Dt Dd 高さ 揃える

サイドバーの高さを本文部分と揃えるcss イメージ画像のようなレイア Html Css 教えて Goo

Google Chromeでfloatレイアウトが崩れる件について 小粋空間

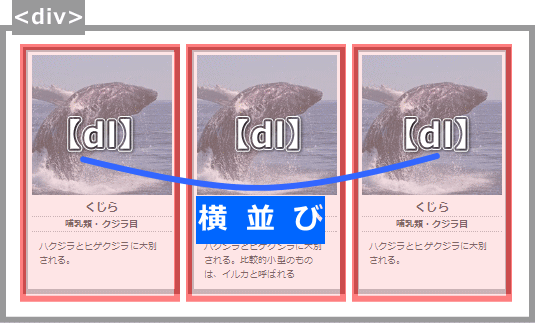
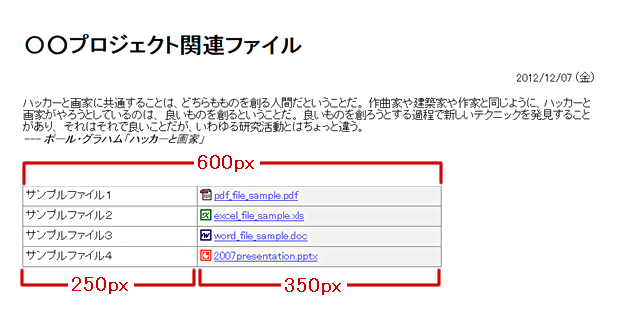
コピペでok まだtable使ってるの Dlで1ランク上の表テーブル作成をしてみよう ヤッテモータース

