Html リンク 画像 変わる

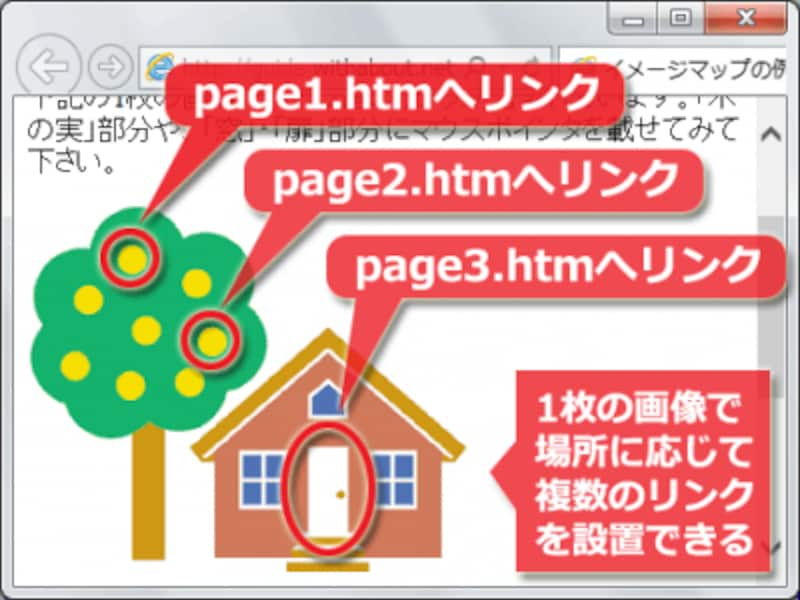
イメージマップの作り方 1画像内に複数リンクを設定 ホームページ作成 All About

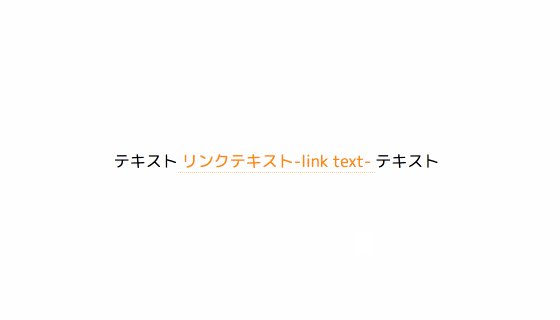
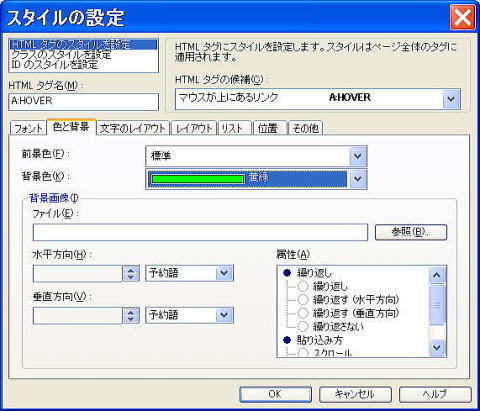
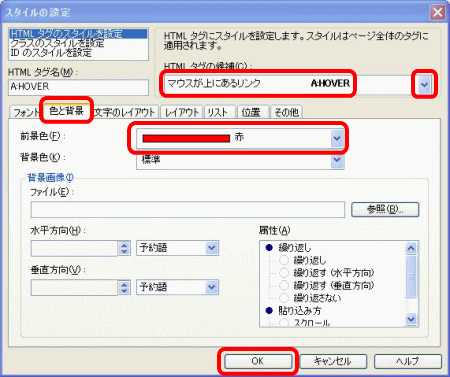
リンクの色を変更 A Link

Q Tbn 3aand9gcsrvojase6u9 Kzfshnwzxm 73c2q4jmv1ztq Usqp Cau

知識ゼロから目指せ Webデザイナー Alis

Rails10演習 Github

リンク
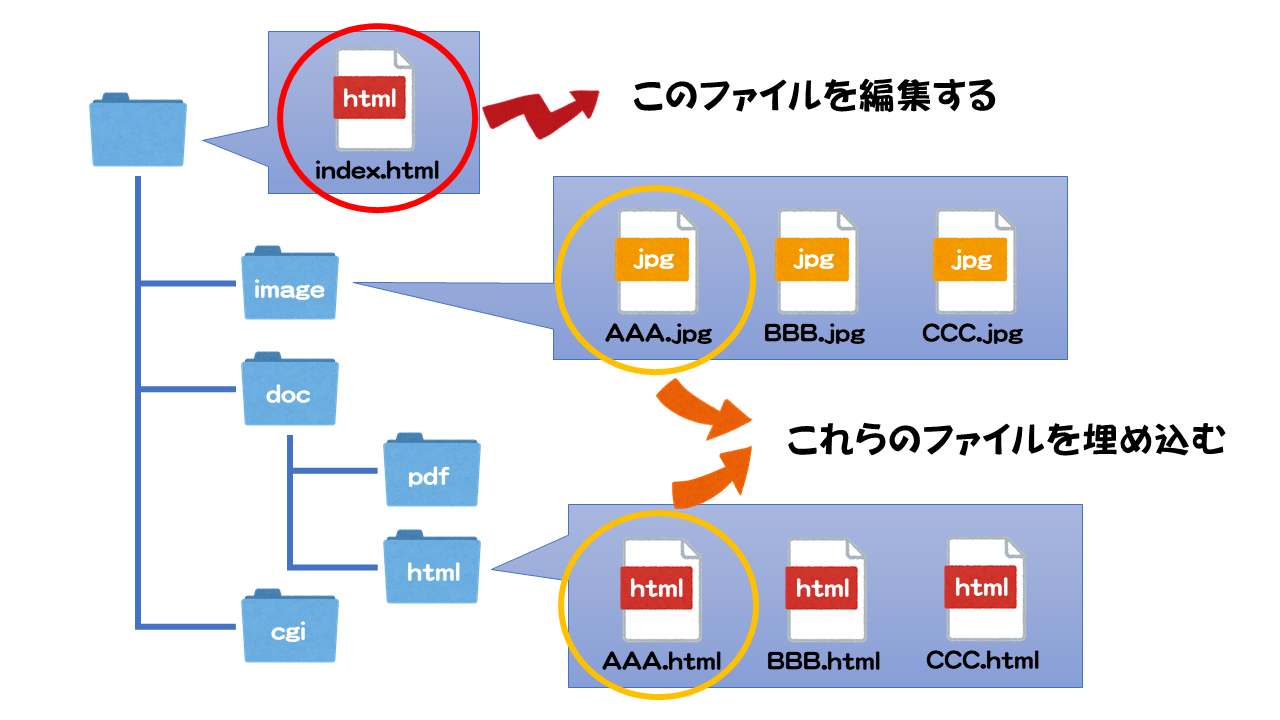
↑ リンクで配置された画像の「本体画像」は「リンク元」の方にあります。 ホームページを、つくったことがある人だとわかりやすいと思います。 Illustratorの画像リンクは、htmlのリンク画像と同じ仕組みです。.

