Box Shadow 下だけ ぼかし

Fireworks Fireworksの基本技 Box Shadow のあしらい再現方法まとめ バシャログ

Cssのdrop Shadowで画像に合わせた影をつける方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ヘッダーメニューにbox Shadowをかけてみた 牧野彰邦 Note

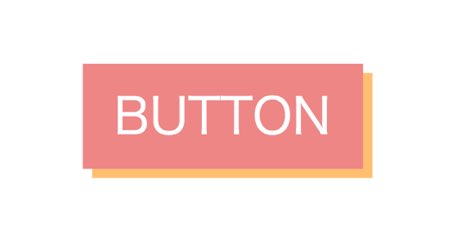
Box Shadowで要素に影をつけてボタンのようにしてみよう Laro

Css ボックスに影を付ける ドロップシャドウ Css のプロパティ Box Shadow Webデザインのtipsまとめサイト ウェブアンテナ

Box Shadow Cssプロパティ辞典
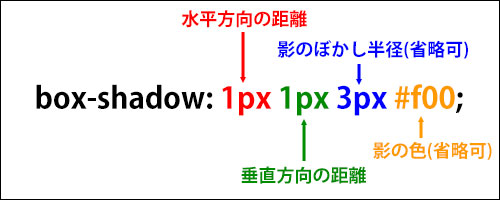
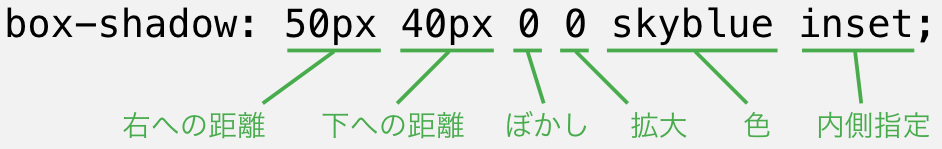
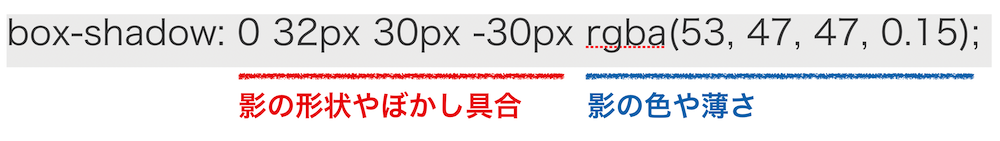
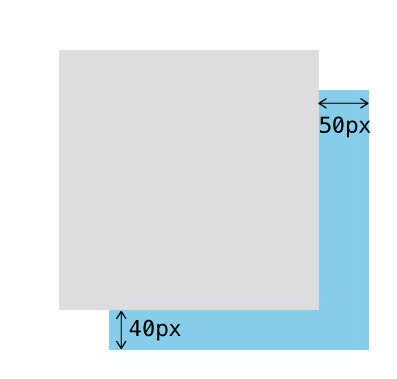
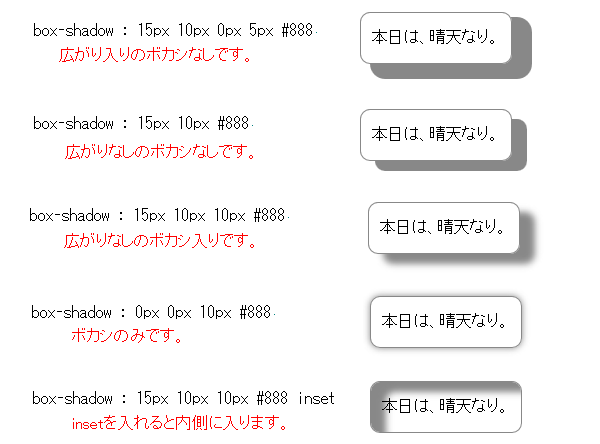
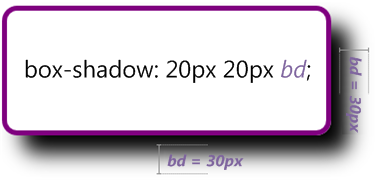
Box-shadow は、CSS3のプロパティでボックス要素に影を付けることができます。 まずは、box-shadowの基本的な仕様を理解しましょう。 box-shadowの指定方法 box-shadow:横方向 縦方向 (ぼかし) (広がり) (影の色) (影の向き);.

