Css グラデーション 透過

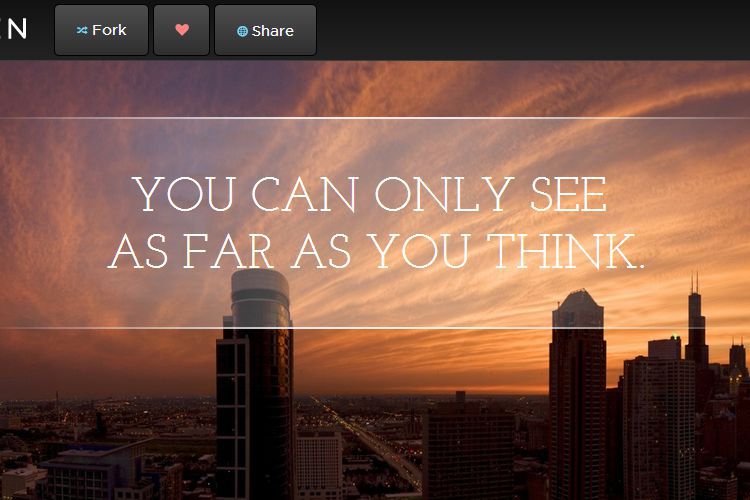
ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

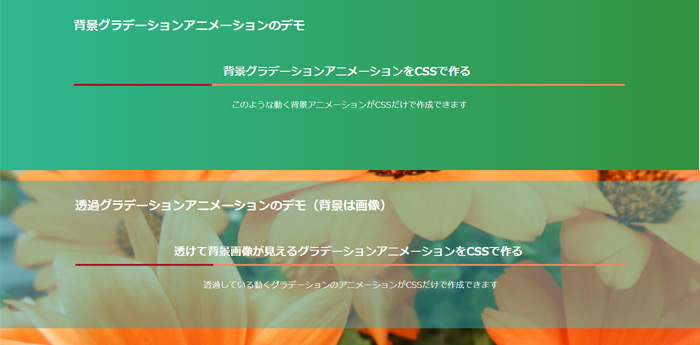
背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Cssのlinear Gradientで透過グラデーションを指定する方法 マンガでわかるホームページ作成

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

Cssのグラデーション Linear Gradient の使い方を総まとめ

Html Cssで上下を透過グラデーションさせる方法を知りたいです Teratail
以上、CSS で linear-gradient プロパティを使ったグラデーションで透過を適用する方法についてでした。 ご参考になれば幸いです。 この記事いいね!.