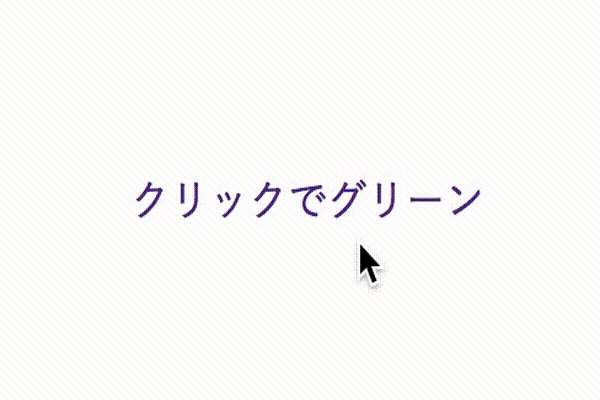
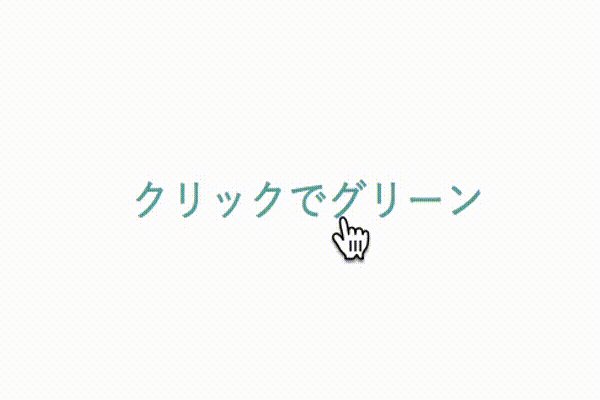
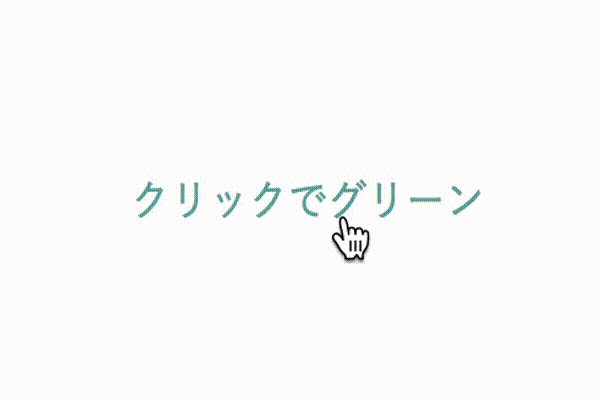
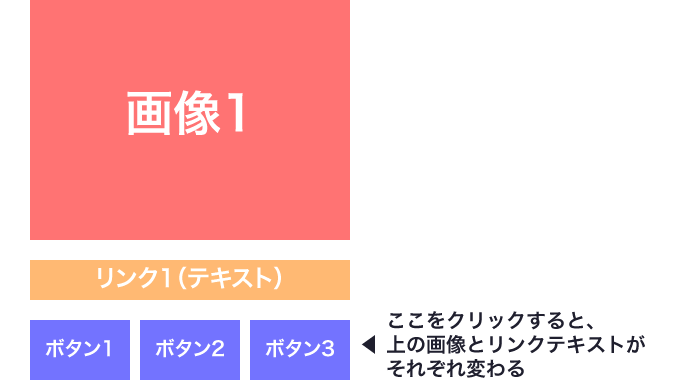
Html リンク 画像 変わる. ある画像をクリックすると別の画像に変わって、もう一度クリックすると最初の画像に戻る、みたいな事って出来ますか?スタイルシートやJavaScript使ってでも良いですので、あれば、ぜひ教えてください。Netscape4.x では、IMG の onClick. リンクの初期状態では、これらの画像の左側半分だけを表示させています。 マウスが載ると、画像の右側半分だけを表示するように切り替えます。 それによって、画像が変化したように見せています。 元々1つの画像なので、切り替わる際の読み込み待ち時間は存在しないわけですね。. CSSを使うと、リンクにマウスカーソルを重ねたときに色が変わるように設定できます。 リンクが目立つので、ページ閲覧者の視線をリンクに誘導できます。 作成例のように表示されるページ rensyu9.html を作成してください。 作成例 京都産業大学にジャンプ.
いつもお世話になります。 htmlタグで、リンクした画像を別ウインドウで開く方法を教えて欲しいのですが、 1、メイン画像を表示。 2、そのメイン画像に別の画像をリンク付け。. Htmlとcssだけでできるテキストリンクデザイン12選です。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、. HTMLでかっこいいボタンをみるとついつい押したくなってしまいますよね。ボタンの色や、配置などでクリック率も変わると言われているので興味深いです。 今日は、そんなボタンを作れるよう buttonタグのとは buttonタグとinput type="button"の違い.
「htmlタグを表示」にてこのタグを使っているだけです。 あとはやってみるだけですがタグ内の赤い字の リンク先のurl、画像のurl を理解しなければなりません。 ・リンク先のurl:コチラはアクセスしたい先のurl。. パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。. 関連項目: マウスを乗せると背景画像が変わるリンク。 | マウスを乗せると背景が変わるリンク。 発行 更新.
画像を切り替える方法(基本編) ではまず最初に、基本的な画像の切り替え方法を学びましょう。 以下のコードをご覧ください。 上のコードでは、まず一番目に表示させる画像をHTMLタグのimgを使用し、ウェブページに表示させています。. その画像が何の画像であるかは認識できません。 なので この alt の後ろに 画像の説明を入れることで 「この画像はオンブバッタの画像 である」 ということを認識させることができます。 リンクを別のウインドウで開く方法. ナインティナインYouTube動画専科 ダウンタウンYouTube動画専科 とんねるずYouTube動画専科 借りるよりもyoutube動画 ごっつAA感じ youtube動画でアイドルを紹介するブログ 新曲の無料PV視聴するならココ! ゲム天 ズバリ! パチスロ解析情報~更新連絡所~ ズバリ! !パチスロ解析情報 お笑い・芸人.
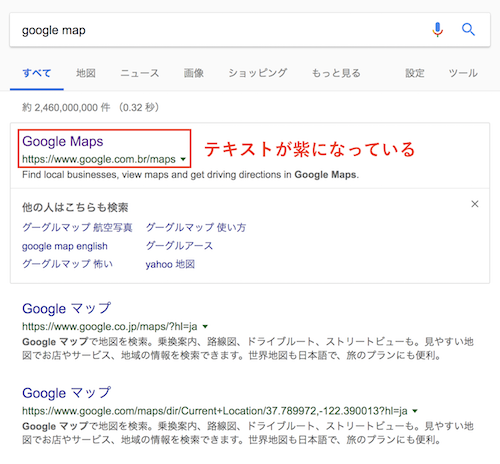
未訪問のサイトと訪問済のサイトでリンクの色が異なっていることや、マウスカーソルを当てた際、マウスクリックした際にリンクの色が変わることがあります。これらはaタグの:link, :visited, :hover, :active疑似クラスの設定が原因です。. 課題 ファイル名 click.html 次の img1.png img2.png img3.png をダウンロードして、クリックで切り替えるページをつくりなさい。うまくいったら、自分で3つの画像を書き換えてもよい。3つの画像の大きさは任意でよいが、3つの大きさは同じほうがよい。.

