Css メニュー 縦並び デザイン

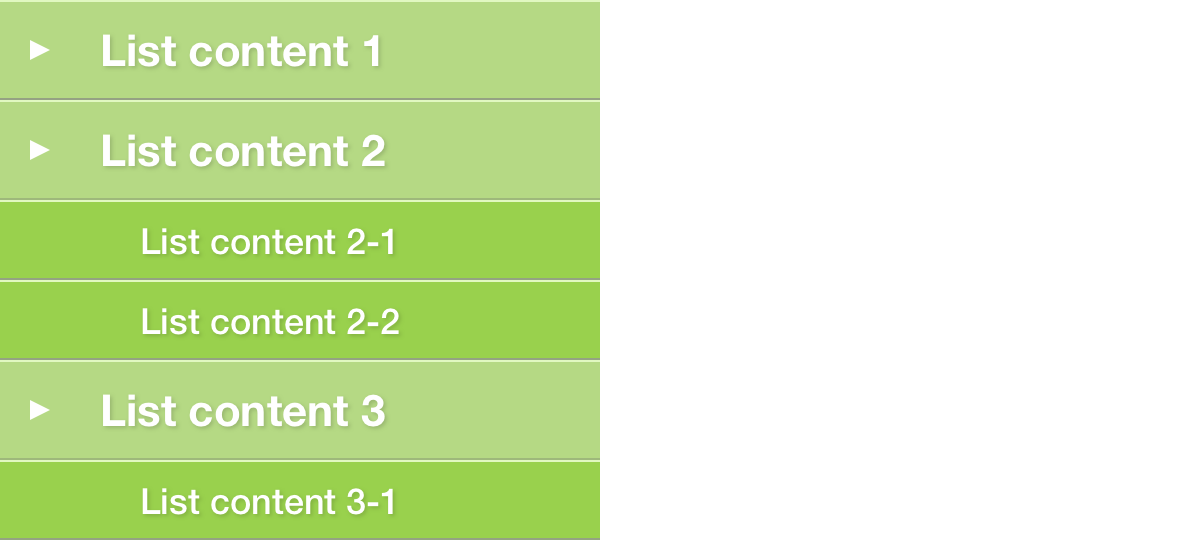
シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Techacademyマガジン

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

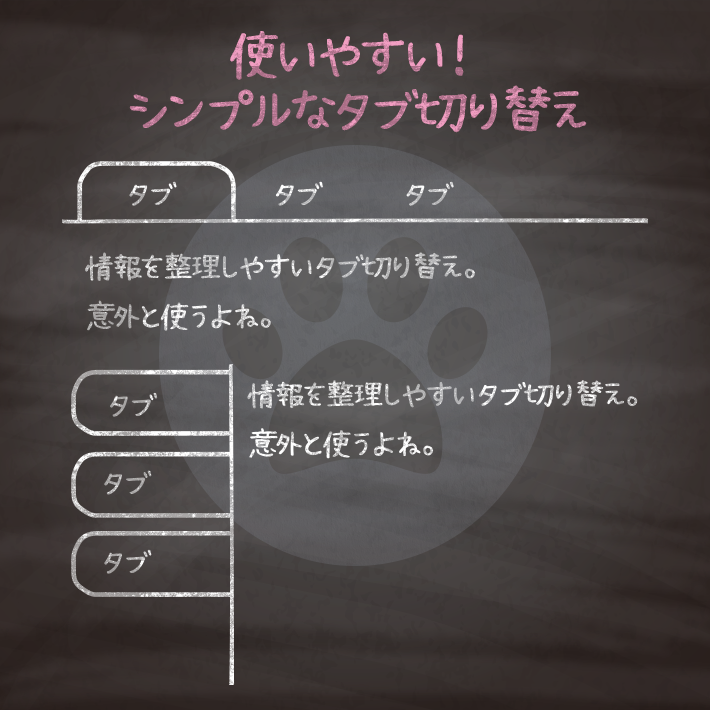
コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

