ハンバーガーメニュー Css 作り方

Cssで作る ハンバーガーメニューの制作事例 Jquery Javascript Ferret

Css Beforeと Afterでハンバーガーメニューを作る Beeyanblog

初心者向け ハンバーガーメニューの作り方 ホームページ制作 株式会社kop
ハンバーガーメニューアイコンをつくろう Cssデザインテクニック Chot Design

s Zero Forest

Css だけでハンバーガーメニューを設置する Q Az
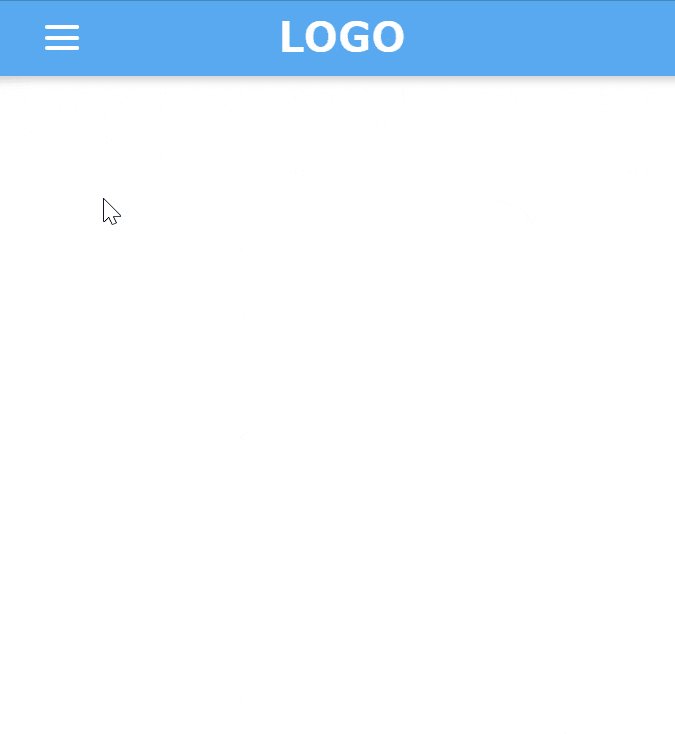
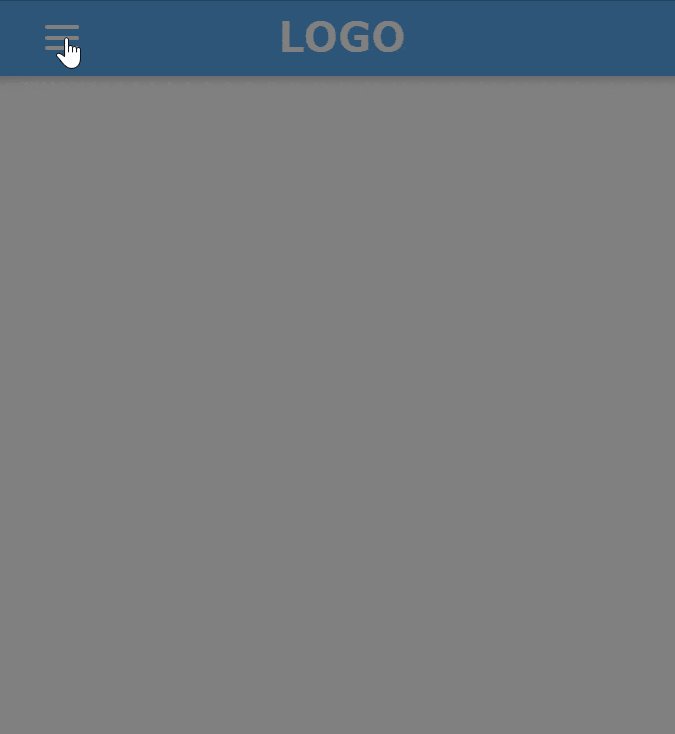
先日「フルスクリーンナビゲーションの参考サイト15選」という記事を書きました。今回は実践編をやっていこうと思います。シンプルに縦に並ぶフルスクーリーンナビゲーションを作ります。サンプル1HTML極力シンプルにしました。 「menu」:ハンバーガーメニュー 「gnav」:フルスクリーン.