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 株式会社サイドスリー

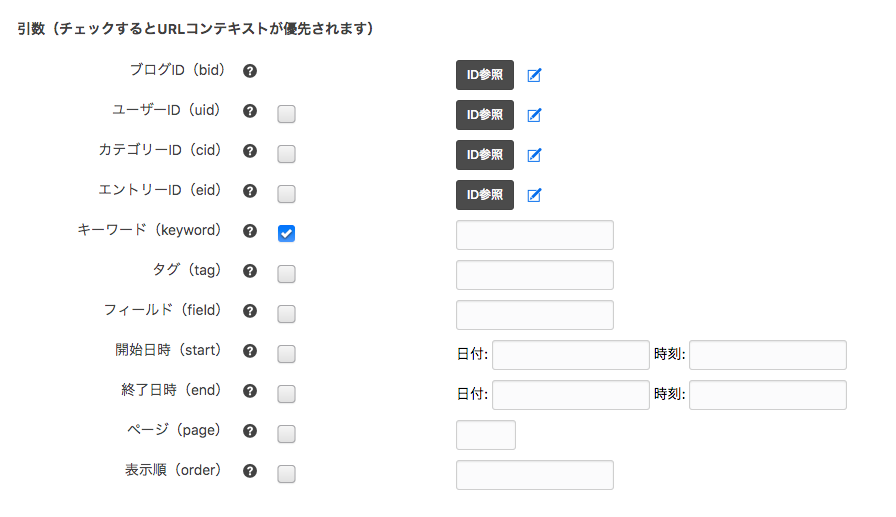
リファレンス ドキュメント A Blog Cms Developer

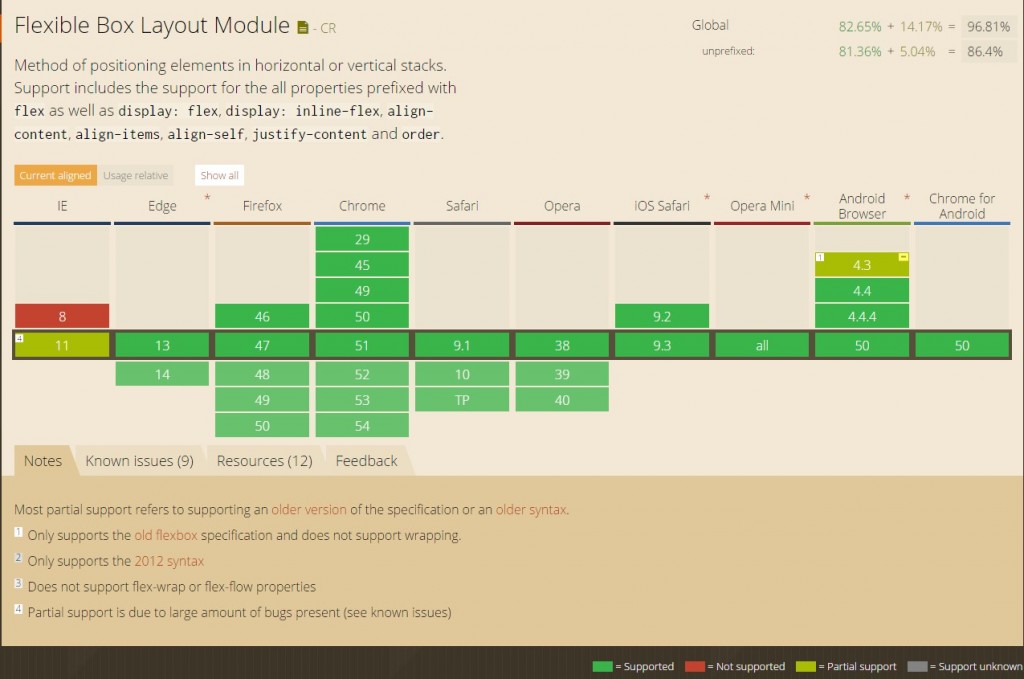
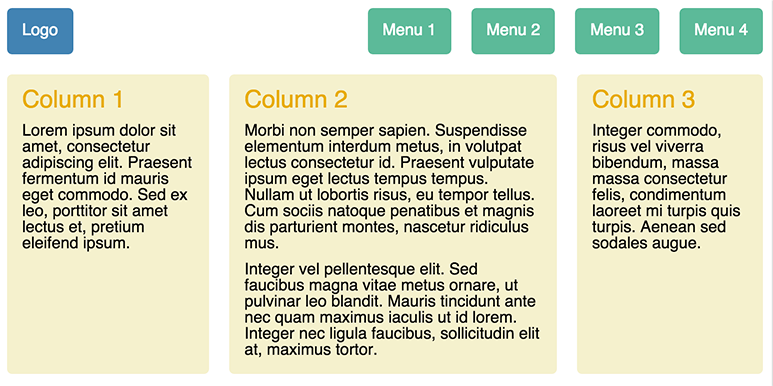
フレキシブルボックスで2段組みレイアウト 段組みのcss
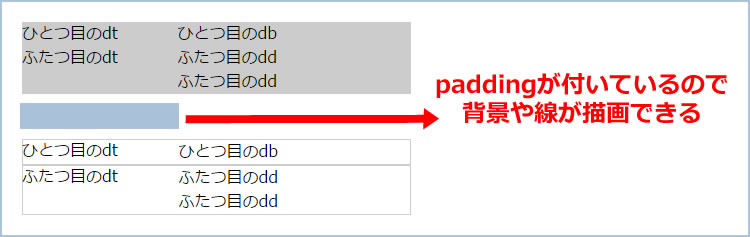
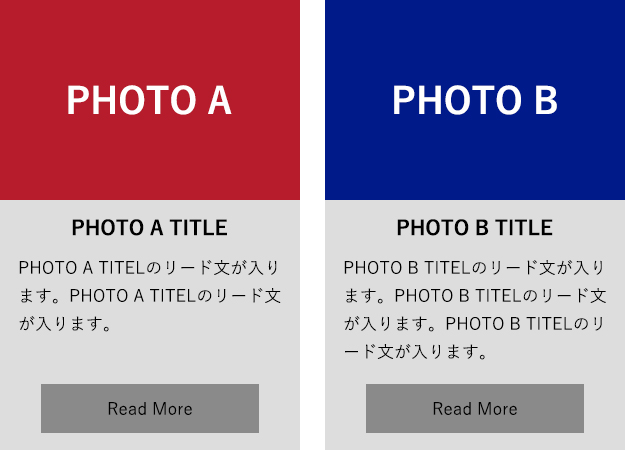