Box shadow 下だけ ぼかし. 水平方向 垂直方向 ぼかし 広がり 色 (外側か内側か);. 横の位置 縦の位置 ぼかし度 色;. Box-shadow の使い方はとっても簡単です。 CSSは下記のように書きます。 CSS.
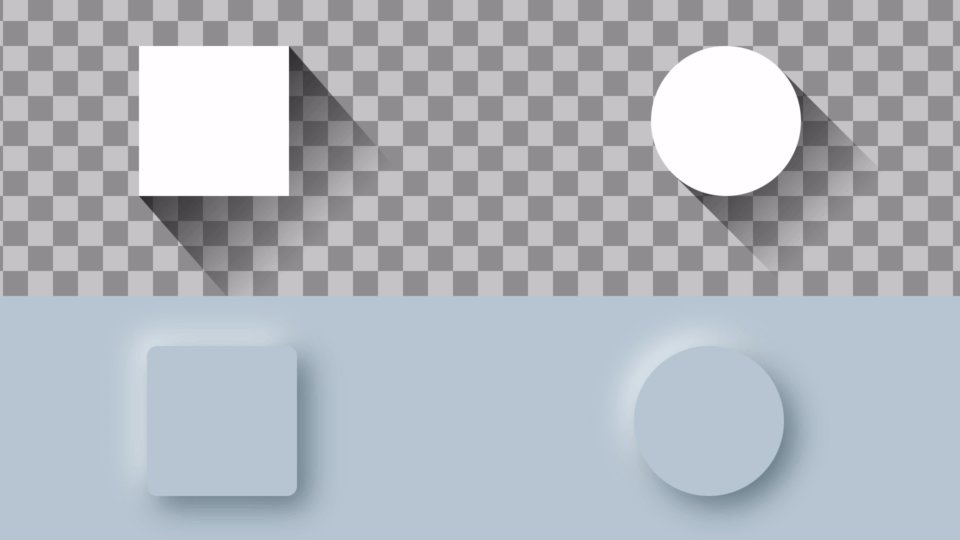
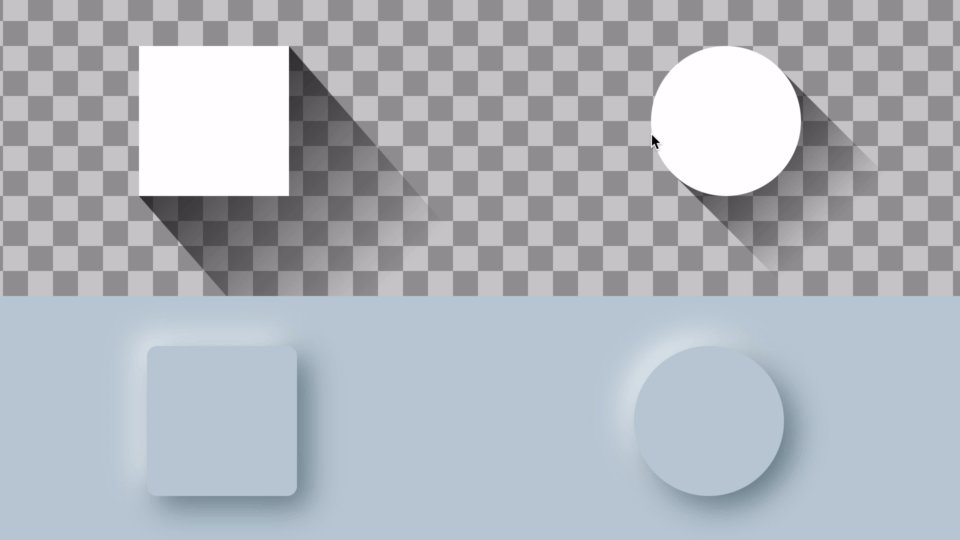
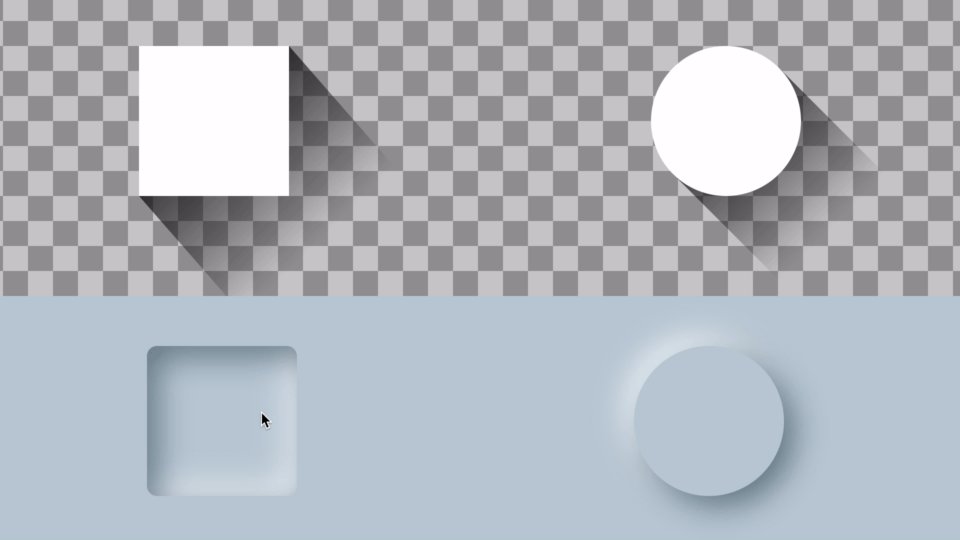
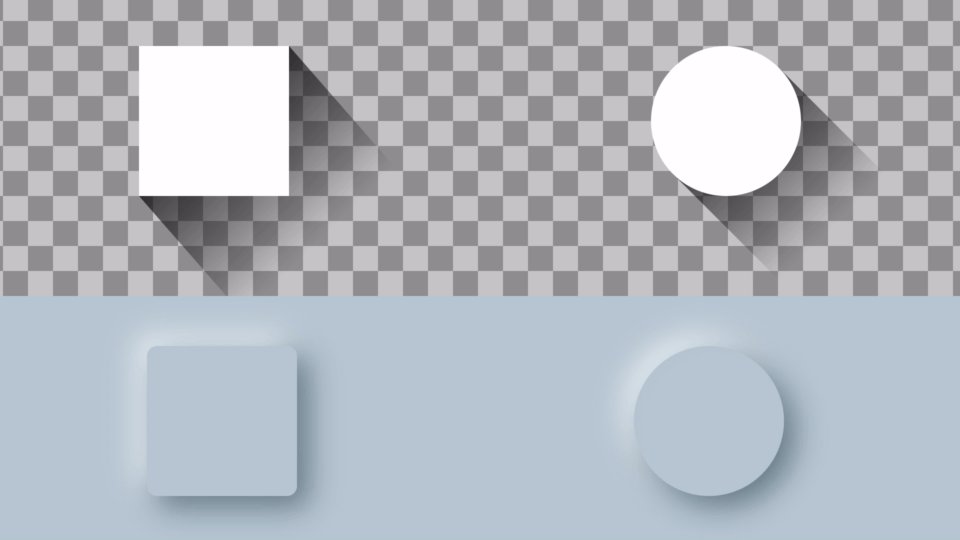
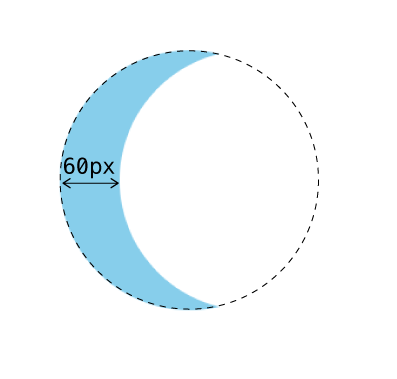
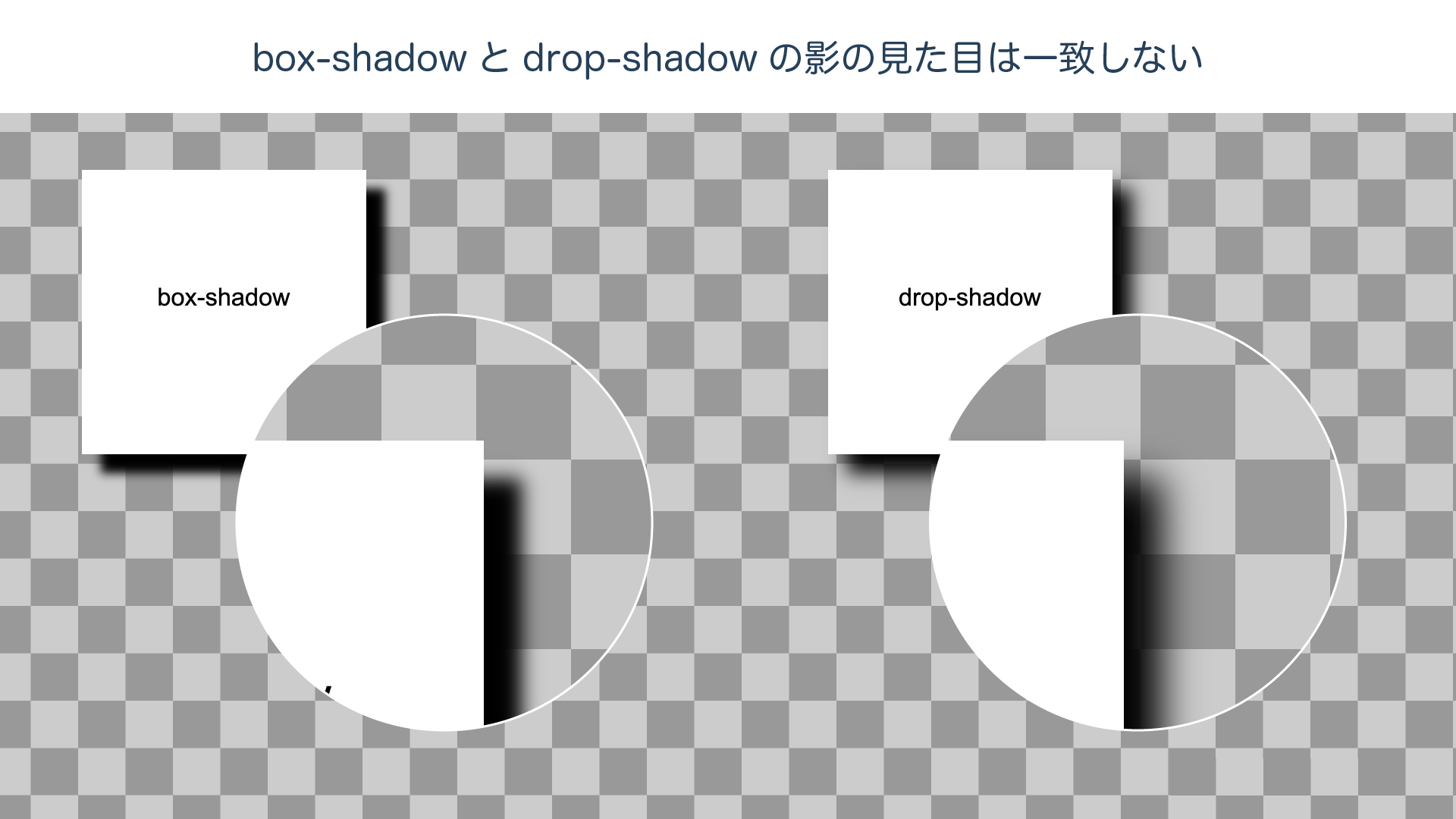
左右の影を消すために、4番目の指定(広がり値)をぼかしの値と同じだけ負の値で指定(縮小)してあげると消えます。 備忘録です。 参考サイト box-shadow 使う時、影を出す方向を一方向に抑える box-shadow を使って下方向だけ影を出す指定をしても、左右にもちょっと出てしまいます。. Box-shadowはただ指定した色のボックスにブラー(ぼかし)をかけているだけなので、影色と背景の組み合わせによっては自然な影に見えません。 より自然な影に見せるには、CSSの filter と mix-blend-mode を使うことができます。. More than 3 years have passed since last update.
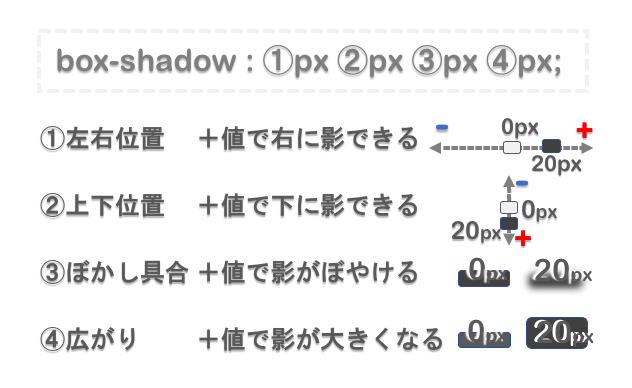
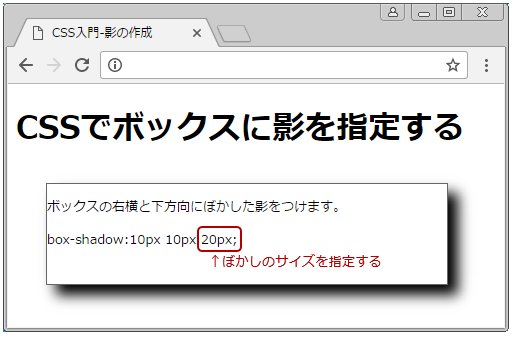