Cssとは Htmlとcssの違いからわかるcssの基礎知識と書き方 デジタルハリウッドstudio札幌

Q Tbn 3aand9gcr9ijscfpvjitxth6ohmwn Mnxscvi6zccsbw Usqp Cau

基本 絶対パスと相対パス ルートパス サイトパス の違いを教えて わかるweb

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

まずはここから Htmlの書き方 初心者向け Techacademyマガジン
Html Css 投票受付中の質問 Yahoo 知恵袋

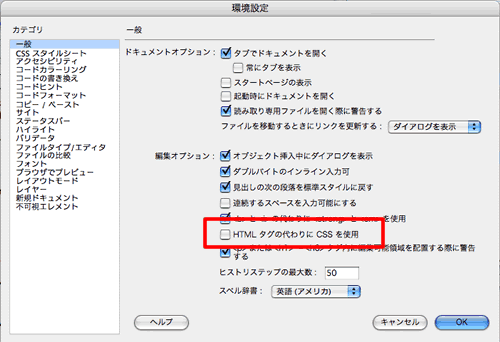
メッセージ形式を Html 形式またはテキスト形式に変更する Livestyle サポートサイト

Css Js マウスをのせると色が変わる地図のつくりかた Ramia Blog

Siriショートカットを使ってwordpressの記事を自動で生成する Menbou

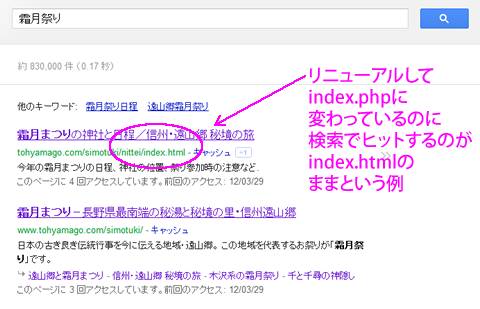
Q リニューアルしてページ名がindex Htmlからindex Phpに変わります 名前が変わると 過去にいろんな別サイトやブログからリンク しているので リンク切れが起きてしまうんですが どうすれば アトリエwebの森

コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Powerpointでハイパーリンクの色を変更する方法 できるネット