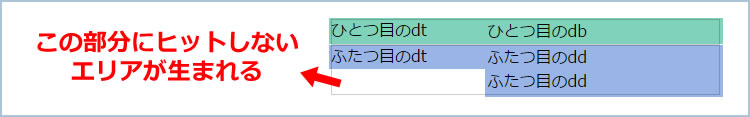
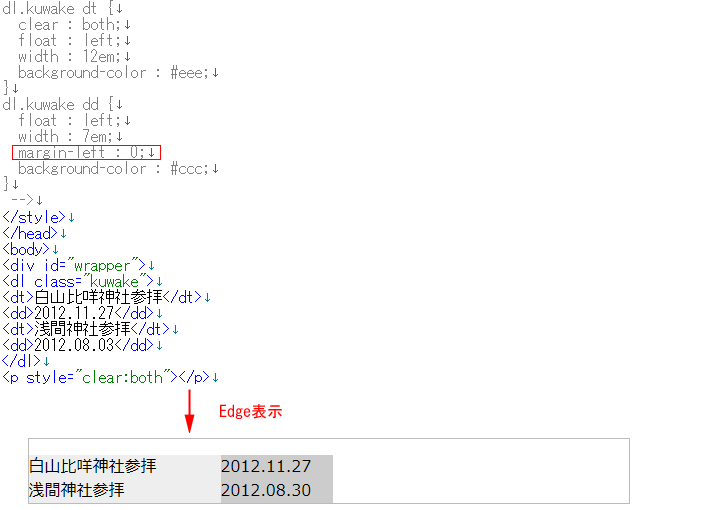
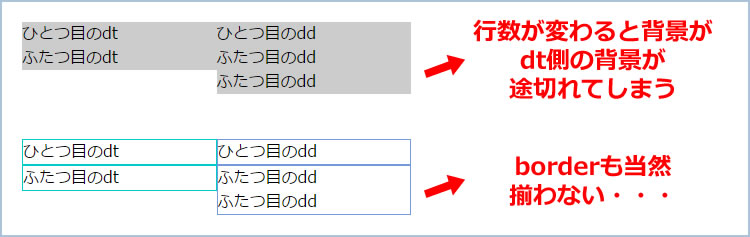
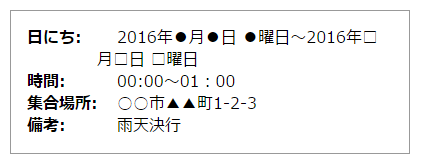
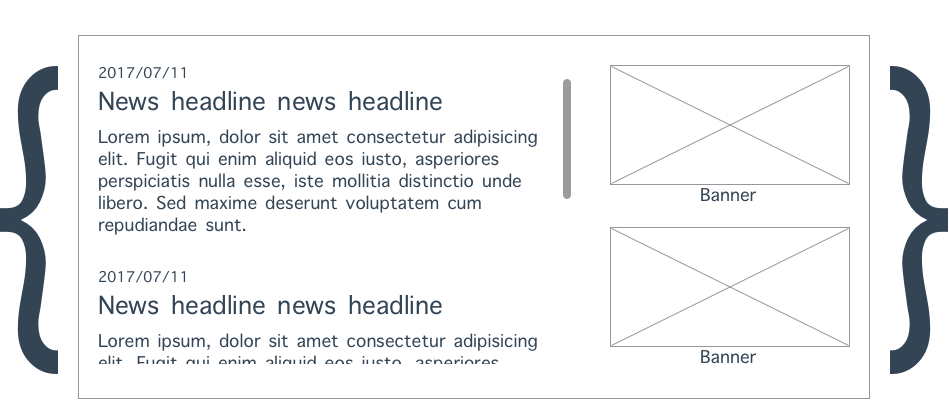
Borderを指定していなければCSSのみで見せかけられる 下図のような事例を想定します。 ここで、赤枠で囲まれた部分の高さを揃えたいという要望があったと仮定しましょう。 グレーのエリアは、両方ともfloatが指定されています。 高さを揃える方法はjsを用いる方法などありますが、今回のよう.

