Css 最前面 ならない
Edu Monaca Io Wp Content Uploads Book001 Typeb 1 4 Pdf

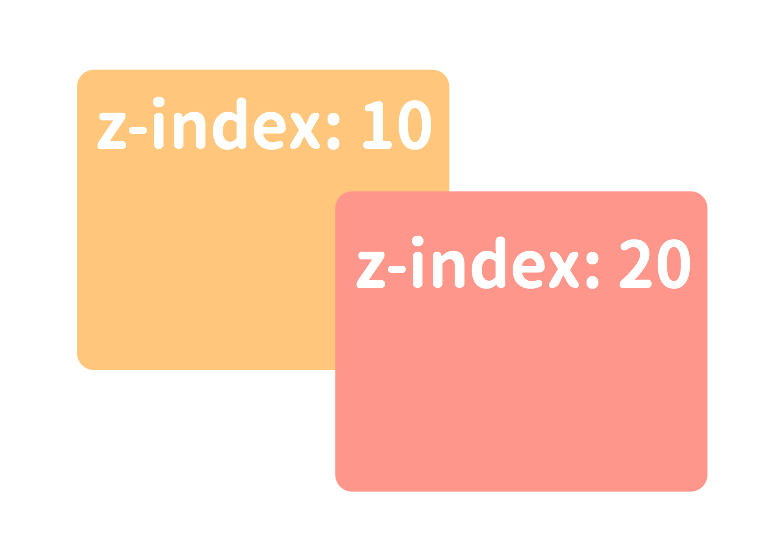
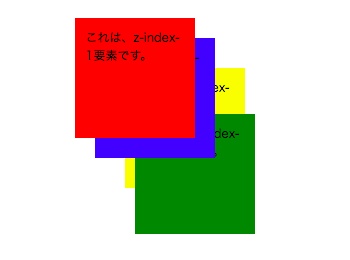
Z Indexの使い方 Cssで重なり順を指定する

Html Css 重なり順を指定する Qiita

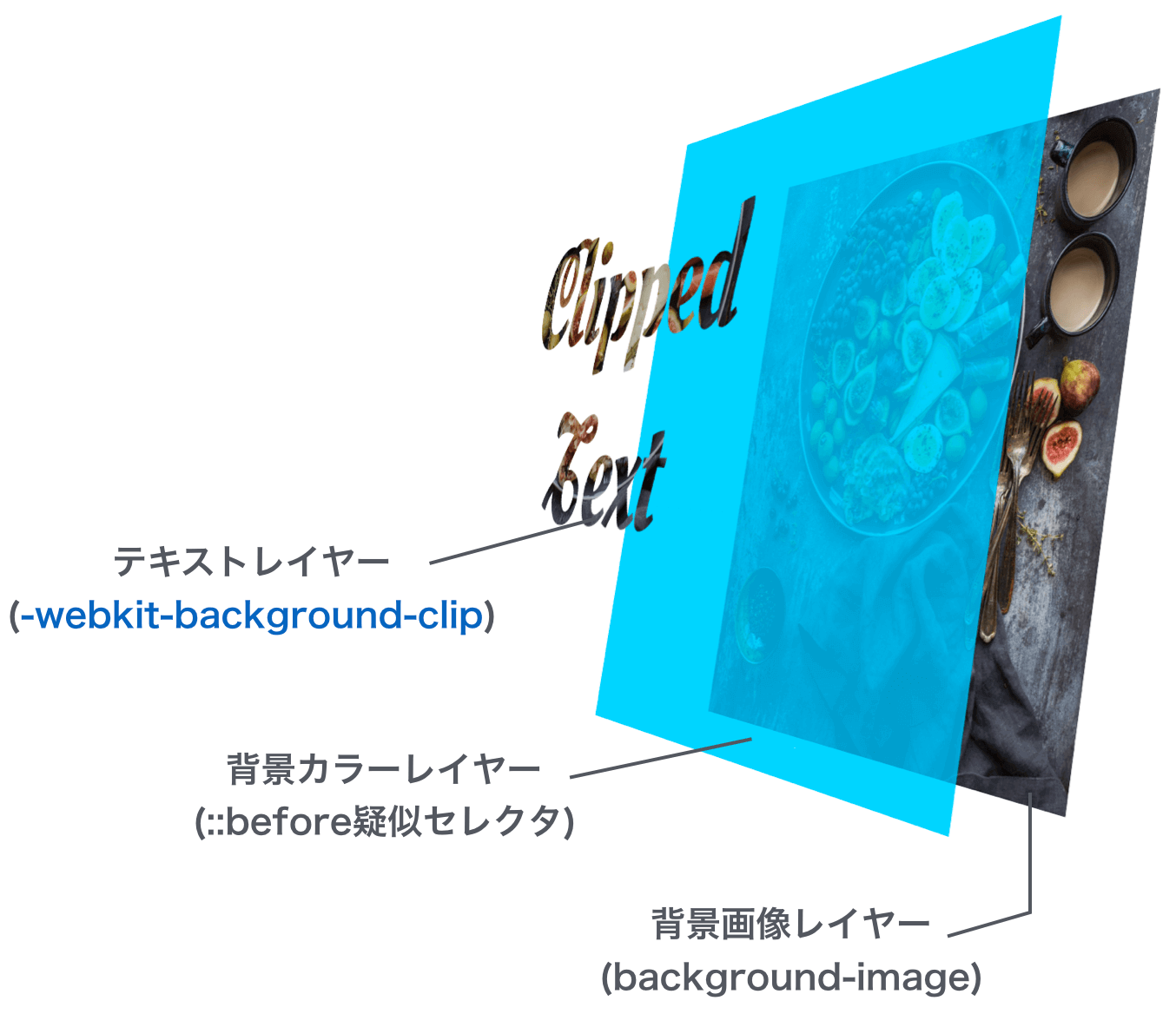
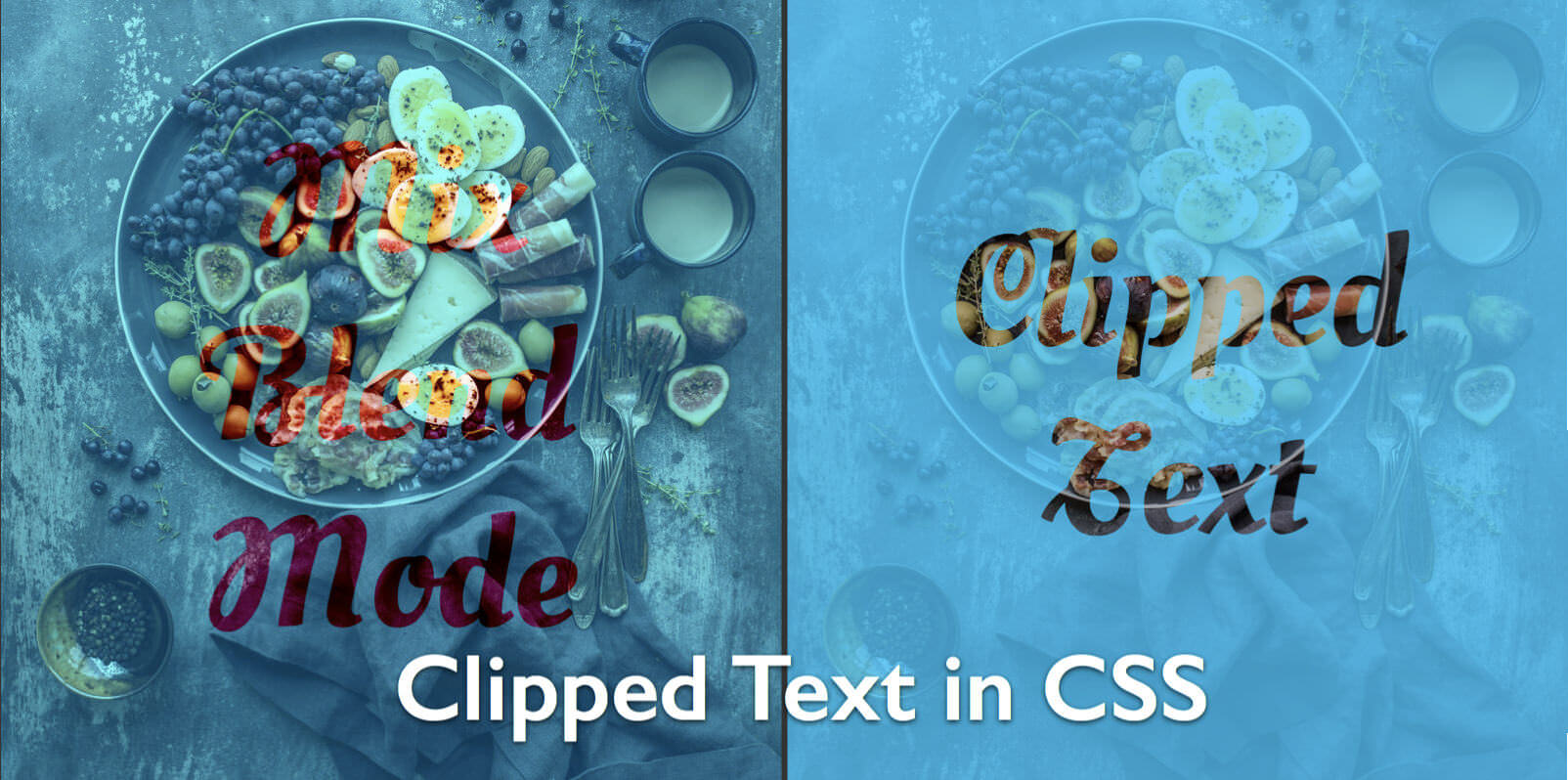
Css 画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は Wordpress テーマ Digipress

