Css グラデーション 透過 ジェネレーター

M Css3ジェネレーター10選まとめ

見出しタグのボーダーにグラデーションを使ったcssサンプル集 One Notes

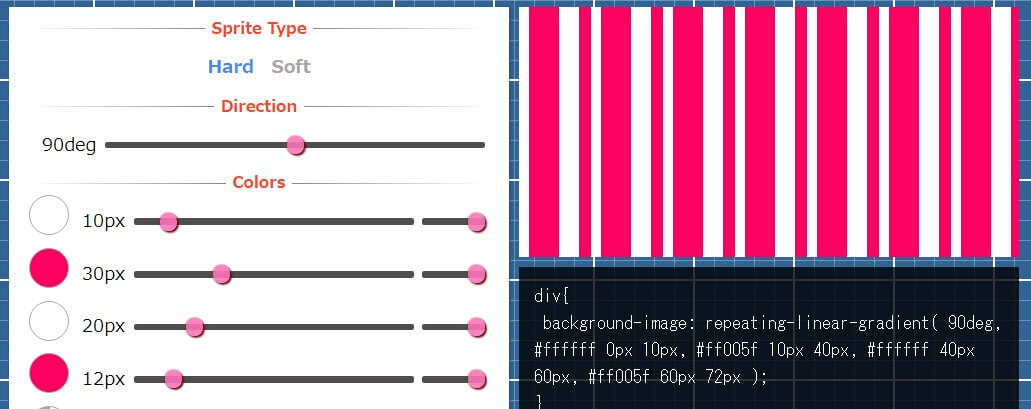
Css Stripe Generator

Cssでストライプ柄をデザインするジェネレーターが出来ました ヨウスケのなるほどブログ

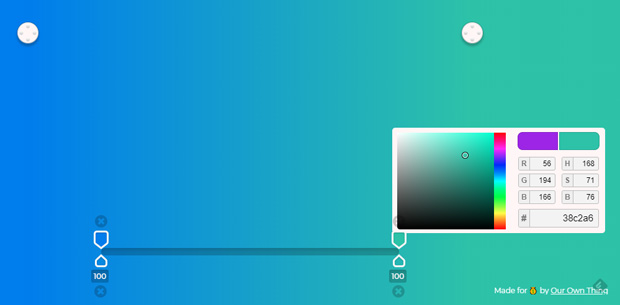
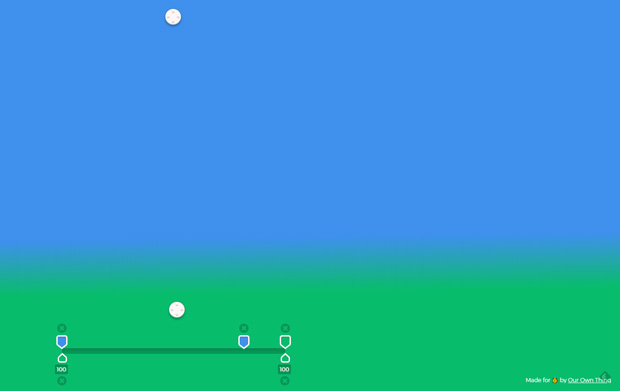
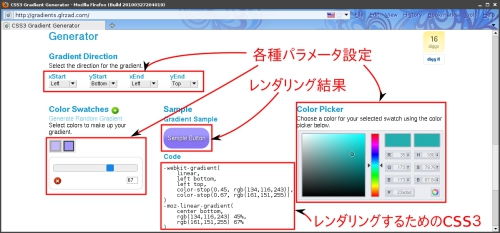
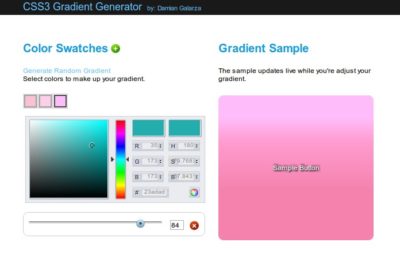
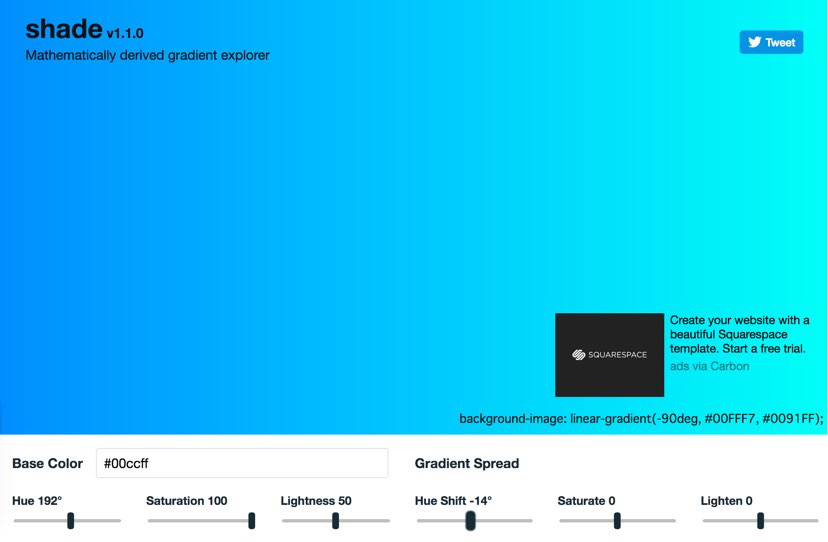
グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう
Chat v2.0 Style Generator 日本語版 (最終更新:) 元サイト:Chat v2.0 Style Generator YouTubeLive + OBSでチャットを映しながら配信する時に使われる"Chat v2.0 Style Generator"の日本語版です。.