Dt dd 高さ 揃える. /* 1行の高さ */ padding:. </dd> <dd> The Red Panda also known as the Lesser Panda, Wah, Bear Cat or Firefox, is a mostly herbivorous mammal, slightly larger than a domestic cat (60 cm long). 「DD」とは「definition description」の略で、定義の説明を表すタグです。 定義リストを表す<dl>タグや定義語を表す<dt>タグと組み合わせて定義リストを記述します。 この定義語と用語の説明のセットは、<dl>タグの子要素として複数表記することが可能です。.
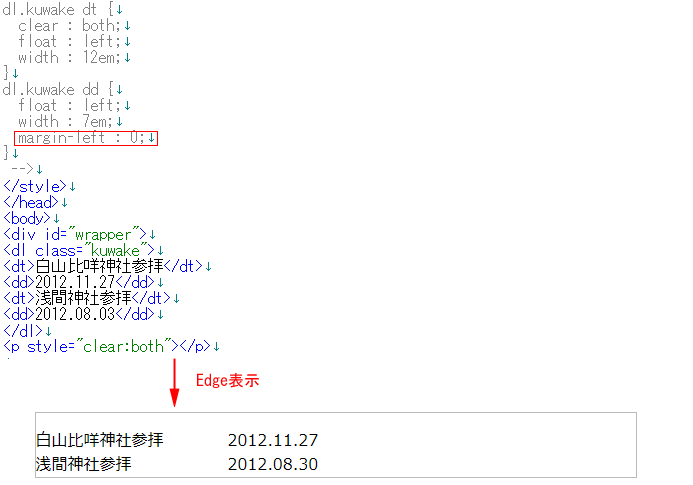
Leftを設定するだけで横並びになります。 dt { float:. Dt dd を使って複数行の表組みをして、更にdt内を上下中央揃えにするのは、ネット上で情報が無かった為、試行錯誤の末、見つけ出しました。 大阪南法律事務所 大阪府河内長野市の河内長野駅前にある、大阪南法律事務所の公式ホ …. (2) dd-dt のラッピングに関するレポがあります。 html spec whatwgによると、 各 dd&dtをDLタグ内のdivタグで.
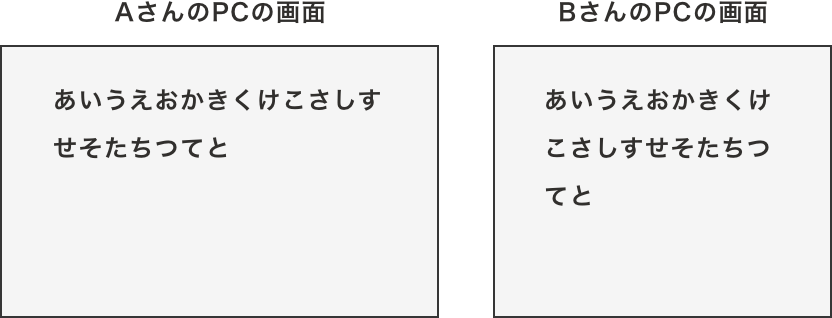
} /* 表組の基本設定 */ .filelist dt, .filelist dd { font-size:. Flexbox See the Pen dl-table2 by 25egg (@25egg) on CodePen. 素人な者で大変申し訳ありません以下のように、複数行の文字位置を揃えるタグはどうなるのでしょうか?(下の例は揃っていませんが・・・)1.あ :ABC2.abc :ABC3.あいう :ABC.
Ddにclearfixを使った方では、IE7以下以外で一個目のddの高さがdtと同じになるのと、dtの下に隙間が出来た。 追記 2 / ddのfloatがleftなので、dtの下に入り込むのであって. プログラミングに関係のない質問 やってほしいことだけを記載した丸投げの質問 問題・課題が含まれていない質問 意図的に内容が抹消された質問 過去に投稿した質問と同じ内容の質問 広告と受け取られるような投稿. <dl> <dt>Firefox</dt> <dd> A free, open source, cross-platform, graphical web browser developed by the Mozilla Corporation and hundreds of volunteers.
} Safariの場合、dt要素とdd要素の上下がズレてしまうため、高さを揃えておきます。24pxは大体の、行の高さです。 dt, dd { min-height:. /* あふれたら非表示 */ white-space:. 定義リスト HTML <dl><dt><dd> 定義リストとは、「これは、こういう意味です」という感じで使うリストのこと。例えば用語集なんかによく使われる。実は、いろいろな使い方ができる素敵要素である。 定義リストを作るには.
CSS HappyLieさんの「dlのdt dd を横並びに」サイトを参考にさせ. ご教授くださいdldd,dtタグを使ってお問い合わせフォームを作成していますが、横並びになったdd,dtを同じ高さを保ったまま細かくmargin-top or buttomを指定することはできるのでしょうか? 最初のdtにidを指定したりしてやってみましたが、当然ddと高さがず. Dt,dd要素をtableのような横並びのレイアウトにします。 横幅を縮めた際は縦並びに変更しています。 float See the Pen dl-table by 25egg (@25egg) on CodePen.
/* 文字サイズ */ height:. 高さを揃える要素にdisplay:inline-block;を指定します。 IE7以下ではinline-blockに対応していませんので、ハックを使用して代わりにinlineを指定します。 なお、実際は高さが揃うのではなく、要素の位置がおかしくならないようになるだけですので、borderなど装飾. コピー /* ブラウザの初期設定をクリア */ dl ,dt ,dd { margin:.
上記3点は元のままで、#rightの高さのみを#leftに合わせる事に成功です。 左右要素の高さが著しく違う場合の対策 今回は 300px を設定する事によって、横にそろえているdiv要素の高さを高い方に統一する事ができました。. 4px 0 0 4px;. /* 枠内 padding: 数値で指定する */ overflow:.
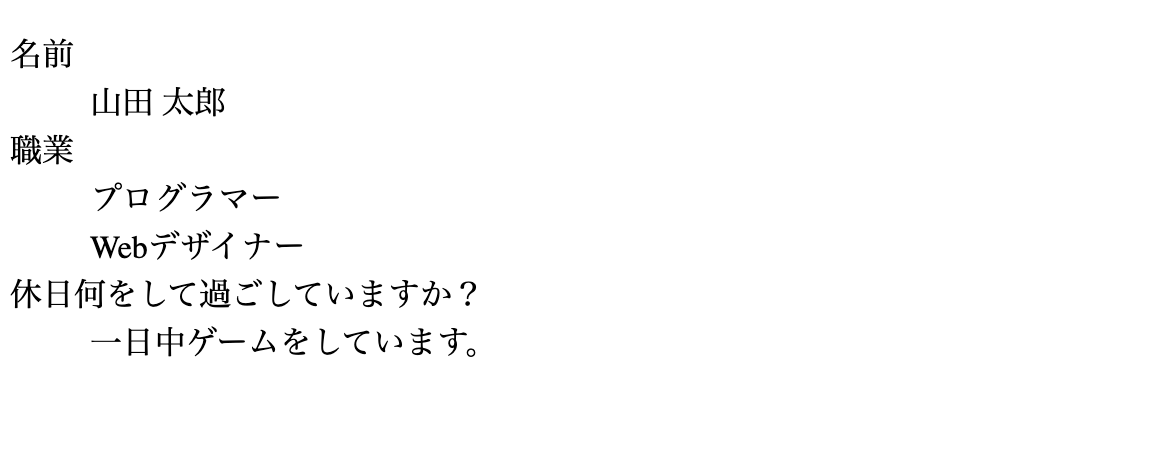
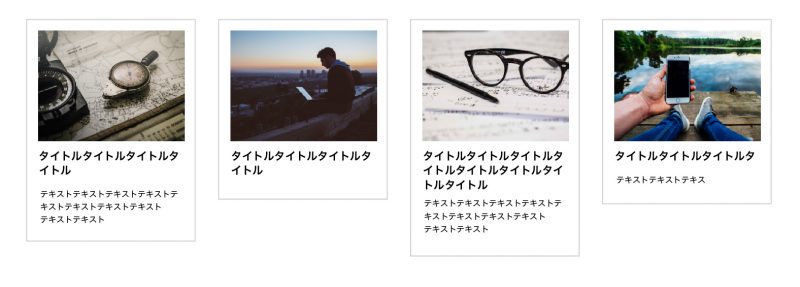
定義リスト<dl><dt><dd>って、なに? <dl><dt><dd>のタグを使用したものを定義・説明リストといいます。 ホームページビルダーでは、説明付きリストと呼ばれています。 この『定義リスト<dl><dt><dd>』、なかなか便利でして、. デフォルトスタイル(上下マージン) <dl> <dt>名前</dt> <dd>名前に対する値</dd> </dl> この記述リストは、次のような感じで使用することができ. 意外と知らない!?高さを揃えるコーディング方法 webデザイナーのむーみんです。 横並びしているボックスの文字数で高さが揃わないのは嫌だなあ・・・jsでやろうかなっと思ったりする方も多いと思いますが、HTMLとCSSでできちゃう簡単な方法を2つご紹介し.
開始タグは必須。 <dd> 要素の直後に他の <dd> 要素または <dt> 要素がある場合、もしくは親要素内で後続する内容物がない場合は、終了タグが省略可能となる。 許可されている親要素.

