Html フローチャート Css
アイコン Css 3 Htmlのベクターアート素材や画像を多数ご用意 Istock
ブログメンテナンス手法 Cssを駆使する 奇跡もフローチャートもあるんだよ まどカスが海外ハイレバで格闘する記録
Q Tbn 3aand9gcspp4vfnguescmrfud6kuiybj7gzb1wg9io1rzw7frra7zshs0q Usqp Cau

カラム落ちとは カラム落ちが起きたら 何故フローチャートが必要なのか

画像を使わない Cssだけで矢印を作る方法 初心者向け Techacademyマガジン

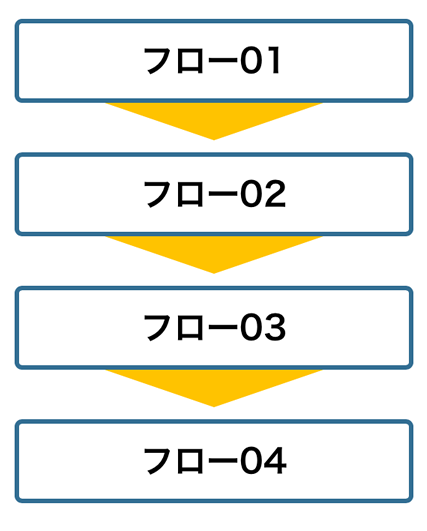
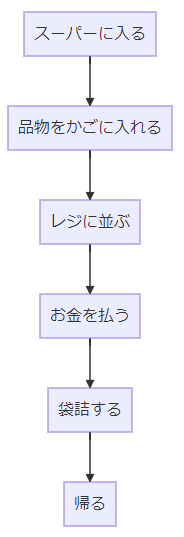
Cssでフローチャート タテ を作成する方法 コトダマウェブ
} 水平線(hr要素)で区切って改ページさせる例 hr { page-break-after:.

Html フローチャート css. See the Pen Responsive infographic/ CSS variables, calc(), grid layout (no Edge support) by Ana Tudor (@thebabydino) on CodePen. フローチャート css テンプレート January 19, タイムライン図プレゼンテーションフローチャート図の要素インフォ グラフィックはビジネス テンプレート年次報告書のコンセプトです事業戦略計画マーケティング分析のようなトピックに使用できます. DSGN100 – E&P フローチャート.
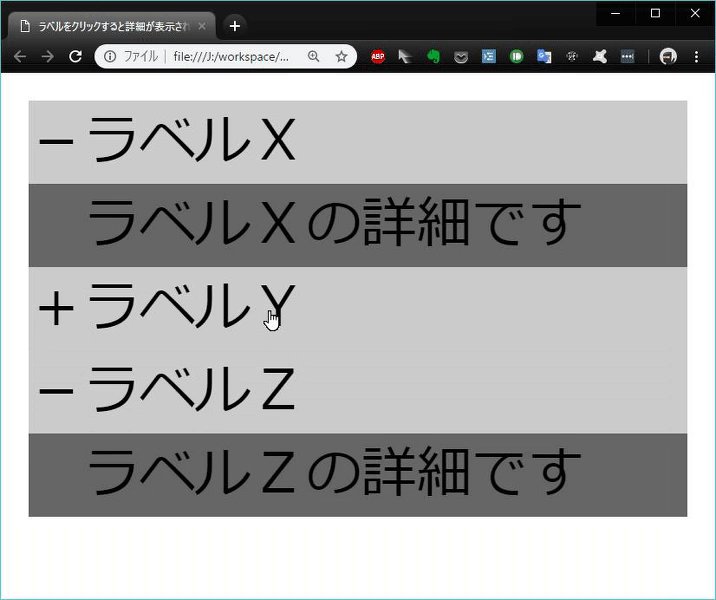
ボタンで表示を切り替えてご覧ください。 See the Pen flowchart02 by kenichi on CodePen. 今回はhtmlとcssの基本についてお話しします。 htmlとcssはホームページを作ったり、ブログのデザインをカスタマイズするのに必要です。 そんなhtmlとcssを基本的な概念から、実際の記述法までまとめてみました。 後で実際にホームページやブログを作る際にも、htmlやcssの辞書として使うことも. はい、男です。 男は度胸 いいえ 女ですか?.
See the Pen CSS Layout & SVG Practice by Gabriele Corti (@borntofrappe) on CodePen. - Pinterest で b00ska b00 さんのボード「フローデザイン」を見てみましょう。。「デザイン, Webデザイン, フローチャート」のアイデアをもっと見てみましょう。. サーバやらDBのやり取りで、処理の流れを整理したい事があった。 そのため、シーケンス図の作成手段を探していたところにmermaidを発見。 軽く試してみた結果を残しておきます。 参考記事 mermaid.jsが素晴らしいけどなか.
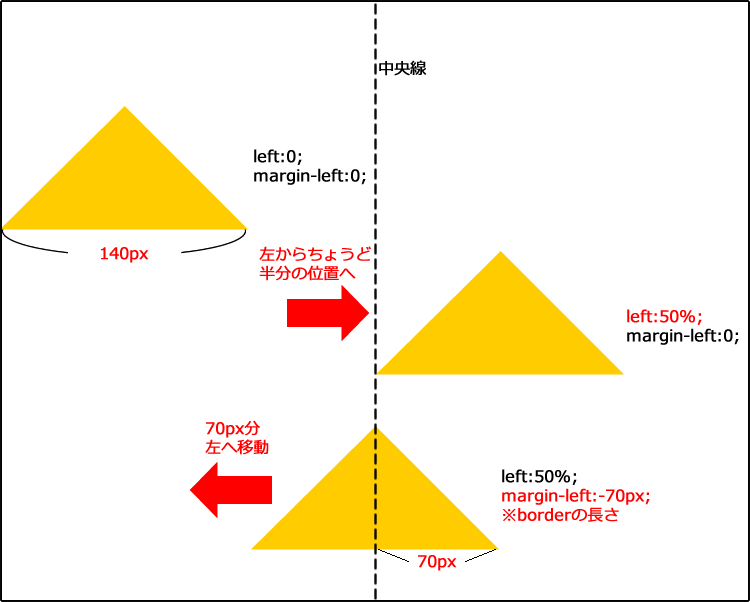
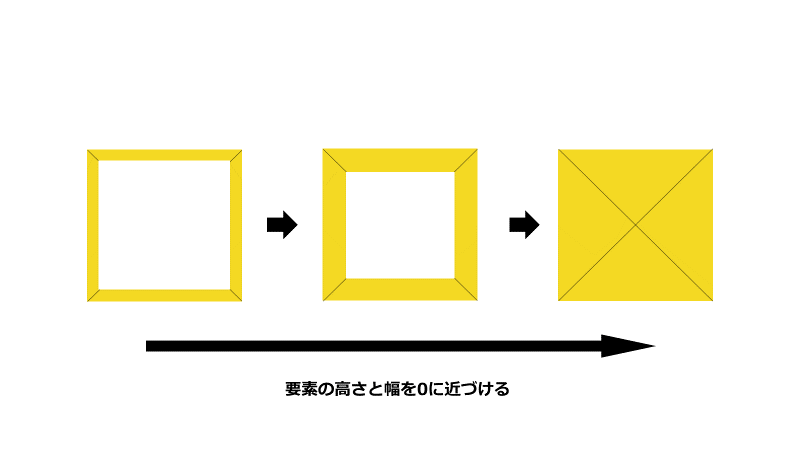
Cssだけで作ると、 色やサイズの調整が簡単に出来る。 画像分の容量を削減出来る。 スライスの手間が減る。 などのメリットがあります。 結構地味ですが、スライスの手間が減るのは結構うれしいです。 cssだけで作る、基本的な三角形の作り方. わたしもhtmlやcssにどっぷり10年以上浸かっているので息を吸うようにできますが。 たとえば完全にオンラインで学べる TechAcademy テックアカデミー の「 Webリニューアル集中プログラム 」など、実践を学びながら成果物ができるというオススメのプログラム. # sass --watch scss_dir:css_dir--style はコンパイル後の CSSファイルのスタイルを指定します。expanded は最もポピュラーな CSS 形式、nested は階層に合わせてネストされた形式、compact は1行に集約したコンパクトな形式、compressed は改行や空白を最小限に抑えた形式で出力します。.
ResultSee the Pen CSS Horizontal Family Tree by kachibito (@kachibito) on CodePen.横向きのフローチャートです。家系図とかにも使えそうコードは固定的で現在の環境. HTMLとCSSでフロー図を作成したいのですが、検索をかけてもヒットしません。 「フロー図 HTML」とかで検索をかけているのですが…。図のようなものを実現したいと思っています。 四角の箇所はHTMLでdivタグで囲ってやり、CSSで枠線を表示してあげれば良いのは解るのですが、線を結ぶように. 地味な離島ライター内藤です。普段はコーダーとして仕事をしていますが、たまにはデザイナーさんのように人の目に触れる仕事もしてみたい! そこで本日は、日々の業務で見かけてこれは使えるぞと思ったtableを、独自に再構築してソースコードを公開しようと思います。 こちらも.
Mermaid.js はテキストベースでフローチャートなどの図を書くことのできる JavaScript 製のライブラリ・ツールです。簡単にテキストで書けて、図も綺麗に出力されるかなり良い環境だと思います。以前 AsciiDoc との連携について記事にしましたが、この記事では mermaid.js のフローチャートについて. 指定例 見出し(h2要素)の直前で改ページさせる例 h2 { page-break-before:. See the Pen DSGN100 – E&P Flowchart by Kwchang (@demonwhite) on CodePen.
Css ワークフロー図をペイントツールや画像を使わずに描きたい 公開日: 更新日: やりたいこと. Responsive infographic/ CSS variables, grid, clipping and masking by Ana Tudor (@thebabydino) on CodePen. Css, html, 備忘録 菱形を大量に使ったサイトを制作しているんですが、画像を使わずに CSSのみ で菱形を作る方法はいくつかあって、それぞれに向き不向きみたいな特徴があるので、作り方も含めて自分用にまとめてみました。.

