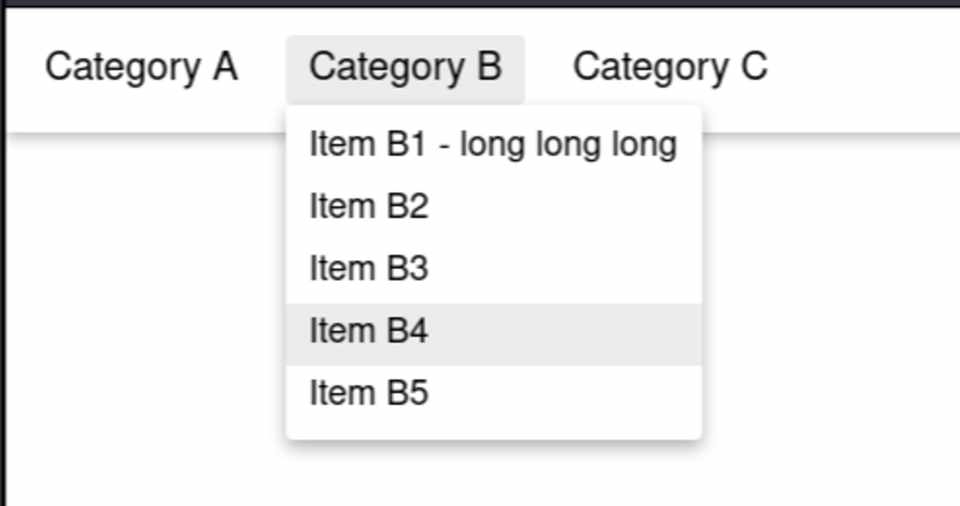
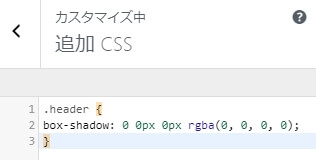
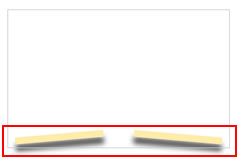
Box Shadow 下だけ消す

Html と Css だけでヘッダにぶら下げ目次を作る Yuta Nakamizo Note

コピペok Sango の影を消すカスタマイズ ヘッダー 記事一覧を例に解説 Amademo

Sango ヘッダーメニュー下の影を消すカスタマイズをシェアします Kentabi

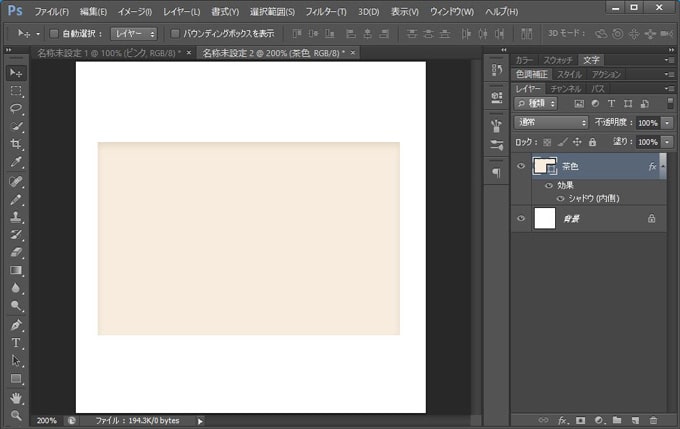
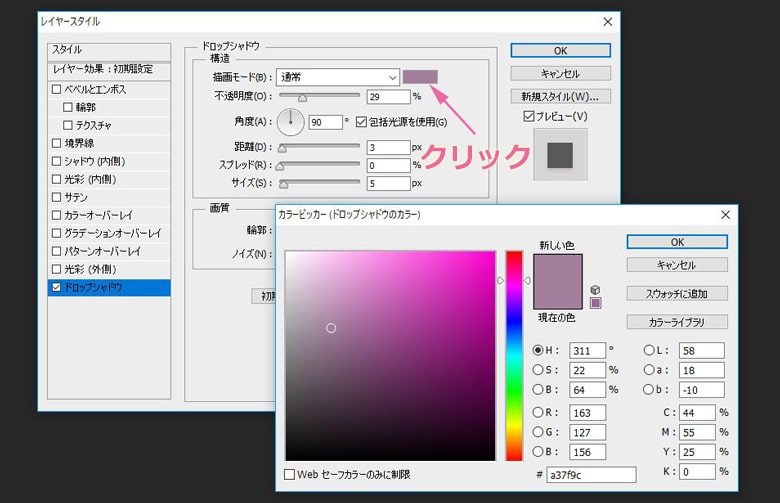
Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Webデザインにシャドウを取り入れる時のポイントいろいろ Webクリエイターボックス

