Css 背景画像 グラデーション 透過

超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ

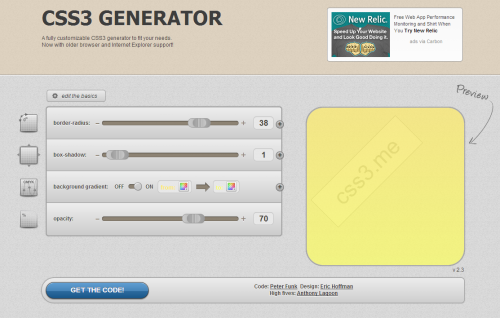
角丸 グラデーション 影 透過を表現するcss3コードを自動生成してくれるジェネレータ Css3 Generator Minotips

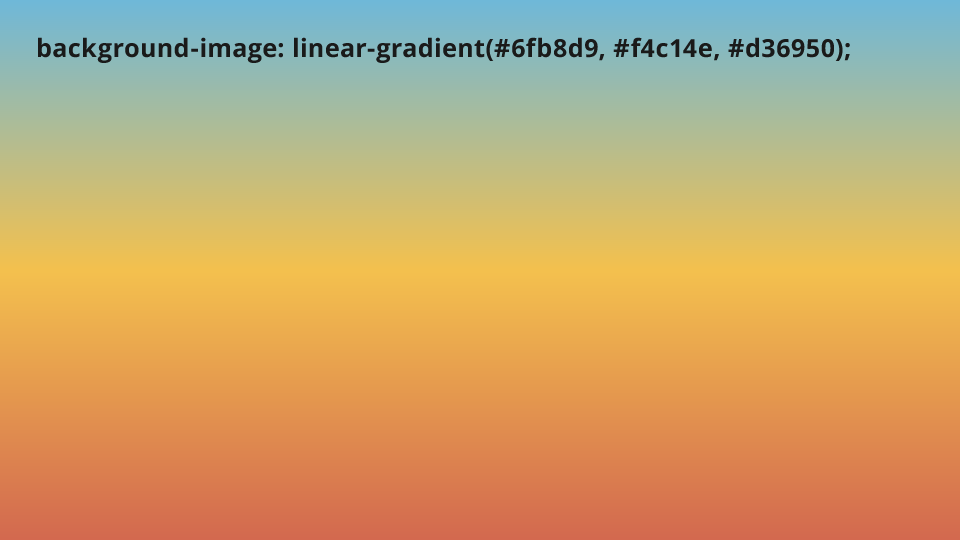
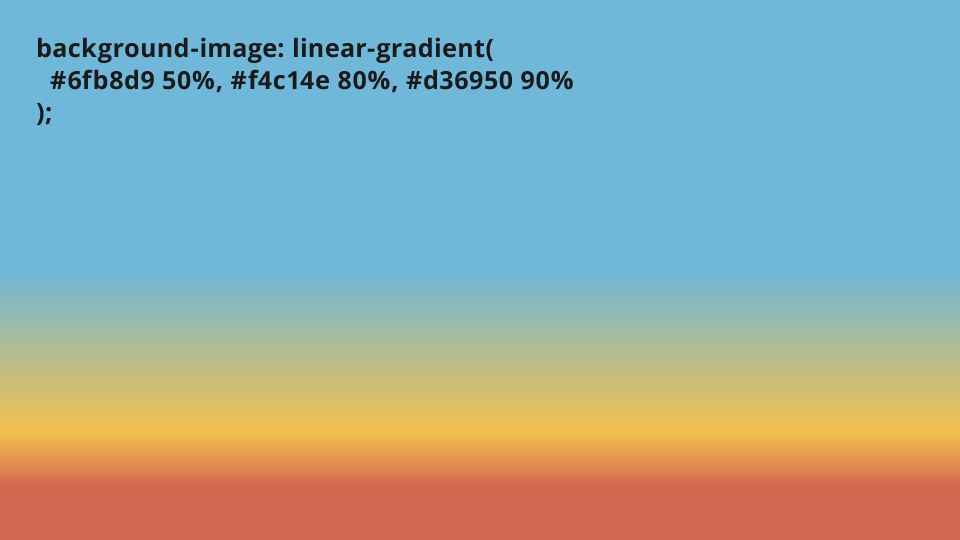
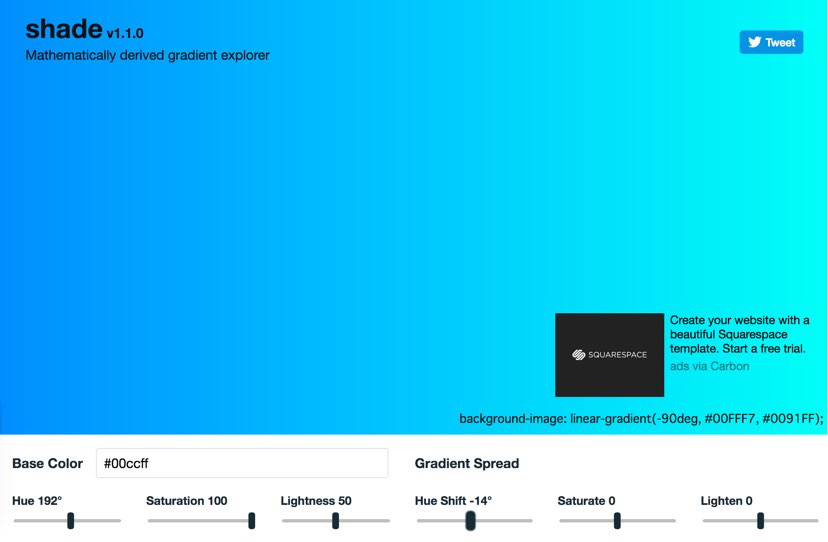
Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで背景の色や画像を透過させる方法を覚える

