Css 透過 グラデーション

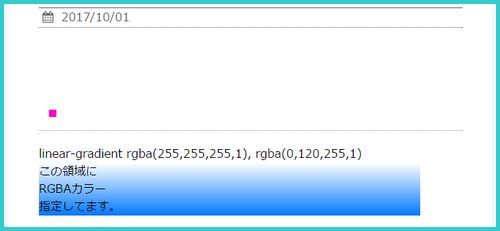
Webサイトがカッコ良くなるcss Rgbaカラーやグラデーションで微妙な色合いも表現

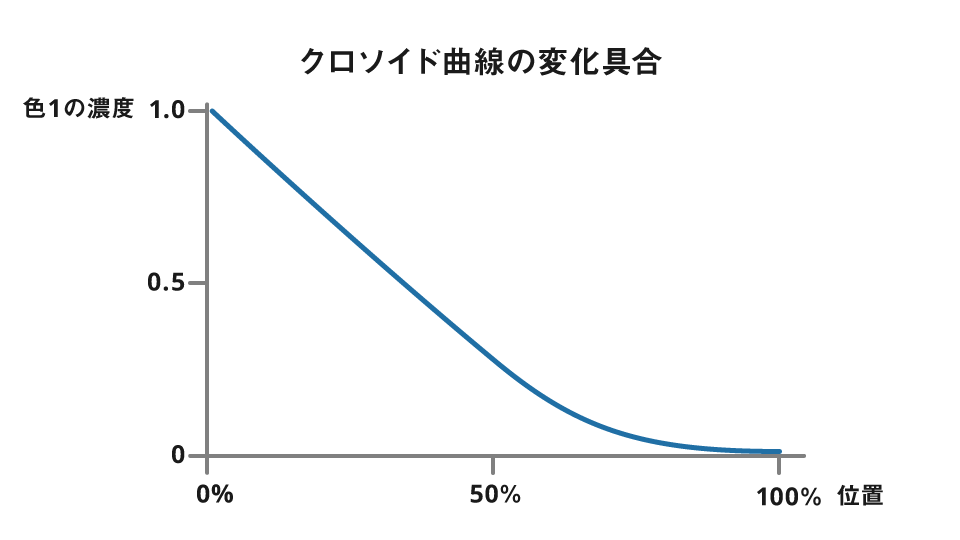
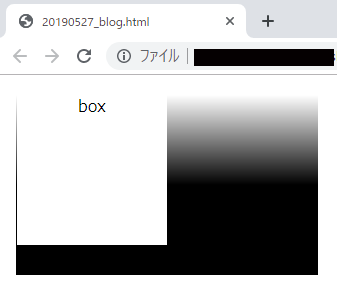
Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

グラデーション透過画像の作成 Fireworks4 Nobody Place

Q Tbn 3aand9gcrcvdudkidq2cncckug78otkxnaxcy93cvzua Usqp Cau

楽天市場 Css グラデーション 透過の通販

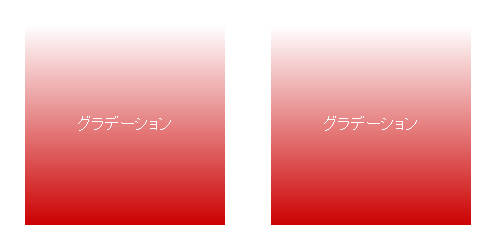
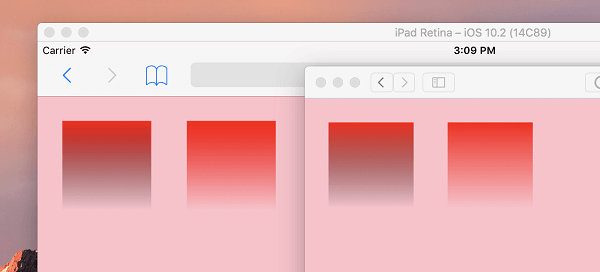
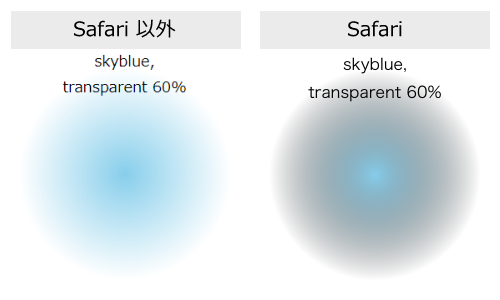
透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog
CSSは下記のように書きます。 body { background:.