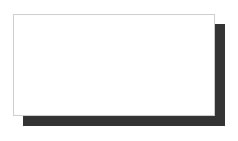
Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ


Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Box Shadowのエフェクトサンプル 便利な素材まとめ Nxworld
Css Box Shadowを設定したのに 影の一部が出ない対応 476日目 エンジニアのひよこ Level10

Html5のinputのバリデーションを無効にして赤枠を消す方法 Hirooooo S Labo

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

ヘッダーに影をつける方法 Jinをsango風にカスタマイズ ブログの神様

Q Tbn 3aand9gcs5vcziygimjbq0s77isfxz6ddplasrpjdt4q Usqp Cau

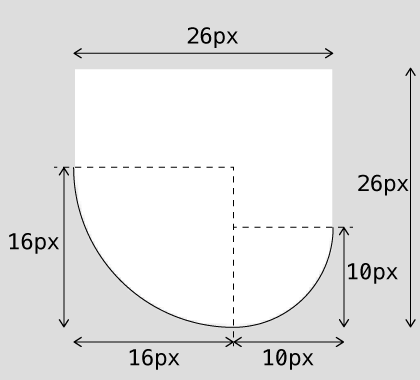
Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

Html の ボタン を クリック した時に ボタンが押されたように見せる Qiita

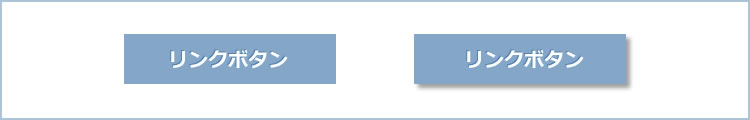
Box Shadow 上だけ消す Qiita

Cocoon 検索窓をカッコよくカスタマイズしてみた

マウスオーバーエフェクト 動くcssのためのメモ

コピペok Sango の影を消すカスタマイズ ヘッダー 記事一覧を例に解説 Amademo

3ページ Box Shadowの最新人気記事 172件 はてなブックマーク

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Css Box Shadowプロパティでフキダシのしっぽいろいろ セイさんの じすいじさん

Stinger7 記事一覧をカード型にカスタマイズ その1

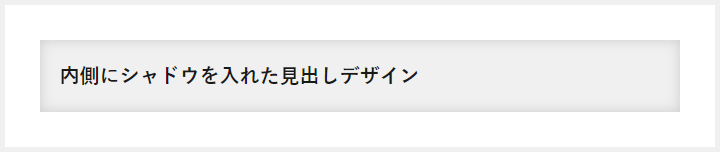
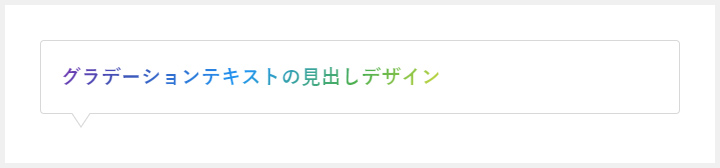
シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

