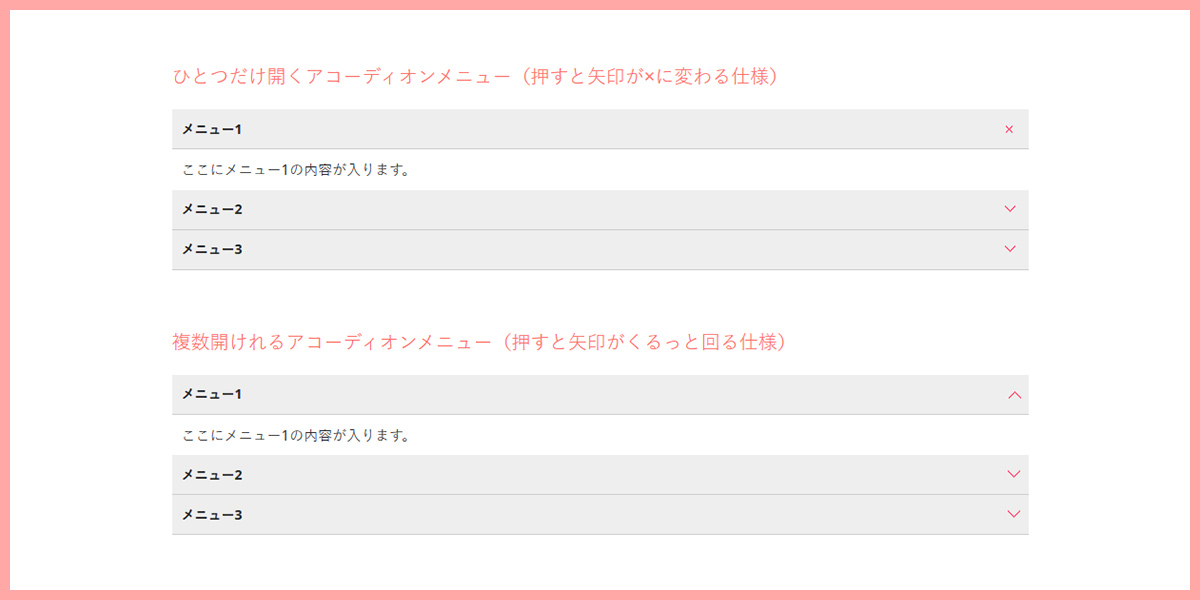
レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

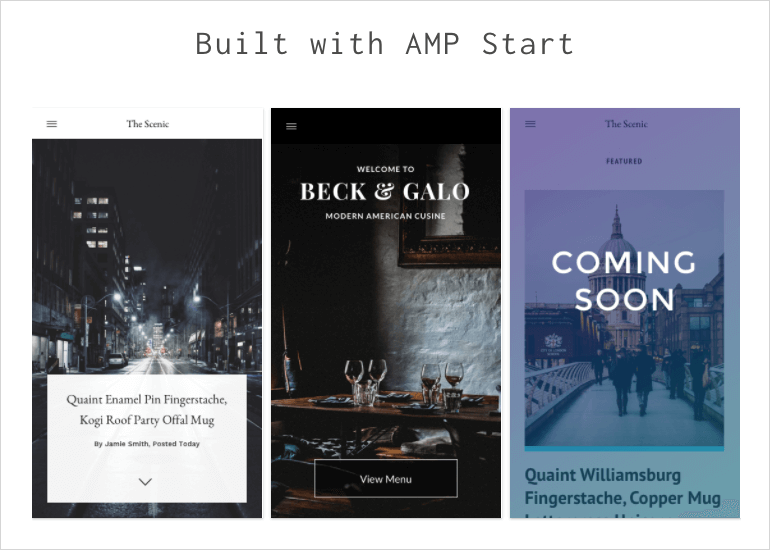
Amp Start レスポンシブウェブデザインのampサイトを簡単に構築できるテンプレートを公開 海外seo情報ブログ