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau

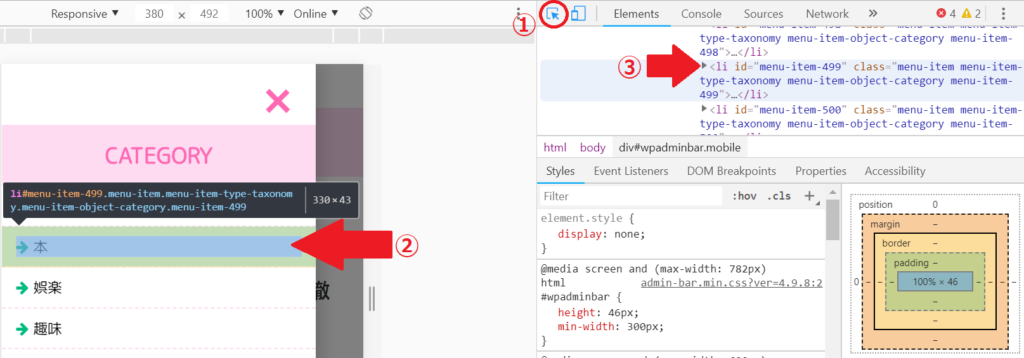
cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから
最前面ウィンドウ大好きでいろんなプログラム言語で書いてみていたんですが、C#のフォームでプロパティにTopMost = true;と指定しただけだと、なぜか時々、最前面表示が効かないことがあるんです。 んで「プロパティにTopMos.

