Css Border 長さ

Css Borderの長さを調整する方法3つ 文字に応じて可変など

Css Borderの長さを調整する方法3つ 文字に応じて可変など

コピペでできる Borderを使ったcssの見出し一覧 ぷらいみあ

Cssでフキダシやリボンを作る方法 疑似要素で利用するborderの基礎を理解する Xtra Blog

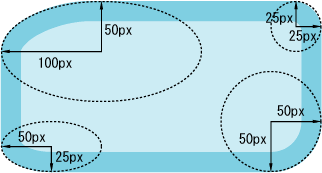
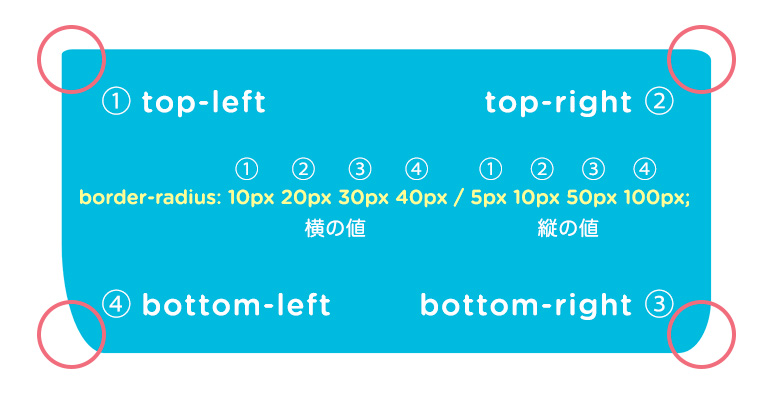
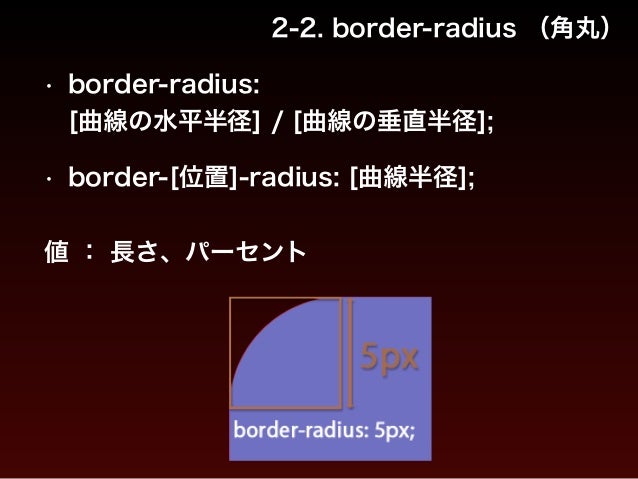
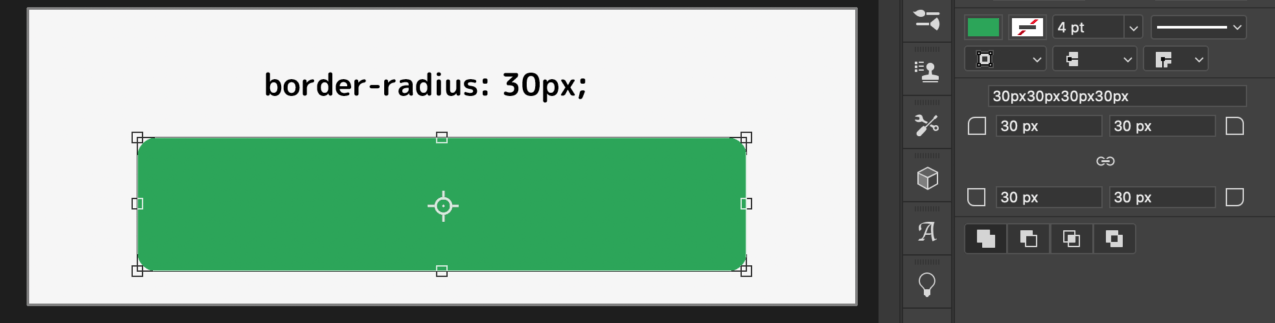
Cssで角を丸くするborder Radiusの使い方 Web Notes