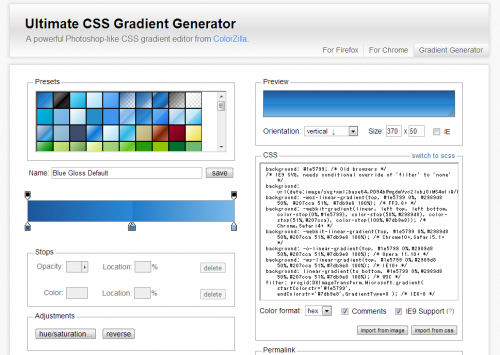
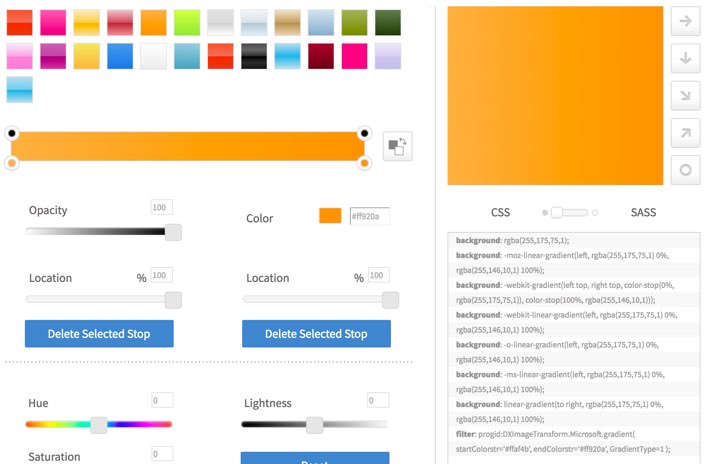
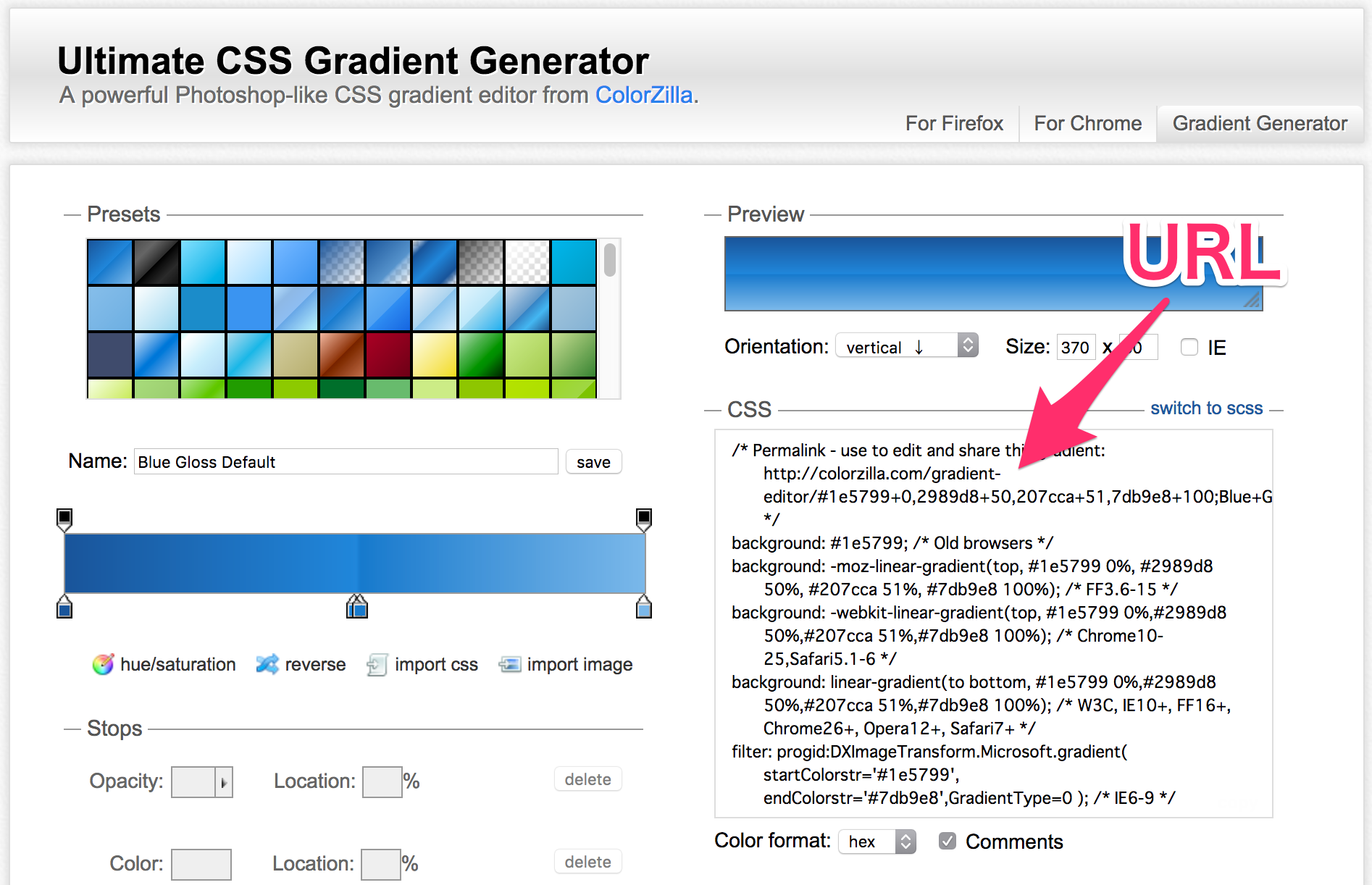
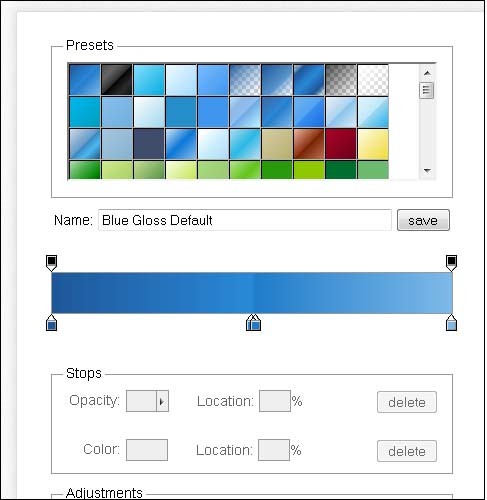
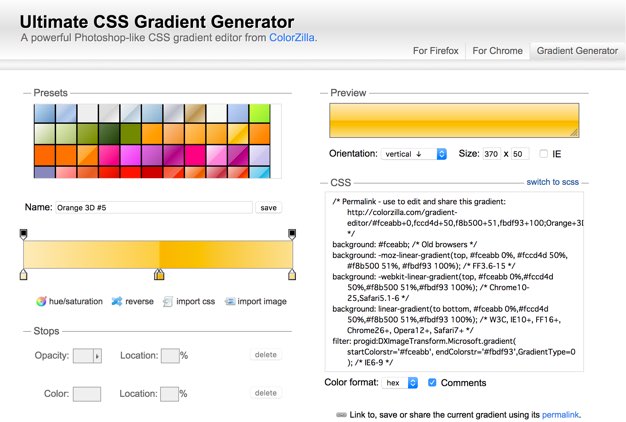
Css グラデーション 透過 ジェネレーター. The Ultimate CSS Gradient Editor was created by Alex Sirota (iosart).If you like this tool, check out ColorZilla for more advanced tools such as eyedroppers, color pickers, palette editors and website analyzers. 加えて、 グラデーションだけならcssコードとして起こしまでしてくれるものがほとんど です。 調べれば様々なグラデーションのジェネレーターがあります。 特に、CSS GRadientなら間違いないでしょう。 スクリーンショットがあればgoogle拡張機能「perfectPixel」.