スライドショーを囲むシャドウ グレーの線 を消したい Makeshopサポート

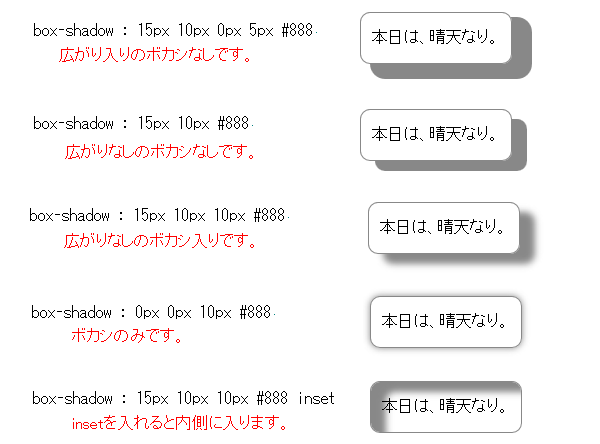
Css3 影を付けるbox Shadowとtext Shadowの使い方まとめ Task Notes

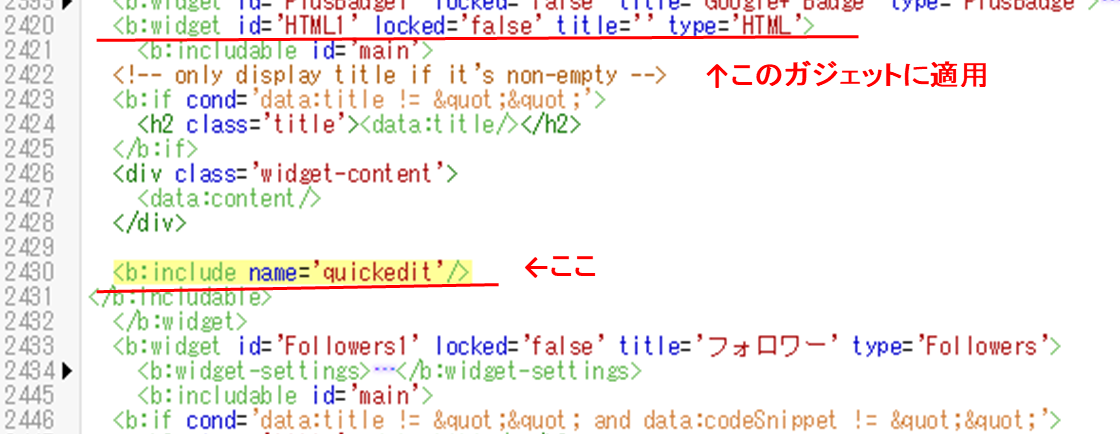
さらに思い通りに Bloggerカスタマイズ中級編 ブロガーロード Blogger Road

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

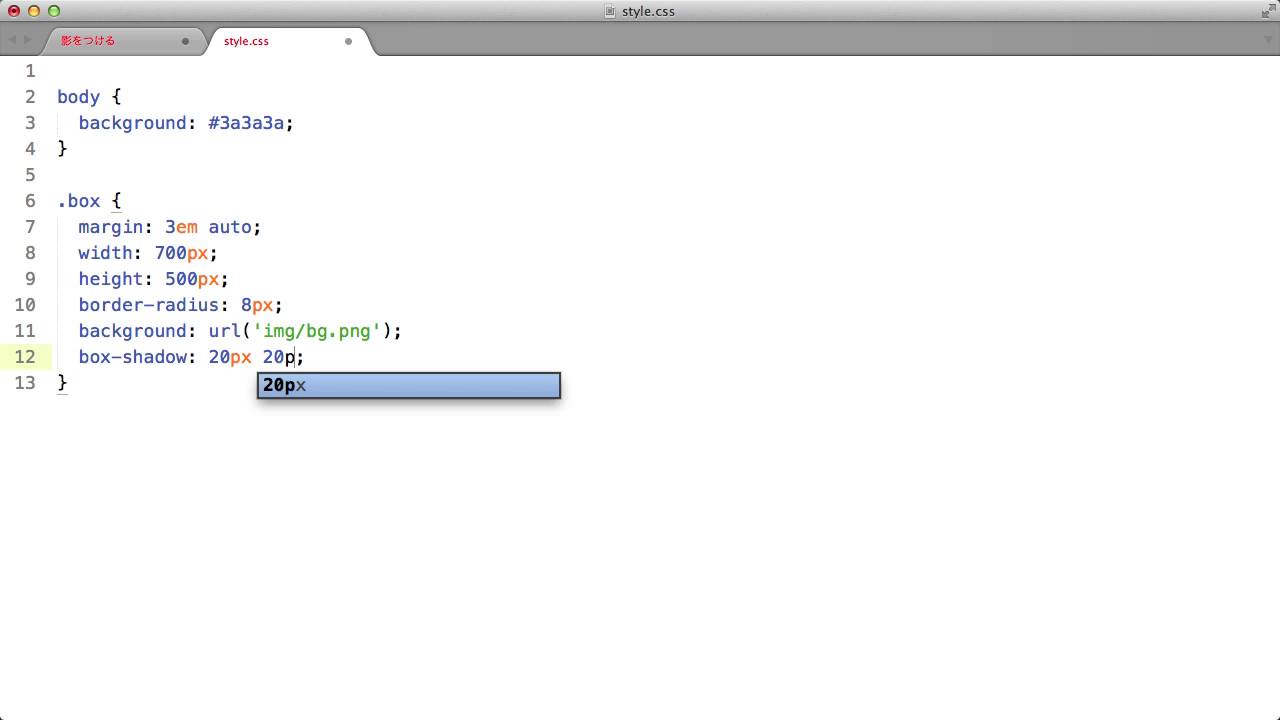
Css3を使ってボックスに影を付けて装飾する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