初心者が知っておくべきhtmlのタグ選 目的別に分かりやすく解説 デジタルハリウッドstudio札幌

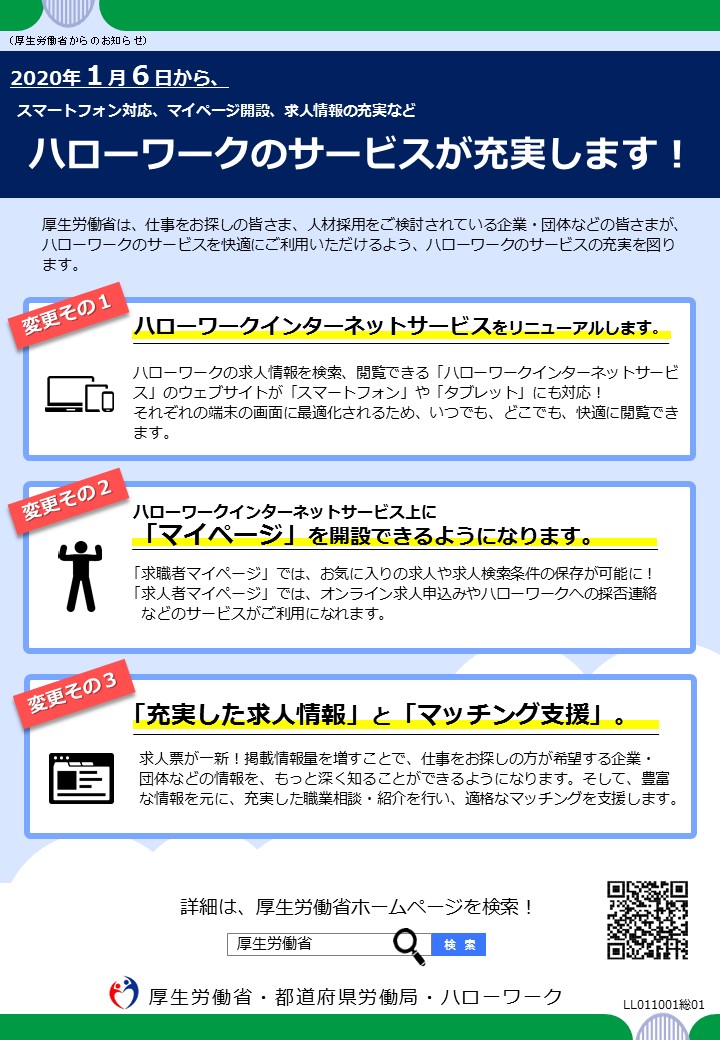
年1月6日からハローワークのサービスが充実します

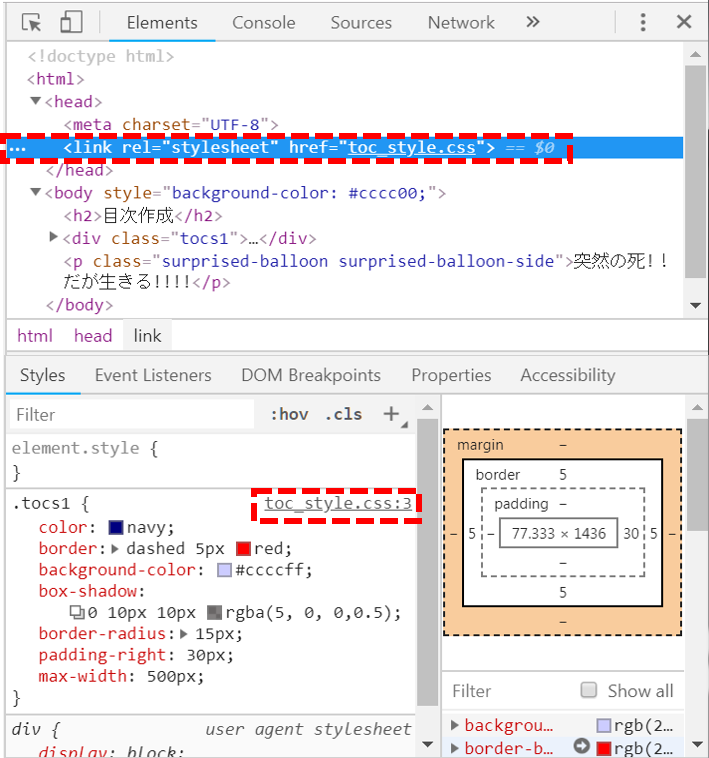
ずばり6つ Cssが反映されない時にチェックすること すんすけブログ

Html 2 情報リテラシー

14 平成26 年11月から変わること Sms料金改定 注意 ネットビジネス アナリスト横田秀珠 石動 平成 ブログ

Htmlの階層 パス 画像が表示されない リンク切れのときに マンガでわかるホームページ作成

Html Atomでの 編集ファイル名が変わる原因 Teratail

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi

D Basic 基礎演習d 第5回 情報の設計3

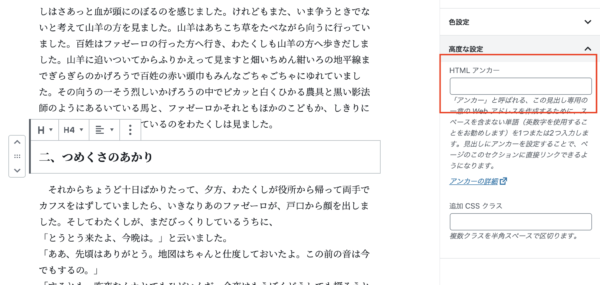
Wordpressの新エディタgutenbergを使ったホームページやブログ記事の変更方法3 テキスト入力 ブログ デザイン会社 F Iクリエイト

Q Tbn 3aand9gcqxapag3nkpq92v6p2o27y Miqppr9axl8wng Usqp Cau

まずはここから Htmlの書き方 初心者向け Techacademyマガジン

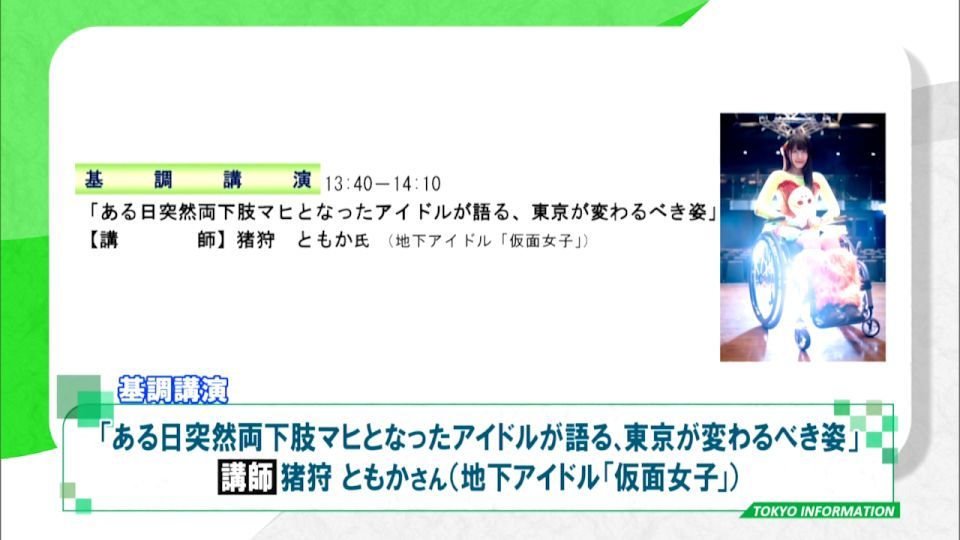
ある日突然両下肢マヒとなったアイドル 猪狩ともかさんの講演も 誰もが快適に観光できる東京を考える Tokyo Mx プラス