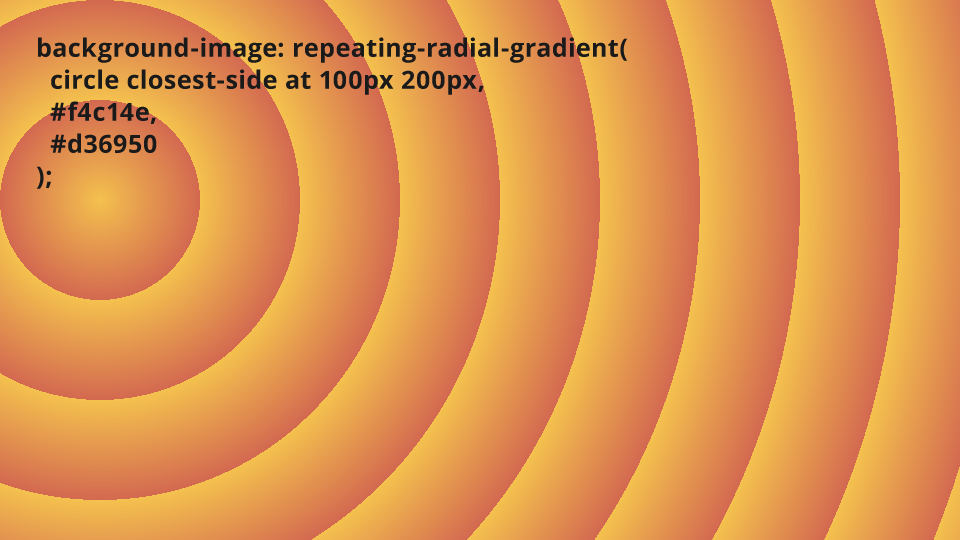
Css 透過 グラデーション. 今回はCSSを使って背景にグラデーションを指定する方法を紹介します。 主に指定するプロパティは background-image で、グラデーション用として用意された関数は線形グラデーション用の linear-gradient()と円形グラデーション用のradial-gradient()です。. ほぼ全てのブラウザ対応。 a:hover img { filter:. グラデーションは background または background-image プロパティにradial-gradient関数を設定します。 サイズ、形状、方向は省略でき、サイズはcover、形状はellipse、方向はcenter centerが初期値として設定されます。.
今まであまり使ったことがなかった CSS のプロパティ linear-gradient を、今回ちょっとだけですが触ったのでまとめ。 参考にさせていただいた記事はこちらです。 CSSのグラデーション(linear-gra. こんにちは!ライターのナナミです。 最近、素敵なグラデーション背景を使っているWEBサイトをよく見かけますね。 こんな感じのやつです。 線状グラデーションは、backgroundにlinear-gradientという値をつけることで実装できます。 早速実装方法や例を見ていきましょう!. の moz を ms に書き換えたものを追加するだけです。.
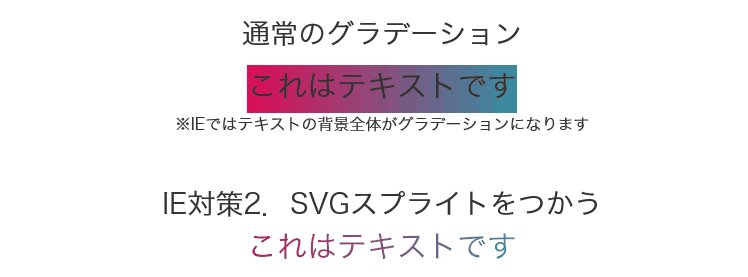
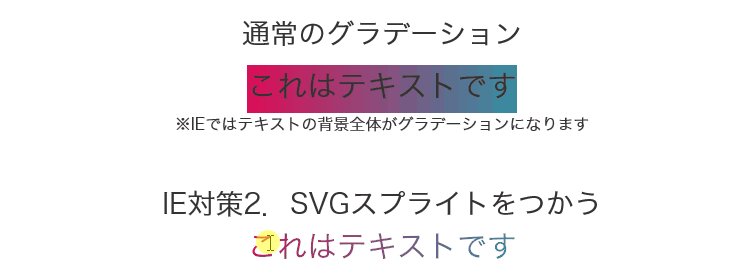