Css 最前面 ならない. Word を開いたときに、全画面にならず、半分ぐらいしか」表示されません Word を開いているときにどこか触れてクリックされてしまったようです、どこをどのようにして、 しまったのか解らなくなってます、やむを得ず画面の下をカーソルで下に伸ばして使用してますが、一度閉じると元に戻っ. JQueryのカレンダーを使用すると、他のコントロールの後ろに表示されることがあります。 この見た目は良くないので、こんな風にしたいのです。 これが意外と難しくて、数時間悩んでしまいました。 正しいやり方は、これらしいです。 $(function(){ $("#datepicker").datepicker({ beforeShow:. 「要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」 「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」 Webデザインを学んでいると、要素を横並びにする場面が出てきます。特に、spanタグやaタグなどのインライン要素は、自動的に横並びになるのです.
こんにちは!ライターのナナミです。CSS書いてますかー! WEBサイトのデザインは自由自在、でも単純に実装できないものとかもありますよね。 例えば画像の上に「NEW」ってアイコンを出したり… 他の要素と重ねて配置してみたり… 今回は、そんなレイアウトを実現できるposition:absolute;につい. 要素を最前面に出すための関数です。 すると、やっとリンクの指マークが出たのです!! ちなみにz-indexはpositionと一緒じゃないとダメな関数。 今回、positionを書いてたのでz-indexも働いてくれました。 cssを書いておくと. None /* 選択を禁止する */ } このプロパティは、inheritされますの.
CSS CSS3 css4 More than 3 years have passed since last update. 最前面にしたいのに、最前面にならない! …なんてことがある場合は、 そもそものレイヤー構造を確認する必要があります。 下位レイヤーにあるオブジェクトは、 重ね順コマンドや前面へペーストコマンドでは、. イラレcc 選択ツール→最前面へ が適応されなくて困っています。 -.
C# - 最前面 - messagebox mb topmost 最 前面 に ならない. 質問の内容を試したところ私の環境(Windows 10 x64、 Visual Studio 15、.NET 4.5.2)では再現しないようでした。MainForm2は常にMainForm1の手前に表示されます。. 重なり順がうまく指定できない。 最前面に出てきて欲しい要素が裏に回って表示されてしまう。 CSSでpositionを使って位置を設定している場合にはよく現われる現象です。 特にInternetExplorerでは気をつけないとこの罠にハマってしまいます。.
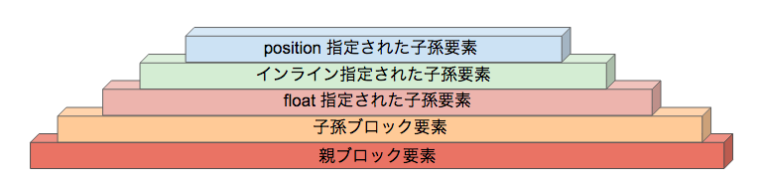
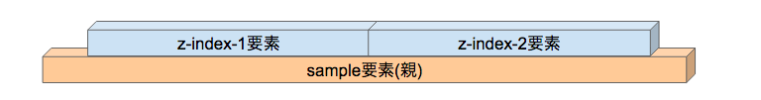
PowerPoint(パワーポイント)で重なり順を入れ替える方法です。 また下にある図がうまく選択できない場合の方法も紹介します。 図やテキストの順序を変える 図またはテキストボックスをクリックします。 描画ツールの書式タブを選び、配置内にある各ボタンをクリックします。. どもです。 新年度明けました餅。です。 さて、今回はCSSの話。 要素の重なりを操作するCSS、「z-index」。 最前面に持ってきたつもりが、想定外の要素の下に潜り込んでしまうことがあります。. CSSのpositionは、static, absolute, relative, fixedがあり、デフォルトではstaticです。 要素のZ軸上での重なりは必ずしも、z-indexの値や、HTMLで記述した順番通りではなく、 このpositionとも密接な関係があります。.
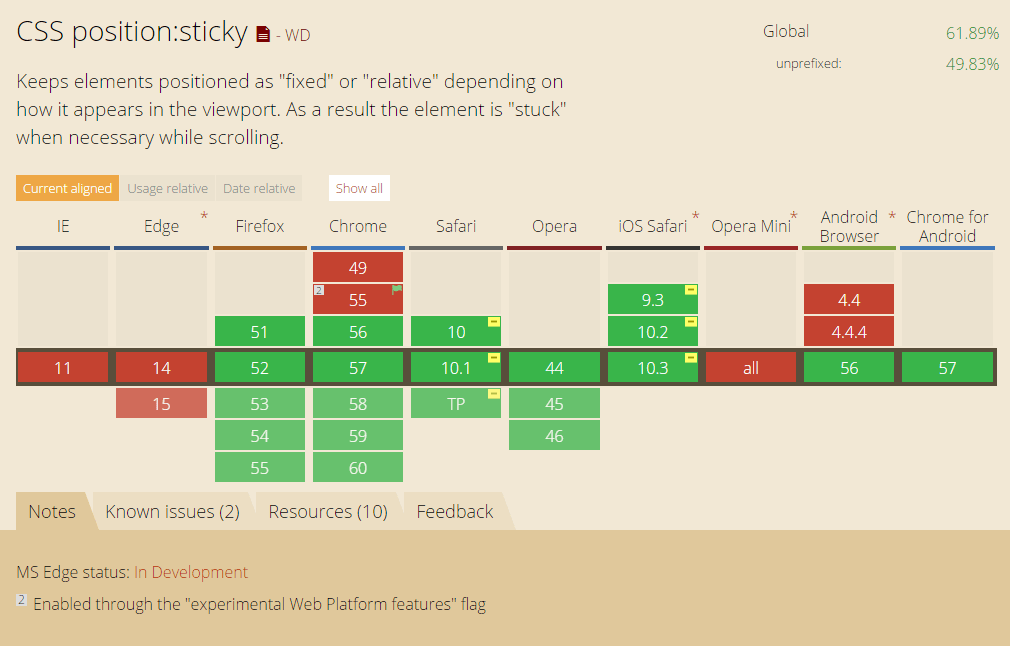
Staticの要素には使えない! 誰もが一度はハマってしまうのがこの部分です。positionプロパティの 初期値 であるstaticではz-indexを指定できません。言い換えるとpositionで何も指定していない限り、z-indexは使えません. 数行のCSSでスクロールに応じて要素を固定表示することができます。たとえば、ページの途中にある要素がスクロールして最上部に来た際に固定できます。 こちらもデモを作ってみたので最新版のChrome、Safari、Firefoxあたりで見てみてください。 デモは. こんにちは!ライターのナナミです。 CSSでのレイアウトに欠かせないプロパティって色々ありますよね。そんなプロパティのうちの一つ、floatを使ってて、レイアウトが崩れたりしたことはありませんか? なんかイマイチ仕組みがわからない… でもこのデザインはfloatを使わないと実現できない….