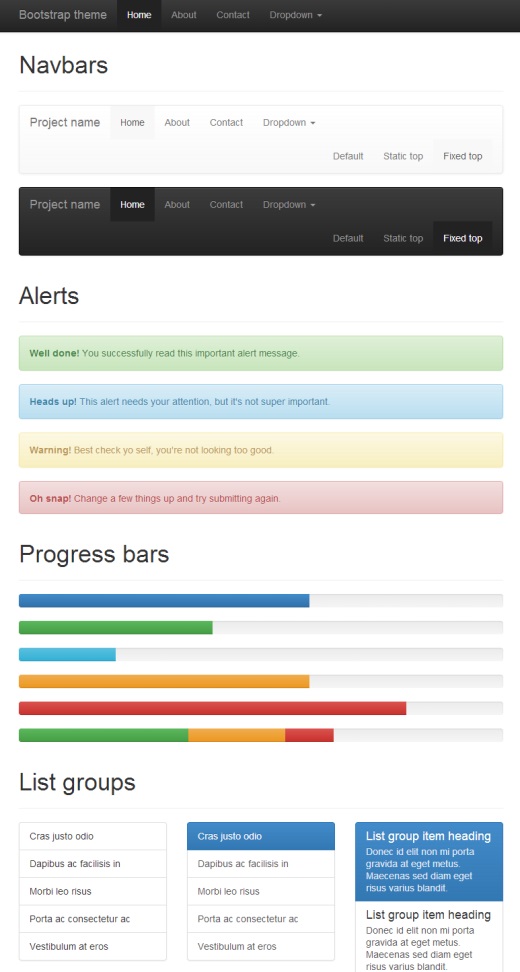
Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey


シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Htmlとcssでバッジグループのコーディングをする Eclairのブログ