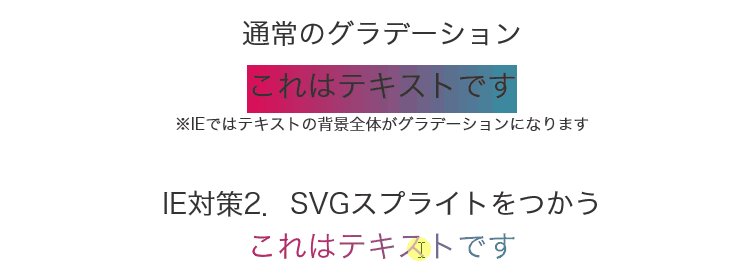
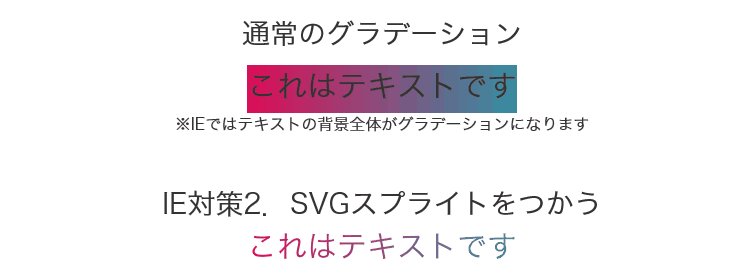
CSSのコード /* IE */の行を追加してやると、IEでもグラデーションが表示されるようになります。 background:-moz-linear-gradient(top, #86, #1e1d1b);. Ieで文字にグラデーションをかけようとするとこのようになります。 文字の背景に色がついてしまうんですね。 デザインの関係などで、ieでも文字にグラデーションをかけたいときがあるかと思います。 以下のようにしたので参考にしてみてください。. Alpha (style=1, opacity=0, finishopacity=100, startx=0, starty=0, finishx=0, finishy=0) ;.
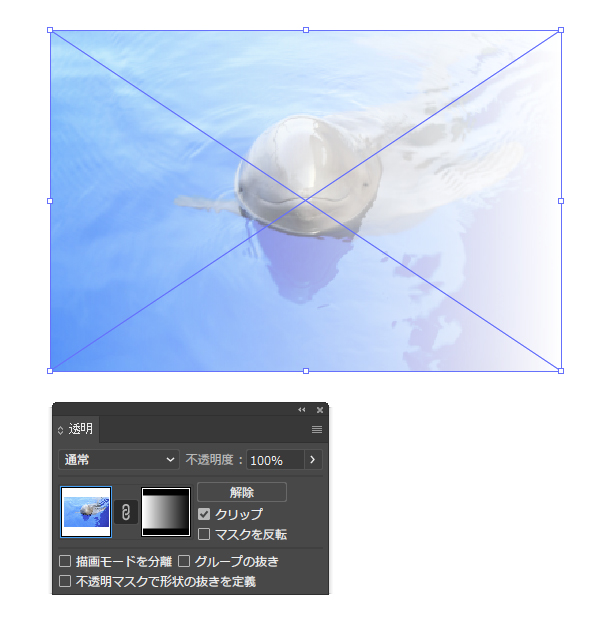
グラデーションの設定で種類を「円形」にして外側が黒になるようにします。 後は先程と同じ手順ですが、画像と円を両方共選択して透明パネルで「マスク作成」を押します。 すると… 画像に円形の透明グラデーションが掛かりました!. 0 1px 8px rgba(0, 0, 0, 0.15);. CSSのグラデーション指定、どうしてますか? Photoshopなどでオブジェクトのグラデーションが指定してあったら CSSをコピー という機能でそのままCSSが生成できたり、 Ultimate CSS Gradient Generator みたいなサイトでCSSを生成させてそれを貼り付けたりする方法もありますが、できれば理屈や理論をある.
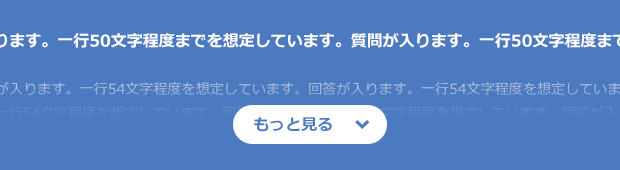