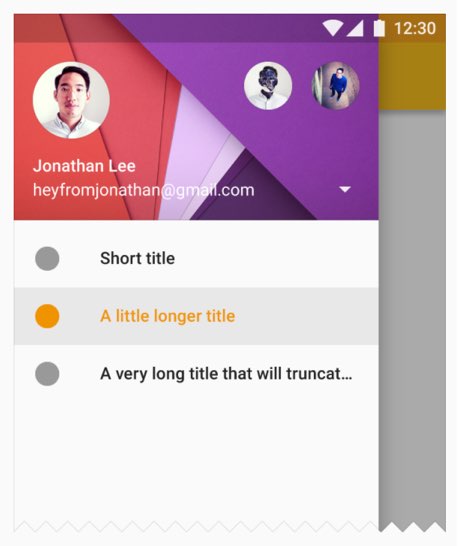
ハンバーガーメニュー css 作り方. ハンバーガーアイコンとは上画の様なボタンのことで、ボタンを押すとメニューや設定画面と等が開きます。 スマホ用のサイトとかで良く見かけるようになりましたね。 今回はハンバーガーアイコンをcssを使って作ってみたので紹介します。※今回紹介するのはハンバーガーアイコンのみの. ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. ハンバーガーメニューとは スマホなどで、ホームページを表示した時に見える3本線のこと。 この3本線が、ハンバーガーのように見えることから、ハンバーガーメニューと呼ばれています。 クリックすると、メニューが表示されます。 参考サイト:The Virginia….
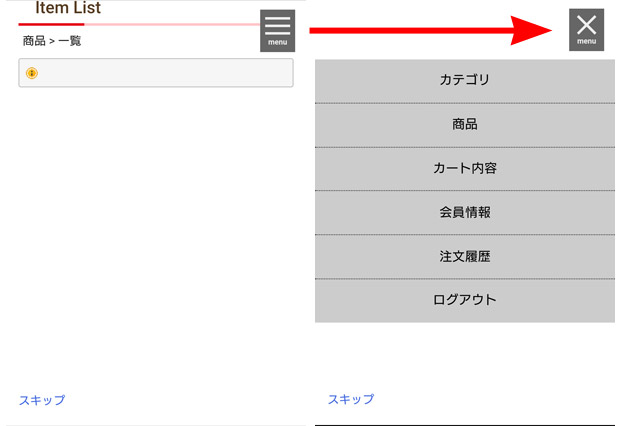
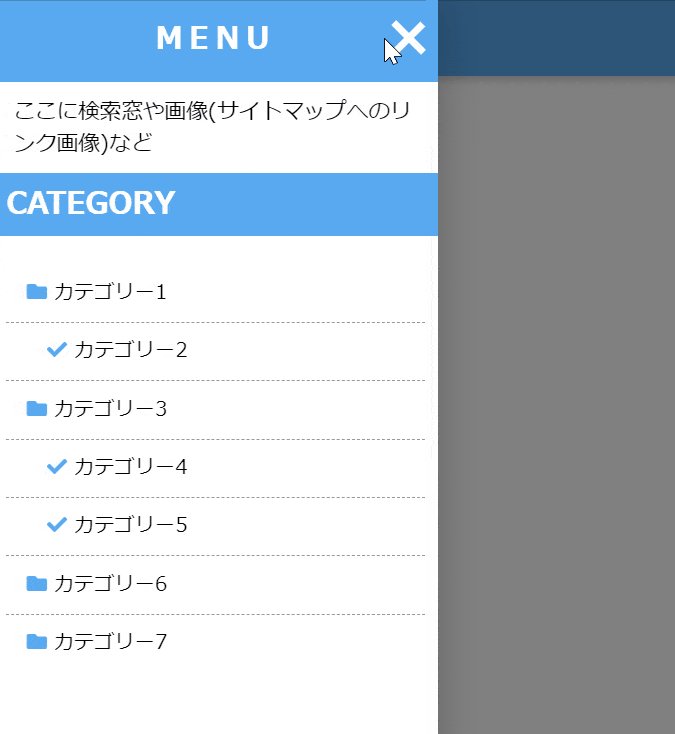
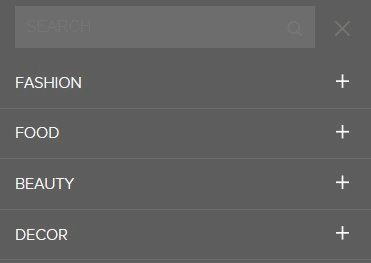
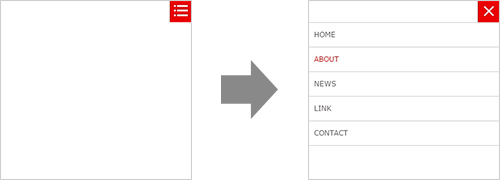
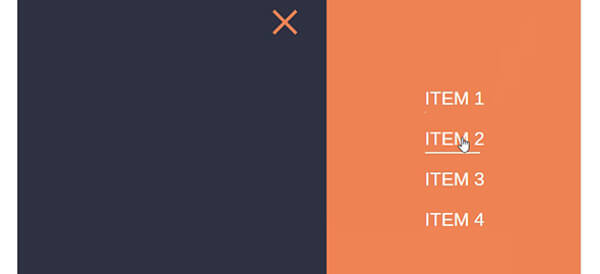
そんなハンバーガーメニューの実装方法を紹介します。 今回作り方を紹介するのは、下のデモのように、ハンバーガーメニューをクリックすると左からメニューがスライド表示されるもの。 このようなメニューをドロワーメニューと呼んだりします。 