グラフィックソフト不要 Cssで画像に透過グラデーションの帯を重ねる Builder By Zdnet Japan

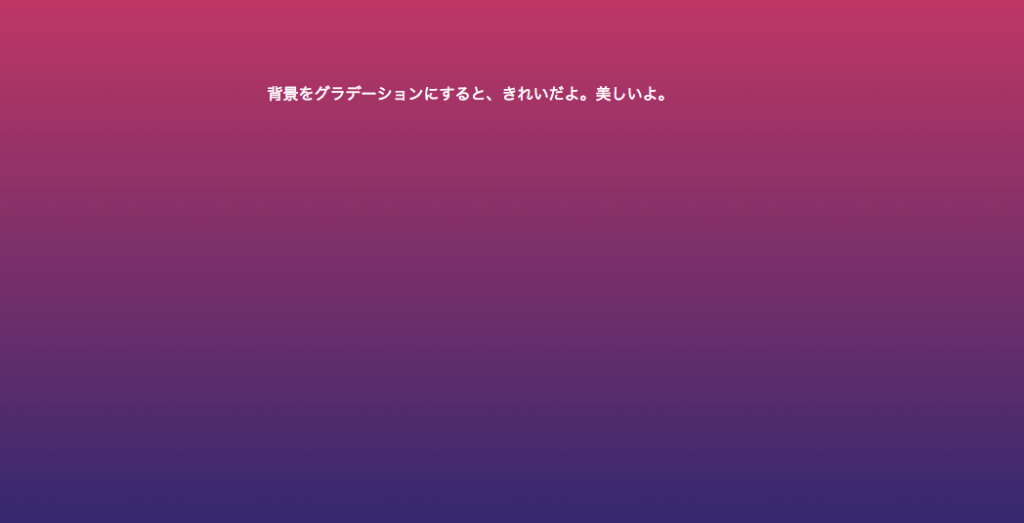
Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
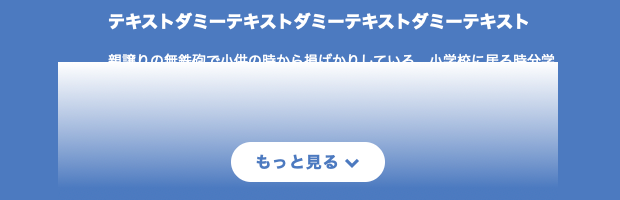
本日の記事は、背景画像に徐々に透明するdivを被る効果が表せるCSSを掲載します。 特に画像を見出しの背景とし、左から右へかけて徐々に透明にする場合 、本記事を参考になれると思います。 →背景画像をご覧ください。.