Linear-gradient(rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.6)), url(/* 画像のURL */);. 画像を使わずに、CSSだけでボーダー (線)の両端を徐々に透明にする方法は、 CSSのグラデーション を使うことで簡単に表現することができます。. } .item:after {/*基本的に画像に疑似.
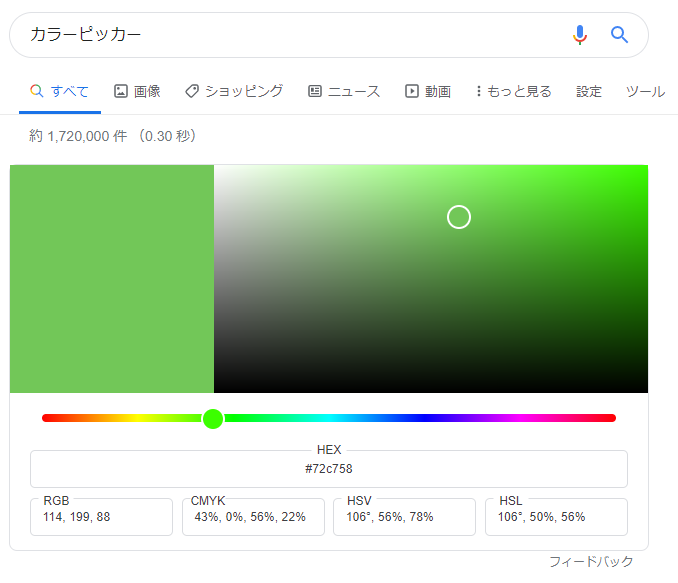
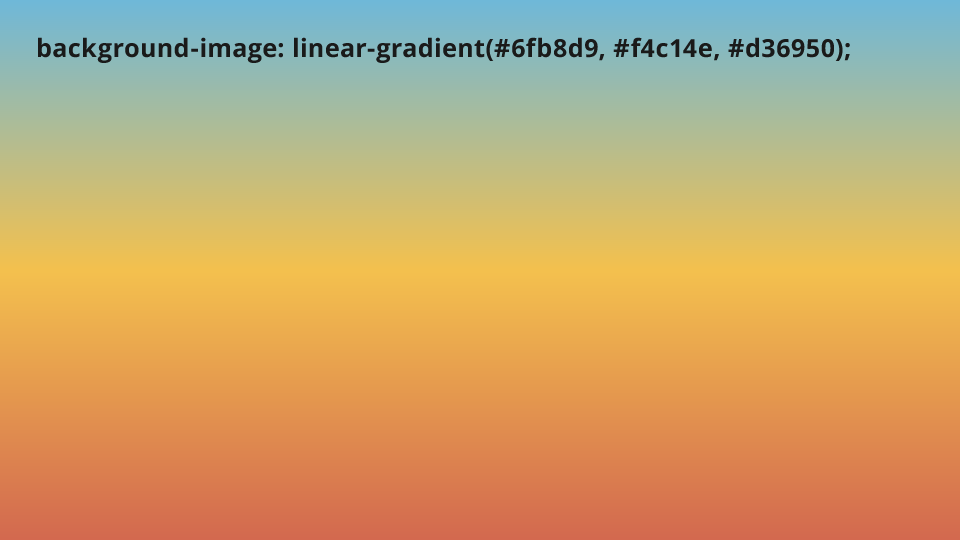
Rgb を使ってアルファ値(透明度)も設定できます。 アルファ値は 0 ~ 1.0 で指定(0 が透明、1.0 が不透明) 指定方法・表示例. グラデーションを適用したい箇所に、backgroundプロパティ、またはbadkground-imageプロパティの値に「 linear-gradient(色)」を指定します。 基本的には background:. グラデーションの方向と色の数 CSSでグラデーションを作る場合、linear-gradient()を使用します。 (gradationではなく、gradientである点に注意が必要です。 ) linear-gradient()では、グラデーションの方向や色の割合、グラデーションを構成する複数の色などを指定します。.
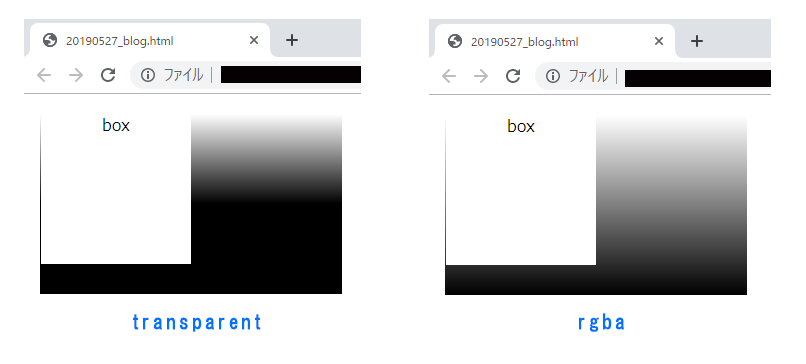
