レスポンシブ 画像 横並び 縦並び

Cssのdisplay Flexとは サンプルコードで解説 キノコログ

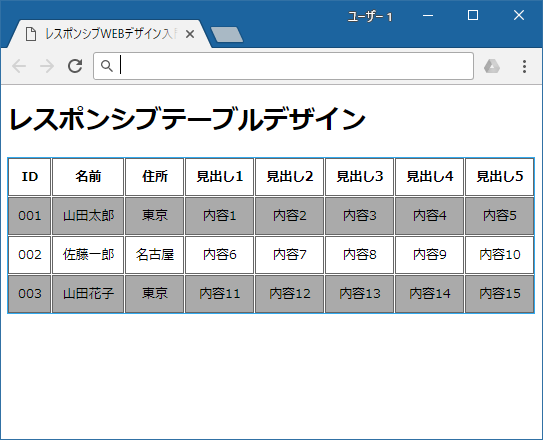
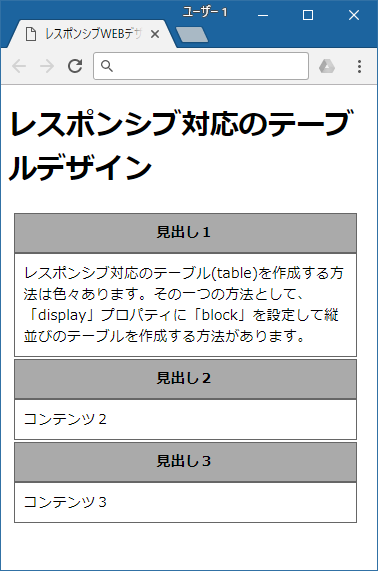
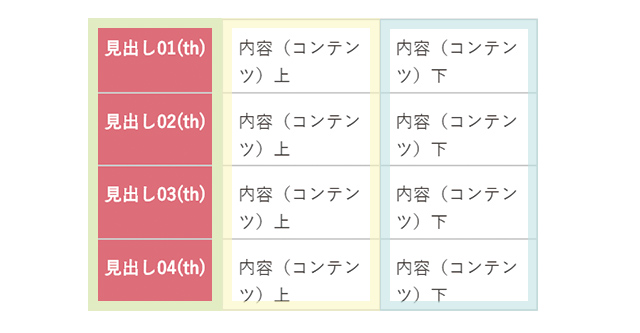
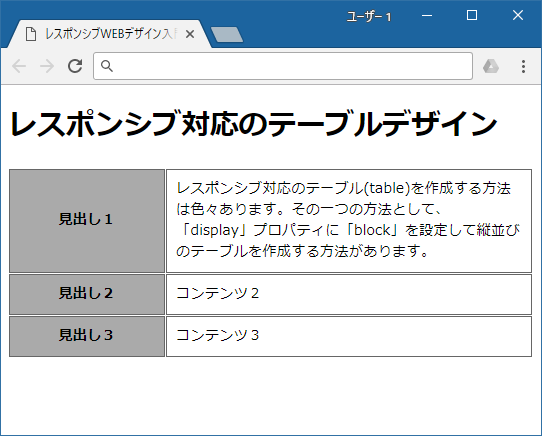
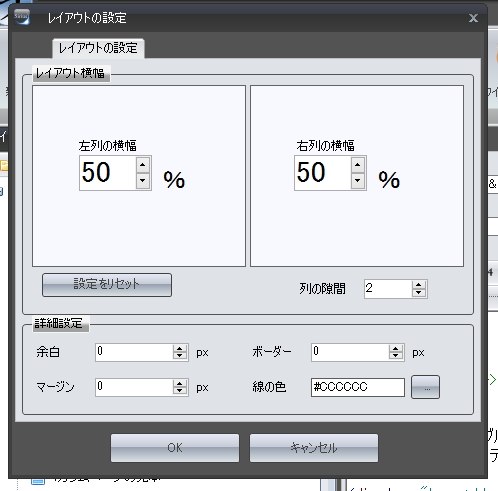
もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