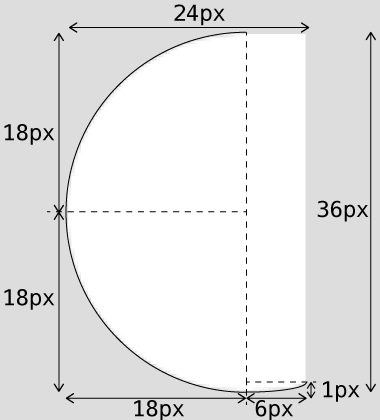
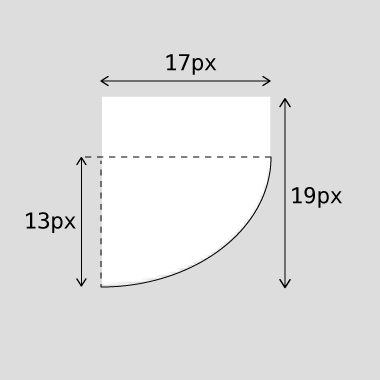
Svgで作った三角形に影をつける方法 Box Shadowでの表現を再現 ゆうやの雑記ブログ

Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

Fc2ショッピングカート カスタマイズ ほとんど取る 非表示のカスタマイズ 最後にロゴと背景だけ足しました

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ヘッダーに影をつける方法 Jinをsango風にカスタマイズ ブログの神様

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

Css Box Shadowプロパティでフキダシのしっぽいろいろ セイさんの じすいじさん

Sango ヘッダーメニュー下の影を消すカスタマイズをシェアします Kentabi

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3でボックス要素や画像にオシャレな影を付ける方法 Box Shadow

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Cssでbox Shadowを使って影をつける方法 Techacademyマガジン

Css3でボックス要素や画像にオシャレな影を付ける方法 Box Shadow

連載 Gatsbyブログのデザインをワードプレスちっくにする手順 その2 この記事書いた人 っていうcomponent作成とサイドバーの一部をスマホで非表示 そして背景色を変更しま した 筋肉めがね