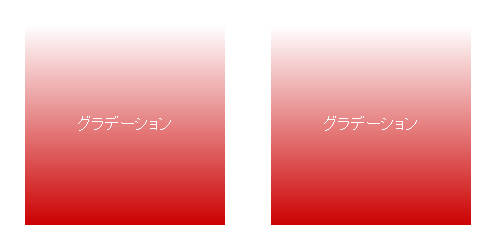
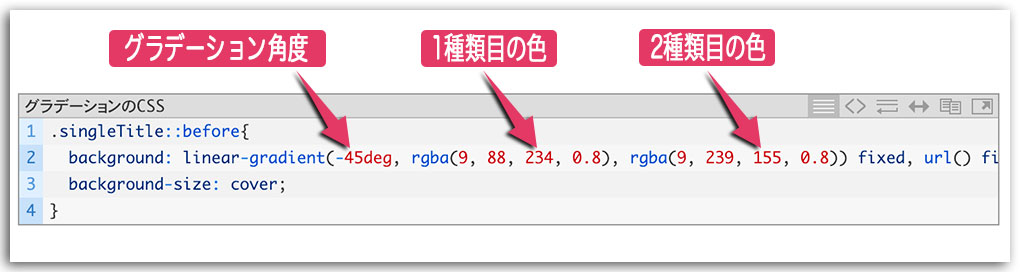
Css 背景画像 グラデーション 透過. ちょっと前にcssで若干躓いた。。。 cssで背景に画像を設定し、その上に文字を置き、背景画像だけ透過させようとした。 完成図↓(画像には触れないで。。。) このくらい余裕だと思ったが、30分くらい格闘した。。。 失敗コ. 配置した画像とグラデを掛けた長方形をどちらも選択して、透明パネルの「マスク作成」ボタンを押します。 すると… 画像に透明グラデーションが掛かりました! 分かりやすいように背景に黒を置いてみました。. こちらの場合は、背景画像だけでなく文字色の背後も透けて見えていることが分かるでしょう。 このように、背景色と文字色の2種類の色を指定できるとき、両方を同時に半透明にしたい場合と、片方だけを半透明にしたい場合とがあります。 そこで以下に、それぞれのcssソースの記述方法を.
背景に画像を使う方法をまとめました。background-sizeの値の coverと containの違いが分かりずらかったので動画にしました。背景に画像を指定するbackground-imageプロパティを使って値に url()で画像フ. こんな感じの 透過PNG を Webページ上のアイコンにしたい・・・ということはよくあるかと思います。. 最終透過画像をpngで切り出して背景画像(background-image)として使えば再現はできるのですが一々切り出すのも不便ですよね。 実は背景色(background-color)のみの透過はcssの記述だけで実現可能です。 さらに、border-colorや、box-shadowなどにもこの背景色.