CSSでlinear-gradientを使い、3色(白→透明→白)のグラデーションをかけようとおもったのですが、linear-gradientはrgbaの記述には対応していないようで、表示されません。 何かいい方法がありましたら教えていただきたいです。よろしくお願い致します。 現在のコード. CSSのgradient関数では、「#F174」のようなHEXだけでなく、 色名 (例:orange)や RGBA で色指定することもできます。 グラデーションの片側を透過させたい場合には、透明(transparent)や半透明(rgba(5,5,5,0.1)など)を指定すればOKです。 片側を透明にする例. Css More than 5 years have passed since last update.
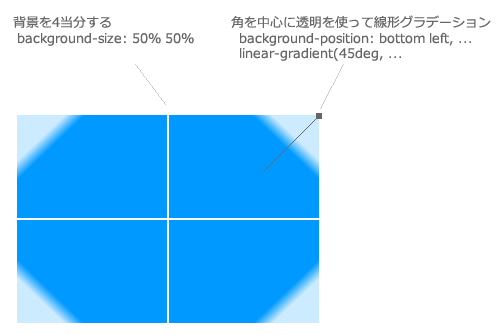
Cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実現でき. グラデーションの角度、または、方向 数値にdegなどの単位を付けてグラデーションラインの角度を指定、 または、to に続けて left, rightや、top, bottom などの位置を表すキーワードでグラデーションラインの方向を指定。 初期値は、180deg(to bottom). Css背景色(background-color)のみを透過させ文字などは透過させない方法 csstext-shadowで文字に太い縁取りや光彩を装飾する方法.
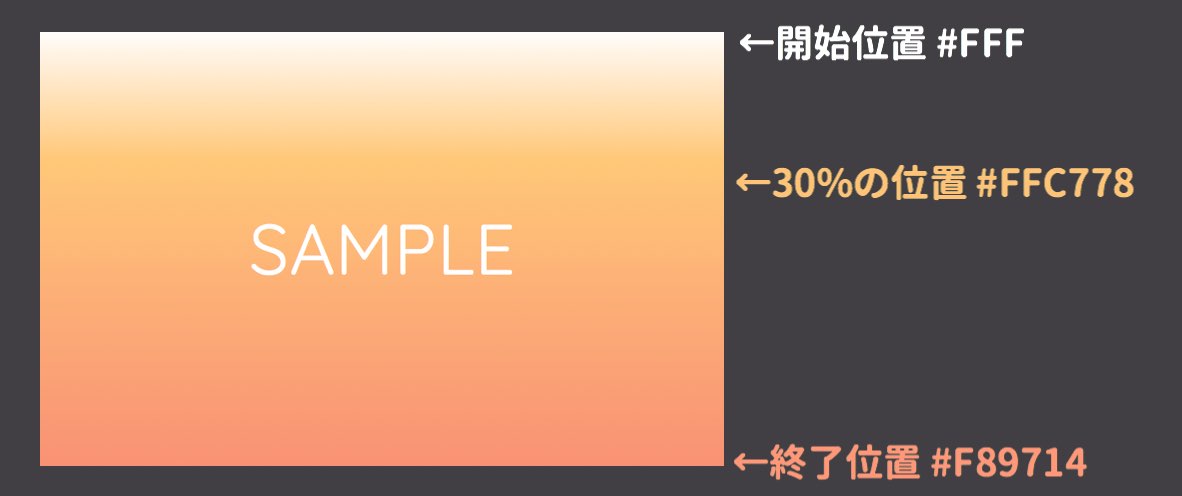
Css img {/*filterはあってもなくても大丈夫だけどよりグラデーションを引き立てるならグレースケールに*/ max-width:. Linear-gradient(to bottom, transparent 0, #fff 30%);.