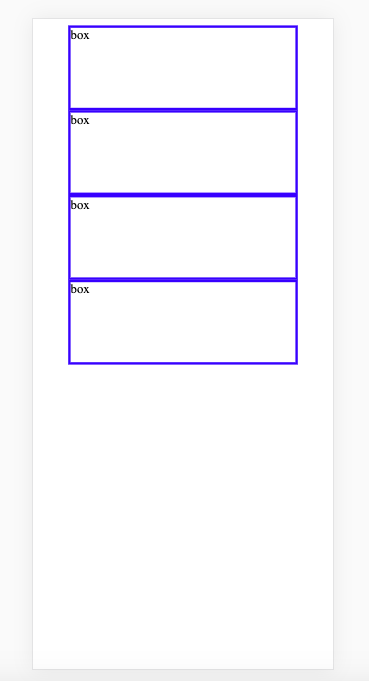
要素の横並び 複数行ならflex Wrapが便利 コンパイラかく語りき

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

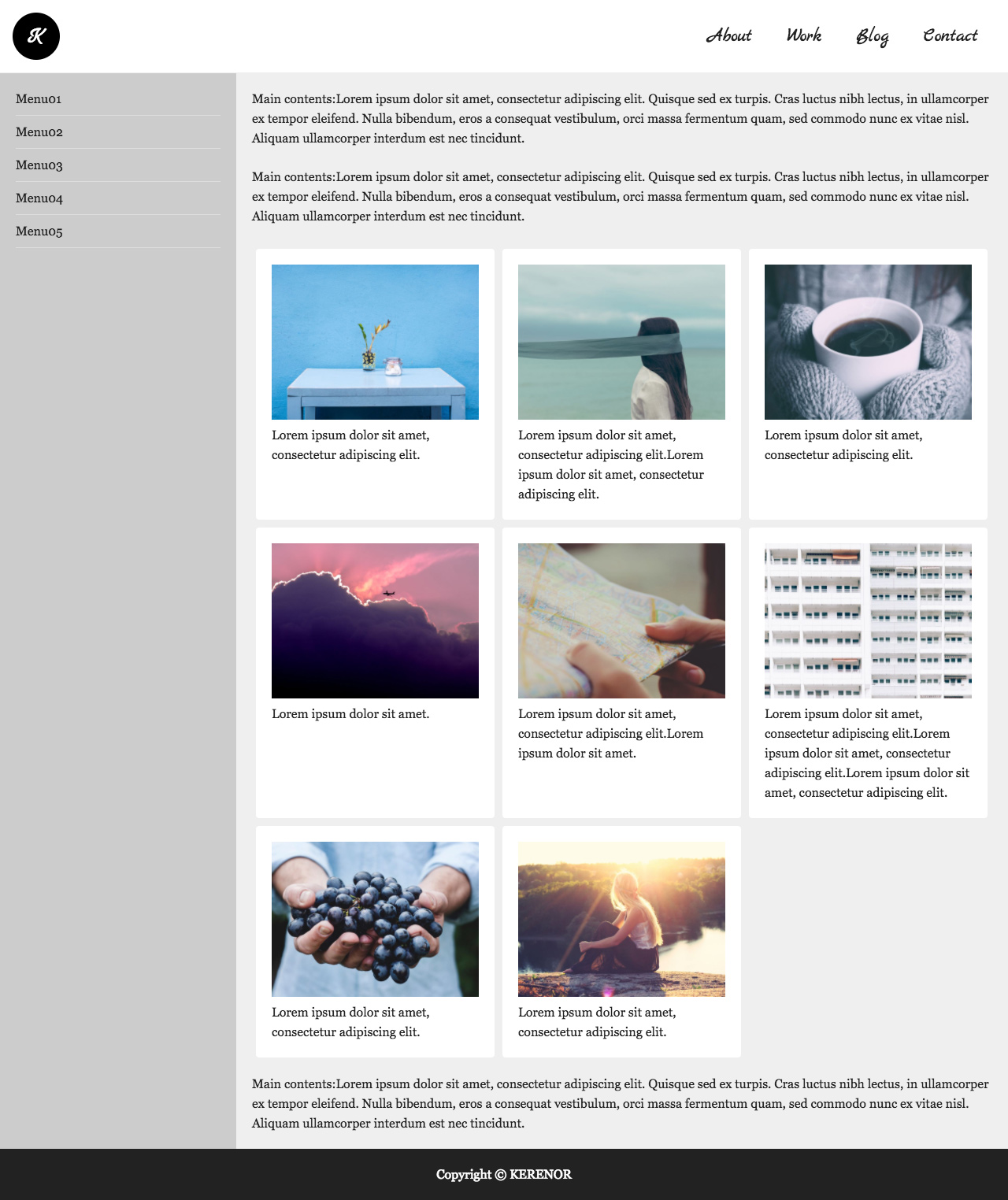
Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

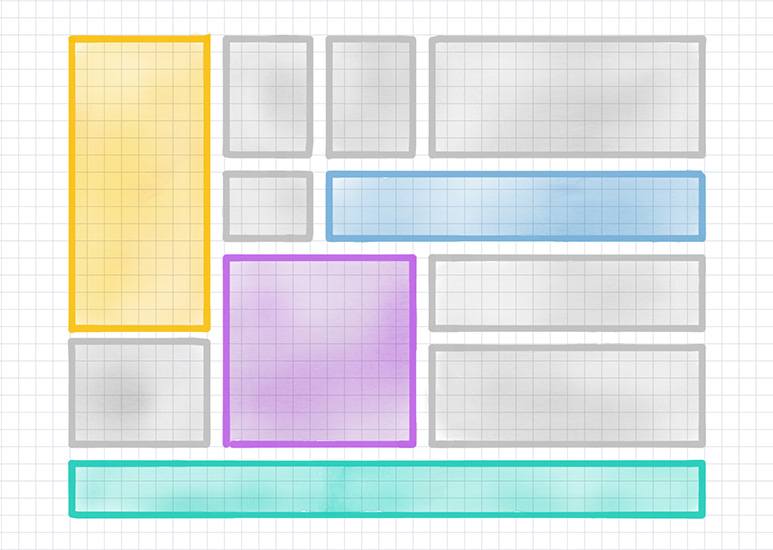
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス
レスポンシブの変化を見たい場合は右上のCodepenの箇所を押して大きな画面で確認してください。 See the Pen flexboxで画像とテキストを横並びに交互に、スマホで上下にレイアウトPCファースト版 by niwaka-web (@niwaka-web) on CodePen.