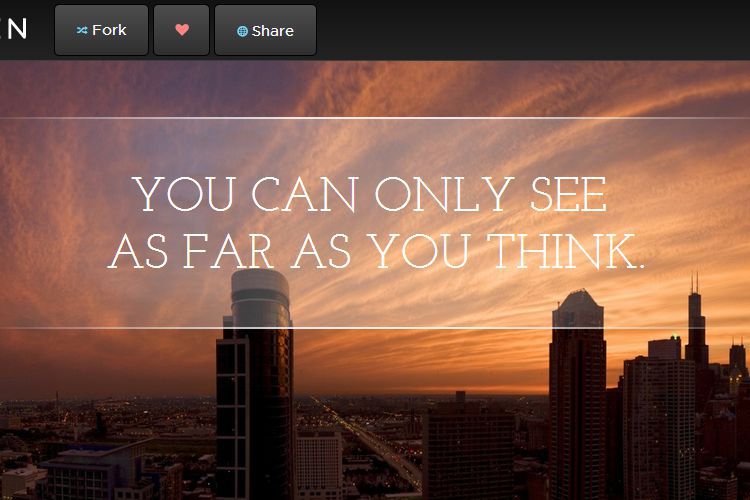
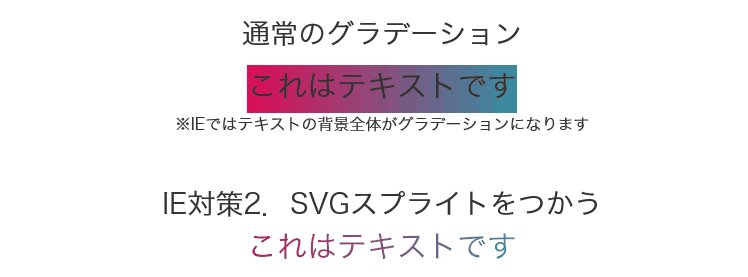
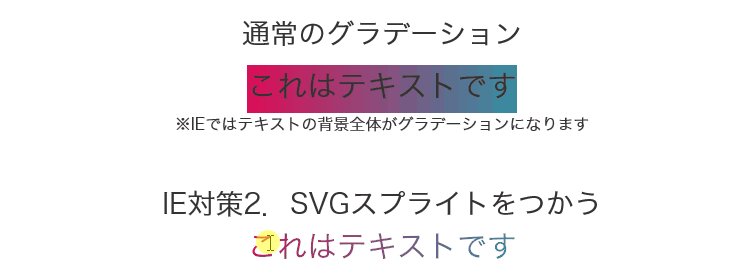
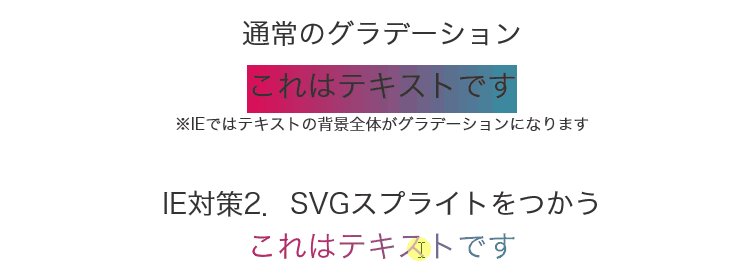
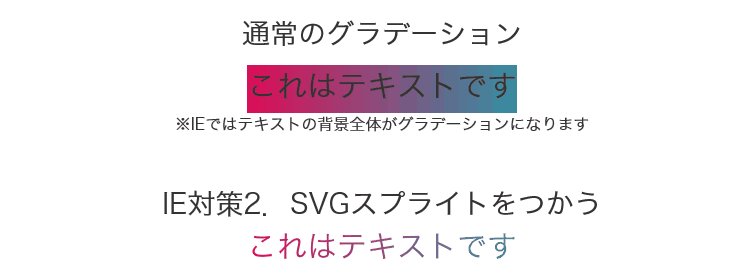
Safari 4が対応したグラデーションの機能を使うと、画像の上に透過グラデーションの帯を重ねて表示することも可能になる。これまではグラフィックソフトで制作していた部分が、CSSで表現できるようになるのだ。 - builder by ZDNet Japan. IEで文字にグラデーションをかけようとするとこのようになります。 文字の背景に色がついてしまうんですね。 デザインの関係などで、IEでも文字にグラデーションをかけたいときがあるかと思います。 以下のようにしたので参考にしてみてください。 画像や幅指定などおこなうので、文字数. Css背景画像に透過カラーを重ねる方法 11,975件のビュー HTML・CSS見出しの左右両端に線を入れる方法 7,000件のビュー img要素をbackground:coverのように親要素いっぱいに表示する方法containのようにもできる!.
マーケティングトレースを行った次の日は、CSSの初歩的でもないお話です。 CSSのBackground-imageを透過させたい、というのは、Webページ作ってりゃ誰しも思うことです。 img要素やdiv要素であればopacityを設計すればおわりです。 しかしこれがbackground-imageを使うときは、若干話が変わってきます。. アイコンの background プロパティ に 背景画像ファイルを.