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

M Css3ジェネレーター10選まとめ

コリス

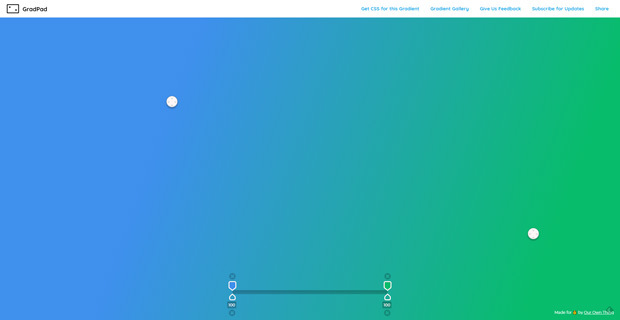
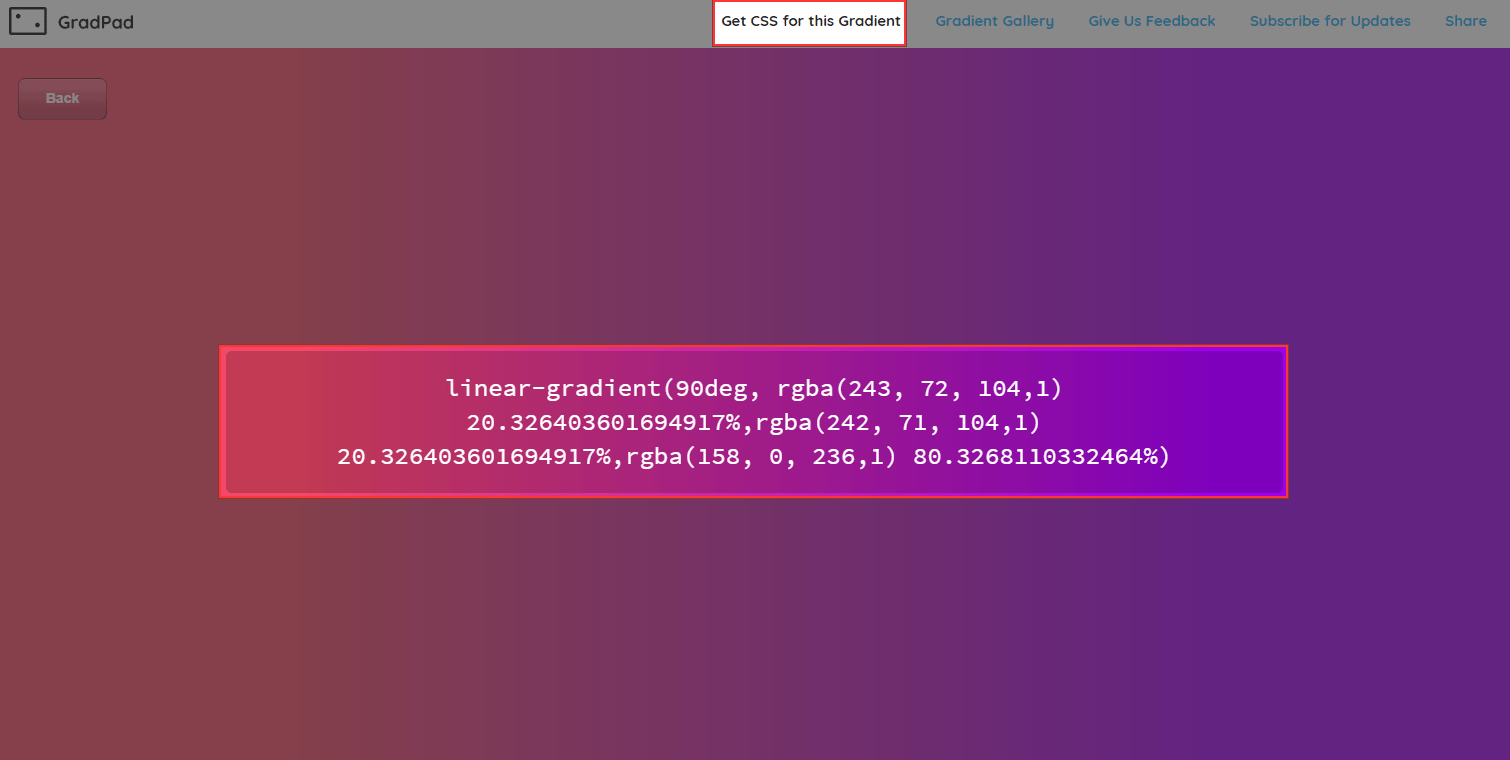