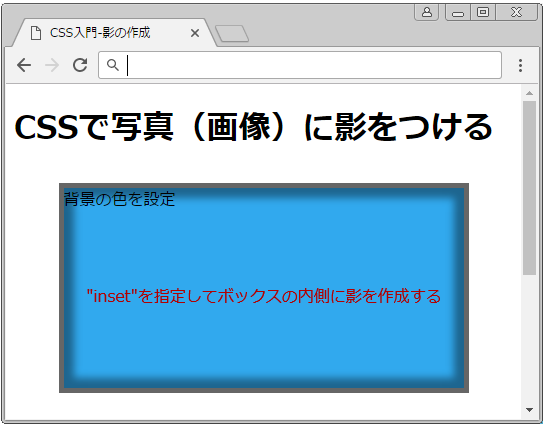
1px 0 5px 1px #999 inset;. 「box-shadow」プロパティの3番目に値を設定すると影をぼかす事ができます。最初の「shadow1.html」を元に修正を加えてみましょう。 shadow3.html ・・・省略・・・ <style>.ShadowSample1 {box-shadow:10px 10px px;. } 横の位置、縦の位置は、 影が表示される位置をpxで指定します 。 プラスの値だと、横は右、縦は下にずれます。.
横の距離 縦の距離 ぼかしの大きさ シャドウの色;. 必須は、右方向 下方向 色。 外側、内側両方設定したい場合は、カンマ(,)区切りで記述します。 サンプル type1 外側にドロップシャドウ box-shadow:5px 0 #000;. .sample-none は影を表示しません。.sample-simple は、横方向に +5px、縦方向に +5px、ボカシ 10px分、拡大無し、色 # の影を表示します。.
水平 垂直 ぼかし距離 広がり. Box-shadow:右方向 下方向 ぼかし 広がり 色,右方向 下方向 ぼかし 広がり 色 inset;. こんにちは!ライターのナナミです。 WEBサイトを作っていて、画像に影をつける場面がちょくちょくありますよね。 そんな時、下記のように画像の形に合わせた影… これにdrop-shadowを指定すると… 上記の図を見ると、透過PNGとSVGは画像の周りが白くなっていませんね。.
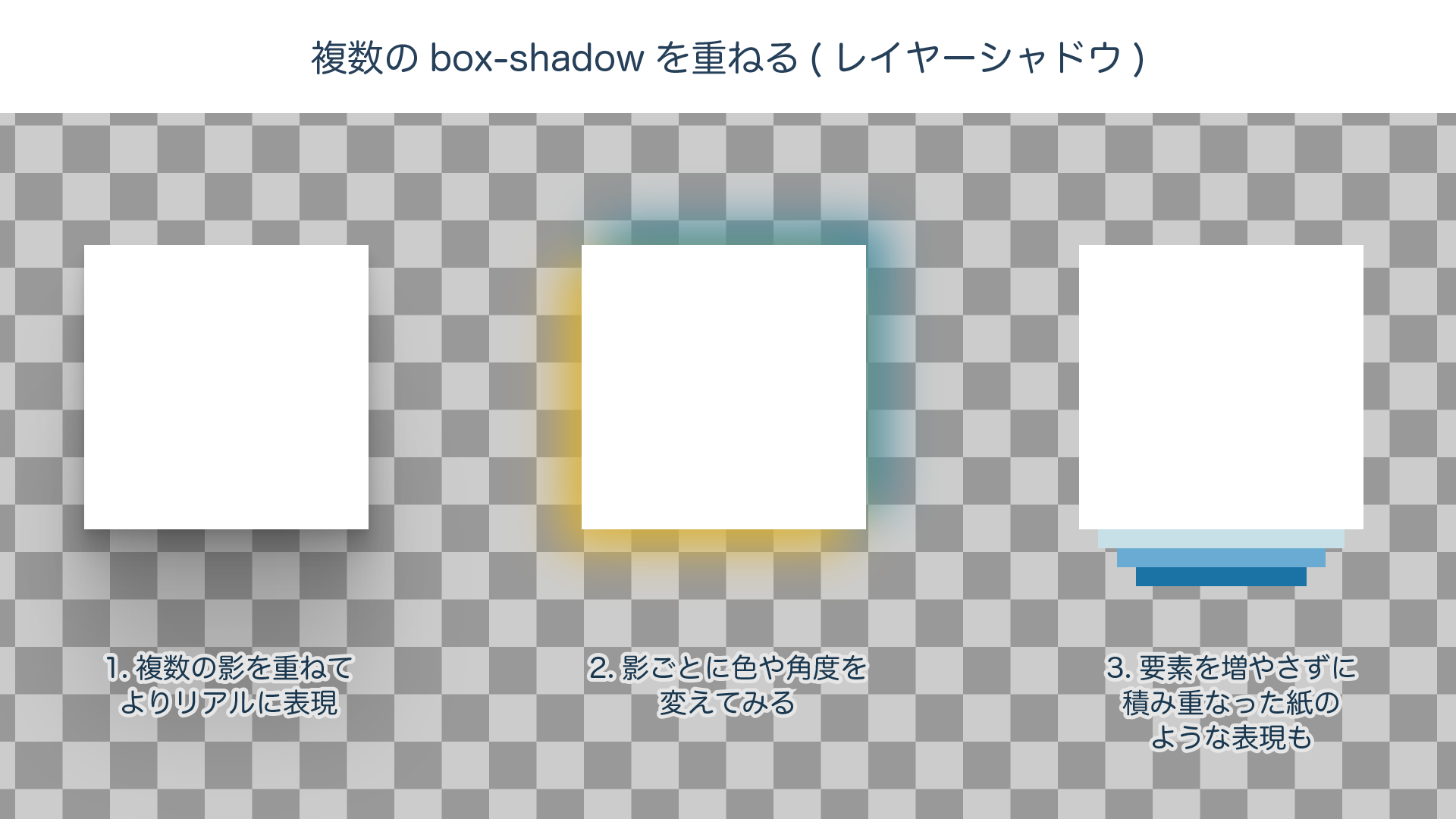