Slickを使って画像のスライドショーを実現 できない 怒 解決した方法 おすすめのプログラミングスクール比較 最短で上達するなら

Front End Xiaobai S Growth Day01 Programmer Sought

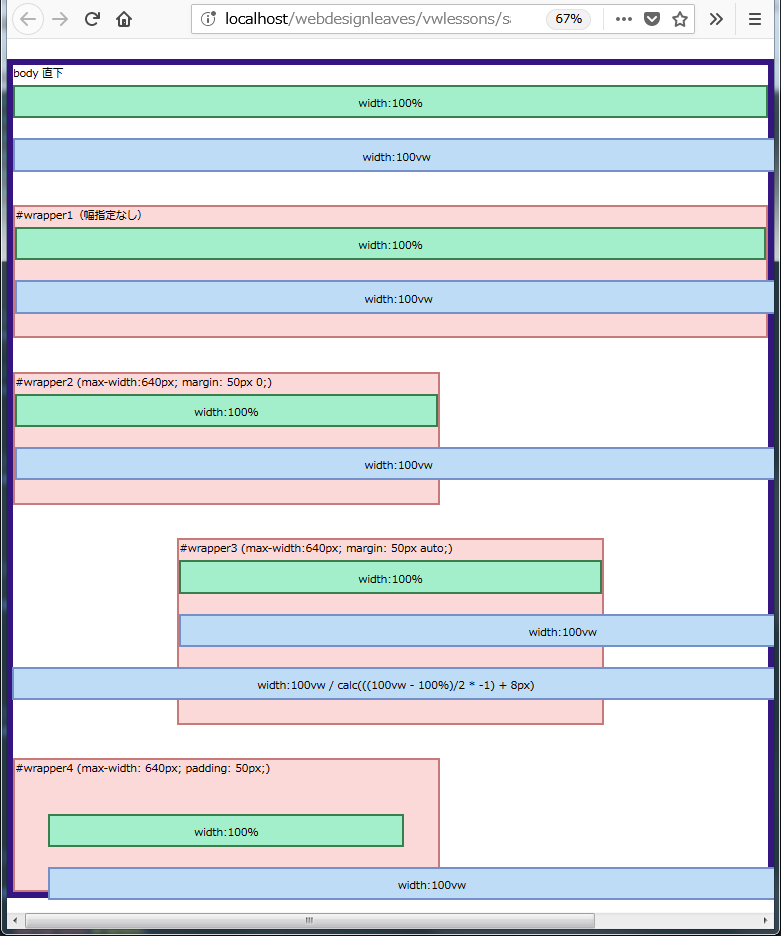
Css3 プロパティ 使い方とサンプル Web Design Leaves

Css 画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は Wordpress テーマ Digipress

Positionプロパティの正しい使用方法を図解で詳しく紹介 Webmedia

Css入門の手引き スタイルシートの基本的な書き方 初心者向けに基礎知識をガッツリ解説 アラサー男子がアメリカで生き抜けるか を検証するブログ

Z Indexの使い方 Cssで重なり順を指定する
Edu Monaca Io Wp Content Uploads Book001 Typeb 1 4 Pdf

cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから

Css Position Relative と Position Absolute で画像や文字を重ねる方法

Z Indexの使い方 Cssで重なり順を指定する

Cssで背景画像を複数重ねて表示する方法 ひゃくやっつ

Z Index との安全な付き合い方 Basicinc Enjoy Hacking

Css Z Index 疑似要素の要素の重なりについて教えてください Teratail

Cssでフッターをウィンドウ最下部に固定する方法 初心者向け Techacademyマガジン

Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate

Css 画像に色を重ね合わせてテキスト部分を切り抜く汎用的な方法は Wordpress テーマ Digipress

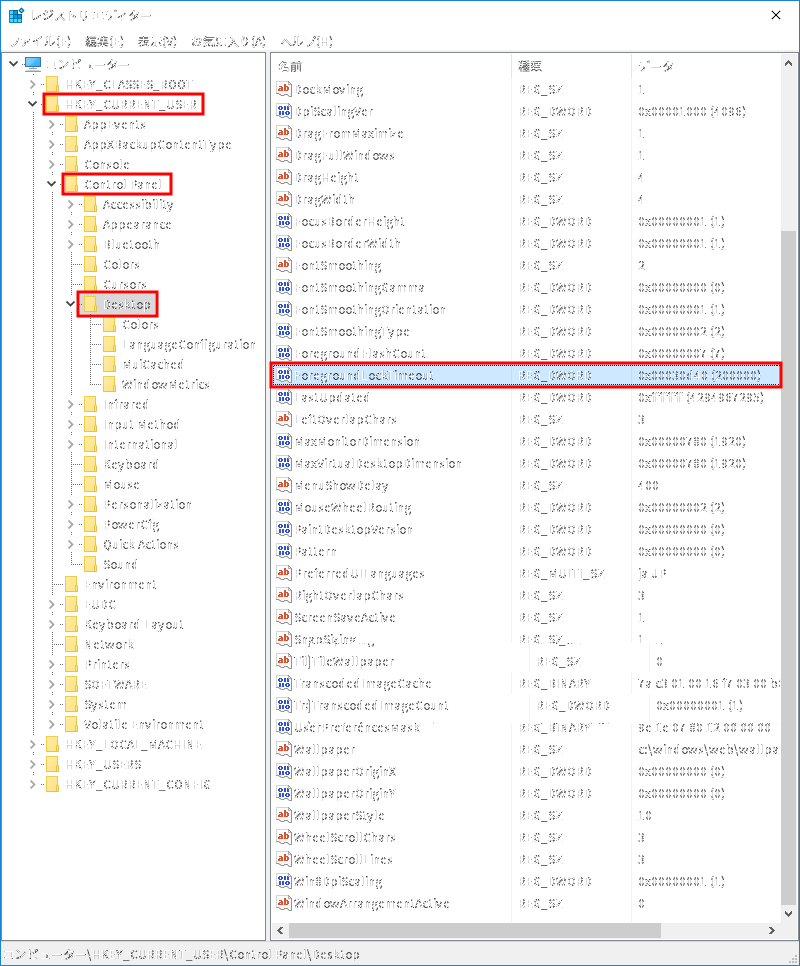
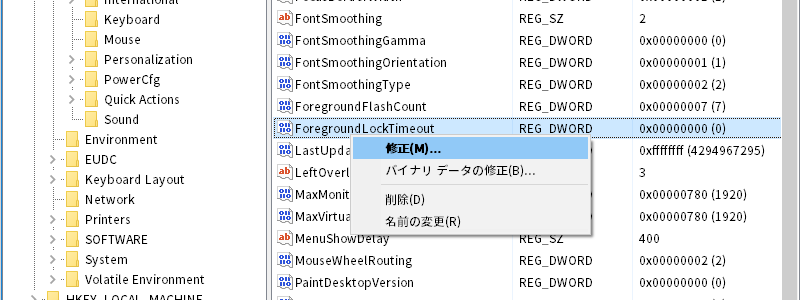
Windows10 アクティブウインドウが最前面に出てこない対応 がとらぼ

使えると得する Satoriのポップアップ 株式会社一向社

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Bootstrap4のモーダルウインドウが閉じない 最前面に表示されておらず そのまま閉じられない Teratail