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

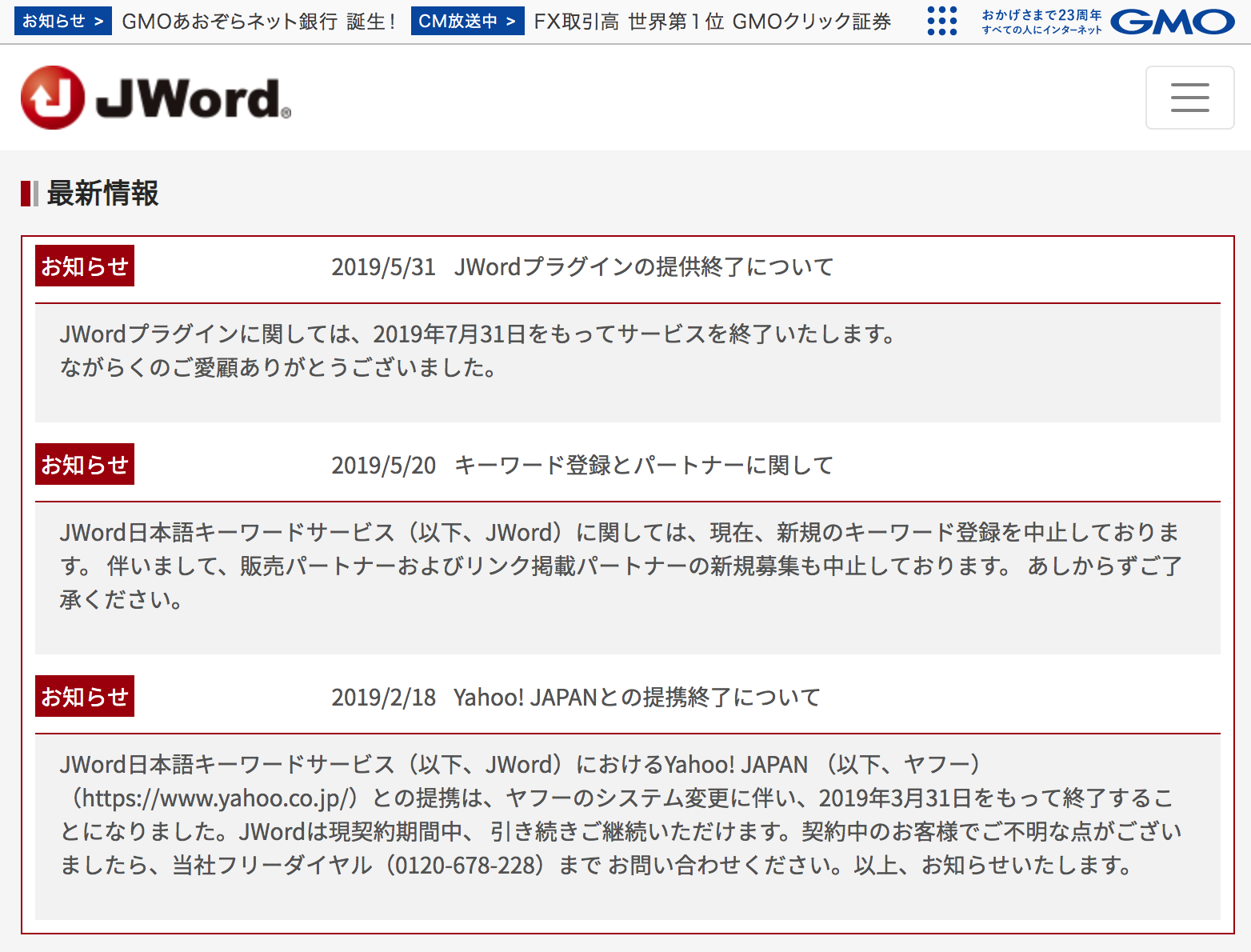
19年 令和元年 7月から変わること Jwordのサービス終了 ネットビジネス アナリスト横田秀珠

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Q リニューアルしてページ名がindex Htmlからindex Phpに変わります 名前が変わると 過去にいろんな別サイトやブログからリンク しているので リンク切れが起きてしまうんですが どうすれば アトリエwebの森

Gmailの 容量オーバー はなぜ起こる 作成時に気を付けたいポイントとは メールマーケティングのcuenote

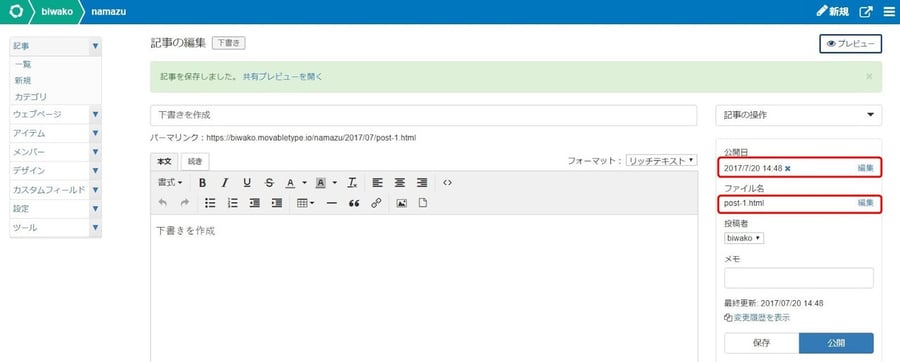
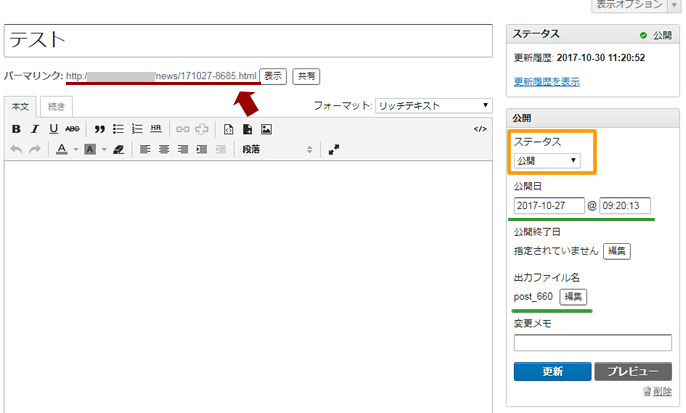
記事作成の操作 マニュアル Movabletype Net