Cssでテキストにグラデーションを掛けてみた カノトのアトリエ

Cssのみで色が変化する背景グラデーションを作成する方法 Minory
Q Tbn 3aand9gcta0bgwzvpkv1zcbnbdgh95fd8v4bwkpkgvwkhhzc8evaadeibj Usqp Cau

Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan

Cssで背景色指定 Background Colorの使い方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Lion Media タイトルバックグラウンドカラーのスタイルシートの場所 タイトルの背景色の設定 Yogaのアーサナと瞑想で綺麗にネット生活大好きfairy Meditation Yoga Universeブログ

Css 透過画像を使用して幻想的な背景をつくりだすスタイルシート コリス

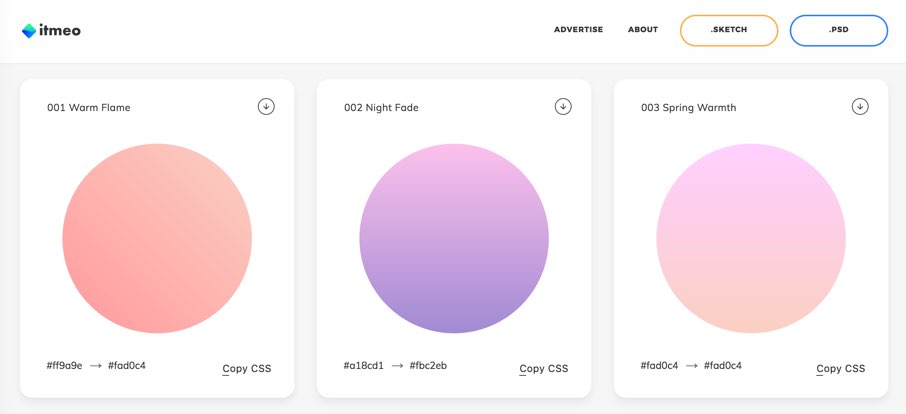
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
Q Tbn 3aand9gcrnkifzrk9z2hnlvcmtsnmk2ykxhaoxb39tbnjit Oi864yqm41 Usqp Cau

Css Linear Gradientを使ったグラデーションで透過を適用する 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Css設定で背景にカラーグラデーションを施す ネクストワンwebマガジン

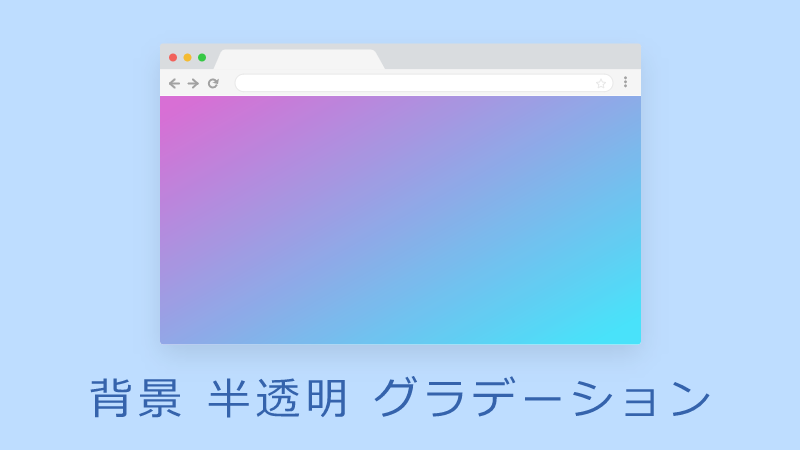
Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