使えると得する Satoriのポップアップ 株式会社一向社

使えると得する Satoriのポップアップ 株式会社一向社

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

使えると得する Satoriのポップアップ 株式会社一向社

モーダルウィンドウとは 使用が適したケースとデメリットを理解しよう Semジャーナル

Css Bootstrap4のモーダルウインドウが閉じない 最前面に表示されておらず そのまま閉じられない Teratail

Windows10 アクティブウインドウが最前面に出てこない対応 がとらぼ

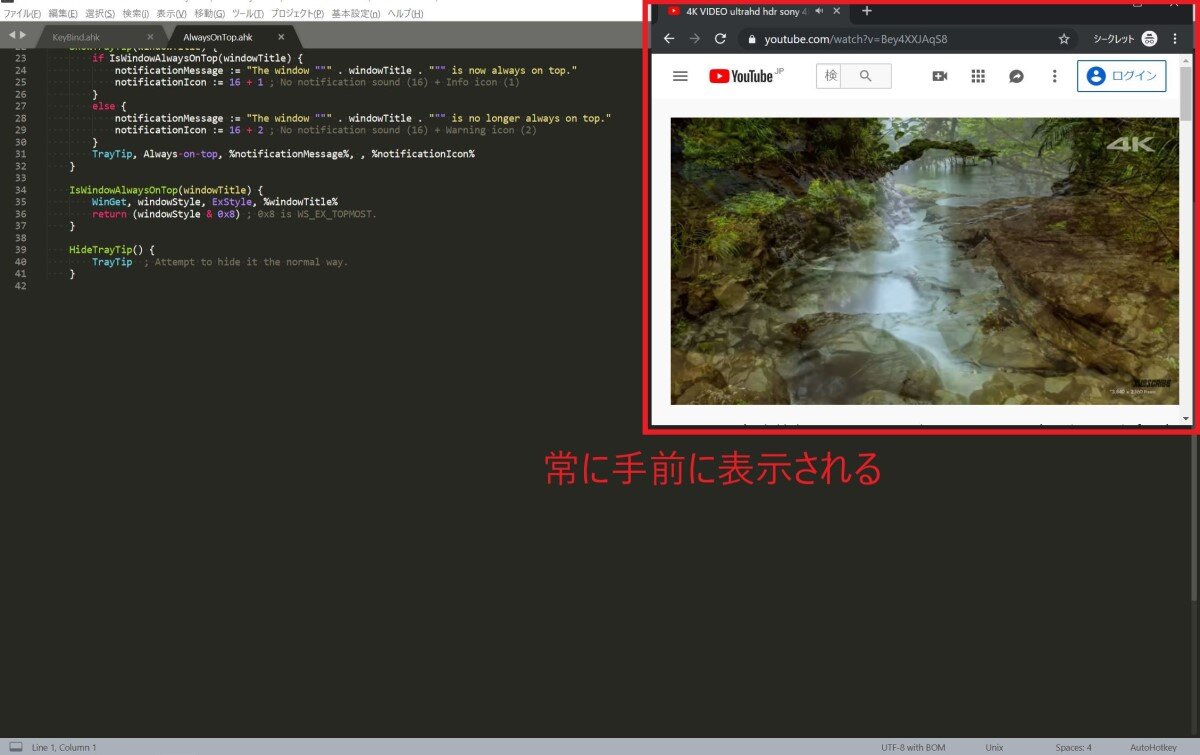
ウィンドウを常に最前面に表示する方法 Autohotkey クソざこcoding

Jqueryでクロスフェードスライドショーの作り方 デザイナーでも出来る自作編

Css入門の手引き スタイルシートの基本的な書き方 初心者向けに基礎知識をガッツリ解説 アラサー男子がアメリカで生き抜けるか を検証するブログ

Css Z Index とスタックコンテキスト Qiita

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

Q Tbn 3aand9gcrh3zx1feyz2z0alzcg0lshra2eenpjnhjfiq Usqp Cau

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Windows10 アクティブウインドウが最前面に出てこない対応 がとらぼ

Cssでz Indexが効かない時の4つの原因とその対応方法 コリス

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Html Css 重なり順を指定する Qiita

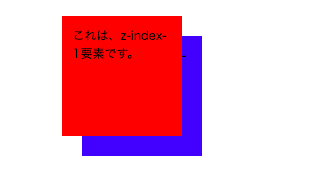
なぜか前面に表示されない Position Relative Absoluteとz Indexでの重なり順の関係 初心者でもわかるホームページの作り方

Z Indexの使い方 Cssで重なり順を指定する

Jqueryのdraggable要素にz Indexを指定して最前面表示する方法 Pisukecode Web開発まとめ

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Dreamweaverのファイルパネルが最前面に Takaaki Design Lab Takaaki Design Lab

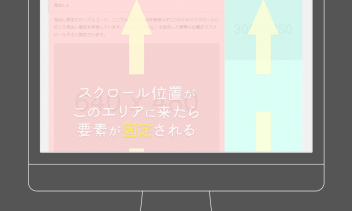
Javascript不要 スクロールに応じて要素を固定するcss Position Sticky の使い方 クリエイタークリップ

モーダルウィンドウとは 使用が適したケースとデメリットを理解しよう Semジャーナル

Positionプロパティの正しい使用方法を図解で詳しく紹介 Webmedia

変換元のスクリプトの指定

Css Bootstrap4のモーダルウインドウが閉じない 最前面に表示されておらず そのまま閉じられない Teratail

Cssでz Indexが効かない時の4つの原因とその対応方法 コリス

Chromeでcssを更新したのに反映されない場合の対処法 Aprico
なぜか前面に表示されない Position Relative Absoluteとz Indexでの重なり順の関係 初心者でもわかるホームページの作り方