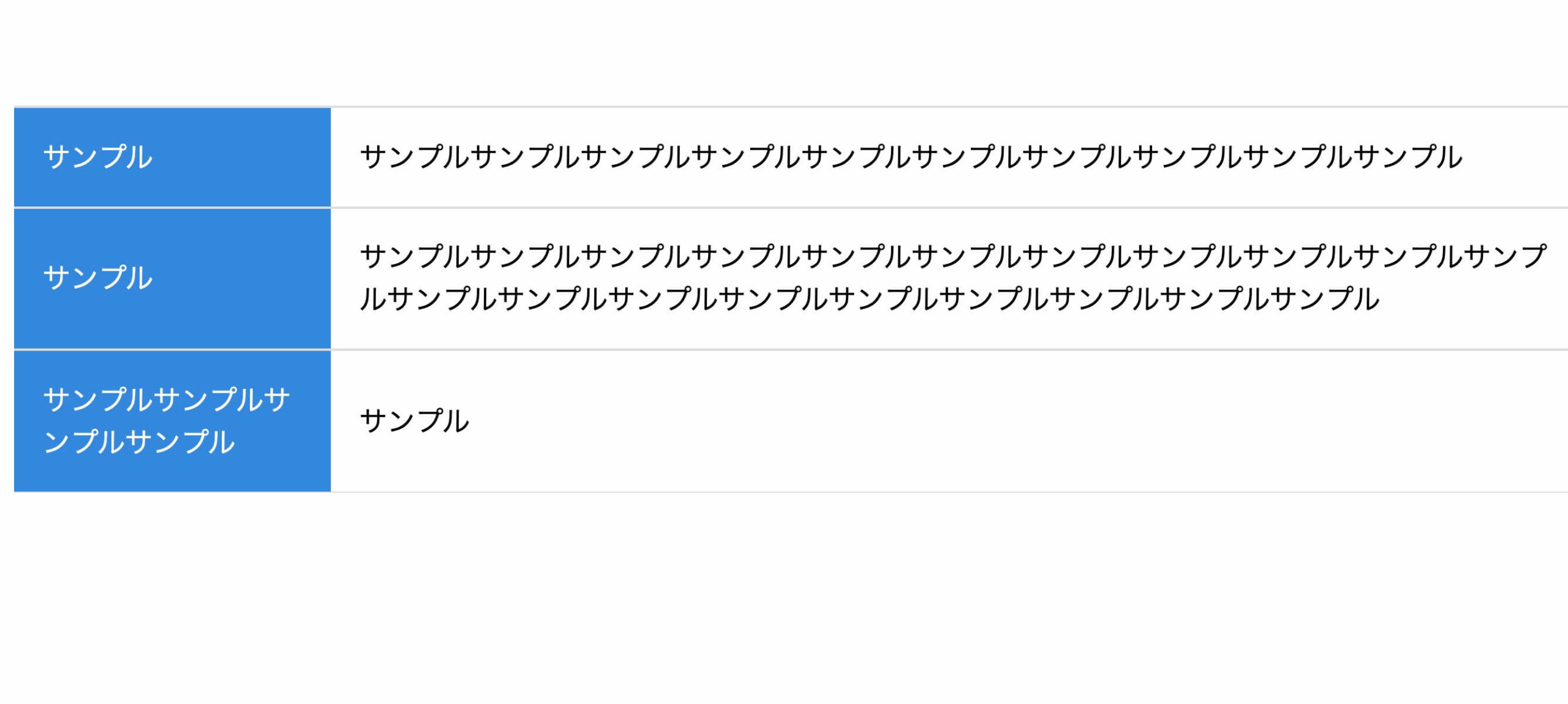
Dl Dt Dd を使いレスポンシブな表組みで表示するcss すぐ使えるサポート情報