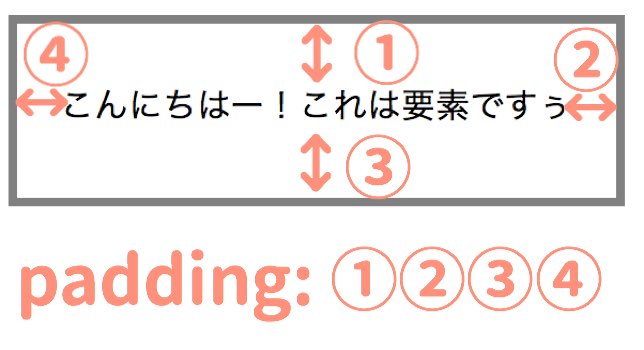
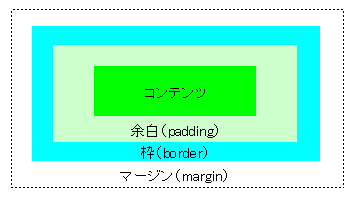
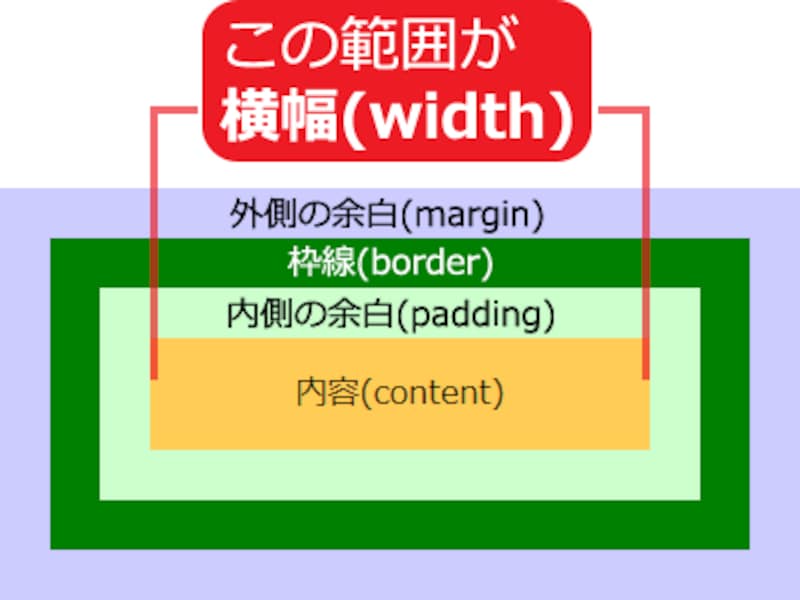
Css Paddingとmarginについて学ぶ 必須項目 すんすけブログ
} p { width:.