マテリアルデザインで欠かせないものが「影」。 影を操るものはマテリアルデザインを制します。ということで、CSSで影を表現するbox-shadowについて、使い方のおさらいをしておきましょう。 基本的な使い方 box-shadowは、6つの値を指定できます。 基本的な設定イメージは以下のとおり。 .box. ボックスに影を付ける(ドロップシャドウ)ことができる CSS3 のプロパティが box-shadow です。 IE8以下には対応していないものの、影はボックスの「内側」「外影」に付けることができますし、影の色やぼかし具合などを調整することで質感のあるボタンをCSS だけで表現することもできますので. 写真にモザイク(ぼかし)をかけるには、Windows標準アプリであるペイントを使うと便利です。 モザイク処理のためにソフトを購入したり、ダウンロードしたりする必要はありません。 Windowsであれば、標準でインストールされているペイントを使って、下のように必要な個所にモザイク.
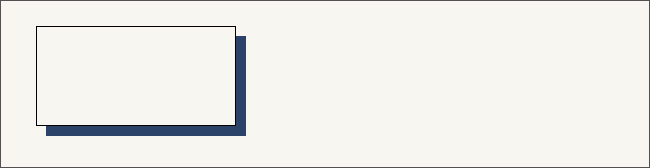
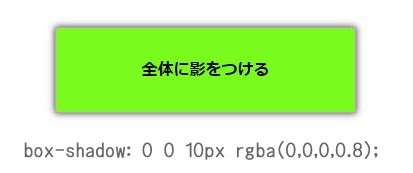
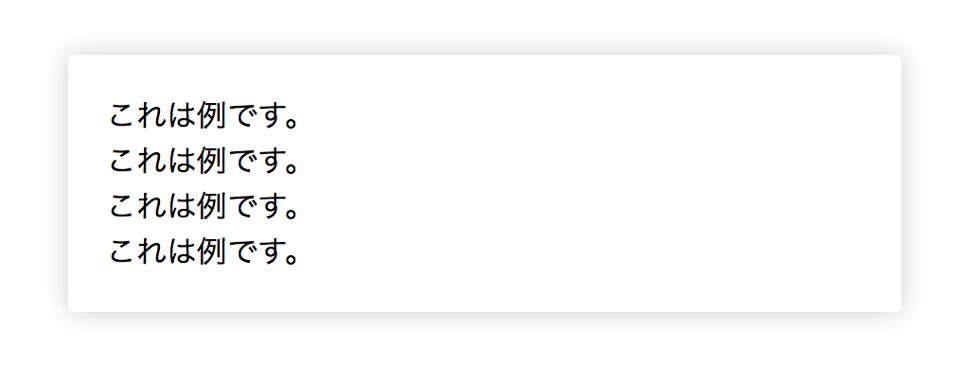
影のx座標 影のy座標 ぼかしの度合い ぼかしのサイズ 色 ;. 0px 6px 3px rgba(0,0,0,0.6);. Box-shadowをかけるとき下方向からだけにして、うるさくならないようにします。さらに薄ーーくかけることで"上品な立体感"が出せます。 まず実際のサンプルはこちら ↑「かかってんの?」って感じるほどですよね。 でも、実際にかかってないのはこちら↓ やっぱり違いますね。.