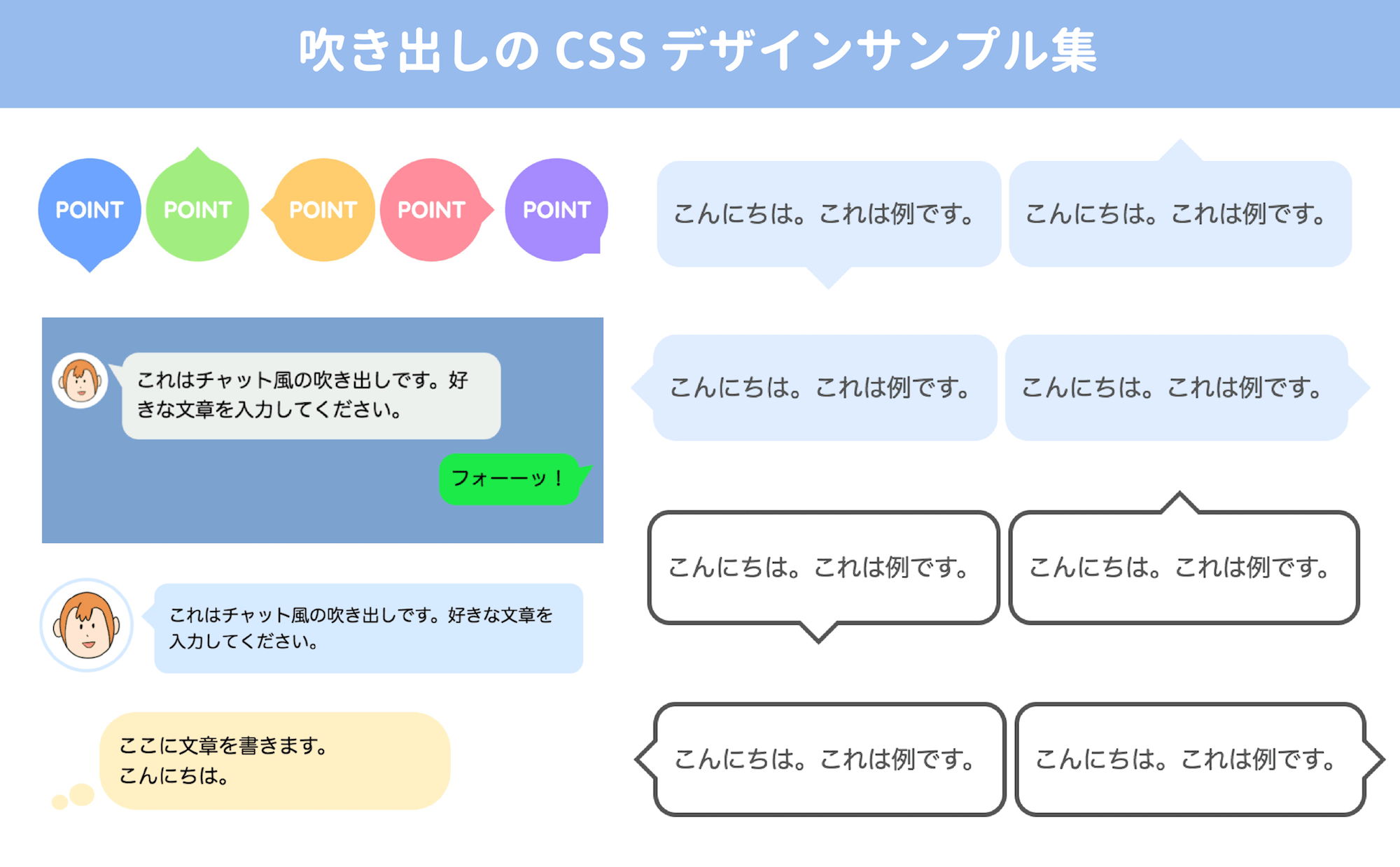
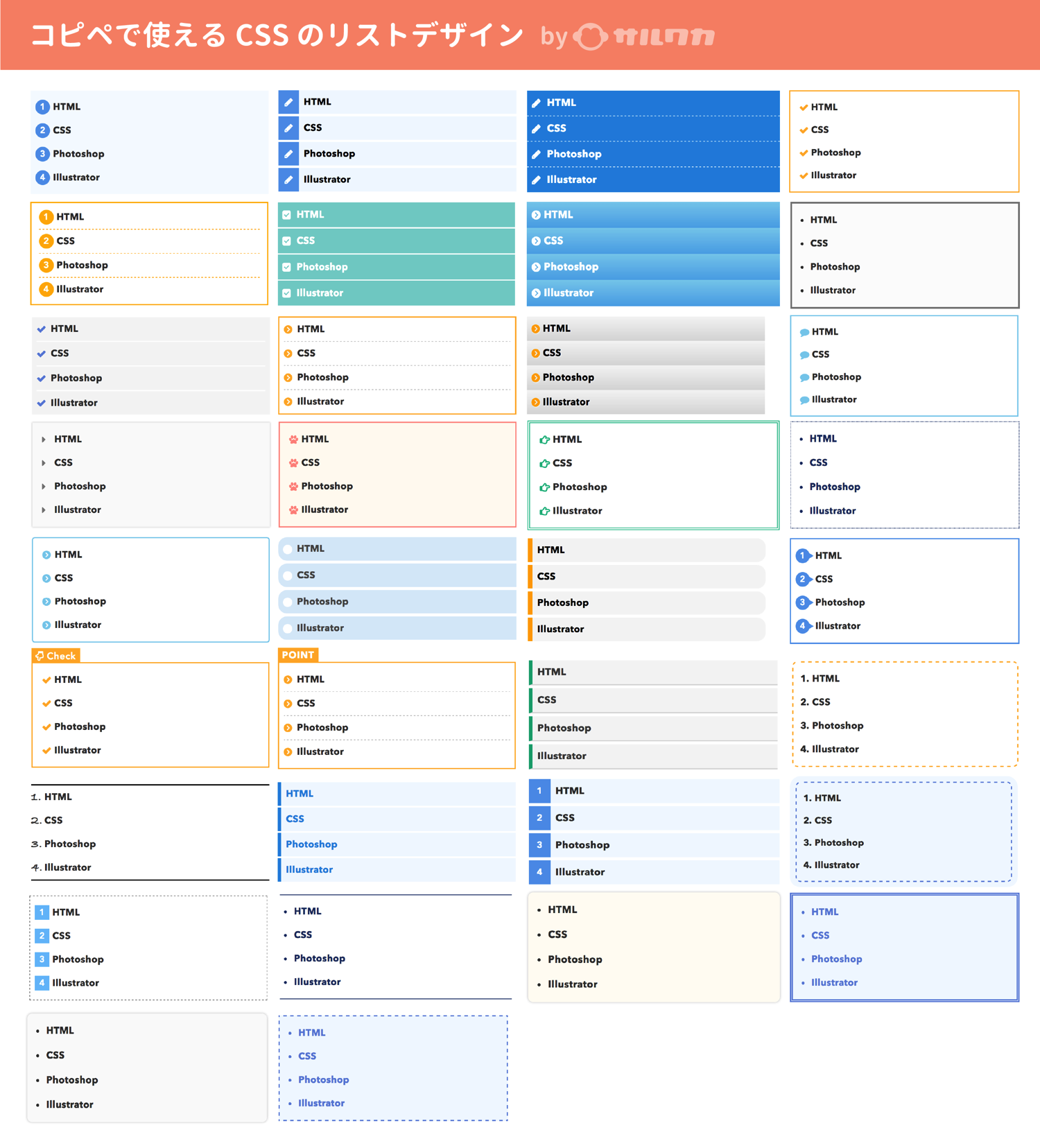
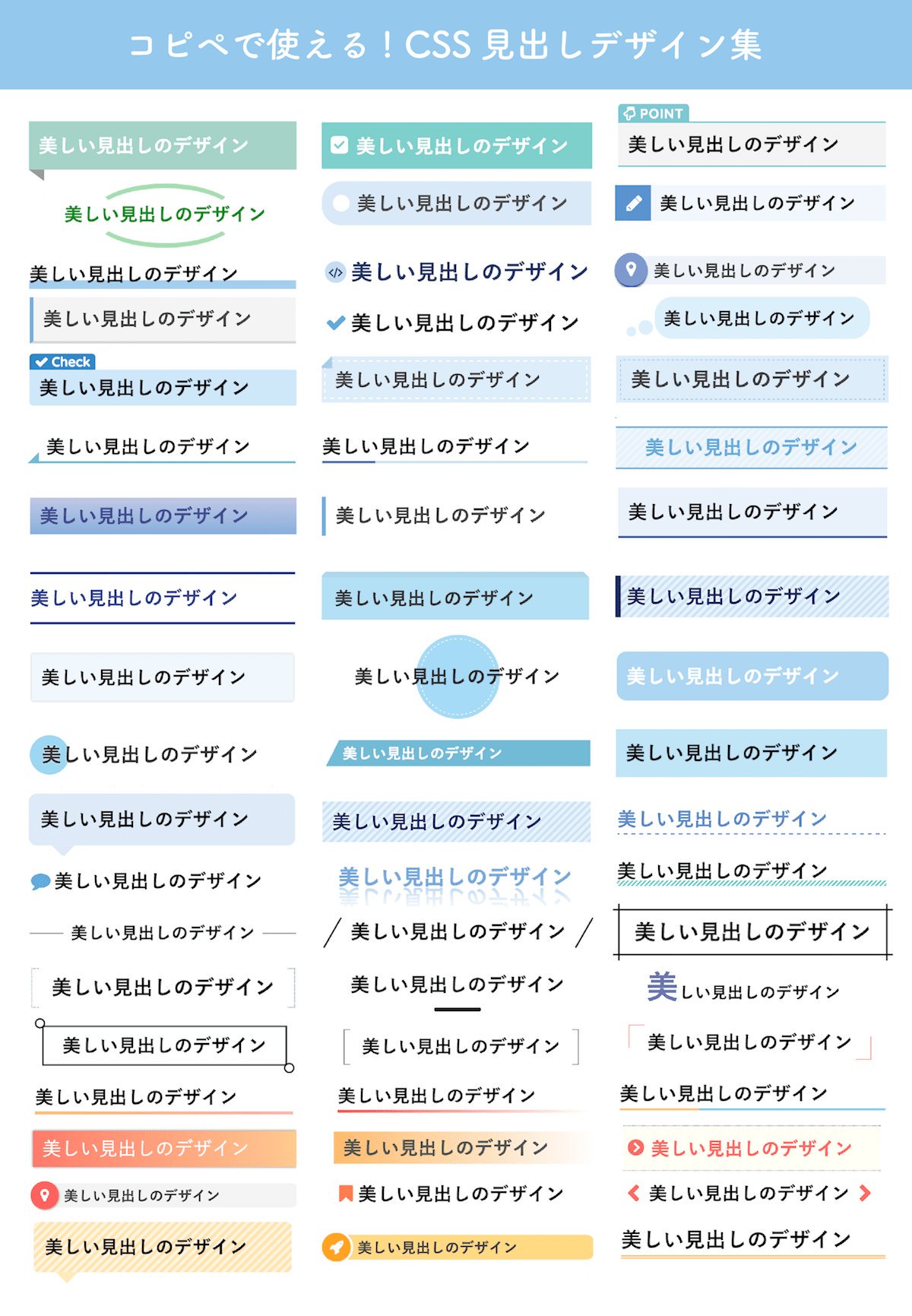