Css グラデーション 透過. 終了位置 (線形で使用可) X座標 と Y座標:. の moz を ms に書き換えたものを追加するだけです。. ほぼ全てのブラウザ対応。 a:hover img { filter:.
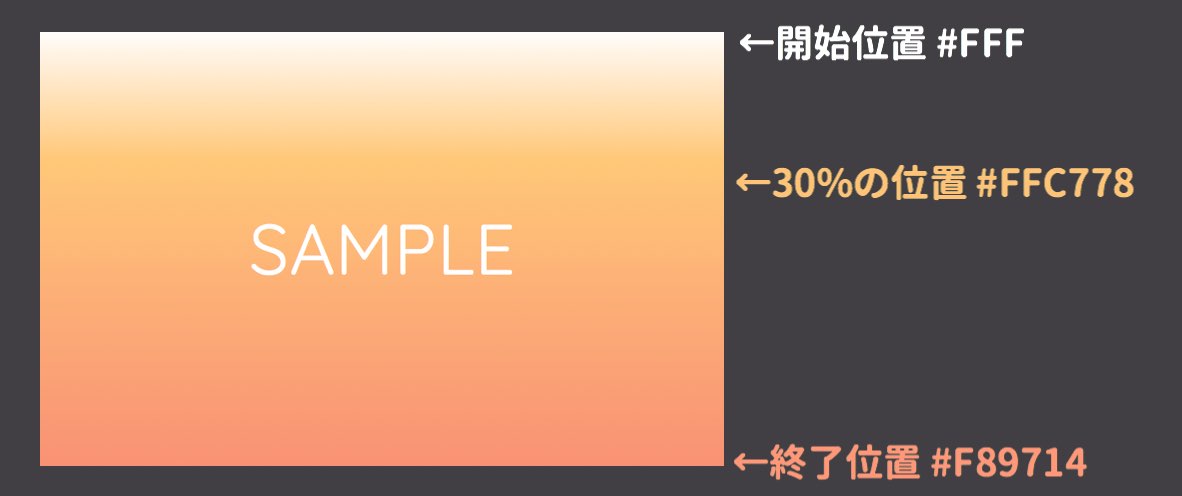
CSSのgradient関数では、「#F174」のようなHEXだけでなく、 色名 (例:orange)や RGBA で色指定することもできます。 グラデーションの片側を透過させたい場合には、透明(transparent)や半透明(rgba(5,5,5,0.1)など)を指定すればOKです。 片側を透明にする例. Linear-gradient(to 方向 or 角度 ,開始色 ,終了色)というように書きます。. Cssでグラデーションがかけられるようになって久しいですが、ただ2色をつないでいるだけの人も多いのではないでしょうか? あるいはジェネレーターでコピペして終わりにしてはいないでしょうか? 実は、値を細く設定することで、グラデーションに留まらない、より豊かな表現を実現でき.
以上、グラデーションにした背景を徐変 (transition) させる方法でした。 今後 CSS のバージョンが上がれば簡単にできるようになるかもしれませんね。それまではこんな方法で実装しましょう。 役に立ったよ!という方は是非 SNS でシェアして下さいね!. 0 = グラデーション. グラデーションの角度、または、方向 数値にdegなどの単位を付けてグラデーションラインの角度を指定、 または、to に続けて left, rightや、top, bottom などの位置を表すキーワードでグラデーションラインの方向を指定。 初期値は、180deg(to bottom).
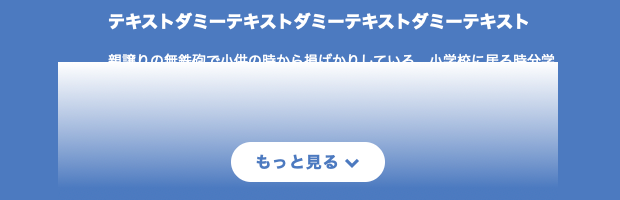
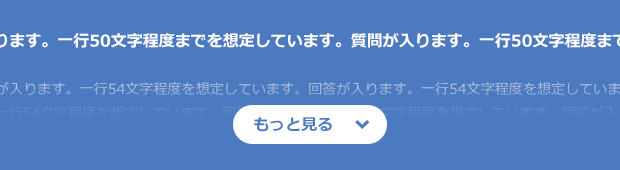
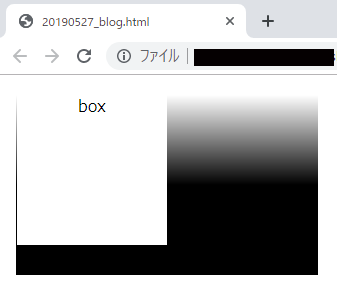
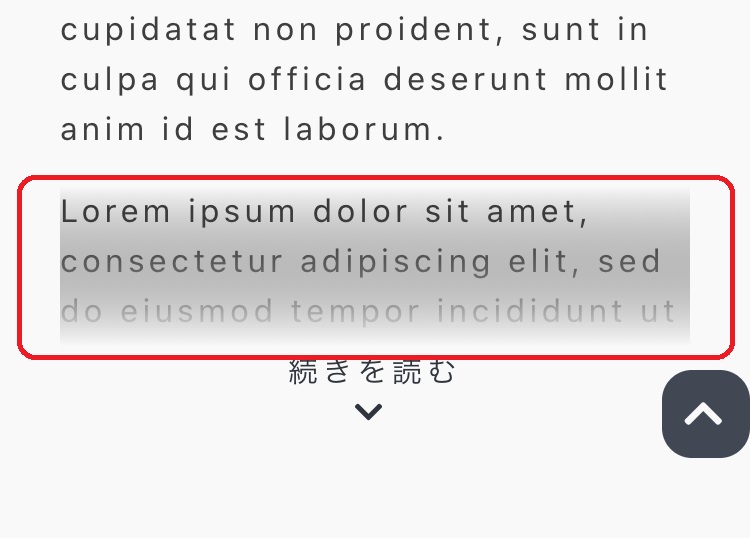
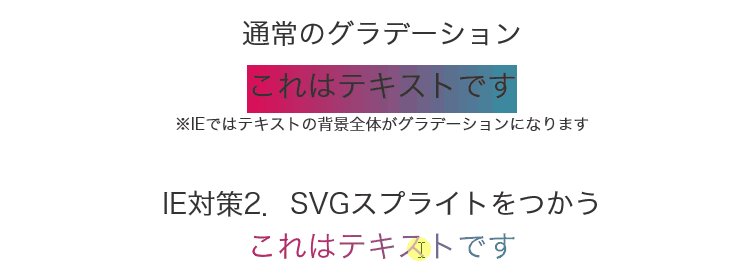
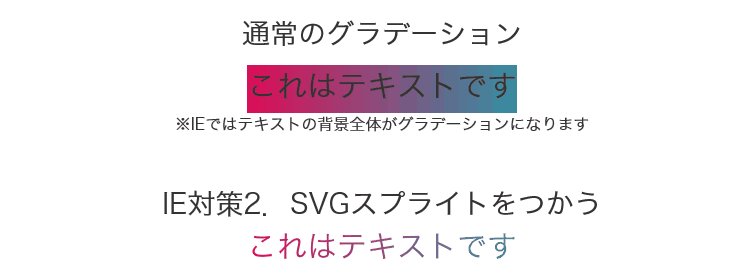
See the Pen CSS Design check pattern Checker Red by yochans () on CodePen. Ieで文字にグラデーションをかけようとするとこのようになります。 文字の背景に色がついてしまうんですね。 デザインの関係などで、ieでも文字にグラデーションをかけたいときがあるかと思います。 以下のようにしたので参考にしてみてください。. Linear-gradient(to bottom, transparent 0, #fff 30%);.