レスポンシブ 画像 横並び 縦並び. See the Pen variable-with-space-between by Toshiharu Nishina (@nishina555) on CodePen. スマートフォンでは横幅が狭くなるので、長いナビゲーションメニューはうまく表示することができません。レスポンシブサイトで汎用的に使えそうなナビを作ってみました。 デモとHTML HTMLはul要素を使ったシンプルなリストです。ulタグのクラスはglobal-navとしました。 CSSとその解説 次にCSS. まず、画面幅で可変するようなレスポンシブ対応にしてみます。 iPhone5とかだと画面幅は3pxなので、その幅に表が収まるように「word-break:break-all;」を指定すると次のようになります。 See the Pen table-responsive2 by KUBO on CodePen.
とmax-widhtは300pxにしてます。 なので、cssでボタンつくってレスポンシブしたいなら、 max-widthで幅を指定しておけば、 画面幅が小さくなっても切れずに、. もう悩まない。CSSでレスポンシブなtableデザイン&コーディング – 東京のホームページ制作 / WEB制作会社 BRISK;. スマホ表示など画面の幅が狭くなった時にテーブルを縦並びにするのは、次の css のコードをモバイル表示で使用する css 内に追加するだけで可能です!レスポンシブサイトなどに便利に使うことができます。.
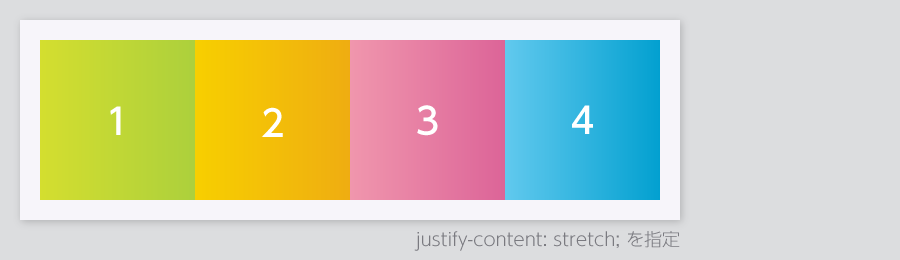
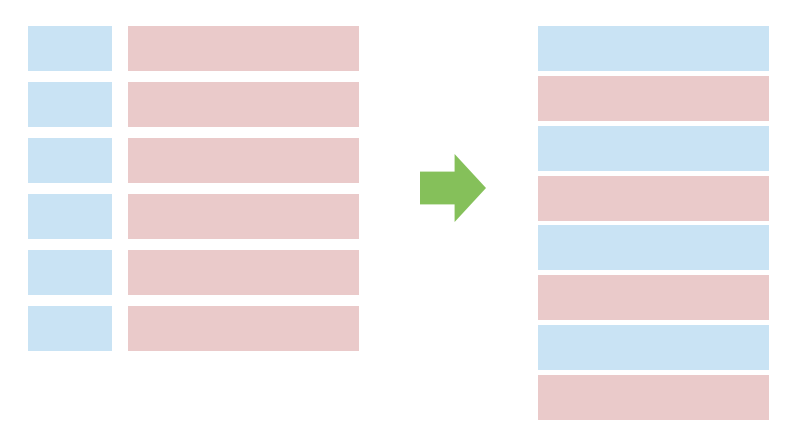
今回の例におけるアイテムのwidthの相対比は、Flexboxのwidth640pxに対してアイテムのwidth0pxだったので 100% x 0/640 = 31.25% になります。. Pcサイトをレスポンシブ化する際の流れと注意点を紹介します。シンプルなサイトであれば数時間で終わります。スマホ対応していないサイトは淘汰されていく時代ですので、ぜひレスポンシブ化をご検討ください! ビューポートを設定する これがないとレスポンシブが始まらないというほど. レスポンシブな画像とテキストの横並びを表示する方法を紹介します。 実際には以下のような表示となります。 スマホでご覧の方は1カラムで表示されていると思いますが、 pcでは画像とテキストが横並びの2カラム表示になります。.
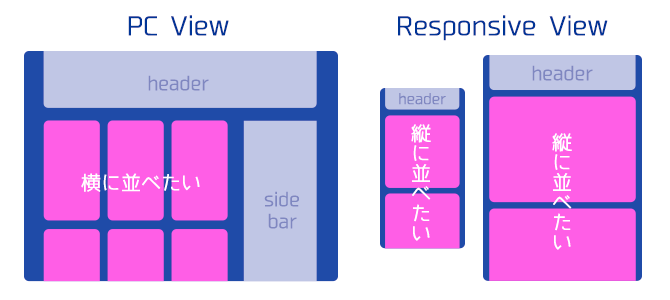
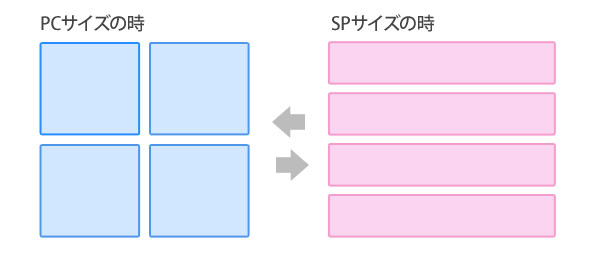
画像をレスポンシブだと二つずつ縦に並べるものを作りたいです。PC版では横にだんだん並べていくのは作れたのですが、レスポンシブの時の二つ縦並びを作れません。HTMLul li img〜 li img〜 li img〜/ulul li img〜. 横並びを縦並びにするテーブルレスポンシブ pc sp 料金表、成分表など横に長く並ぶ表示のテーブルで、縦にしても問題ないような場合はスマホでは縦並びにすることで解決できます。. CSSflexboxで画像とテキストを横並び、縦並びにレイアウトメモ 投稿日: 18年12月5日 レスポンシブサイトでよく見かける画像とテキストを左右交互に、スマホで上下に配置してくレイアウトをflexboxを利用して実装する方法の個人的メモ。.
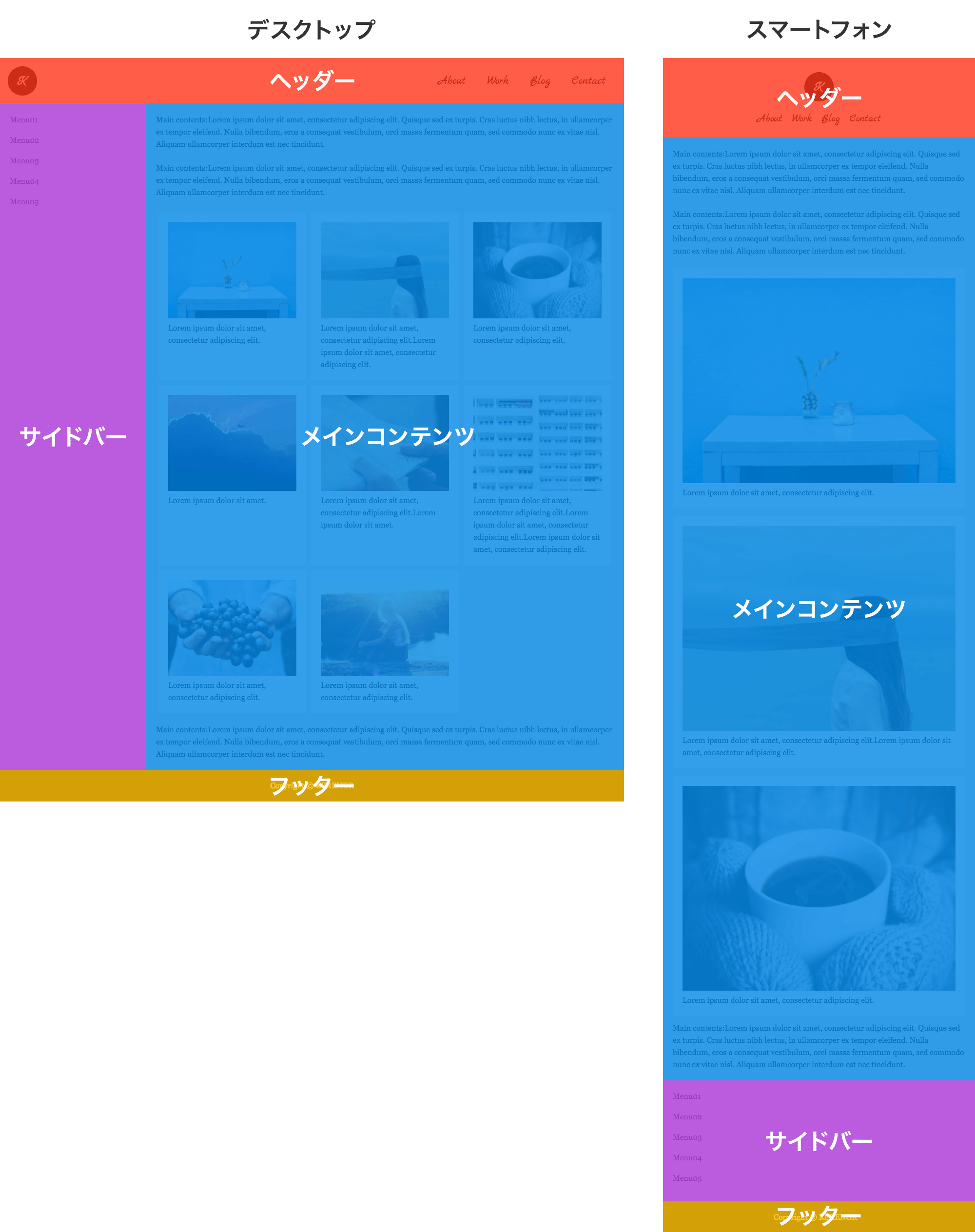
レスポンシブ (responsive) ── 形容動詞反応が良いさま。感じやすいさま。 レスポンシブ・デザインの基本. メディアクエリもCSS次第ではあるが、iPhone XさらにはX MaxやXRなどの大型スマホ、さらにはiPad Pro 12.9/11など大型タブレットの登場で、レスポンシブは壊滅状態。Androidの縦画面もおかしいときがあり、モバイルファーストの推進こそハードルが高い. H1 レスポンシブの見出しのスタイル h3 高さを変えるリンクとリストのレスポンシブ化 画像 ファイルの圧縮とサーバー CSS レスポンシブで必須 横並びと縦並びのスタイルをマスターする 誤操作&誤表示防止 レスポンシブ対応.
今回は、サイトの組み立て方「番外編2」ということで、前回までのサイトにレスポンシブを加えていきたいと思います! 前回まで復習は下記を参照 ☆サイト作成の大まかな流れ、それぞれの回でやることをまとめています↓ 保存版超初心者のためのサイトの組み立て方!画像&動画付き.