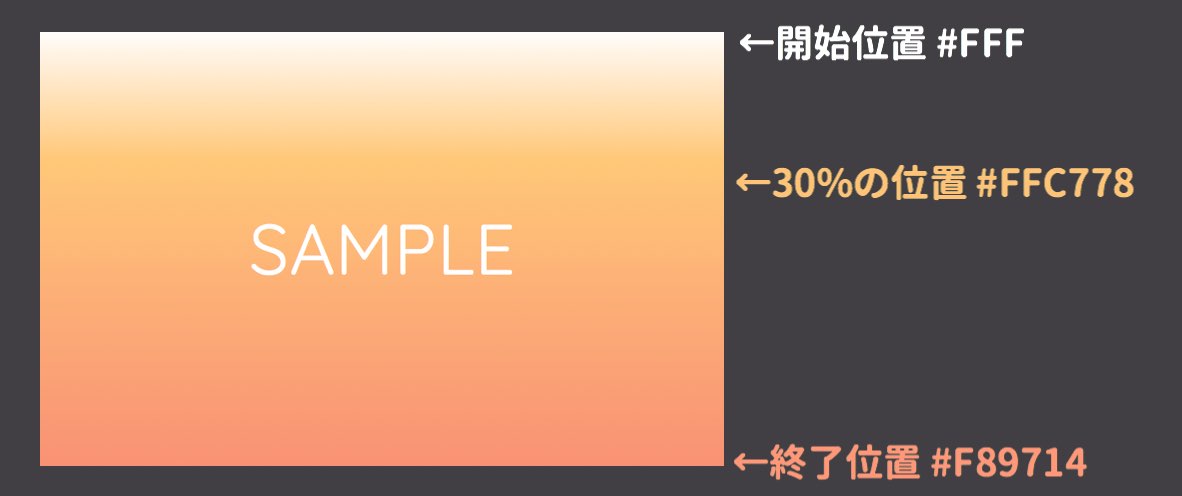
Cssのlinear Gradientで透過グラデーションを指定する方法 マンガでわかるホームページ作成

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

実例で学ぶ 背景に 透かし を使った 万能デザインテクニック12個まとめ Photoshopvip

背景パターンに半透明マスクをかけたボタンデザイン Css

Css 画像を文字で切り抜く Designmemo デザインメモ 初心者向けwebデザインtips

背景だけ透過させて文字だけ透過させない方法 Design Record

Ie8以前でcss3の表現を使うには Think It シンクイット

Cssでボーダーの両端を徐々に透過させる Unorthodox Workbook Blog

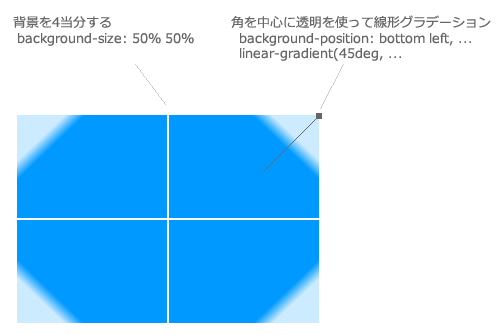
Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

Cssの設定でwebサイトに一工夫 透過する表現を取り入れた半透明デザインの作り方 トイロハ

Lion Media 個別記事のヘッダー画像やタイトルデザインをカスタマイズ Mutakkoのブログ

Cssでdiv要素を重ねることなく背景画像を透過する方法 Qiita

領域を透明にして背景画像が見えるようにする方法 Css

Html5でサイトをつくろう 画像を使わないでcss3のグラデーションでスマートフォンサイトの背景パターンをつくろう Html5blogのブログ

グラデーション透過画像の作成 Fireworks4 Nobody Place

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css Background Colorを学び背景色指定しよう Shu Blog

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

超便利 Cssでレイヤーのように重ねて表示する Z Index ビギナーズハイ

背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssでグラデーションを表現する Page4 Builder By Zdnet Japan

Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート ウェブデザイン デザイン 勉強 Webデザイン

背景をrgbaで設定した時にie8以下で透過する方法 ヨシキミナトヤ Com

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Illustratorで画像に透明グラデーションを掛ける方法だよ 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Photoshopでのグラデーションマスクのかけ方 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

Cssで背景の色や画像を透過させる方法を覚える

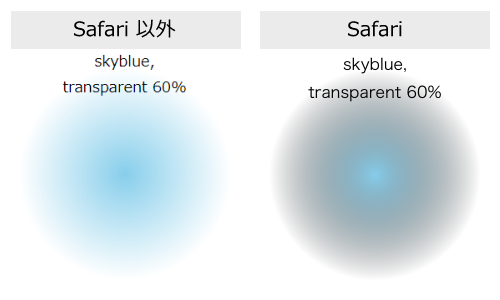
透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