Css border 長さ. こんにちは! ライターのナナミです。 みなさん、表って使ってますか?見やすく整理されているので、料金表などの情報量が多いものにはぴったりのレイアウトです。 でもデザイン次第では見辛くなる上、webサイトの魅力も落ちてしまいますね…。そんなお悩みも、cssで解決しちゃいましょう!. } #fourval { border:. Css p.content1 { width:.
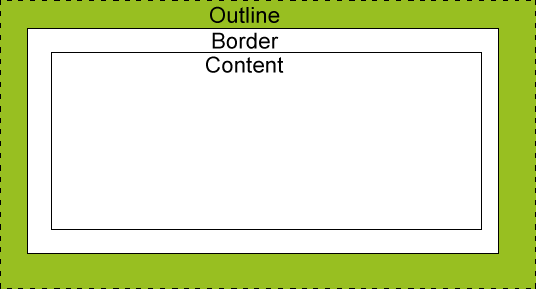
Border-***-width … 上下左右の境界線の太さを個別に指定 (*** の部分には、top、right、bottom、left が入ります) 上記のように、上下左右をまとめて指定する方法と. Css - 長さ調整 - メニュー 区切り線 高さ. 上CSSに出てきた ouline は 要素を縁取りするためのプロパティ です。.
Thin medium thick 1em;. Posted by NAGAYA on Sep 7th, 17. CSSのborderプロパティで枠線を描くとき、隣り合う2辺で異なるスタイルを指定すると、角の部分はどのように描画されるでしょうか。 試してみましょう。 See the Pen box-border by snocchy on CodePen.
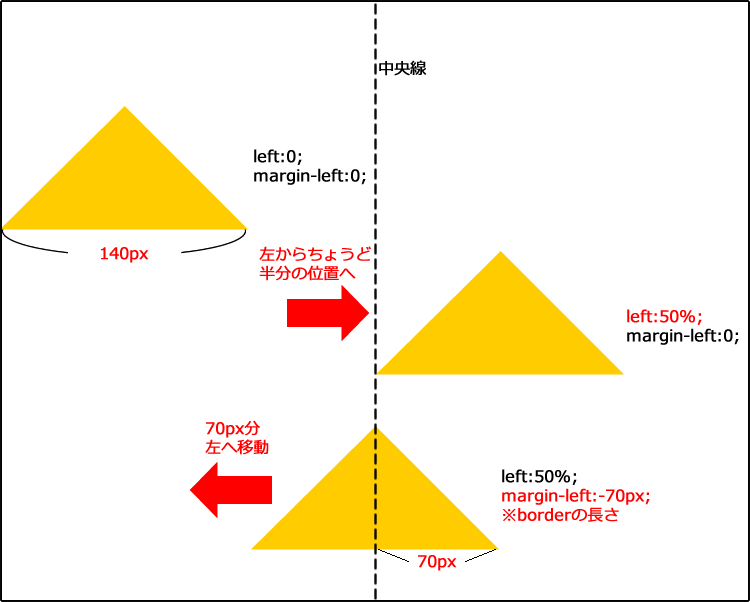
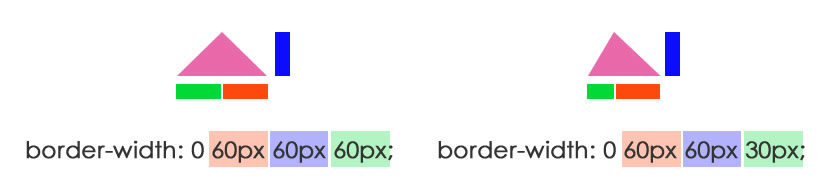
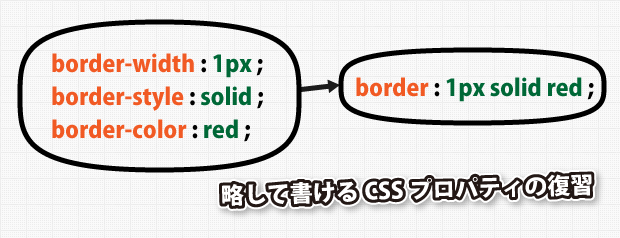
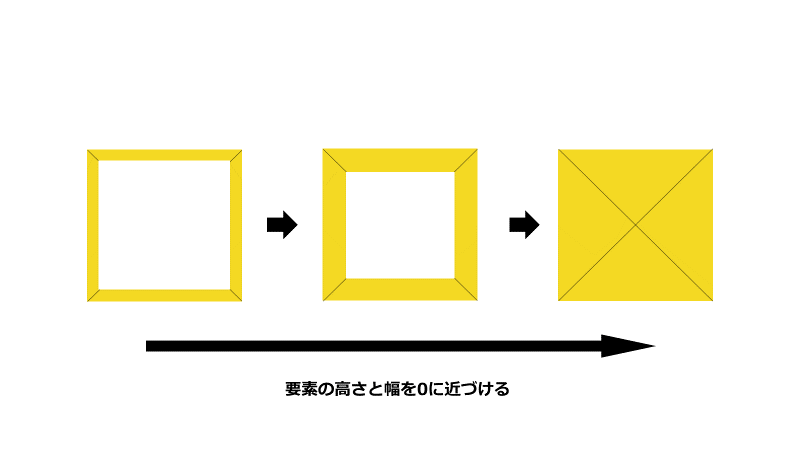
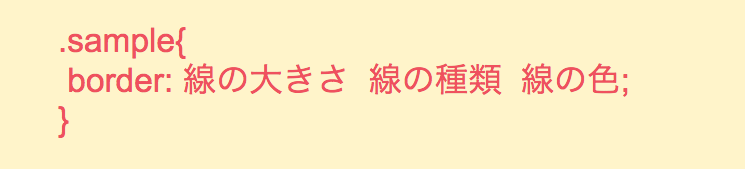
こんにちは、おじいちゃんです。 Webサイトを作っていると、デザインによってはCSSを使って三角形を作るときがあります。便利ですよね。画像だとhover時に色が変えられなかったり、作ったとしてもアニメーションがつけられなかったり、かといってSVGにするほどでもない。 CSSのborderを利用. /* First sizing pair (4px 50%) will define the size of the border i.e border will be of having 4px width and 50% height. Borderプロパティ は,要素の境界部分の スタイル( border-style )と 太さ( border-width )と 色( border-color ) の 3つのプロパティをまとめて指定 します。.
こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないの. } p.content2 { width:. 絶対的な長さ、または border-top-style が none または hidden の場合は 0;.
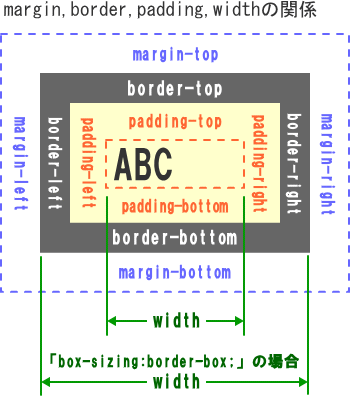
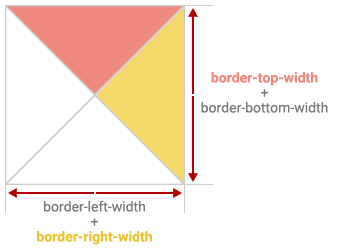
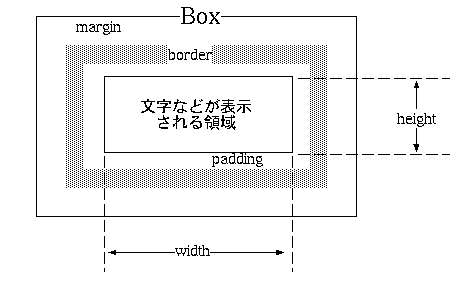
今回は CSS3 から box-sizing について紹介します. Border-width と border-***-width は、境界線の太さを指定するプロパティです。. Cssの ボーダー(border) とは枠線の事です。 単純に枠線といっても すごい色んな種類 を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。 他にも線を透明にしたり、 ボーダーを使いこなすと ほんっと デザインの幅が広がります! このページでは ボーダー(border.
CSSソースは外部ファイル(sample.css)に記述 table.sample1 {border:solid 10px blue;. 10ピクセルの太さの線を作るCSSはこちら。.border-solid-10px { margin :. /* 二重線の枠線をひく*/ } borderのデザイン例 borderプロパティは、線の太さや色を同時に指定することができます。二重線の場合でも問題なく指定できるので、下記のように幅10pxの灰色の二重線などをひくことも可能です。 CSS .border{ border.
*/ /* 2nd pair will define the size of stretched. Q CSSでborderの長さを指定、または可変にしたい。 下記のように指定していますが、これだと横幅いっぱいに下の線が表示されてしまいます。 文字なりの長さ、または指定のピクセル数にしたいのですが、どのようにしたらよいでしょうか。 h3. } #bival { border:.
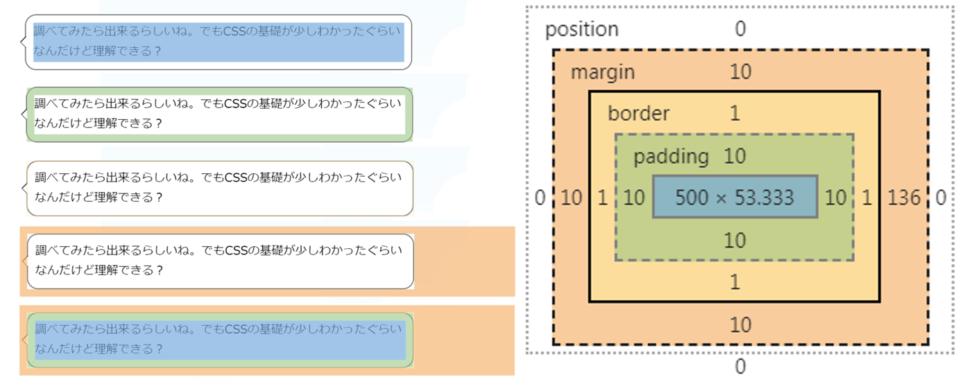
100px 25px 50px 50px / 50px 25px 50px 25px;} HTMLソース. シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet border-bottomなどで付けた線の色を途中で変える方法をご紹介いたします。 以下のような線を実装するこ…. Width や height と同時に border や padding を指定しているときに, 少し値を変えただけで意図しない表示になったりレイアウトが崩れたという経験はありませんか? これはボックスサイズの算出方法が複雑なのが原因です.