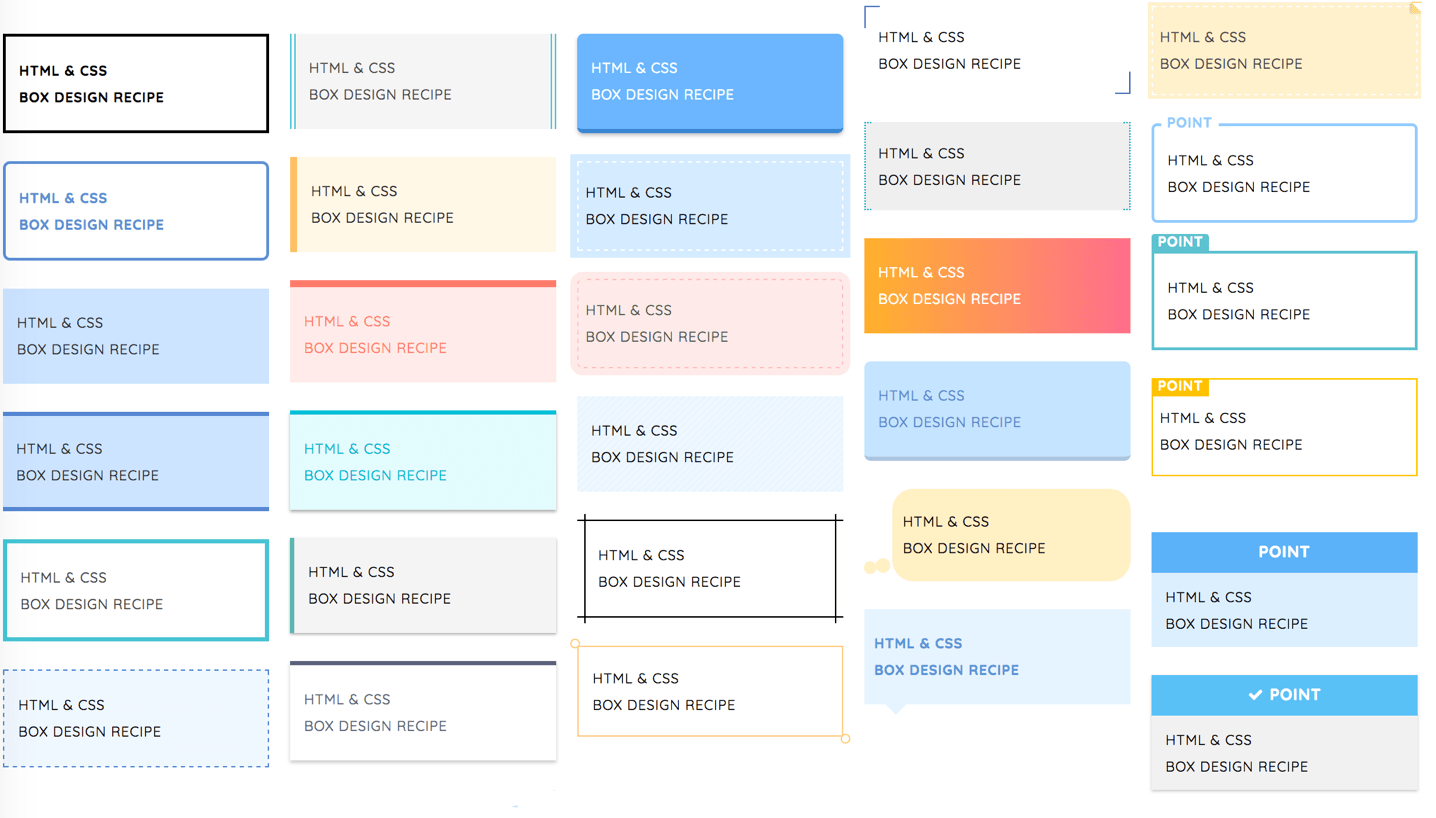
コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Html Html Cssでフロー図を作成したい Teratail