See the Pen. JQueryハンバーガーメニュー(ドロワーメニュー)の作り方 タグ 1日1サイトレビュー 30DAYSトライアル cocoda css html illustrator javascript jquery mito lab図書館 Photoshop sass study report UI webサイト模写 wordpress xd お出かけ ふりかえり タイムマネージメント バナー制作. 前回の動画がまだの方はこちらから↓ https://youtu.be/UUPSC8ooDOk コーディングに便利なChrome拡張機能を作りました https://youtu.be.
JQueryを使ったハンバーガメニューの作り方を紹介します。 jQueryの知識がなくてもハンバーガーメニューは簡単に作ることができます。 コンテンツ1 ハンバーガーメニューの仕組み2 ハンバーガーメニュー作成手順3 H …. Cssでハンバーガーメニューの作り方「過保護説明」 19年6月6日 Design , Programing スマホ用のメニューと言えば、 ハンバーガーメニューっ!. ハンバーガーメニュー・ドロワーメニューの作り方5! メニューコンテンツ自体のアニメーションについてパターンを紹介! - Duration:.
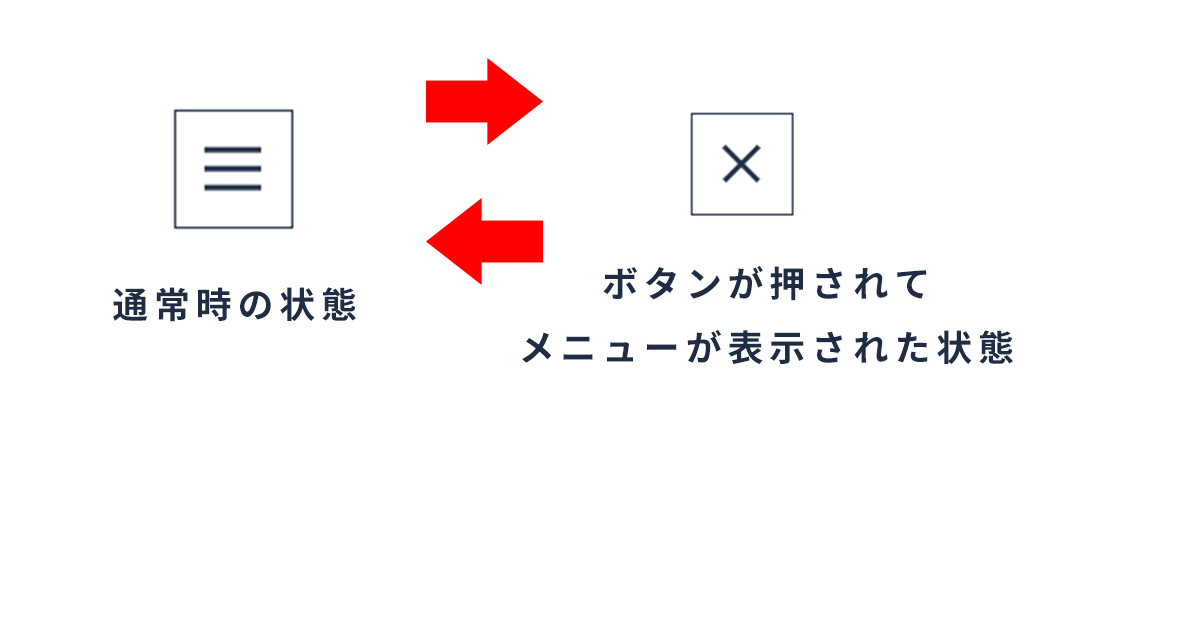
ハンバーガーメニューの作り方を css とjQueryとで比較してみた 「横3本ライン」をクリックしたら、「バツ」に変化しメニューが表示する。 基本のメニューをご紹介します。 