ぼかしをかけることが多いかと思います。 しかし、全体的ぼかしを施すのは簡単ですが 部分的にぼかしをかけるのはどうするんだろう? と思っている人をよく見かけます。 そこでパワーポイントで画像に部分的なぼかしを かける方法を解説します。. Excelエクセルに挿入した(貼り付けた)写真・画像や図にぼかし加工をする3つの方法を紹介します。 ①モザイクのように写真・画像や図を曖昧にするぼかし加工。 ②写真・画像や図の枠(ふち)を曖昧にするぼかし加工。 ③背景に使っている写真・画像や図の色を薄くするぼかし加工。. 横の位置 縦の位置 影のぼかし度 影の広さ 色;.
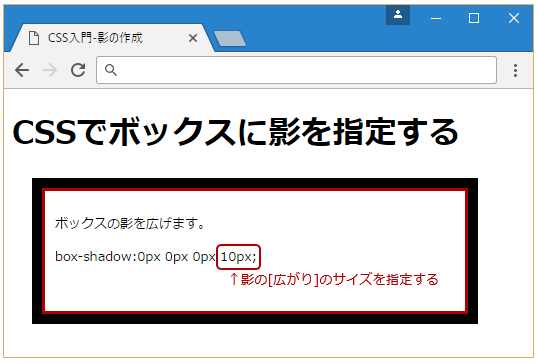
0 0 0 5px #000 ;. Box-shadow は CSS のプロパティで、要素のフレームの周囲にシャドウ効果を追加します。 カンマで区切ることで、複数の効果を設定することができます。 ボックスの影は要素からの相対的な X および Y のオフセット、ぼかしと拡散の半径、色で記述します。. One direction Shadow | jsdoit box-shadow を使って下方向だけ影を出す指定をしても、左右にもちょっと出てしまうことになる。 .box-shadow { box-shadow:.
Box-shadowは以下の順で指定します。 box-shadow:横 縦 ぼかし 広がり 色. 0px 10px 5px red;. X軸 y軸 カラー, x軸 y軸 カラー, x軸 y軸 カラー, x軸 y軸 カラー;.
5px 5px 5px #999;. /* ボックスの影を指定(右下ぼかし) */} </style> </head> <body>. でOK。 div { box-shadow:.