簡単すぎて驚いた ユーザーフローとプロトタイプが短時間で作成できてしまうツール Overflow コリス

Cssで簡単に作れる フローチャート ダイアグラム9選 タイムライン 家系図風など Webdesignfacts

Cssで簡単に作れる フローチャート ダイアグラム9選 タイムライン 家系図風など Webdesignfacts

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

コピペで実装できるcssの無料テンプレート Maromaroスタイルレシピ Maromaro Blog

Cssで三角形の装飾をつける方法 Webmedia

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

オンラインでフローチャートやダイアグラムが作成できる Best4c コリス

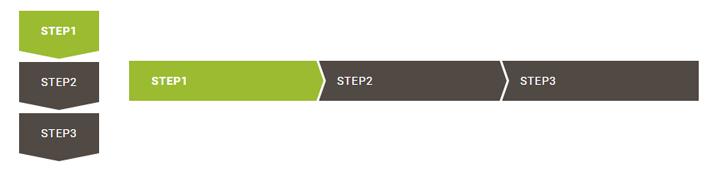
Css3でステップのリストをつくる スターフィールド株式会社

年表などでよく使用されるタイムラインコンテンツ作成時に便利なプラグインやチュートリアル 15 Nxworld

Javascriptでフロー図や組織図 Uml図などを簡単に表示できるライブラリ Jointjs Gunma Gis Geek

09 号 htmlメール作成システム htmlメール作成方法 そのプログラムおよびプログラム記録媒体 Astamuse

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

Cssで簡単に作れる フローチャート ダイアグラム9選 タイムライン 家系図風など Webdesignfacts

Cssで三角形の装飾をつける方法 Webmedia

Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ

フローチャートなどが簡単に作れるwhimsical Bagelee ベーグリー

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

12 Css Flowcharts

Css シンプルなhtmlで 美しいパンくずを実装する4つのスタイルシート コリス

無料 Cssで作る流行りのマテリアルデザインのオシャレカードコレクション Webdesignfacts
Q Tbn 3aand9gctwk3kazc2czds4pr In8wk4vvsxxmyq2sjznj80oyfgnyztla1 Usqp Cau

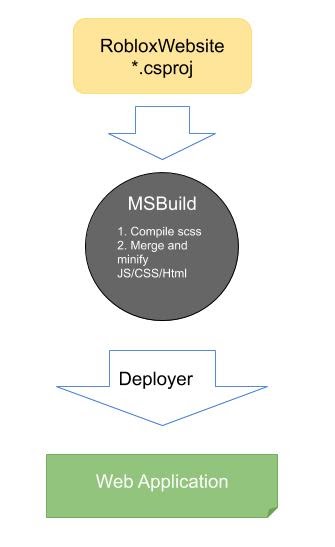
マイクロフロントエンドのビルドパイプラインで革命を起こす Roblox Blog

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ
Q Tbn 3aand9gcqr8vk Ryjrlebefiogvf 5ck4u92cam Nzeulmuwsprarntkv Usqp Cau