jQuery を使ってハンバーガーメニュー. ドロワーやモーダルをCSSだけで実現する方法 | HPcode CSSだけで簡単!ハンバーガーメニューの作り方(スマホ対応). ハンバーガーメニューを作るのはなかなか苦戦しますよね。 今回は、ハンバーガーメニューをCSSとjQueryを使用して作っていきます。基本的にコピペで完成しますので簡単です! この記事を読めば、誰でも簡単に作るのが難しいハ.
今回はよくスマホサイトにある、押すとメニューが表示したり非表示になる 3本線のボタン(通称:ハンバーガーメニュー)の作り方を書いていきます! ハンバーガーメニューの完成形 まずはハンバーガーメニューの完成形コードを載せちゃいます!. では、まず” jQuery ”バージョンをご紹介し. ハンバーガーメニュー レスポンシブ グローバルナビゲーション コピペで使えるCSS 19-jQueryを使わず.
ハンバーガーメニューの作り方(スマホ対応) ★★CSSだけで簡単! テクノロジー カテゴリーの変更を依頼 記事元:. JavaScriptだけで簡単ハンバーガーメニューの作り方 投稿日: 更新日: 以前、ハンバーガーメニューの作成方法を紹介したと思うんですが、. ハンバーガーメニュー自体はCSSだけで実装可能ですが、その他のオプションの事を考えると JavaScript や jQuery を使った方が機能性は広がります。 今回は横からスライドしてくるタイプのハンバーガーメニューの作り方を解説していきたいと思います。.
CSSで使えるハンバーガーメニュー標準タイプをまとめてみました。 codepenから引用しています。 ハンバーガーメニュー標準タイプ コピペで実装.