グラデーションは background または background-image プロパティにradial-gradient関数を設定します。 サイズ、形状、方向は省略でき、サイズはcover、形状はellipse、方向はcenter centerが初期値として設定されます。. } .item:after {/*基本的に画像に疑似. Css img {/*filterはあってもなくても大丈夫だけどよりグラデーションを引き立てるならグレースケールに*/ max-width:.
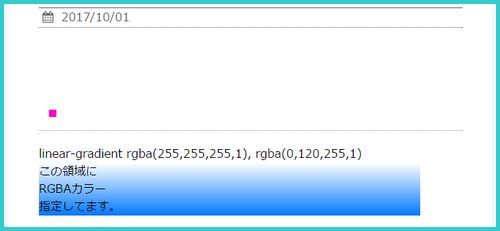
Rgb を使ってアルファ値(透明度)も設定できます。 アルファ値は 0 ~ 1.0 で指定(0 が透明、1.0 が不透明) 指定方法・表示例. こんにちは!ライターのナナミです。 最近、素敵なグラデーション背景を使っているWEBサイトをよく見かけますね。 こんな感じのやつです。 線状グラデーションは、backgroundにlinear-gradientという値をつけることで実装できます。 早速実装方法や例を見ていきましょう!. Opacity、RGBa は共に要素に透明度を指定することができるCSS3のプロパティです。 RGBa の指定については「CSS3 グラデーション(gradient)の指定方法」でも使用してますが、今回は詳しくまとめておきたいと思います。.
CSSのグラデーション指定、どうしてますか? Photoshopなどでオブジェクトのグラデーションが指定してあったら CSSをコピー という機能でそのままCSSが生成できたり、 Ultimate CSS Gradient Generator みたいなサイトでCSSを生成させてそれを貼り付けたりする方法もありますが、できれば理屈や理論をある. } .item { position:. Safari 4が対応したグラデーションの機能を使うと、画像の上に透過グラデーションの帯を重ねて表示することも可能になる。これまではグラフィックソフトで制作していた部分が、CSSで表現できるようになるのだ。 - builder by ZDNet Japan.
Css More than 5 years have passed since last update. グラデーションを適用したい箇所に、backgroundプロパティ、またはbadkground-imageプロパティの値に「 linear-gradient(色)」を指定します。 基本的には background:. CSSは下記のように書きます。 body { background:.
Linear-gradient(rgba(0, 0, 0, 0.6), rgba(0, 0, 0, 0.6)), url(/* 画像のURL */);.