Cssリセット 19年におすすめのカスタマイズ方法 コリス

テキストをhtml Cssに変換しています Htmlのq A 締切済み Okwave

4択クイズ 全7問 Htmlとcssを正しく理解してる Dadada Note

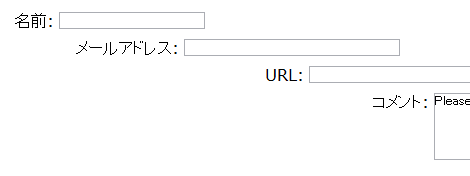
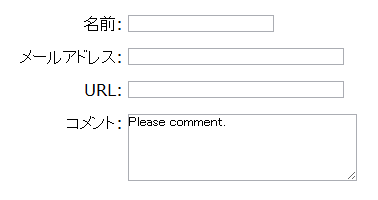
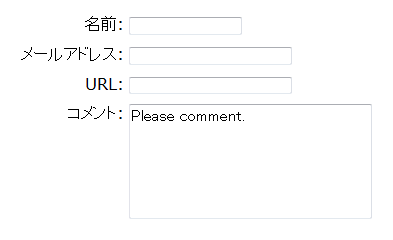
Dlタグを使ったフォーム Form レイアウト Points Lines

Css スタイルシート の基本 小技 テクニック総まとめ Webpark

Dl Dt Ddを使ったホームページレイアウト作成 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Dlタグを使ったフォーム Form レイアウト Points Lines

定義リストdlの横並び ホームページビルダー私でも出来たホームページ

第18回 ブラウザバグとその対応方法 コーディング代行ならコーディングファクトリー

Cssだけで 横並び と 縦並び を切り替え可能なテーブルを Dl Dd Dtタグで作ろう Table要素を使わない 変更しやすい表組みレイアウトの実装方法 主に言語とシステム開発に関して