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

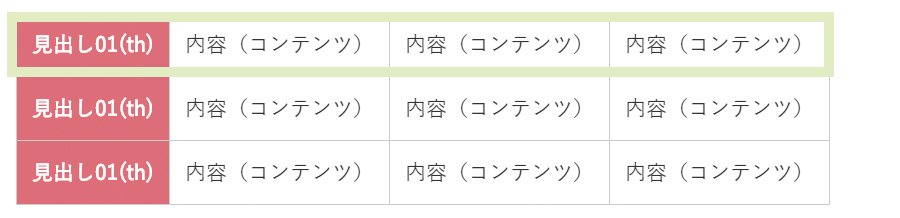
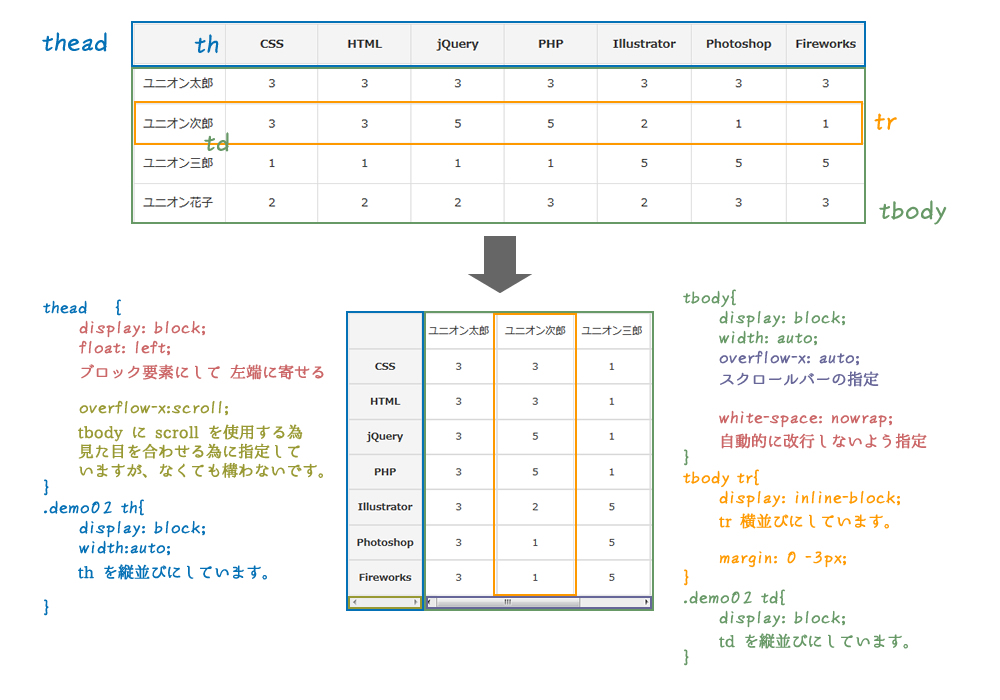
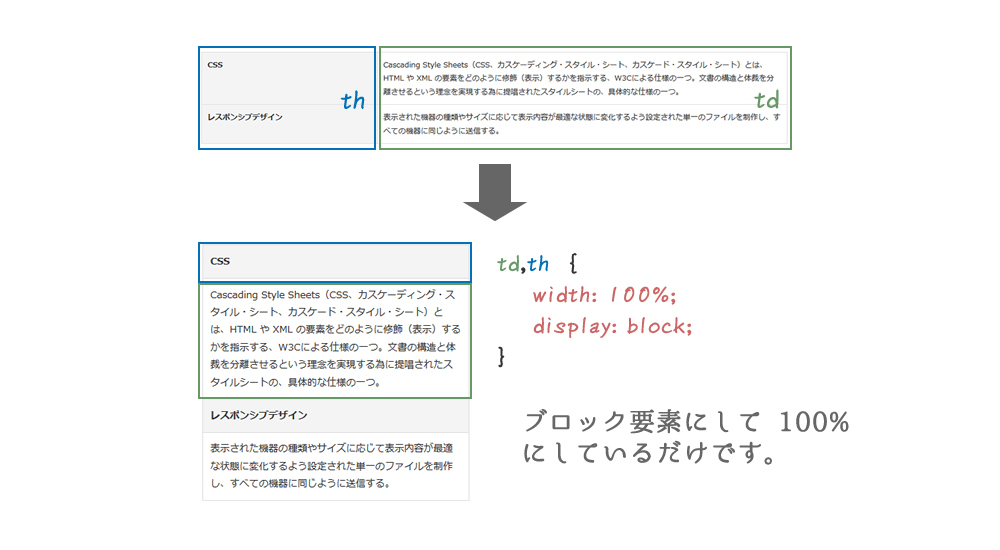
1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこや Work