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

グラデーション透過画像の作成 Fireworks4 Nobody Place

Cssのグラデーション Linear Gradient の使い方を総まとめ
Q Tbn 3aand9gct7hce1bmsebxixrh Utuvwvjgeblypt5ymcsslib4 Usqp Cau

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

超便利 Cssでレイヤーのように重ねて表示する Z Index ビギナーズハイ

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

Webサイトがカッコ良くなるcss Rgbaカラーやグラデーションで微妙な色合いも表現

Css Linear Gradientを使ったグラデーションで透過を適用する 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Css 画像を暗くしてみる Pilgrim

Css To R

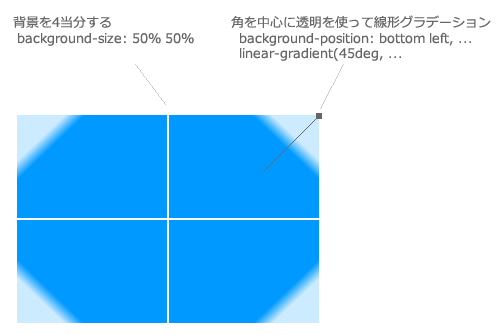
1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Css Radial Gradientの使い方 円の位置など すんすけブログ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css で蛍光ペン風マーカーを指定したら Iphone 上で Transparent の部分が黒くなってしまった話

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssのグラデーション Linear Gradient の使い方を総まとめ

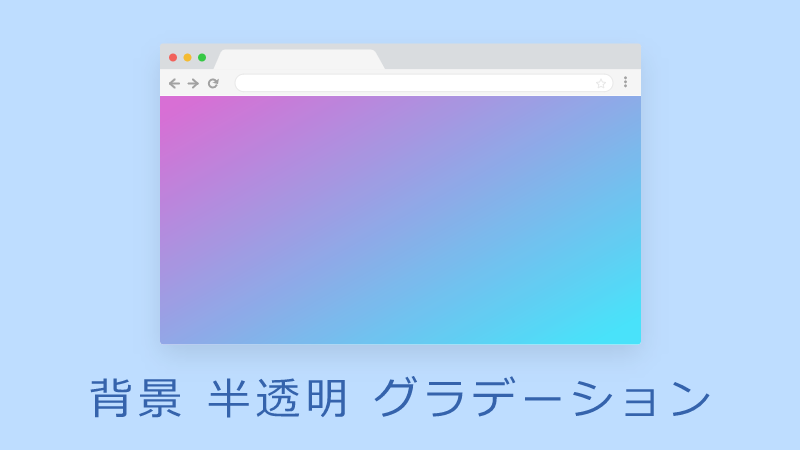
Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Cssの設定でwebサイトに一工夫 透過する表現を取り入れた半透明デザインの作り方 トイロハ

Cssで円形のグラデーションを作成する Page3 Builder By Zdnet Japan
Q Tbn 3aand9gcrjjws N5drrrxjowpuodrivaupokviawmekrjksvshnyj4 Hxn Usqp Cau