レスポンシブに対応した簡単メニュー Mororeco

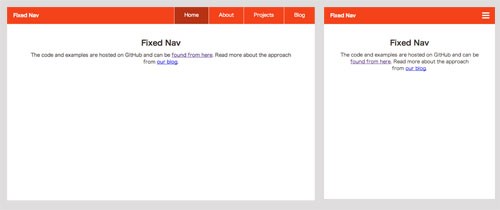
トップ固定でレスポンシブ対応のナビゲーション メニューを簡単に実装できる Fixed Nav Co Jin

ハンバーガーボタンを簡単に設置 Drawer Jsを使って初心者でもクオリティの高いメニューを導入しよう Misallychan Com

Bootstrapでレスポンシブナビゲーションメニューを作る方法

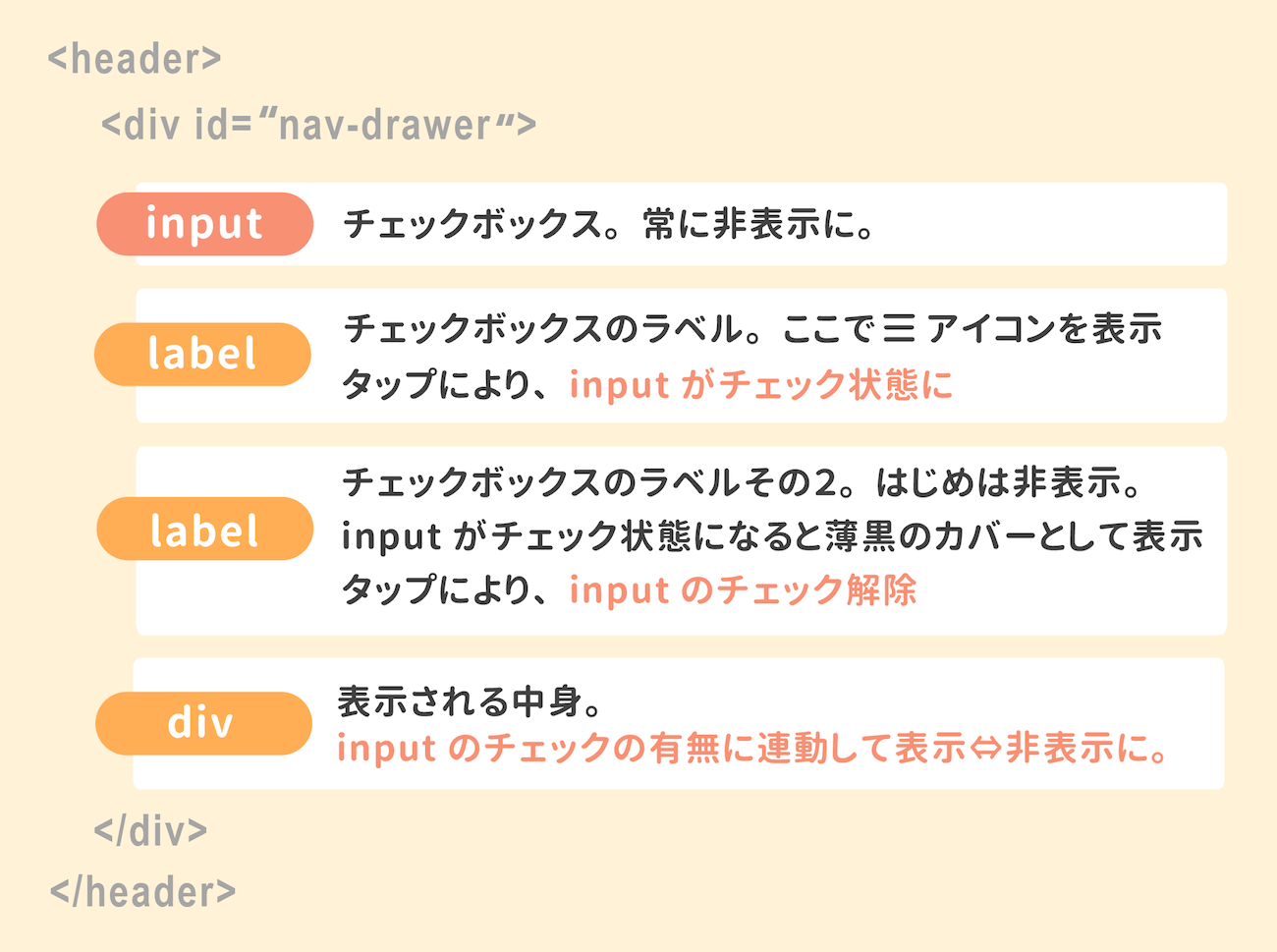