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 株式会社サイドスリー

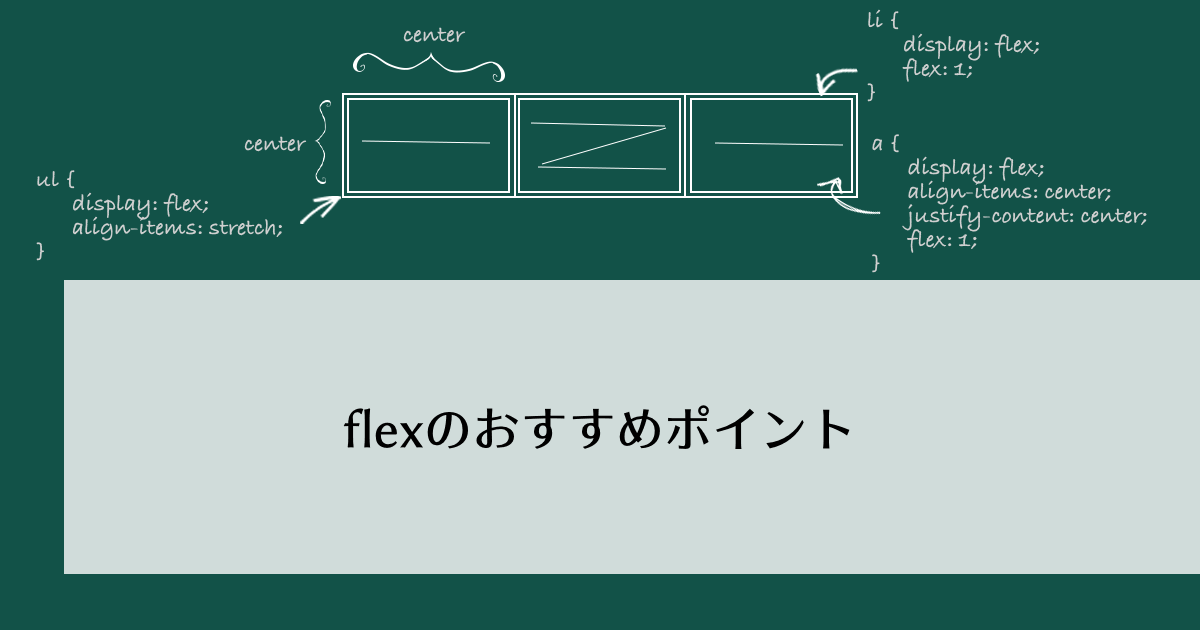
Flexのおすすめポイント バシャログ

ライバルに差を付けたい Htmlコーダー必見のdl Dt Ddタグの基礎 応用 Ferret

コピペでok まだtable使ってるの Dlで1ランク上の表テーブル作成をしてみよう ヤッテモータース

Google Chromeでfloatレイアウトが崩れる件について 小粋空間

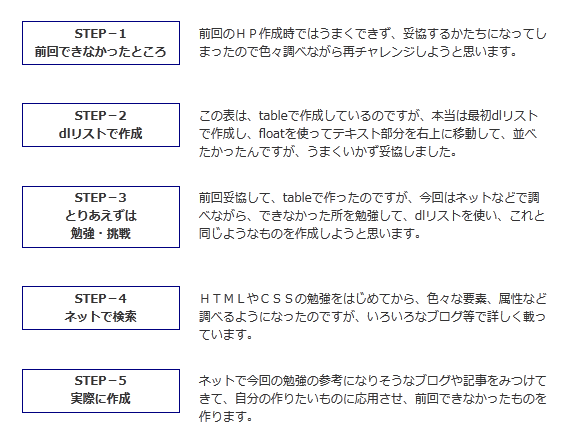
ブロックエディタやhtmlで会社概要 運営者情報や人物紹介 スタッフ紹介を作る Cssデザイン付き さやっと四苦八苦 Sick Hack

Table Cell内の子要素の高さを100 にする 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

2 10 箇条書きリスト Ul Li 番号リスト Ol 説明リスト Dl Dt Dd のタグ

ライバルに差を付けたい Htmlコーダー必見のdl Dt Ddタグの基礎 応用 Ferret

ブラウザによってテーブルのセルの高さが変わる Htmlのq A 解決済み Okwave

Css Displayについて webの備忘録

マイテンプレートコレクション

意外と知らない 高さを揃えるコーディング方法 サイドスリーブログ 株式会社サイドスリー

11 その他のタグなど

11 その他のタグなど

Html Dtとddの横並びテキストを上下中央寄せにしたい Teratail
レスポンシブサイトで定義リスト Dl Dt Dd を横並びにした時に高さを合わせる Sublimeなlife日記

フレキシブルボックスで2段組みレイアウト 段組みのcss

Dl Dt Dd を使いレスポンシブな表組みで表示するcss すぐ使えるサポート情報

Css 横並びにした枠の高さを揃える 田舎暮らしプログラマの技術メモ

Dlリストでdtをddの上下に対して中央揃えにする エトセトラ備忘録
3 5 文字揃えと行の高さを指定する Text Align Line Height はじめてのwebデザイン Html Css 入門

Dl Dt Ddを使ったホームページレイアウト作成 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

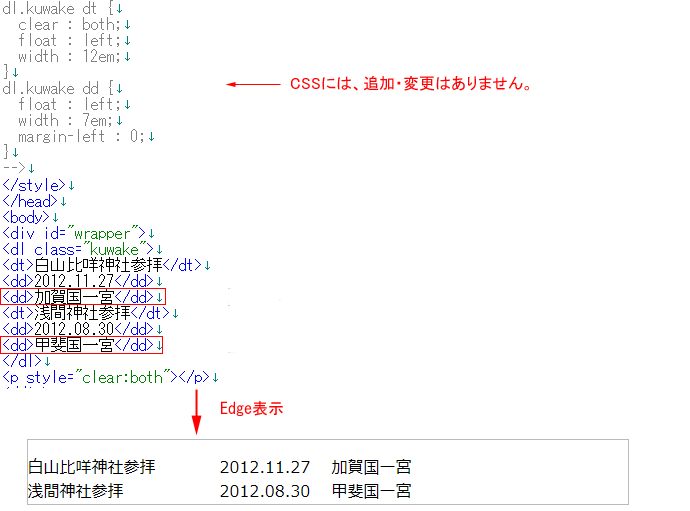
定義リスト 説明リスト タグを用いた複数列の表の作成法 ファブリカコミュニケーションズ