CSS で border の長さを文字数に応じで可変にするには、 可変としたい要素に対して「display:. CSSで中央寄せあれこれをメモ。 text-alignで横方向中央寄せ インラインの子要素を左右中央寄せにします。 .center{ border:. } #treval { border:.
3em 0 1.5em ;. 横幅300pxに左のborderが1px、右のborderが1px。 300+1+1=302となります。 もちろん縦幅も、300pxに上のborderが1px、下のborderが1px。 300+1+1=302です。 なので、きれいに300px表示をする場合には、width:298px;. Border-widthとは上下左右のボーダーラインの太さを、まとめて指定するプロパティです。 以下の値で指定します。 長さ ボーダーラインの太さを数値+単位(px, pt, emなど)で指定します。 ※ただし、%は指定できません。 thin ボーダーラインを細い線に指定します。.
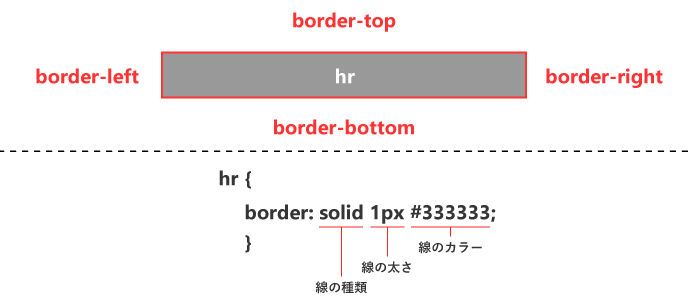
普段 table の境界線は border でまとめて定義するので忘れていたが、border-top、border-right、border-bottom、border-left を td 要素に使えば、テーブル(セル)の枠線を部分的に変更できる。. Borderプロパティでは、ボーダーのスタイル・太さ・色について上下左右バラバラの指定をすることはできません。 上下左右のボーダーを異なったものにする場合には、 border-top 、 border-bottom 、 border-left 、 border-right 、 または、 border-style 、 border-width 、 border. 絶対的な長さ、または border-right-style が none または hidden の場合は 0;.
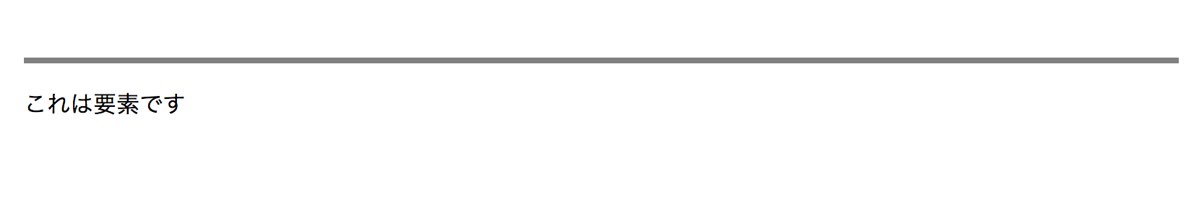
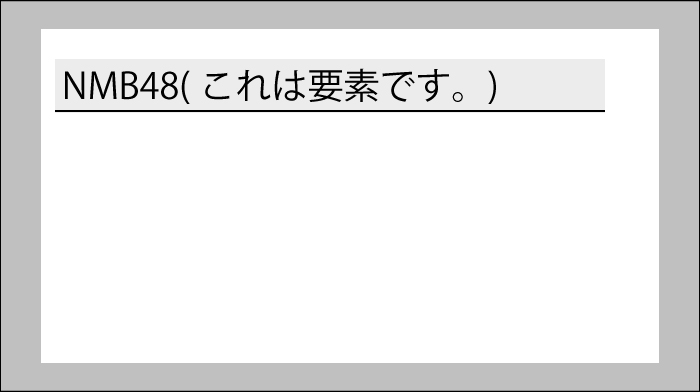
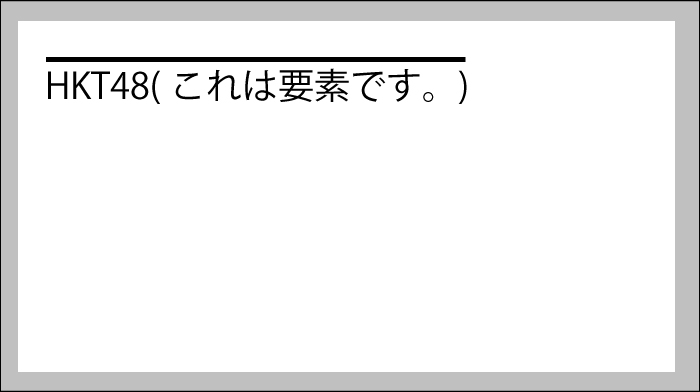
Borderとは要素の上下左右に表示されるものなので、 どうやって決まるかというと「borderの長さ」=「要素の長さ」となります。 以下の例で説明していきます。 例1 /* HTML */ <p> NMB48(これは要素です。) </p> /* CSS */ p{ border-bottom:. CSS #sval { border:. } table.sample1 td {background-color:forestgreen;.