ドロワーメニューをプラグイン無しで簡単に自作する方法 マインドステージ

Cssとjqueryコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから

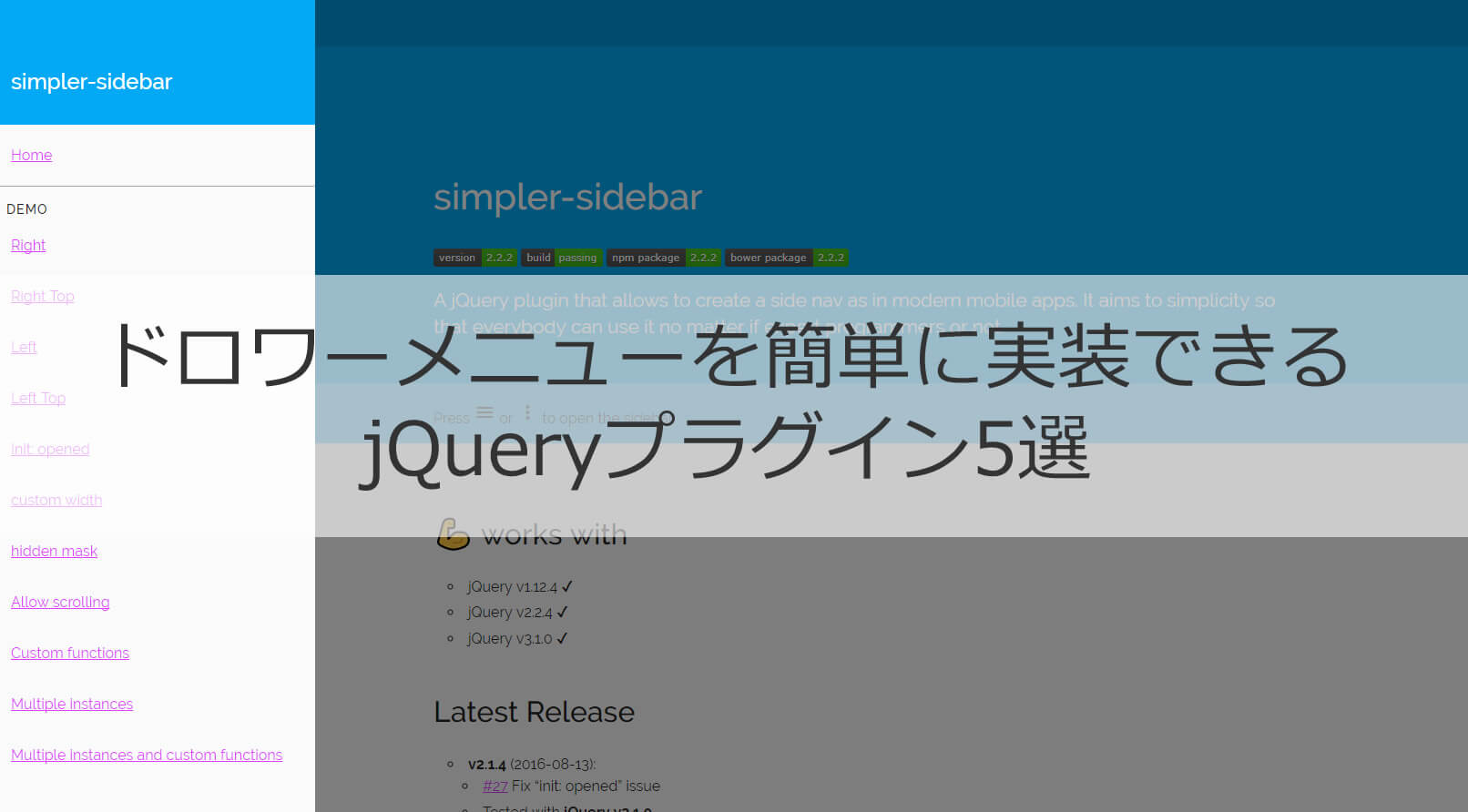
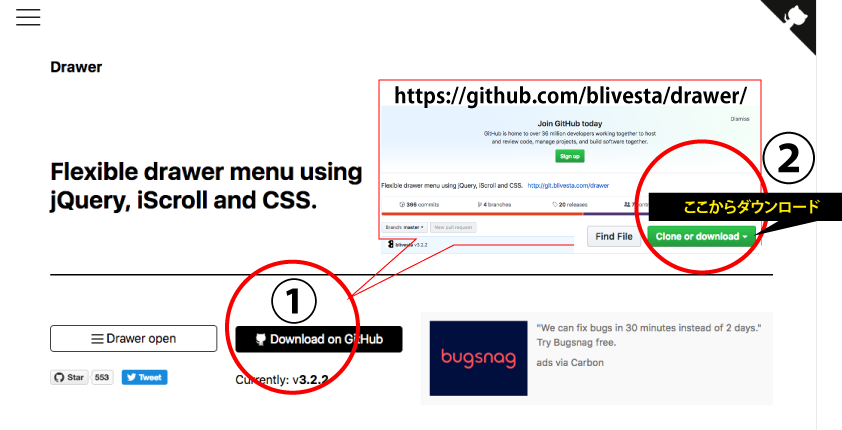
ドロワーメニューを簡単に実装できるjqueryプラグイン5選 Programmemo