Cssのグラデーション Linear Gradient の使い方を総まとめ
たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssで背景画像に徐々に透明するdivを被る効果を作る 技術三昧ブログ Zanmai Net

Cssでグラデーションを表現する Page4 Builder By Zdnet Japan

Cssで背景の色や画像を透過させる方法を覚える

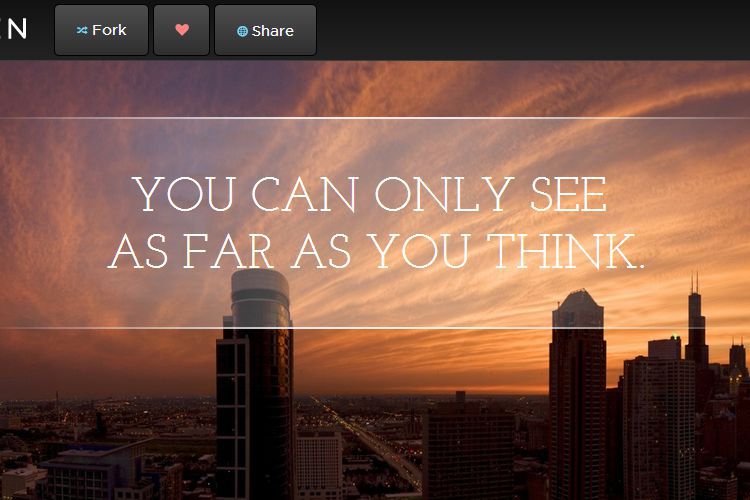
グラフィックソフト不要 Cssで画像に透過グラデーションの帯を重ねる Builder By Zdnet Japan
Q Tbn 3aand9gcta0bgwzvpkv1zcbnbdgh95fd8v4bwkpkgvwkhhzc8evaadeibj Usqp Cau

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

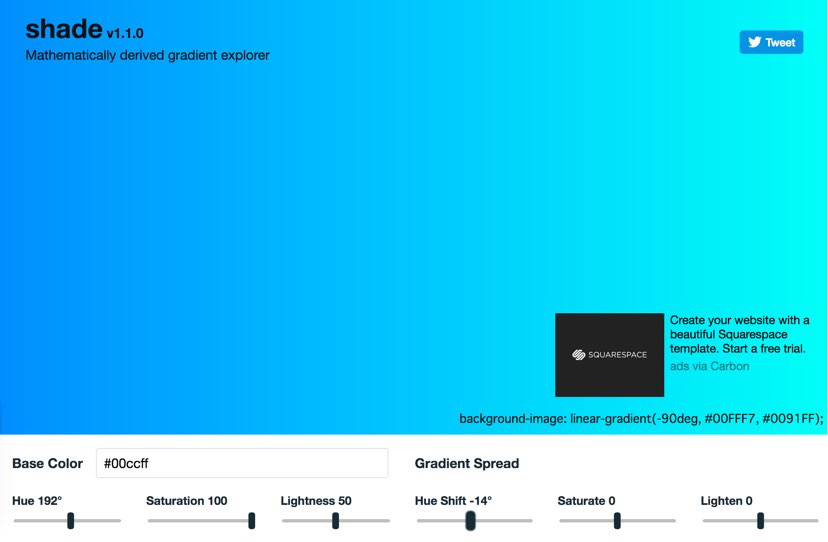
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Css Css3でグラデーションを作るメモ

Cssで左右に別々の背景を設定する方法 ホームページ制作 福岡のアイドットデザイン

Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail

Illustratorで画像に透明グラデーションを掛ける方法だよ 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