Firefoxでbox Shadowのアニメーションが発生しない不具合 Cly7796 Net

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

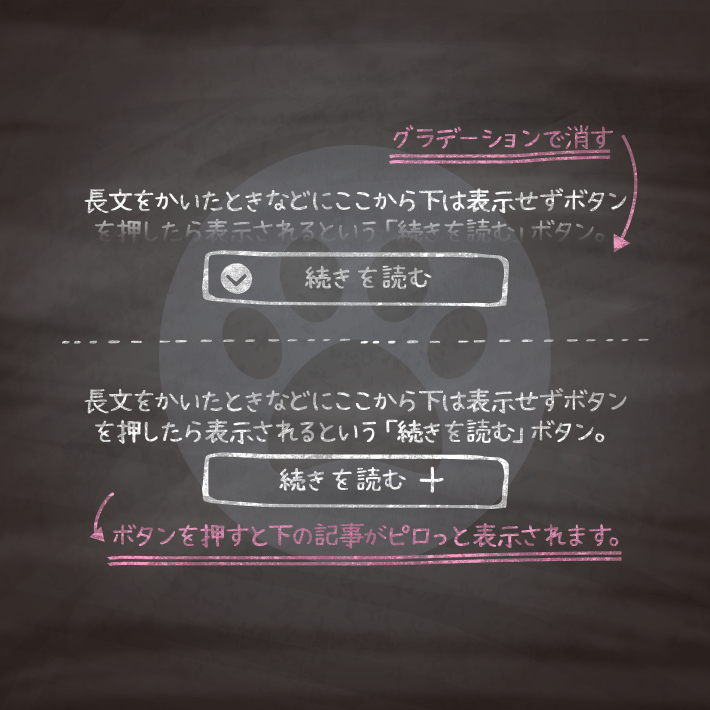
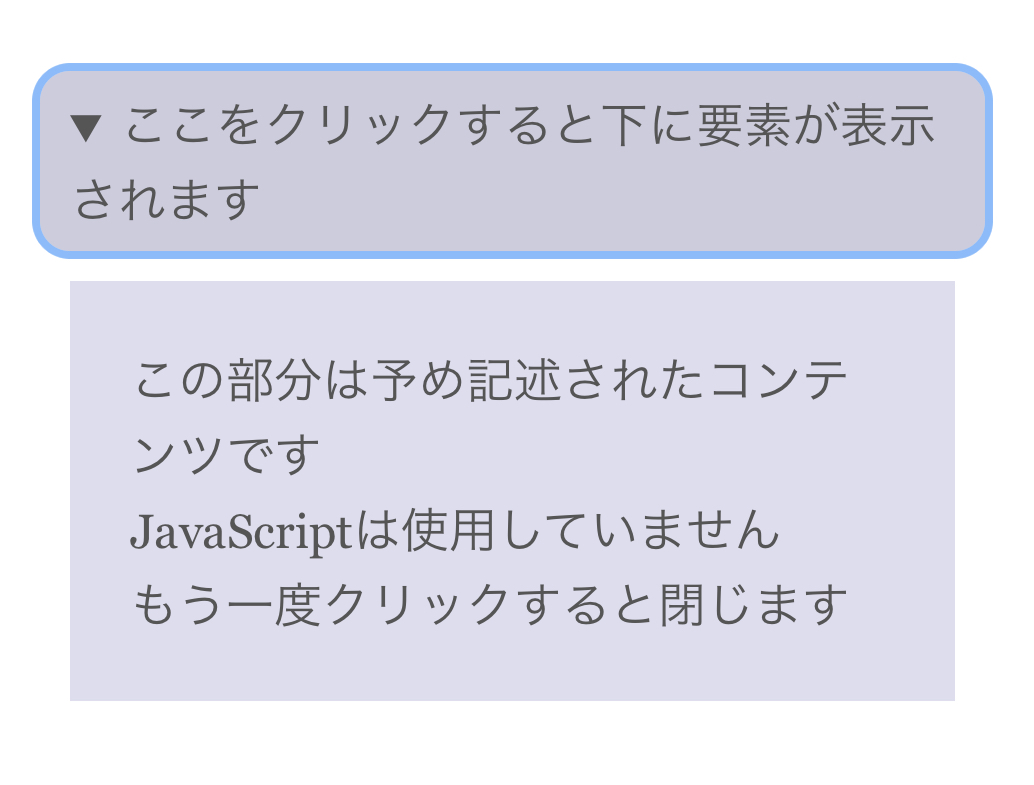
コピペでできる Cssとhtmlのみで作る 続きを読む の開閉ボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト

コピペok Sango の影を消すカスタマイズ ヘッダー 記事一覧を例に解説 Amademo

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

Fc2ショッピングカート カスタマイズ ほとんど取る 非表示のカスタマイズ 最後にロゴと背景だけ足しました

Sango ヘッダーメニュー下の影を消すカスタマイズをシェアします Kentabi
Css 影 下だけ Jydorothywh17 S Blog

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css3を使ってボックスに影を付けて装飾する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Twenty Seventeen スクロールしたらナビゲーションメニューに影をつけるカスタマイズ Nobbi Labo

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

画像を設置した時にできる隙間を無くす Graycode Html Css

コクーンに見出しをカスタマイズするために知っておきたい3つのこと Web Log

Css Box Shadowプロパティでフキダシのしっぽいろいろ セイさんの じすいじさん

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css Box Shadowで影をつける方法とサンプル集

Cssで作る 押したくなるボタンデザイン100 Web用

記事の影を消しました Borderとbox Shadow ともだちひろばのひろば

リンクの色変更と下線だけ黒に見える場合の対処法 初心者向け Modeeisennui

Box Shadow 使う時 影を出す方向を一方向に抑える Chroma

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

今どきデザインはこれ 拡散型シャドウの基本から作成方法まで Psチュートリアル Html Cssスニペット付 Photoshopvip

Css3でボックス要素や画像にオシャレな影を付ける方法 Box Shadow

今どきデザインはこれ 拡散型シャドウの基本から作成方法まで Psチュートリアル Html Cssスニペット付 Photoshopvip

リストの最初 最後 だけborderを消す3つの方法 Kuzlog

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ
ボタンをへこませる Css Til

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

Wp Touch Pro カスタマイズ設定 ー 角丸の枠線を消す手順 ものくろぼっくす

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

スライドショーを囲むシャドウ グレーの線 を消したい Makeshopサポート

Kindle ライブラリ 削除 Kindle 購入した本を整理してライブラリをキレイにする方法

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

Photoshopでドロップシャドウを必要な場所に追加し 不要な影は消す方法 カラーマネジメント実践ブログ フォトレタッチの現場から

Css でドロップシャドウをつける方法 By Takumi Hirashima

Html コンテンツの表示 非表示 使えるuiサンプルギャラリー Kipure

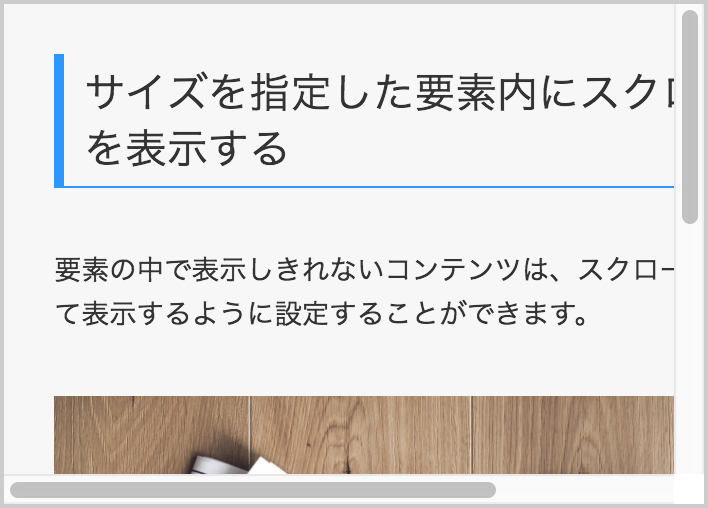
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

影を操れ Box Shadowの使い方を分かりやすく解説します Hpcode
Css シャドウ 下だけ Freezcongdala19 S Diary

Cssのdrop Shadowで画像に合わせた影をつける方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Mediaの設定が一部 スマホ だけローカルでは反映されるのにweb上で反映されない Teratail

Cssでbox Shadowを使って影をつける方法 Techacademyマガジン
Box Shadow を一部分だけ消す方法 Qiita

Css ボックスに影を付ける ドロップシャドウ Css のプロパティ Box Shadow Webデザインのtipsまとめサイト ウェブアンテナ

13 スタイルシートのいろいろな使い方

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

Box Shadow を一部分だけ消す方法 Qiita

リンクをクリックした時のフォーカス枠を消す方法 ゆうやの雑記ブログ