Wp パーマリンクの Category を削除する Just Another Memorandum

リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker

Q Tbn 3aand9gcr0urck1gqknjxnkkkn7h37vcbaq4tttr0ehw Usqp Cau

リンクの隣に被はてブ数を表示するjquery Inhale N Exhale

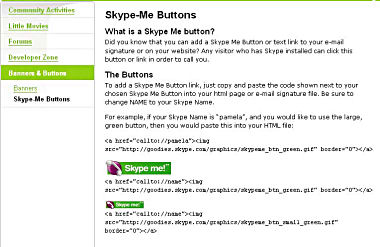
Part3 アプリケーションから利用するskype 1 3 Itmedia エンタープライズ

Wordpressの新エディタgutenbergを使ったホームページやブログ記事の変更方法3 テキスト入力 ブログ デザイン会社 F Iクリエイト

リンクのオンマウス色々

アメブロ豆知識 リンクの貼り方 新エディタの場合 パソコン スマホ超初心者さん大歓迎 楽しくやさしく出張レッスン 辰本ゆうこ 大阪

Css Cursorの使い方 カーソル形状の変え方と値一覧

ホームページ作成 ハイパーリンク

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

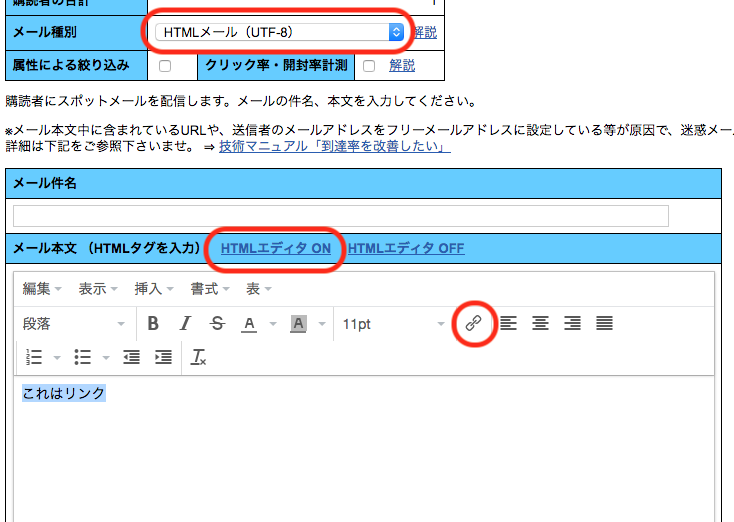
テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

テーブルのフォントがモバイル端末で小さく表示される場合の対処法 Blogger101 ブロギングライフ

ポインタリンクの上変わる

マウスが乗ったら色を変える ウェブ制作チュートリアル

ホームページ制作 ホームページビルダー初心者支援 マウスをリンクに乗せたときに文字色を変える

リンクの張り方

パソコン三昧 やさしい講座 第4回 ホームページの作成

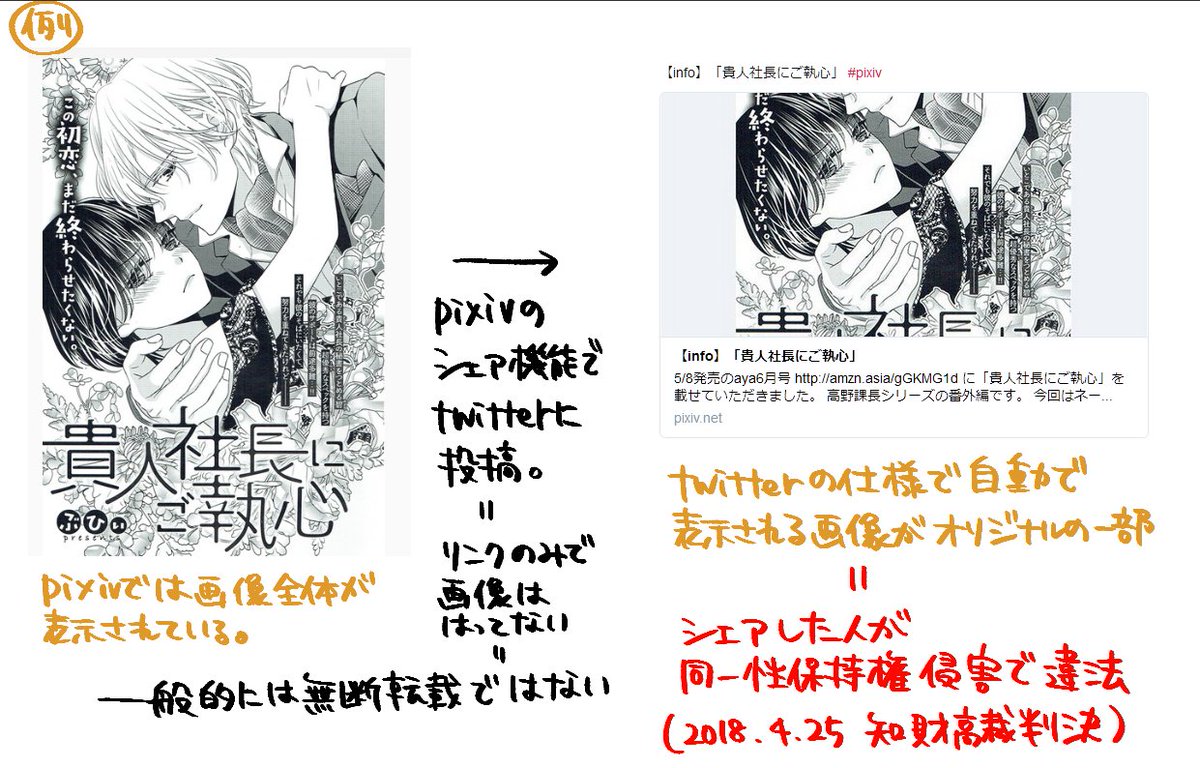
ぶひぃ 質問はdmで 単行本 電子配信中 リツイート行為によって Htmlやcssが送信され 位置や大きさなどが指定され オリジナルの画像とは異なる形で表示されたことをもって同一性保持権が侵害された リンクの態様次第で結論が変わることは間違いない