変更に強いcssを考える Syngram

高さを揃えるの最新人気記事 33件 はてなブックマーク

どうやって横に並べるの Cssで要素を横並びにする方法 5選

どうやって横に並べるの Cssで要素を横並びにする方法 5選

定義リスト Dl のdt Ddを横並びにする方法 たねっぱ

Dl Dt Ddを使ったホームページレイアウト作成 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

11 その他のタグなど

定義リスト 説明リスト タグを用いた複数列の表の作成法 ファブリカコミュニケーションズ

Cssでリストタグ Ul Dl を横並びにする オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

初心者向けリセットcssを自作する手順まとめ Creive

変更に強いcssを考える Syngram

Html Cssでdiv内の高さを揃えたい Teratail

Css Dlリストをdtとddの高さが揃ったテーブル形式で表示したい ミギムキ

Dl Dt Ddを使ったホームページレイアウト作成 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Htmlの記述 定義 リスト Dl Dt Ddタグの基本的な使い方を理解しよう ポテパンスタイル

Htmlの記述 定義 リスト Dl Dt Ddタグの基本的な使い方を理解しよう ポテパンスタイル

Htmlタグについて定義リスト Dl Dt Dd を使いこなす ホームページビルダー私でも出来たホームページ

Cssで複数行のdtとddを横並びにする方法 初心者向け Techacademyマガジン

リファレンス ドキュメント A Blog Cms Developer

変更に強いcssを考える Syngram

18 4 Cssとhtml レイアウト入門 株式会社クリエーション ビュー

定義リストdlの横並び ホームページビルダー私でも出来たホームページ

Dl タグ Dt Dd の高さを合わせる方法 Css Oar Code Dl

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

Flexboxを使って ボタンを下側に揃えて配置する方法 たねっぱ

Google Chromeでfloatレイアウトが崩れる件について 小粋空間

Jqueryライブラリ 簡単に高さを揃えられるjquery Tile Jsを使ってみよう たねっぱ

プログラム勉強 仮 9月 11

ライバルに差を付けたい Htmlコーダー必見のdl Dt Ddタグの基礎 応用 Ferret

Css Displayについて webの備忘録

Ddよりdtの方が高い定義リスト Dl Dt Dd を横並びさせる

Cssブログ 検索結果

Ie7対応のレスポンシブなtableもどき 暫定版 Webutubutu

Cssを使って自動で高さを変える 実践するwebサイト制作 Webnote

Css Dl要素を美しくデザインするスタイルシートのまとめ コリス

Dl Dt Dd を使いレスポンシブな表組みで表示するcss すぐ使えるサポート情報

Qrkytligrdgs4m

Css Dlリストをdtとddの高さが揃ったテーブル形式で表示したい ミギムキ

Flexboxを使って孫要素まで高さを揃える方法 Qiita

テキストとアイコン画像の表示位置を揃える Graycode Html Css

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Dl Dt Ddを使ったホームページレイアウト作成 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssでdtとddを横並びにする方法 Ddが複数行でも対応させるために Kz Factory

Dlタグを使ったフォーム Form レイアウト Points Lines

高さが低い要素に高さを揃える Masup Net

第18回 ブラウザバグとその対応方法 コーディング代行ならコーディングファクトリー

Cssリセットスタイル Qiita

Cssを使って自動で高さを変える 実践するwebサイト制作 Webnote

マークアップエンジニア歴10年の私が もっとも感嘆したソースコード 会津ラボブログ 会津ラボブログ

Float フロート したボックスを制御する方法 Whisper Diary

Cssだけで 横並び と 縦並び を切り替え可能なテーブルを Dl Dd Dtタグで作ろう Table要素を使わない 変更しやすい表組みレイアウトの実装方法 主に言語とシステム開発に関して

ライバルに差を付けたい Htmlコーダー必見のdl Dt Ddタグの基礎 応用 Ferret

リファレンス ドキュメント A Blog Cms Developer

Html Dtとddの横並びテキストを上下中央寄せにしたい Teratail

横並びの高さの違うリスト カラム を揃える方法を3つまとめた Cssとjquery Web K Campus Webデザイナーのための技術系メモサイト

ブロックエディタやhtmlで会社概要 運営者情報や人物紹介 スタッフ紹介を作る Cssデザイン付き さやっと四苦八苦 Sick Hack

第103回 現場で使える正規表現 コーディング代行ならコーディングファクトリー

株式会社アイネックス Css勉強室 レイアウト 横に並んだボックスの高さを揃える Webシステム構築 ホームページ作成 as400ソリューション

Htmlの記述 定義 リスト Dl Dt Ddタグの基本的な使い方を理解しよう ポテパンスタイル