ハンバーガーメニューの作り方 目的を考えてサイトに取り入れよう Offers Magazine

年最新 コピペだけ おしゃれなハンバーガーメニュー 21個まとめ 世界一わかりやすいweb制作

ハンバーガーメニューの作り方講座 簡単なcss実装を紹介 Jqueryより高速です ヤフー出身エンジニアの初心者向けプログラミング講座 Youtube

Css ハンバーガーメニューの作り方 レスポンシブデザイン Hakenblog

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater メニュー 手書き コーディング Webデザイン

ハンバーガーメニュー レスポンシブ グローバルナビゲーション コピペで使えるcss 19 Jqueryを使わず デジマースブログ

Js スマホ用のハンバーガーメニューをjqueryとcssで作成する方法

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

Cssのみで簡単実装 ハンバーガーメニューの作り方 My Web道

Js初心者に必見 Javascriptだけで簡単ハンバーガーメニューの作り方 Tech Dig

ハンバーガーメニュー レスポンシブ グローバルナビゲーション コピペで使えるcss 19 Jqueryを使わず デジマースブログ

Html Css ドロップダウンメニュー作成 レスポンシブ 子メニュー 孫メニューの作り方 よろろぐ

Html Css ハンバーガーメニューの作り方 自分でカスタマイズ可能

すぐ使える ハンバーガーメニューボタンを作ってみよう Html Css Js Proglearn プログラミング総合情報サイトプログラーン

Q Tbn 3aand9gcsc7jpmvd65w Urnwnugsgq6r Xe93z3g4zuw Usqp Cau

クラスを指定するだけで手軽にアニメーションハンバーガーメニューを作れる Hamburgers の使い方
Jquery Css3で全画面表示するハンバーガーメニュー Webopixel

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

横から出てくるドロワーメニューの作り方 ザリガニデザインオフィス

Cssでハンバーガーアイコンを作ってみた ハンバーガーボタンの作り方解説 チップの日常

Q Tbn 3aand9gctkpl7hrfgsrr6fqvrg 22xg3ylh R8 Nlfmw Usqp Cau

スマホアプリのメニューでよく使用されるあのアイコンの名前 ハンバーガーとかケバブとかミートボールとか コリス

Cssで作る ハンバーガーメニューの制作事例 Jquery Javascript Ferret

レスポンシブ対応 世界一簡単なハンバーガーメニューの実装法 コピペok Webコーダーdaimaの備忘録

ハンバーガーメニューをcssで作る一番簡単な方法 Youtube

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

ドロワーメニュー用のテンプレートを作りました ザリガニデザインオフィス
Cssで実装するハンバーガーメニューアイコンの見栄えやクリック ホバー時のエフェクト 10 Nxworld