クリックでサイドから展開するスライドメニューを作成する デザインってオモシロイ Mdn Design Interactive

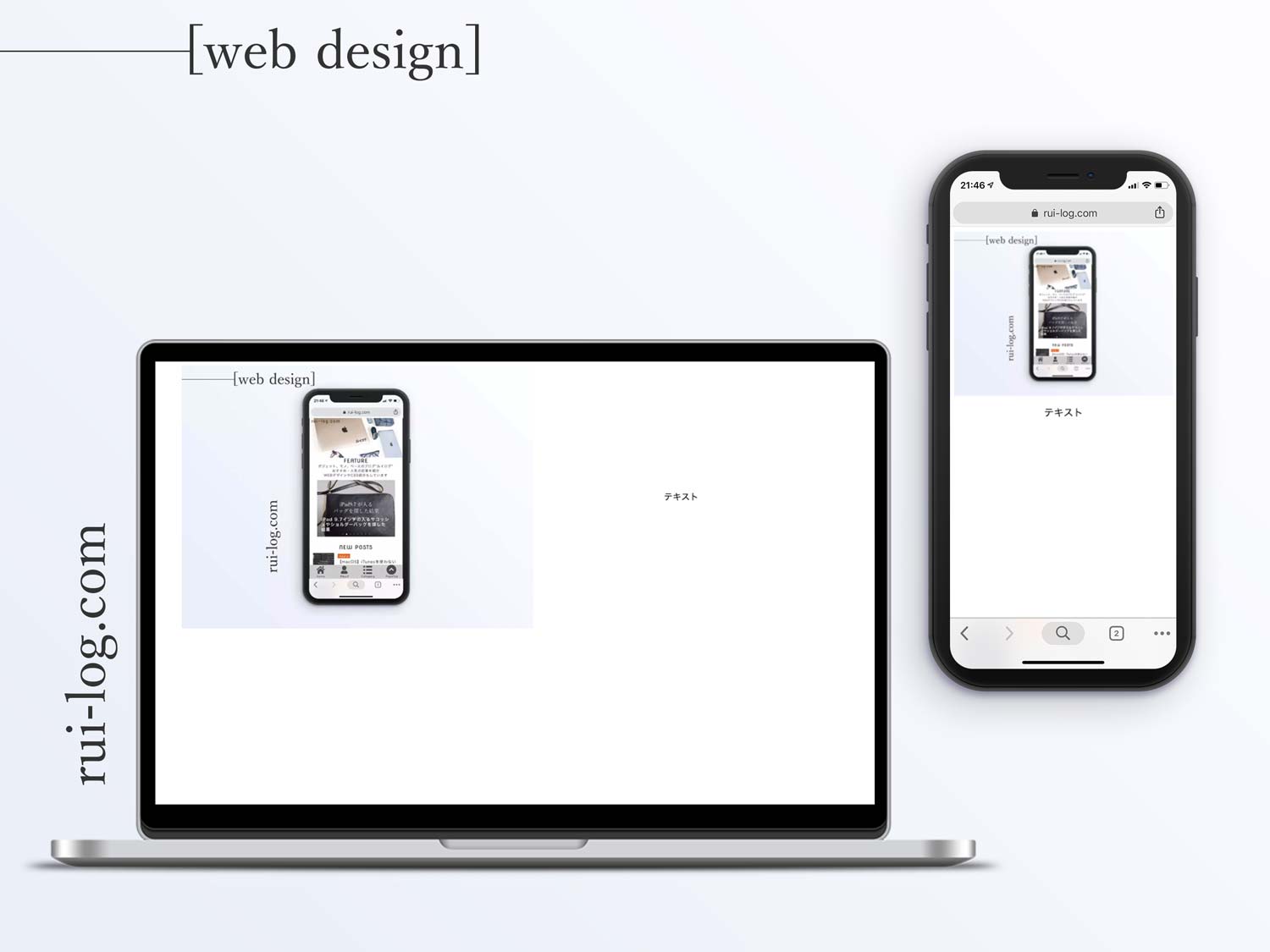
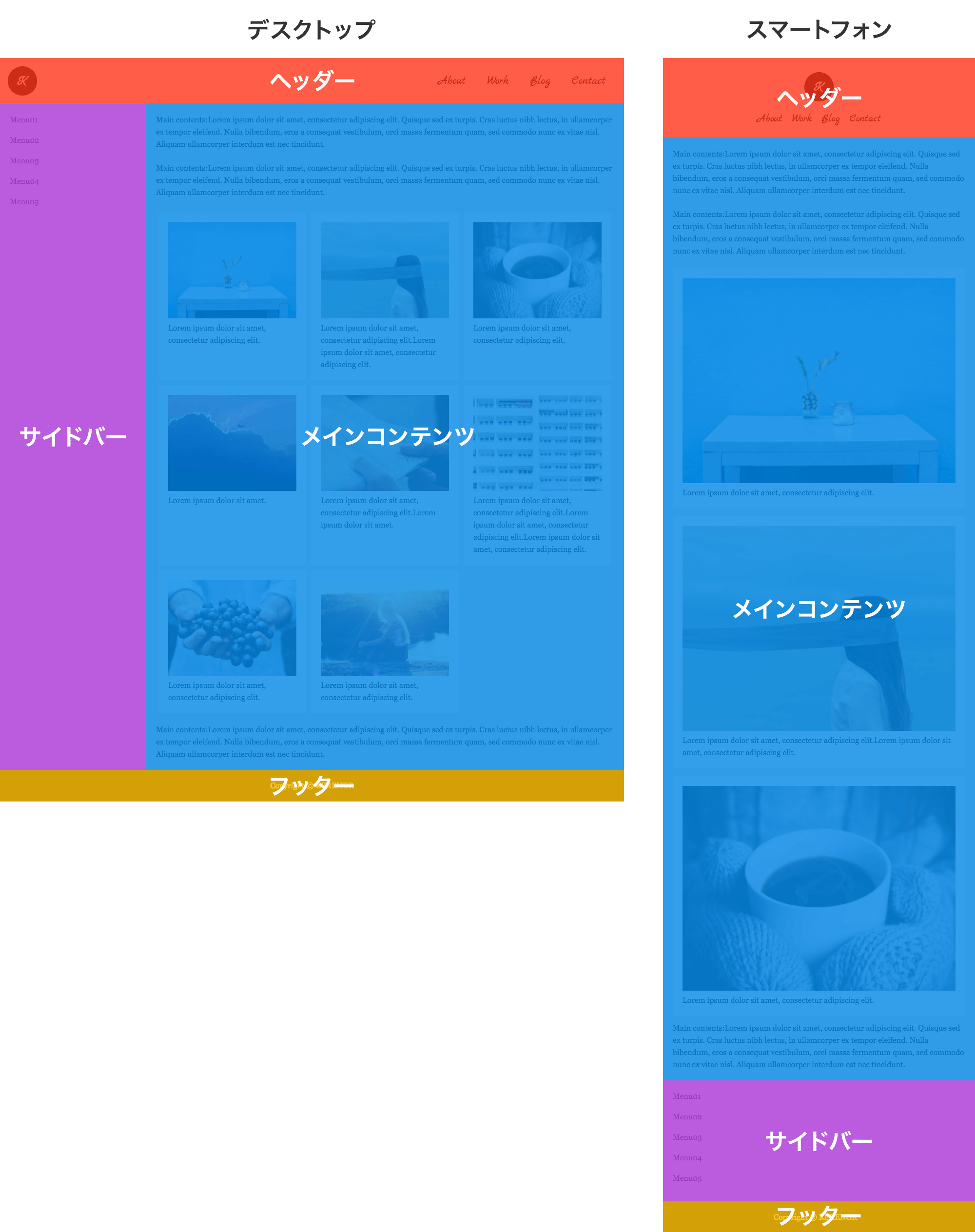
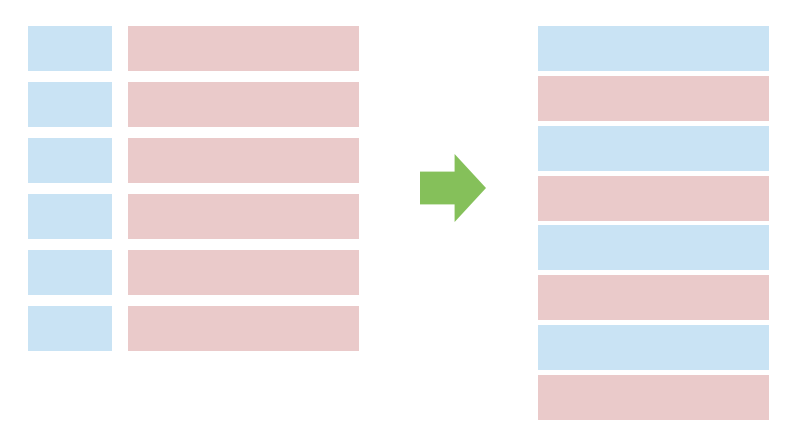
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