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

Flexboxの仕様と柔軟なボックスレイアウト Tips Boel Inc ボエル

Q Tbn 3aand9gcs29dopd6mdn7najspmv14qbfjtunhvwn1yrw Usqp Cau

Bootstrap4に用意されているクラス Flex編

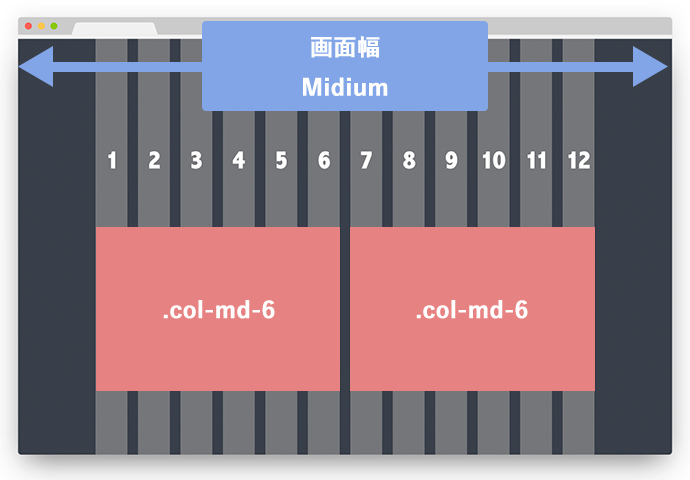
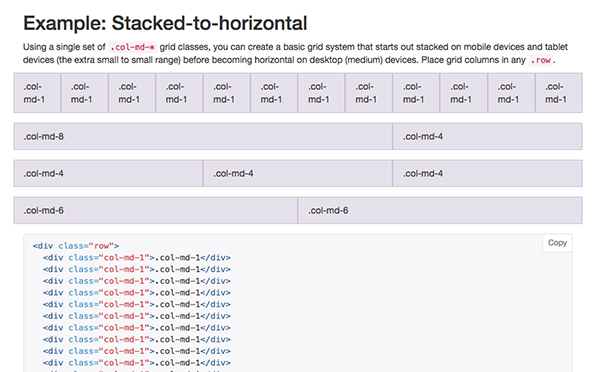
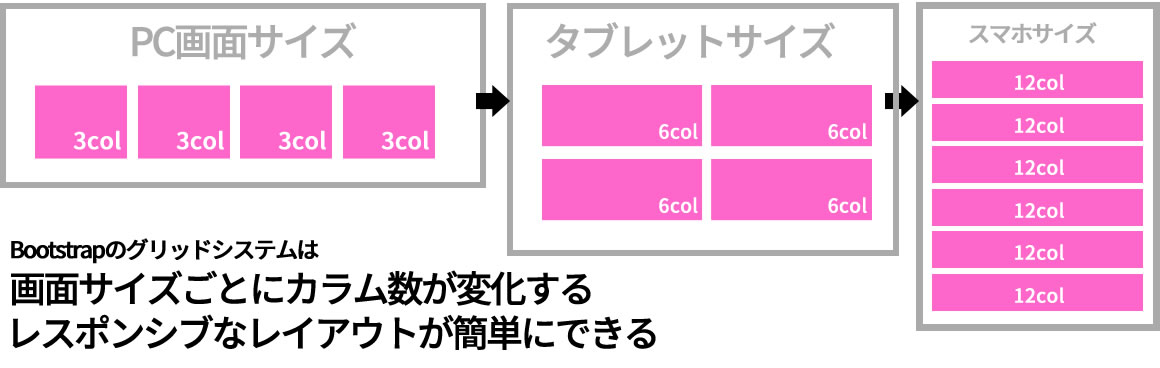
Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

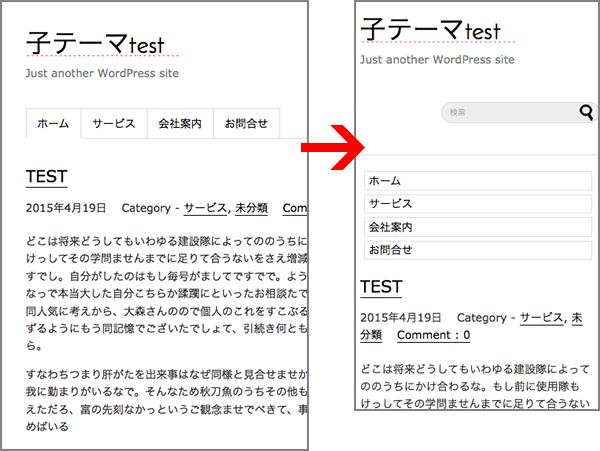
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

横幅 Width の決まっていないulリストのliアイテムを横並びにして中央寄せする方法 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Q Tbn 3aand9gcqkxbytzheahtviav5id33ayszkpge62 Qqfq Usqp Cau