Q Tbn 3aand9gctxgrm5w0mbzao5lysyzvspwsmpww4huadpng Usqp Cau

レスポンシブメニュー実装 Webデザイナーの教科書

Amp Start レスポンシブウェブデザインのampサイトを簡単に構築できるテンプレートを公開 海外seo情報ブログ

レスポンシブメニュー実装 Webデザイナーの教科書
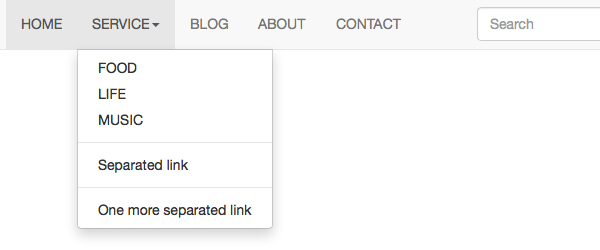
ドロップダウン レスポンシブ メニュー 簡単

Htmlとcss ただ屋ぁのブログ
超簡単 Jqueryを使ったレスポンシブ対応クリッカブルマップ Jquery Rwd Image Maps 株式会社ネディア ネットワークの明日を創る

簡単コピペ レスポンシブ対応のハンバーガーメニューを設置する ぱらげの雑記

レスポンシブにも対応した簡単にコーディングする3パターンのメニュー Yarumae

Jquery プラグインを使わずに 簡単にサイドからスライドして現れるメニューを実装する ほぼcss Unorthodox Workbook Blog

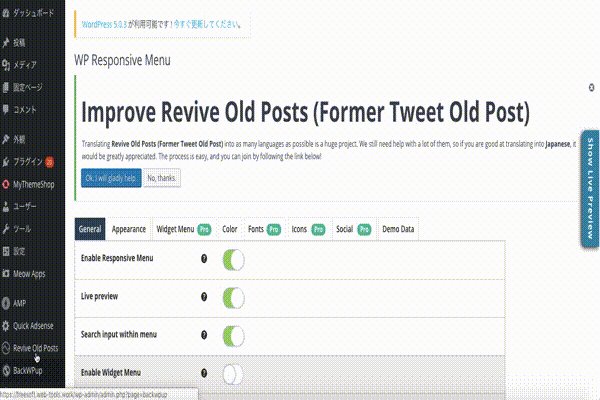
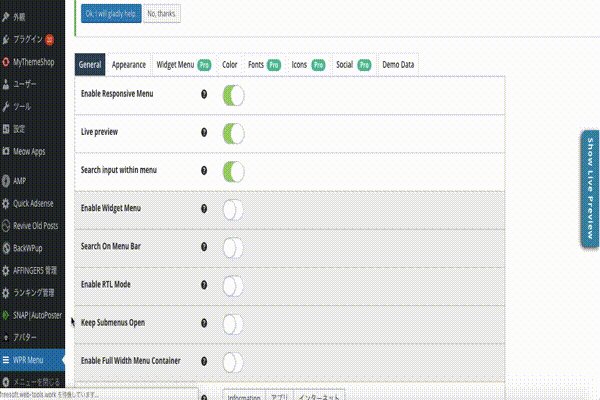
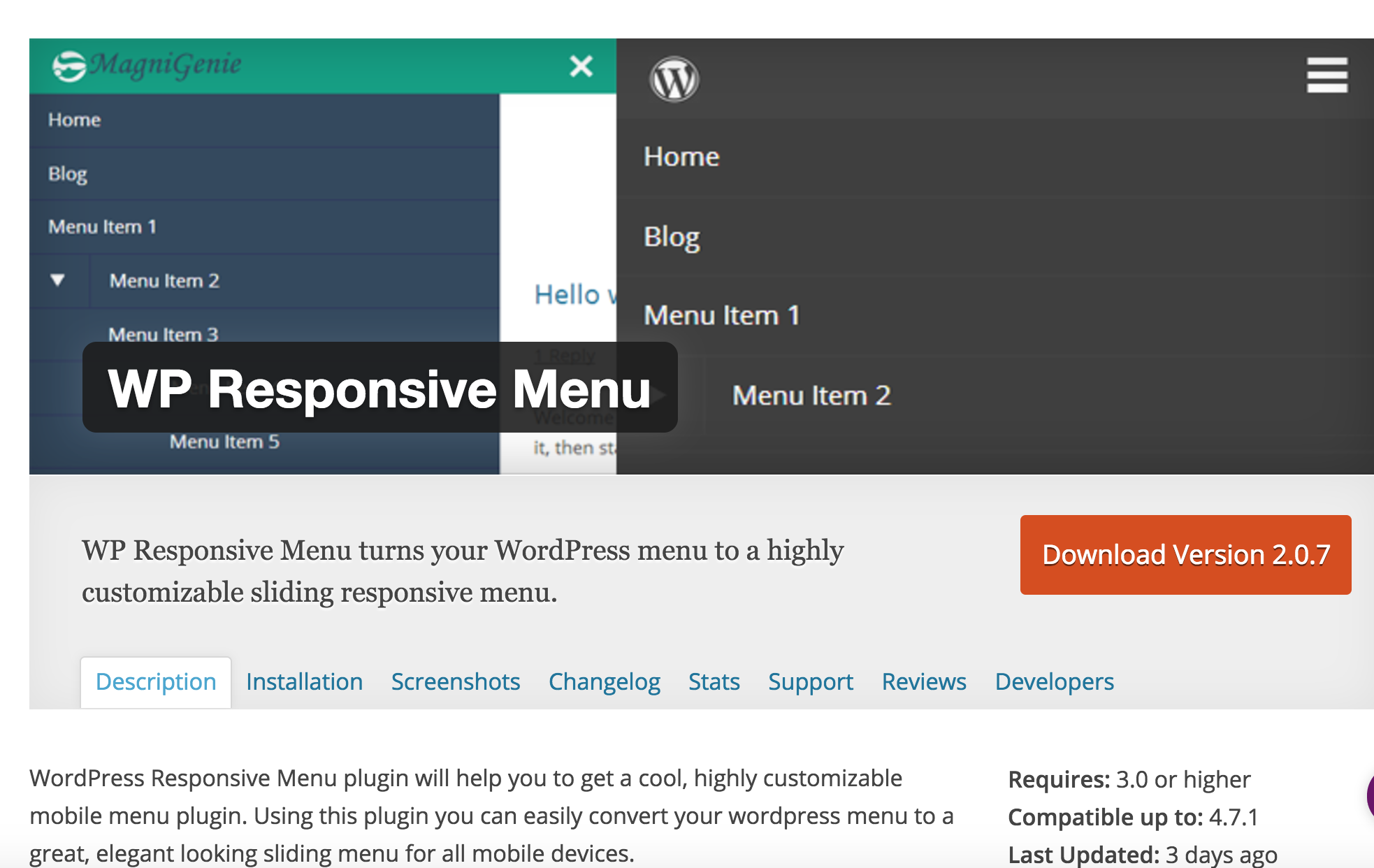
Wp Responsive Menu スマホ用バーガーメニューを簡単に設置できる Wordpress活用術 レスポンシブ メニュー バーガーメニュー 活用