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

超簡単 Cssを使って背景画像のみ透過にする方法 ヤビブロ

見出しタグのボーダーにグラデーションを使ったcssサンプル集 One Notes

背景パターンに半透明マスクをかけたボタンデザイン Css

Cssでグラデーションを指定 Linear Gradient Maiblog

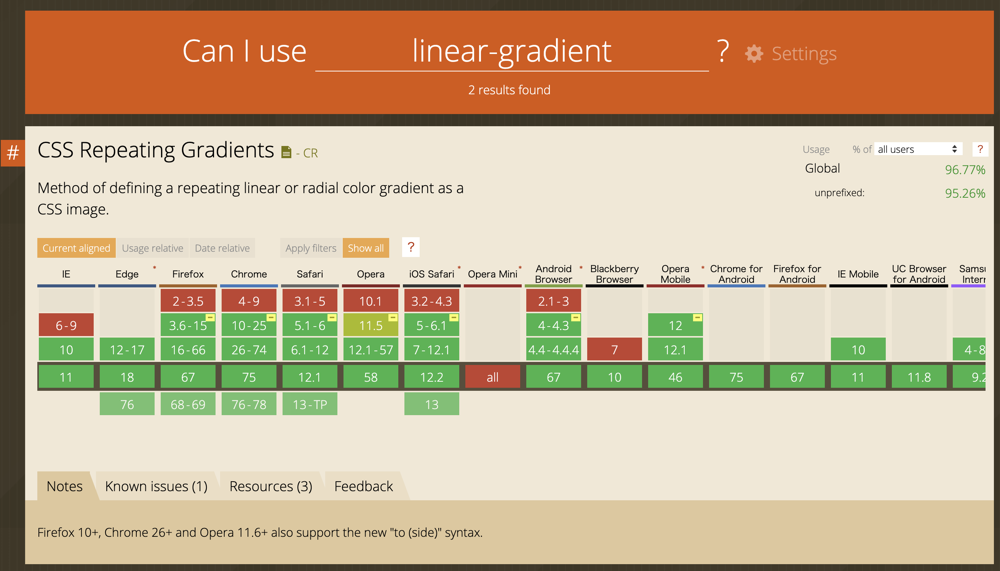
Css3入門道場 Repeating Linear Gradient

Cssのグラデーション Linear Gradient の使い方を総まとめ

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで背景の色や画像を透過させる方法を覚える

背景画像が自由自在 Css3を活用しよう Tree

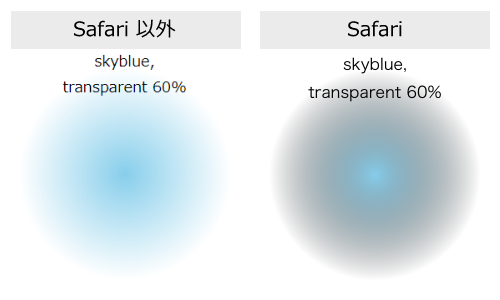
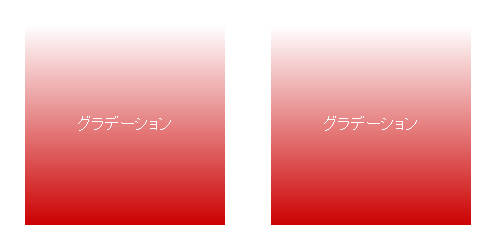
透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

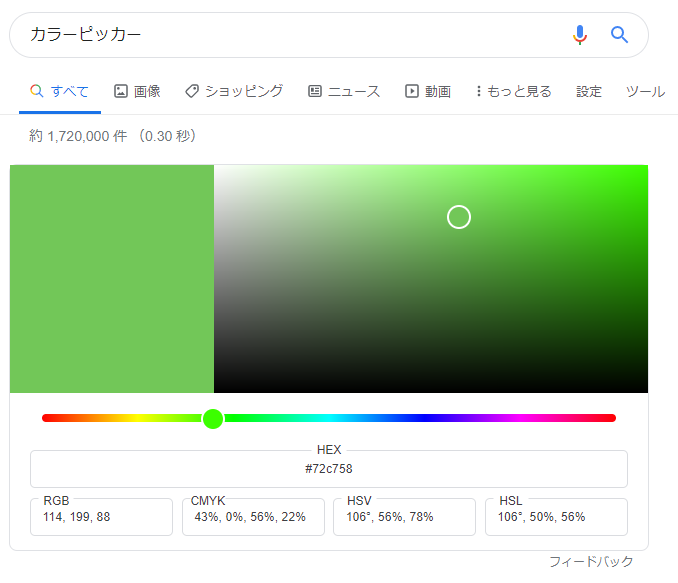
Cssのグラデーションが簡単につくれる Ultimate Css Gradient Generator 株式会社cube It補助金