なぜか前面に表示されない Position Relative Absoluteとz Indexでの重なり順の関係 初心者でもわかるホームページの作り方

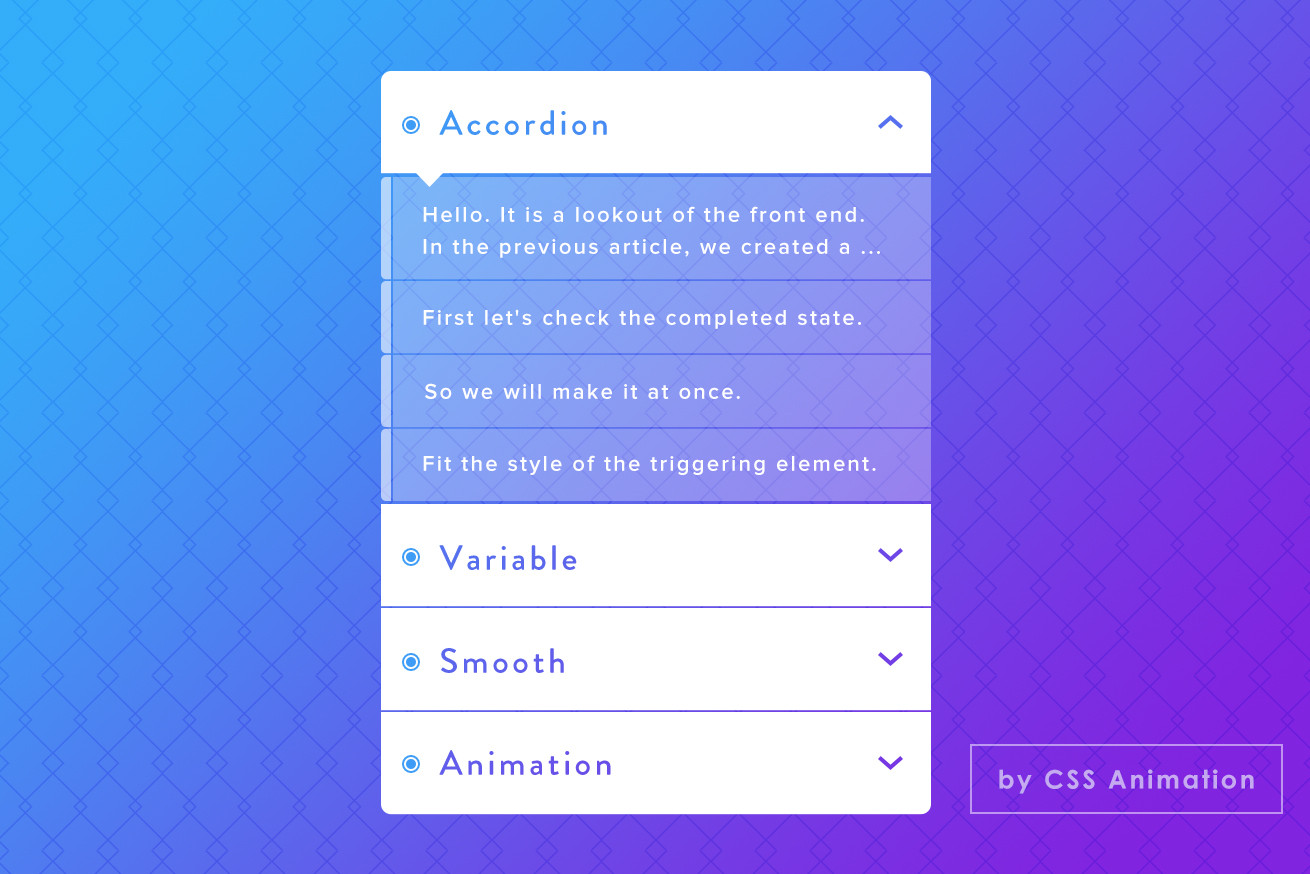
高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive
Www Meiji Ac Jp Wsys Edu Info 6t5h7pibrg4 Att Word Report Pdf

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Css Bootstrap4のモーダルウインドウが閉じない 最前面に表示されておらず そのまま閉じられない Teratail

Css Bootstrap4のモーダルウインドウが閉じない 最前面に表示されておらず そのまま閉じられない Teratail

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Javascript不要 スクロールに応じて要素を固定するcss Position Sticky の使い方 クリエイタークリップ