ハンバーガーメニューとはデザイン例とスマホだけ表示させる方法 Seo対策なら株式会社ペコプラ

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

Js初心者に必見 Javascriptだけで簡単ハンバーガーメニューの作り方 Tech Dig

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig

Cssだけで簡単にドロワーメニュー ハンバーガーメニュー を作る Qiita

新米コーダーシリーズ 5 スマートフォンサイトでよくみるハンバーガーメニューの作り方 京都のweb制作 ホームページ制作ならブリッジコーポレーション

cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから

Webサイトの作り方 Htmlとcssとjavascriptって 結局なんなの ノマクリ

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

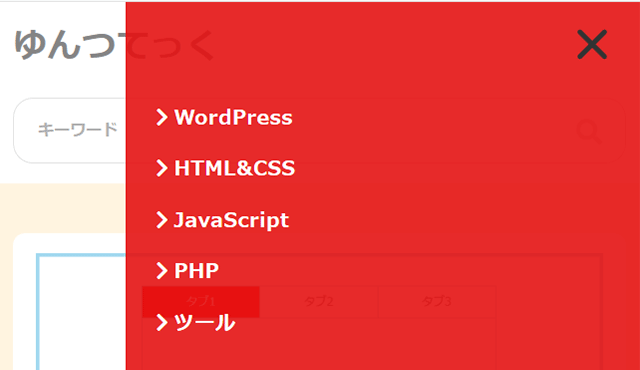
Cssだけで作るハンバーガメニュー ゆんつてっく

Cssのみで簡単実装 ハンバーガーメニューの作り方 My Web道

Cssだけで作るハンバーガーボタン をあまりオススメしない理由 ザリガニデザインオフィス

Js Jqueryでできるハンバーガーメニューの作成 Bagelee ベーグリー

右側から出てくるハンバーガーメニューの作り方 英語好きフリーランスの旅日記

Cssで作る ハンバーガーメニューの制作事例 Jquery Javascript Ferret

Q Tbn 3aand9gctnrqhmrignk Lxjerismcldkbyv8pnqss 1g Usqp Cau

ひたすらハンバーガーアイコンを作ったので9種のソースを公開します 株式会社lig

Jqueryを使ったハンバーガーメニューボタン開閉の動きの作り方 色々なui作成に応用できる仕組みについても理解しよう Arrown

Jqueryを使ったハンバーガーメニューボタン開閉の動きの作り方 色々なui作成に応用できる仕組みについても理解しよう Arrown

Jquery ハンバーガーメニュー ドロワーメニュー の作り方 ミトラボ

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

メニューの三本線アイコンを Html と Css だけで実装する方法

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau

Q Tbn 3aand9gcrrmmie8rmhxpfsc4cpwbfcyudkdjqzgg1qaa Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Jquery不使用 Html Cssのハンバーガーメニューで妙高web屋がお勧めするページ2件 Html5 Css3 妙高web屋

ハンバーガーメニュー ドロワーメニューの作り方1 Youtube

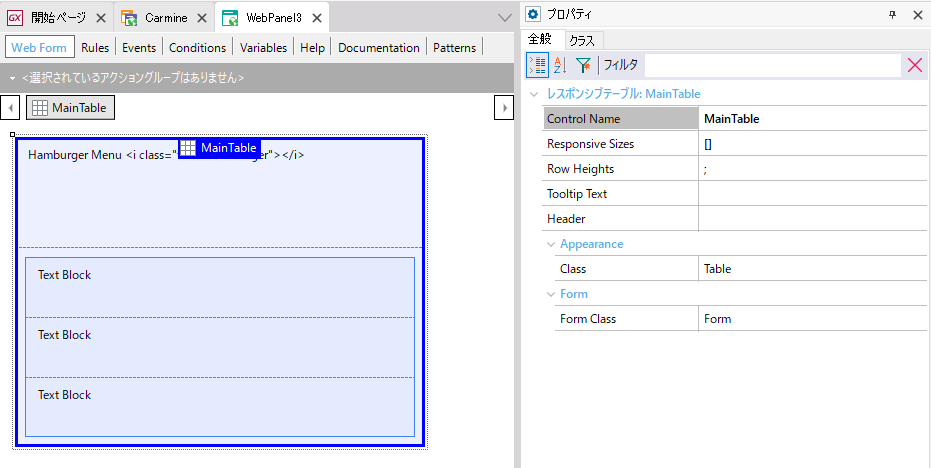
Genexusでハンバーガーメニューアニメーションを実装してみる 株式会社キャパ Capa Inc