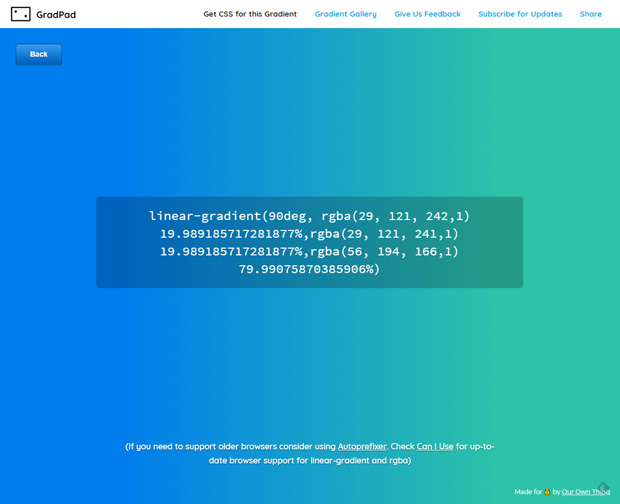
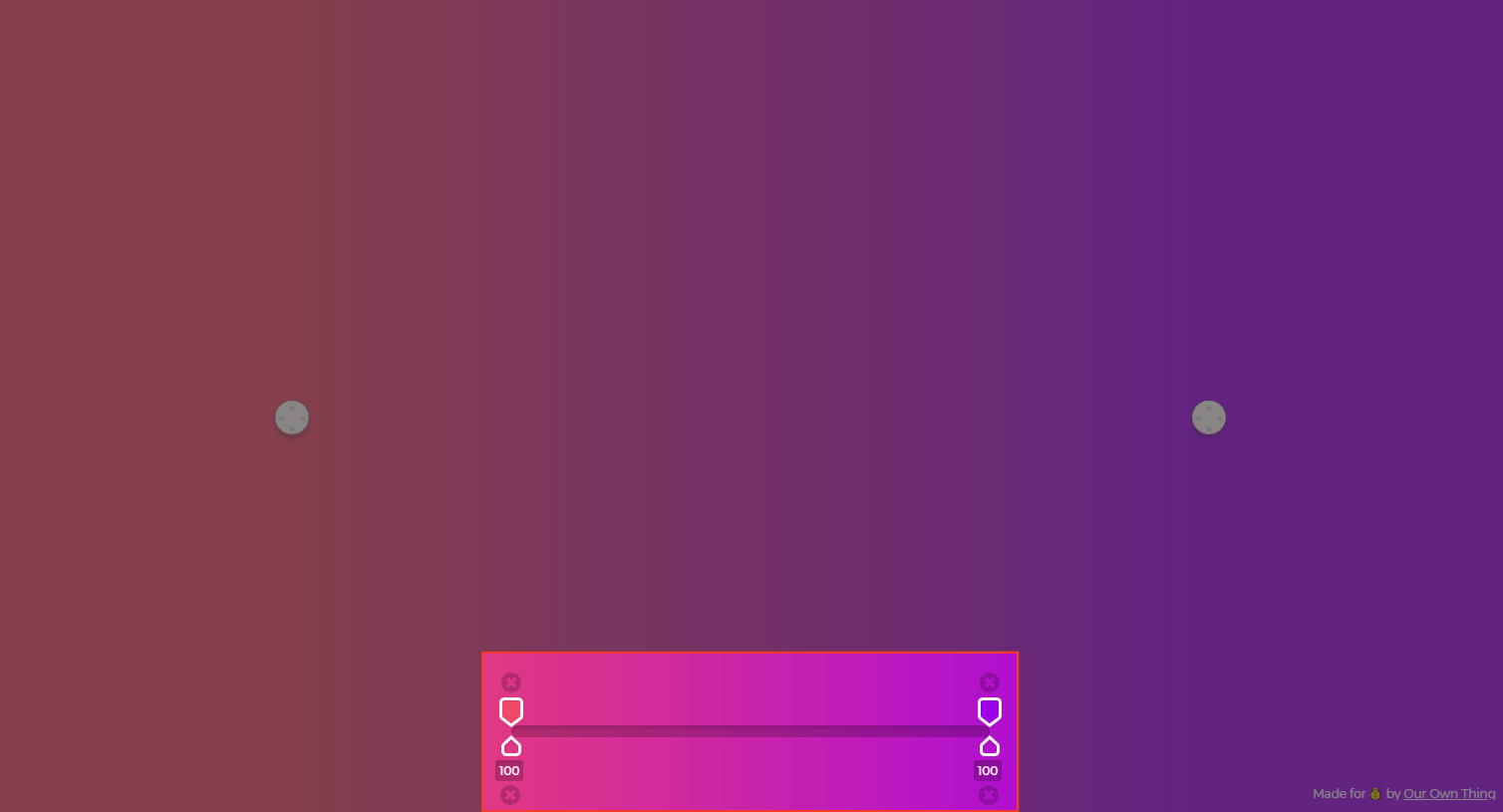
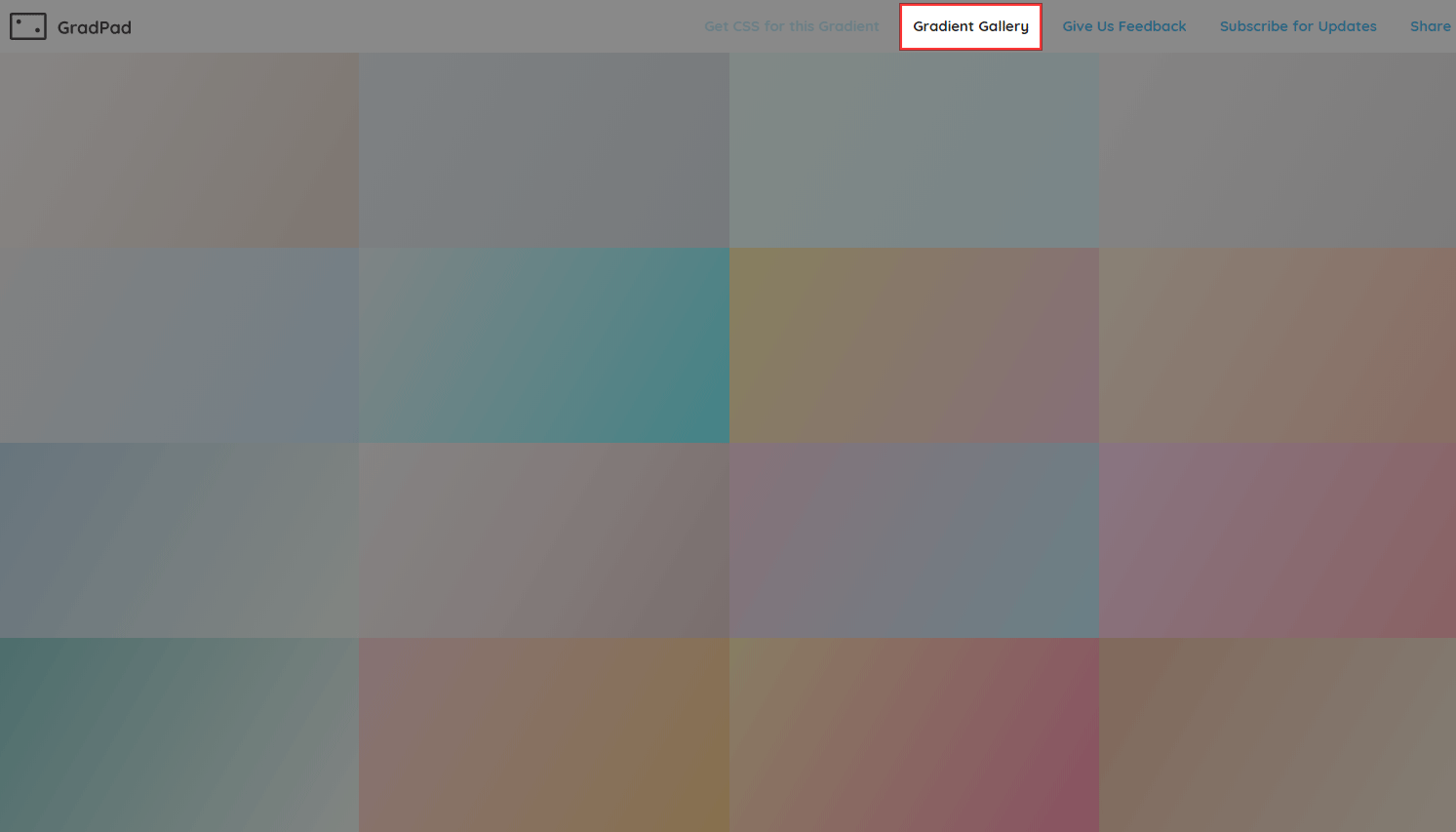
直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