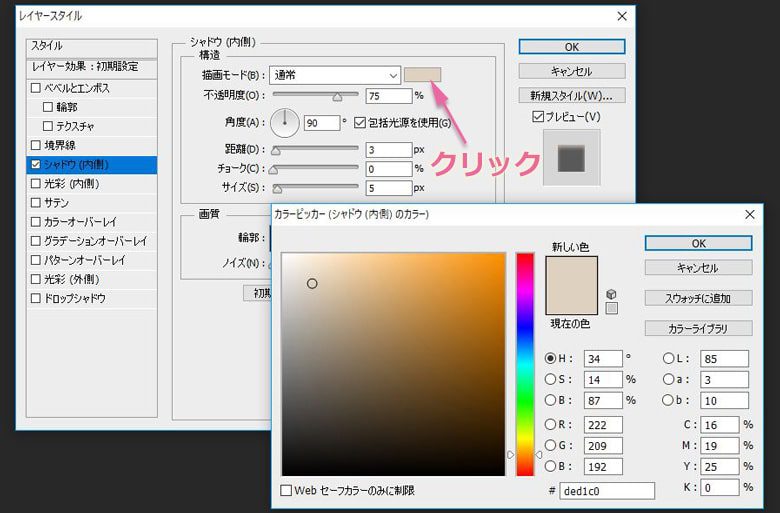
Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Css3のbox Shadowでボックス要素に立体的な影をつける方法