簡単コピペで 動くハンバーガーボタン を設置 はてブにも使えるカテゴリーをドロワーメニューにカスタマイズ Misallychan Com

Cssだけで作るハンバーガメニュー ゆんつてっく

Cssとjsでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog

ハンバーガーメニュー レスポンシブ グローバルナビゲーション コピペで使えるcss 19 Jqueryを使わず デジマースブログ

スマホサイトでよくみるハンバーガーメニューの開閉ボタンのcssをじっくりコーディング Oshin Tokyo

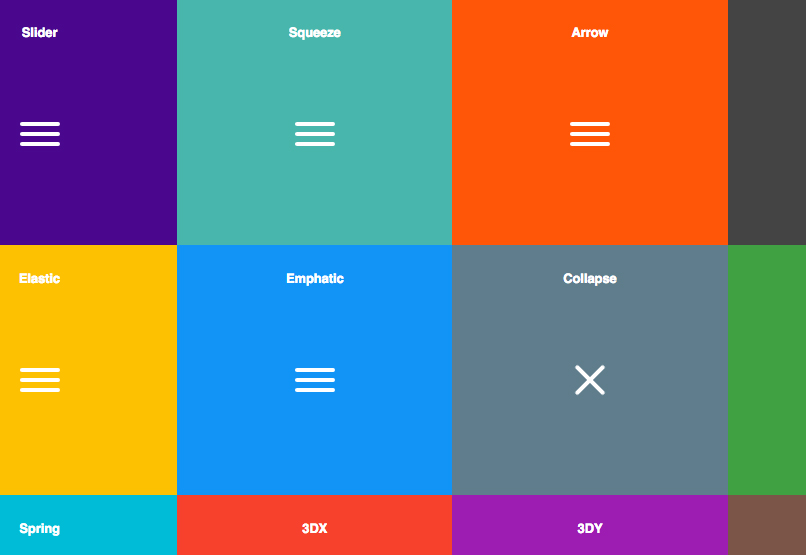
いろいろな動きのハンバーガーメニュー Tasty Css Animated Hamburgers Fevdes Blogfevdes Blog

3本線のメニューボタンの作り方 Cssだけでok

ハンバーガーメニューをcssで作る一番簡単な方法 Youtube

分かりやすっ Cssでハンバーガーメニューの作り方 過保護説明 Programing Beginner

コピペでできる Jqueryを使用したハンバーガーメニューの作り方 クリ スタ

具体的なコードあり スマホでグローバルメニューを表現する5パターン Hpcode

Html Css Jquery フルスクリーンナビゲーションを作る シンプルバージョン Webdesignday
Q Az Net Hamburger Menu Only Css
Q Tbn 3aand9gcq1rjbsjpi5cgp2hfzuokc2p8td2vxhp0rejdsbmj 1md 2b 8i Usqp Cau
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ

レスポンシブ対応に必須 シンプルな折りたたみ式メニューを作ってみた Naokix Net

ハンバーガーメニューが に変形して背景でも閉じるように実装

ハンバーガーメニューのトレンド 12のデザインサンプル デザイナー必見 Seleqt セレキュト

Adobe Xd 自動アニメーションで 展開メニュー スライドショー カルーセルを作ってみた バシャログ
Q Az Net Hamburger Menu Only Css

Jquery Css レスポンシブなハンバーガーメニューを作成する Mobile First Marketing Labo

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Q Tbn 3aand9gcrwqloeqfygefozu2lb0 Fax151hgqje5yrrw Usqp Cau

Cssだけでハンバーガーメニュー Jqueryは使わない Veglコンテンツ

Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

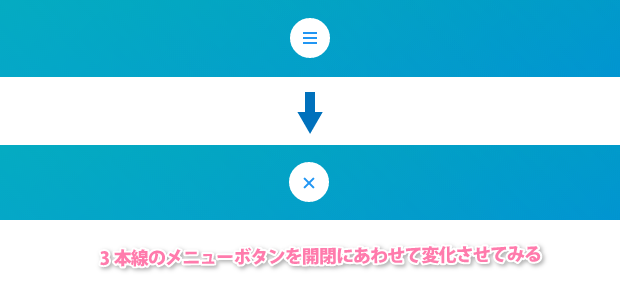
3本線のメニューボタンをパネルの開閉にあわせてバツに変化させてみる Webpark

ハンバーガーメニューを簡単に実装できる プレーンなhtml Cssとreactコンポーネント Animated Burgers コリス

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Jquery Jqueryでハンバーガーメニューを作る Beeyanblog

ハンバーガーメニュー ドロワーメニューの作り方3 Youtube

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Jquery Css レスポンシブなハンバーガーメニューを作成する Mobile First Marketing Labo

ハンバーガーメニューの作り方 目的を考えてサイトに取り入れよう Offers Magazine