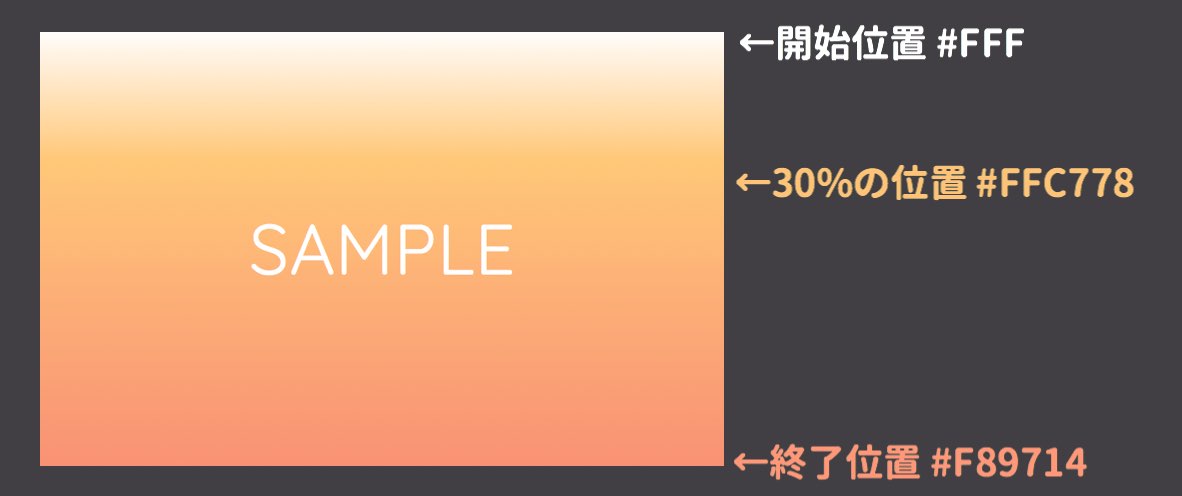
Cssのグラデーション Linear Gradient の使い方を総まとめ

Q Tbn 3aand9gcrcvdudkidq2cncckug78otkxnaxcy93cvzua Usqp Cau

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

M Css3ジェネレーター10選まとめ

直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

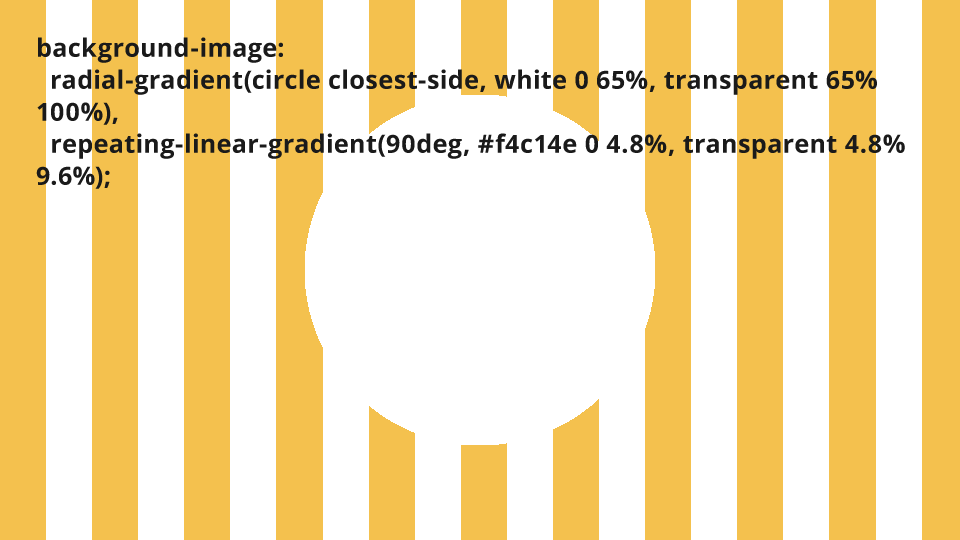
Cssを使ったマスク ジェネレーター マスク

17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog

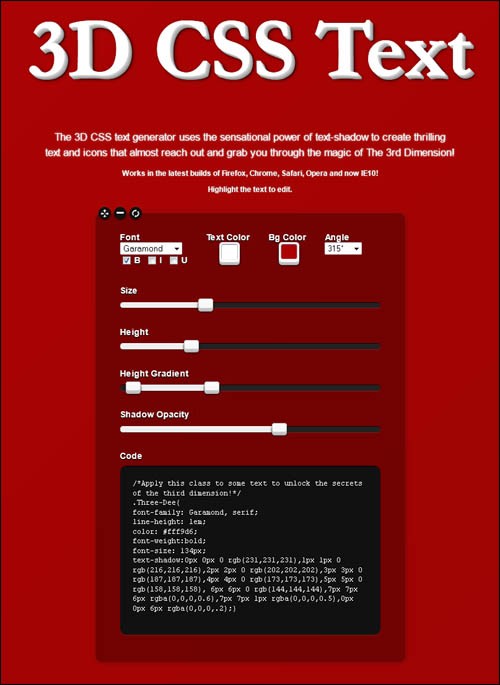
Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ

Cssのグラデーション Linear Gradient の使い方を総まとめ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

Css グラデーション指定の背景色を簡単に作る 無限の天撃

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Cssでのグラデーションの記法 Qiita

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

Cssでグラデーションを付ける方法 Linear Gradient の使い方 Ferret

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

Cssで作れる絵柄やアニメーション ボタンデザインや便利なジェネレーター 読込速度の遅延対策まで トイロハ

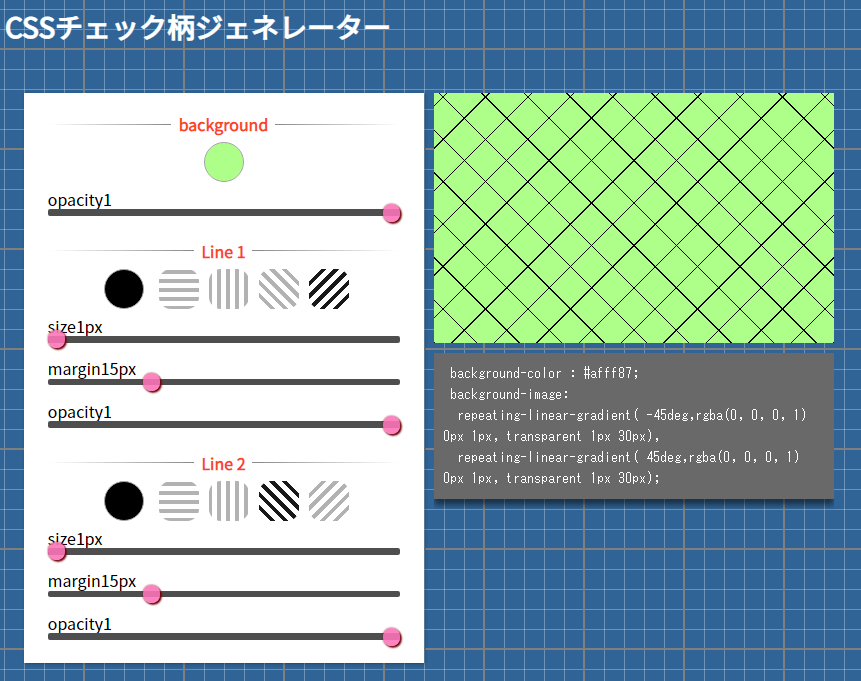
Cssストライプ柄ジェネレーター One Notes

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssだけで素敵な罫線やストライプの背景を描く方法 Maromaro Blog