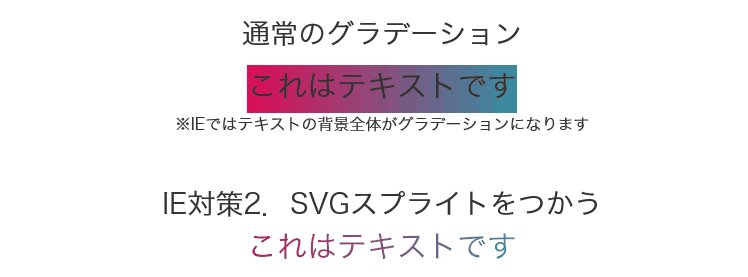
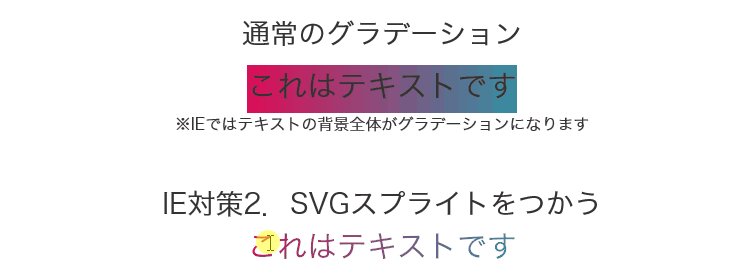
Ie非対応のcssグラデーションを文字にかける2つの方法 画像 Svg 東京のホームページ制作 Web制作会社 Brisk

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssグラデーションで作った背景パターンのサンプル Nxworld

Cssで背景画像に徐々に透明するdivを被る効果を作る 技術三昧ブログ Zanmai Net

Cssで背景の色や画像を透過させる方法を覚える

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

Cssで左右に別々の背景を設定する方法 ホームページ制作 福岡のアイドットデザイン

Css Background Clip Textで背景を文字形に切り抜いてさらにグラデのアニメにする クモのようにコツコツと

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssでグラデーションを表現する Page4 Builder By Zdnet Japan

Css で Adobe Photoshop のあの透明を表現する方法 By Takumi Hirashima

Cssの設定でwebサイトに一工夫 透過する表現を取り入れた半透明デザインの作り方 トイロハ

Css3でテキストにグラデーションをかける方法 Mariweb

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

領域を透明にして背景画像が見えるようにする方法 Css

Cssでのグラデーションの記法 Qiita

1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media

透明を使った美しいグラデーションを描くことができるphotoshop用のグラデーション素材 コリス
たった数行のcssのみ グラデーションオーバレイで背景画像に重ねる方法 ビギナーズハイ

ヒーローイメージにcssで実装するグラデーションを組み合わせたサンプル Nxworld

透過のcssグラデーションsafariでうまく表示されない時の解決法 Maromaro Blog

Webサイトがカッコ良くなるcss Rgbaカラーやグラデーションで微妙な色合いも表現

背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ

Photoshopでのグラデーションマスクのかけ方 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋

背景とグラデーションと透過効果をうまく使ったcssの見出しデザイン Gradients 9inebb
Q Tbn 3aand9gcq5ut1qepzhfuo4n Xwbzxathxcqwxfwfuxnm Qngo5o7gttgto Usqp Cau

Cssでグラデーションを作成する方法 むねひろ プログラマー

Css 画像を文字で切り抜く Designmemo デザインメモ 初心者向けwebデザインtips

透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

コピペで簡単 Repeating Linear Gradient でストライプ とあるコーダーの備忘録

Css 背景画像に透過カラーを重ねる方法 デザインレベルアップ

Css 背景は固定 美しいブラーがかかった半透明のパネルやサイドバーやボタンを実装するスタイルシート ウェブデザイン デザイン 勉強 Webデザイン

Css Linear Gradientを使ったグラデーションで透過を適用する 株式会社シーポイントラボ 浜松のシステム Rtk Gnss開発

Cssだけで作る だんだん透明になるグラデーション縦線の書き方 Maromaro Blog

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

Illustratorで画像に透明グラデーションを掛ける方法だよ 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

Cssで文字色をグラデーションにする方法 Mk Dev

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssのgradientでtransparentを使うと黒くなってしまう時の対処法 Matsui Web Works 富士吉田市のweb制作事務所

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

Cssのグラデーションが簡単につくれる Ultimate Css Gradient Generator 株式会社cube It補助金

Css 普通の画像を透過処理されたように表示する Blend Mode Css Roller

グラフィックソフト不要 Cssで画像に透過グラデーションの帯を重ねる Builder By Zdnet Japan

背景だけ透過させて文字だけ透過させない方法 Design Record

Cssで背景にグラデーションをかける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Css3でテキストにグラデーションをかける Styllleb