Css Borderの長さを調整する方法3つ 文字に応じて可変など
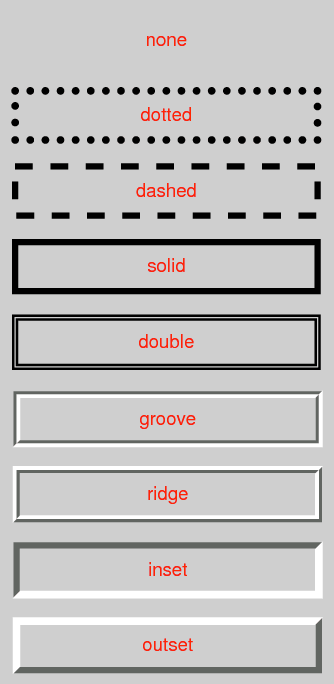
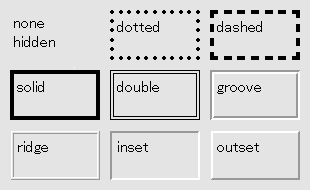
Css Border ボーダーの表示方法を指定する Itsakura

Css Border Image Slice の使い方 ボーダー 枠線 に指定された画像の使用範囲を指定する ウェブランサー

超簡単 もう悩まない Cssのみで二重線をつける方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

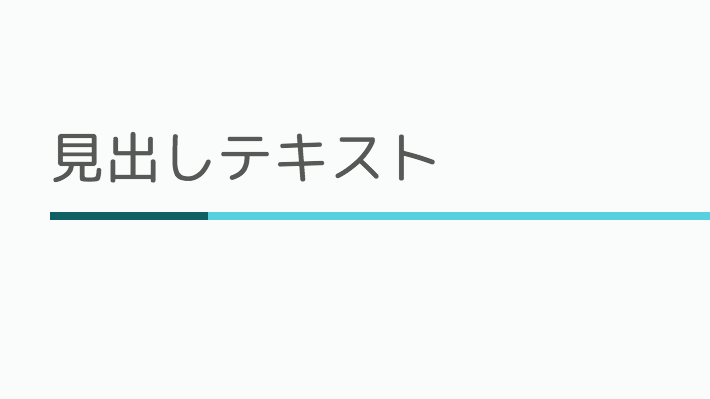
装飾系 下線見出し 指定の長さのみ色を変える Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ

Height 高さ Cssリファレンス

Html Cssで下線 アンダーライン 3分でわかるテキスト際立たせテクニック Seoラボ

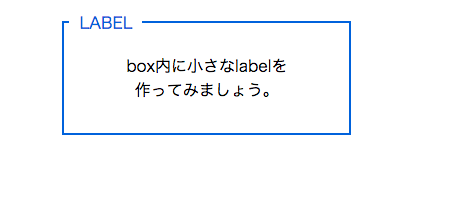
枠の上に文字を乗せるやり方 Qiita

70 3 Cssだけで作る Svgのドローイングアニメーション ほんっとにはじめてのhtml5とcss3

Css Backgrounds And Borders Module Level 3 日本語訳

Cssで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方

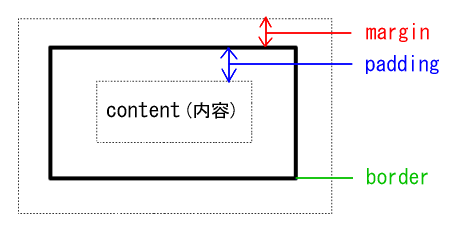
ボックスモデル マージン パッディング ボーダー Css リファレンス Web Archives