Media Tweets By まごころ18番勝負 Magokoro18 Twitter

Aタグのリンク先urlを動的に変更する Javascript プログラミング

Seleniumideで動的に変わるリンクをたどる Rougeref S Diary

楽天市場 スマホリニューアル に伴う Iframe一括置換え のツールについて Ogaria ヘルプセンター

都道府県ジャンル別line アカウントランキング 友だち数 アカウント 都道府県 ジャンル

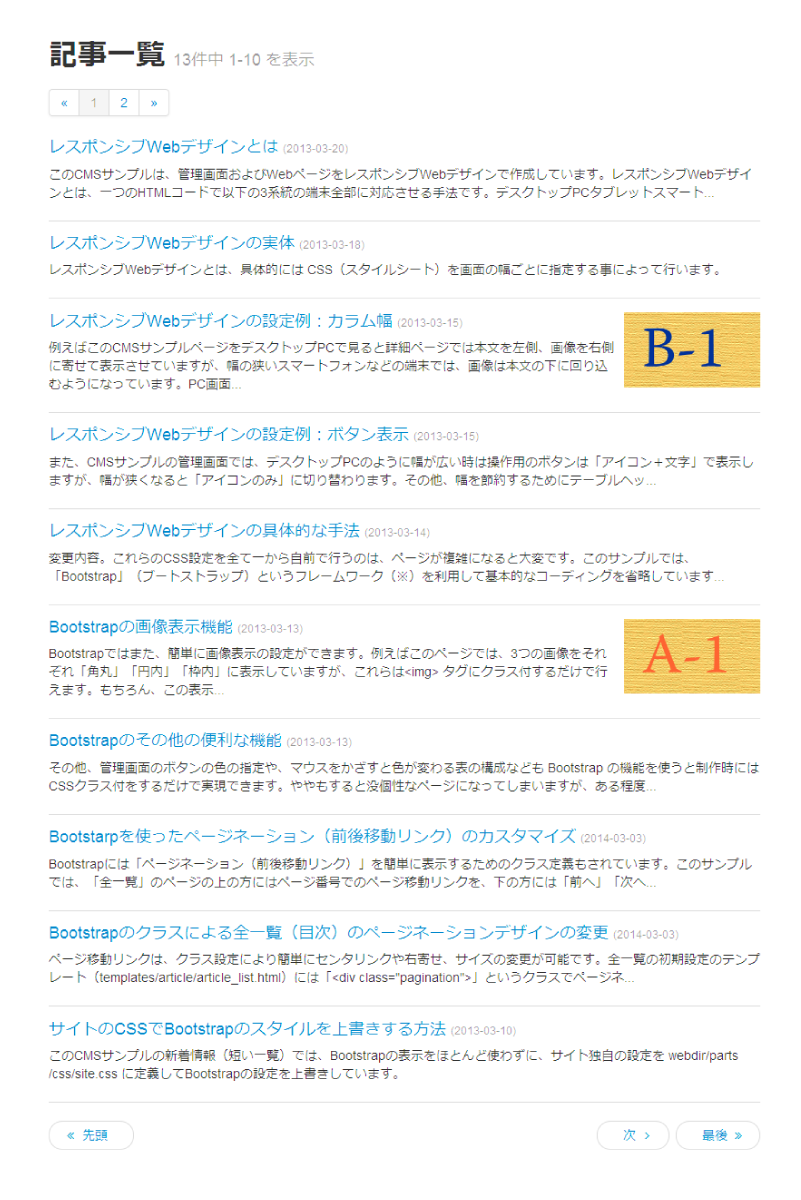
Bootstrap 3 ブログタイプ すぐ使えるcms

比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ

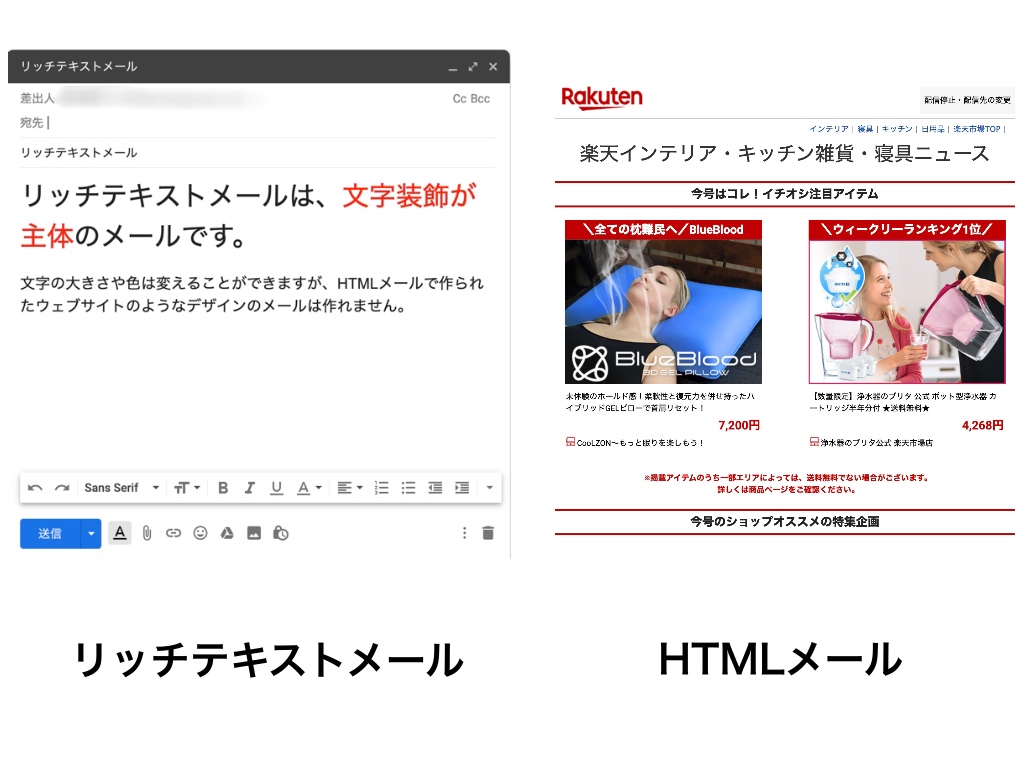
Htmlメールとリッチテキストメールの違いとは 両者の違いをはっきりさせよう Blastmail Official Blog