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Illustratorのドロップシャドウはボカシの方が使える Design Trekker
Ieでのbox Shadowのぼかしは偶数にする ワシはワシが育てる

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

Css 影だけじゃないbox Shadowプロパティの使い方 自炊自賛
Q Tbn 3aand9gcruuppoznovidnjoqj78og1ro3kyjkmgwwsasz4opldce95nbte Usqp Cau

Box Shadow 使う時 影を出す方向を一方向に抑える Chroma

Cssのbox Shadowを使ってコンテンツに影をつける方法 Owlview

影を操れ Box Shadowの使い方を分かりやすく解説します Hpcode

Wordpressで画像にふわっとした影を付ける3つの方法

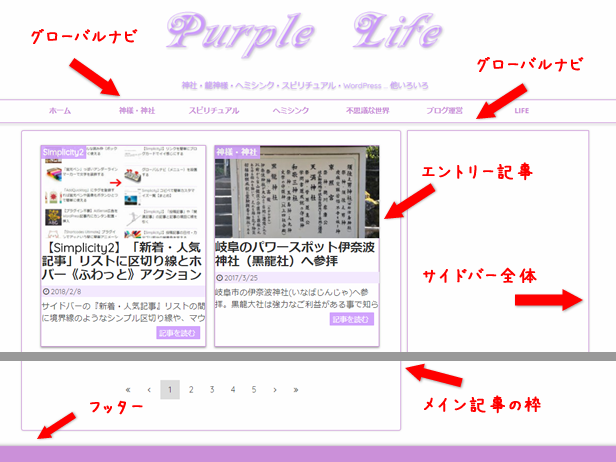
Simplicity2 テーマに影 Box Shadow で立体感をカスタマイズ Purple Life

K フラットなデザインのカチッと動く立体ボタンをcssのみで作成してみる Web K Campus Webデザイナーのための技術系メモサイト

Css Box Shadowで影をつける方法とサンプル集

Cssで要素に影をつける Box Shadow の使い方解説 Freeda
Q Tbn 3aand9gctxelisiqxs3ewg5t Qeqlhfocdzhmwyj2a9fvhhfxu1kahccrl Usqp Cau

Box Shadowとtext Shadowで目指せ影マスター Css入門

Q Tbn 3aand9gcqa7rlbcc8l4swjfrdpivyxqwf Kuobtqhmug Usqp Cau

Html 背面の要素にのみぼかしをかけたい Teratail

Css でドロップシャドウをつける方法 By Takumi Hirashima

Box Shadowを使った面白演出 Css3で遊んでみる4 Css Eblog

Css Text Shadowを使ったテキストの装飾パターンを色々作ってみた Kuzlog

Css Box Shadowで要素に影を付ける方法とサンプルまとめ ぴょんなことから

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア
Yan Note 14 07

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css3でかっこいいボタンを作ろう 第二回 初級編 Box Shadow Gradient Pressman Tech

Css3 Box Shadowの使い方を徹底的に覚えようと思う 基本編 アイデアハッカー

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css 影だけじゃないbox Shadowプロパティの使い方 自炊自賛

Simplicity2 テーマに影 Box Shadow で立体感をカスタマイズ Purple Life

検索フォームにフォーカスをしたときのcssを設定しよう Htmlを覚えようず

Css Box Shadowで影をつける方法とサンプル集

4 4 Ie9を含む代表的なブラウザで使えるcss3プロパティ ホームページ作成 All About

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア

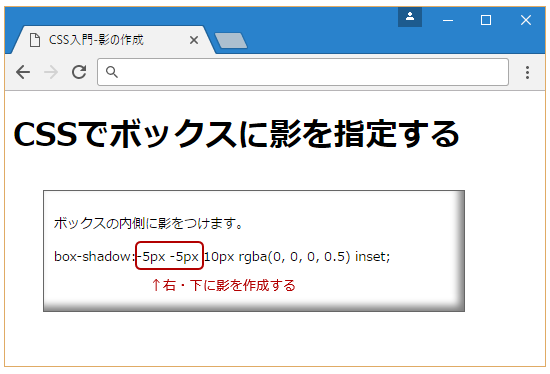
Box Shadowとtext Shadowで目指せ影マスター Css入門

ボックスにドロップシャドウの効果をつける Safari 3のcss対応 Page2 Builder By Zdnet Japan

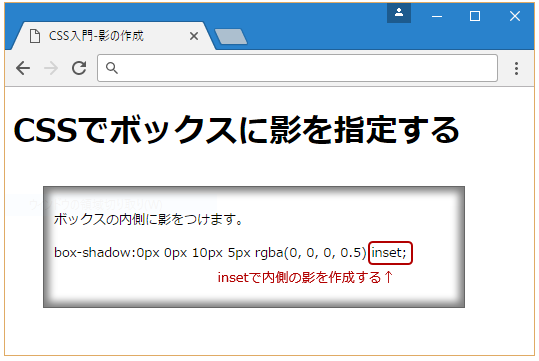
Css3でboxの内側や外側に影をつけてみよう

Css Box Shadowで影をつける方法とサンプル集

Css 影だけじゃないbox Shadowプロパティの使い方 自炊自賛

Box Shadowとtext Shadowで目指せ影マスター Css入門

ズルいデザインテクニック13 セミフラット Version In 福井 Speaker Deck

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

スタイルシートで投稿記事の画像に影を付ける Tokuvin Pc

Css Box Shadowで要素に影を付ける方法とサンプルまとめ ぴょんなことから

Css Box Shadowの使い方 影を付ける方法とサンプル5つを紹介 ハッカブルプログラミング

Box Shadowを一方向のみに出す Cly7796 Net

Css Box Shadowで影をつける方法とサンプル集

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア

カテゴリー Css小技 Css Eblog

Box Shadowとtext Shadowで目指せ影マスター Css入門

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

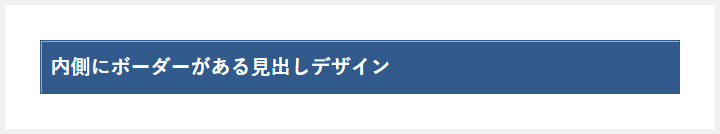
シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Css Box Shadowを使って洗練されたエフェクトを加える二つのテクニック コリス

Css3でボックス要素や画像にオシャレな影を付ける方法 Box Shadow

Css Box Shadowで要素や画像に影をつける方法 Freeladay

Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる

Box Shadowで要素に影をつけてボタンのようにしてみよう Laro

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Css3のbox Shadowを使って下だけに影を入れる方法 たくおのーと

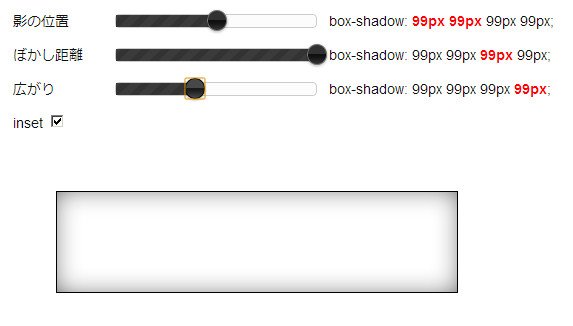
Css の Box Shadow を Jquery を使ってスライダーでどうなるか確認して定義文字列を取得できるようにしました Logical Error

Css3 影を付けるbox Shadowとtext Shadowの使い方まとめ Task Notes

Webデザインにシャドウを取り入れる時のポイントいろいろ Webクリエイターボックス

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア
Http Inawashiro Mizukankyo Com Wp Wp Content Uploads 14 03 2a76d7b9346c1ffffd9c555dc94 Pdf

Css3のbox Shadowを使って下だけに影を入れる方法 たくおのーと

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret

13 スタイルシートのいろいろな使い方

Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

Cssで指定する見出しデザイン Box Shadow シャドウ 広島 ホームページ制作 なないろウェブ

Box Shadow 内側の影inset 複数の影の指定方法 Webの自由帳

Css Box Shadowで要素や画像に影をつける方法 Freeladay

Cssで要素に影をつける Box Shadow の使い方解説 Freeda

Cssで影をつくる Box Shadow Drop Shadowの使い方と使い分け メモロッチ

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

簡単明快 Css Box Shadow の活用事例 Unicolumn ユニコラム
Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる

ほんっとにはじめてのhtml5とcss3 18 2 要素にシャドウをつけよう Box Shadow

Css3のボックスシャドウを使って写真のフチの装飾をするサンプル作りました サンプルコード付き Html5でサイトをつくろう

ブロックボックスに影を付けるーcssでdivやpタグのボックスに影を付ける方法 Box Shadow
Q Tbn 3aand9gcsblzez6l2hkyfsxn9dfzukfwnju0mqv9zszjie9qqwsidtvyzf Usqp Cau

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

Css3でboxの内側や外側に影をつけてみよう

メモ Box Shadowで下方向にだけ影が出るようにしたった Qiita

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Cssで写真や画像に影をつける方法 Box Shadow プロパティ サービス プロエンジニア

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Cssで影をつくる Box Shadow Drop Shadowの使い方と使い分け メモロッチ

Css3のbox Shadowでボックス要素に立体的な影をつける方法

Htmlとcss Box Shadowで影をつける方法
Css シャドウ 下だけ Freezcongdala19 S Diary

要素に影 ドロップシャドウ を設定する Graycode Html Css