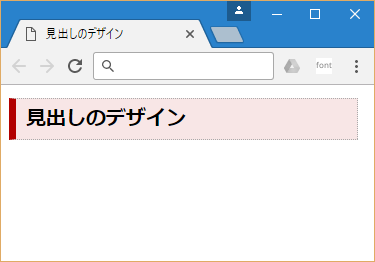
Css入門 見出しデザインのまとめ サービス プロエンジニア

Css Borderの長さを調整する方法3つ 文字に応じて可変など

Cssだけで三角形をつくる方法 Hazimaru

Css Borderの長さを調整する方法3つ 文字に応じて可変など

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

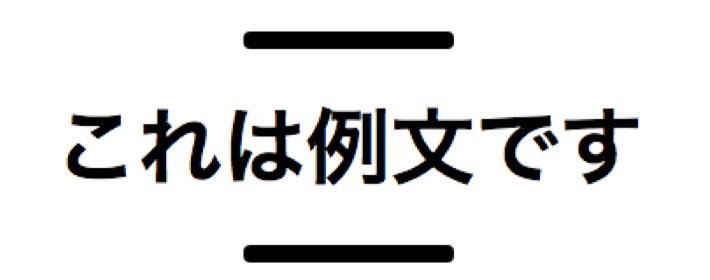
Css Borderの長さは変えられる 文字よりも短い下線を表示させたい 疑似要素で解決 Namagomi Days

Dl Dt Dd を使いレスポンシブな表組みで表示するcss すぐ使えるサポート情報

The Strange Storage Cssだけで三角形を描く

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

Css マージンと余白

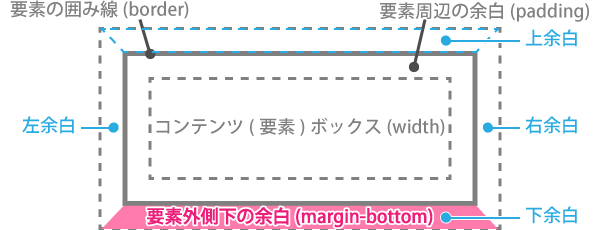
Margin Bottomプロパティ ボックス外側下の余白を指定 Css チョイ録

Cssマーカー線 蛍光ペン風 の解説 42色のサンプル付き カゲサイ

Css Borderの使い方 枠線の指定や種類など サンプルあり Creive

Border Image Slice Css カスケーディングスタイルシート Mdn

Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator

Borderの長さを調整する方法 文字の長さに応じて変更 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

Css Borderの長さを調整する方法3つ 文字に応じて可変など

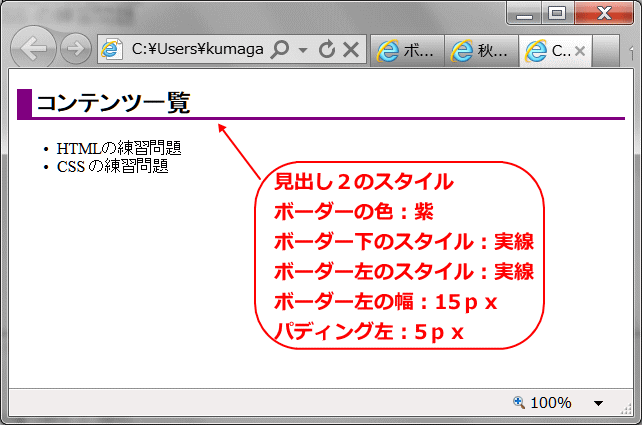
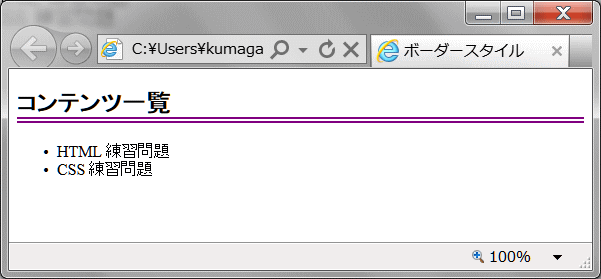
練習問題 ボーダーを指定する

Margin Bottomプロパティ ボックス外側下の余白を指定 Css チョイ録

Css Borderの使い方 枠線の指定や種類など サンプルあり Creive

Borderの長さを調整する方法 文字の長さに応じて変更 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋

Cssでborderの長さを指定 または可変にしたい 下記のように指定し Html Css 教えて Goo

Css 正円 真円を作成する方法 Border Radiusプロパティ

練習問題 ボーダーを指定する

Css Border Imageを使用して多色の枠線を作成する Css Tutorial

Border Radius Css3リファレンス

Cssで使われる長さの単位の意味と使い分けを完全解説 ぷらいみあ

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

高さの違う要素の縦の線 Border を引く3つの方法 Muumv

Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan

Jqueryで要素の長さと位置情報を取得する方法 Web Notes

まとめて書くことができるcssプロパティの8つのパターン Webpark

こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス

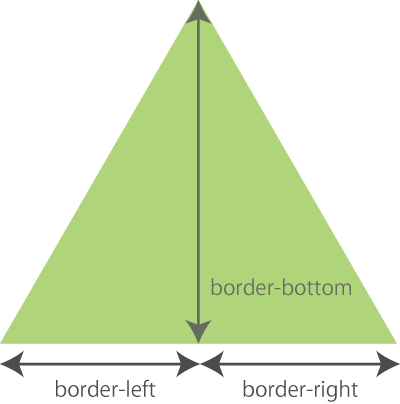
Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ

Css Border Image 画像ボーダー プログラマカレッジ

Css Borderの長さを調整する方法3つ 文字に応じて可変など

Html入門 Hrタグで水平線の太さ 長さ 色をデザインする方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

フォーム 入力欄の長さを最適化 3 Tech Blog

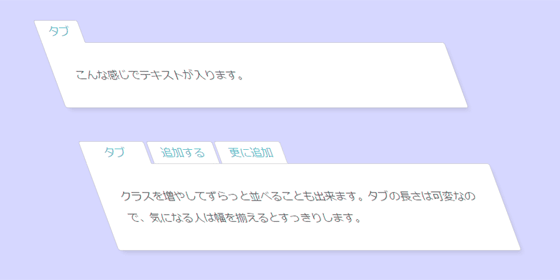
Cssだけで作るタブつきフォルダのようなボックス

Border Image プロパティについて Ruirui 0923のブログ

Css Borderの長さを調整する方法3つ 文字に応じて可変など

Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス

Cssで三角形の装飾をつける方法 Webmedia

テーブル

Html その19 ガニエンの目指せプログラマー Note

Borderの長さを調整する方法 文字の長さに応じて変更 ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

基盤的情報処理論 第10回 Css 2

Css で Div の場合でも文字数と背景の幅を揃える 魔ッドアングラー

Cssで矢印 下線 三角を作る方法 画像を使わずにデザインしてみよう Ferret

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

Html Css 見出しの左右両端に線を入れる方法 デザインレベルアップ

マークアップ講座 02 Css

2 3 横幅を100 にした際 親ボックスからはみ出すのを防ぐ ホームページ作成 All About

05 Box Model

ー 見出しに使える 水平線のひき方 Flexbox編 ー たねっぱ

Css Borderの長さは変えられる 文字よりも短い下線を表示させたい 疑似要素で解決 Namagomi Days

Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog

Border Image Sliceでボーダー画像の分割位置を指定 Css Kubogen

アメブロの囲み枠の幅を テキストの長さ に自動調整して表示させる方法 Cross Accelerate Web集客専門コンサルティング 起業マインドコーチング

Css 下線を引く4つの方法 テキスト効果 ボーダー 背景 要素 Web制作日記

Css Borderの長さを調整する方法3つ 文字に応じて可変など

Cssで三角形の装飾をつける方法 Webmedia

Cssで文字の長さにwidthを合わせてbacgroundやborderを表示させるやり方

Css Borderの長さは変えられる 文字よりも短い下線を表示させたい 疑似要素で解決 Namagomi Days

Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス

Css 文字の長さだけinline Blockで装飾する Cocotiie ココッティ

Css3 テキストの下にアンダーライン Teratail

Css3 テキストの下にアンダーライン Teratail

Cssのアウトライン 輪郭 のプロパティ

The Strange Storage Cssだけで三角形を描く

超簡単 もう悩まない Cssのみで二重線をつける方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Borderの使い方 枠線の指定や種類など サンプルあり Creive

Cssにおける長さ 大きさ 角度 時間の単位について Css Kubogen

装飾系 下線見出し 指定の長さのみ色を変える Copypet Jp パーツで探す Web制作に使えるコピペサイト

レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Html Css Javascript Doruby

Cssでborderプロパティを使った縦線を引く方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Cssのみで三角形を作る仕組み コトダマウェブ

Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ

Html おしゃれな水平線を引く Hrタグについてデザイン例を紹介しながら解説 ポテパンスタイル

Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan