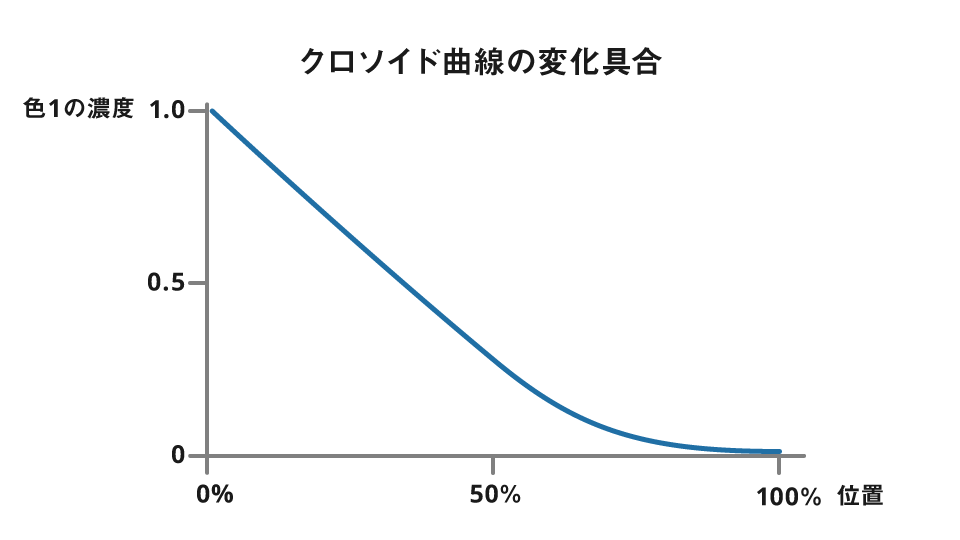
1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

プロパティ別cssジェネレータまとめ Naver まとめ

Cssでストライプ柄をデザインするジェネレーターが出来ました ヨウスケのなるほどブログ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

Web制作のグラデーションに便利なcss3ジェネレーターまとめ 随時更新
たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

Cssのグラデーション Linear Gradient の使い方を総まとめ

手っ取り早くグラデーションやパターン背景を用意したいときに便利なリソース ジェネレータ 10 Nxworld

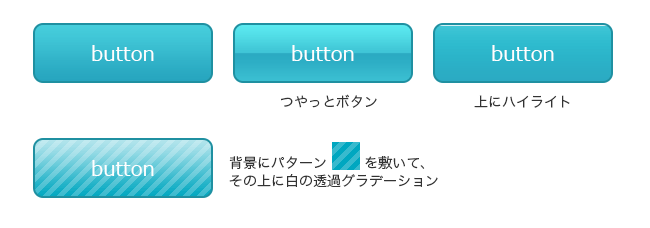
Css Css3でボタン作成

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Css3 縞 シマ 模様や チェック ストライプなどの背景を簡単に表現できる便利なジェネレーター ヤビブロ

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

プレビューを見ながら簡単にスタイリッシュなグラデーションを作成できるcss3ジェネレーター Ultimate Css Gradient Generator Minotips

Css Css3でボタン作成

今使えるcss3の書き方まとめサイト パート2 マイナビニュース

Cssのグラデーション Linear Gradient の使い方を総まとめ

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

もうcss3の書き方につまづかない Css3ジェネレータのまとめ Sonicmoov Lab

創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

これは便利 Css3ジェネレーターいろいろ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

スタイル作成の時間短縮や勉強にも使える Css関連の便利ジェネレータ Nxworld

Css3 グラデーションが簡単に作れるジェネレーターまとめ No 954 Webデザインリリック

グラデーション エディター グラデーション ジェネレーター Webdesignのヨリドコロ

Css3を知らなくてもok 便利すぎるcss3関連ツール ジェネレーター51 Co Jin

Css3 グラデーションが簡単に作れるジェネレーターまとめ No 954 Webデザインリリック

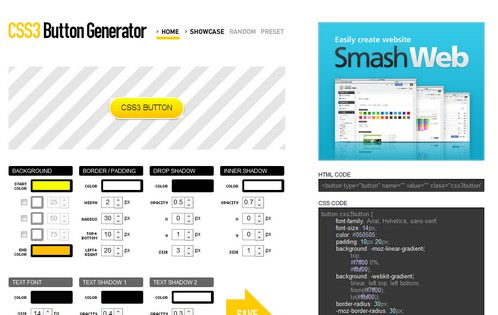
Css3ボタンジェネレータ Css3デザイン スタイルシート Css Php Javascript Room