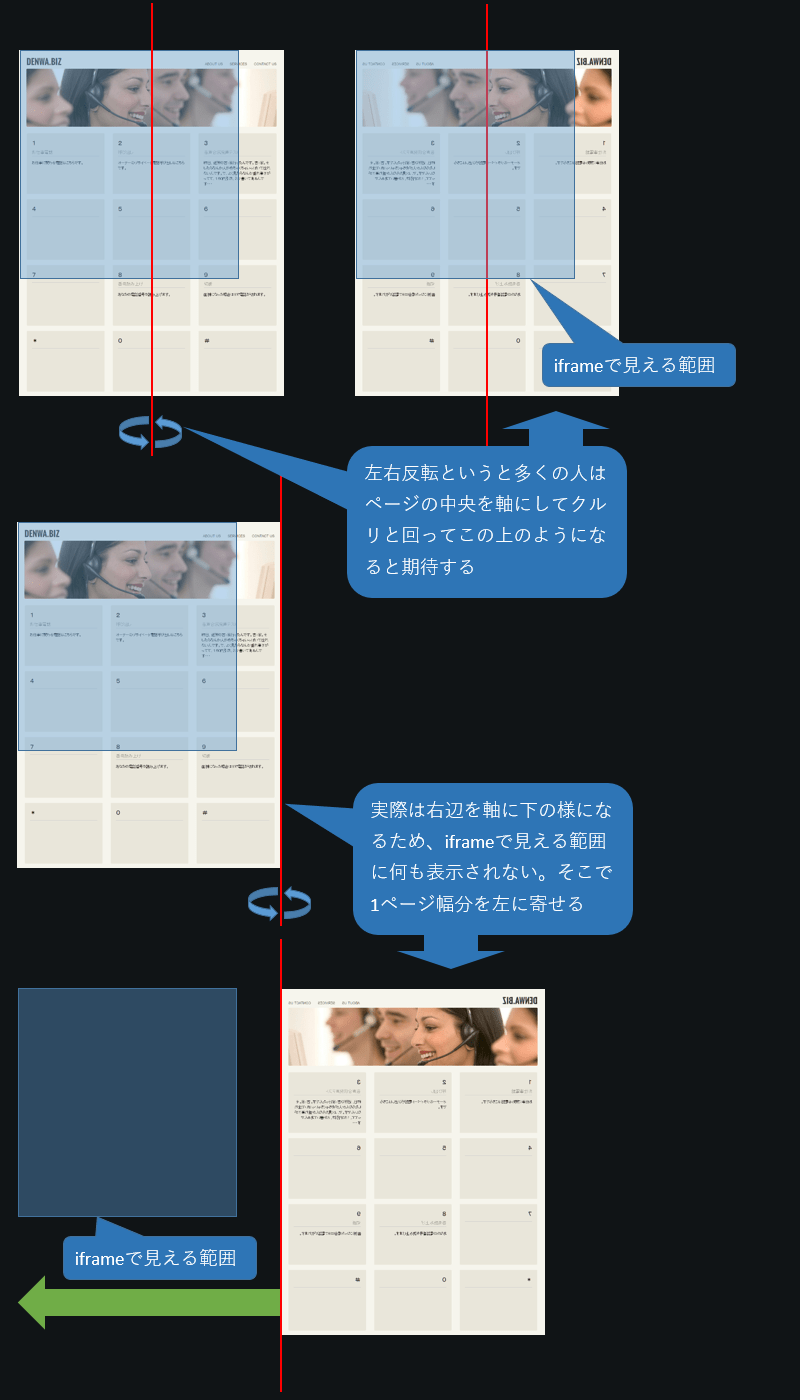
Iframeを使いこなす がとらぼ

Ie6のcssバグ対策 ホームページ作成ノウハウ集

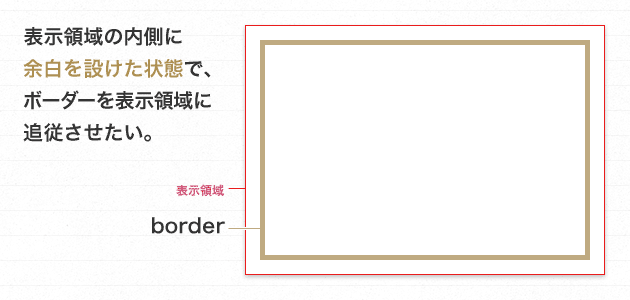
Css ウィンドウ全体の内側にボーダーをつける Design Edge

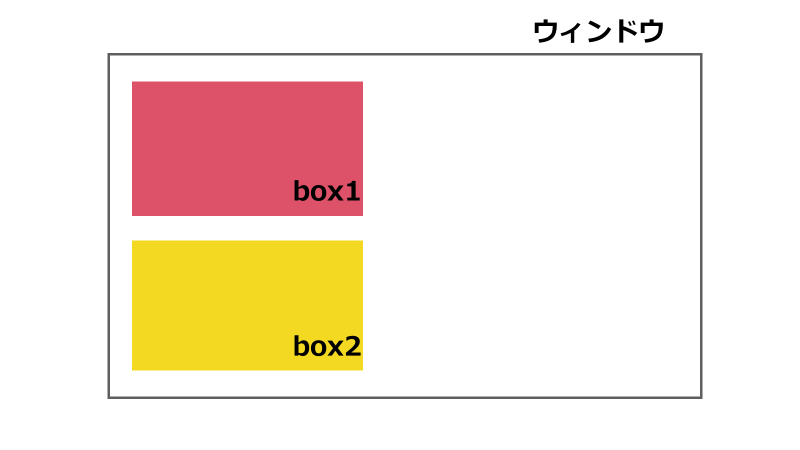
Css 重なり順 Z Index の値が下の要素をクリックする方法 Onze

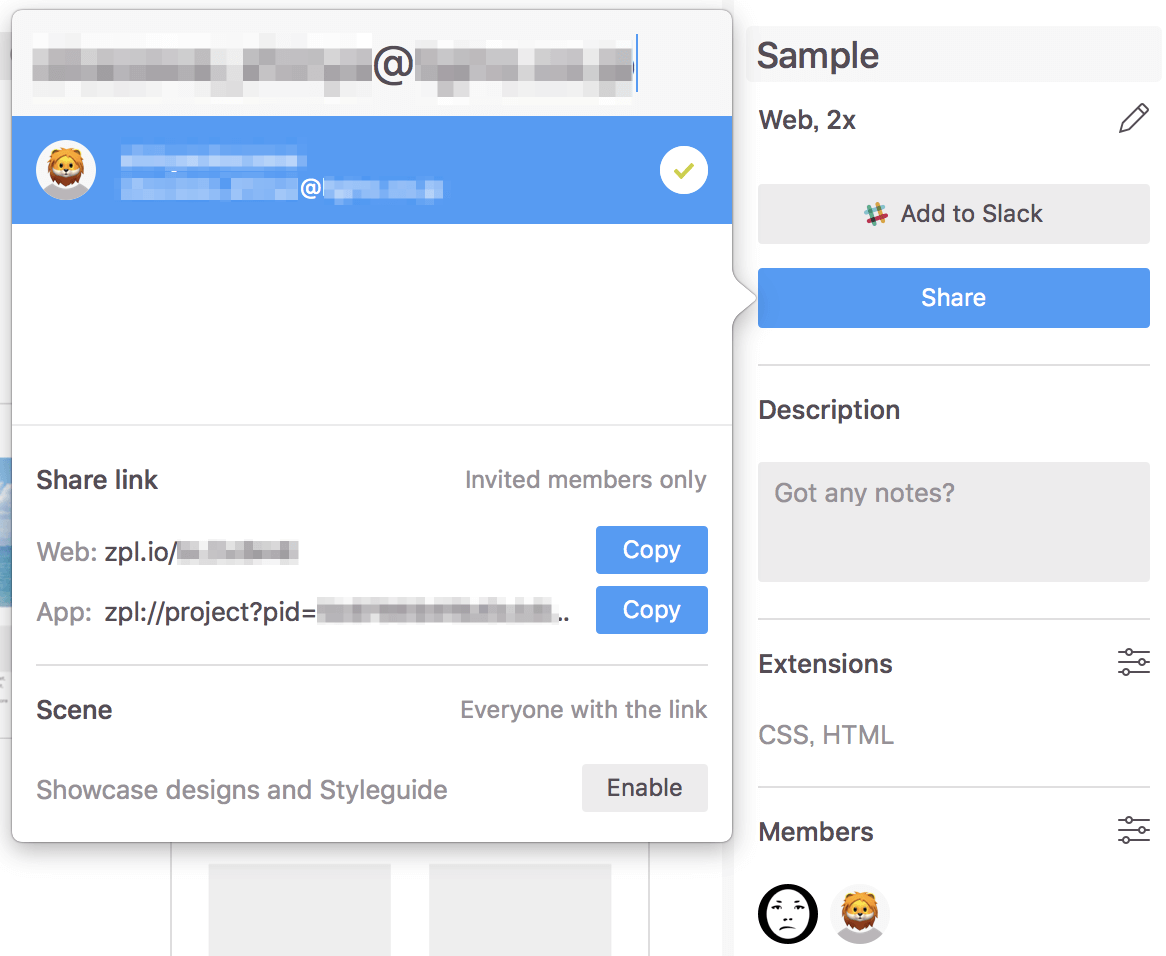
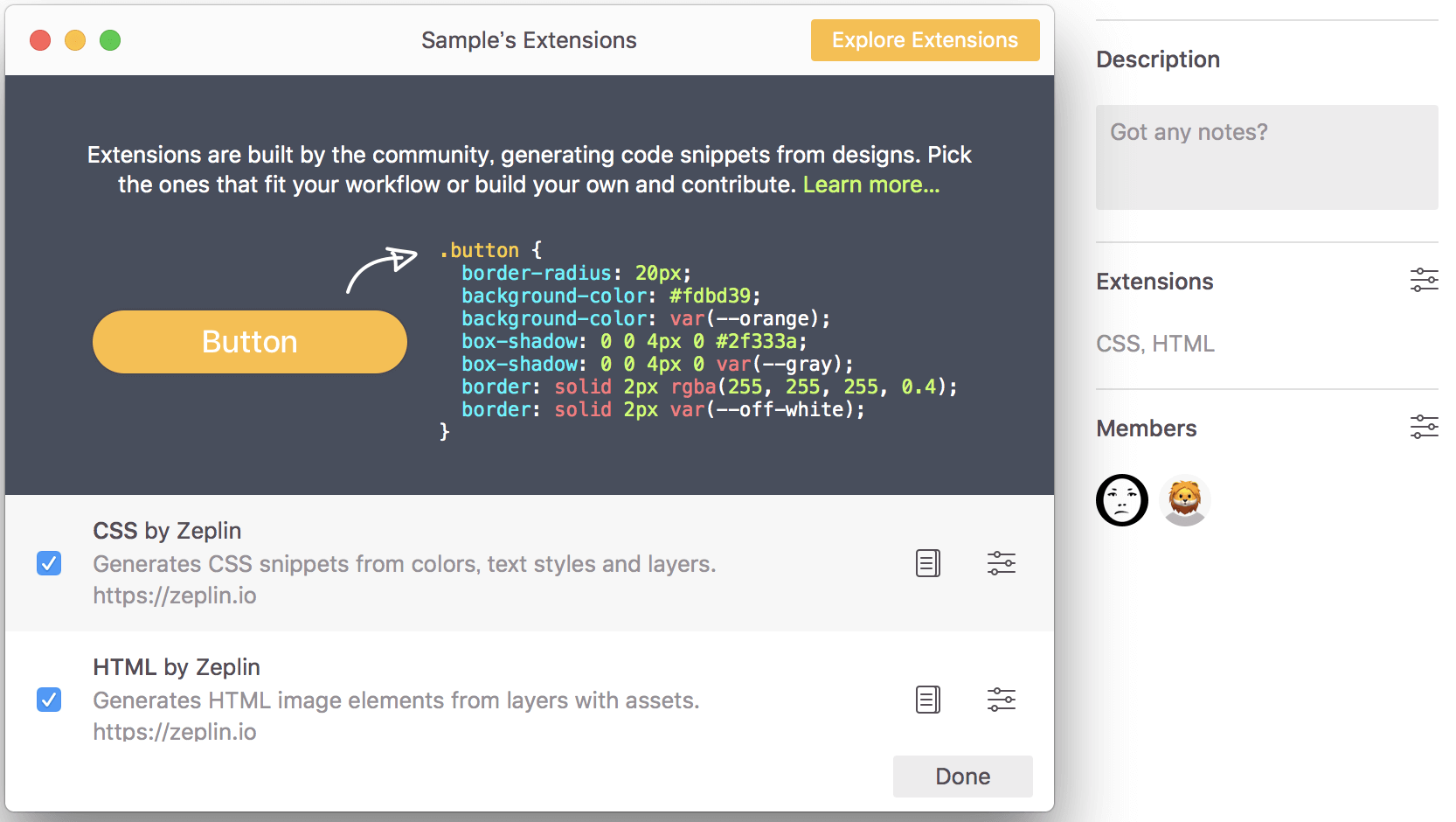
10年間webサイト制作の現場にいた僕が今更ながら全力ですすめるアプリ Zeplin でできること 株式会社lig