複数列かつ縦並べのliタグをやっつける方法 改 ゆるふわweb屋の微解決知見簿

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

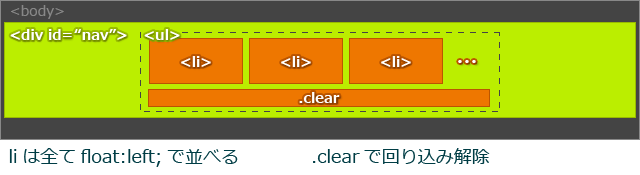
フロートで2段組みレイアウト 段組みのcss

Cssで縦並びメニューの上下に枠線をつける Houn

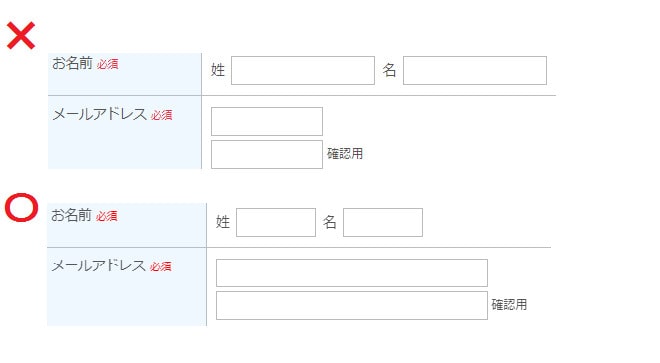
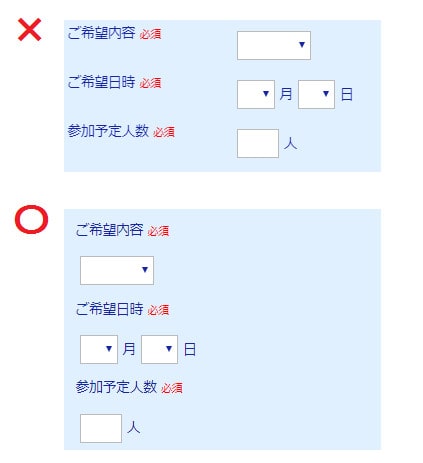
入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

管理メニュー の Amebaプレミアム タブ追加に対処 Ameblo Management Personwriter S Room

徹底解説 Cssのpositionとは Absoluteやfixedの方法と使用例を紹介 Webcamp Navi

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Admin レスポンシブwebデザイン

グローバルメニューを配置する Bind10 Bindクライアント サポートサイト デジタルステージ

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

いろいろなウェブサイトで使える汎用的なリストデザイン集 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザイン サプライ Designsupply