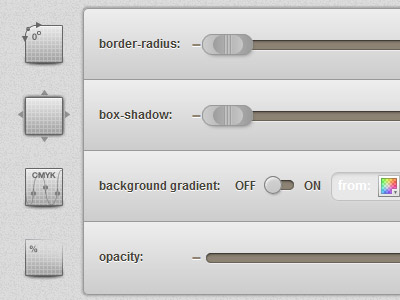
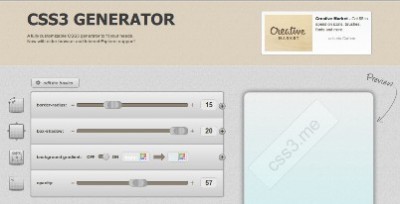
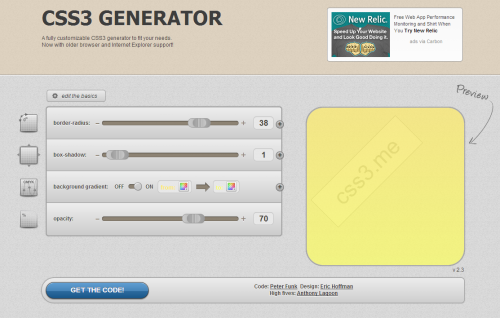
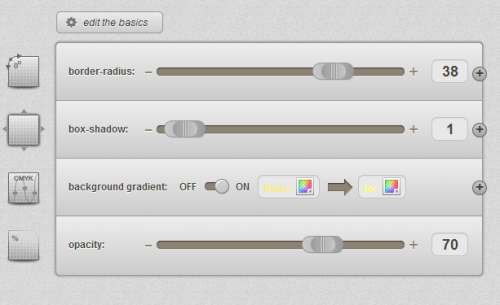
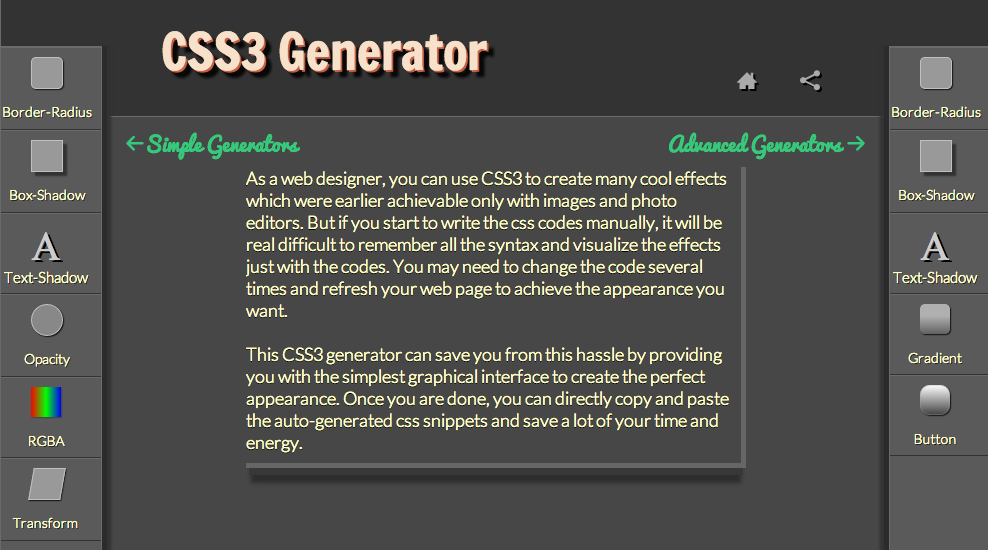
角丸 グラデーション 影 透過を表現するcss3コードを自動生成してくれるジェネレータ Css3 Generator Minotips

スタイル作成の時間短縮や勉強にも使える Css関連の便利ジェネレータ Nxworld

Cssのグラデーション Linear Gradient の使い方を総まとめ

直感的なcss3のグラデーションジェネレーター Gradpad Webマーケティング ブログ

Cssチェック柄ジェネレーターが出来ました ヨウスケのなるほどブログ

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

手っ取り早くグラデーションやパターン背景を用意したいときに便利なリソース ジェネレータ 10 Nxworld

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Css3 縞 シマ 模様や チェック ストライプなどの背景を簡単に表現できる便利なジェネレーター ヤビブロ

Cssのグラデーション Linear Gradient の使い方を総まとめ

ゼロからはじめるcss3を勉強するために便利で参考になるcss3ジェネレーターをまとめました Html5でサイトをつくろう

Cssのグラデーション Linear Gradient の使い方を総まとめ

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

角丸 グラデーション 影 透過を表現するcss3コードを自動生成してくれるジェネレータ Css3 Generator Minotips

Cssだけで作るloadingシリーズをまとめて Loadingアイコンメーカー として提供を開始しました 無料ホームページ作成クラウドサービス まめわざ

Css Border Radius などのコードをweb上で簡単に生成できる Css3 Generator Webデザインのtipsまとめサイト ウェブアンテナ

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media
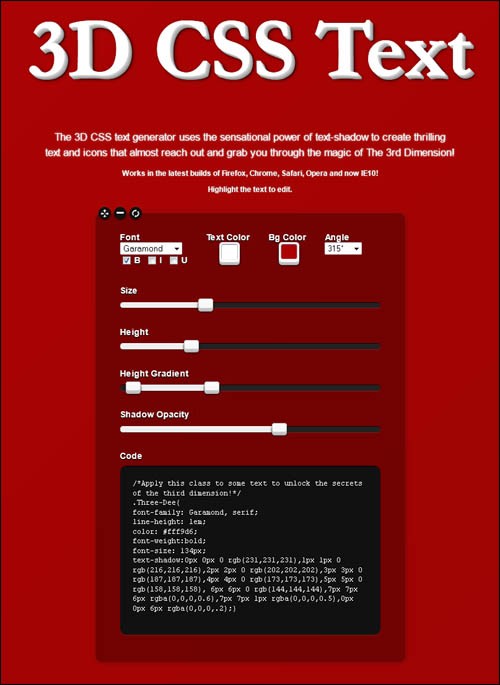
Css3でテキストにグラデーションをかける方法 Mariweb

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Css3を知らなくてもok 便利すぎるcss3関連ツール ジェネレーター51 Co Jin

たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Css Border Radius などのコードをweb上で簡単に生成できる Css3 Generator Webデザインのtipsまとめサイト ウェブアンテナ

直感的に操作できるcssグラデーションジェネレーター Gradpad Techmemo

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssチェック柄ジェネレーター One Notes

グラデーションのcssを生成してくれるおすすめジェネレーター5選 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3を勉強したい 背景色のグラデーションを作ってみた Qiita