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

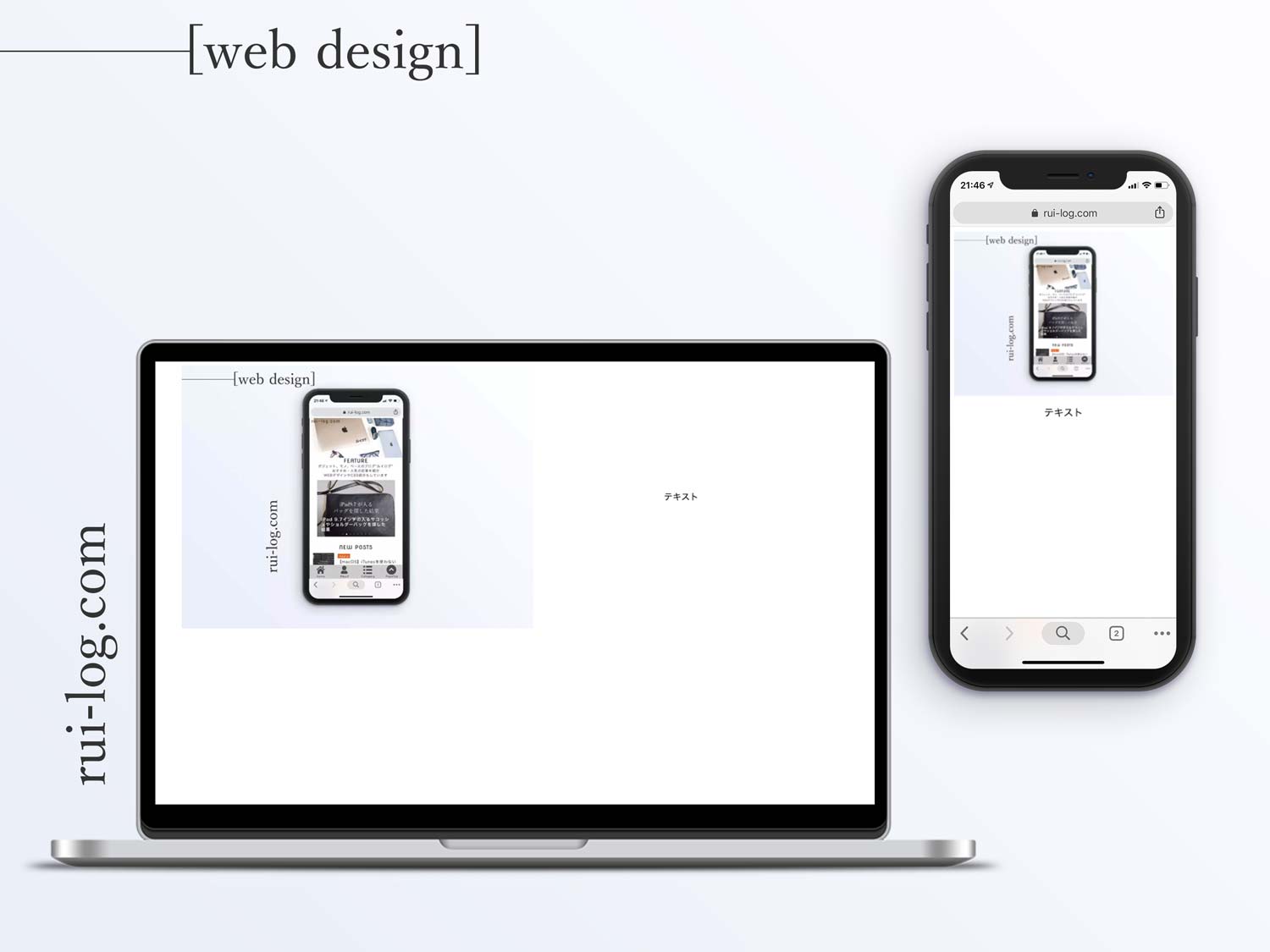
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

Css Gridを使ってみた 株式会社 エヴォワークス Evoworx

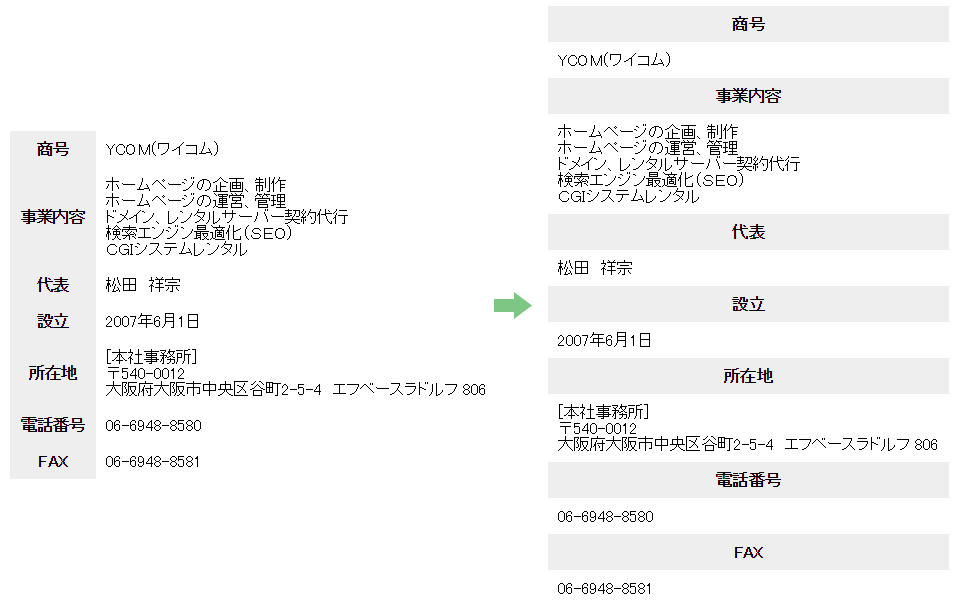
テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

レスポンシブ テーブル要素とブロック要素を 横にならえ

レスポンシブの基本をおさらい 画像の見せ方とレイアウトのパターンを把握しよう ブログ Sinap 株式会社シナップ

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Bootstrap グリッドシステムの解説と設定方法

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

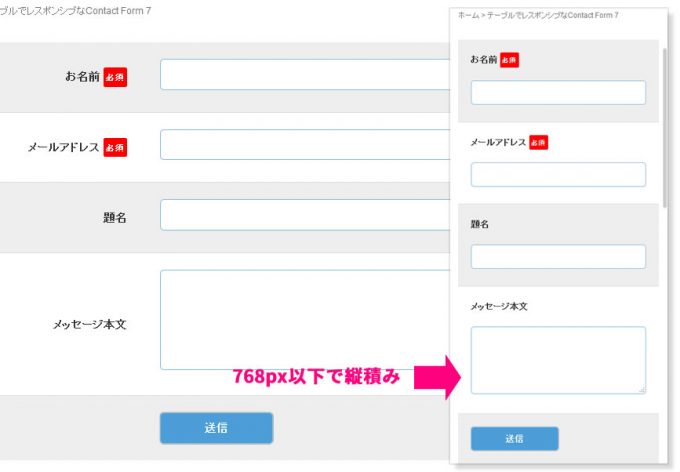
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