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssでフッターのメニューを横並び3列でデザインする

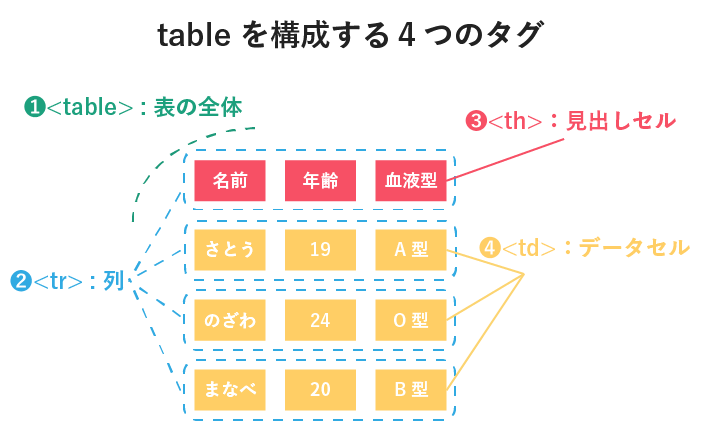
Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

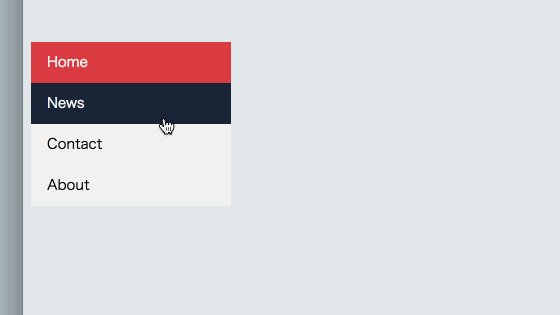
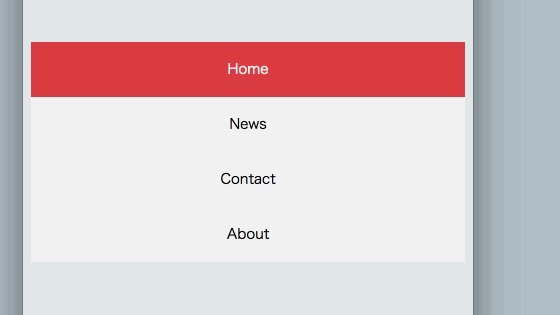
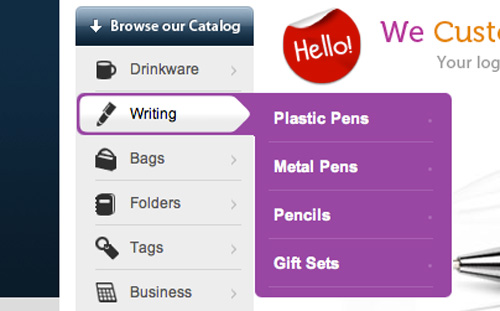
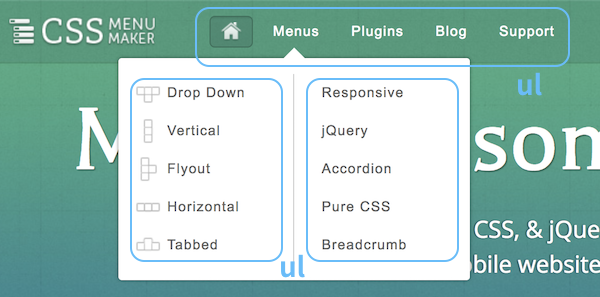
Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