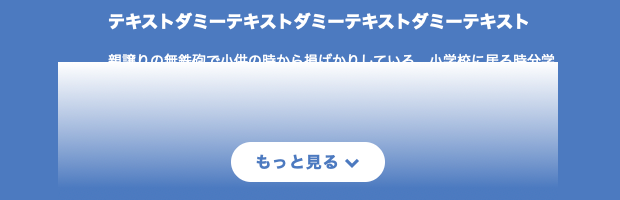
Lion Media ヘッダー画像を大きくしてグラデーションで透過する方法

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssのlinear Gradientで透過グラデーションを指定する方法 マンガでわかるホームページ作成

透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

見出しタグのボーダーにグラデーションを使ったcssサンプル集 One Notes

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

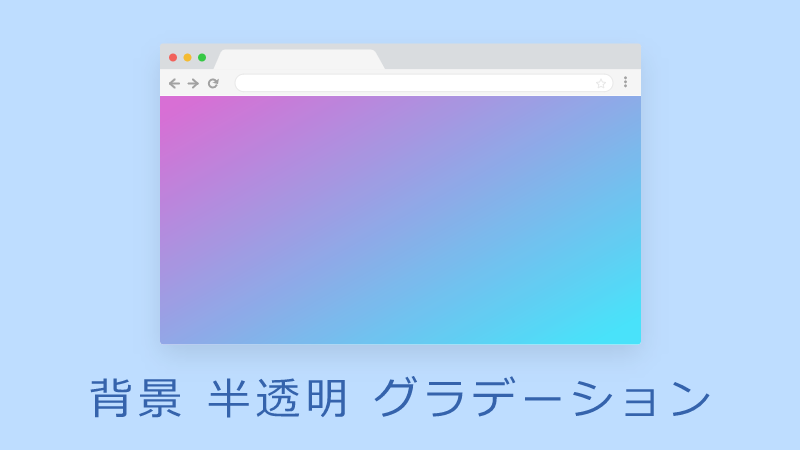
Cssの設定でwebサイトに一工夫 透過する表現を取り入れた半透明デザインの作り方 トイロハ

Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート ウェブデザイン デザイン 勉強 Webデザイン

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

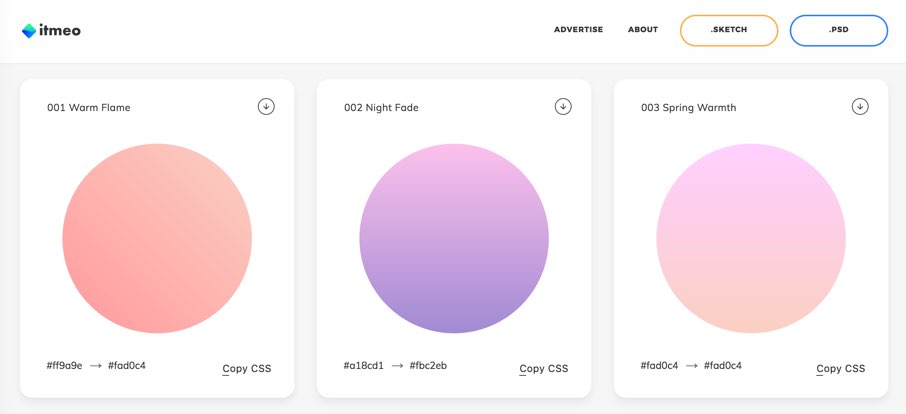
Cssのグラデーションが簡単につくれる Ultimate Css Gradient Generator 株式会社cube It補助金

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Cssでグラデーションを指定 Linear Gradient Maiblog

Css Linear Gradientを使ったグラデーションで透過を適用する 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス
Q Tbn 3aand9gct7hce1bmsebxixrh Utuvwvjgeblypt5ymcsslib4 Usqp Cau

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css To R

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Cssのグラデーションが簡単につくれる Ultimate Css Gradient Generator 株式会社cube It補助金

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssでボーダーの両端を徐々に透過させる Unorthodox Workbook Blog

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Illustratorで画像に透明グラデーションを掛ける方法だよ 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