10年間webサイト制作の現場にいた僕が今更ながら全力ですすめるアプリ Zeplin でできること 株式会社lig

Windows10 タスクバーが隠れて前面にならない原因 ヨウスケのなるほどブログ

Obsを使ったオンライン勉強会の画面づくりの紹介 3 コンテンツを表示する By Kameneko Penguin Lab Medium

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Z Index との安全な付き合い方 Basicinc Enjoy Hacking

なぜか前面に表示されない Position Relative Absoluteとz Indexでの重なり順の関係 初心者でもわかるホームページの作り方

初心者向け 超簡単 Javascript Jquery を使ってローディングを実装する方法 Webkore

Z Index との安全な付き合い方 Basicinc Enjoy Hacking

Illustratorで遠近変形ができない時は 画像埋め込み と エンベロープ が必要 未来的エンジニアリング

Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

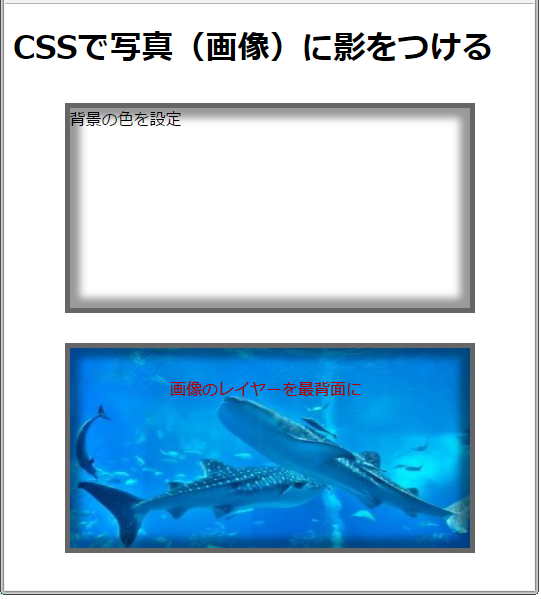
Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア

Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法

Cssでヘッダーとフッターを常に固定する Web Notes

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

Html Bootstrapカレンダーが他のコンポーネントの背後に隠れてしまう Z Indexが効かない Teratail

アニメ見ながらプログラミングするために透過ウィンドウを実装する方法 Paiza開発日誌

Slickを使って画像のスライドショーを実現 できない 怒 解決した方法 おすすめのプログラミングスクール比較 最短で上達するなら

Q Tbn 3aand9gcsleaaf092oz8q4j6sxb7k 97pdpdroqt8 Xq Usqp Cau

フッターをcssやjqueryで常に最下部 一番下 に固定表示する方法 株式会社web企画

Bootstrap Introduction Lesson 1 For Zero Base Html Players Guarantee To Learn Develop Paper

Css 重なり順を指定するz Indexの使い方 効かないときの対処法と注意点も Creive

10年間webサイト制作の現場にいた僕が今更ながら全力ですすめるアプリ Zeplin でできること 株式会社lig

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

表示位置を変えたい Cssでpositionの使い方 Techacademyマガジン

Cssのz Indexで要素の重なりを自由に調整する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Windows10 アクティブウインドウが最前面に出てこない対応 がとらぼ

Illustrator オブジェクトの重ね順とレイヤーの関係 アドビ認定インストラクター まきのゆみの Adobeデザインソフト マスター教室