Cssで背景色をグラデーションカラーにするスニペット

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

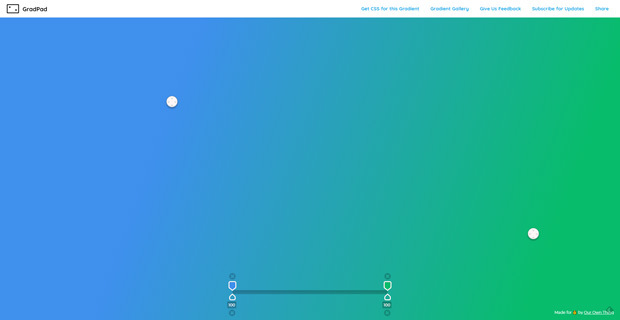
直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

Css 背景色とテキスト色を相互に入れ替えるcssサンプル集 One Notes

Css設定で背景にカラーグラデーションを施す ネクストワンwebマガジン

Cssで背景の色や画像を透過させる方法を覚える
Q Tbn 3aand9gcq5ut1qepzhfuo4n Xwbzxathxcqwxfwfuxnm Qngo5o7gttgto Usqp Cau

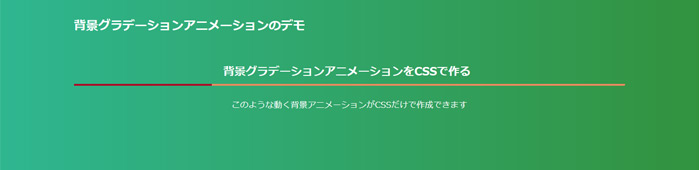
背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Css 普通の画像を透過処理されたように表示する Blend Mode Css Roller

Css 画像を暗くしてみる Pilgrim

Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

Q Tbn 3aand9gcrnaok1bxkd J Zpzytahmmflt2iz Rjkhuug Usqp Cau

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

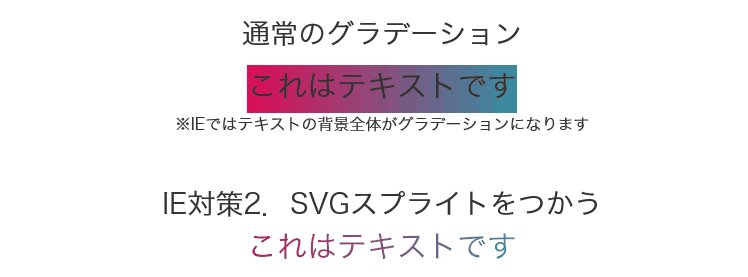
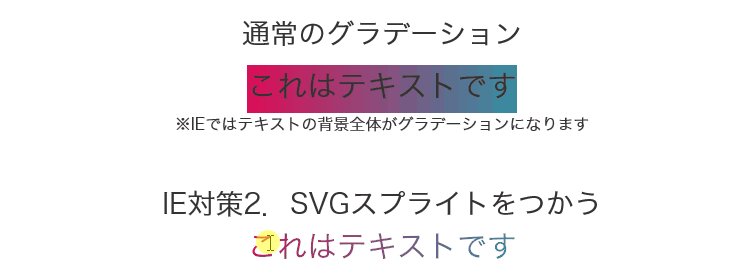
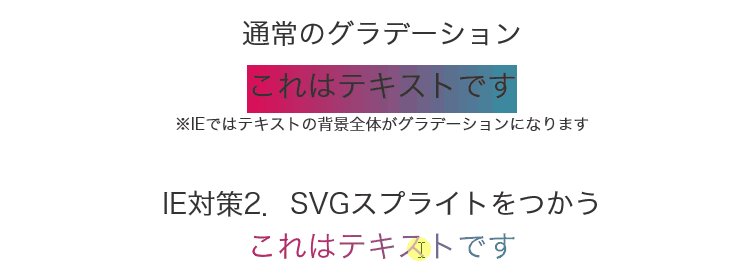
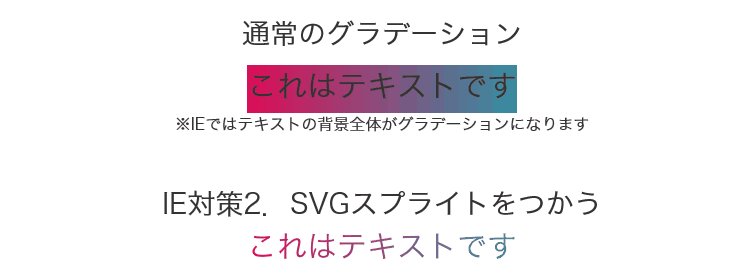
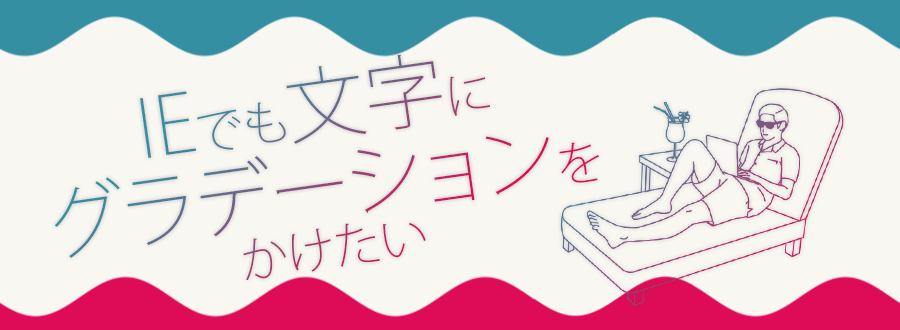
Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン
たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