リンクプレビュー 機能をリリースしました Chatworkブログ

Q Tbn 3aand9gcrxzwr65uinpt5z5v6ax18ubfyoa2eve8k0jw Usqp Cau

Ohata Kiminari ホームページの作品販売ページにピックアップ作品ページを追加しました それに併せて紙作品の販売ページもリニューアルしております 是非ご覧ください Pick Up作品販売ページリンク T Co Cxqn6jmpgw 紙作品販売ページリンク

Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree

初心者必見 集客をアップさせるwordpressの投稿方法

Hover ホバー カーソルを当てると色が変わる 擬似クラスとは擬似要素との違い トムブログ ブログ初心者のためのサイト

Movable Typeお問い合わせ 未公開のときのurlは公開されたときに変わる の Acblog 株式会社エー シー プラネット 大学 研究機関向けウェブサイト制作 システム開発 教育支援

Ict関連の学習備忘録

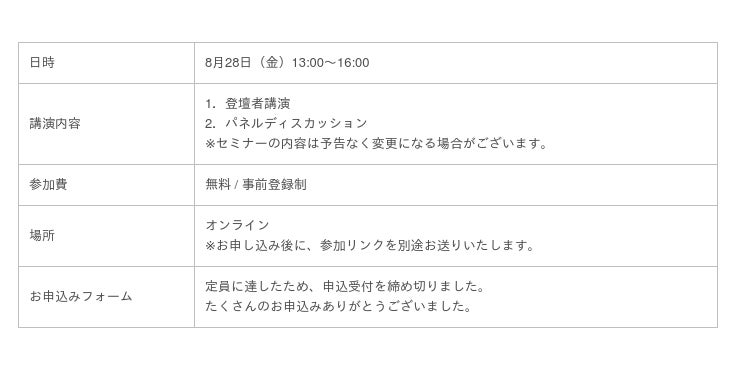
オンラインセミナー ニューノーマル時代のコミュニケーション変革 働く現場はデジタルでどう変わるか 8月28日 金 共催 時事ドットコム

ホームページを作る勉強のコーナー

アメブロ豆知識 リンクの貼り方 新エディタの場合 パソコン スマホ超初心者さん大歓迎 楽しくやさしく出張レッスン 辰本ゆうこ 大阪
Q Tbn 3aand9gcsiuouy6xqoy7gsajzqpln5yaygz Qyarclmwq7ukr Rkyvl3r7 Usqp Cau
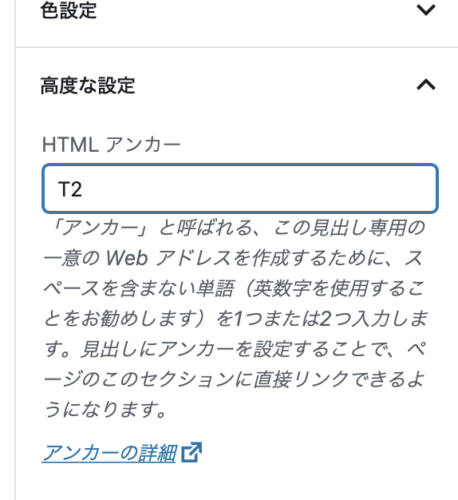
2

Q Tbn 3aand9gcq T1ecgamjuz7fwjygo0pzel1yox Fyhbvxq Usqp Cau

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Amp Googleが推進するampとは 概要と対応方法まとめ

Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi

超絶初心者のためのフロント入門 Html Css Javascript Qiita

制作編08 複数のページを移動できるようにする

ホームページ作成勉強5基本タグを勉強しよう

まずはここから Htmlの書き方 初心者向け Techacademyマガジン

Movable Typeお問い合わせ 未公開のときのurlは公開されたときに変わる の Acblog 株式会社エー シー プラネット 大学 研究機関向けウェブサイト制作 システム開発 教育支援

ずばり6つ Cssが反映されない時にチェックすること すんすけブログ

パソコン三昧 やさしい講座 第4回 ホームページの作成

ポップアップ エンベッド 複数設置の活用例 18 09 25公開 Satoriサポートセンター

多治見教育研究所からのお知らせ 多治見市立昭和小学校

用語解説 Css 丸窓のワードプレスメモ

Q Tbn 3aand9gcsht U8svljbghvhyymv8mncdetxrnf0inxa Usqp Cau

Javascriptで画像とリンクを動的に変更する 備忘録

隠しリンク 隠しテキストとは Htmlソース Cssの探し方 見つけ方 とseoペナルティについて Seoラボ

Dreamweaverでゴォ Htmlファイルのプロパティの変更

サイト内のリンクを設定する

Html入門 リダイレクト 自動転送 の方法 サービス プロエンジニア

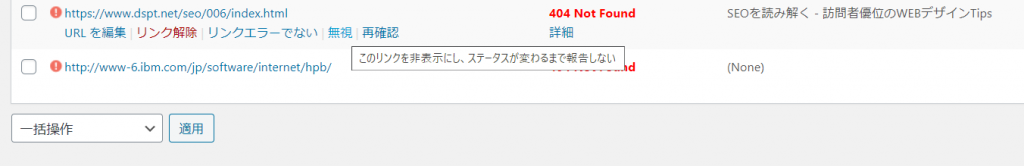
Seo リンク切れを定期的にチェックしてくれる おすすめのリンク切れチェックツール4選 Htmlタグボード

Webページのスタイルを崩さずにpdf保存する裏技3選 庶務業務にお役立ち ビジネス小ワザ集 月刊総務オンライン