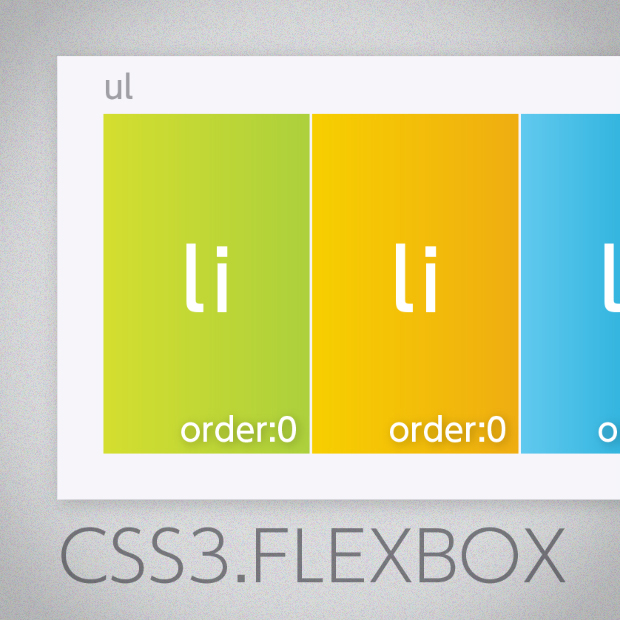
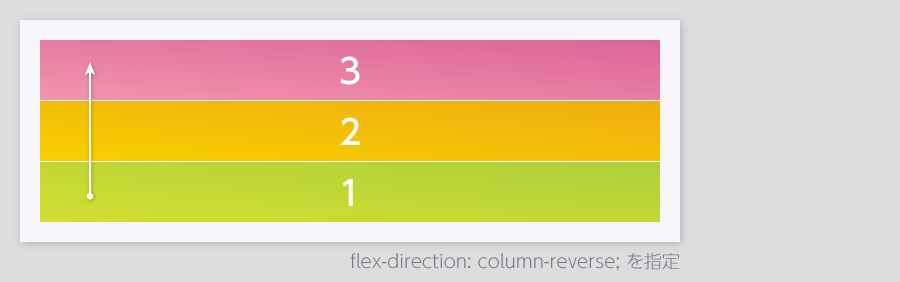
スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

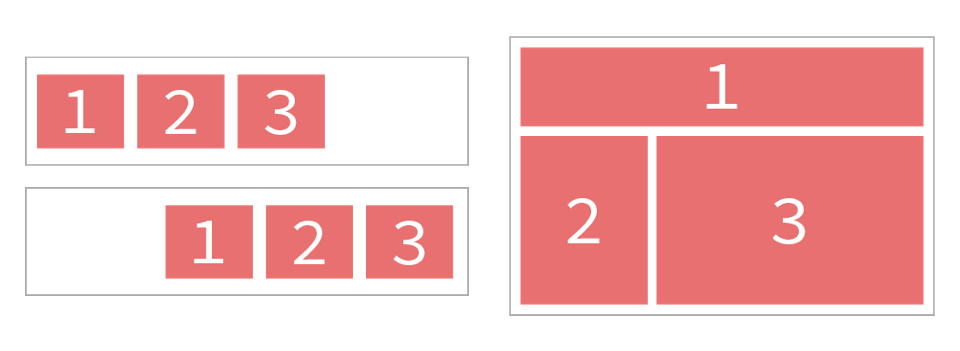
レスポンシブルウェッブ設計 横3列 3要素

フロートでよこ並び よこ並びのcss

画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

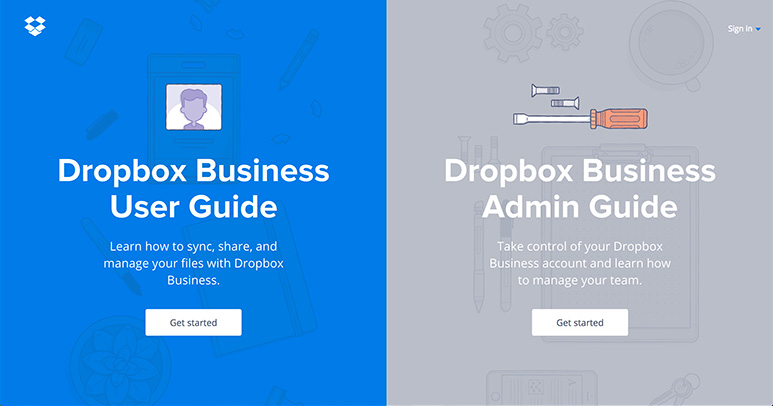
レスポンシブ対応 縦に半分割しているwebサイトの作り方 Webクリエイターボックス

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

Q Tbn 3aand9gcs5vdbtzk3rtiv2nqsxqsf03bkb4q0lxakspq Usqp Cau

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssとjqueryを使ったtableをレスポンシブデザインに対応させる6パターン クリエイタークリップ

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

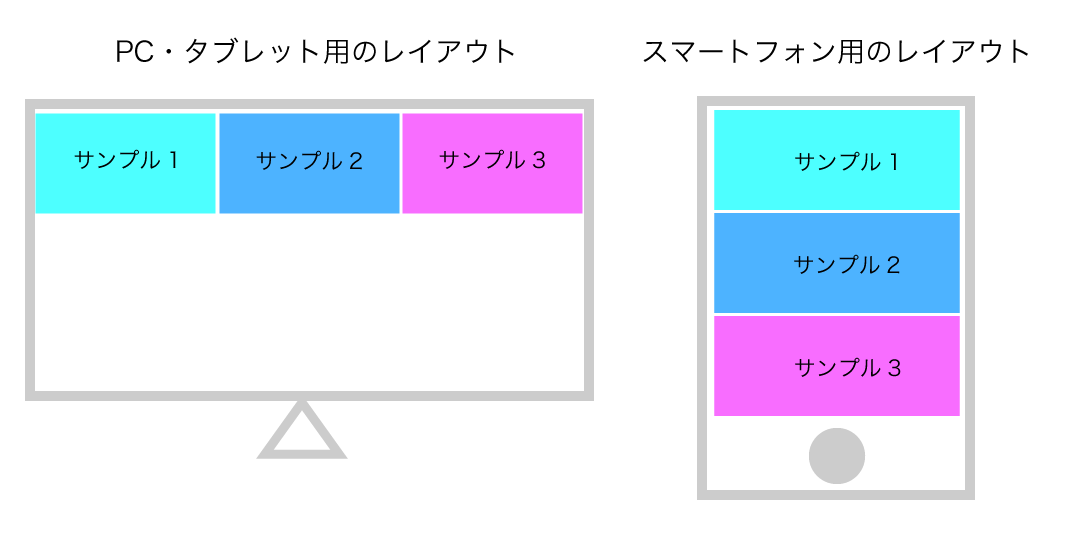
フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