Cssで背景の色や画像を透過させる方法を覚える

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋

Photoshopのグラデーションマスクで画像を段々と透明にする方法 みっこむ

Cssで左右に別々の背景を設定する方法 ホームページ制作 福岡のアイドットデザイン

Css 背景画像の端を透過させたい ミギムキ

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Css Linear Gradientを使ったグラデーションで透過を適用する 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

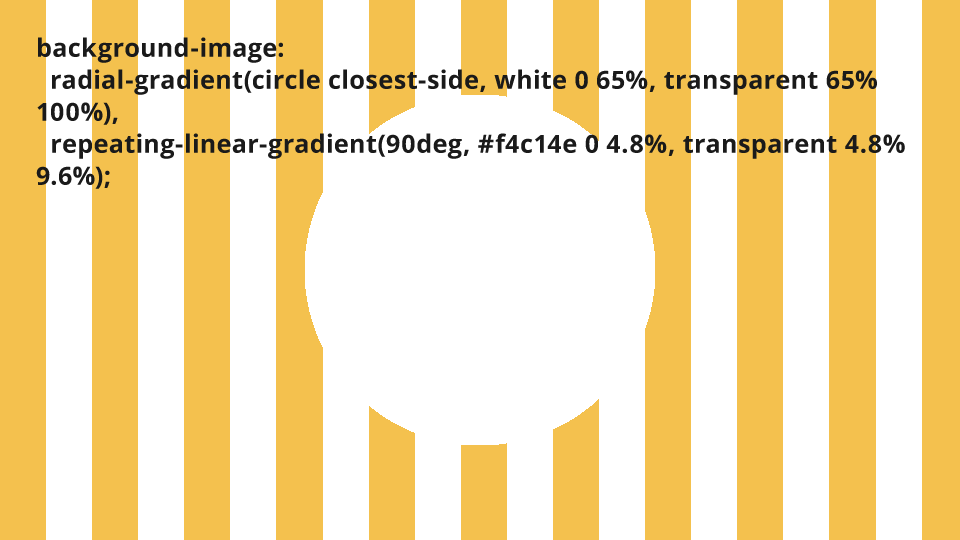
Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Cssでグラデーションを作成する方法 むねひろ プログラマー

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssグラデーションで作った背景パターンのサンプル Nxworld

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Cssで文字色をグラデーションにする方法 Mk Dev

Cssで背景色をグラデーションカラーにするスニペット

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

背景画像が自由自在 Css3を活用しよう Tree

Q Tbn 3aand9gcrkylh23szz1otmwozao5oj3pis Obb9re9ba Usqp Cau

Cssのグラデーション Linear Gradient の使い方を総まとめ

チェック ひじ型 ドット背景 学び家 Com

Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ

透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット