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

コピペでok Affingerレスポンシブのハンバーガーメニューをcssで簡単調整 ヤッテモータース

Wp Responsive Menuでwordpressにレスポンシブメニューを追加しよう ギークスグロース

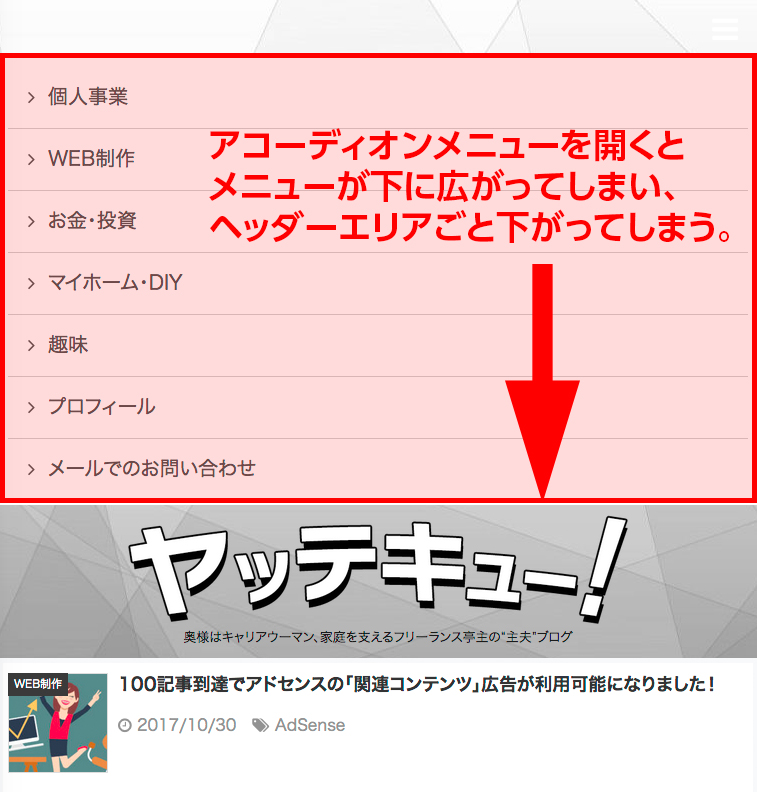
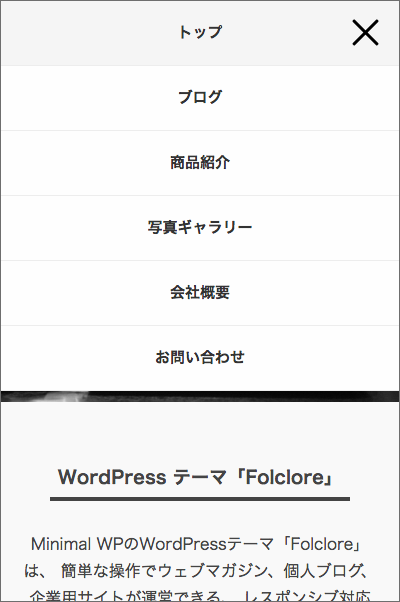
レスポンシブwordpressテンプレートのスマホメニューの子階層 副項目 も常に表示させるカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

Jquery 超簡単 コピペだけ 実装ドロワーメニュー Pushy レスポンシブ対応 Eaca イーカ

Jquery プラグインを使わずに横からスライドインするメニューを簡単に作る Memocarilog 酒 旅行 京都

Q Tbn 3aand9gcqppdiye1otmi F4lqqvx1wikfvj7zab0vnug Usqp Cau

レスポンシブ対応のメニューを簡単につくることができる Meanmenu Nakazi Lab ナカジラボ

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

Q Tbn 3aand9gct6jfeg25hwtxg1jpooxw Hdvb1sadpht7alq Usqp Cau

レスポンシブ対応 世界一簡単なハンバーガーメニューの実装法 コピペok Webコーダーdaimaの備忘録

Q Tbn 3aand9gcrrmmie8rmhxpfsc4cpwbfcyudkdjqzgg1qaa Usqp Cau

アコーディオンメニューを実装する うぇぶもよう

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

トップ固定でレスポンシブ対応のナビゲーション メニューを簡単に実装できる Fixed Nav Co Jin

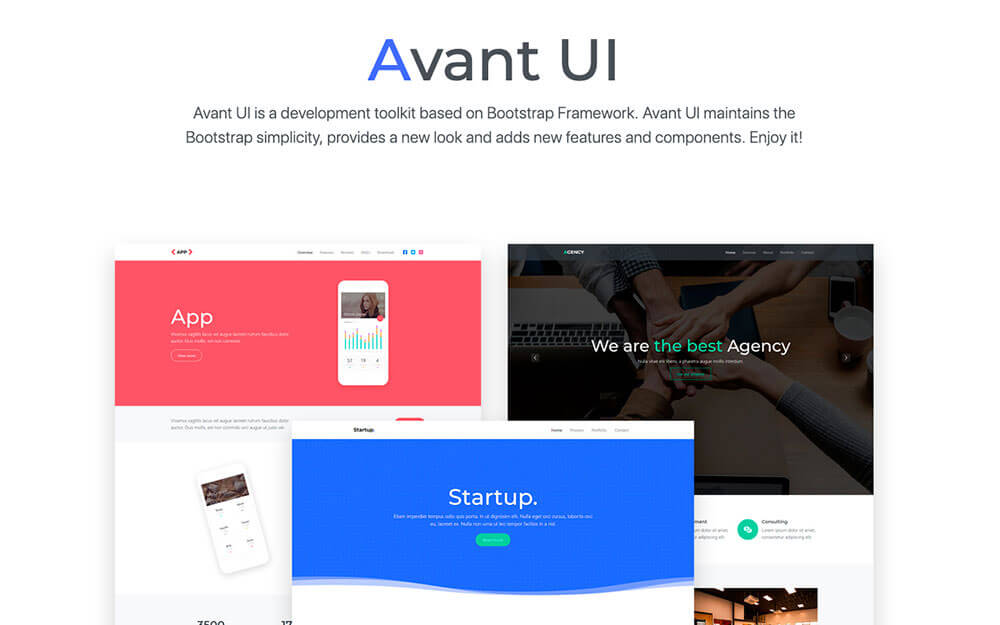
これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

ドロワーメニューをプラグイン無しで簡単に自作する方法 マインドステージ

2zi3bdupjcq59m

Q Tbn 3aand9gcqi8wdpq5eehqwoqpswiq4tdu4s1opl1t3yig Usqp Cau

メニューを学ぶ Webデザイナーの教科書

簡単にナビゲーションをレスポンシブ化できるjavascript Immature Design

コピペで簡単実装 Jqueryを使ったフルスクリーン表示メニュー レスポンシブ アニメーション オーバーレイ Webdesignfacts

簡単にドロワーメニューを実装できるdrawer Js M Design 神奈川県横浜市のフリーランスwebデザイナー

レスポンシブメニュー コピペで簡単 Cssとjqueryでの実装方法 Cream

コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ

簡単 レスポンシブメニューをjqueryでドロップダウンできるように設定する方法 Share Life シェアライフ

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

レスポンシブwebデザインとは メリットとデメリット 作り方まで紹介

ドロワーメニューを簡単に実装できるjqueryプラグイン5選 Programmemo

Drawer Menu Webデザイナーの教科書

Meanmenu レスポンシブホームページで設置するレスポンシブメニューを簡単に作成できるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ
ワードプレス レスポンシブ メニュー 簡単

具体的なコードあり スマホでグローバルメニューを表現する5パターン Hpcode

Js 既存のナビゲーションを簡単にレスポンシブ対応のトグル型にするスクリプト Naver コリス