Cssのみでテキストにグラデーションやリフレクトをかけるテクニック ちょっと更新 くらげだらけ

透過のcssグラデーションでsafariだけ黒くなる原因と解決法 ブログ Glatch グラッチ 夫婦で活動するフリーランスweb制作ユニット

Ie8以前でcss3の表現を使うには Think It シンクイット

Css の Linear Gradient で Transparent を指定して透過すると Iphone Safari で黒くなる Ewig Leere Lab2

Cssのグラデーションの使い方 線形や円形の解説 サンプル付き Freeda

Css の Linear Gradient で Transparent を指定して透過すると Iphone Safari で黒くなる Qrunch クランチ

Cssでボーダーの両端を徐々に透過させる Unorthodox Workbook Blog

Q Tbn 3aand9gcrkylh23szz1otmwozao5oj3pis Obb9re9ba Usqp Cau

Cssのグラデーション Linear Gradient の使い方を総まとめ

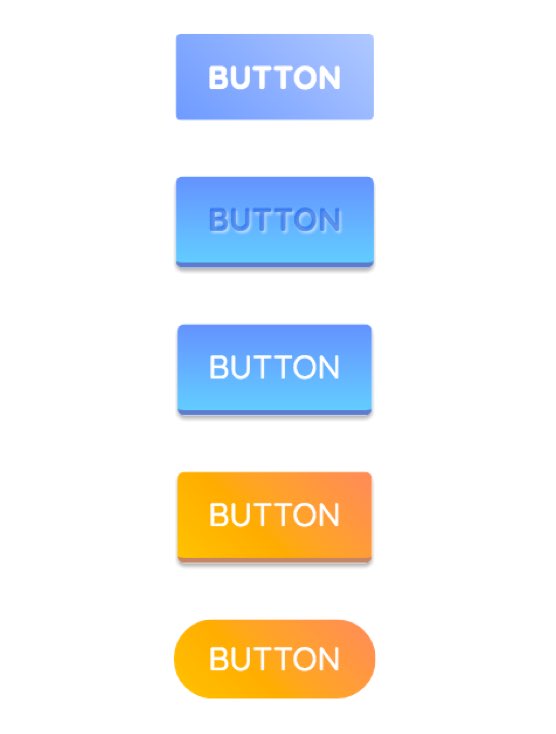
Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

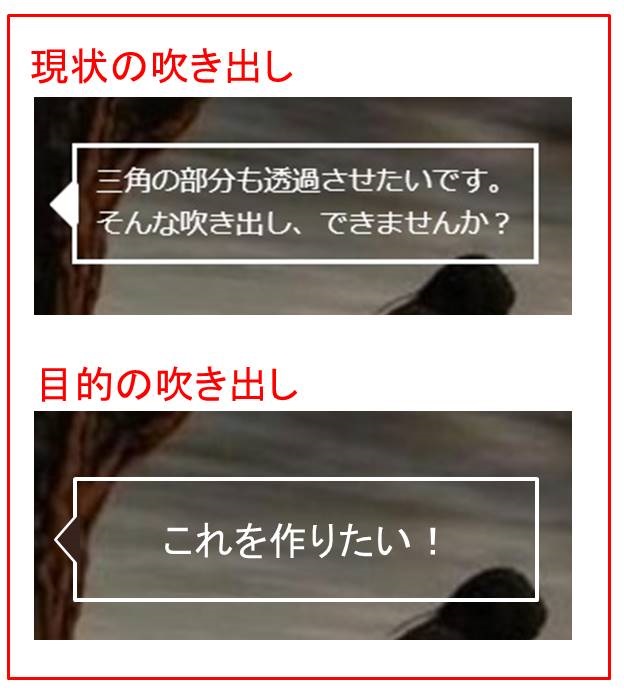
Html Css吹き出しで 長方形と三角の内側を透過し 枠線は透過しない は可能ですか Teratail

Css 背景色を単色 半透明 グラデーションにする方法 Piroblog

Css 背景画像の端を透過させたい ミギムキ

Cssのグラデーション Linear Gradient の使い方を総まとめ