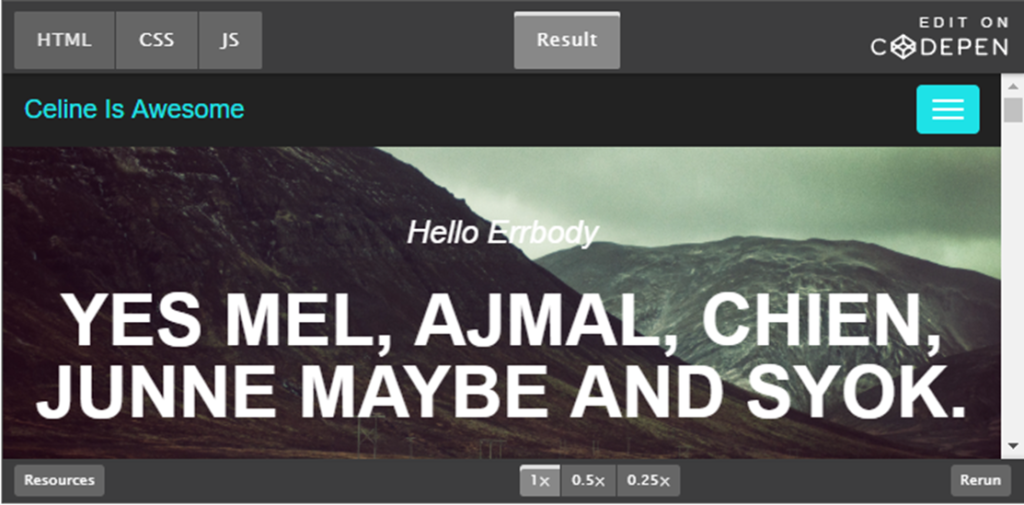
ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

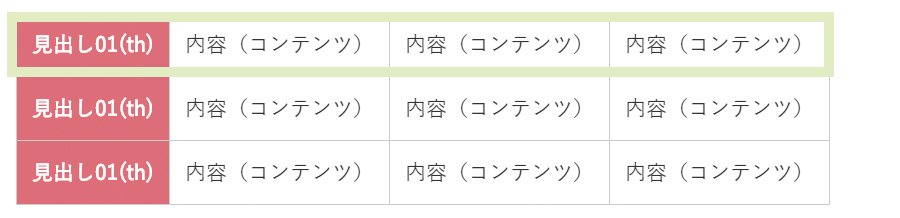
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau

Cssでフッターのメニューを横並び3列でデザインする

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Css3デザインブック 仕事で絶対に使うプロのテクニック Mdn編集部 本 通販 Amazon

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

Cssだけで作る動きのあるドロップダウンメニュー Webpark

コードあり Cssで縦書き固定メニューを作る方法 Cmblog

スマホアプリのメニューでよく使用されるあのアイコンの名前 ハンバーガーとかケバブとかミートボールとか コリス

メニュータグ一覧 Webpark

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリオンライン

Css Flexboxでハンバーガーメニューを作ろう Pilgrim

Css Cssだけでドロップダウンメニュー Webデザインラボ

Htmlとcssでヘッダーを作成する方法 レイアウトの基本を学ぼう ポテパンスタイル

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

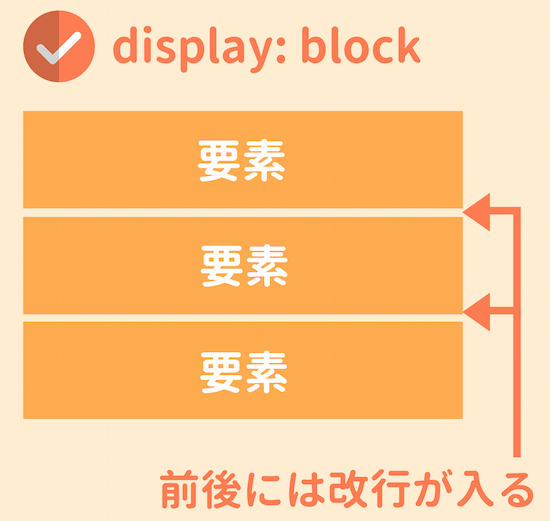
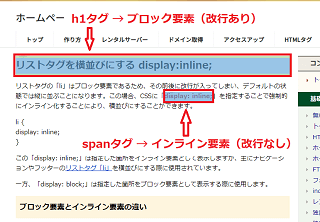
Css Displayの使い方を総まとめ Inlineやblockの違いは

Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Webデザイン基礎演習

Cssで縦並びメニューの上下に枠線をつける Houn

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

Li Li を縦並びのまま中央寄せにする方法 M Design 神奈川県横浜市のフリーランスwebデザイナー
Web Oi9du9bc8tgu2a Com Css Basis Flex

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Css Displayの使い方を総まとめ Inlineやblockの違いは