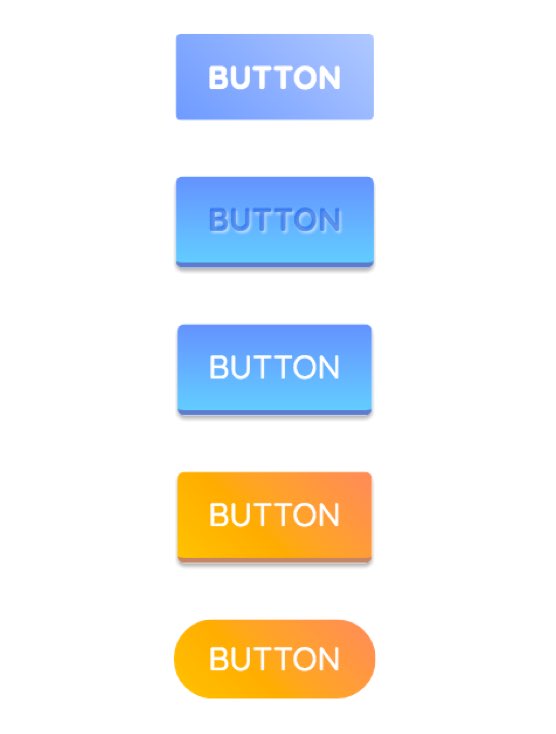
Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Cssのグラデーション Linear Gradient の使い方を総まとめ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

Ie8以前でcss3の表現を使うには Think It シンクイット

Cssでグラデーション表現した時にsafariに現れる 透明な黒 の解決方法とは Seleqt セレキュト

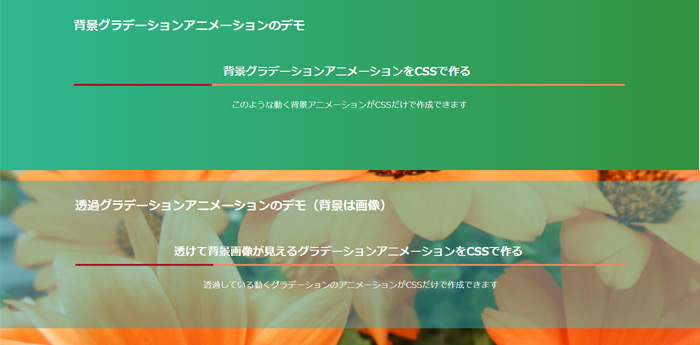
背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Cssで文字色をグラデーションにする方法 Mk Dev

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb

チェック ひし型 ドット背景を画像を使わずcssで表現

Cssグラデーションで作った背景パターンのサンプル Nxworld

Cssでのグラデーションの記法 Qiita

Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk

Cssで背景グラデーション アニメーションで変化する背景色を実装してみよう Weblifetimes

Cssで円形のグラデーションを作成する Page3 Builder By Zdnet Japan

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

Cssのグラデーション Linear Gradient の使い方を総まとめ

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

超便利 Cssでレイヤーのように重ねて表示する Z Index ビギナーズハイ

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

グラフィックソフト不要 Cssで画像に透過グラデーションの帯を重ねる Builder By Zdnet Japan

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Webサイトがカッコ良くなるcss Rgbaカラーやグラデーションで微妙な色合いも表現

Lion Media タイトルバックグラウンドカラーのスタイルシートの場所 タイトルの背景色の設定 Yogaのアーサナと瞑想で綺麗にネット生活大好きfairy Meditation Yoga Universeブログ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Q Tbn 3aand9gcrnaok1bxkd J Zpzytahmmflt2iz Rjkhuug Usqp Cau

Css3でテキストにグラデーションをかける方法 Mariweb

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css3でテキストにグラデーションをかける Styllleb

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Cssのグラデーション Linear Gradient の使い方を総まとめ

Photoshopでのグラデーションマスクのかけ方 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css 背景色をグラデーションにする ぱそまき

透明を使った美しいグラデーションを描くことができるphotoshop用のグラデーション素材 コリス

Cssでグラデーションを作成する方法 むねひろ プログラマー

背景パターンに半透明マスクをかけたボタンデザイン Css

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Q Tbn 3aand9gcrkylh23szz1otmwozao5oj3pis Obb9re9ba Usqp Cau

Css 画像を文字で切り抜く Designmemo デザインメモ 初心者向けwebデザインtips
Q Tbn 3aand9gcq5ut1qepzhfuo4n Xwbzxathxcqwxfwfuxnm Qngo5o7gttgto Usqp Cau

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media