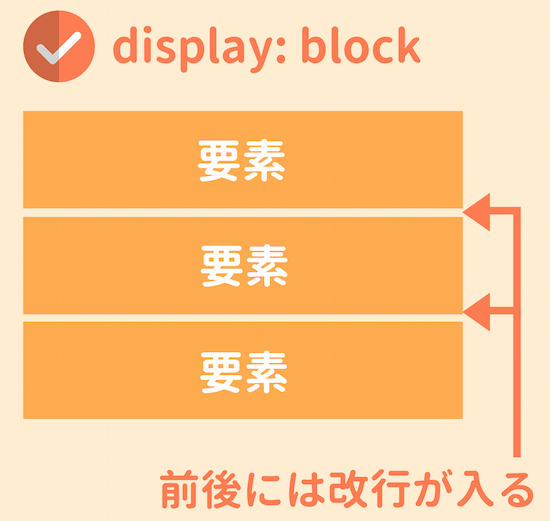
Css Displayの使い方を総まとめ Inlineやblockの違いは

Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール
Web Oi9du9bc8tgu2a Com Css Basis Flex

Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 ヤッテモータース

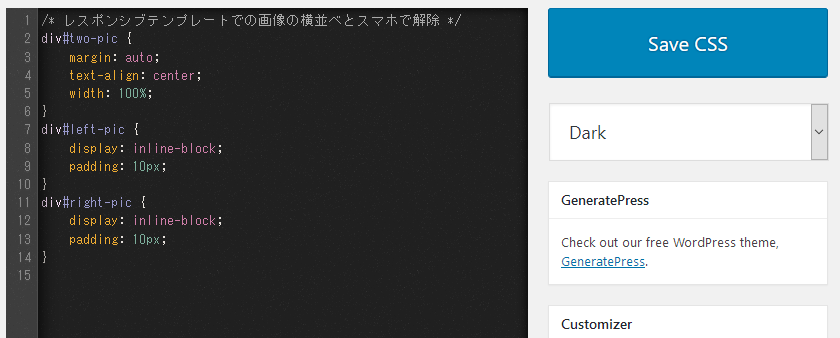
Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

Css3 Flexbox便利だけど大変 便利に使うための書き方をご紹介 サイドスリーブログ 株式会社サイドスリー

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

Tile Js を使ってie8 Ie7にも対応したレスポンシブなカラムの高さ揃えをする Gimmick Log

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

レスポンシブサイトをコーディングするときの重要ポイント Eclairのブログ

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

スマホでも見えやすいレスポンシブ対応のテーブルにする Kubogen

画像と文字を横並び配置し レスポンシブで縦並び配置にする Qiita

Flex Wrapで叶える レスポンシブデザイン編 あきな 旅好き駆け出しエンジニア Note

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

Cssメディアクエリとviewportによるレスポンシブデザインの作り方 Webst8のブログ
1

レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリオンライン

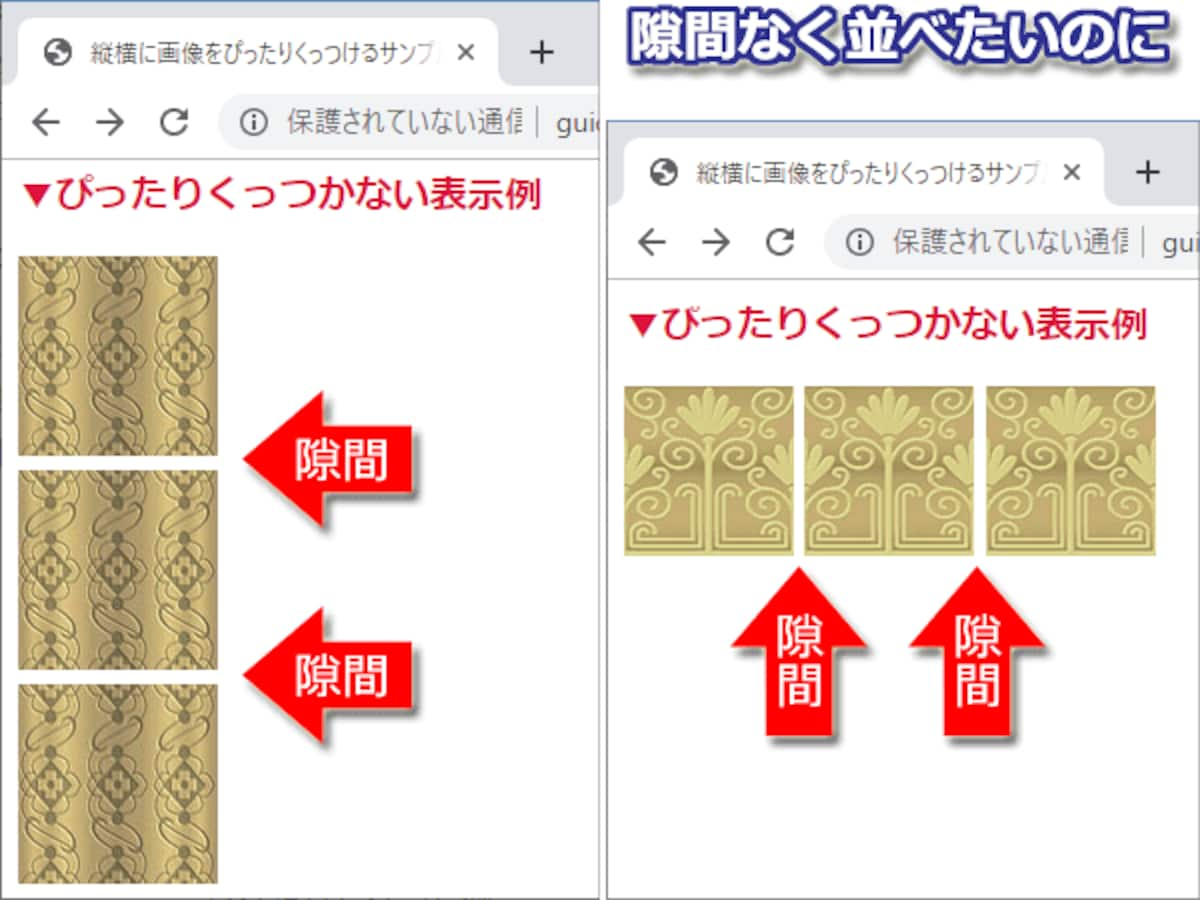
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ