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

フォトギャラリーを 縦並び で表示 Jimdoの基本操作 Jimdo逆引きコラム はじめてweb

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Jquery タブ移動もできるドロップダウンメニュー Webデザインラボ

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

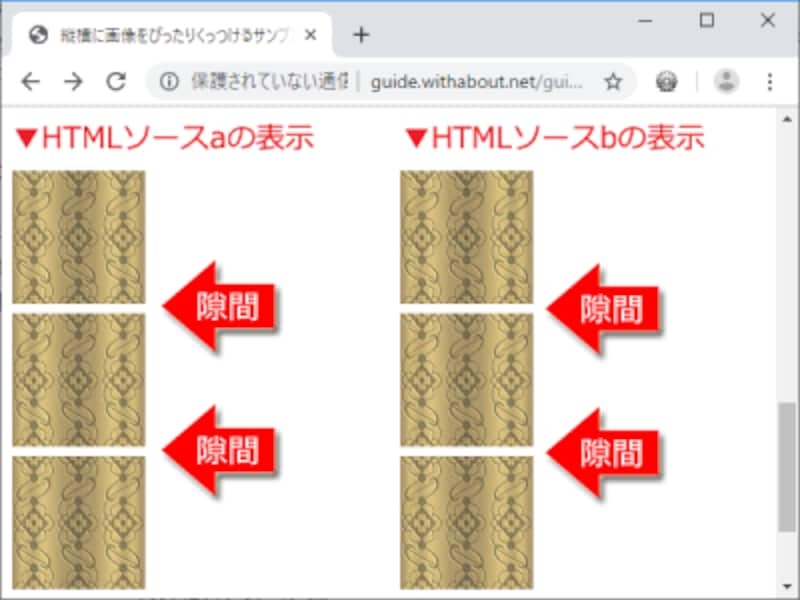
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

リストタグを横並びにする Display Inline

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

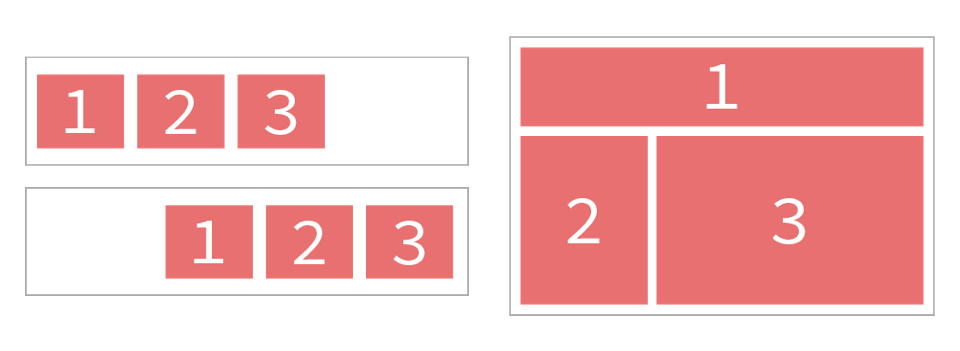
Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

レスポンシブ対応 Htmlとcssで作る はてなブログのグローバルメニュー10選 調整可能 でざなり

Htmltableで表を作ろう 基本の使い方を徹底解説 Webcamp Navi
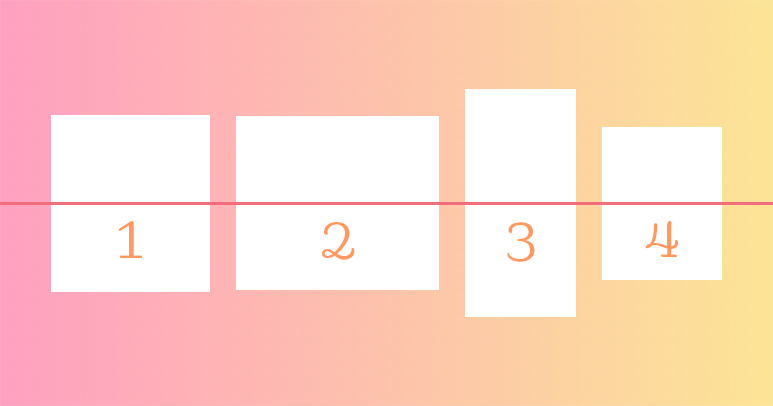
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Css 縦並びメニューの実装 Web開発など

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア