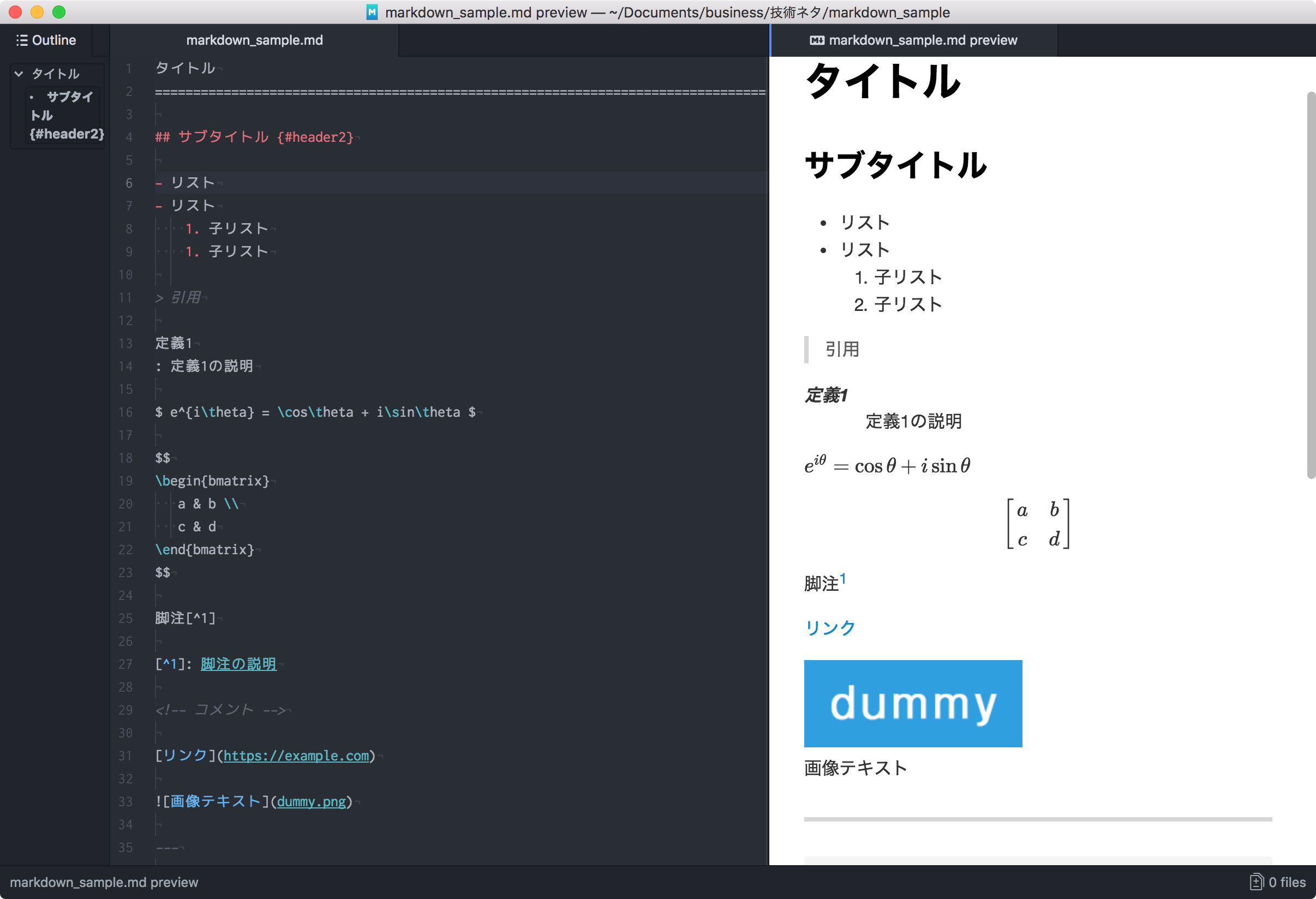
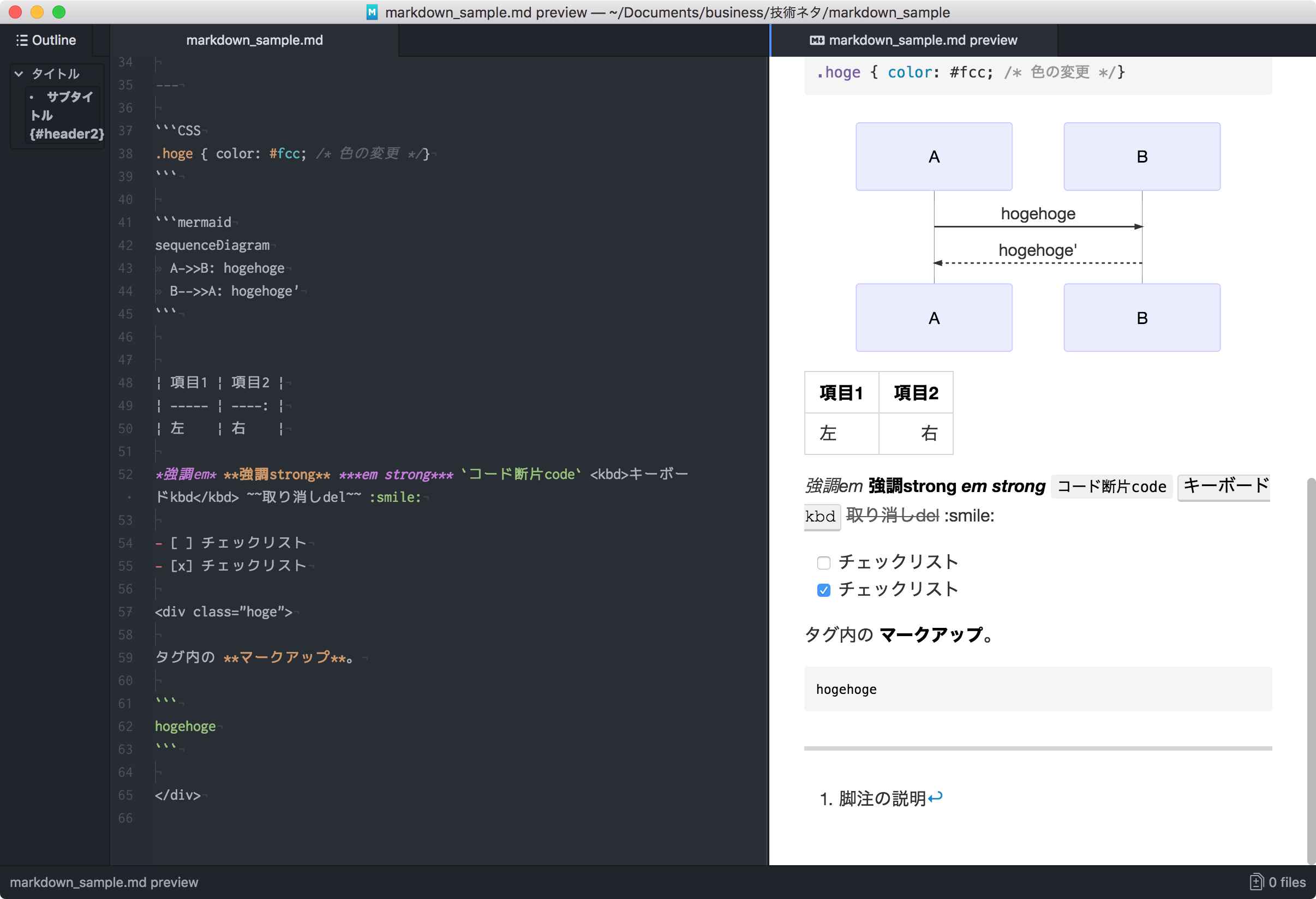
Markdown Css組版での技術系同人誌制作時の環境 吉川ウェブ

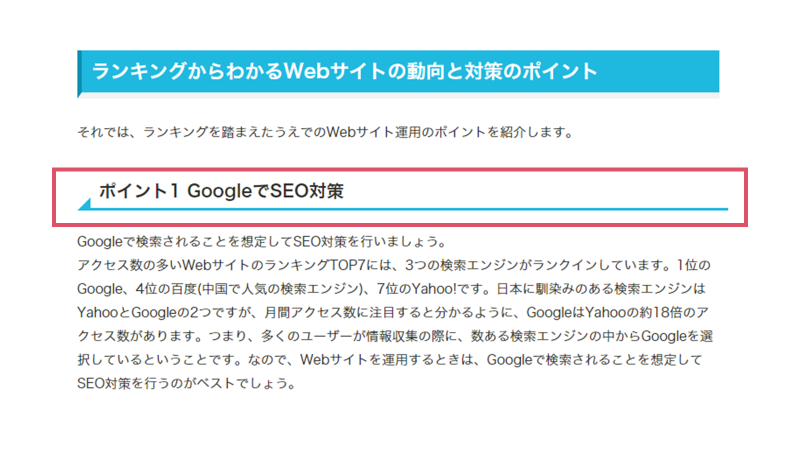
レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Html Css Javascript Doruby

マルバツゲームを作ってみよう その4 勝敗判定ロジック編 Hypertext Candy

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Kionaさんの事例 実績 提案 一つのフローチャート図をhtml Css Javascriptで美しく変えて欲しい お声掛けありがとうご クラウドソーシング ランサーズ

年版 おすすめの人気cssフレームワークと特徴の総まとめ Web Design Trends

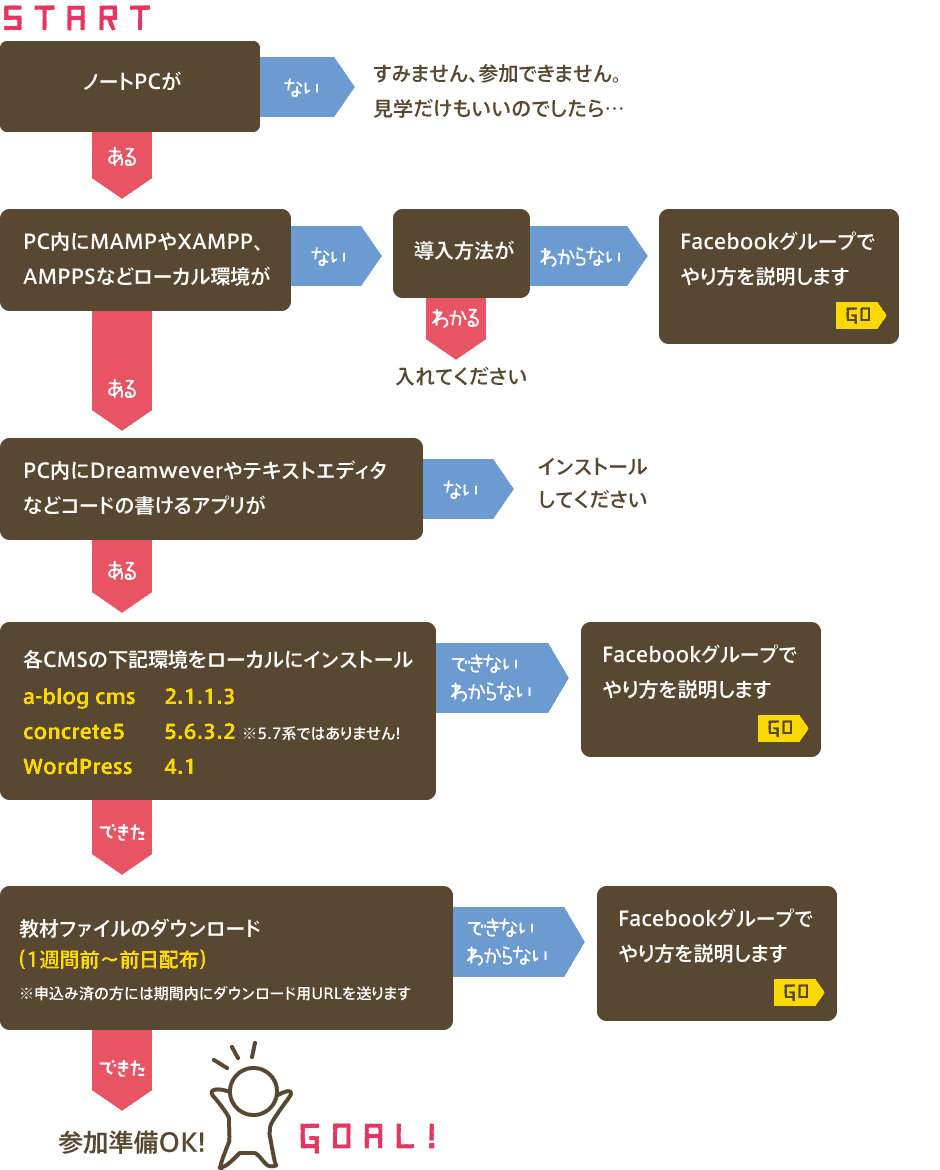
Cmsの会 Vol 2

Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー

Html第2ステージ 5 簡易フォーマッターreview

サイトマップの作り方 Html形式とxml形式を理解してseo効果を高めよう Tree

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス
ブログメンテナンス手法 Cssを駆使する 奇跡もフローチャートもあるんだよ まどカスが海外ハイレバで格闘する記録

Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ

フローチャート図を書けるmermaid Jsを使ってみた

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

しょーやさん Sunabaco八代 高松 今週のsunabaワークショップは フローチャート Cssフレームワーク講座 です 考え方のコツを学習するフローチャートとcssを書かなくてもルールに則ってhtmlを書けばページが出来るcssフレームワークの2本立てです

html css javascript基礎研修 4日間 現場で使える研修ならインソース

Markdown Css組版での技術系同人誌制作時の環境 吉川ウェブ

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ
Cssで簡単に作れる フローチャート ダイアグラム9選 タイムライン 家系図風など Webdesignfacts

コピペで実装できるcssの無料テンプレート Maromaroスタイルレシピ Maromaro Blog

Q Tbn 3aand9gcq2sxydkw0mr1vnfpyl3v08hxq Ayqz5m1zba Usqp Cau
Q Tbn 3aand9gct06rckiszbhaxnnqrfxokydpgyaxumzta B1rcopkzzpdflwon Usqp Cau

Q Tbn 3aand9gctrip2fa F87rsscotf95nkkvmmzvsyeftryw Usqp Cau

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ

Cssで三角形の装飾をつける方法 Webmedia

Cssで簡単に作れる フローチャート ダイアグラム9選 タイムライン 家系図風など Webdesignfacts

フローチャート Maromaroスタイルレシピ Maromaro Blog

Markdown Css組版での技術系同人誌制作時の環境 吉川ウェブ

意外と知らない Cssで文頭にナンバーを自動出力する方法 カルアカはwebが無料で学べる

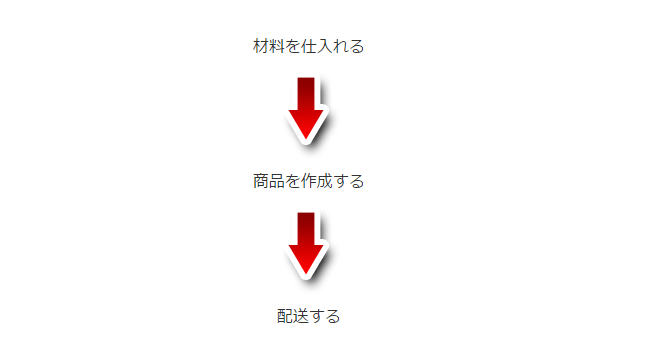
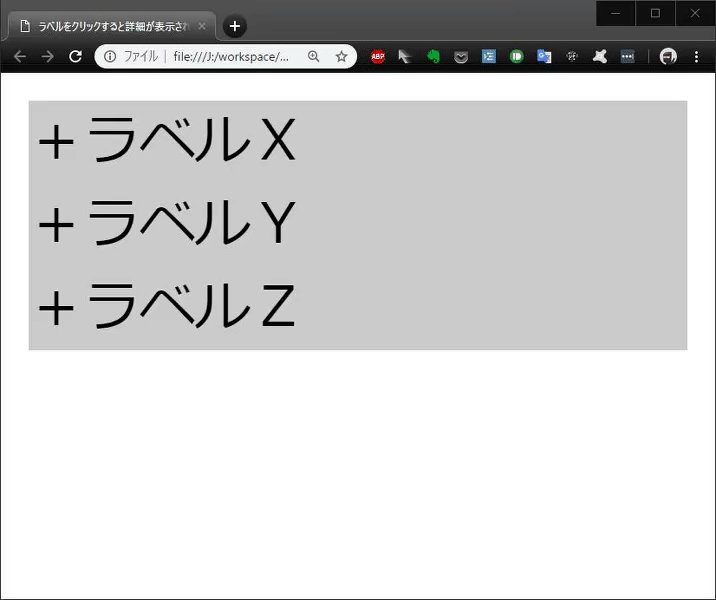
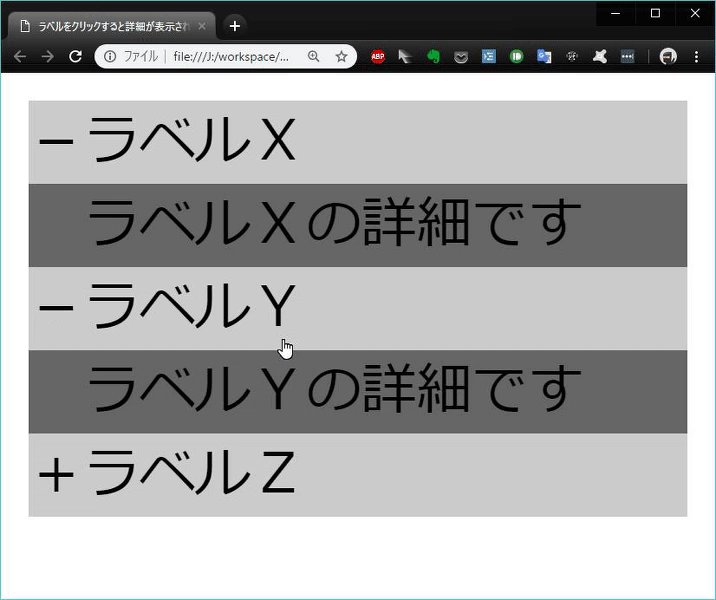
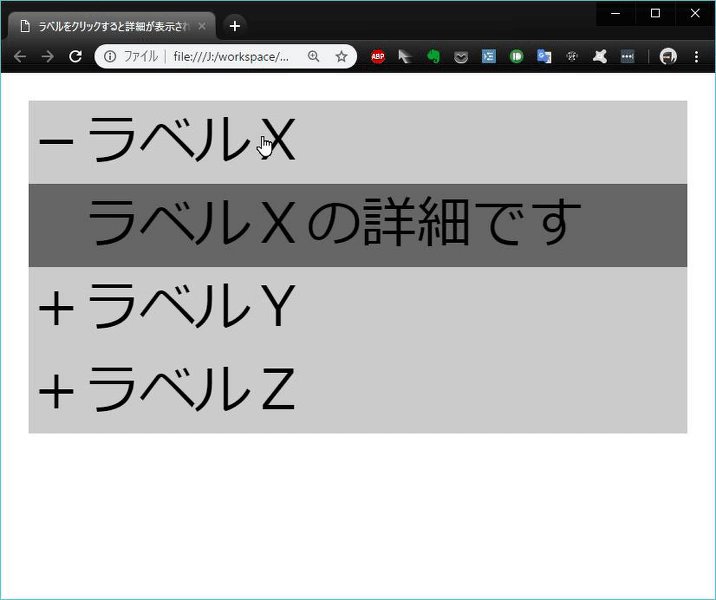
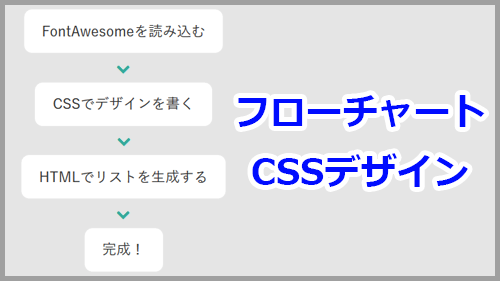
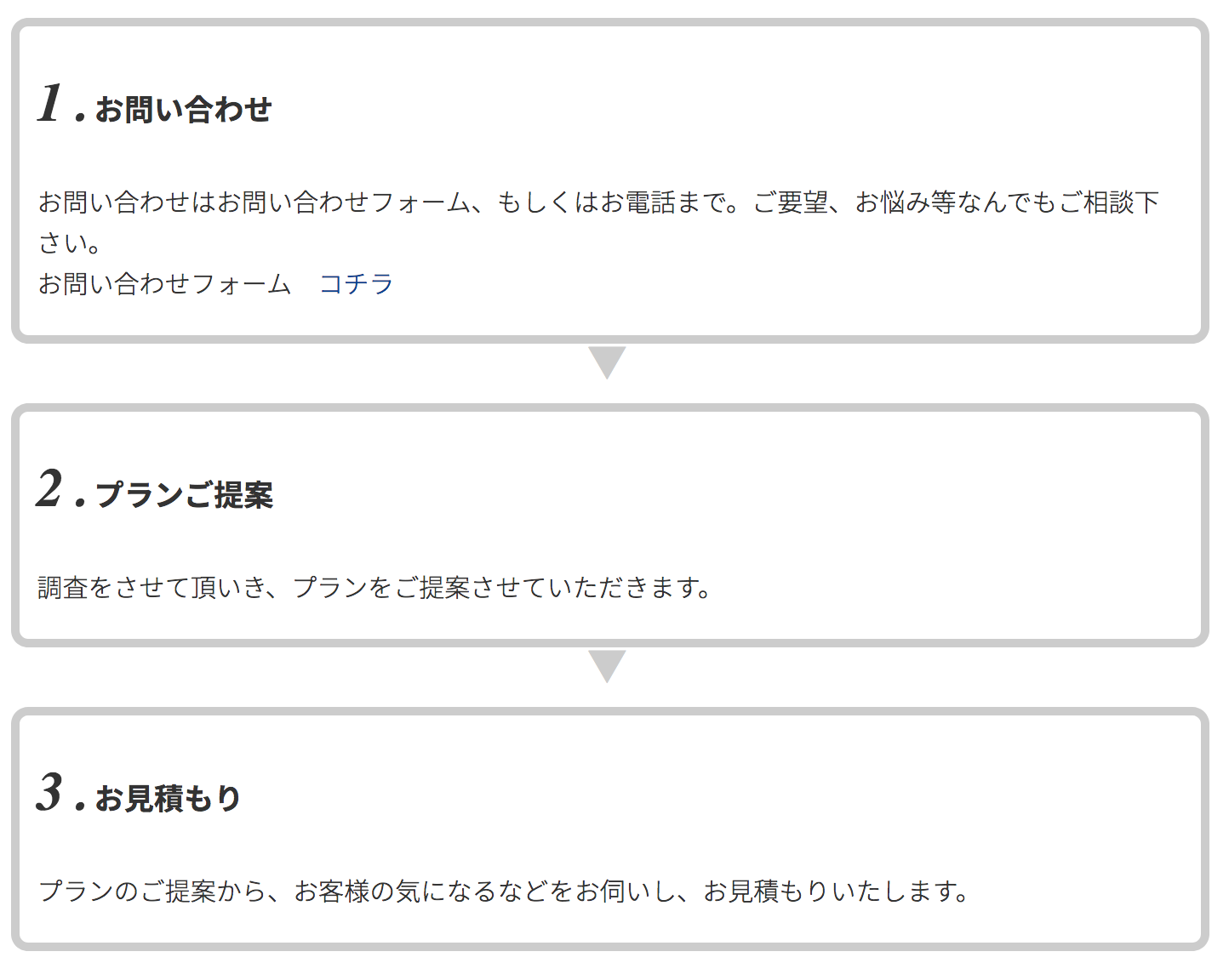
Cssのみでフローチャートデザインを作成 キノコログ
ブログメンテナンス手法 Cssを駆使する 奇跡もフローチャートもあるんだよ まどカスが海外ハイレバで格闘する記録
ブログメンテナンス手法 Cssを駆使する 奇跡もフローチャートもあるんだよ まどカスが海外ハイレバで格闘する記録

Wordpressでmermaid Jsを使う方法

コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ

年版 おすすめの人気cssフレームワークと特徴の総まとめ Web Design Trends

件 フローデザイン おすすめの画像 デザイン Webデザイン フローチャート

12 Css Flowcharts

09 号 htmlメール作成システム htmlメール作成方法 そのプログラムおよびプログラム記録媒体 Astamuse

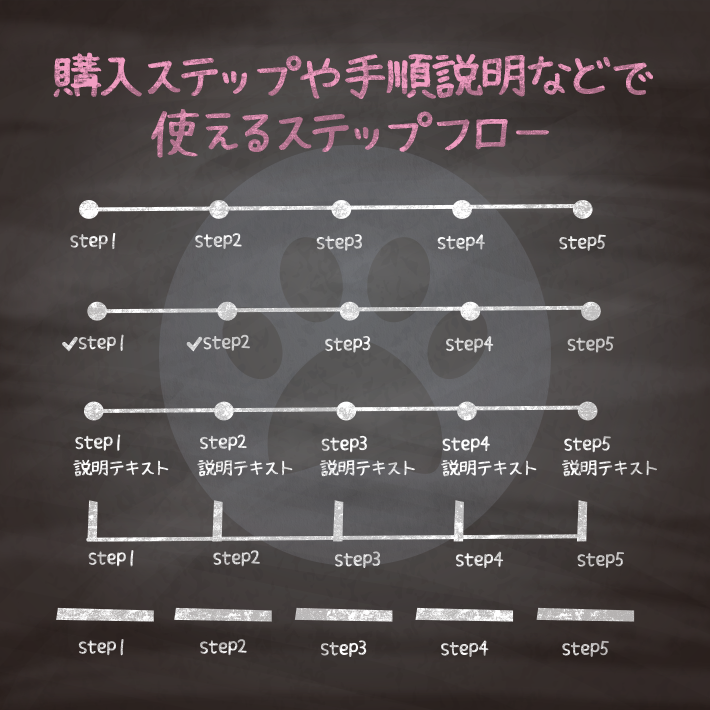
コピペでできる Cssとhtmlのみで作る購入ステップや手順説明などで使えるステップフロー表示 10選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで三角形の装飾をつける方法 Webmedia

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

3の倍数 または 3の付く数字でアホになるフローチャートとjavascript Webデザイン受講生の日々の勉強の様子 きつね

Cssで三角形の装飾をつける方法 Webmedia

フローチャート作図からビジネス図まで Lucid Chart が便利すぎる件 Proglearn プログラミング総合情報サイトプログラーン

Css フローチャートをcssで作成 Design Cubits

導入フロー レコメンデーションaspサービス アコレモ

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ ウェブデザイン デザイン コーディング

フローチャートが作れるミニマルなjavascriptライブラリ Flowy Itnews

12 Css Flowcharts

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

09 号 htmlメール作成システム htmlメール作成方法 そのプログラムおよびプログラム記録媒体 Astamuse

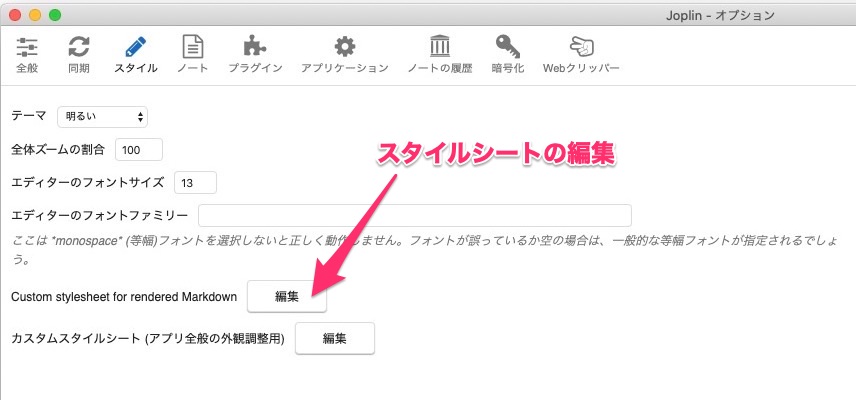
Joplinのカスタムcssでmarkdownの見た目を変える Rokuyonlog

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ
Cssでフローチャート タテ を作成する方法 コトダマウェブ

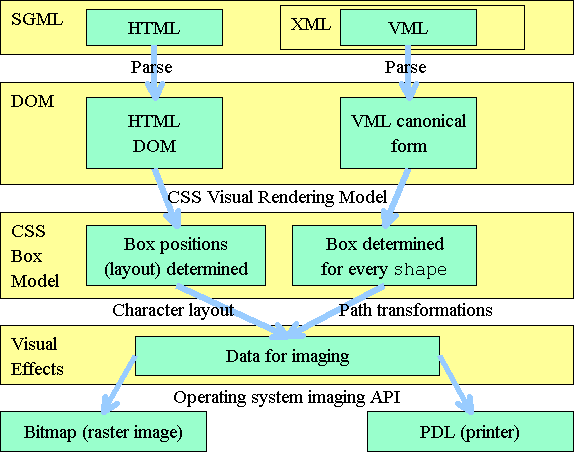
ベクトルマークアップ言語 Vml

Cssで作る デザインがおしゃれな応募フロー ステップ 5パターン Amelog

Html Css応用 1日速習講座 フロンティアリンク ビジネススクール

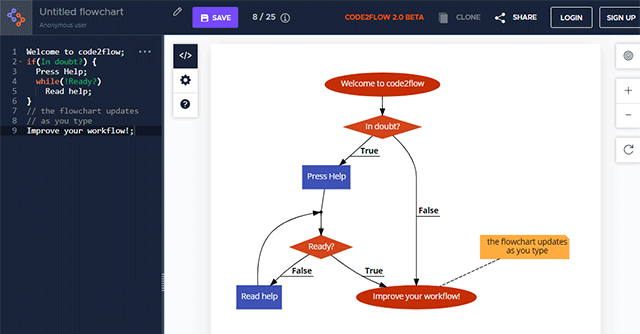
爆速で作成 コード感覚でフロー図が描けるcode2flow Sonicmoov Lab

Web開発入門 Html Css Javascript がわかる記事 Playbox Jp

Cssで三角形を作る 使用例 スマホ編 コーディングの代行 外注はクロノドライブ

Diagramflowjs Web上でフローチャートを描くjavascriptライブラリ Moongift

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

Html Css初級 1日速習講座 フロンティアリンク ビジネススクール

フローチャート Maromaroスタイルレシピ Maromaro Blog

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Cssについて誰も私に教えてくれなかった大切なこと プロパティやセレクタがパフォーマンスに与える影響 コリス

地味に覚えておくと便利 Htmlの小技 マリンロード



